En este tutorial, me gustaría mostrarle cómo crear una tarjeta de visita y a qué debe prestar atención. Como ejemplo, vamos a crear una tarjeta de visita para un médico de medicina interna.
Allá vamos: Pasos 01-10
Paso 01
En fotolia.de puedes encontrar imágenes y logotipos relativamente baratos para los que se han autorizado las licencias.
Yo busco "doctor" y ordeno por descargas, porque así aparecen al principio las mejores o las que más se han comprado.
Una vez que me he decidido por una, hago clic en ella...

Paso 02
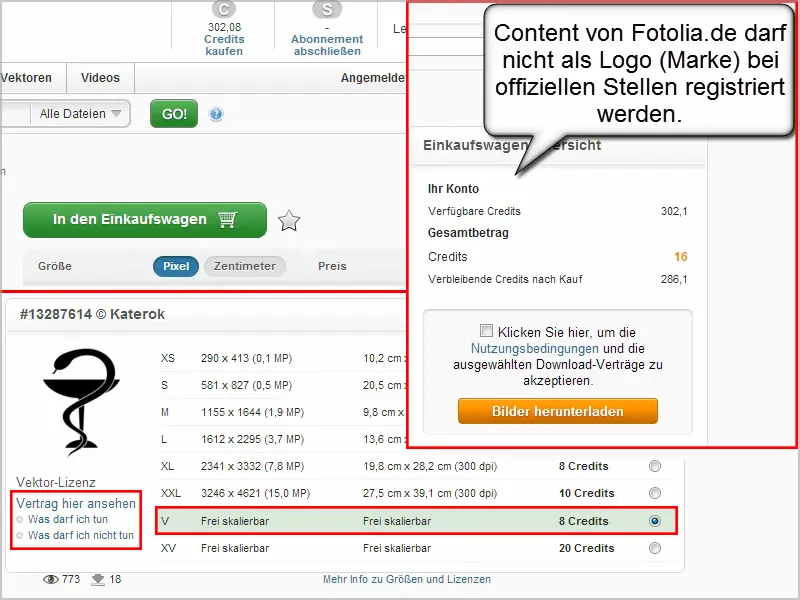
... y veo que también está disponible como licencia vectorial. Así que puedo escalarlo infinitamente.
Lo añado a la cesta de la compra y acepto el acuerdo de licencia. A la izquierda, bajo la imagen de previsualización, veo todo lo que puedo y no puedo hacer con el logotipo. Por ejemplo, puedo utilizarlo en medios impresos como tarjetas de visita o en sitios web, y eso es exactamente lo que quiero hacer.
Así que descargo la imagen.
Paso 03
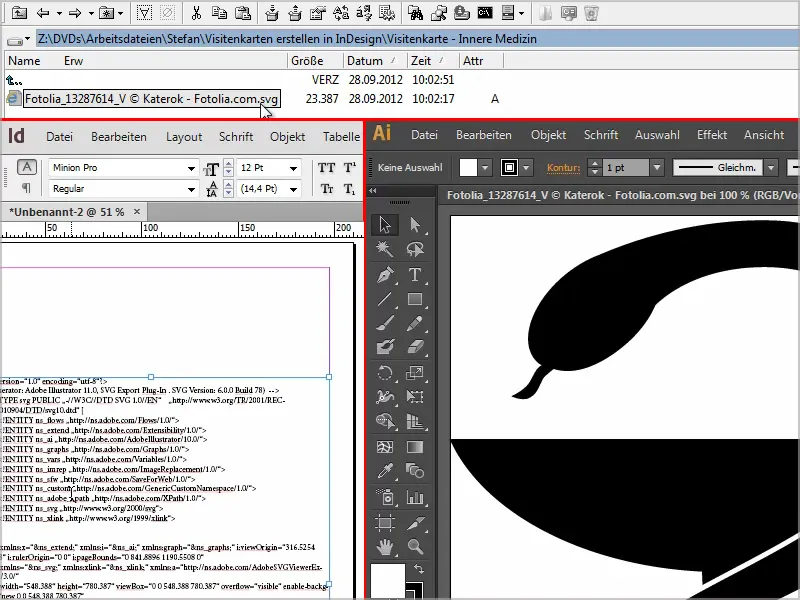
El archivo es un .svg, un archivo vectorial, que sólo puedo abrir con programas vectoriales. No puedo abrirlo con Adobe InDesign, me sale un lío, como puedes ver abajo a la izquierda.
Así que inicio Adobe Illustrator y abro el archivo con él.
Paso 04
Si no tienes Illustrator, también puedes usar programas de código abierto como Inkscape. Puedes buscar el programa en Google y luego descargarlo e instalarlo.
Paso 05
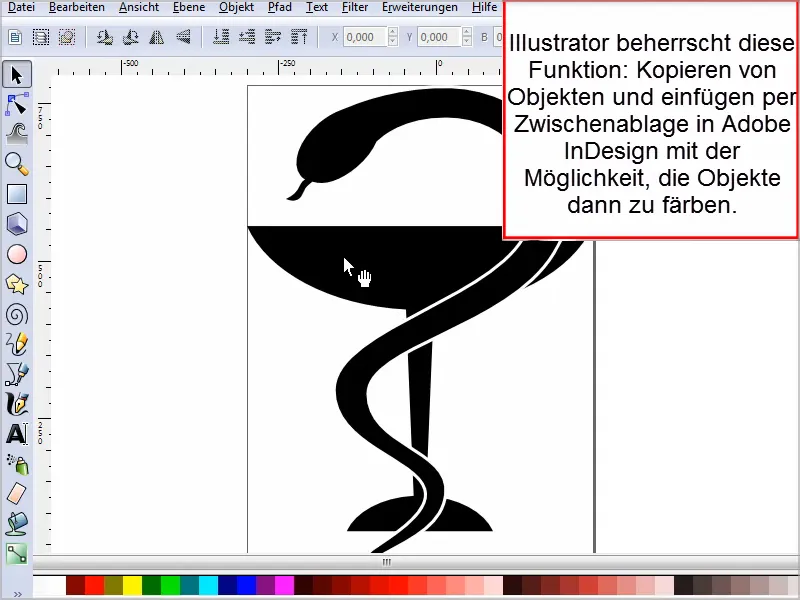
Ahora abro el archivo.
Desgraciadamente, no puedo simplemente copiar el logotipo desde aquí y luego pegarlo en InDesign en su posición original utilizando el portapapeles. No funciona.
Paso 06
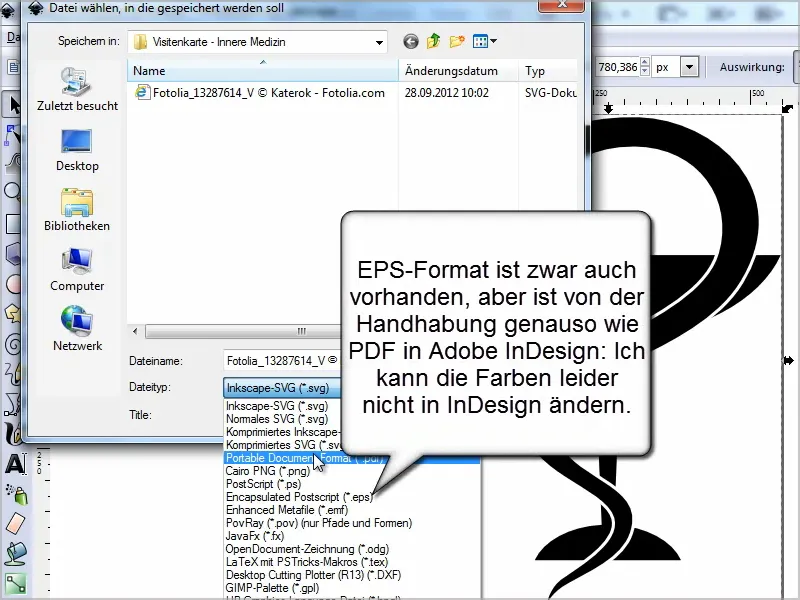
Tengo que convertir el logotipo a otro formato utilizando Illustrator o Inkscape.
Voy a Archivo>Guardar como, donde tengo varios tipos de archivo para elegir. Los formatos .eps, .ai o PDF son todos muy buenos.
Lo guardo como PDF y dejo todas las opciones como están.
Paso 07
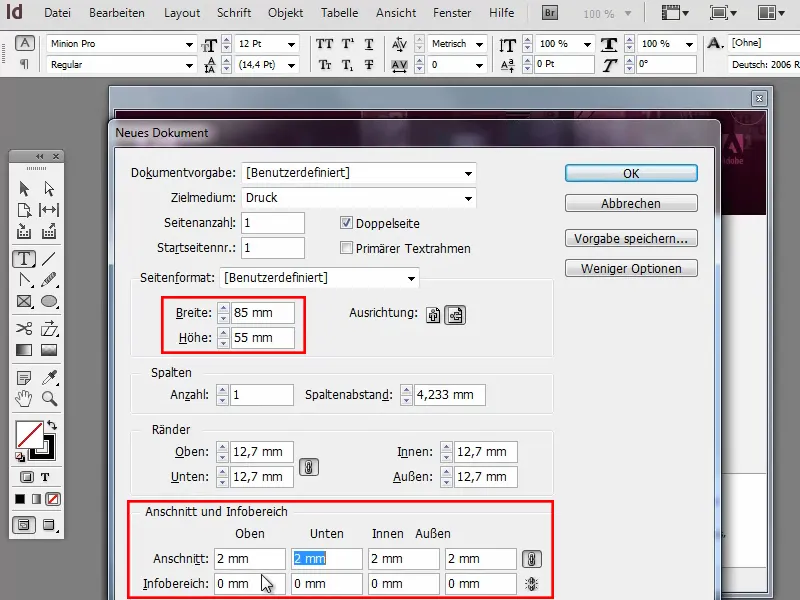
Creo un nuevo documento con una anchura de 85 mm y una altura de 55 mm.
Es importante que trabaje con un sangrado para que la impresora pueda cortar las tarjetas correctamente. Al fin y al cabo, no quiero que queden manchas blancas en el borde si se solapan un milímetro.
Si hago clic en el botón Más opciones, puedo establecer el sangrado y el área de información en 2 mm en la parte inferior. En la mayoría de los casos esto es suficiente, de lo contrario también puedes introducir 3 mm.
Paso 08
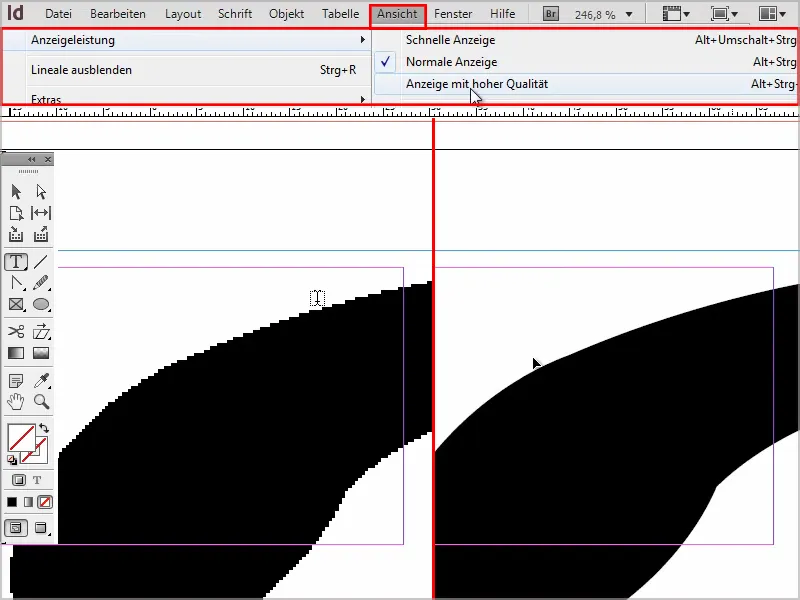
Ahora puedo insertar el gráfico en InDesign a través de Archivo>Colocar.
Si vemos patrones de escalera en el borde, se trata sólo de un problema de visualización que puede solucionarse fácilmente. En cuanto voy a Ver>Rendimiento de la pantalla>Muestra de alta calidad, los bordes vuelven a estar lisos.
Paso 09
Manteniendo pulsadas las teclas Shift y Ctrl, reduzco el logo proporcionalmente y lo ajusto al tamaño de la tarjeta de visita.
Paso 10
El problema aquí es que no puedo colorear el logotipo rápida y fácilmente, porque esto sólo es posible con archivos vectoriales reales, que copio de Illustrator, por ejemplo, y pego en InDesign a través del portapapeles.
Sin embargo, puedo intentar colorearlo a través de Ventana>Efectos dándole al objeto un resplandor hacia el interior y en Modo: Normal, Técnica: Preciso el color: Azul, con una opacidad del 100%..webp?tutkfid=70397)
Pasos 11-20
Paso 11
Sin embargo, esto funciona mucho mejor con Illustrator o también puedo especificar qué color quiero en Inkscape de antemano.
Puedo hacer clic en cada objeto individual y asignar los colores en consecuencia. Y luego vuelvo a Guardar como y lo guardo en el formato de archivo apropiado..webp?tutkfid=70398)
Paso 12
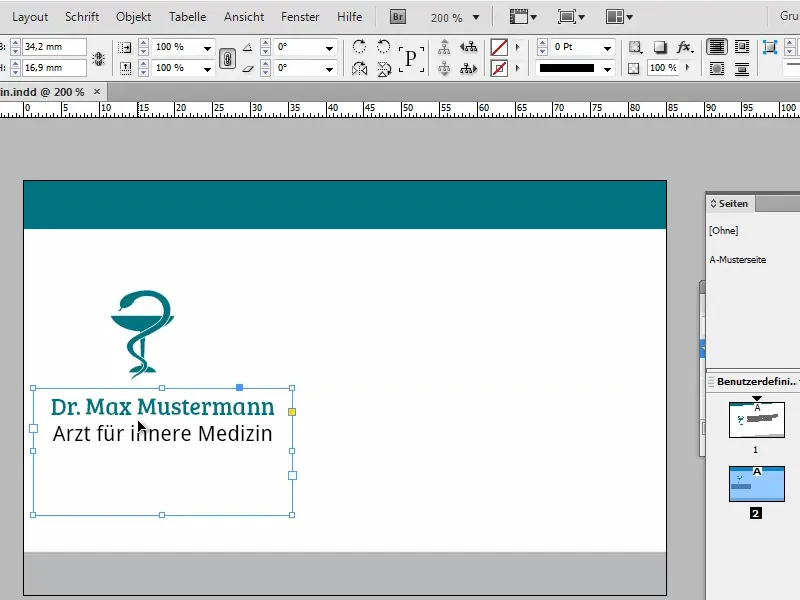
En InDesign, abro el logotipo mediante Archivo>Colocar y lo arrastro hasta el tamaño adecuado.
Cambio las vistas utilizando el icono de la barra de herramientas.
Voy a Archivo>Guardar como y llamo al documento "Tarjeta de visita de medicina interna".
Paso 13
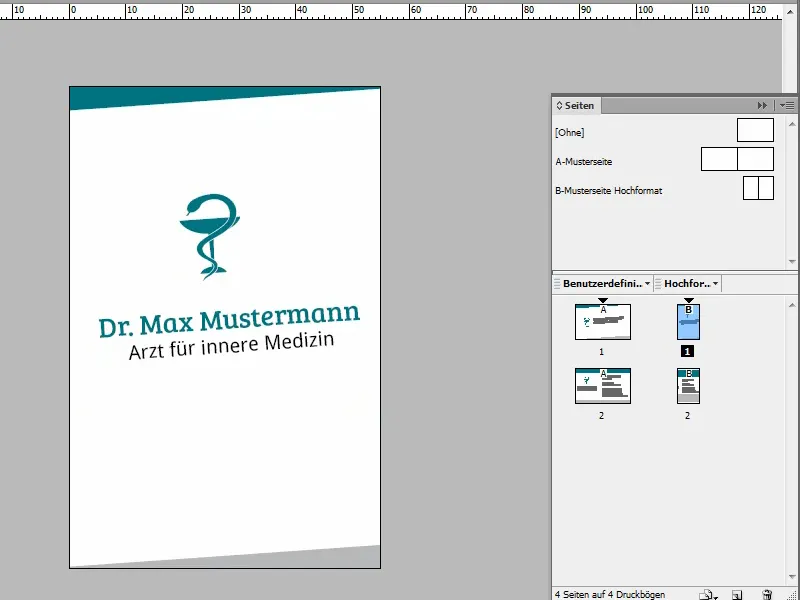
Ahora pongo el logotipo a una altura media, creo un campo de texto y escribo "Dr. Max Mustermann, Doctor en Medicina Interna".
Me sigue distrayendo un poco la línea rosa interior, que se supone que es el borde. Pero no lo necesito para nada, así que voy a Diseño>Margenes y columnas. Pongo todos los valores a 0 mm y el molesto rectángulo en medio del documento ha desaparecido.
La línea rosa es ahora también el margen del documento y la línea roja es el sangrado. Si tengo un gráfico en el documento que se va a cortar sin borde, entonces tengo que dibujarlo hasta la línea roja.
Paso 14
Me gustaría tener una fuente diferente a la que ya está preestablecida. Por ejemplo, podría descargar una fuente de Internet.
Siempre me gusta mirar en www.dafont.com, donde puedes descargar diferentes tipos de letra.
Por ejemplo, me aparecen los 100 mejores y también puedo introducir mi texto, que luego aparece en el tipo de letra correspondiente como texto de muestra. Hay una enorme selección de fuentes y puedes descargar la que quieras inmediatamente para Win o Mac..webp?tutkfid=70401)
Pero yo quiero una fuente especial que no encuentro en www.dafont.com. Simplemente la busco en Google ("Bree Serif") y llego a una página donde puedo descargarla.
Luego sólo tengo que descomprimir el archivo .zip haciendo clic con el botón derecho y la fuente ya está en el sistema. Más fácil imposible..webp?tutkfid=70402)
Paso 15
Ahora tengo la "Bree Serif" directamente en las fuentes de InDesign y puedo usarla inmediatamente con normalidad.
La Droid Sans es para el "doctor en medicina interna" - se puede encontrar fácilmente en Google. Manteniendo pulsada la tecla Mayús, puedo seleccionar el logotipo y el campo de texto juntos y moverlos un poco hacia la izquierda.
Puedo salir de la entrada de texto pulsando Esc sin tener que cambiar siempre de herramienta.
Paso 16
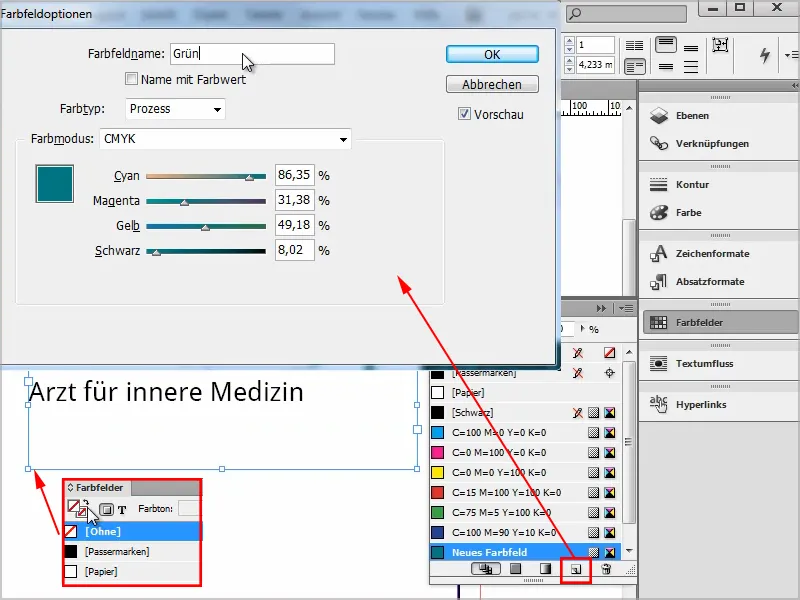
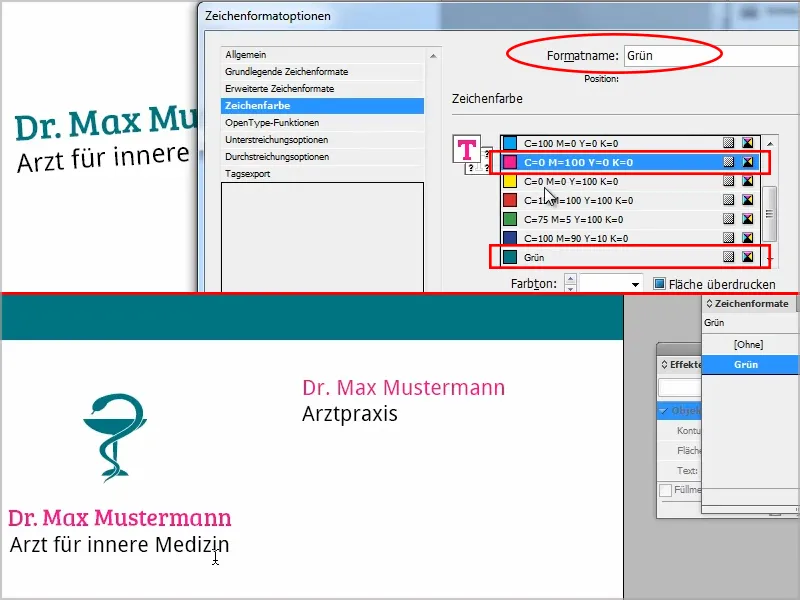
Por supuesto, también me gustaría utilizar el color del logotipo para la fuente. Para ello, primero creo el color como un nuevo campo de color: Simplemente hago clic en el icono Nuevo, selecciono el modo CMYKporque se va a imprimir, y le doy el nombre de "Verde".
El campo de texto en sí no debe tener color, se establece en Ninguno.
Paso 17
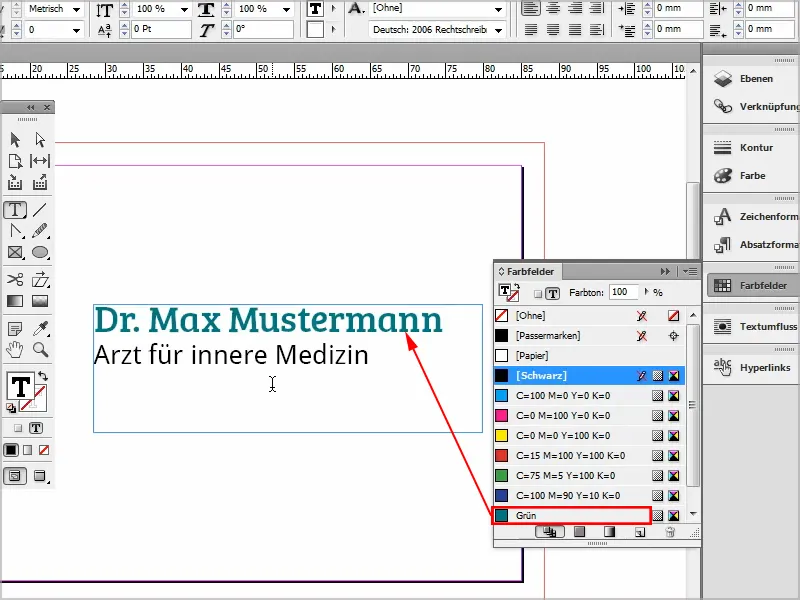
Utilizo la herramienta de texto y selecciono el texto "Dr. Max Mustermann". Haga clic en "Verde" y el texto tendrá el color deseado.
Paso 18
A continuación quiero añadir otro elemento, así que utilizo la herramienta rectángulo y dibujo un rectángulo a lo largo de toda la tarjeta. Lo relleno de color verde, sin contorno.
Puedo añadir algo de dinámica haciendo clic en el rectángulo, moviendo el ratón hacia el borde derecho y girando ligeramente el rectángulo.
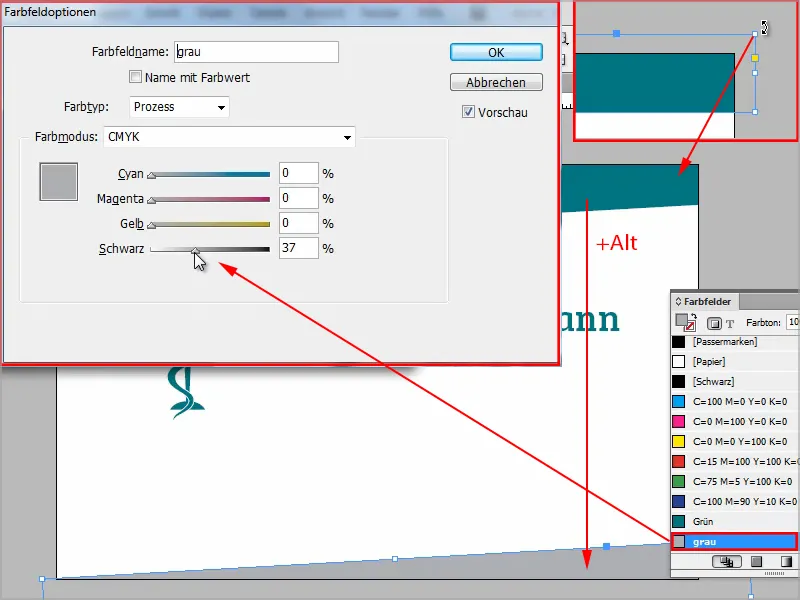
Copio el rectángulo arrastrándolo un poco hacia abajo con la herramienta de selección y manteniendo pulsada la tecla Alt. A continuación, arrastro la copia hacia abajo manteniendo pulsada la tecla Mayús.
Ahora lo relleno de negro, creo un nuevo campo de color en el que hago doble clic y en el que arrastro el regulador de negro ligeramente hacia la izquierda. Lo llamo "gris" y confirmo con OK.
Paso 19
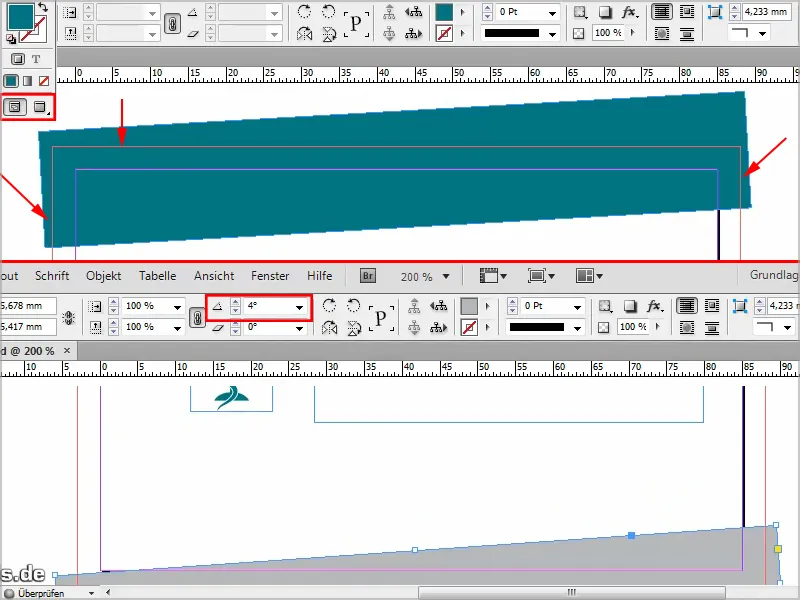
Asegúrese de que los rectángulos de color están realmente dibujados hasta el borde de sangrado. Si es necesario, mírelo en la vista normaly ajuste el tamaño para que todo esté bien rellenado hasta el sangrado.
Se ve bastante bien, pero los rectángulos y el texto deberían estar todos en el mismo ángulo.
Arriba, puedo ver el ángulo del rectángulo cuando hago clic en él. Selecciono el logotipo y el campo de texto manteniendo pulsada la tecla Mayúsy establezco 4° en la parte superior.
Paso 20
Arrastro el texto y el logo un poco hacia abajo y coloco los rectángulos un poco más para que salgan exactamente de la esquina.
En realidad no queda tan mal así. Ya estoy bastante contento con la primera página.
Continuemos: Pasos 21-30
Paso 21
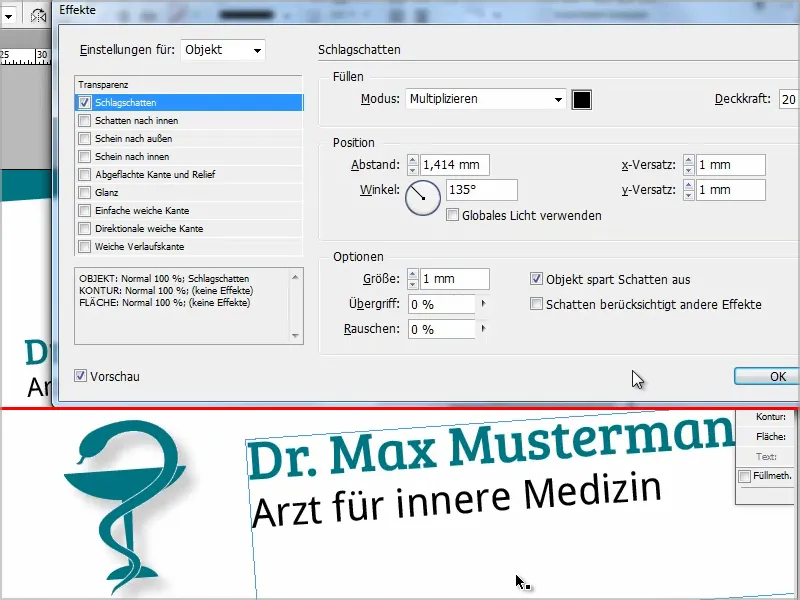
También puede añadir una sombra paralela al logotipo a través del panel de efectos, en Sombra paralela.
Si quieres hacer esto, por favor usa una opacidad baja , y me gusta usar un desplazamiento de 1 mm, el tamaño también de 1 mm. Entonces se ve así:
Yo lo prefiero sin sombra y por lo tanto deshacer esto con Ctrl + Z. Luego guardo con Ctrl+S.
Paso 22
Los datos como el número de teléfono, etc. deben ir en el reverso de la tarjeta de visita. Siempre es buena idea trabajar con formatos de párrafo y carácter.
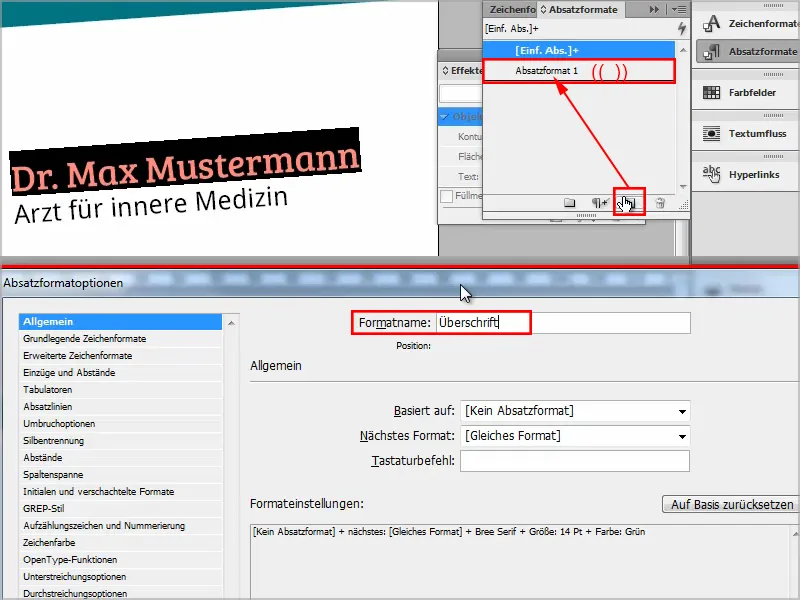
Selecciono la letra azul y voy a los formatos de párrafo. Hago clic en Crear nuevo formato y lo guardo como "título" utilizando las opciones de formato de párrafo.
Hago exactamente lo mismo con la línea de texto "Médico de medicina interna", ya que se trata de un tipo de letra diferente. Llamo a este formato "Texto".
Paso 23
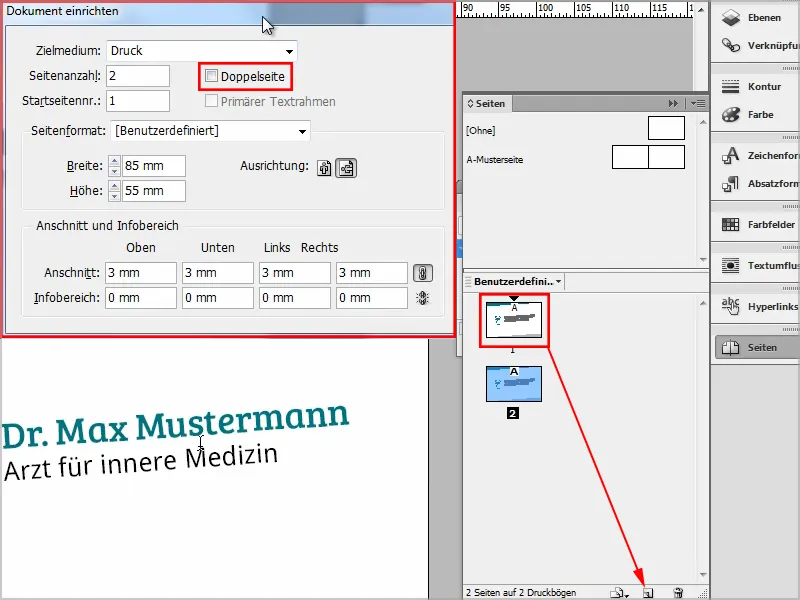
A continuación creo una nueva página: Simplemente copio la página existente aquí en el panel de control de páginasen Ventana>Páginas cogiéndola y arrastrándola directamente al icono Nuevo.
Cuando creé el documento, marqué accidentalmente la casilla para páginas dobles. Pero puedo quitarla más tarde a través de Archivo>Configuración del documento, porque no necesito páginas dobles.
Paso 24
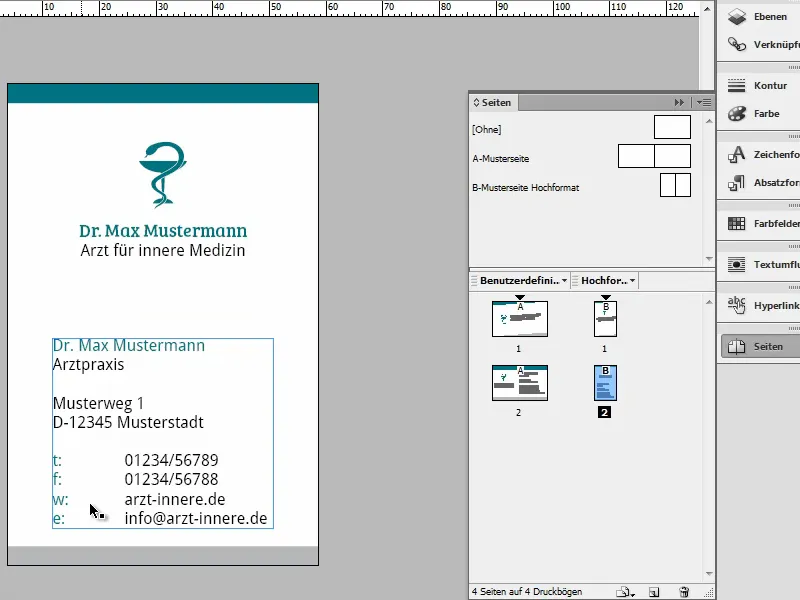
En el reverso, vuelvo a ajustar los ángulos de los rectángulos, el logotipo y el campo de texto a 0°. El logotipo se puede repetir, lo arrastro a la parte superior izquierda y lo hago ligeramente más pequeño.
Coloco el campo de texto debajo, pero también hago las líneas con una fuente más pequeña. Ajusto el tamaño de letra del nombre a 9 pt y el de la línea de texto de abajo a 8 pt. Centro el texto en el campo de texto y ajusto el tamaño del campo de texto al texto haciendo doble clic.
Paso 25
Introduzco los datos en un nuevo cuadro de texto en la zona derecha.
Creo un formato de caracteres que muestre el texto -independientemente de cualquier otro formato- en el color de caracteres "verde". Ahora puedo seleccionar cualquier texto formateado en mi documento y cambiar su color a "verde" haciendo clic en el formato de carácter. La fuente y el tamaño de la fuente permanecen intactos. Lo práctico de esto es que si en algún momento decido que prefiero el rosa en lugar del verde, simplemente cambio el color en el formato de caracteres - y todas las partes del texto coloreadas con este color se vuelven a colorear automáticamente en rosa - no tengo que volver a colorear cada línea individualmente.
Así puedo cambiar las cosas rápidamente.
Paso 26
Lo mismo ocurre, por supuesto, con los formatos de párrafo, en los que cambio la fuente, por ejemplo, y luego cambia automáticamente en todo el documento en los lugares definidos con el formato de párrafo. Eso es genial, por supuesto.
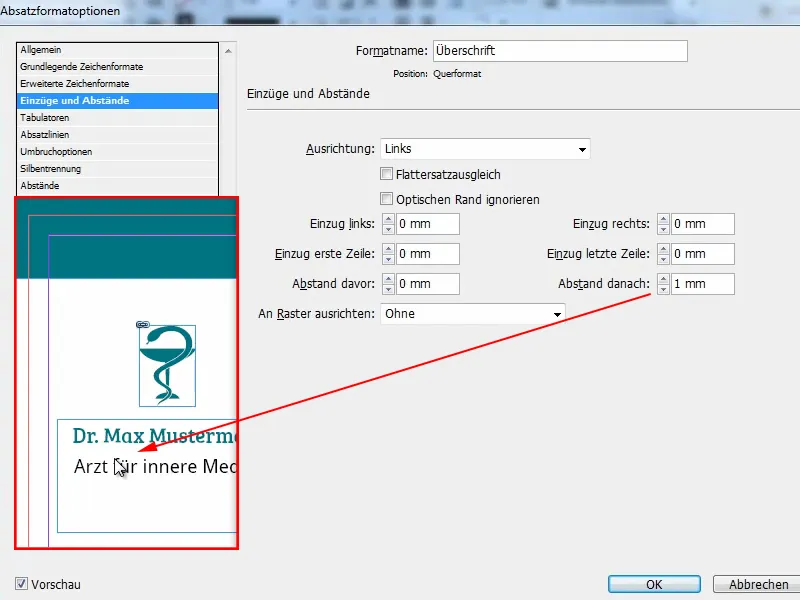
O si quieres tener un poco más de espacio después del título, puedes configurarlo en Sangría y espaciado.
Mi recomendación: trabaja de verdad con los formatos de párrafo y carácter. Merece la pena -quizá no necesariamente para tarjetas de visita, pero a más tardar para documentos más extensos como un folleto.
Los estilos de carácter se utilizan para el color o si quieres destacar algo en el texto, por ejemplo poniéndolo en cursiva.
Los estilos de párrafo se utilizan para el tamaño de la fuente, el espaciado de las líneas de texto y posiblemente los elementos de la lista, etc.
Paso 27
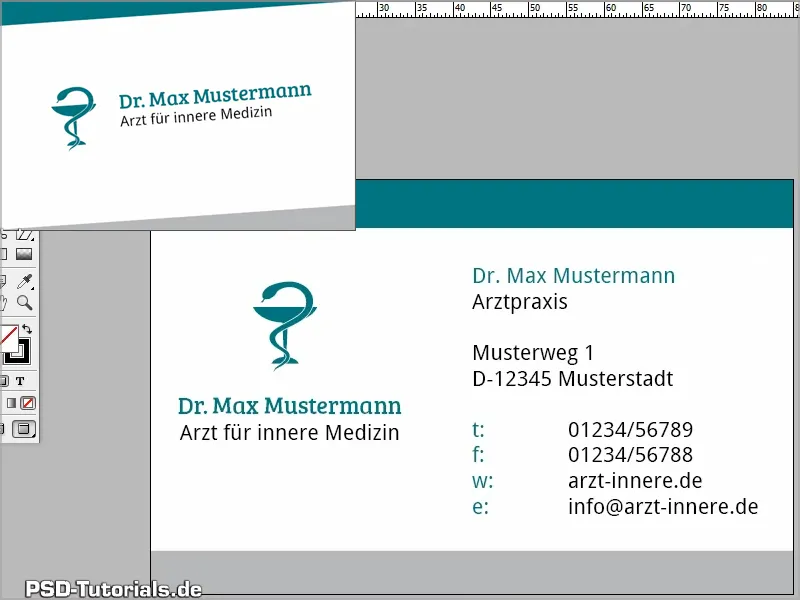
A continuación escribo la dirección y los datos de contacto a la derecha en un nuevo campo de texto. El tamaño de fuente es de 8 pt, pero también me gustaría que se escribiera en verde, así que le aplico el formato de caracteres "Verde".
Si quiero reducir el espaciado, puedo ir a Fuente>Tabuladores, seleccionar el texto y colocar el tabulador donde quiero. Así queda un poco más apretado.
Ha quedado bastante bien.
Pero hay quien prefiere el formato vertical. Tengo un truco para ti...
Paso 28
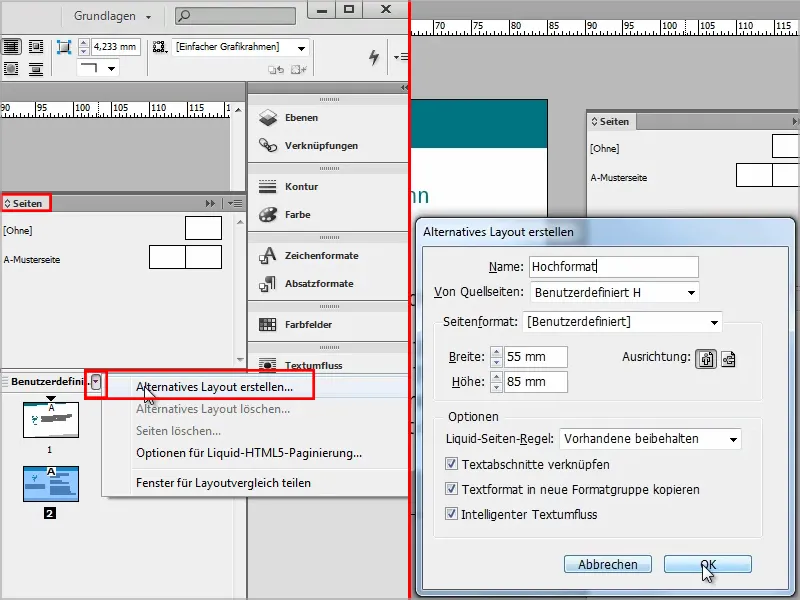
Desde CS6, puedes crear un formato diferente en el panel de control de la página. Para ello, hago clic en la flecha pequeña junto a Personalizar y selecciono Crear diseño alternativo. Le cambio el nombre a "Retrato".
Desde Páginas de origen debe ser Personalizado H.
A continuación, establezco la anchura en 55 mm y la altura en 85 mm. Todo lo demás debe mantenerse en consecuencia.
Paso 29
La tarjeta de visita se crea en formato vertical. Por supuesto, aún no tiene un aspecto perfecto, pero rápidamente la alineo correctamente moviendo los rectángulos al lugar correcto y ajustando el logotipo y el texto en consecuencia.
Es muy práctico poder alternar rápidamente entre el formato vertical y el horizontal de esta forma. Esto permite al cliente o a mí mismo ver muy claramente cuál de las dos versiones es más atractiva.
Paso 30
También ajusto rápidamente el reverso y, por supuesto, activo de nuevo la vista normal para poder comprobar si todo está dentro del borde de sangrado.
Este es el aspecto del reverso en formato vertical:
Los pasos finales
Paso 31
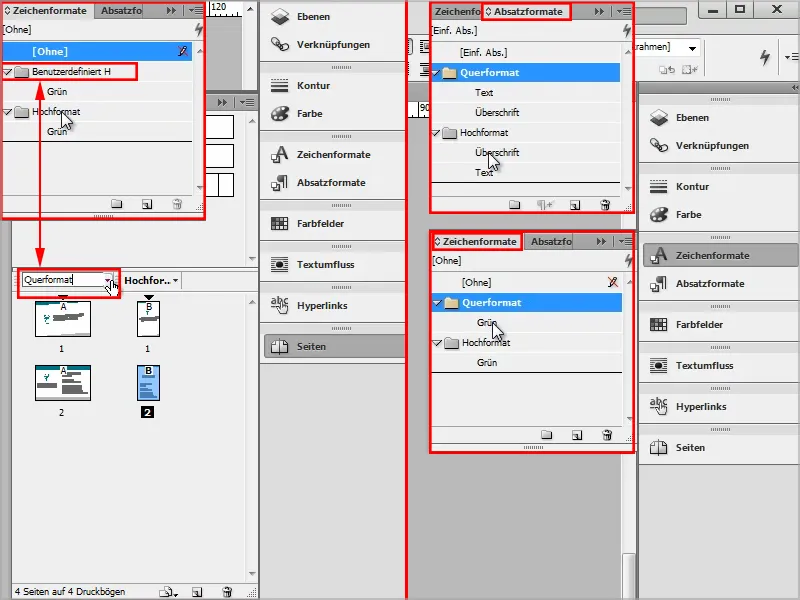
Si voy a mis formatos de caracteres, puedo ver que los formatos de caracteres están ahora disponibles para ambas versiones de formato.
Como antes simplemente dejé la designación "Personalizado H" para la página, tanto el formato de párrafo como el de carácter del formato apaisado original aparecen como "Personalizado H".
Como esto es un poco confuso, cambio el nombre de cada uno de ellos a "Formato apaisado", y así sabemos de un vistazo qué formato de párrafo o carácter pertenece a cada tarjeta de visita.
Esto es muy práctico porque me permite cambiar los formatos de párrafo y carácter de las dos versiones de formato independientemente una de la otra. Por ejemplo, si cambio el color de la fuente en el formato apaisado, los cambios sólo aparecerán en el formato apaisado.
Paso 32
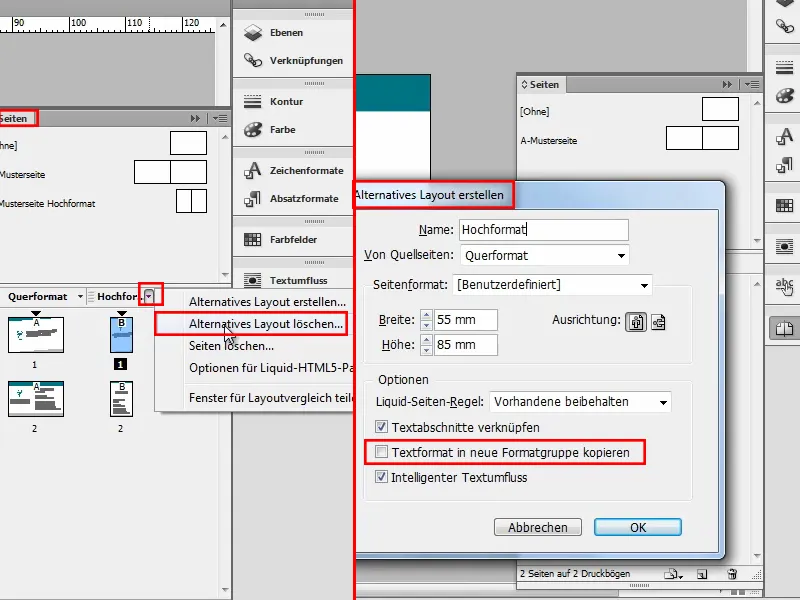
Si no quiero que los formatos de párrafo y carácter se controlen por separado en las versiones de formato, voy al panel de control de páginay borro de nuevo la maqueta alternativa.
En su lugar, creo una nueva maqueta alternativa y desmarco Copiar formato de texto a nuevo grupo de formato.
Ahora sólo tengo un formato de caracteres que se aplica a todas las variantes. Dependiendo de si quiero un formato de caracteres global o no, tengo que marcar la casilla o no.
Paso 33
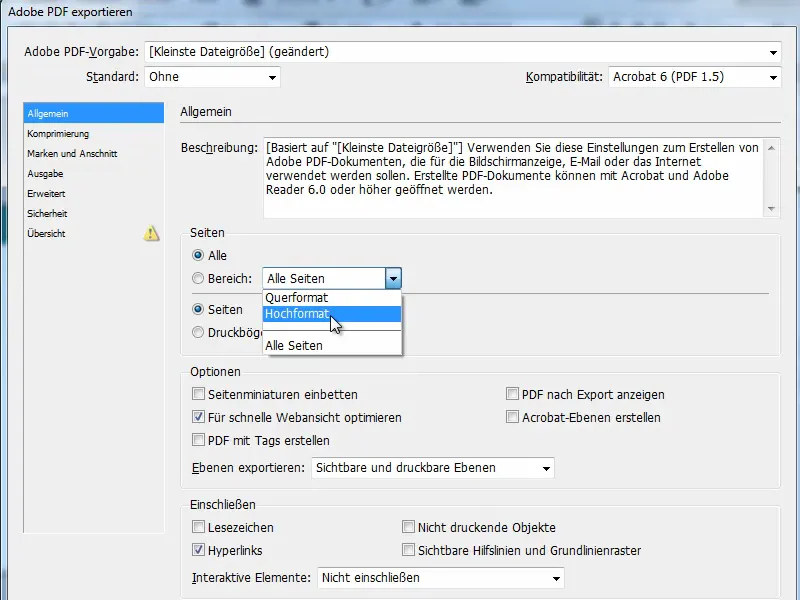
Ambas variantes también se pueden exportar como archivos PDF. Voy a Archivo>Exportar y puedo especificar si quiero exportar todas las páginas o sólo las de formato verticalo sólo las de formato horizontal. (Aquí se llaman así porque así es como las he llamado).
Yo digo todas las páginas para que luego el cliente decida qué le gusta más.
Paso 34
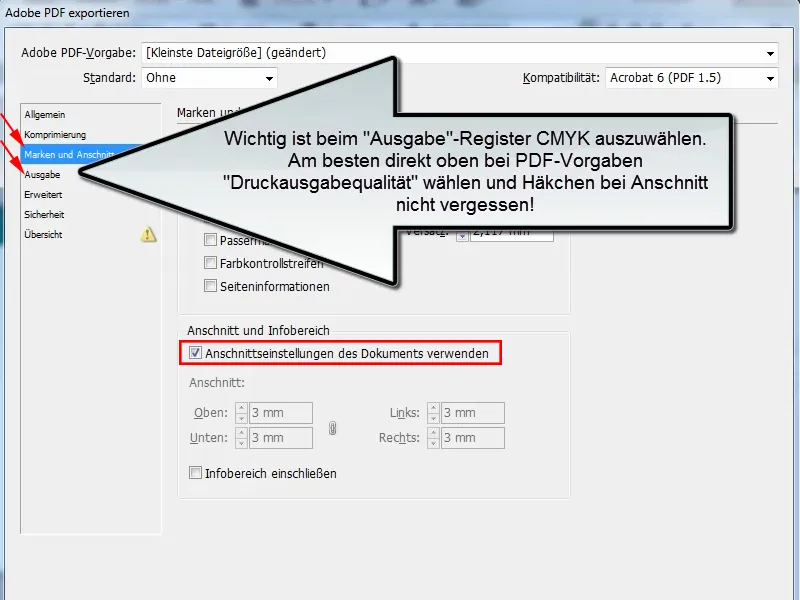
Es importante que la casilla Usar configuración de sangrado del documento esté marcada, de lo contrario aparecerán manchas blancas en los bordes.
También tengo que seleccionar CMYK en la pestaña Salida. La mejor forma de hacerlo es directamente en la parte superior, en Configuración de PDF.
Selecciono Imprimir calidad de salida y luego hago clic en Exportar.
Paso 35
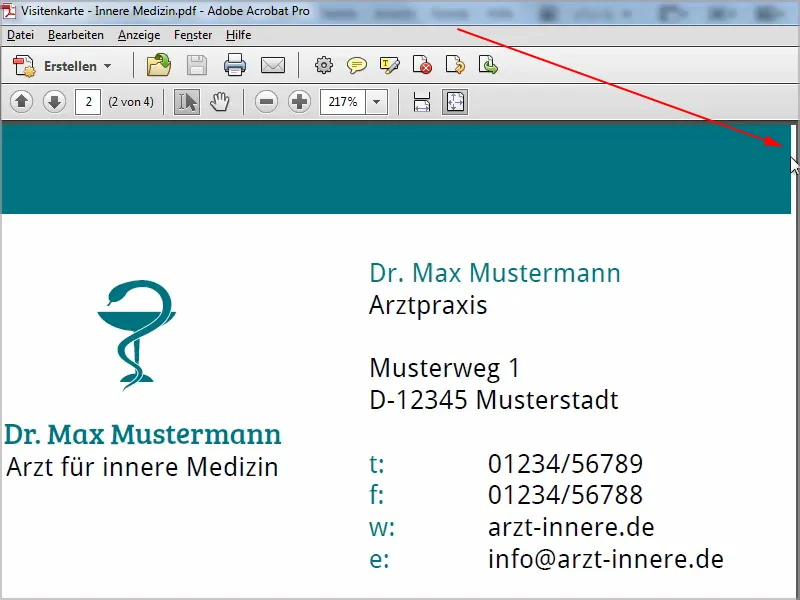
Ahora se ha creado un PDF y - oh, todavía puedo ver un sangrado. Debería haberlo visto mejor. Pero no hay problema, vuelvo al documento de InDesign y lo corrijo. Luego, por supuesto, tengo que volver a exportar.
Por lo demás, todo se ha exportado perfectamente y el cliente ya puede decidir qué formato prefiere.
Paso 36
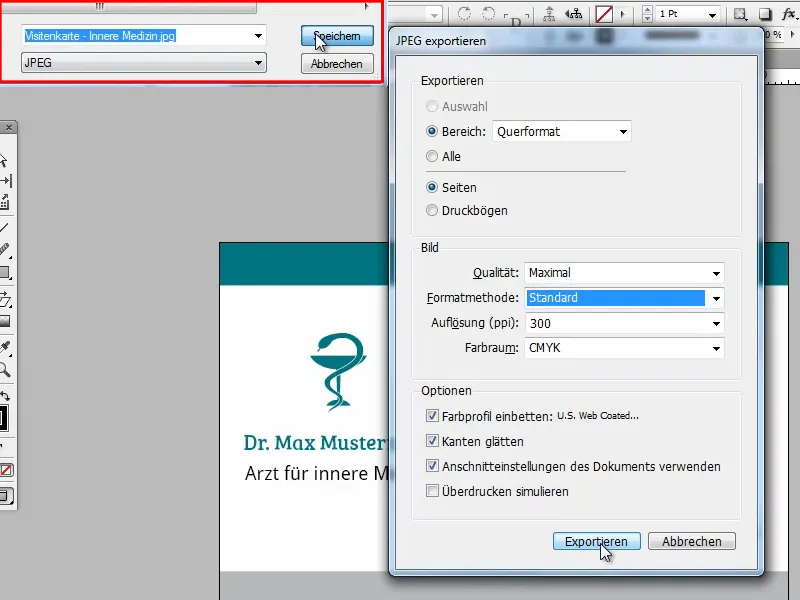
Consejo final: Si la imprenta o el sitio web donde quieres que te creen las tarjetas de visita no acepta PDF, también puedes exportarlo todo como archivo .jpg o .png. Ve a Archivo>Exportar y selecciona .jpg en la parte inferior. Haz clic en Guardar.
Esta vez sólo exporto el formato apaisado y establezco la calidad al máximo, la resolución a 300ppi y, por supuesto, vuelvo a seleccionar CMYK como espacio de color.
Es importante que vuelva a marcar la opción Usar sangrado del documento, ya que de lo contrario no se incluirá el sangrado.
Paso 37
Obtenemos el archivo .jpg correspondiente.
El color ahora se ve ligeramente diferente en mi programa de vista previa, pero por lo demás está todo muy, muy bien y puedo subir los archivos para imprimirlos.
Espero que hayas aprendido algo nuevo y que ahora puedas crear tus propias tarjetas de visita, sobre todo con las prácticas variantes de formato.
Te deseo mucho éxito con ello y quizás eches un vistazo a los otros tutoriales de tarjetas de visita, donde también encontrarás otros estilos.


