El efecto de rayos retro es un clásico verdadero en el mundo del diseño gráfico. Ya sea para folletos, fondos de pantalla u otros proyectos creativos, este efecto llama la atención por su estética única. En esta guía, aprenderás cómo crear este efecto de manera eficiente en Photoshop, incluyendo variantes prácticas y ajustes. ¡Empecemos directamente y pongamos en práctica este efecto fascinante!
Descubrimientos clave
- El efecto de rayos retro se crea mediante rayas uniformes que se estrechan y ofrecen un diseño de fondo dinámico.
- Ajustes como degradados de color, contornos y vibraciones creativas añaden encanto adicional al efecto.
- Crear formas propias facilita el uso y ajuste posterior del efecto en diferentes proyectos.
Instrucciones paso a paso
Paso 1: Crear documento
Primero abre Photoshop y crea un nuevo documento. Se recomienda un tamaño de 1600 x 1200 píxeles. Activa la rejilla para garantizar una estructura limpia en tu diseño.

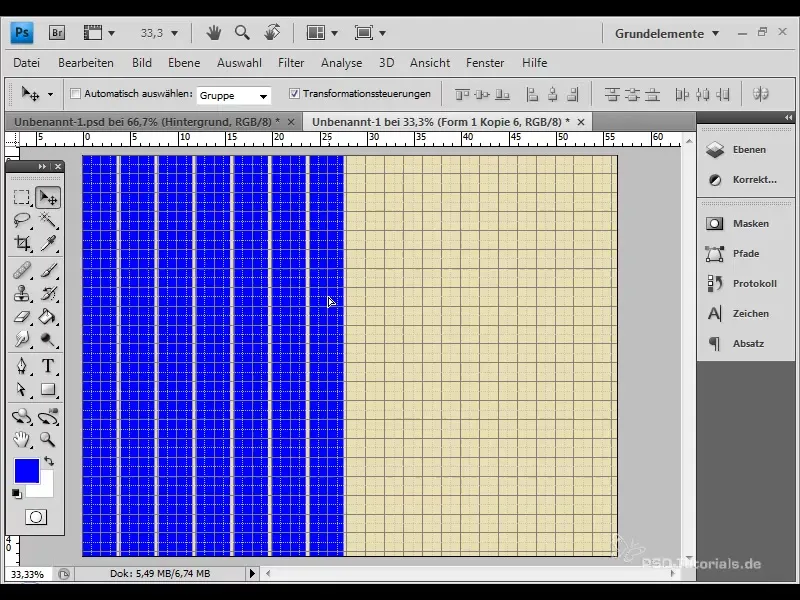
Paso 2: Crear rectángulos
Selecciona la herramienta de rectángulo y elige un color oscuro, idealmente un azul profundo. Dibuja rectángulos de arriba a abajo de manera uniforme para crear la base de tus rayas.

Paso 3: Duplicar capas
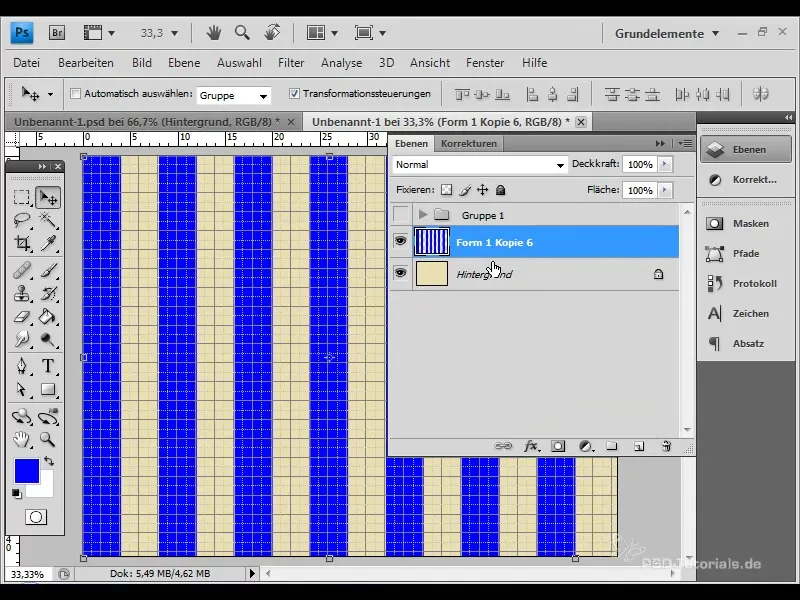
Activa la herramienta de desplazamiento y mantén presionada la tecla Shift mientras duplicas los rectángulos. Con la tecla Alt, puedes mover las capas al mismo tiempo. Así podrás llenar tu rejilla de forma rápida y efectiva.

Paso 4: Combinar rayas en una capa
Selecciona todas las capas de rayas y agrégalas en una sola capa presionando Ctrl + E. Esto simplificará la aplicación de filtros.

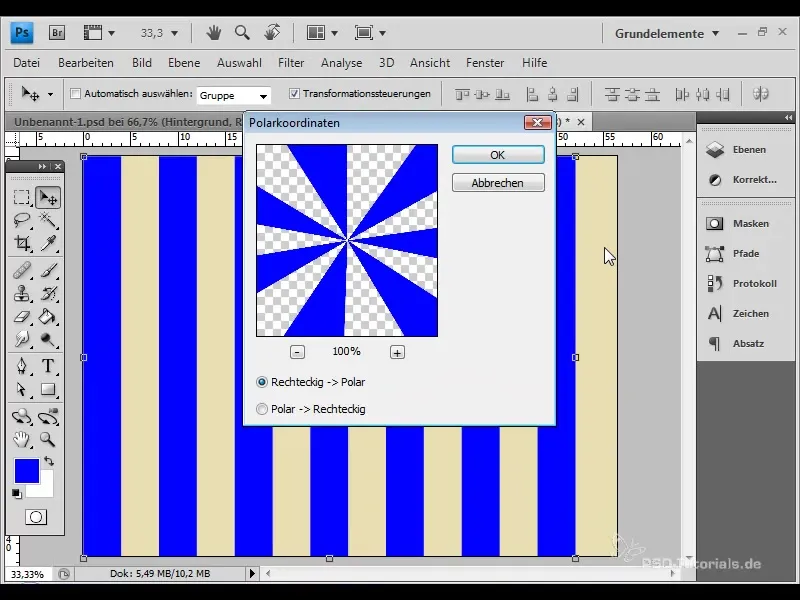
Paso 5: Aplicar coordenadas polares
Para crear el efecto de rayos retro, ve al menú "Filtro" y selecciona "Filtro de distorsión" seguido de "Coordenadas polares". Confirma con "OK" para transformar las rayas en el clásico efecto de rayos retro.

Paso 6: Recortar documento
Antes de ajustar más el efecto, recorta tu documento de manera que las rayas azules estén rodeadas de forma uniforme y simétrica.

Paso 7: Crear más rayas
Si deseas más rayas, puedes reducir la capa existente y duplicarla nuevamente. Aplica de nuevo el filtro de coordenadas polares para ver el resultado.

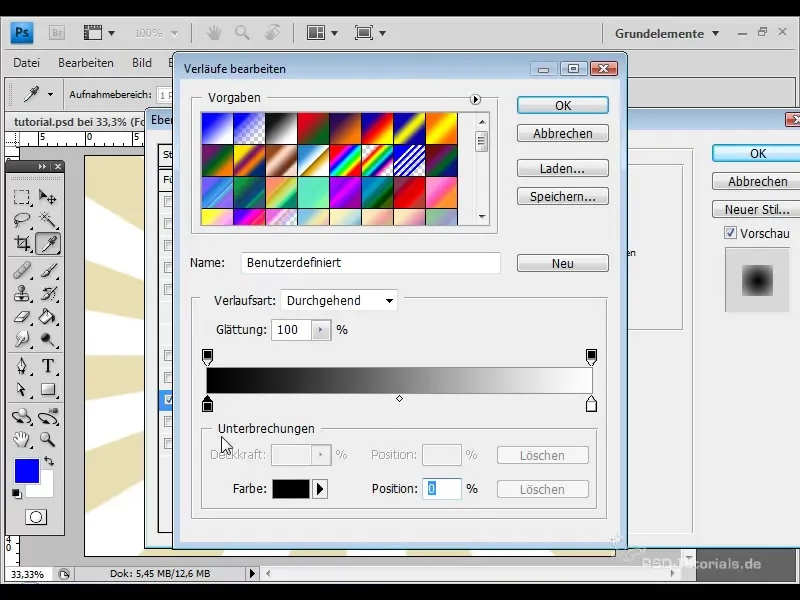
Paso 8: Diseñar degradado
Una variante interesante es usar degradados de color. Abre las opciones de relleno de la capa y elige una superposición de degradado. Coloca un color azul claro en el centro y un color azul oscuro en los bordes.

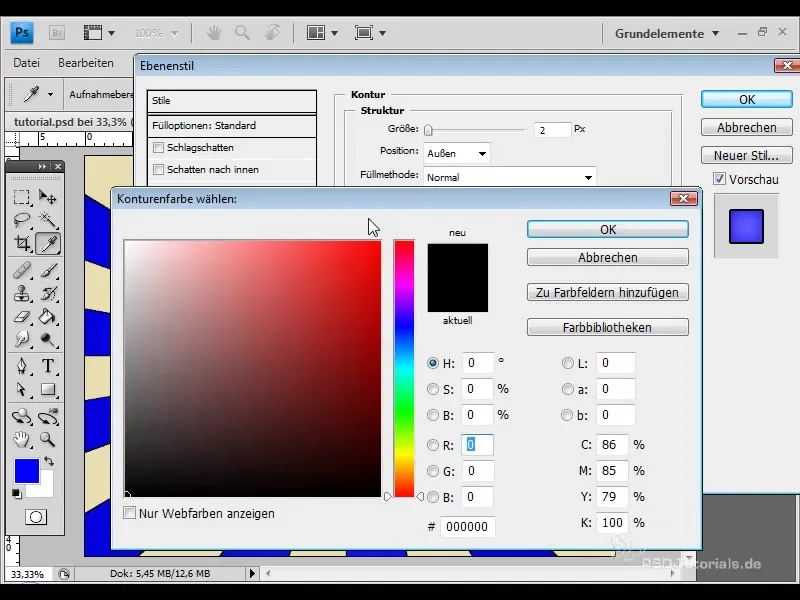
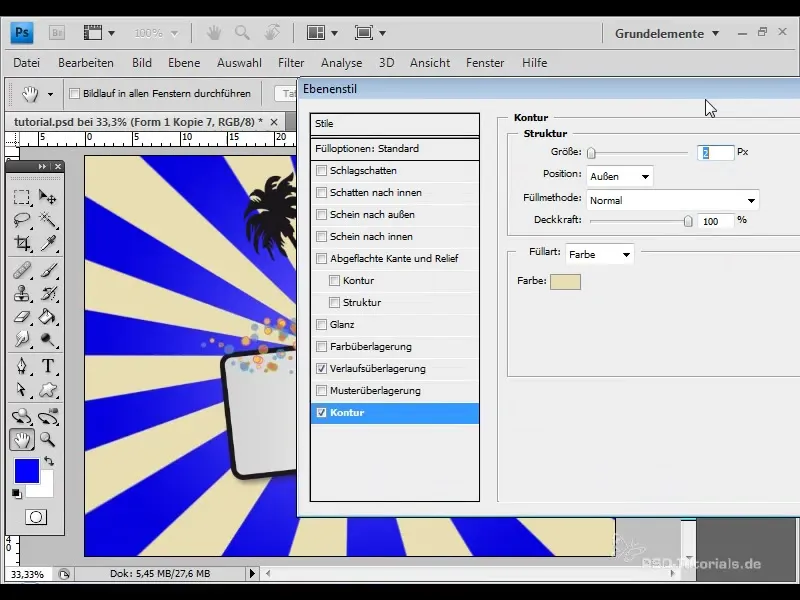
Paso 9: Añadir contorno
Para dar más profundidad al efecto, agrega un contorno. Elige un contorno de aproximadamente dos píxeles desde las opciones de relleno y selecciona el mismo tono que en tu elemento vectorial.

Paso 10: Añadir vibraciones
Un paso creativo adicional es generar vibraciones. Convierte la capa en un objeto inteligente y aplica el filtro "Remolinos" para lograr una impresión más dinámica.

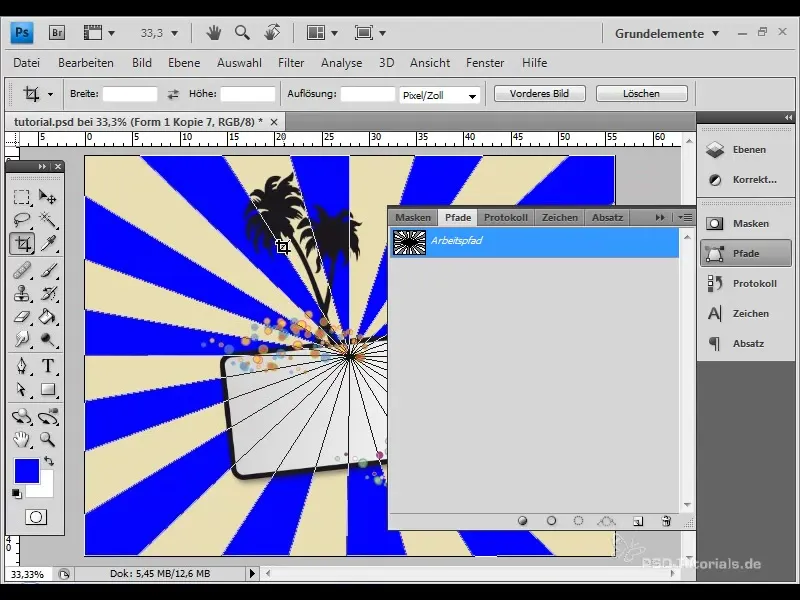
Paso 11: Crear y guardar la forma
Para poder reutilizar fácilmente los rayos retro en el futuro, crea una forma propia. Ve al menú "Editar" y elige "Establecer forma personalizada". Asigna un nombre adecuado a la forma.

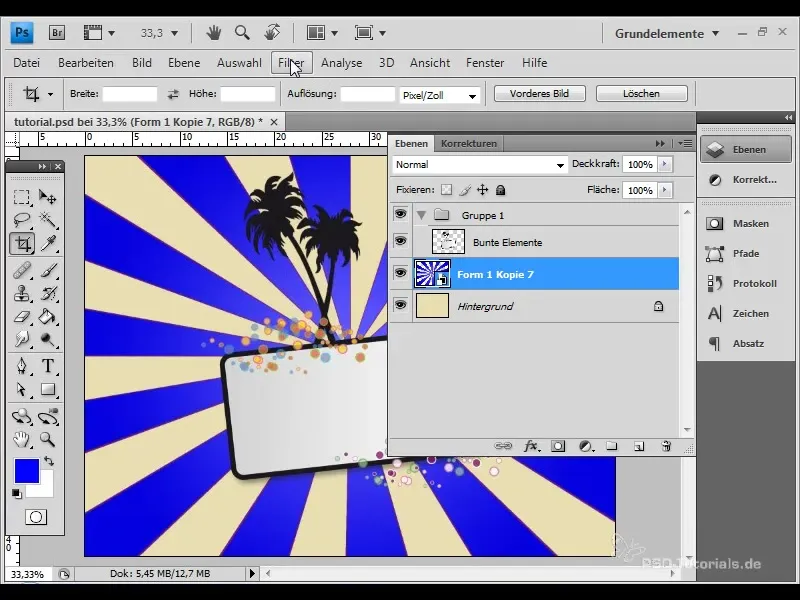
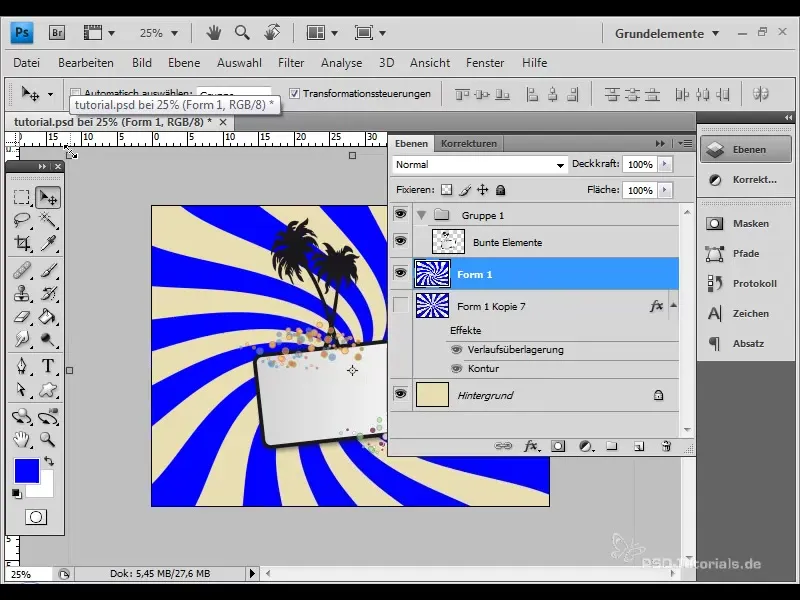
Paso 12: Ajustar el efecto
Al mismo tiempo, puedes ajustar el tamaño de la forma recién creada y aplicar nuevamente el filtro de vibración. Esto asegurará que los rayos lleguen hasta el borde de tu documento.

Paso 13: Crear efecto espinoso
Un último paso creativo podría ser cambiar el color del contorno al del fondo y aumentar el tamaño del contorno. Esto creará un efecto espinoso que resaltará especialmente cuando haya muchos rayos presentes.

Resumen
Ahora has aprendido a crear y ajustar el efecto de rayos retro. Con las técnicas descritas, puedes crear diseños impresionantes para folletos, Wallpaper u otros proyectos creativos que no solo sean bellos, sino también fáciles de crear. ¡Experimenta con las diferentes opciones y encuentra tu propio estilo inconfundible!


