Puede utilizar listas de selección para ofrecer a los visitantes una lista de entradas entre las que pueden seleccionar una.
<select name="languages"> <opción>HTML</opción> <opción>JavaScript</opción> <opción>CSS</opción> <opción>XML</opción> <opción>Java</opción> </select>
Las listas de selección se definen utilizando el elemento select. Una vez más, cada lista de selección debe ser claramente identificable en el documento mediante un identificador(nombre). Cada una de las entradas de la lista se define mediante un elemento option. El texto de la entrada de la lista se coloca entre la <opción< de apertura y cierre.

Por defecto, el texto de la entrada de la lista seleccionada se envía cuando se envía el formulario. Alternativamente, también puede cambiar el valor de envío. Esto se hace a través del atributo value.
<select name="languages"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
A este valor simplemente se le asigna el valor de envío deseado.
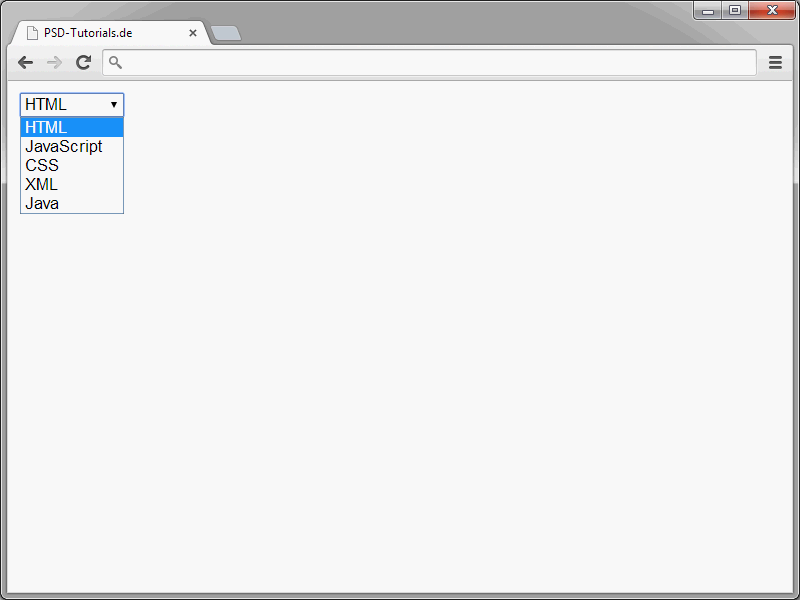
Normalmente, sólo una entrada de una lista de selección es visible a la vez. Sin embargo, también puede mostrar varias entradas a la vez si lo desea.
Para ello, asigne el atributo size al elemento select. Este tamaño define el tamaño de visualización de la lista de selección.
<select name="languages" size="3"> <opción>HTML</opción> <opción>JavaScript</opción> <opción>CSS</opción> <opción>XML</opción> <opción>Java</opción> </select>
Si la lista contiene más entradas de las que se pueden mostrar, la lista se puede desplazar.
Por defecto, sólo se puede seleccionar una entrada a la vez de una lista de selección. Sin embargo, también se puede implementar la selección múltiple si es necesario.
<select name="languages" size="3" multiple> <opción>HTML</opción> <opción>JavaScript</opción> <opción>CSS</opción> <opción>XML</opción> <opción>Java</opción> </select>
La selección múltiple es posible asignando el atributo multiple en el elemento select.
Inicialmente, no se preselecciona ninguna entrada en las listas de selección. Sin embargo, esto también se puede cambiar mediante el atributo correspondiente.
<select name="languages" size="3" multiple> <opción>HTML</opción> <opción>JavaScript</opción> <opción seleccionada>CSS</opción> <opción>XML</opción> <opción>Java</opción> </select>
Para preseleccionar una entrada, asigne el atributo selected al elemento option correspondiente.
También puede preseleccionar varias entradas. Basta con utilizar el atributo selected varias veces.
Botones de radio
Puede definir grupos de botones mediante los denominados botones de radio.
Los usuarios pueden seleccionar una de las opciones ofrecidas de dicho grupo.
Los botones de radio se definen mediante elementos de entrada a los que se asigna la combinación atributo-valor type="radio".
<form action="form.php" method="post"> <p>¿Desea suscribirse al boletín?:</p> <p> <input type="radio" name="newsletter" value="yes" /> Yes<br /> <input type="radio" name="newsletter" value="no" /> No </p> </form>
De nuevo, utilice el atributo name para asignar un identificador a los botones de radio. Todos los botones con el mismo nombre pertenecen a un grupo. A continuación, se puede seleccionar exactamente uno de estos botones.
El atributo value se utiliza para determinar el valor de envío de los botones individuales.
Para preseleccionar un botón, asígnele el atributo checked.
<form action="form.php" method="post"> <p>¿Desea suscribirse al boletín?:</p> <p> <input type="radio" name="newsletter" value="yes" /> Yes<br /> <input type="radio" name="newsletter" value="no" checked /> No </p> </form>
Tenga en cuenta que sólo se puede hacer una preselección para un botón de un grupo.
Casillas de verificación
También reconocerá las casillas de verificación de innumerables formularios.
Se trata de un grupo de rectángulos marcables entre los que los usuarios pueden seleccionar uno, ninguno o varios.
<p>¿Qué otros temas te interesan?</p> <p> <input type="checkbox" name="theme" value="html" /> HTML<br /> <input type="checkbox" name="theme" value="css" /> CSS<br /> <input type="checkbox" name="theme" value="javascript" /> JavaScript </p>
Las casillas de verificación se definen mediante elementos input a los que se asigna la combinación atributo-valor type="checkbox". A cada casilla de verificación se le asigna un identificador mediante el atributo name. Todas las casillas de verificación que tienen el mismo nombre pertenecen a un grupo. El atributo value se utiliza para determinar el valor de envío de las casillas de verificación individuales.
Campos de entrada ocultos
Puede definir campos dentro de los formularios que sean invisibles para los visitantes. Cuando se envía el formulario, los valores contenidos en los campos ocultos también se transmiten. Esto es interesante, por ejemplo, si utiliza PHP para determinar valores y desea enviarlos sin que el usuario se dé cuenta.
Los campos de entrada ocultos pueden definirse mediante elementos de entrada a los que se asigna la combinación atributo-valor type="hidden".
<input type="hidden" name="id" value="">
El elemento recibe un identificador único mediante el atributo name. El valor del campo se especifica mediante value. Puede ser un valor estático. Sin embargo, también se puede asignar dinámicamente utilizando PHP o JavaScript, por ejemplo.
Cargar campos
Si desea permitir que los visitantes carguen archivos, también puede proporcionar un campo correspondiente. He aquí un ejemplo de lo que podría ser una aplicación correspondiente
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Su elección:<br> <input name="File" type="file" /></p> </form>
En el navegador se ve así:
Los campos de carga pueden definirse utilizando elementos de entrada con la combinación atributo-valor type="archivo". Para este tipo de campo, utilice la especificación method="post" en el <formulario> introductorio. Allí también debe incluirse la combinación atributo-valor enctype="multipart/form-data". Sólo entonces se transferirán realmente los archivos. Si se omite esta información, sólo se transmite el nombre del archivo.
Botones de envío y cancelación
Para que los datos del formulario se envíen, es necesario que exista el botón correspondiente.
Para enviar formularios se utiliza la siguiente sintaxis:
<input type="submit" value="Enviar" />
El valor del atributo value determina lo que se muestra en el botón.
La contrapartida de estos botones de envío son los botones de cancelación.
Si se pulsa un botón de este tipo, se borra todo el contenido del formulario. La sintaxis de estos botones es la siguiente
<input type="reset" value="Cancelar" />
Aquí también se aplica lo siguiente: el etiquetado viene determinado por el valor del atributo value.
También puede definir botones utilizando el elemento button.
La ventaja de esta variante es que es muy flexible. De hecho, usted mismo puede determinar el aspecto y la funcionalidad de estos botones.
<button name="click" type="button" value="Sorpresa" onclick="alert('¿Estás seguro?');">Hazme clic</button>
En este ejemplo, el controlador de eventos onclick se utiliza para garantizar que se abra una ventana de mensajes JavaScript al hacer clic en el botón. La apariencia del botón viene determinada por el contenido entre la etiqueta <button> introductoria y la de cierre. Por cierto, éste puede ser cualquier contenido. Así que no sólo se permite texto. También puede especificar aquí un elemento img para generar un botón gráfico.


