Hola queridos hombres, hola queridas mujeres, es Stefan Riedl de PSD-Tutorials.de aquí de nuevo. Hemos llegado al último gran paso de nuestro gran proyecto de diseño. En los próximos minutos es de esperar que pasar algún tiempo conmigo, porque vamos a diseñar esta maravillosa tarjeta plegable. Se trata sin duda de una peluquería de tendencia, más concretamente de la nueva peluquería de tendencia "Les Cheveux". Así que la cosa se pone peliaguda.
El formato con el que trabajamos hoy es DIN-long, en formato apaisado, como puede verse aquí. Esta es la página uno, la portada, con un diseño bonito y colorido, con esta elegante dama y, por supuesto, esta increíblemente fantástica, incluso endiabladamente pelirroja melena.
Continúa en el reverso de nuestra tarjeta plegable con el horario de apertura y los servicios adicionales. Incluimos un código QR. Incluiremos los datos de contacto en la sección de redes sociales.

Aquí llegamos a la sección interior, es decir, las secciones interiores derecha e izquierda. A la derecha presentamos al equipo, ...
... a la izquierda volvemos a presentar todos los servicios. Todo ello salpicado de magníficas imágenes, una disposición limpia, simetrías agradables y un carácter ordenado. Espero con impaciencia nuestro viaje juntos ...
Especificaciones de impresión de la tarjeta plegable
Por supuesto, primero tenemos que averiguar cuáles son los parámetros de impresión. Así que echemos un vistazo a nuestra imprenta, diedruckerei.de. Allí ya podemos encontrar postales y tarjetas plegables (1). Nos quedamos con las tarjetas plegadas (2). Cuidado con el formato, hay formatos vertical y apaisado. Nosotros utilizamos el formato apaisado (3). Las dimensiones ya están dadas aquí: 21 cm y 10,5 cm.
Sin embargo, tenemos que tener algo en cuenta, pues ya puedes ver en los detalles que el formato final es diferente, a saber, 42 cm por 10,5 cm. Lógico, porque tenemos un pliegue de 1 rotura, lo que significa que tenemos que doblar los 21 cm.
También hay muchos otros consejos sobre el acabado y otras cosas a tener en cuenta.
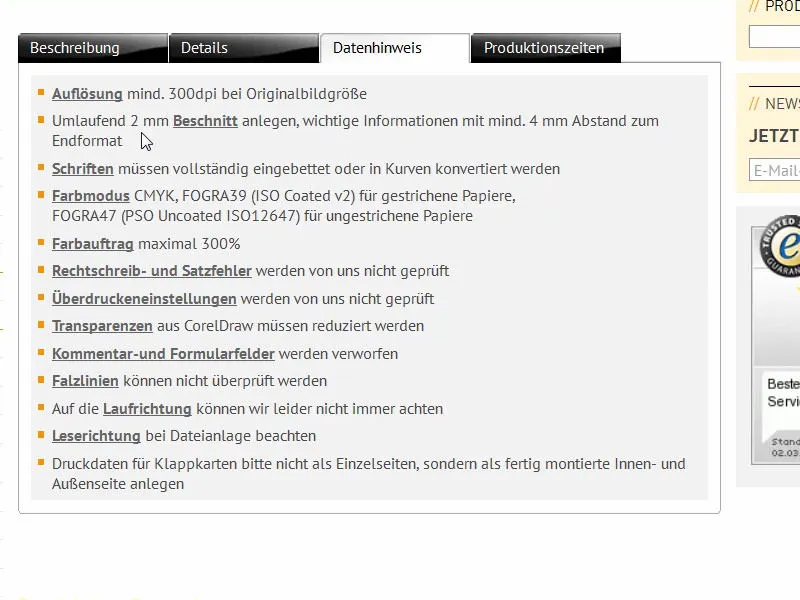
Aquí también, por ejemplo, en información de datos, puedes saber en qué modo de color tienes que trabajar, la aplicación de color y puedes ver que tenemos que crear un sangrado de 2 mm. Y en los detalles también puedes descargar la hoja de datos y las plantillas si las necesitas. No necesitamos nada de eso, porque lo creamos manualmente. Tenemos la mentalidad práctica adecuada. Así que elevémonos a las alturas con InDesign CC... Empecemos.
Preparar el documento de InDesign
En primer lugar, creamos un nuevo documento a través de Archivo>Nuevo>Document.... Podemos guardar la doble página (1) en este caso, porque creamos el formato manualmente directamente con la anchura adecuada. La anchura es de 420 mm y la altura de 105 mm (2). Podemos dejar las columnas como están, ya que dibujaremos una cuadrícula de líneas guía más adelante. Para los márgenes (3), elijo 4 mm en todas las direcciones. Se trata simplemente de un margen de seguridad para los textos que vayamos a utilizar u otras líneas críticas. En la parte inferior aún tenemos el área de sangrado e información. Si falta, basta con hacer clic en esta flechita (4). Ajustamos todo a 2 mm (5) y confirmamos el documento (6).
Definir los campos de color
Para tener una mejor visión de conjunto y facilitarte las cosas, voy a marcar (2) todos los campos de color (1) que no necesitamos y los borro con el símbolo del barril (3).
Al mismo tiempo, defino nuevos campos de color (1), que necesito para nuestro diseño. El primero es el color de la fuente: C=0, M=0, Y=0 y K=90 (2). Haz clic en Añadir después de cada definición de color (3). Continúa con C=68, M=100, Y=27 y K=24, así tendremos este color morado como una mora (4). Añádelo también una vez. Continuar con C=43, M=88, Y=0 y K=0 (5). Esta es la versión más clara. Y por último, añadimos algo completamente diferente: C=22, M=0, Y=100 y K=0 (6). Ahora tenemos un color amarillo brillante. Esto ya parece el amarillo de un reactor nuclear, pero también lo necesitamos, ya que es el color complementario de nuestros tonos violetas. Confirma con OK (7).
Insertar líneas guía en la página del patrón
Ahora es el momento de ir a la página del patrón. Yo creo la cuadrícula adecuada a partir de líneas guía para no tener que hacerlo manualmente en todas las páginas. Para ello, seleccione la página patrón en el panel de control de páginas...
... y utilice Maquetación>Crear guías... para dibujar las líneas apropiadas. Quiero que todo esté dividido en grupos de tres, es decir, 3 filas con un espacio entre columnas de 0 mm y 6 columnas, también con un espacio entre columnas de 0 mm (1). Entonces queda así, como ya puedes ver en el fondo (2).
Sigamos: Saco una línea auxiliar a la izquierda (1) y la pongo manualmente a 28,8 mm (2). Y otra (3), que arrastro hasta 391,2 mm (4). Así que eso es ahora aquí a la izquierda y aquí a la derecha.
Volvamos a nuestra página normal y corriente. Ahí tenemos esta cuadrícula y no podemos mover nada por error porque lo que hay en la página de patrones está bloqueado.
Crear una barra redondeada con sombreado monocolor
Empezamos en la página patrón de la derecha dibujando un pequeño borde en la parte superior e inferior. Para ello, basta con colocar un marco rectangular (1), seleccionar el color adecuado (2) y reducir la altura del elemento a 3,5 mm (3).
Ahora es el momento de colocar bien el elemento en el sangrado de la esquina superior derecha (4). También puedes hacer zoom con Alt y la rueda del ratón... muévelo bien hasta el sangrado (5). Este es de 2 mm de ancho y el elemento es de 3,5 mm de ancho, lo que significa que tenemos 1,5 mm que en realidad todavía será visible en el formato final.
Ahora tenemos que dibujarlo a la anchura correcta (1), aquí hasta la línea central, lo mejor es hacer zoom de nuevo para trabajar con precisión (2).
Ahora dibuja otro rectángulo (1). La altura debe ser de 10 mm (2), le pongo el color violeta oscuro (3). Lo muevo a la parte superior (4).
Ahora necesitamos la herramienta Convertir punto de dirección(1). La utilizo para seleccionar este punto (2). Manteniendo pulsado el botón del ratón, lo deformo para obtener una curva redondeada, elegante y bonita (3). Así es como me lo imagino. Veámoslo sin las directrices (4): ahora tiene una nueva forma.
¿Qué hacemos con ella? Está claro: le aplicamos un efecto. Puedes utilizar el panel de control de efectos(1) para establecer las propiedades correspondientes o hacer clic en fx (2) en la parte superior. Aquí seleccionas Sombra hacia adentro (3), viniendo desde abajo, es decir, con un ángulo de -90° (4). La opacidad se mantiene en 75 % (4). Confirme con OK (5). Ahora tenemos exactamente este efecto aquí (6), del negro oscuro al violeta (flecha en 6).
A continuación, duplico este trazado (1) simplemente arrastrándolo sobre este símbolo (2). Hay innumerables formas de duplicar cosas en InDesign, ésta es sólo una. Activo el trazado superior (3).
Ahora quito el efecto desactivando la casilla de aquí (1). Luego lo hago un poco más grande. Aquí tenemos una altura de 10 mm. Puedo mover el punto de referencia hacia arriba (2) y ampliarlo a 11,8 mm (3) - el resultado es el que se muestra en la imagen. Ahora hay que moverlo un nivel hacia atrás (4).
Quedará así (1).
Hacemos algunos ajustes más en el panel de control de efectos: Seleccionamos la sombra hacia dentro (2). Podemos dejar el -90° (3). Sin embargo, reducimos la opacidad al 50 % (4), la distancia a 1 mm (5) y el tamaño a 1 mm (6). Esto significa que la sombra pasa muy cerca del borde (7).
Sigue siendo un poco demasiado fuerte para mi gusto, así que introduce 75 % aquí arriba (1). También podrías hacerlo aquí (2) ... Introducir ... y así vamos aumentando la plasticidad poco a poco.
Por último, pero no menos importante, también hacemos una copia de la misma. Esto significa que también voy a arrastrar este camino una vez en la nueva capa (1). Voy a ensancharla de nuevo un poco en altura, de 11,8 mm a 13,4 mm (2). Ten cuidado de no hacerlo demasiado ancho, pero eso está perfectamente bien. Ahora podemos mantener los efectos, pero voy a reducir la opacidad al 50 % (3).
Así es como se ve ahora el juego de colores (1). Un pequeño arco iris monocromo, se podría pensar. Y selecciono todo esto y creo un duplicado manteniendo pulsadas las teclas Alt y Mayúsculas(2). Usando el asa (3) en el exterior, puedo rotar todo una vez (4), ...
... 180° (1). Luego puedo colocarlo con cuidado en la parte inferior de la puerta (2 y 3).
Ahora tenemos una imagen completamente simétrica e idéntica en el borde superior y en el inferior. Es un clon exacto. Esto te facilita el trabajo: no tienes que crearlo todo dos veces. Copiar hace maravillas.
Colocar imagen
A continuación, puedes utilizar el comando Colocarcon Ctrl+D para seleccionar la imagen adecuada. Echa un vistazo a esta señora. Vaya. Si es que no llama la atención. Arrastrémosla una vez.
Ahora está en el centro, pero no importa, porque está a punto de moverse un nivel hacia atrás (sigue las instrucciones de la imagen).
Luego hacemos clic con el botón derecho, seleccionamos Personalizar>Rellenar marco proporcionalmente (1). Y ahora movemos esta imagen a la parte inferior en el panel de control de capas(2).
Ahora hemos cortado los ojos de la guapa (1). No queremos eso. Y para que podamos visualizarlo mejor, volveré a hacer clic con el botón derecho y estableceré el rendimiento de visualización en alta calidad. Ahora puedo hacer doble clic para seleccionar el contenido de la imagen y utilizar la tecla Mayúsy la tecla de flecha abajo para añadir lo suficiente a la imagen para asegurarme de que sus ojos están incluidos y que sus uñas están al menos parcialmente en la imagen (2). Así es como te puede quedar.
Insertar texto y añadir efecto
El siguiente paso, por supuesto, es darle un nombre a la peluquera. Lo hacemos en el siguiente paso dibujando un campo de texto. La fuente se llama Nouvelle Vague, que sólo está disponible en un estilo (1). Ajusta el tamaño de la fuente a 50 pt, activa las mayúsculas (2), ajusta el color a blanco (3), y ya podemos empezar a escribir después de centrar (4)... Y reduce el tamaño del campo de texto una vez (doble clic en 5).
A continuación, quiero añadir más profundidad, lo que también podemos conseguir utilizando el panel de efectos(1). Allí puedes seleccionar la sombra paralela (2). La distancia de tres milímetros y medio es casi siempre demasiado. Yo la reduzco a 1 mm (3), que es suficiente, también en el tamaño 1 mm (4) y desde el ángulo en torno a 104° (5). La opacidad sigue siendo del 75 % (6).
Si echas un vistazo a esto (7): Aquí ganamos definitivamente más profundidad, y eso es lo que quiero, mejorar la legibilidad de las letras.
Nouvelle Vague es, por supuesto, un gran tipo de letra, pero en realidad no es nada adecuada para textos más largos que los titulares. Por eso creo un segundo campo de texto. Y entonces necesitamos otra fuente. En mi ejemplo, he optado por Fira Sans, en el estilo Light. Aquí vemos un símbolo especial, el símbolo Typekit (1). Esto significa que si no tienes la fuente, tienes la opción de descargar las fuentes correspondientes a través del servicio de Adobe, es decir, a través de Typekit. Te mostraré cómo funciona dentro de un momento.
Voy a terminar de darle formato rápidamente: centrar (2), poner el color en blanco (3), activar las mayúsculas (4). Luego escribimos: "Tu nueva peluquería de moda en la ciudad" (5).
Simplemente copio el efecto de sombra paralela a través del panel de efectos(seleccionar encabezado, 1) haciendo clic en el símbolo fx(2) y arrastrándolo hasta el segundo elemento (3). Pero probablemente tenemos demasiado, así que vuelve a entrar (doble clic en 4) y reduce el espaciado y el tamaño a 0,5 mm cada uno (5, resultado en 6).
Excursus: Fuentes de Typekit
Volvamos a Fira Sans: ¿De dónde viene? ¿Cómo se consigue? La quiero ahora, ¿qué tengo que hacer? Si tienes una suscripción a Creative Cloud de Adobe, puedes iniciar tu aplicación CC una vez. Puede hacer clic en el botón de inicioen la parte superior aquí. Hay, por supuesto, las aplicaciones, es decir, todas las aplicaciones. Y luego puedes cargar varios activos, es decir, archivos, a través de Elements (1). También tienes almacenamiento en la nube. Puedes sacar los elementos correspondientes del Market y utilizarlos. Así que es como un enorme mercado que puedes utilizar. Y hay fuentes (2).
Si necesitas una fuente específica, como Fira Sans, que ya he descargado aquí con otras 14 fuentes, puedes simplemente sincronizarla a través de fuentes de Typekit. Hagamos clic en ella (3).
Si ahora abro mi navegador, estamos en Adobe Typekit (4), y allí puedes introducir Fira Sans, por ejemplo (5). A continuación, muestra la fuente con los diferentes pesos. Puedes seleccionarlos fácilmente a través de Usar fuentes (6) y, a continuación, seleccionar los estilos de fuente que desees (7). En mi caso, ya están todos sincronizados. Podría eliminarlos (8), pero no es lo que queremos.
Si necesitas otro tipo de letra, ve a la página de inicio. Aquí tienes un montón de opciones estupendas (ver imagen)... ¿Quieres Serifs o quizás una fuente grotesca sin serifs, para el área del escritorio, para el área web o quizás sólo hacer algunos otros ajustes en la parte inferior? ¿Cómo quieres que sea el tipo de letra? Entonces puedes cargarlas con un solo clic, se sincronizarán automáticamente con tu InDesign siempre que estés conectado a Internet y podrás utilizarlas en tu documento. Sin embargo, hay una desventaja: sólo puedes utilizar la fuente si estás conectado. Así que si en algún momento ya no estás conectado, tendrás el problema de que la fuente no está disponible porque simplemente no se puede sincronizar. Con esto termino de nuevo, pero ahora ya sabes de dónde viene esta fuente.
Y la volvemos a utilizar en toda la maquetación, porque es bonita y atrevida, es fácil de leer, expresa exactamente lo que queremos transmitir... realmente es una fuente maravillosa.
Ajustar el interlineado
Me gustaría ajustar el interlineado del titular. Actualmente está ajustado a 60 pt. Lo reduzco manualmente a 50 pt.
Crear línea con degradado de color
Ahora viene la línea. Puedes dibujarla con la herramienta de dibujo de líneas (1), desde el extremo izquierdo del titular hasta el extremo derecho del titular (2). A continuación utilizamos nuestro color complementario amarillo reactor central (3). De momento parece bastante duro (4).
Así que vamos a añadir un degradado. Podemos ajustarlo fácilmente utilizando el panel de efectos(doble clic en 5) seleccionando aquí el borde de degradado suave (6). En las opciones, selecciona el degradado radial (7). Ahora algo ha cambiado: la línea se desvanece muy lentamente aquí (8).
Esto es casi demasiado para mí (1), así que hago un pequeño ajuste y simplemente muevo este diamante de aquí arriba y el cubo de color negro un poco a la derecha, más o menos hasta la mitad (2, en los efectos para borde de degradado suave). Si confirmo esto ahora, el degradado será mucho menos pronunciado (3), y estoy completamente contento con ello.
Organizar el texto y la línea en el diseño
Ahora tenemos que acercarlo todo un poco más: Acoplamos la línea a la parte inferior del titular (1), luego bajamos una vez con Mayúsculas y la tecla de flecha abajo (2). Acoplamos el texto a la línea amarilla (3), y también bajamos una vez (4).
Ahora selecciono los tres elementos manteniendo pulsada la teclaMayús para alinearlos mejor. Lo muevo todo hacia abajo para que nos sirva de ayuda la línea de los ojos de la modelo. Quiero que mire el nombre y que su dedo también apunte un poco hacia allí.
Ahora voy a mover todo el camino hasta el borde de nuevo (1) y luego voy a ir a la derecha tres veces con Shift y la tecla de flecha (2). Creo que ahora estamos en el lado seguro. Ya casi hemos terminado el frontal.
Colocando iconos
Lo único que falta son estos pequeños iconos de aquí abajo. Los cogeré de mi biblioteca. Así que hago un poco de zoom, abro la biblioteca (1) y selecciono en primer lugar el secador de pelo (2) -todas las peluquerías tienen uno-. Lo coloco en el extremo derecho, en nuestra línea de separación de 4 mm (3). ¿Cómo se han reunido todos los elementos? - Tenemos un círculo con un contorno blanco de 2 pt de grosor, que contiene un icono de Fotolia. A su lado está el tratamiento capilar correspondiente. Va justo al lado (4). A continuación, pulse Shift y la tecla de flecha izquierda una vez a la izquierda (5). Luego viene el último elemento, las tijeras, y el mismo juego de nuevo para el posicionamiento. Como puedes ver por todos los trazados, se trata de un archivo vectorial, es decir, un archivo AI de Adobe Illustrator, que he descargado aquí.
A vista de pájaro del conjunto (1): Para mi gusto, podría haber incluso un poco más de distancia. Ahora parece muy achaparrado. También hay que tener esto en cuenta en la maquetación: ¿Está bien? ¿Queda como yo quiero o no? Y por eso selecciono el fondo y lo bloqueo con Ctrl+L (2).
Ahora puedo coger estos dos elementos (3), Shift otra vez y a la izquierda. Y muevo el último elemento con las tijeras hacia la izquierda otra vez con Mayúsculas. Ahora hemos ganado un poco de espacio, que simplemente se ve mejor (4). Realmente necesitas echar un vistazo crítico con tu ojo creativo: ¿Encaja? ¿Es correcto? ¿Son correctas las armonías y las proporciones? ¿Parece el conjunto un paquete completo? Creo que ahora vamos sobre seguro.
¿Qué le parece la fachada? Creo que está bastante bien.
Reverso: elementos gráficos para el diseño básico
Pasemos rápidamente a la izquierda, a la parte trasera de nuestra tarjeta plegada para la peluquería. Empezamos duplicando estas delicadas líneas de aquí arriba (1), a las que hemos dado la friolera de 3,5 mm. Seleccionamos el objeto, pulsamos la tecla Altpara copiar y la tecla Mayúsculaspara mantenernos en el eje. Muévelo una vez hacia la izquierda (2) y colócalo justo en la sangría (3). Luego redúcelo de tamaño (4). Luego cópialo de nuevo, muévelo hacia la derecha y arrástralo hasta esta guía (5). Cópialo de nuevo y arrastra el objeto hasta la guía (6).
Ahora tenemos que intercambiar los colores: El de la izquierda y el de la derecha tienen cada uno el color blanco (1). Ahora puedo seleccionar los tres elementos y también moverlos hasta el sangrado con Alt y Mayúsculas (2).
Una vez movidos todos al sótano, continuamos dibujando una gran área de color a la izquierda y al extremo derecho. Allí utilizamos un color diferente: el violeta intenso (1). Aquí dibujo un rectángulo (2). Ten cuidado aquí en la parte superior (3) que llegamos a la misma altura.
Vuelvo a hacer una copia de esto y lo dibujo desde aquí (4) hasta el pliegue (5).
De este modo, podemos crear un trazado básico para trabajar en pocos segundos. En la parte izquierda de la imagen, colocaremos una palabra clave que describa lo que hay en esta página, es decir, la ubicación. En el centro, incluiremos los datos de contacto. Insertaremos la dirección, un código QR, etcétera, etcétera. Y en este campo, por último, añadiremos el suplemento de la cartera de servicios.
Colocar el texto
Empecemos por darle un nombre: Dibuja el campo de texto (1), selecciona la Fira Sans en Negrita, las mayúsculas activadas y 48 Pt para el tamaño de la fuente, aún centrada. El color es blanco (todos los ajustes en la parte superior de la imagen en 2). Aquí escribimos en: "Ubicación" (3).
Haga doble clic en el tirador para ajustar el campo de texto (4). Gíralo 90° y colócalo en su sitio, alineándolo en el centro (alinéalo con las directrices en 5). Ya hemos colocado correctamente el primer elemento (6).
La página tiene ahora este aspecto.
Insertar imagen y servicios adicionales
Continuamos en la parte derecha de la página. Allí trabajamos con una mezcla de texto, una imagen y ciertas transparencias para crear un bonito efecto visual: Dibuja un campo de texto (1), cambia la fuente a Fira Sans Light. El tamaño de la fuente es 14 pt, las mayúsculas están activadas, el color es blanco (ajustes en 2). Escribe "Bueno es saberlo" y añade una línea en blanco.
Reduzca el tamaño de la fuente a 9 pt, elimine las mayúsculas y, a continuación, Fuente>Rellenar con texto de marcador de posición (configuración en 3). Actualmente tenemos cinco líneas, voy a reducirlas a cuatro y a reducir el tamaño del campo de texto (doble clic en el asa inferior del campo de texto). Vamos a dejarlo a la izquierda, porque nos ocuparemos de la alineación una vez que tengamos la imagen correcta.
Usa Ctrl+D para abrir el diálogo de lugar, selecciona la imagen adecuada (4), arrastra una vez (5). Por supuesto, esto es demasiado grande, así que voy a reducir la altura. Creo que con 47 mm será suficiente (6). A continuación coloco el contenido de la imagen para que también salga la señora con su cara bonita en la foto (7). Al colocar las imágenes, también es importante que la cara mire siempre hacia el diseño. Así que aquí está mirando en diagonal hacia arriba. Sería malo que mirara hacia fuera de la maqueta, porque ahí no hay nada que encontrar.
Ahora lo moveré hasta la línea guía (1) y pulsaré Shift y abajo una vez. Igualmente este campo (2), Shift y abajo.
Haré una copia de este y lo moveré hacia abajo (3). Con Ctrl+Y seleccionas este diálogo (4), y ahí verás también el texto sin formato (5), tíralo una vez. Y nos quedamos con "Bueno es saberlo", que es la línea con la que vamos a trabajar.
Está detrás de la imagen, así que muévela un poco hacia abajo (1). Y luego la reescribimos: "Esperamos su visita" - ponemos "a su visita" en Medium en el estilo de fuente (2). Es un efecto muy popular trabajar con distintos pesos, negrita y claro, por ejemplo, cuando simplemente tienes grueso y fino uno al lado del otro. Sin embargo, como es natural, los pasajes que son esenciales e importantes los pones en negrita.
Muévelo hasta la directriz (3) y súbelo una vez con Mayúsculas (4). Entonces encaja.
A continuación, pasamos a los servicios adicionales que estamos dibujando aquí. Selecciona una vez el marco rectangular (1), haz clic en el espacio de trabajo y ajusta la anchura a 30 mm y la altura a 5 mm (2). Colorea en blanco (3). Reducir la opacidad al 80% (4), entonces tenemos una ligera transparencia aquí. Ahora cojo la herramienta de texto (5), hago clic una vez y le doy el formato correspondiente: Fira Sans, esta vez con Light, 10 pt (6). Para el color, no uses el negro duro, sino el ligeramente más suave (7).
Y ahora usa Ctrl+B para definir la distancia al marco: 2 mm a la izquierda (8), para que el cursor salte lejos del borde. Y luego podemos seleccionar Centro (9). Ahora podemos empezar a escribir, por ejemplo: "Tipo consejo" (10).
A continuación, podemos copiar este campo con Mayúsculas y Alt, colocarlo directamente en la parte inferior (1) y definir el espaciado una vez con Mayúsculas y la tecla de flecha abajo (2). "Estilo nupcial". Y para el siguiente elemento, las guías deberían aparecer automáticamente (3). Podemos copiarlo varias veces y rellenarlo con los textos correspondientes (4).
Ahora selecciónalos todos y, manteniendo pulsada la tecla Mayúsculas, alinéalos en el centro de la imagen para que no se desplacen sobre el eje. Aquí puedes ver la línea auxiliar (5). Listo (6).
Añadir texto para los elementos de dirección, alineación y formato
¿Qué falta, por supuesto? Por supuesto: la dirección, porque ¿qué es un peluquero si no sabes dónde tiene su salón? Así que empecemos.
Definitivamente, el nombre también debe estar visible en la parte de atrás. Simplemente lo cojo por delante seleccionando estos tres elementos y moviéndolos hacia la izquierda mientras mantengo pulsada la tecla Alt(1).
Ahora tenemos que cambiar el color, es decir, Ctrl+A, en un color diferente (2) y con un tamaño de fuente de 30 pt (3). Puedes ignorar el interlineado, ya que irá a espacio sencillo. También me gustaría prescindir de la sombra en este punto. No es necesaria porque los dos colores contrastan bien entre sí. Haz clic en el símbolo de la sombra en la parte superior (4) y desaparecerá.
A continuación, mueve este elemento a la parte superior, acóplalo una vez (5) y ajusta la posición con Mayúsculas y la tecla de flecha abajo. Entonces tendremos las mismas proporciones que en la parte frontal (6).
Aquí (1) también eliminamos la sombra (2) y cambiamos el color a negro al 90% (3). También cambiaremos el color de esta línea de amarillo reactor nuclear a violeta mora (4).
A continuación, selecciona los tres elementos (5), muévelos hasta la guía (6), y luego Mayúsculas y pulsa la tecla de flecha abajo una vez (7). Ahora tenemos exactamente el mismo eje que en el campo de al lado (línea roja en 7).
Como ves, en el diseño gráfico siempre se trata de crear simetrías y armonías. Puede que ni siquiera se perciban conscientemente, pero es importante para la percepción subconsciente que tenga un carácter ordenado.
Una corrección que nos queda por hacer se refiere a la anchura de los cuadros de texto, que es demasiado grande, lo que da como resultado esta imagen (8). También hemos estirado la línea hasta el tamaño de los cuadros de texto y esto simplemente rompe la línea exactamente como yo la quiero. Así que lo reduzco todo. Y esto también es importante porque necesito las líneas de referencia de los cuadros de texto para la parte inferior. Así que: doble clic una vez en los tiradores (en el 9).
Ahora tenemos que asegurarnos de alinearlo en el centro. Lo muevo un poco a la izquierda, y ahora ya puedes ver: arriba a la izquierda y arriba a la derecha, estas flechas verdes (1) - así que de nuevo líneas guía, maravilloso. Si no las tienes, asegúrate de activar las guías inteligentes en Ver>Malla y Guías.
El mismo juego aquí, también alinear en el centro (2).
Ahora vamos a reducir la línea. Si ahora atacáramos sólo una vez (3) y luego cambiáramos la longitud, sólo dibujaríamos en el lado derecho de la línea. Si queremos tirar de ambos lados a la vez, basta con pulsar la tecla Alty esta línea se acortará también por la izquierda (líneas verdes en 3, resultado global en 4).
Sigamos: Ahora dibujamos un campo de texto grande con la misma anchura que el titular anterior (1). Voy a hacerlo muy grande, utilizando de nuevo la fuente Fira Sans, Medium. El tamaño de la fuente es de 10 pt, que es perfectamente adecuado. Tienes que imaginarte lo grande que es 10 pt en la versión impresa, es asombroso cómo estas letras siguen siendo tan espléndidas. Así que puedes trabajar un poco más pequeño. Activamos las mayúsculas, seleccionamos el color (véanse los ajustes en 2) y ya tenemos "Telefon Mobil".
Ahora quiero que "Móvil" esté alineado a la derecha. Puedes hacerlo fácilmente seleccionando el espacio entre las palabras (3) y pulsando las teclas Mayús y Tab. Zack - "Mobil" salta a la derecha (4).
Ahora podemos ir al final de la línea, hacer un párrafo y teclear un número de teléfono, que también varía en el estilo de letra - volvemos a utilizar el estilo claroy el color negro al 90 por ciento (ver ajustes en 1). Introduzco el número de teléfono, vuelvo a pulsar Mayúsculas y Tabulador e introduzco el número de móvil (2).
Como esto lo necesitamos más a menudo, definiré estas opciones de formato individuales como un formato de párrafo (3) y lo llamaré "Subrayado". También crearé el formato inferior como un nuevo formato de párrafo. Lo llamaré "texto informativo". (Para ello, formatea el texto correspondiente, abre los formatos de párrafo a través de 3, introduce el nombre y confirma).
Ahora puedo pasar a la línea siguiente, de dos párrafos. Escribo "dirección" y defino esto como una sublínea. Mayús+Tab otra vez, ahí va el "horario de apertura". Entonces, por supuesto, tenemos el formato equivocado, así que lo cambio. Ah, aquí ha pasado algo... el texto informativo también está en mayúsculas. ¿A qué se debe? Echemos un vistazo a esto - en los formatos de párrafo. En Formatos básicos de caracteres (1) tenemos el tipo de caracteres. Una vez ajustado a Normal (2), esto no ocurrirá. Así que ahora puedo rellenarlo todo rápidamente usando los formatos y Mayús+Tabulador y asignar los formatos correspondientes (3).
Genial, ¿verdad? Así, si un determinado formato se repite siempre, por ejemplo este "Lugar" también podría definirse como formato de párrafo, entonces con la solución de un clic tienes el formato correspondiente en un santiamén y no tienes que configurarlo todo siempre allí. Sin embargo, sólo merece la pena utilizar formatos si éstos son recurrentes. Hasta ahora lo hemos hecho cada vez menos, pero es la primera vez que lo utilizamos.
Colocar iconos para las redes sociales
Dado que el mundo está conectado a través de canales y plataformas de medios sociales, también incluiremos este elemento a continuación. Ya he preparado lo necesario en mi biblioteca (1), a saber, tres iconos para las plataformas más populares. Los coloco a ras de la izquierda (2).
Luego es el momento de los nuevos campos de texto, basta con dibujarlos al azar. Usamos Fira Sans Light en un tamaño de fuente de 6,5 pt y nuestro bonito color morado de nuevo (ajustes en 4). Empezamos con el primer texto. Lo alineo en el centro de los iconos (5), ...
... lo acoplo a la izquierda (1) y lo muevo a la derecha dos veces con la tecla de la flecha y Shift (2). Copiar el campo de texto, Alt y Shift , acoplar al siguiente icono (3), dos pasos a la derecha de nuevo (4). Por último, pero no por ello menos importante, el pájaro que pía. Sin embargo, aquí nos estamos quedando sin espacio (5).
Probablemente no deberíamos alinear todo el elemento en el centro, sino moverlo hacia el extremo izquierdo (1). A continuación, tres veces con Shift y la tecla de flecha hacia la derecha (2). Creo que esto funciona mejor. Y ahora pongamos el pájaro gorjeando (3).
El resultado intermedio:
Crear un código QR con InDesign
Como InDesign también ha caído en el lado oscuro como sus hermanos Illustrator y Photoshop, es decir, desde la versión InDesign CC, también tienes la opción de diseñar códigos QR desde la interfaz de usuario. Puedes hacerlo fácilmente a través de Objeto>Generar código Q R.
El problema de esto es que los códigos QR son vistos con cierto escepticismo. Algunos piensan que es algo bueno porque... ¿por qué? Los códigos QR tienden un puente entre los productos impresos y el mundo digital. Y en eso tienen razón.
Por ejemplo, si tienes un sitio web responsivo -como el de nuestra peluquería o una de estas cuentas de abajo-, basta con introducir la dirección. Configura el tipo a hipervínculo e introduce la URL (ver siguiente imagen), y te escupirá un código QR que podrás escanear fácilmente desde tu smartphone.
Otras personas dicen: "Oh Dios, ¿códigos QR? No quiero algo tan horrible en mi diseño. No lo quiero en absoluto. Ni siquiera tengo un lector de códigos QR en mi móvil". Por supuesto, estas opiniones también existen, sólo tienes que decidir por ti mismo.
Pero quiero mostrártelo: La función está disponible aquí. Así que puedes elegir el tipo aquí arriba, hipervínculo, mensaje de texto, incluso puedes seleccionar correo electrónico, con lo que se carga automáticamente un correo predefinido en la carpeta de borradores, por ejemplo, cuando se escanea el código QR, que luego sólo tienes que enviar. Así que puedes utilizar todo tipo de trucos. A mí me parece genial. Sólo tienes que decidir por ti mismo si quieres este truco o no. Definitivamente voy a añadir una vez (1 y confirmar).
Ahora tenemos un código QR que puedo sacar fácilmente (1). ¿Qué notamos? El contraste de color es muy dramático, pero puedes volver a cambiarlo haciendo clic con el botón derecho en la parte inferior, donde pone: Editar código QR... Haz clic y volverás al cuadro de diálogo, donde seleccionamos un 90 por ciento de negro (2). Ahora es un poco más suave. Luego movemos el contenido a su sitio como queremos, exactamente de forma que formemos una línea aquí (3).
Luego, por supuesto, hay un campo de texto motivador debajo, porque ahora también hay que conseguir que el usuario escanee este código QR, así que la pura curiosidad ya no es suficiente. Y un montón de píxeles tan extraño no necesariamente saca el arenque del plato. Inserto el texto y le doy formato: 10,5 pt, color violeta, fuente Journal, que es manuscrita. Reduzco el interlineado (ver ajustes en 1), luego añado una ligera inclinación (2) y coloco el conjunto (3). Ahora también hemos creado una motivación para escanear este código QR, porque de lo contrario quizá nadie lo haría. Pero en cuanto oyes "descuento, hay descuento, hay rebajas de invierno, hay un osito de peluche gratis, hay un manzano en Francia..." - Sí, eso hace que la gente aguce las orejas. Así que necesitamos exactamente la misma herramienta donde está el código QR.
Vista general del diseño hasta ahora
Esta es nuestra maqueta de dos piezas, delante y detrás. Ya hemos terminado. En la siguiente parte, verás cómo hemos diseñado las páginas interiores.


