En este tutorial, me gustaría mostrarle lo fácil que puede ser crear una tarjeta de menú profesional usted mismo en InDesign.
La portada brilla por algunos detalles que marcan la diferencia frente a producciones descuidadas.

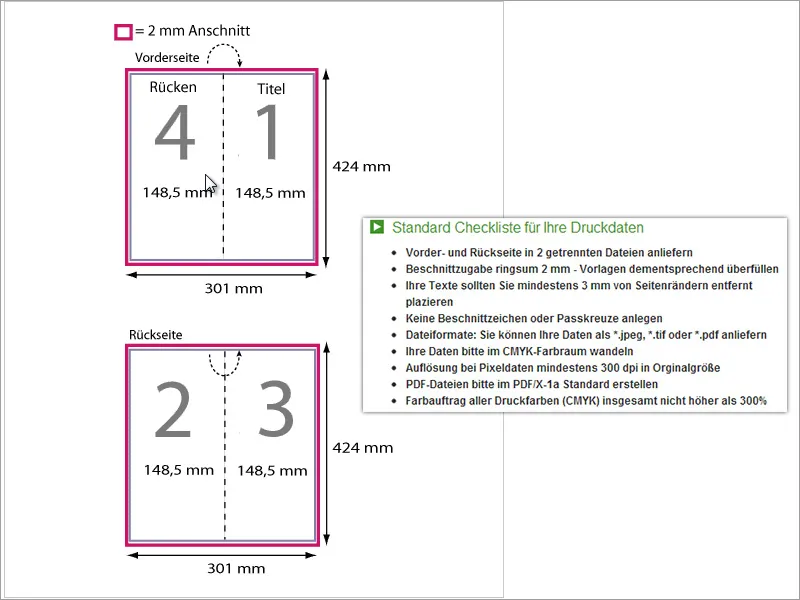
Como se trata de una tarjeta plegable, el reverso también se ha diseñado en consecuencia. En los pasos siguientes, explicaré la mejor manera de abordar un proyecto de este tipo.
Para empezar, necesitarás un documento nuevo. Puedes pedir ayuda a tu proveedor de impresión de confianza, por ejemplo www.Flyerpilot.de. Suelen ofrecer recomendaciones específicas para crear documentos.
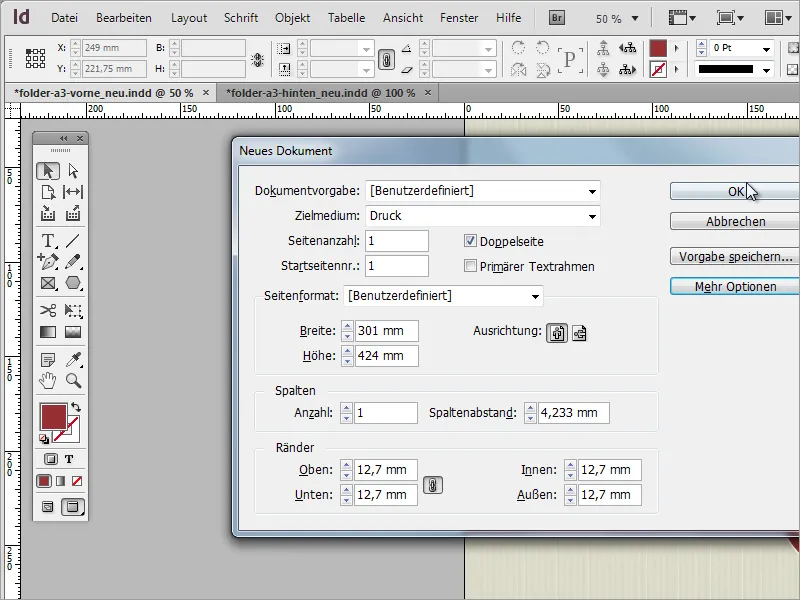
Ahora que está claro cómo debe crearse un documento de este tipo, también puede realizar estos ajustes en InDesign para el nuevo documento. En las dimensiones especificadas del documento ya se ha tenido en cuenta un sangrado de 2 mm, por lo que no es necesario que establezca su propio sangrado.
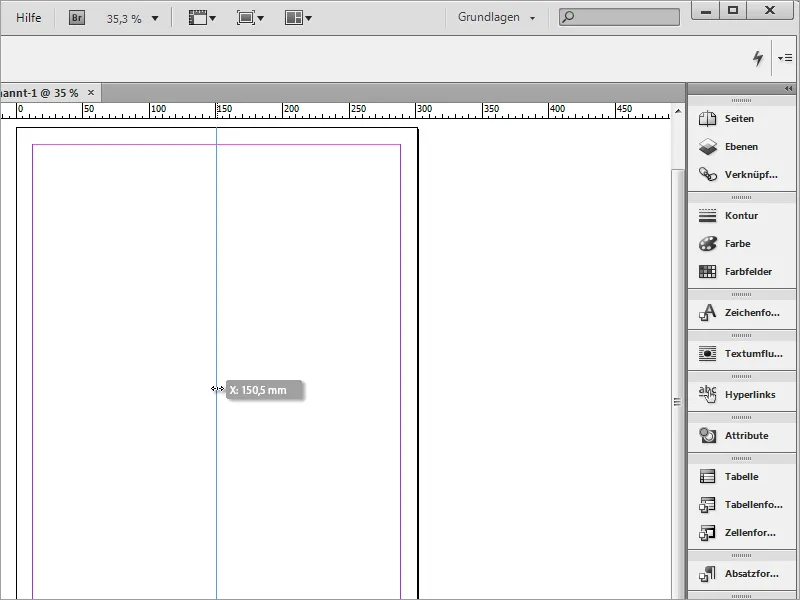
Ahora debe dividir el documento a lo largo del pliegue posterior. Para ello, necesita una línea divisoria en el centro del documento. Puede ser una línea simple o una línea auxiliar. Las líneas guía se ajustan automáticamente al punto central, por lo que se recomienda este tipo de separación visual. Aquí, la línea guía vertical que dibuja desde la regla al documento se encaja en el valor X de 150,5 mm.
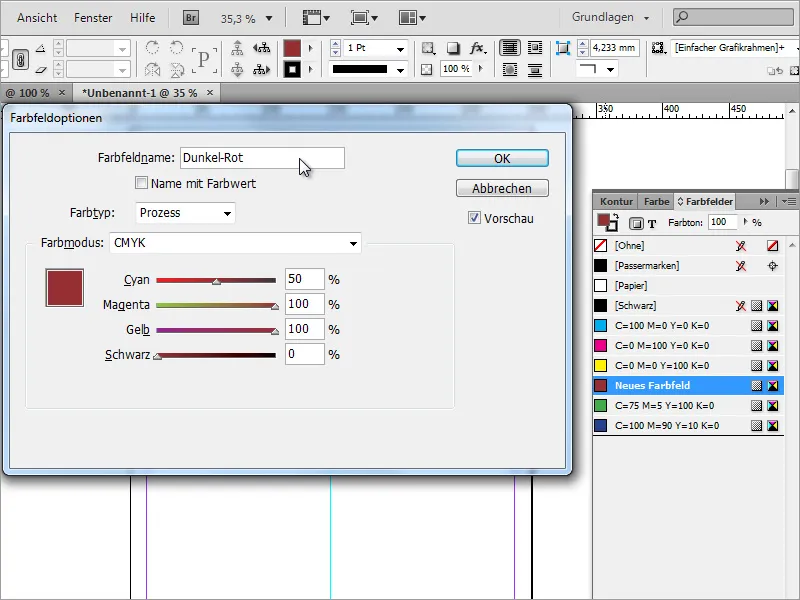
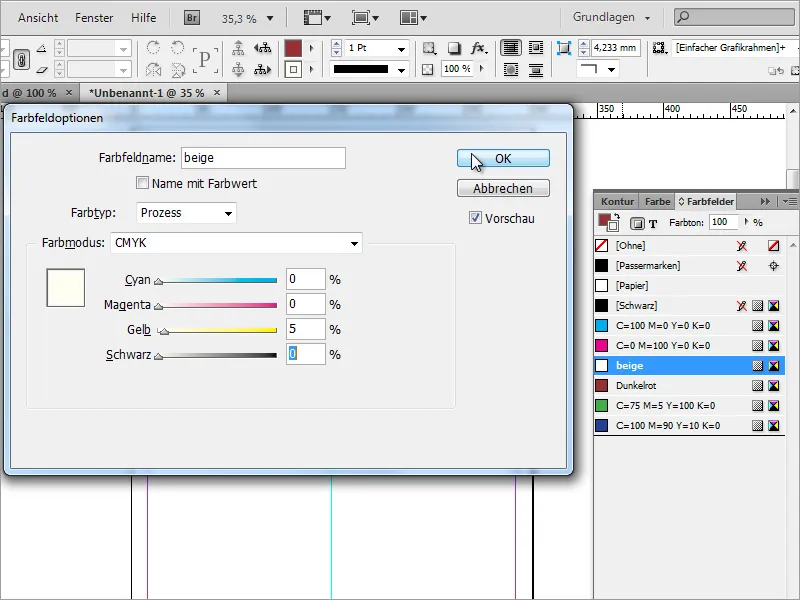
Antes de empezar a rellenar el documento, debe realizar algunos ajustes previos. Entre ellos, la definición de los colores. El color marrón de la casa, por ejemplo, desempeñará un papel importante. Se compone de un 50 % de cian, un 100 % de magenta y un 100 % de amarillo. Define este color en la paleta del campo de color y cámbiale el nombre si es necesario.
Otro color también desempeñará un papel importante en el contorneado. Aquí se ha predefinido un amarillo/beige suave con sólo un 5 % de cobertura.
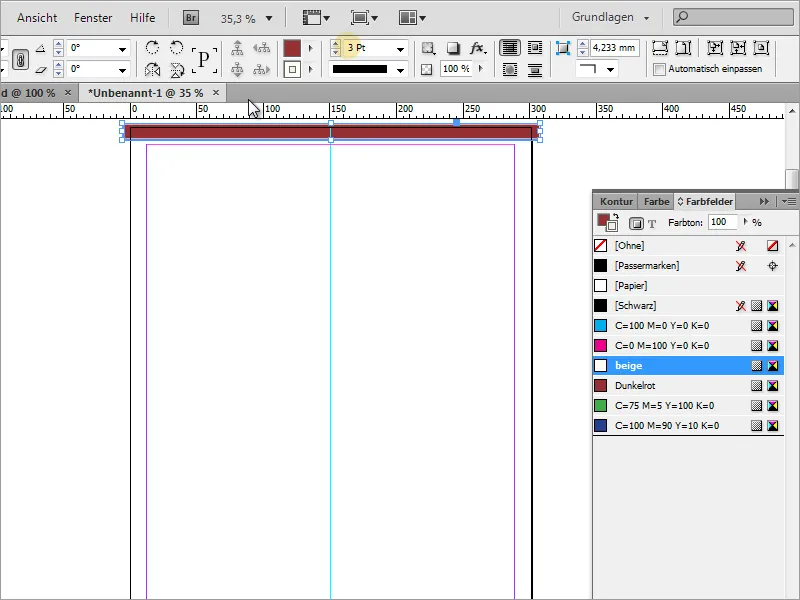
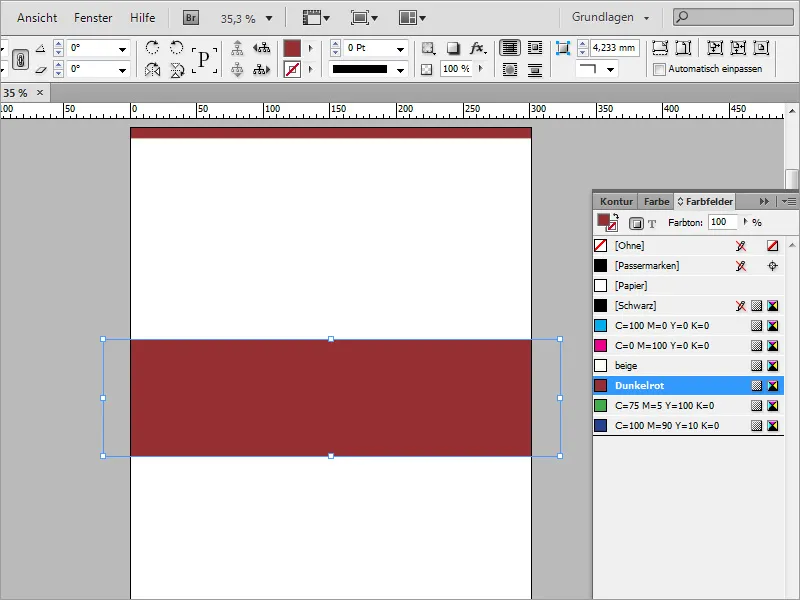
Ahora puede empezar a crear el contenido. En la parte superior, un área de color oscuro debe proporcionar una separación visual del borde del documento. Para ello, utilice la herramienta rectángulo y dibuje un rectángulo que cubra completamente esta zona. También puede extenderse por encima del borde del documento, ya que de todos modos se cortará más tarde. Como contorno debe utilizarse el color beige con un grosor de 3 pt.
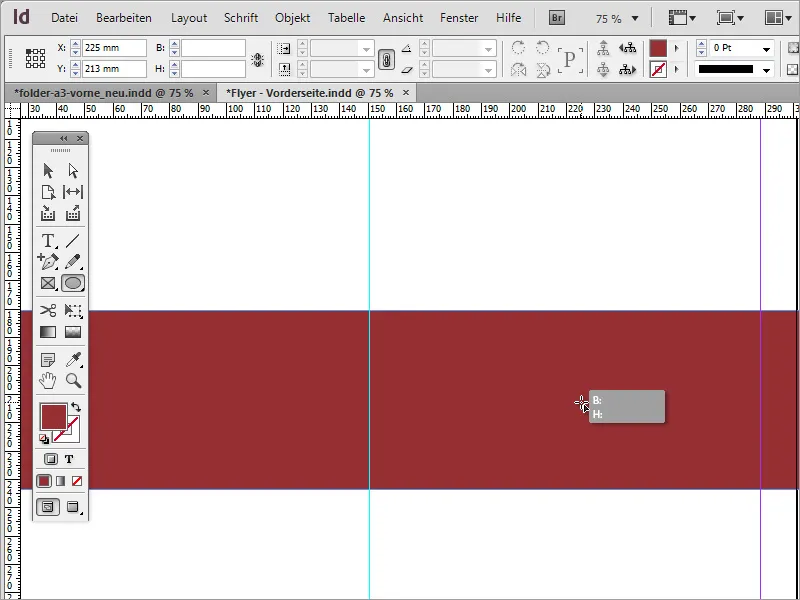
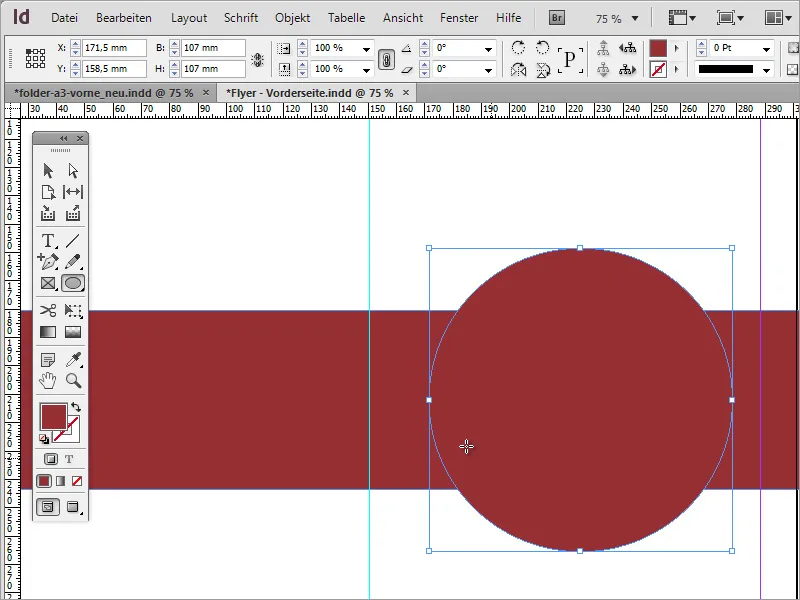
Una vez colocado este primer gráfico en el documento, dirija su atención al punto de atracción, el gráfico central. Es algo más que un elemento decorativo y consiste en un gráfico rectangular combinado con un círculo. Para ello, primero necesitas un gráfico rectangular sin contorno.
A este gráfico se le añade un círculo. Dibuje este círculo uniformemente con la herramienta elipse utilizando las teclas Mayús y Alt. Para dibujar el círculo a partir del eje central del rectángulo, primero debe colocar el puntero del ratón en el centro. Al entrar en contacto con el punto central, éste cambia de aspecto a una cruz con un pequeño triángulo negro.
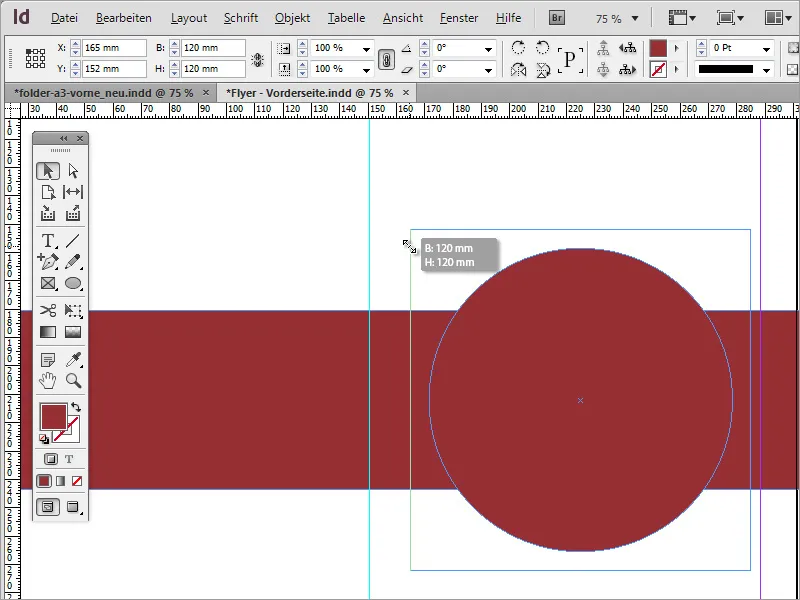
A continuación, puede dibujar el círculo uniformemente con Mayús+Alt.
La ampliación posterior del círculo tampoco supone ningún problema. Sin embargo, tendrá que utilizar las teclas Mayús+Alt de nuevo, ya que de lo contrario el círculo sólo se ampliará por un lado.
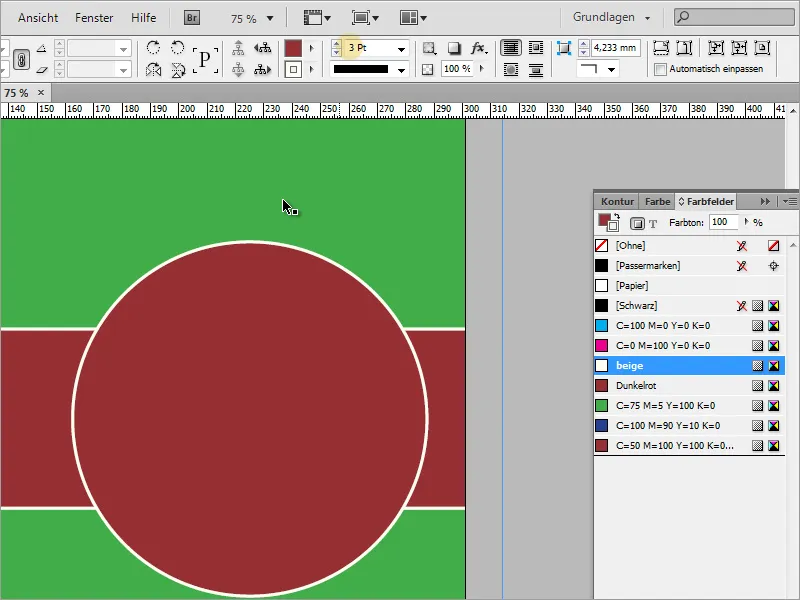
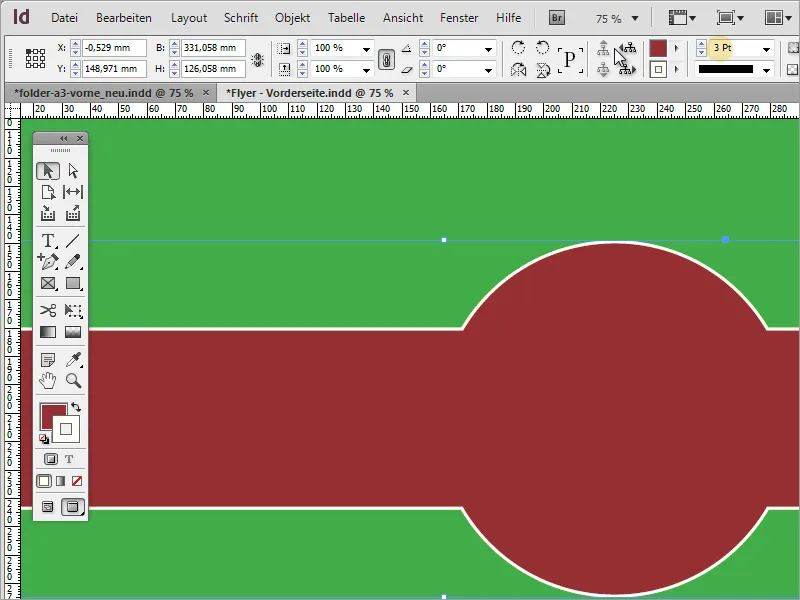
Visualmente, esto queda bastante bien. Sin embargo, necesita una única forma formada por estos dos segmentos. Si añades un contorno de 3 pt a las dos formas, una forma siempre colocará este contorno sobre la otra. Para hacer esto más visible, he sumergido espontáneamente el fondo en un color verde.
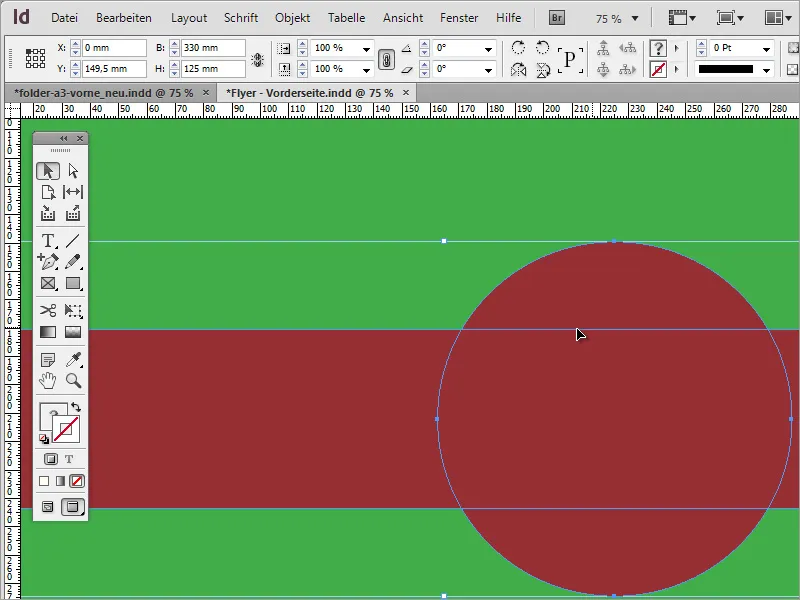
Sin embargo, para convertir estas dos formas individuales en una forma grande y coherente, basta con combinarlas. Utiliza la herramienta de selección y mantén pulsada la tecla Mayús para seleccionar ambas formas.
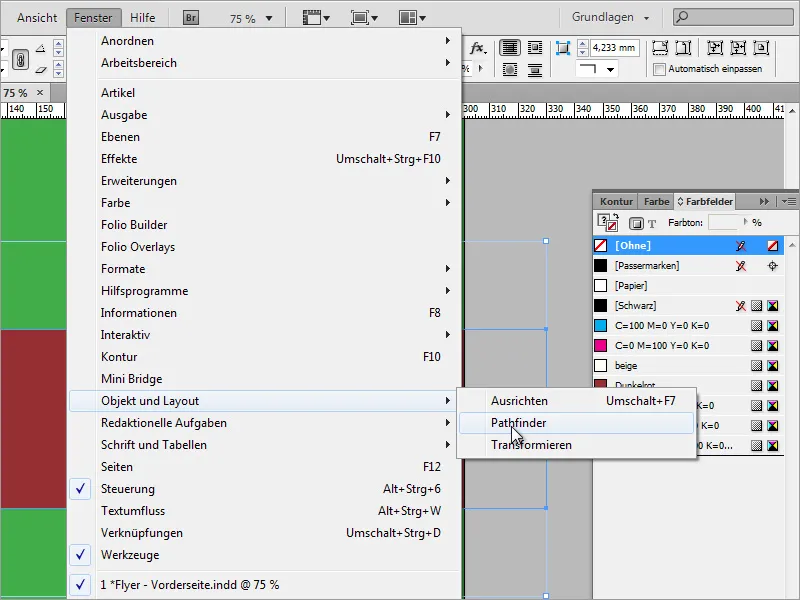
Ahora necesitas una función especial que puedes activar en Ventana>Objeto y diseño>Pathfinder.
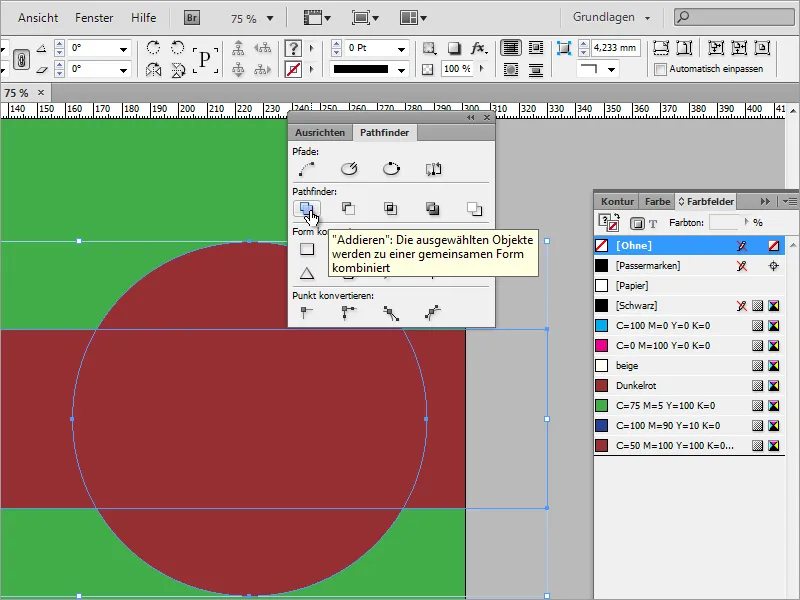
En Pathfinder, seleccione la opción Añadir. En otros programas de maquetación, esto se denomina a menudo fusión e incluye la función de crear una forma nueva y coherente a partir de ambos objetos individuales.
Tras hacer clic en Añadir, se crea una combinación de ambos objetos. Ahora puede asignar a esta forma un contorno uniforme de 3 pt.
Echemos un vistazo al logotipo. Por supuesto, este también tuvo que ser creado primero. Te mostraré cómo en los siguientes pasos de la parte 2 de la serie de tutoriales.