Nota: Este tutorial es la versión en texto del curso de formación en vídeo que acompaña a Stefan, creado en el marco de nuestra convocatoria de textualización. Por lo tanto, los textos también pueden tener un estilo coloquial.
Así pues, este pequeño truco consiste en introducir una función práctica, concretamente ésta: Si ahora copio un objeto de esta bonita imagen en Illustrator ...
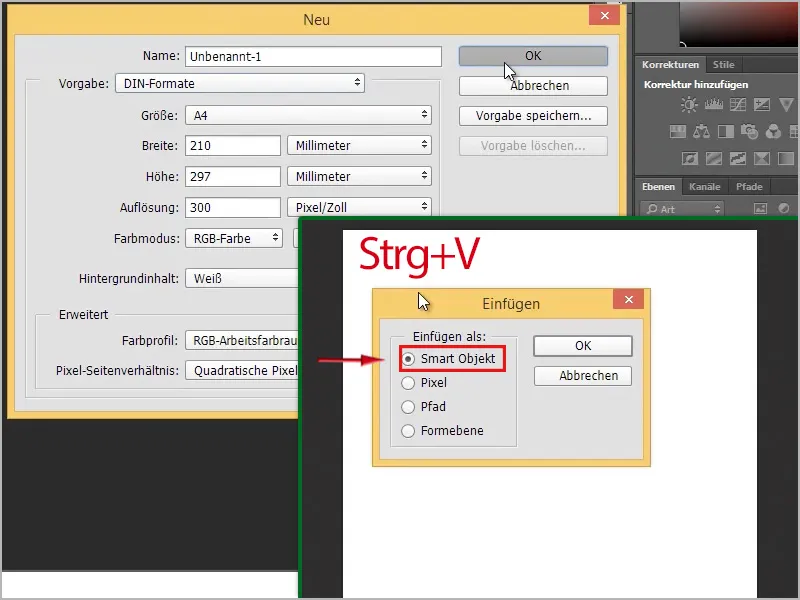
... en Photoshop, funciona incluso como objeto inteligente, lo cual es, por supuesto, genial. Ahora selecciono este pájaro primitivo, el Archeopterix, puedo copiarlo con Ctrl+C [cmd+C] y luego pegarlo en Photoshop en un documento nuevo o en uno ya existente. Abro un nuevo documento aquí a través de Archivo>Nuevo....

Luego puedo pegarlo con Ctrl+V [cmd+V ]. ¿Cómo qué? Esa es la cuestión aquí: objeto inteligente, píxel, ruta o capa de forma.
Yo recomiendo: como objeto inteligente. Te mostraré por qué en un momento. Por lo tanto, ya está ahí.
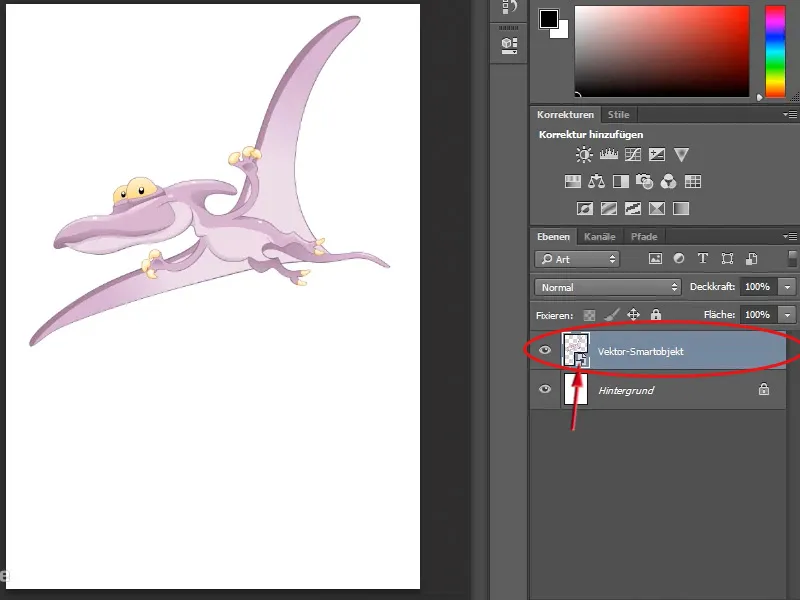
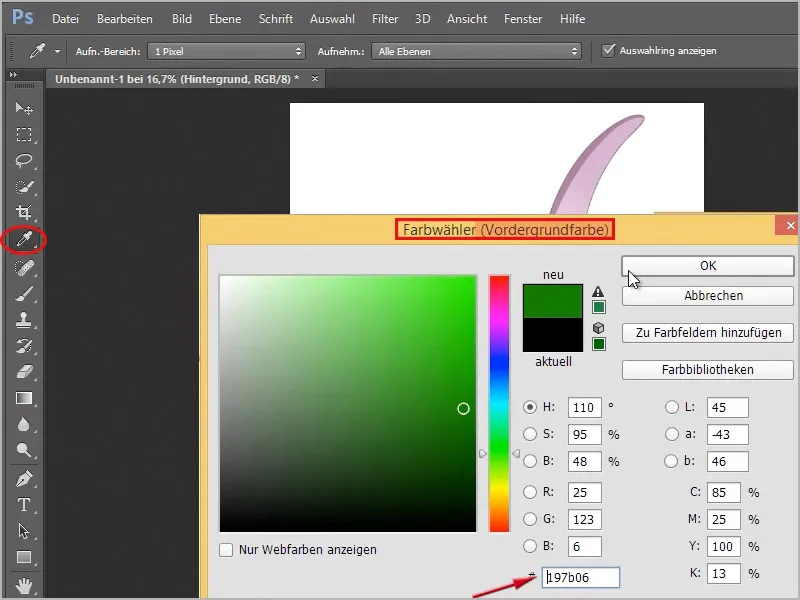
Ahora puedo cambiarle el tamaño como quiera, lo genial de los objetos inteligentes junto con los gráficos vectoriales es que puedo hacerlos infinitamente grandes sin pérdida de calidad. También puedo pintar el fondo a mi gusto. Si, por ejemplo, hago doble clic en el color de primer plano en la barra de herramientas con la herramienta cuentagotas y luego cojo un verde (#197b06) en la ventana del selector de color...
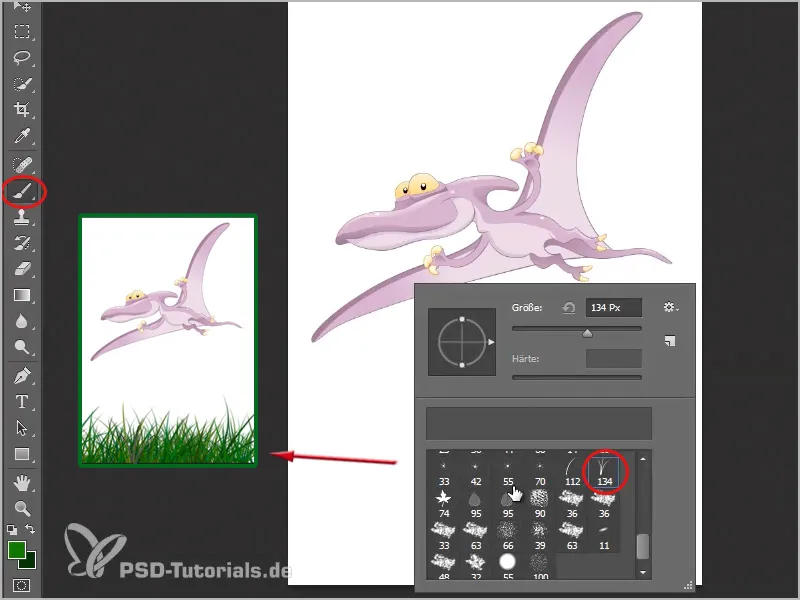
... y lo mismo otra vez, sólo que con un doble clic en el color de fondo y un verde más oscuro (#033401), puedo pintar un poco de hierba con un pincel de hierba del panel de control de pinceles en la capa de fondo (¡ésta debe estar seleccionada!).
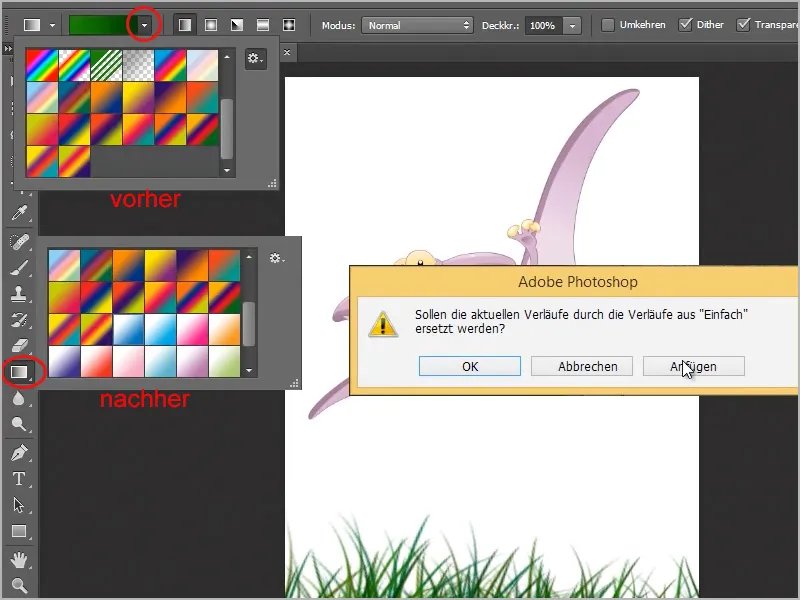
Por supuesto, sería mejor si lo hiciera directamente en una nueva capa. Así que creo una nueva capa debajo de mi dinosaurio y pinto mi hierba allí. Luego creo una nueva capa, la muevo debajo de la capa de hierba y creo un cielo allí. Incluso puedo cargar nuevos degradados haciendo clic en la flecha junto al degradado en la barra de opciones y luego en la pequeña rueda dentada de la derecha. Aquí selecciono Simple.
Ahora tengo que elegir si quiero reemplazar mis degradados existentes o añadir los "degradados simples" al final. Selecciono Añadir y luego puedo seleccionar los degradados en mi campo de opciones.
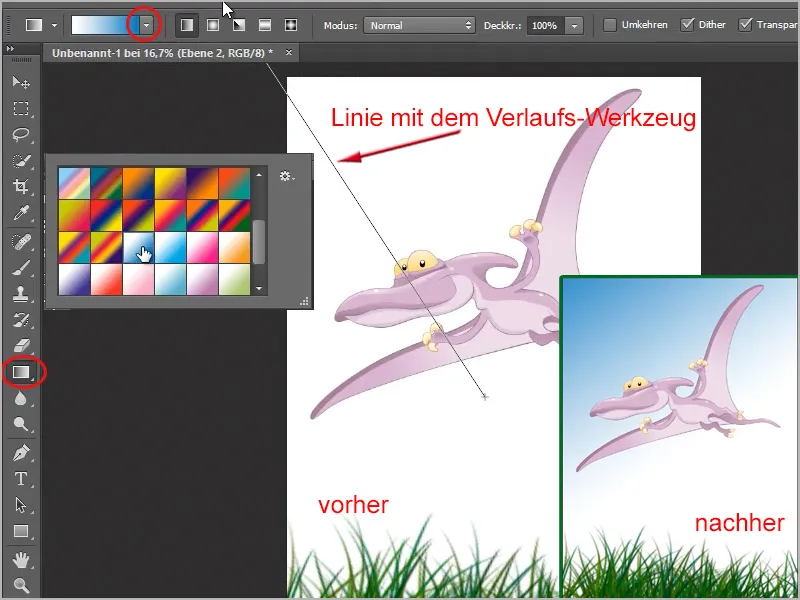
Aquí tengo un degradado de blanco a azul. Puedo añadirlo a mi imagen dibujando una línea desde el centro de la imagen hasta la parte superior izquierda con la herramienta de degradado seleccionada.
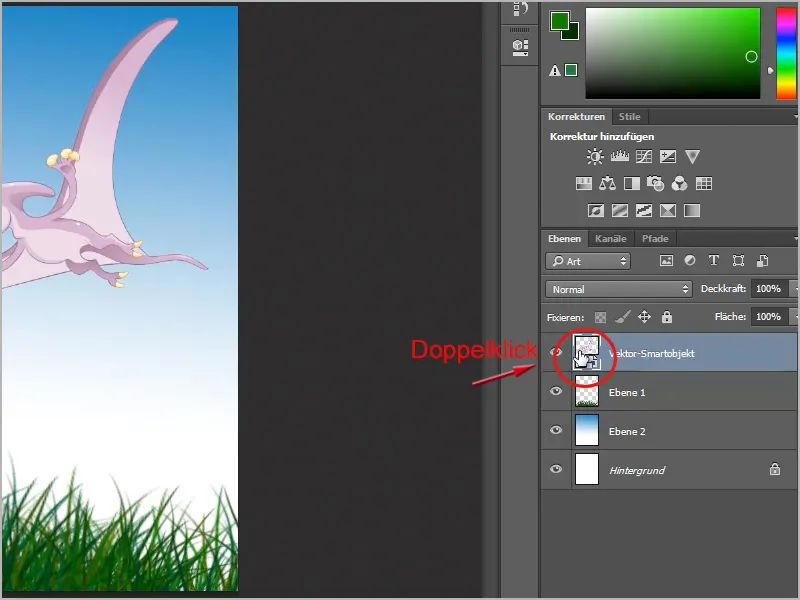
Bien, ahora he pintado rápidamente una imagen. Ahora te mostraré cómo puedo colorear rápidamente este pájaro primitivo. Por supuesto, también puedo hacerlo en Photoshop, pero no tan fácilmente como en Illustrator. Para ello, hago doble clic en la miniatura del objeto inteligente vectorial con mi pájaro primitivo en el panel de capas.
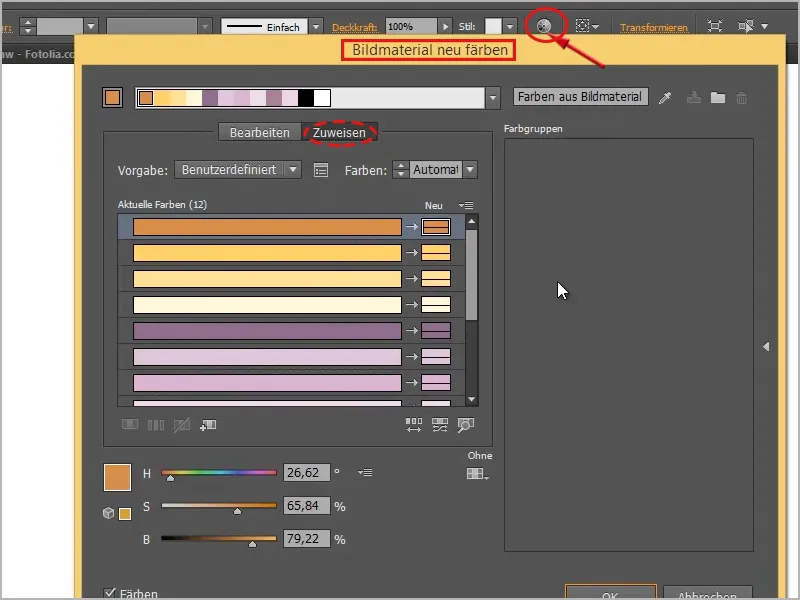
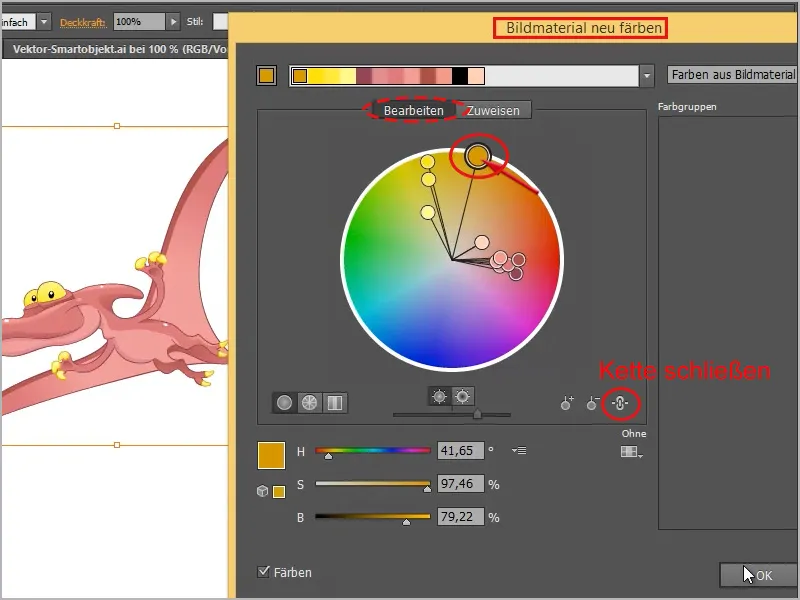
Aparece un mensaje que indica que el cambio sólo se aplicará cuando lo guarde, lo que confirmo con Aceptar. A continuación, se abre un archivo de Illustrator sólo con mi pájaro primitivo. Ahora puedo ir simplemente a la herramienta de recoloreado, por ejemplo, haciendo clic primero en el objeto (el pájaro). Entonces, en la barra de opciones, aparece el botón Recolorar material de la imagen.
Puedo ir a la pestaña Editar y se ve así. Antes de cambiar los colores, hago clic en la cadena, entonces puedo colorear todo muy bien seleccionando un círculo, que luego se hace más grande que los otros círculos, y moviéndolo en el círculo de color. Así, por ejemplo:
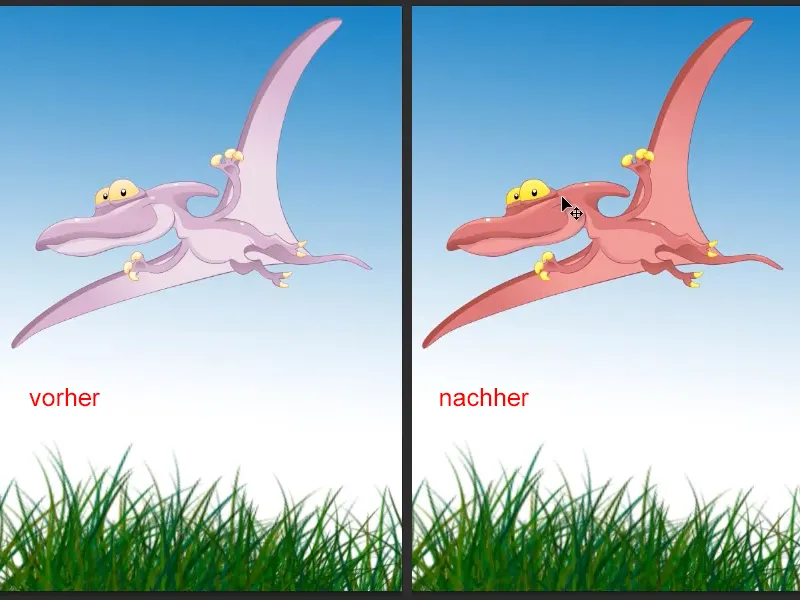
Entonces sólo tengo que pulsar Ctrl+S [cmd+S ] y se guardará. Ahora vuelvo a mi Photoshop y se puede ver que es inmediatamente recoloreado:
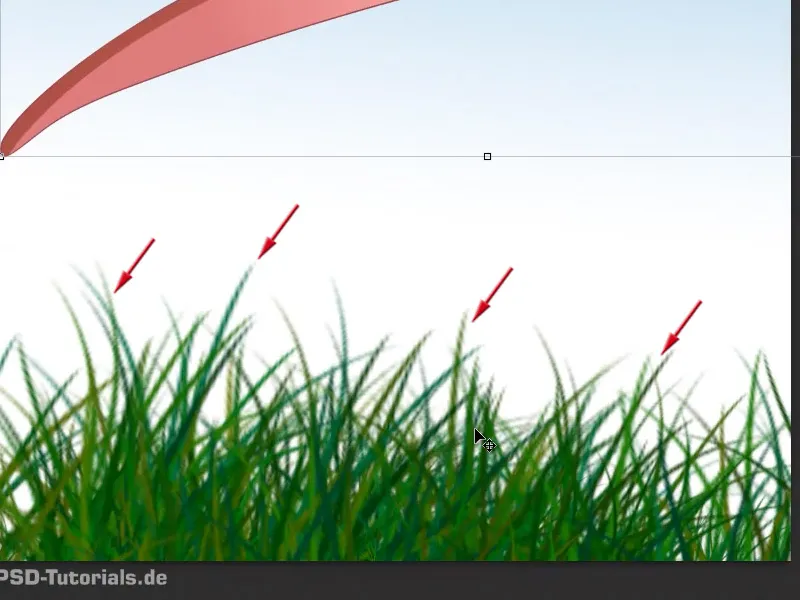
Esto es, por supuesto, súper fácil y en cualquier momento puedo, como he dicho, arrastrar este pájaro más pequeño y confirmarlo o arrastrarlo más grande y la calidad no disminuye porque es un gráfico vectorial. Es realmente brillante. En contraste con la hierba. Como puedes ver, como he utilizado una configuración de pincel muy grande, está bastante borrosa y no queda muy bien.
Por eso: Con vectores es mucho, mucho más bonito, todo es maravillosamente nítido, no importa lo grande que tenga la imagen.
Otro doble clic en el objeto inteligente y ya puedo volver a colorearlo. Esta vez con otro color:
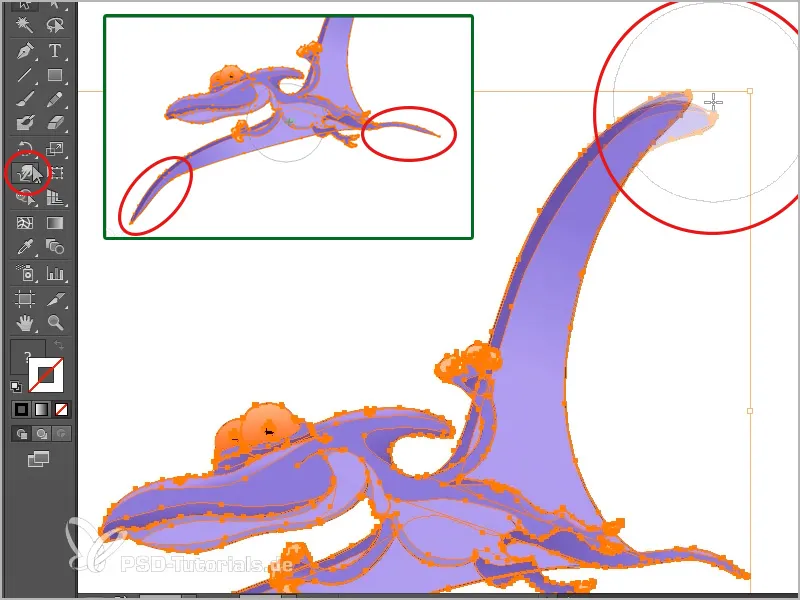
Aquí puedo cambiar todo lo que quiera. Por ejemplo, ahora puedo transformar algo aquí ; una vez hecho clic, puedo utilizar la herramienta de deformación para hacer una curva en una de las alas ...
... o tirar de la cola y la otra ala un poco más, como me apetezca. Luego lo guardo todo y se transfiere a Photoshop, como puedes ver.
Sí, ese era el truquito para unir estos dos programas. Que en Photoshop hay que insertarlo definitivamente como objeto inteligente. Como ves, esto te da unas ventajas considerables a la hora de editar.
Lo ingenioso es que ni siquiera inserto los objetos como objetos inteligentes en InDesign, por ejemplo, sino que cojo este dinosaurio (marcado aquí) con Ctrl+C [cmd+C ] y lo inserto en InDesign en un documento vacío con Ctrl+V [cmd+V], y cuando miro en el panel de enlaces, no tengo ningún enlace en él.
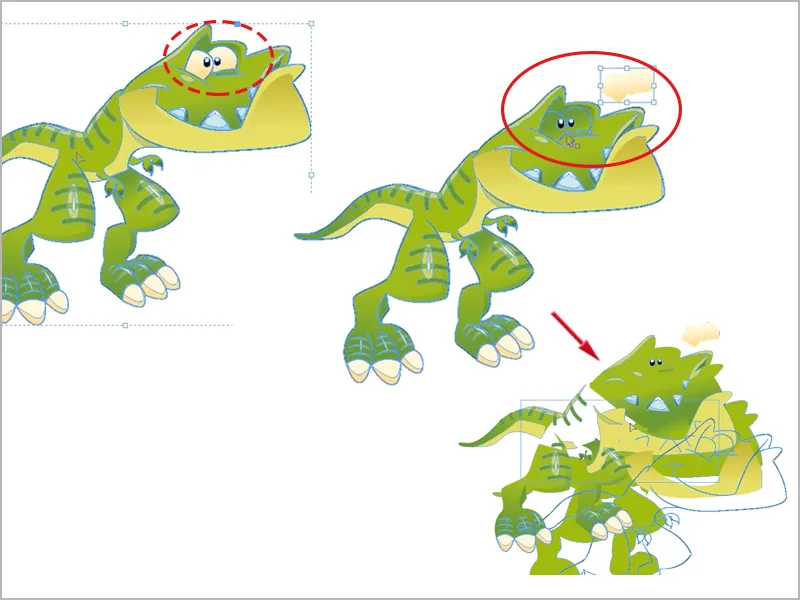
Porque ha copiado completamente todas las rutas, todo lo que necesito. Esto significa que puedo escalarlo en cualquier momento sin pérdida de calidad, y lo genial es que ahora puedo hacer doble clic en los objetos individuales e incluso moverlos. Así que también sería posible desmontarlo todo objeto por objeto.
No hay ningún problema, porque todas las rutas están disponibles. Por supuesto, si trabajas con InDesign, por ejemplo, e interactúas con Illustrator, todo funciona de maravilla.
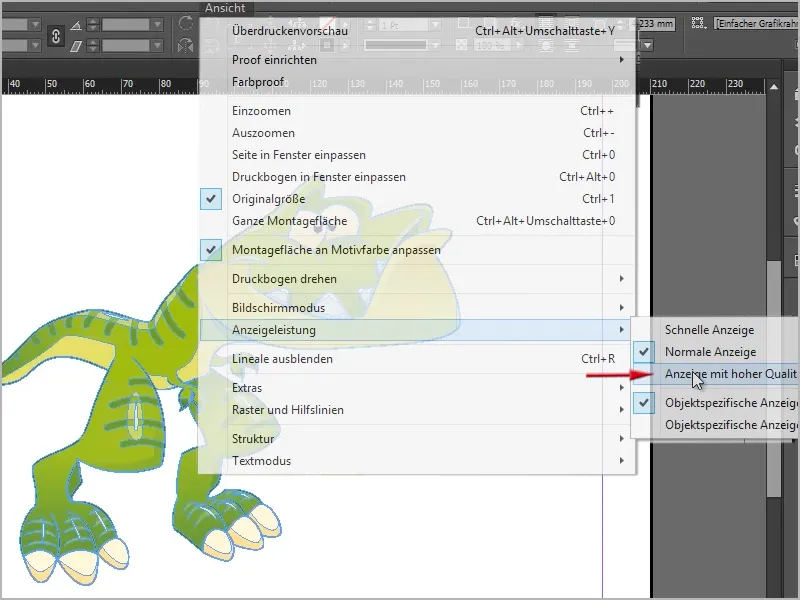
Adobe ha hecho un buen trabajo para que los programas funcionen realmente bien juntos y para que se vea que la calidad no es tan mala. Rendimiento de pantalla>Visualizar con alta calidad,...
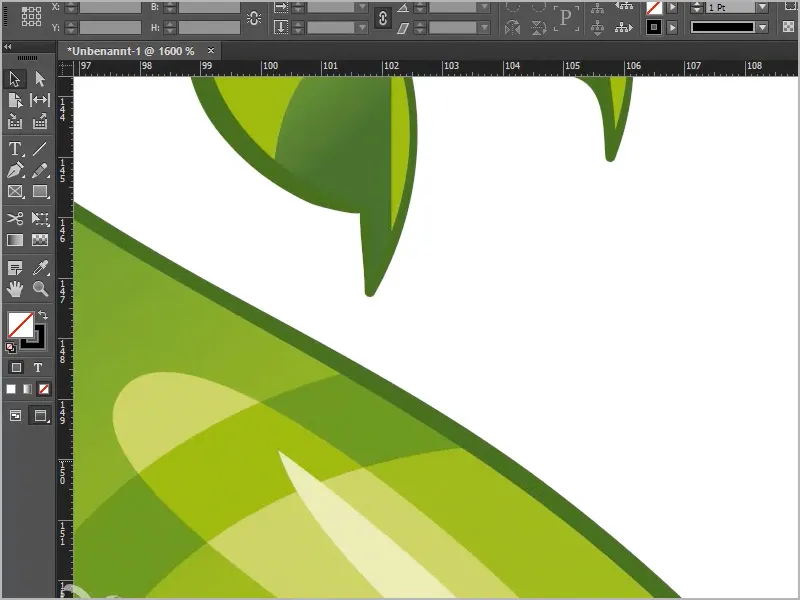
... entonces puedes ver que es realmente nítido, incluso cuando hago zoom aquí.
Maravilloso, ¡así es como debería ser!


