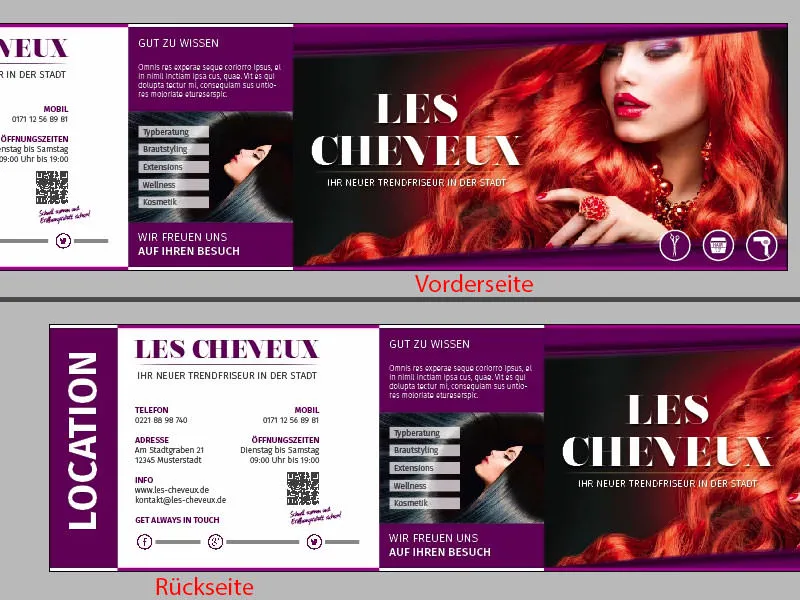
Hola chicos, mi nombre es Stefan. ¿Siguen abrochados los cinturones de seguridad? Si no lo entendéis ahora, tenéis que echar un vistazo a la primera parte de esta formación, porque pasamos a la segunda. En la primera parte, diseñamos las dos caras exteriores de nuestra tarjeta plegable para la nueva apertura de la peluquería de moda de la ciudad. Aquí está de nuevo: anverso y reverso. El formato sigue siendo DIN largo, eso no ha cambiado.
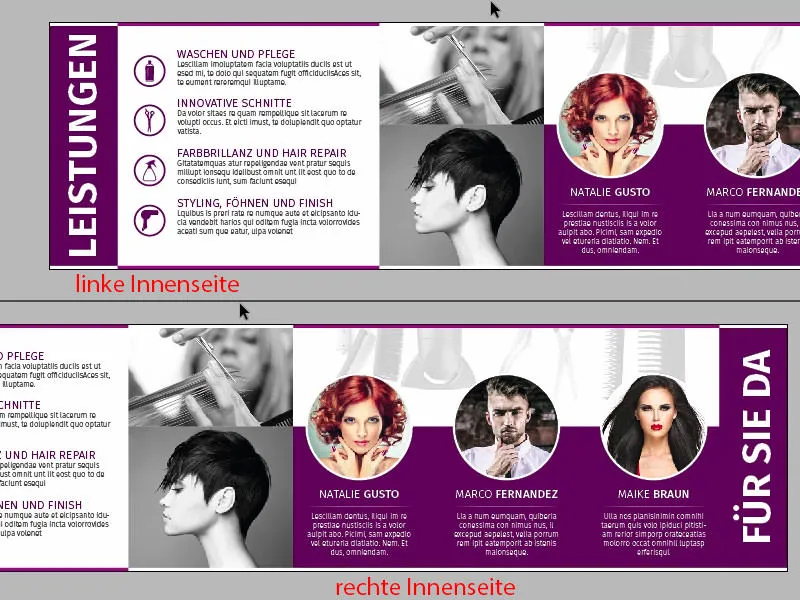
Te muestro cómo será el reverso en el documento original. En todo su esplendor, aquí están las páginas interiores izquierda y derecha. Espero que te animes a viajar conmigo, porque te voy a enseñar cómo crear esta maquetación en InDesign CC.

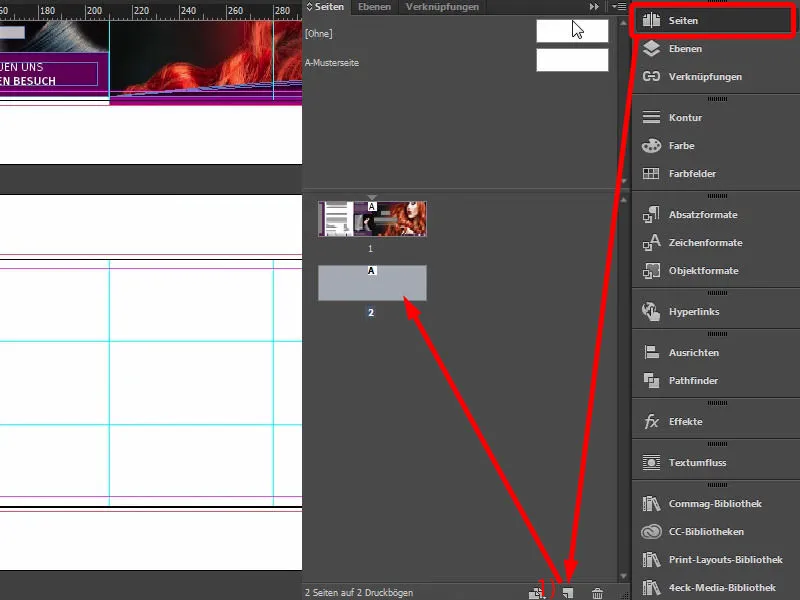
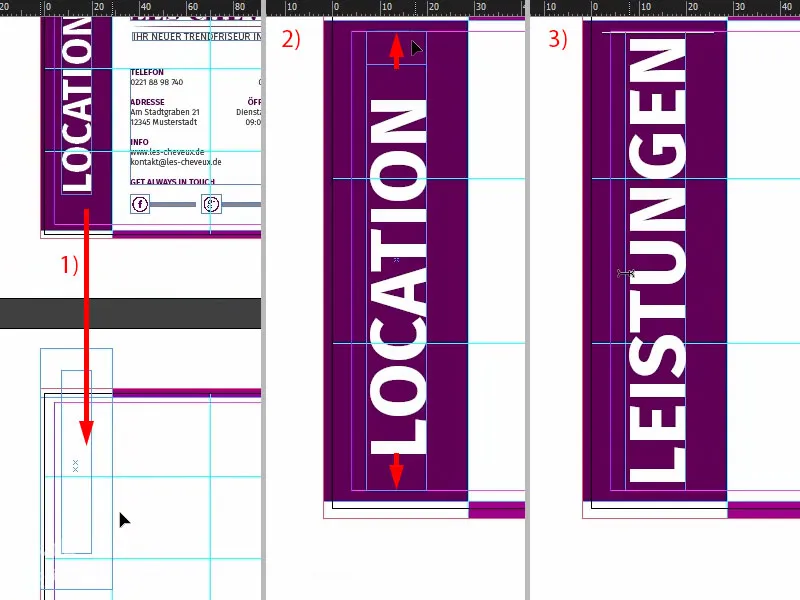
Para ello, añade una nueva página a través del panel de control de páginas(haz clic en 1). Ya hemos creado nuestra cuadrícula en la página de muestra, así que ya la tenemos en nuestra segunda página sin tener que preocuparnos de que moveremos nada aquí con nuestros confusos comandos del ratón. Muy bien. Y ahora quiero saber de ti: ¿Qué página diseñamos primero? ¿La izquierda o la derecha?
En términos de diseño, en realidad es bastante irrelevante, pero no en términos de visualización. Me gustaría empezar contigo en el lado derecho del diseño, porque voy a contarte un secreto. Es el tipo de secreto que no es realmente un secreto, porque todo el mundo está hablando de ello y mucha gente ya lo sabe, pero me gustaría contártelo también a ti.
A saber: Imagina que tienes delante un folleto DIN A4, una revista por ejemplo... Tomemos una revista, Vogue, Playboy o Brigitte, entonces te darás cuenta de que cuando hojeas las páginas, ¿cuál miras siempre primero? ¿La de la izquierda o la de la derecha? Está claro: siempre miras la página de la derecha. Es automático: pasamos la página una vez y automáticamente miramos a la derecha. El contenido esencial siempre está a la derecha o, curiosamente, los anuncios de las revistas. Si hojeas tus revistas, te darás cuenta: Siempre encontrarás los anuncios relevantes a la derecha, mientras que el artículo sin importancia está a la izquierda. El anuncio a la derecha, el artículo a la izquierda, porque primero miras a la derecha.
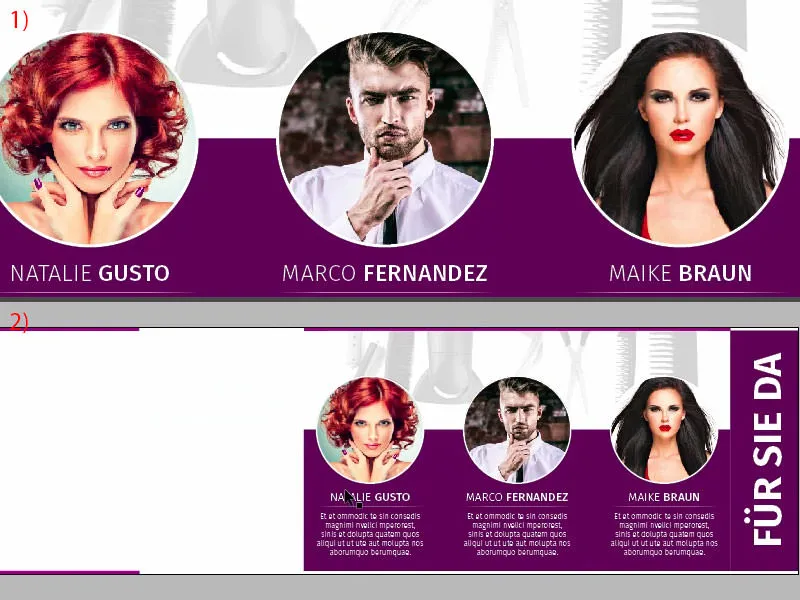
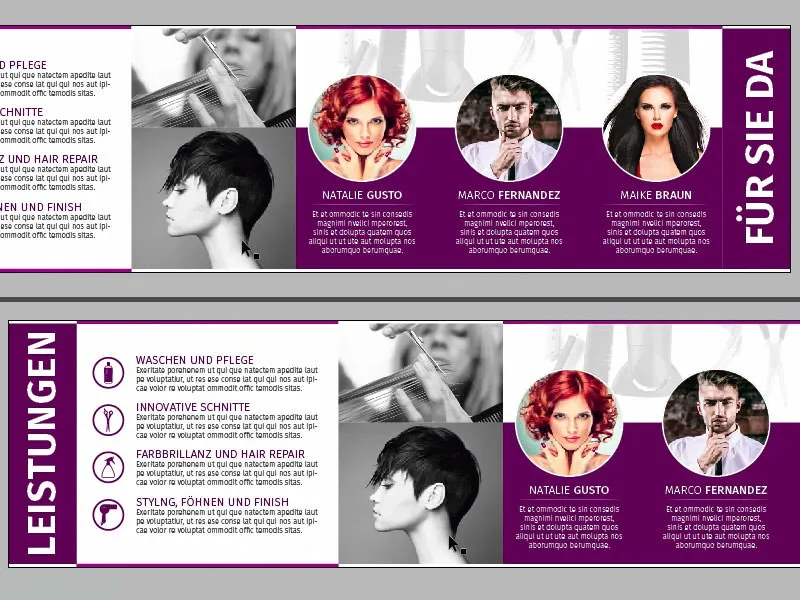
Este es exactamente el efecto que queremos utilizar. Tenemos una nueva peluquería abriendo aquí. Por eso quiero presentar al equipo de la derecha, porque el equipo debe tener espacio para presentarse, para desarrollarse. Por eso esto ocurrirá aquí a la derecha, como ya se muestra en nuestra plantilla. Y la razón es simplemente que quiero crear una conexión personal entre el espectador y el equipo. Por eso las tres guapas señoritas están sentadas a la derecha, oh, perdón, también hay un tío. Vale, por eso las dos señoras y el tío también están sentados a la derecha. Y eso es lo que estamos construyendo ahora. Allá vamos.
Colocación de los primeros elementos gráficos
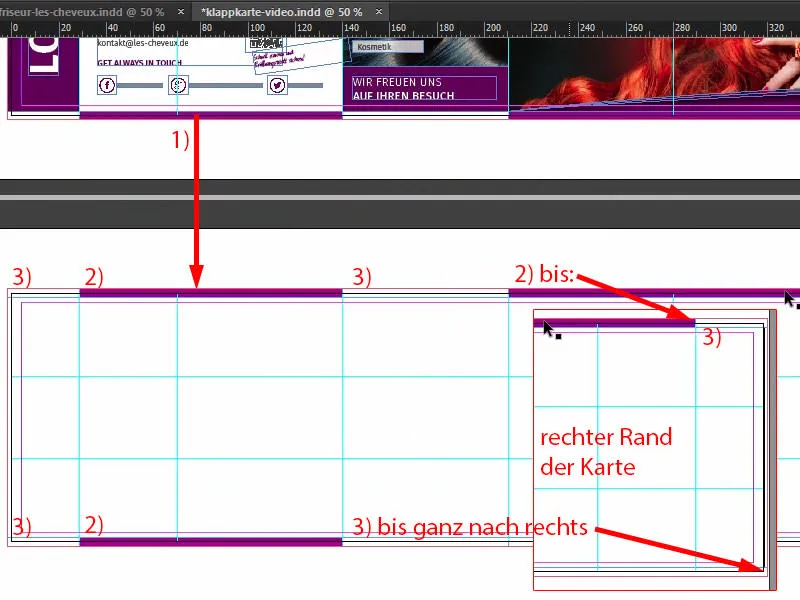
Por supuesto, utilizaremos el principio de forma de los lados exteriores. Por lo tanto, copiaré una vez nuestro borde de 3,5 mm (1) y lo moveré aquí abajo y luego lo dibujaré una vez directamente sobre los lados. Queda así. Haz una copia de esto, asegurándote de que estás exactamente en la ruptura aquí. Del mismo modo aquí, una copia hacia abajo, y luego a la izquierda en el color blanco. Copia hacia abajo.
En la imagen: Coloca una copia rectangular en (2) y dibuja hasta las líneas auxiliares correspondientes. En (3), coloca una copia del rectángulo en color blanco y arrastra hasta las guías correspondientes (haz zoom para alinear exactamente con las guías).
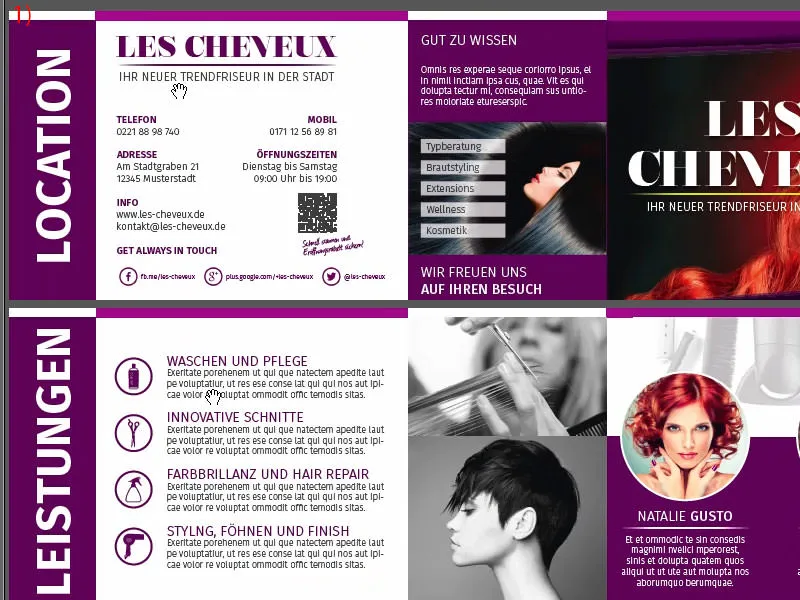
Luego, por supuesto, tenemos la misma descripción a izquierda y derecha que en el exterior: ¿Qué hay en esta página? Así que me gustaría titular simplemente la parte derecha "Aquí para ti", aquí viene el equipo, y a la izquierda me gustaría titularla: "Estos son los servicios".
Así que vuelvo a coger nuestro cuadro de texto de arriba y lo muevo a la parte inferior (1). Probablemente tendremos que agrandar un poco el cuadro de texto (2), porque ahora escribiremos aquí, todavía en Fira Sans Bold, 48 pt, en mayúsculas, centrado y en blanco: "Servicios" (3).
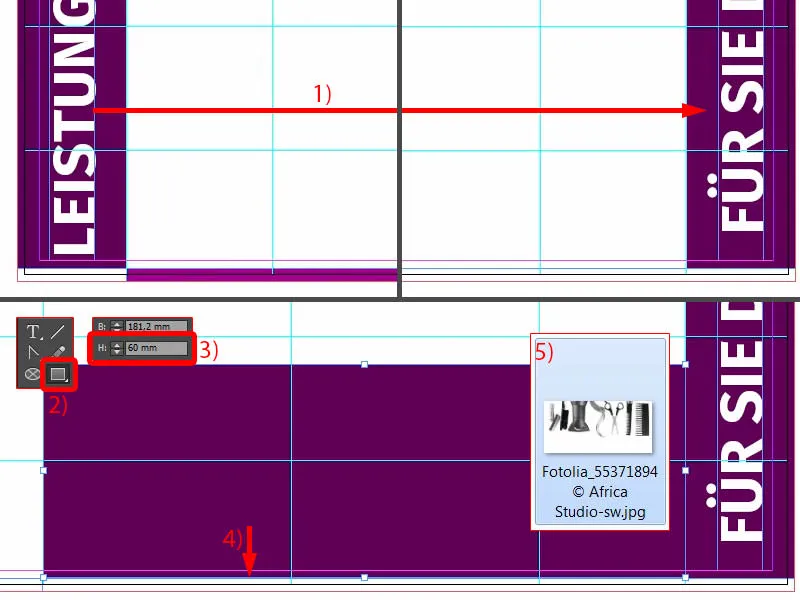
Luego cogemos estos dos elementos, los desplazamos a la derecha y los sustituimos por las palabras "Für Sie da" (1). Eso suena un poco más encantador, suena más amistoso que "Equipo", "Personal", "Empleados"... no: "Heyer, estamos aquí para ti. Estamos aquí para ti. Aquí no sólo te hacemos el pelo bonito, sino que...", ¡¿sí?! Qué hacen en la peluquería, no lo sé, quizá las mujeres lo sepan mejor, pero en cualquier caso: "Aquí para ti".
Luego dibujo un rectángulo grande (2), de 60 mm de alto (3), que es muy importante. Lo acoplo en la parte inferior (4). A continuación, por supuesto, necesitamos una imagen de fondo, y esto es perfecto para ello (Ctrl+D, ver 5).
Colocar la imagen
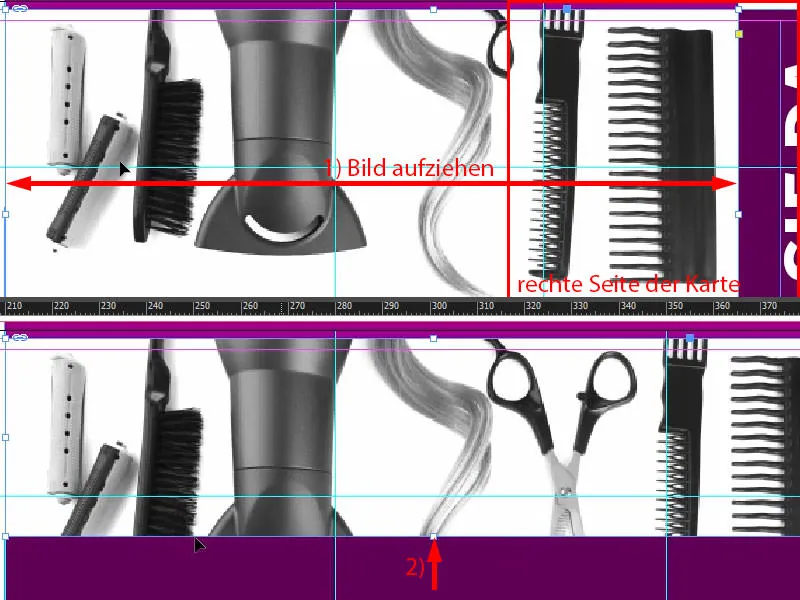
También lo intenté una vez con imágenes a todo color en la superficie, que de alguna manera se ve bastante modesto y no me gustó mucho. Entonces vi esta imagen y pensé: "Esto sí que encaja como un guante. Perfecto". Sólo la hice en un color, es decir, en blanco y negro, porque no quiero que distraiga demasiado de los tres personajes que aún tenemos aquí (como en la 1).
Así que lo moveré hasta la línea del rectángulo morado (2), ...
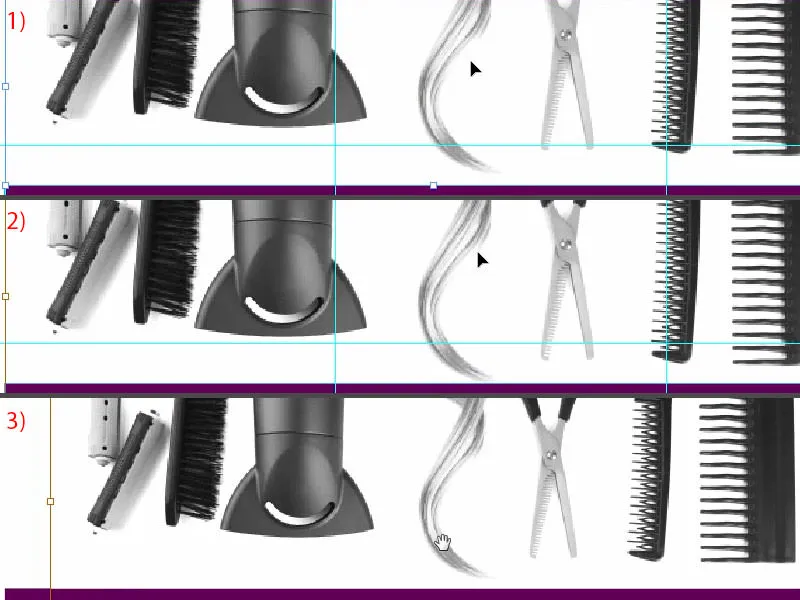
... y luego, por supuesto, tengo que ir a Personalizar>Rellenar marco proporcionalmente (1). Pero entonces puedo mover todo este contenido de la imagen un poco más abajo, no demasiado, tal vez, creo que está bien (2).
Si nos fijamos, ya se ve bastante bien. Tal vez podríamos hacerlo un poco más pequeño. Eso está muy bien, es bastante fácil de hacer en este ejemplo, porque el fondo es blanco de todos modos, así que voy a utilizar las teclas Alt y Shiftpara reducir el tamaño proporcionalmente desde el centro (3). Yo lo dejaría así por el momento. A ver si más adelante tenemos que volver a ajustarlo.
Preparar los marcos y textos para los retratos
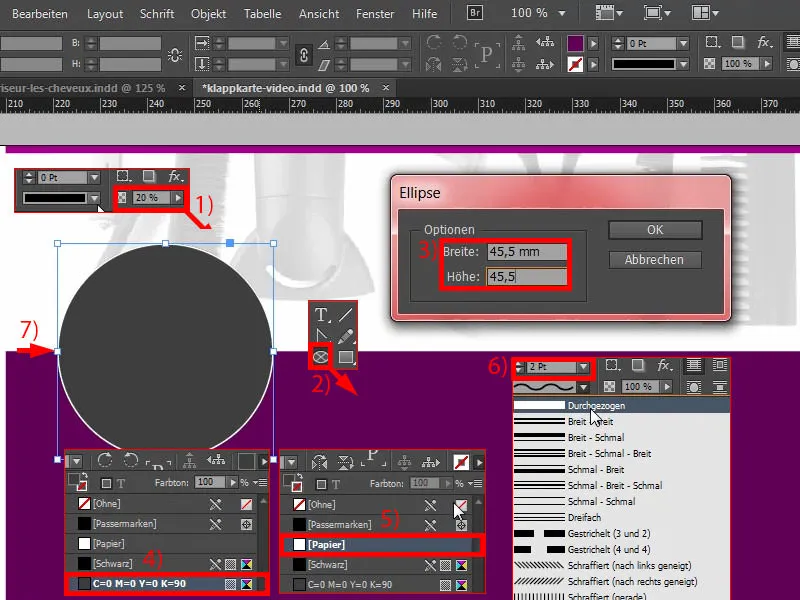
Para que el secador y este precioso rizo y las tijeras y todo lo demás no nos roben el protagonismo, simplemente tenemos que trabajar con un truco para que no distraiga demasiado. Así que: muy sencillo, truco 17 - reducir la opacidad al 20% (1). Ahora ya no es tan omnipresente, ahora ya no es tan potente, ahora es muy discreto en el fondo, muy suave, para que no pase nada, completamente inofensivo. Así que si quieres que algo resulte menos molesto, prueba a reducir la opacidad. Pasemos al equipo. ¿Conoces la abreviatura de "equipo"? ¿Qué significa? ¿No lo sabes? - "Genial, alguien más lo está haciendo". ¡¿No?! - Bien, vamos a dibujar un círculo con el marco de la elipse. Puedo hacer clic una vez en el espacio de trabajo (2). Ahí introducimos un radio de 45,5 mm, y lo mismo en la parte inferior (3). Y rellenamos el círculo con el color negro (4) para que sepamos exactamente lo que estamos haciendo. Añadiré un contorno blanco (5) con 2 pt (6). También puedes elegir la variante del contorno, por ejemplo, a lo mejor te van mucho los puntos japoneses. O líneas onduladas... Yo tiendo a ser bastante conservador, sólido, ese es mi estilo. Me aseguro de que el centro de nuestro círculo esté exactamente aquí, en el borde superior del rectángulo morado (7).
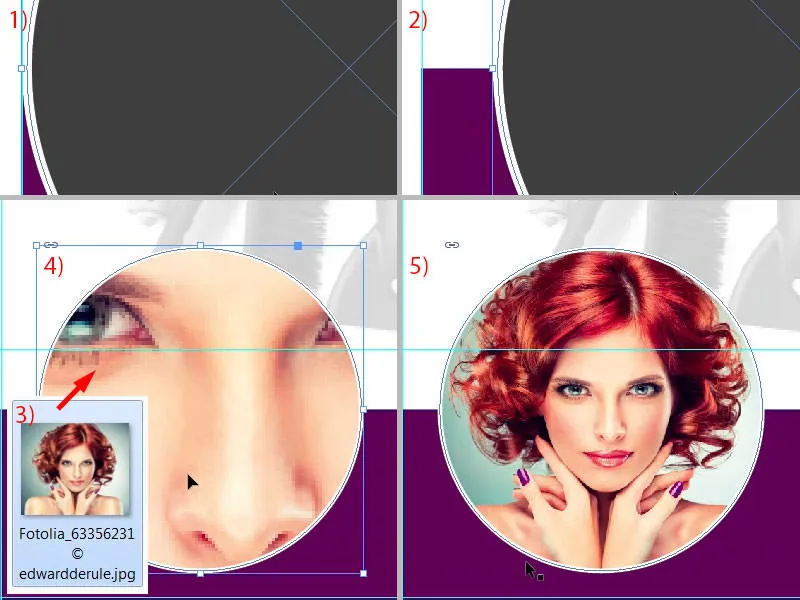
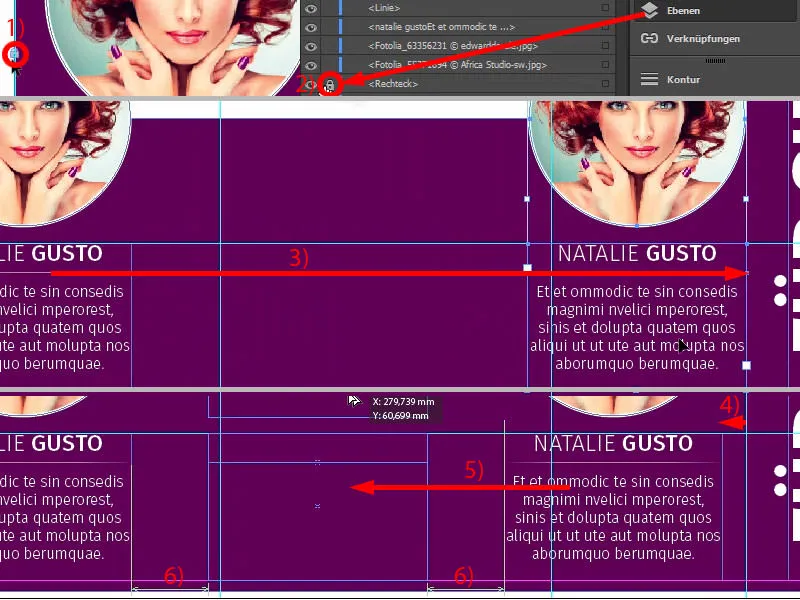
Luego lo muevo todo una vez a la izquierda (1) y luego lo muevo dos veces a la derecha usando la tecla Shifty la tecla de flecha derecha (2).
Bien, ¿y ahora qué? ¿Qué más necesitamos? Por supuesto, tenemos que mostrar alguna cara bonita en esta caja, así que Ctrl+D para el diálogo de lugar(3). Ella fue la primera ... Wow, bonita nariz, bonitos ojos (4), pero necesitamos más de ti: Personalizar>Rellenar cuadro proporcionalmente (5). Estoy de acuerdo.
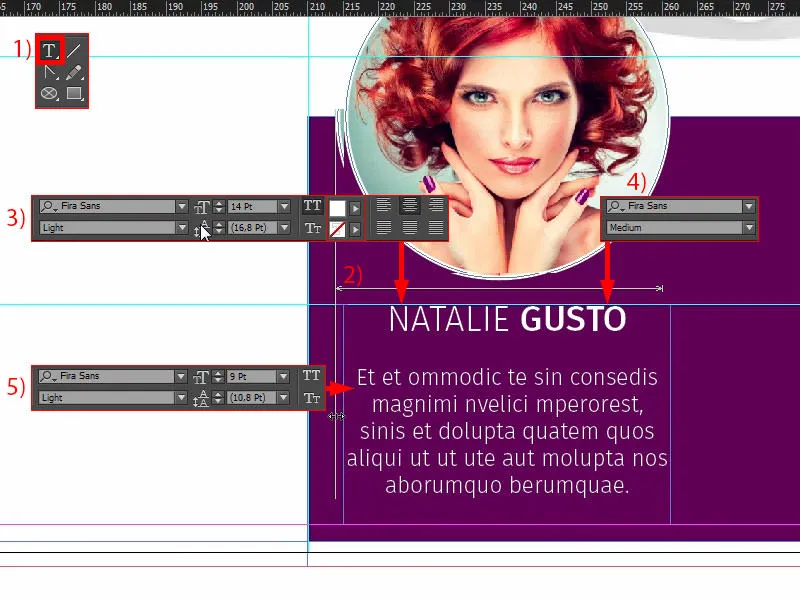
Ahora sigamos trabajando: abramos un campo de texto para darle un nombre a la buena señora. Lo arrastraré hasta (1). Asegúrate de que la anchura de la izquierda es la misma que la del círculo que hay encima (2).
Entonces voy a dar formato a todo el asunto en nuestra fuente de la casa que hemos utilizado, Fira Sans. Empezaremos con la fuente Light, ajustada a 14 pt con mayúsculas activadas, color blanco y alineación centrada (3).
Luego escribiré su nombre, la he bautizado "Natalie Gusto". Quiero enfatizar "Gusto", así que utilizo el mismo efecto que en las páginas exteriores jugando con los diferentes estilos de letra: basta con ajustarlo a medio (4). De este modo, no sólo damos a nuestra maqueta un cierto peso, sino que también jugamos un poco con los efectos de diseño. Simplemente queda más armonioso.
Luego hago un párrafo, reduzco el tamaño de la fuente a 9 pt, esta vez en Light de nuevo. Y entonces puedo fácilmente lanzar un texto aquí a través de Fuente>Rellenar con texto de marcador de posición, pero no es del todo correcto, porque estamos tirando las letras mayúsculas (5). También es un poco demasiado, vamos a hacer una línea en un párrafo aquí. Y en total, imagino que unas cinco líneas.
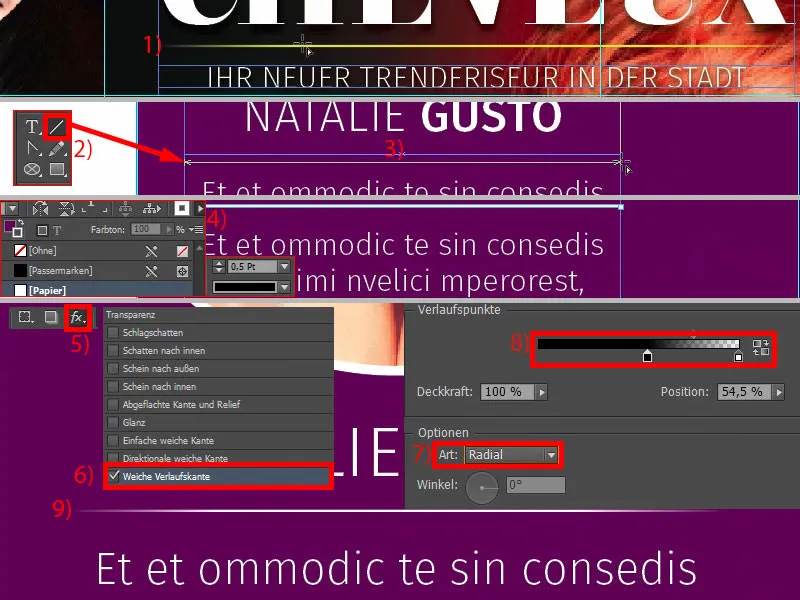
Por último, pero no menos importante, como en la página uno, te lo mostraré de nuevo en la parte superior, queremos añadir esta línea con el borde de degradado suave (1). Así que seguimos retomando los principios de la forma. Dibuja una línea (2). Si se mueve como la cola de una vaca, también puede poner fin a todo el asunto simplemente pulsando la tecla Mayús. Dibuja una vez (ten en cuenta la anchura como con 3), establece el color blanco, 1 pt es un poco demasiado grueso ... A veces menos es más, así que reduzco el grosor a 0,5 pt (ajustes en 4). Ahora tenemos una línea muy delicada, como puedes ver.
En el panel de control de efectos(5), selecciono ahora el borde de degradado suave (6) con Radial (7) y muevo este cubo de color de la izquierda a aproximadamente 54, 55 por ciento (8). Puedes hacerlo como quieras.
Luego lo confirmo, y ahora echa un vistazo: Ahora tenemos este efecto fresco aquí. Tiene un aspecto muy atractivo, así que me gusta mucho (9).
En InDesign, copiar y pegar es tu amigo, así que vamos a hacer copias de los elementos que acabamos de crear. Ahora usaré Ctrl+L para bloquear el elemento del fondo. Ahora tenemos un símbolo de candado (1). Si queremos desbloquearlo de nuevo, podemos hacer clic en el símbolo del candado o desactivar el candado en el panel de control de capasutilizando el símbolo del candado (2).
Necesitamos a Natalie Gusto dos veces más. En primer lugar, muevo la tercera persona hasta el final a la derecha (3) y también la muevo dos veces a la izquierda usando Shift y la tecla de flecha izquierda (4). Así obtengo el mismo espaciado. Si ahora hago otra copia (5), InDesign debería decirme en algún momento que tenemos el mismo espaciado - ahora mismo: ¿Puedes ver las guías verdes en la parte inferior (6)? Así que no tengo que medir nada, InDesign es lo suficientemente inteligente como para ayudarme un poco ahí.
Ahora los círculos también tienen una nueva cara. Cambio los nombres e inserto las imágenes con Ctrl+D (1). Hago a Maik Braun un poco más grande en el recorte (2). Muestro el hombro y la clavícula (3).
El tercero del grupo (4) también se puede ajustar con el botón derecho del ratón, Personalizar>Rellenar marco proporcionalmente. También lo hago más grande (5) y lo coloco así (6).
Ahora tenemos a Natalie, Marco y Maik en el grupo, un trío rápido (1), y ya hemos terminado con el lado derecho (2). Ha sido muy rápido.
Lado izquierdo: colocación de las imágenes
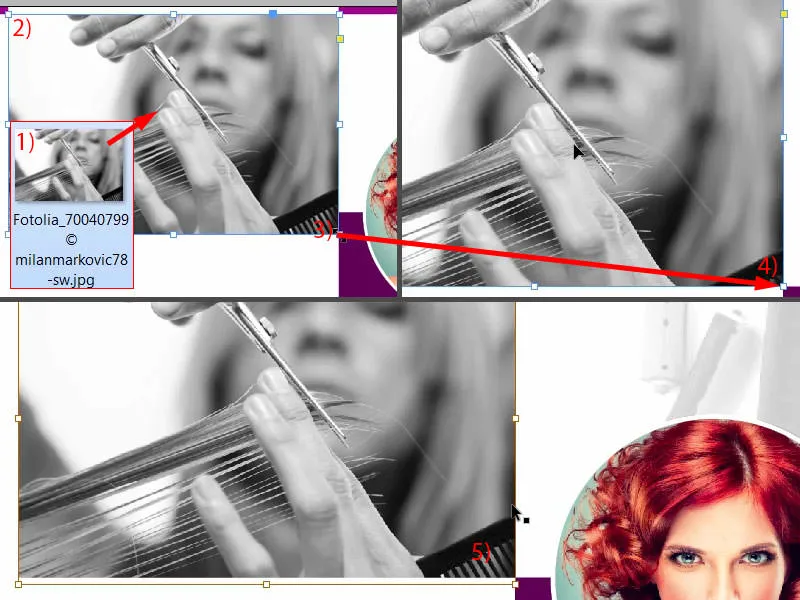
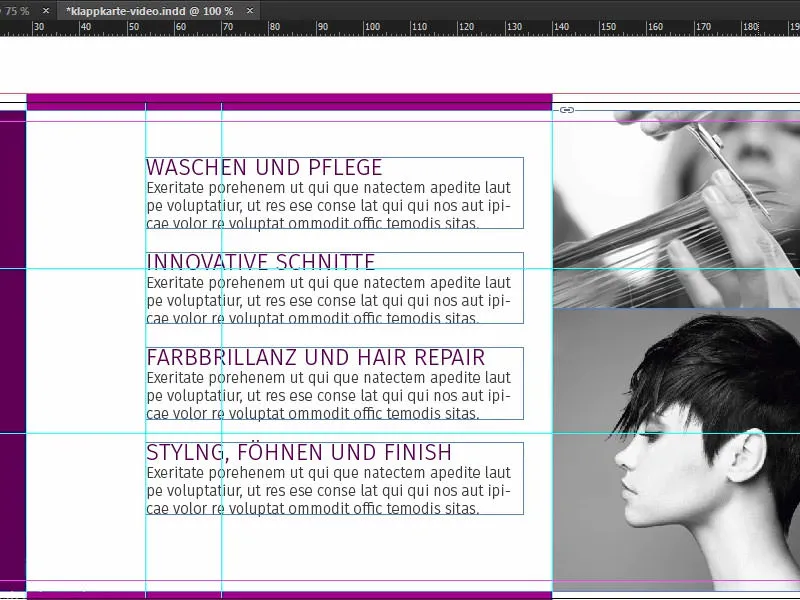
En el lado izquierdo colocaremos dos imágenes hacia la cintura. Selecciona una vez el diálogo de colocaciónmediante Ctrl+D, selecciona la primera imagen (1). A continuación, colóquela en la parte superior (2) y arrástrela hasta la cintura (3). Aquí también nos orientamos a la simetría existente, lo que significa que hago la imagen ligeramente más pequeña (4) y cambio la sección en consecuencia, porque no quiero perder la peineta (5). Es un elemento estilístico importante y debe incluirse.
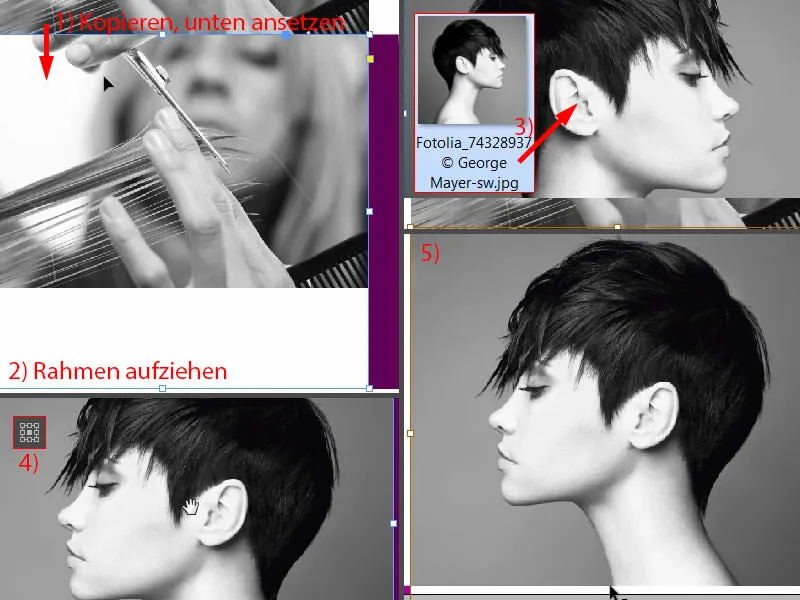
A continuación, puedo simplemente copiar la imagen (1). Ya casi tenemos el marco (2). A continuación, utilice Ctrl+D para seleccionar la siguiente imagen y abrirla (3). La señora sigue mirando en la dirección equivocada, así que simplemente fija el punto de referencia en el centro (4) y Objeto>Transformar>Inclinar horizontal. No quiero recortarle el pelo por arriba, sino quitarle un poco de los hombros (5). Lo bueno de este proceso es que hacemos desaparecer el punto de referencia de su cuello, y ahora tenemos un cuello increíblemente largo. ¿Puedes ver lo increíblemente largo que es? Casi rivaliza con cualquier jirafa, así que estoy muy contento con él.
Insertar y dar formato al texto
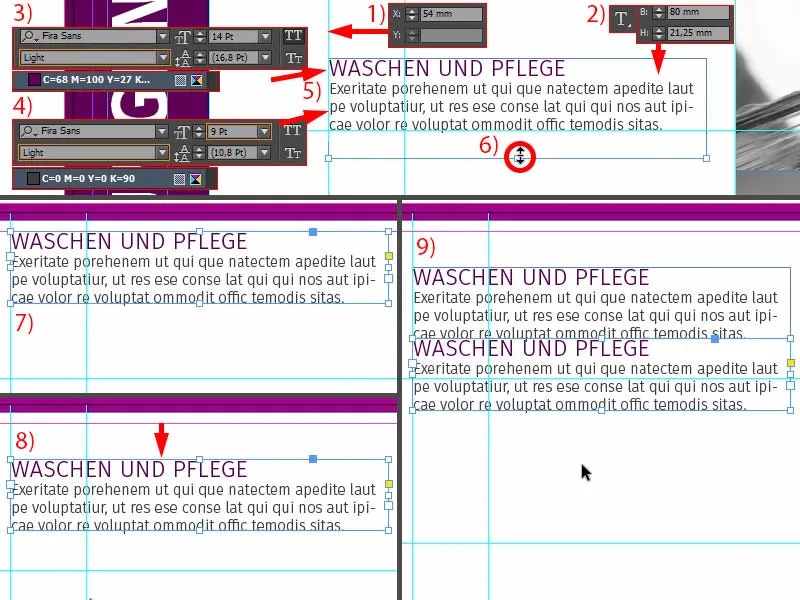
Ha llegado el momento del texto. Todo lo que necesitamos para ello es una pequeña línea de guía, que saco y ajusto exactamente a 54 mm (1). El texto se coloca a la derecha de ésta y el icono a la izquierda.
Dibujo el campo de texto y le doy una anchura de 80 mm (2). A continuación lo desplazamos exactamente a la línea directriz. También podemos hacerlo un poco más grande en altura (a 1 de la directriz, véase 2 para la altura).
El formato: Fira Sans, estilo de fuente Light, tamaño de fuente 14 pt, mayúsculas activadas y color violeta (ajustes en 3). Luego empieza: "Lavar y cuidar". Un párrafo, luego reformateo (4): El tamaño de la fuente se reduce a 9 pt, se desactivan las mayúsculas y se cambia el color a negro 90 por ciento. Luego podemos rellenarlo con un texto de marcador de posición (Fuente>Rellenar con texto de marcador de posición). Cuatro líneas son demasiado largas para mí, sólo quiero tres (5). Entonces puedo reducirlo todo al tamaño adecuado (doble clic en el asa en 6), anclar una vez en la parte superior (7) y luego mover hacia abajo tres veces (8). A continuación, podemos crear una copia de la misma, Alt y Shift... acoplar en la parte inferior (9), ...
... dos veces con la tecla Shift y la tecla de flecha hacia abajo. Ajuste el texto y luego hacer lo mismo dos veces más ...
Insertar iconos
Entonces nuestros iconos faltan en el lado izquierdo. Este es un consejo muy práctico: si quieres transmitir un mensaje, por ejemplo, puedes utilizar texto, por supuesto, pero también puedes utilizar iconos, ya que te ayudan a darte cuenta de qué se trata nada más verlo.
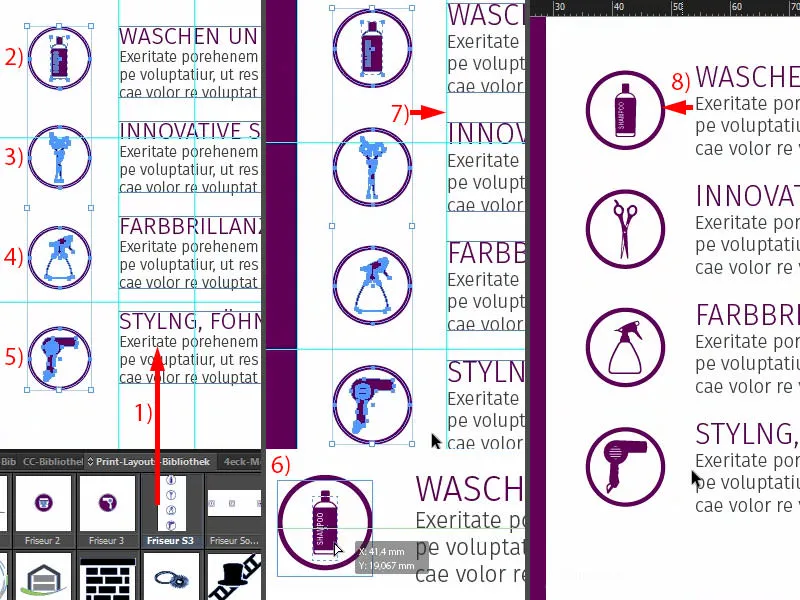
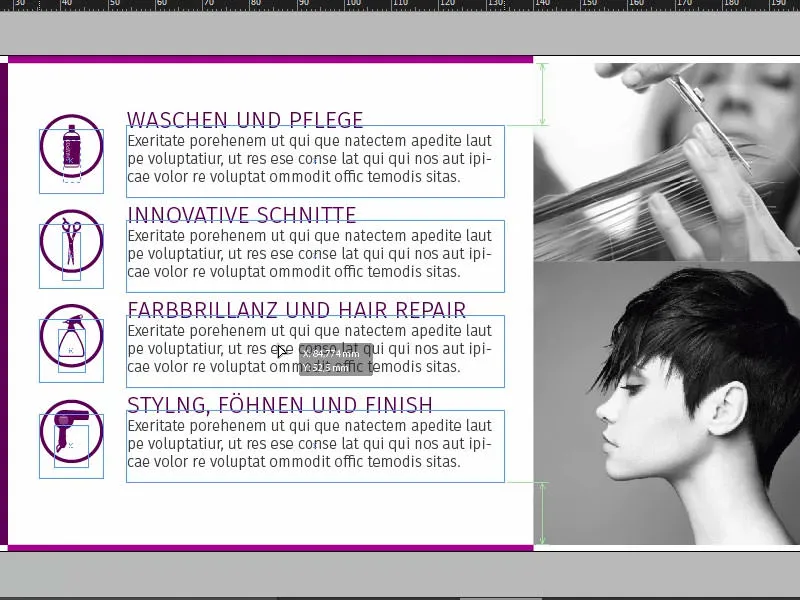
Eche un vistazo a esto: Ya he seleccionado cuatro iconos adecuados. Los pondré aquí una vez (1). Luego tendremos que ajustarlo un poco, pero: Aquí tenemos un bote de champú en un círculo. El círculo no es más que un círculo de 13,453 mm con un contorno de 2 pt y una zona interior de color blanco. Dentro está el icono. Y eso ya nos sugiere: Esto es sobre lavado (2). Se trata de unas tijeras (3), que probablemente tendrán algo que ver con cortar el pelo. Cuando se trata de dar brillo al color y reparar el cabello, esto encaja bastante bien (4). Peinado, secado y acabado (5), aquí también se ha elegido el icono adecuado. Así puedes trabajar con elementos que sugieran exactamente lo que ya estás utilizando como mensaje de texto.
Ahora los alineo todos en el centro (alineo todos los iconos con la línea guía verde hacia el campo de texto, como en 6). Luego puedo tomar los cuatro elementos (7), moverlos a la derecha hasta la línea guía y luego usar Shift y la tecla de flecha izquierda para rebotar dos veces a la izquierda (8).
Entonces sería una buena idea alinearlo todo con la línea central. Ahora tenemos de nuevo nuestras líneas guía. Me encantan estas herramientas, es tan genial... ahorra tanto tiempo... sólo hay que soltar y ya sé: la parte superior está a la misma distancia que la inferior - y ya está. Esta es realmente una de las mejores herramientas que hay en InDesign. Por favor, nunca prescindir de él.
Vista general, comprobar aplicación de color, exportar
Ctrl+0... echa un vistazo a vista de pájaro. Creo que de momento estamos listos.
La fachada ya está diseñada y ahora podemos simplemente exportarlo todo.
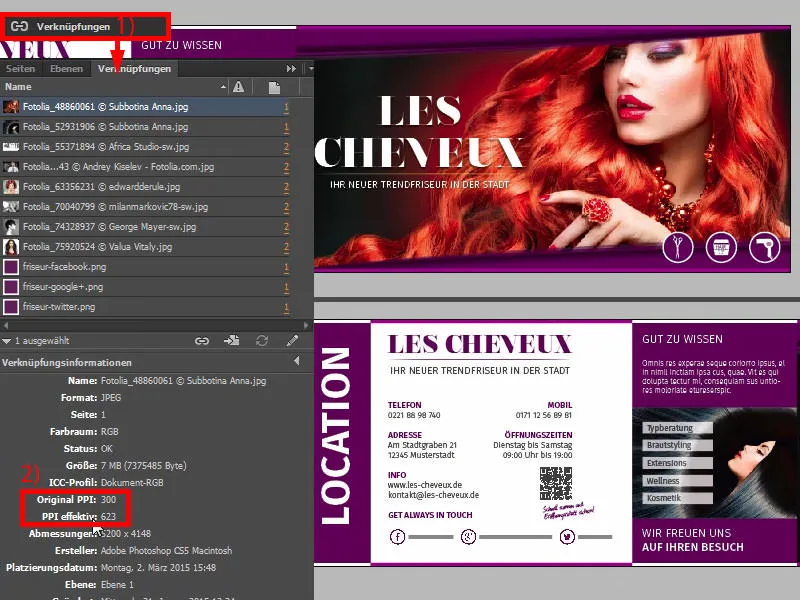
Antes de exportar, preste atención a la aplicación del color, como ya se mostró en los otros entrenamientos de la serie, preste atención a la resolución (1) ... Aquí, por ejemplo, ahora tenemos 300 ppi original para esta imagen, la imagen de la gran delantera, efectivamente 623 ppi (2), porque la hemos escalado más pequeña. Preste atención a esto. Comprueba siempre si has extraído todos los elementos hasta el sangrado.
Una vez que esté seguro y haya armonizado todo esto con los requisitos de su imprenta, podemos cambiar a Ctrl+E y guardar.
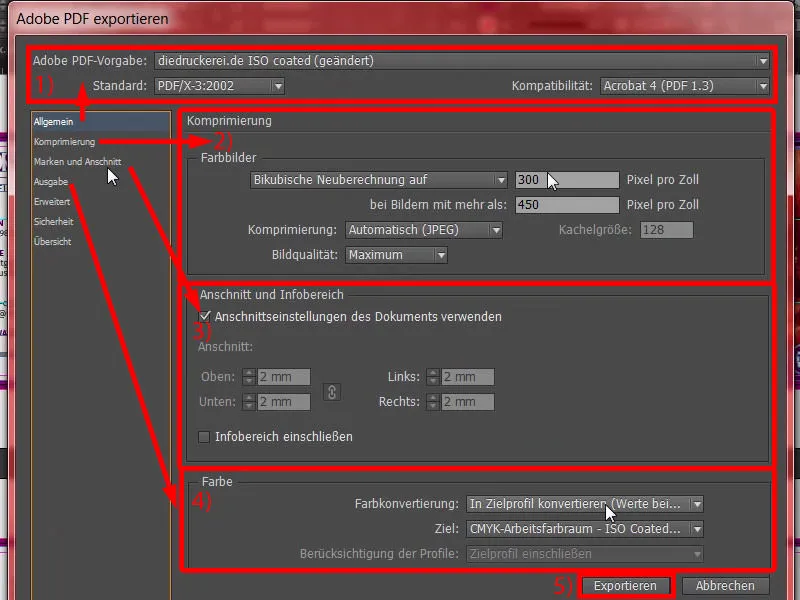
Ya tenemos la norma ISO, PDF/X-3:2002 en Acrobat 4 (1). Compresión: 300 y 450, de acuerdo (2). Utilice la configuración de sangrado del documento, sí, vamos a hacer eso (3). En la salida: Por favor, convertir a perfil de destino, este es el espacio de color de trabajo ISO Coated v2 (ECI). Ya te he indicado dónde conseguir los perfiles (4). Y ahora sólo es cuestión de exportar (5) y obtendremos un bonito PDF.
Aquí está nuestro producto acabado, con márgenes anchos (1) ... ¿Por qué parece tan ancho? - Claro, se incluyó el sangrado. También se ve bien una página más abajo. Y este documento es ahora una plantilla imprimible que podemos enviar a nuestra imprenta. Lo haremos en el siguiente paso para poder seleccionar el papel adecuado.
Entrega de la tarjeta plegable a la imprenta
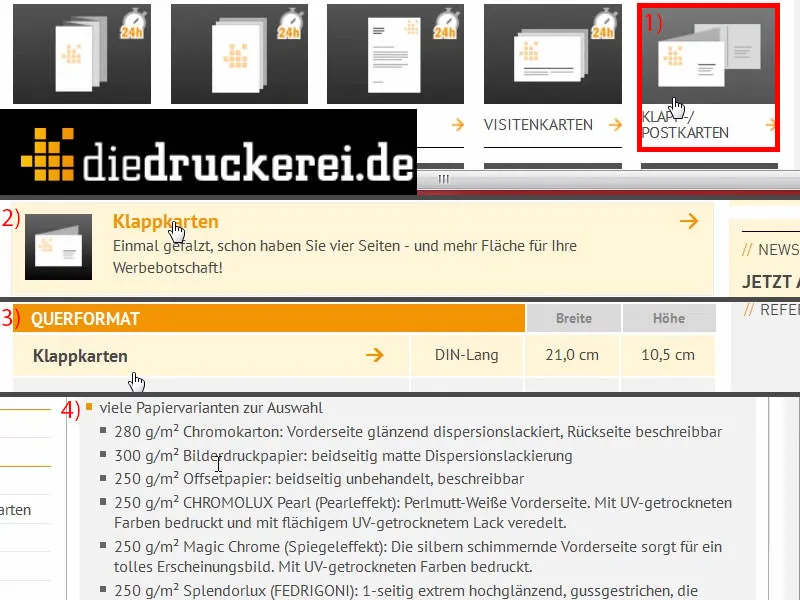
Como puede ver, ya he iniciado sesión con mi cuenta de cliente. En la primera línea, es decir, en la primera posición, encontramos tarjetas plegadas y postales (1). Seleccionamos éstas, luego las tarjetas plegadas (2), luego las DIN largo en formato apaisado (3). Aquí tenemos de nuevo todos estos consejos y también las opciones de acabado (4). Y esto es increíblemente emocionante, no puedo más que recomendároslo de nuevo, especialmente con nuestra fantástica imagen de cabecera con la preciosa señora pelirroja, definitivamente tiene que haber algún tipo de acabado, porque no lo dejaremos así, en papel normal. Ya encontraremos algo.
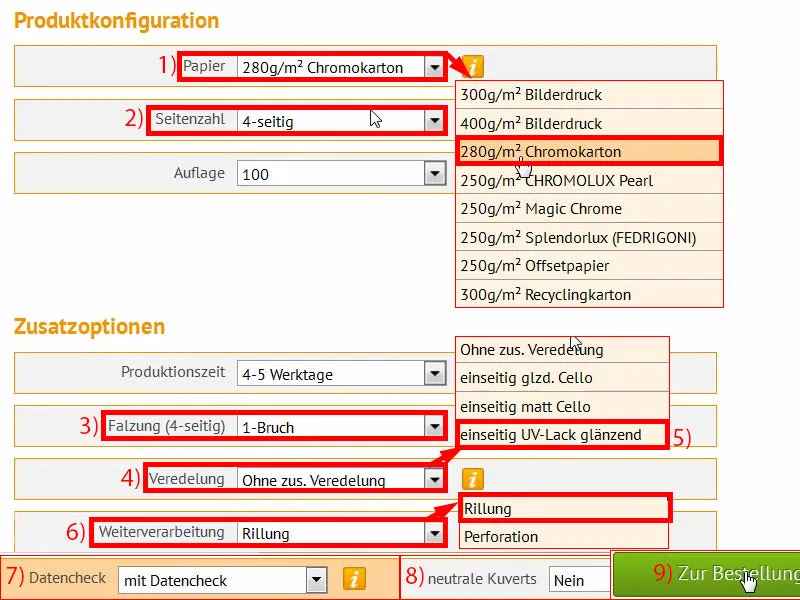
Me desplazo hacia abajo y ahí tenemos el papel para impresión de imágenes de 300 g/m². El gramaje es sin duda una buena elección. Veamos qué más hay disponible aquí (1). El gramaje puede variar, yo elijo el cartón cromo con 280 g/m². Pero ya lo has visto más arriba: Realmente se pueden utilizar muchas otras cosas, y el cartón cromo ya dice: "anverso barnizado brillante por dispersión", así que realmente para un brillo absoluto del color, "reverso escribible". Número de páginas: 4, eso es (2). Plegado: 1 pliegue, el del centro (3). Echemos un vistazo a los otros acabados (4): Tenemos, por ejemplo, cello mate o brillante. Son acabados con una película finísima en lugar de barniz. Se podría decir que es más bien un laminado. Esto lo protege y le sigue dando un toque de alta calidad. Eche un vistazo al muestrario de papel y verá exactamente cuál es la ventaja. Por supuesto, también está el barniz UV brillante. Por supuesto, también se trata de un acabado en toda la superficie. Es respetuoso con el medio ambiente y además reduce el tiempo de secado. ¿Qué podemos decir de todo esto? Se trata simplemente de un proceso de barnizado que crea un aspecto y un tacto de alta calidad, y esa es también mi elección en este caso (5). Procesamiento posterior, arrugado, está bien (6). La perforación sería la alternativa. Ya conoce las perforaciones de los cupones desprendibles o las tarjetas de respuesta, por ejemplo, que puede arrancar sin más. Pero nosotros utilizamos el hendido. También utilizamos el control de datos (7). No necesitamos sobres neutros (8). Y luego pasamos al pedido (9).
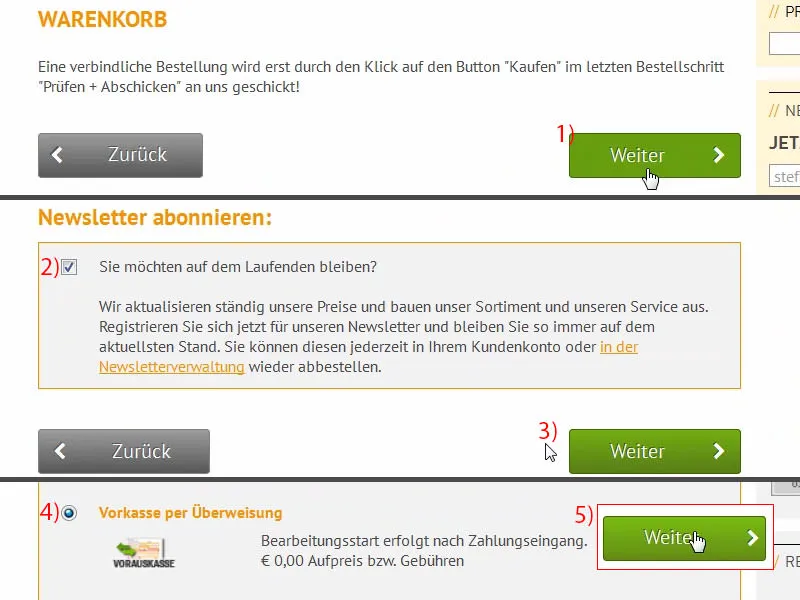
Podemos confirmarlo todo, ya que acabo de introducirlo (1). Una comprobación más ... y queremos estar al día (2 y 3). Pago, elijo prepago ... Continuar (4 y 5).
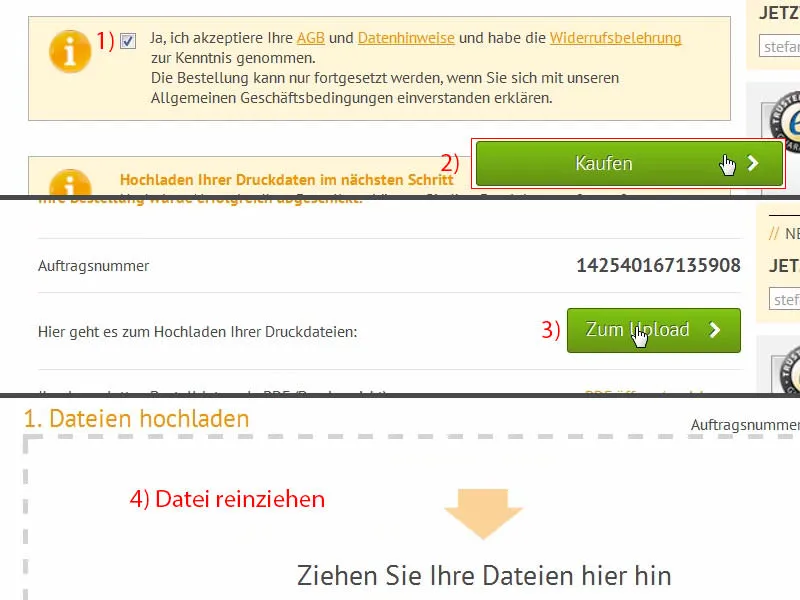
Por supuesto, aceptamos los términos y condiciones (1). Nos desplazamos hasta el final y llega el momento de comprar (2). Ahora tenemos la opción de subir el PDF una vez (3). Lo haré inmediatamente después. Y ahora simplemente soltamos nuestro archivo imprimible en este gestor de subida. Yo utilizo la opción de arrastrar y soltar (4).
Si nos desplazamos hacia abajo, ahora podemos ver nuestro documento aquí. Seleccionamos Todo en un documento (1), pero también podrías seleccionar Página(s) exterior(es) y Página(s) interior(es ) si lo has exportado por separado. Confirmar todo. La herramienta de verificación previa lo comprueba todo rápidamente y está de acuerdo con nuestro resultado (2). Confirmamos el orden (3 y 4). Ahora es el momento de unboxing - Estoy emocionado ... vamos a echar un vistazo a lo que hemos creado aquí.
Unboxing de la tarjeta plegable impresa
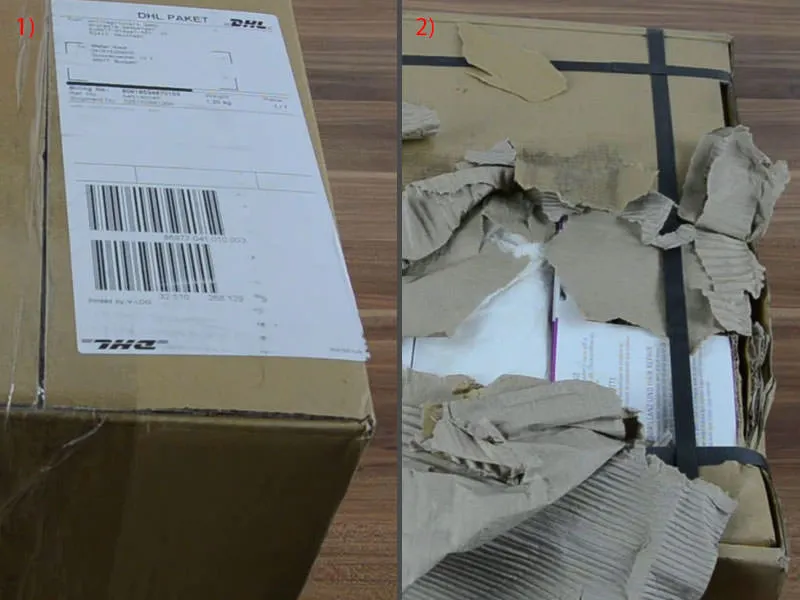
Es hora de abrir la caja... Queridos amigos, ¿sabéis realmente la diferencia entre un envío de DHL y uno de UPS? ¿No? Dejad que os ayude, porque tengo algo para vosotros que os hará reír: Este paquete ha sido entregado por DHL (1). Claro que sí. Así que todo parece limpio, lo dejaré a un lado.
Y ahora... esta víctima de un ataque con granadas ha sido entregada por UPS (2). Bueno, serías perdonado por pensar que esta buena caja ya había sobrevivido a Normandía en 1944. Esto es de UPS. Así es como entregan. Parece un poco maltrecha, diría yo, pero creo que para el unboxing... bueno, ¡qué le voy a hacer! Te prometí que te mostraría esto. Y si la caja está estropeada, no por mí, sino por el repartidor, así son las cosas... Desembalaremos la caja y veremos si queda algo vivo...
Voy a abrir la caja... ¿Puedes mirar dentro? Tengo que reírme, es una anécdota muy divertida para este curso, creo que me la voy a guardar. Así que...
Todo ha recibido una paliza, pero creo que vamos a encontrar uno en el centro aquí que se ve bien, y eso es exactamente lo que es. Echadle un vistazo: Aquí por fin tenemos nuestra tarjeta de peluquería ...
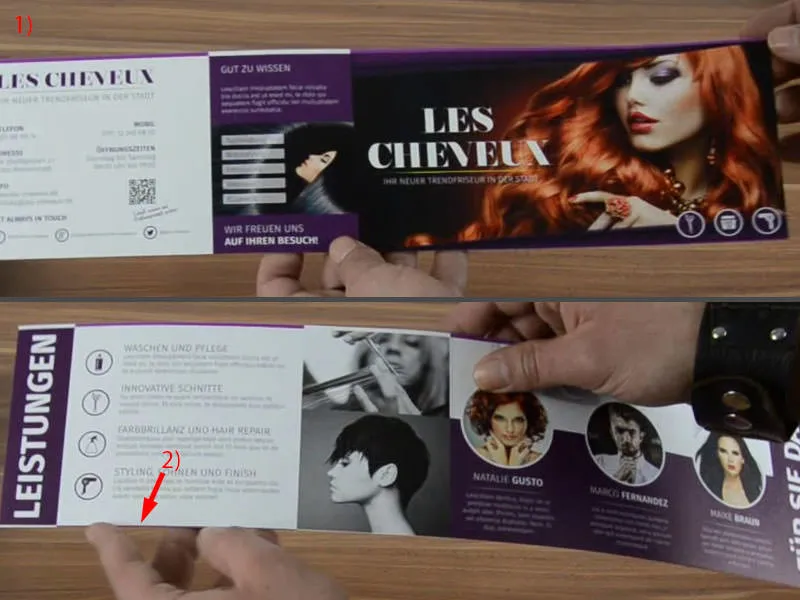
Se ve bastante bien en sí mismo, pero hay algo aquí que realmente tengo que señalar a usted ... Vamos a echar un vistazo a la parte exterior en primer lugar (1): El acabado se ve realmente fantástico. Se siente muy bien, puedes pasar los dedos por encima. Hay que tener cuidado, por supuesto, las huellas dactilares se quedan rápidamente, pero el aspecto y el tacto son muy buenos. No puedo decir nada sobre el efecto externo.
Pero lo que sí he notado es nuestro sangrado aquí: en la parte inferior, ¿puedes ver eso (2)? En realidad debería ser similar a la parte superior. ¿Qué tenemos ahí? 1,5 o 2 mm, no lo recuerdo, pero sin duda es demasiado poco en la parte inferior. Ese es un consejo importante para ti si estás trabajando con algo como esto. Quizás es casi bueno que se muestre así, porque realmente te da una idea de lo importante que es mantener un espaciado suficiente. Y en este ejemplo, no lo conseguimos del todo. Podemos ver que este límite blanco y violeta simplemente se ha cortado, incluso aquí en la parte inferior.
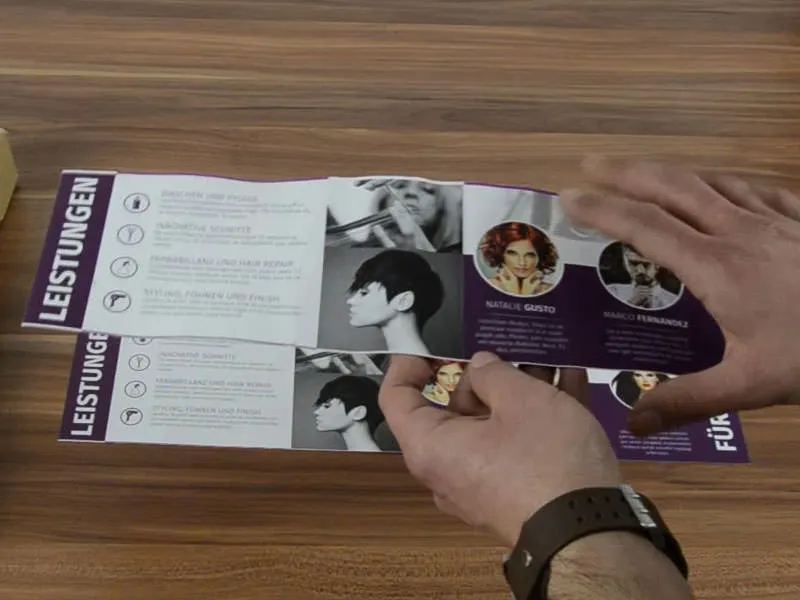
Permítanme tomar otro, este de aquí ...
Parece un poco ondulado, pero todavía se puede ver fácilmente abajo. Así que por favor tenga cuidado con él. Pero voy a tener que guardarlo de nuevo rápidamente, no me gusta este rizo en absoluto.
Pero este es el aspecto que tiene. El brillo del color también sale muy, muy bien aquí. Así que aquí está nuestra dama roja ardiente, que tiene un aspecto y un estilo realmente geniales. Me gusta, pero como ya he dicho, hay que prestar atención al sangrado. Por lo demás, recomiendo encarecidamente este tipo de acabado. También está predoblado, lo que significa que podemos doblarlo una vez y colocarlo así.
El tamaño de la letra también es perfecto. Se sigue viendo claramente.
Este unboxing tiene un valor añadido muy especial para ti. Así que creo que hoy has podido llevarte algo. Me voy por ahora, diviértete. Hasta entonces, Stefan


