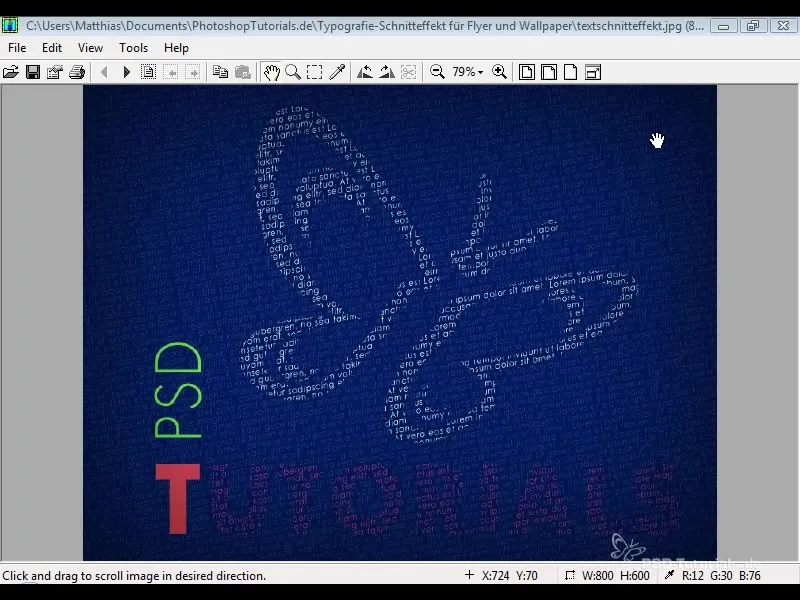
Con un atractivo efecto de corte de tipografía, puedes lograr sorprendentes efectos visuales en tus diseños. Esta técnica es especialmente efectiva en folletos y fondos de pantalla, ya que llama la atención de posibles clientes. En esta guía, aprenderás paso a paso cómo crear un efecto de corte de tipografía en Adobe Photoshop.
Principales conclusiones
- Puedes crear efectos de corte convincentes con texto en Adobe Photoshop.
- El uso de máscaras de corte es clave para un diseño efectivo.
- La elección de colores y la adaptación del texto contribuyen significativamente a la apariencia del producto final.
Guía paso a paso
Lo primero que debes hacer es abrir Photoshop y comenzar un nuevo proyecto. Para ello, ve a "Archivo" > "Nuevo" y selecciona las dimensiones deseadas para tu documento.

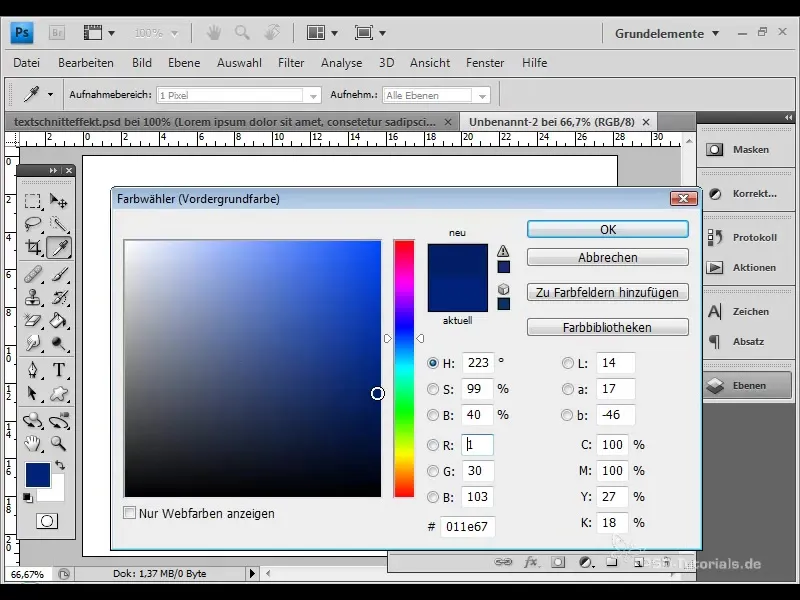
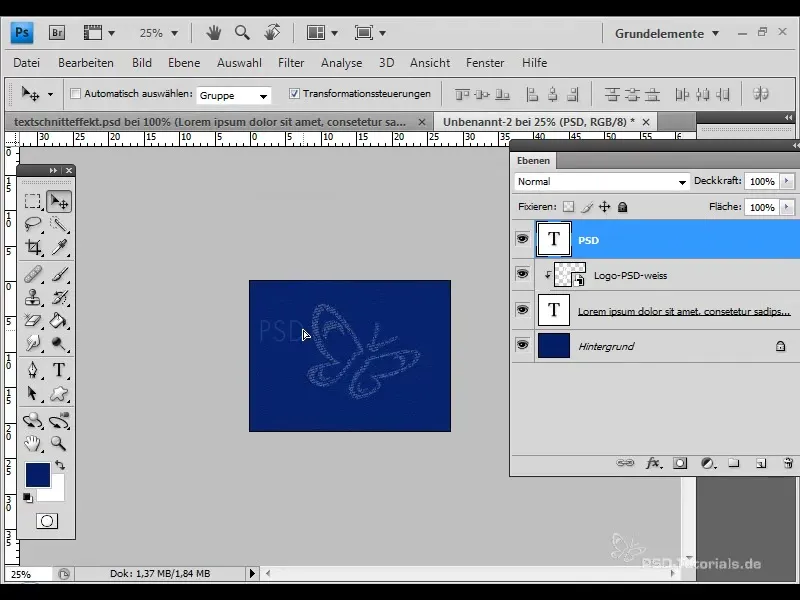
Para un fondo efectivo, elige la herramienta de relleno y selecciona un color oscuro. Primero, llena tu capa de fondo con un azul profundo.

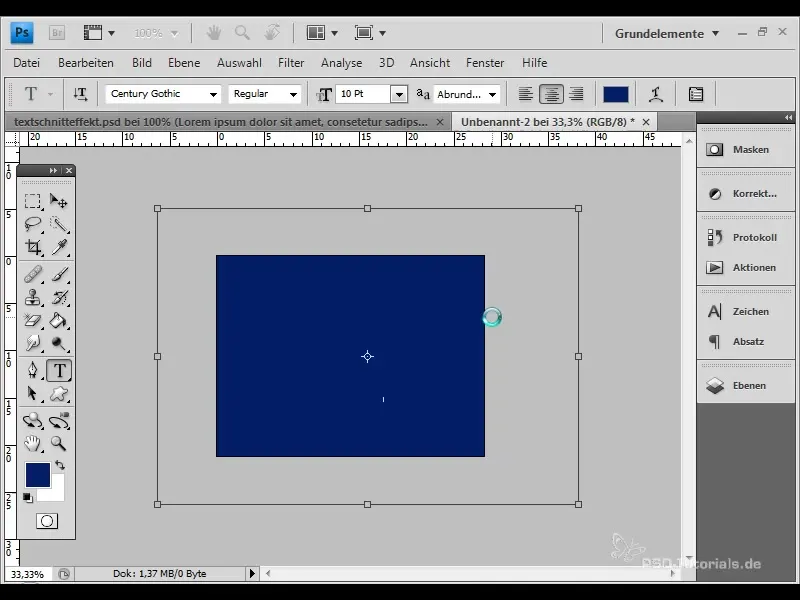
En el siguiente paso, selecciona la herramienta de texto, crea un marco de texto y llénalo con un texto de Lorem Ipsum o tu nombre deseado. Aquí utilizamos la fuente "C goovic" con un tamaño de 10pt.

Para asegurarte de que el texto ocupe toda tu área de trabajo, selecciona el texto y pégalo tantas veces como sea necesario para cubrir toda la superficie. Luego, elige un color un poco más claro para obtener una mejor visibilidad en comparación con el fondo.

Es hora de girar un poco tu texto. Para darle un aspecto más dinámico, gíralo hacia la izquierda, de manera que apunte de abajo hacia arriba, como si estuviera "subiendo".
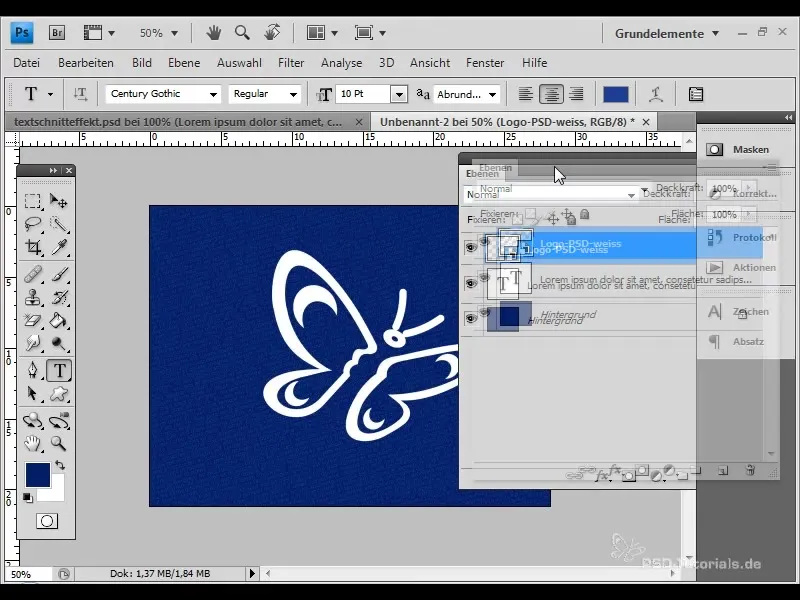
En el siguiente paso, coloca tu logo. Ve a "Archivo" > "Colocar" y selecciona tu archivo de logo preparado. Luego, puedes redimensionarlo para que encaje con tu diseño.

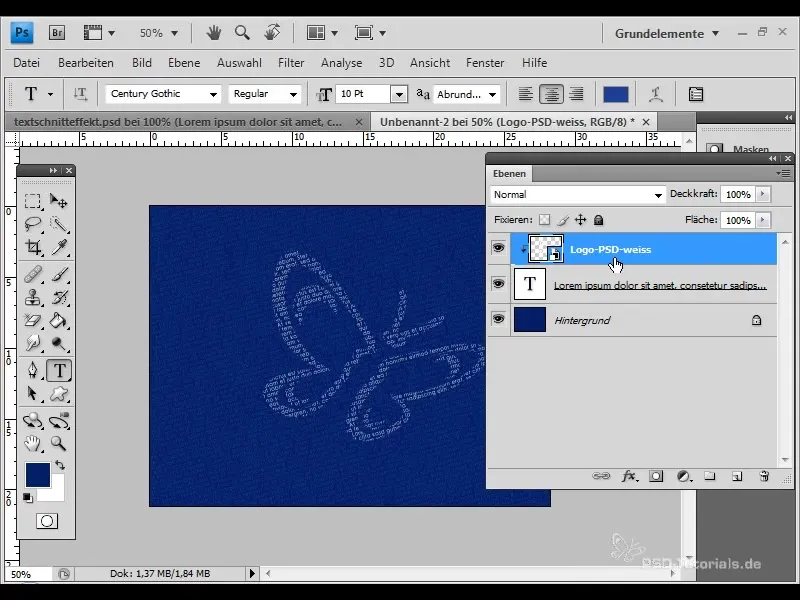
Para crear el efecto de máscara de corte, crea una máscara de corte para tu capa de texto. Puedes hacerlo seleccionando "Capa" > "Crear máscara de corte" o utilizar la combinación de teclas "Ctrl + Alt + G".

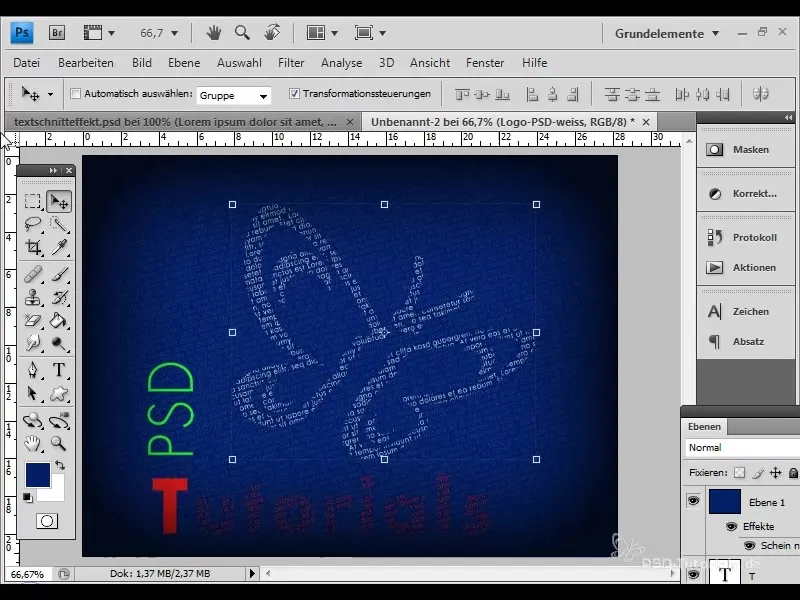
Ahora puedes ver cómo el texto atraviesa el logo. Esto hace que tu diseño sea más animado y atractivo.

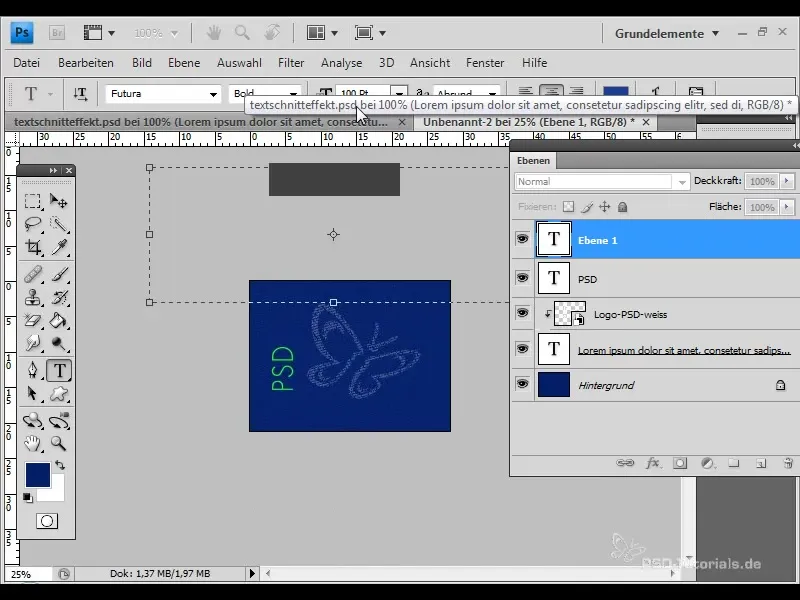
Agrega ahora otro texto. Crea nuevamente un marco de texto y selecciona otra fuente y tamaño. Optamos por una fuente Futur con un tamaño de 100pt y escribimos "PSD".

Colorea el nuevo texto de verde brillante, luego gíralo antes de colocarlo en la posición deseada.

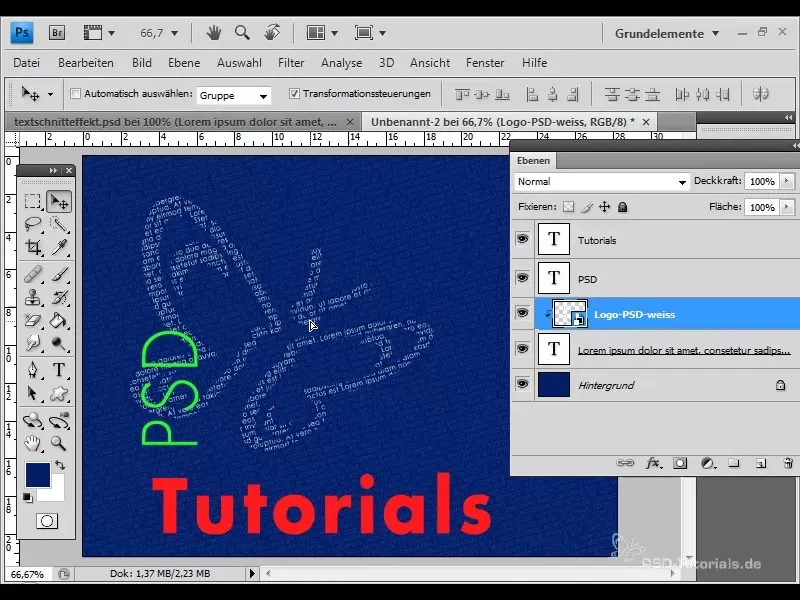
Crea otra capa de texto, esta vez para el texto "Tutoriales". Aquí usamos un tono de rojo y hacemos el texto en negrita.

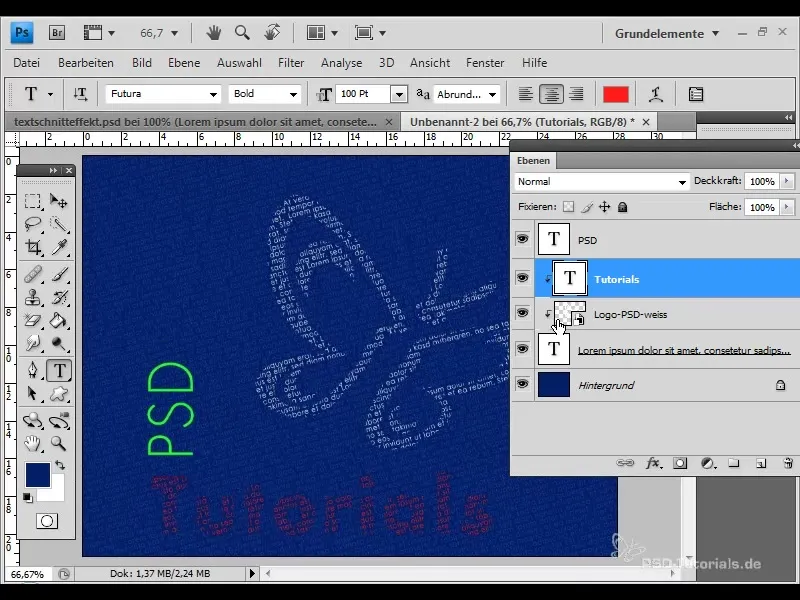
Lo bueno de las máscaras de corte es que puedes seguir ajustando la posición de tu logo sin afectar la apariencia general del diseño. Esto permite una flexibilidad en la creación.

Ahora copia la letra "T" para otra capa de texto y aplica también una máscara de corte para lograr el mismo efecto nuevamente.

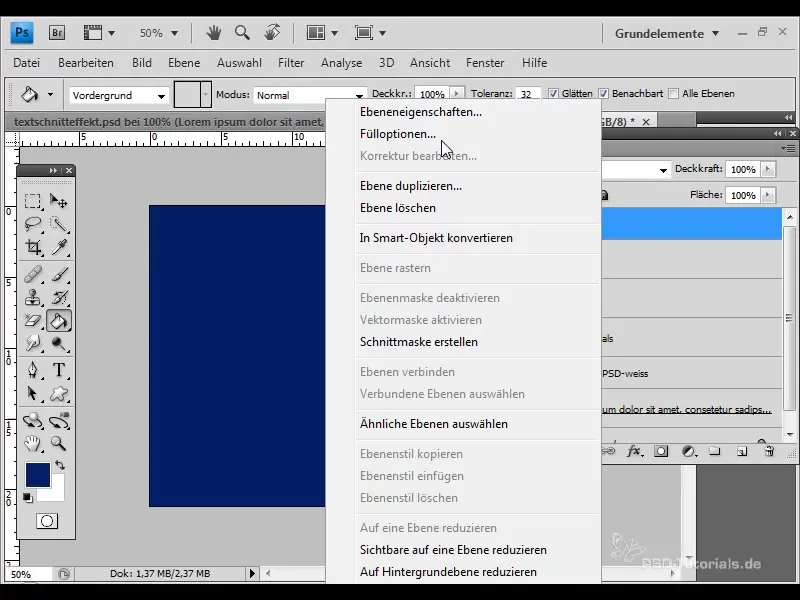
Para mejorar aún más el diseño, puedes agregar sombras al fondo. Para ello, crea una nueva capa y llénala con un color cualquiera.

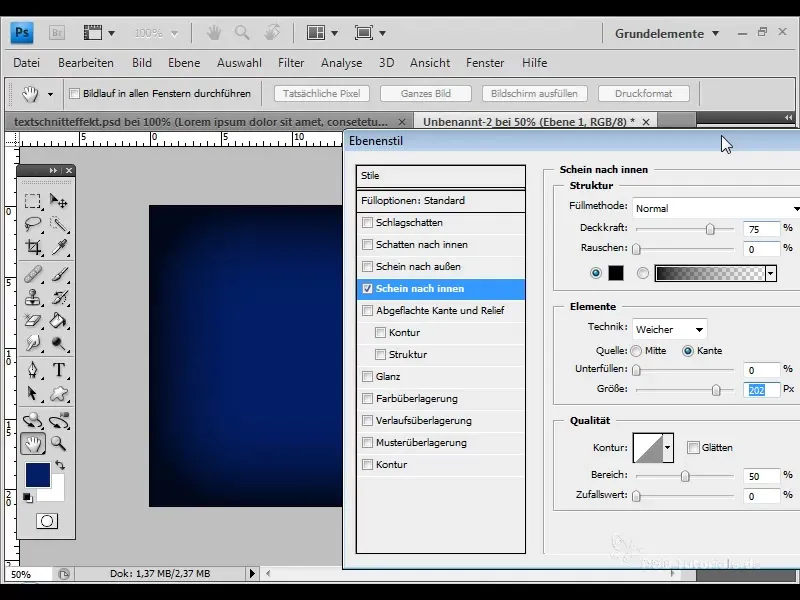
Navega hasta las opciones de relleno y agrega una sombra interna en negro. Experimenta con el tamaño hasta lograr el efecto deseado.

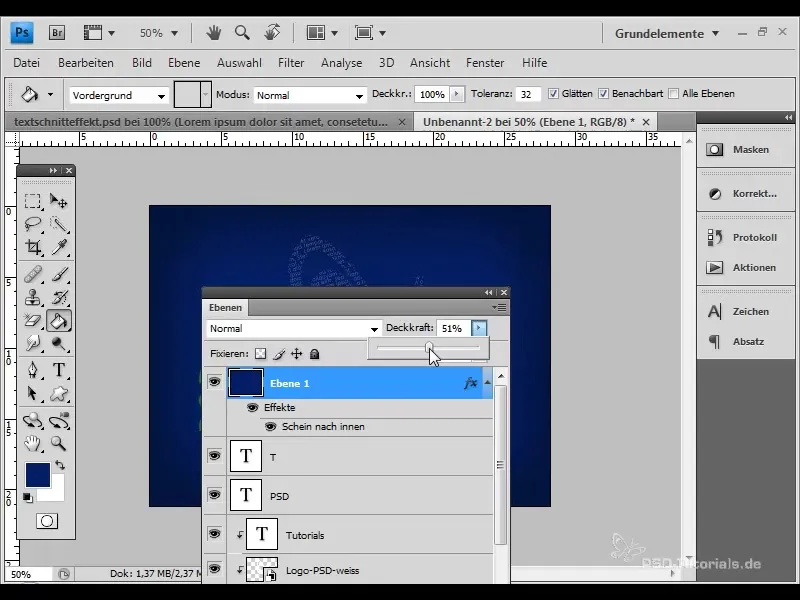
Para refinar la sombra interna, reduce la opacidad de la capa. Esto te permitirá mantener visibles las opciones de relleno mientras el contenido de la capa se vuelve más transparente.

Por último, puedes ajustar ligeramente tu logotipo para optimizar toda la composición.

¡Eso es todo! Ahora puedes ser creativo y utilizar esta técnica en tus propios proyectos.
Resumen
En este tutorial has aprendido cómo crear un impresionante efecto de corte tipográfico en Adobe Photoshop. El proceso implica usar herramientas de texto, máscaras de recorte y una selección inteligente de colores para lograr un diseño atractivo. Utiliza los pasos como punto de partida para crear tus propios diseños únicos.
Preguntas frecuentes
¿Qué fuentes son las mejores para efectos de corte?Se recomiendan fuentes que sean legibles y tengan una estructura clara.
¿Puedo usar esta técnica en otras gráficas también?Sí, esta técnica es versátil y se puede aplicar a otras gráficas como imágenes.
¿Hay alguna diferencia entre máscaras de recorte y opciones de corte?Sí, las máscaras de recorte cambian la visibilidad de la capa basándose en la capa inferior, mientras que las opciones de corte ajustan las propiedades de la capa.


