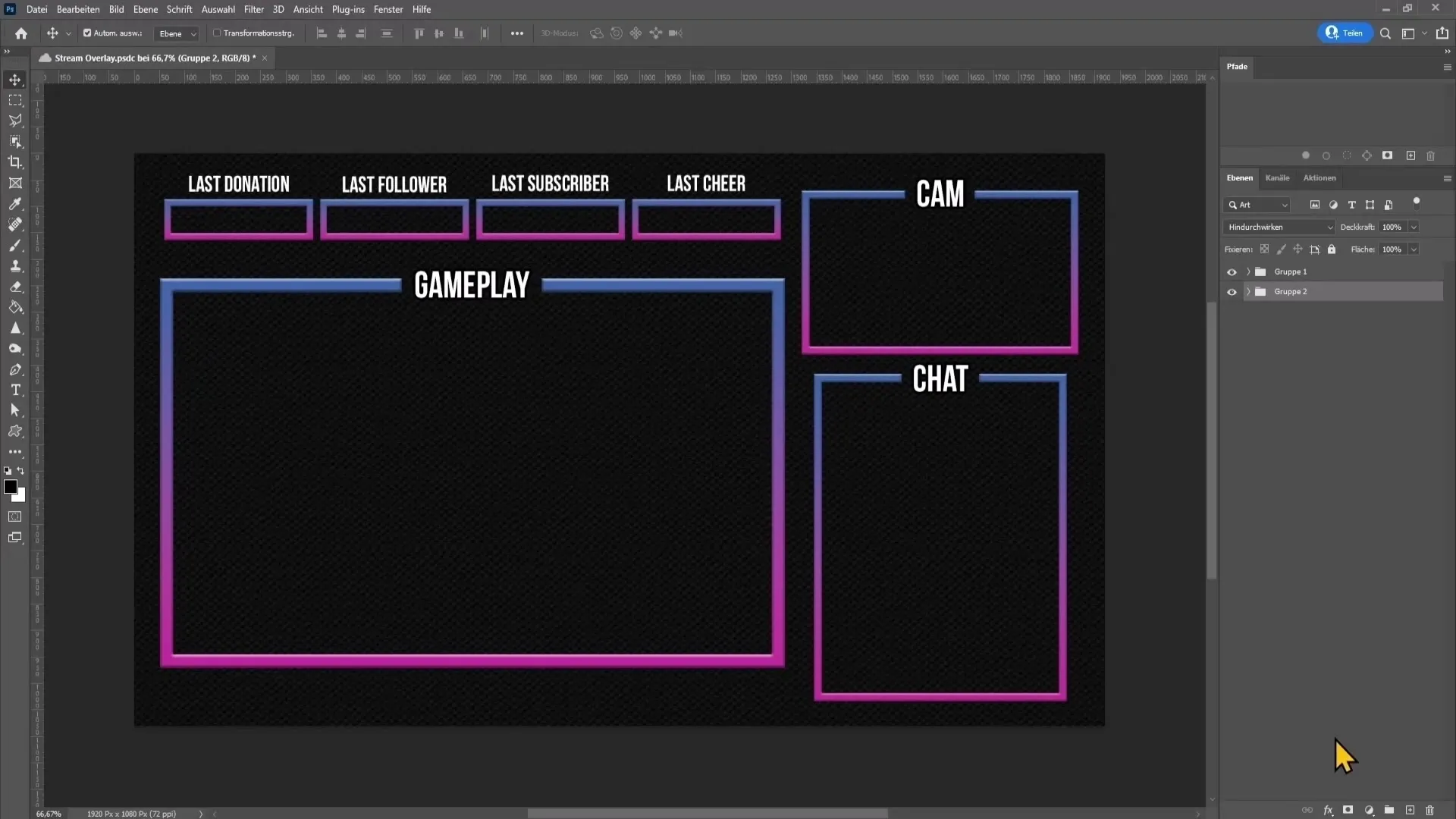
Un overlay de stream bien diseñado es crucial para causar una impresión profesional en tus espectadores. Con Photoshop puedes crear un overlay personalizado que se ajuste a tu estilo. En esta guía, te llevaré paso a paso a través del proceso para mostrarte cómo diseñar un overlay efectivo para tus transmisiones en YouTube o Twitch.
Principales conclusiones:
- Manejo de las herramientas básicas de Photoshop para el diseño de overlay.
- Creación y ajuste independiente de elementos de overlay.
- Exportación de los elementos de overlay para su uso en software de transmisión como OBS.
Guía paso a paso
Crear un nuevo documento
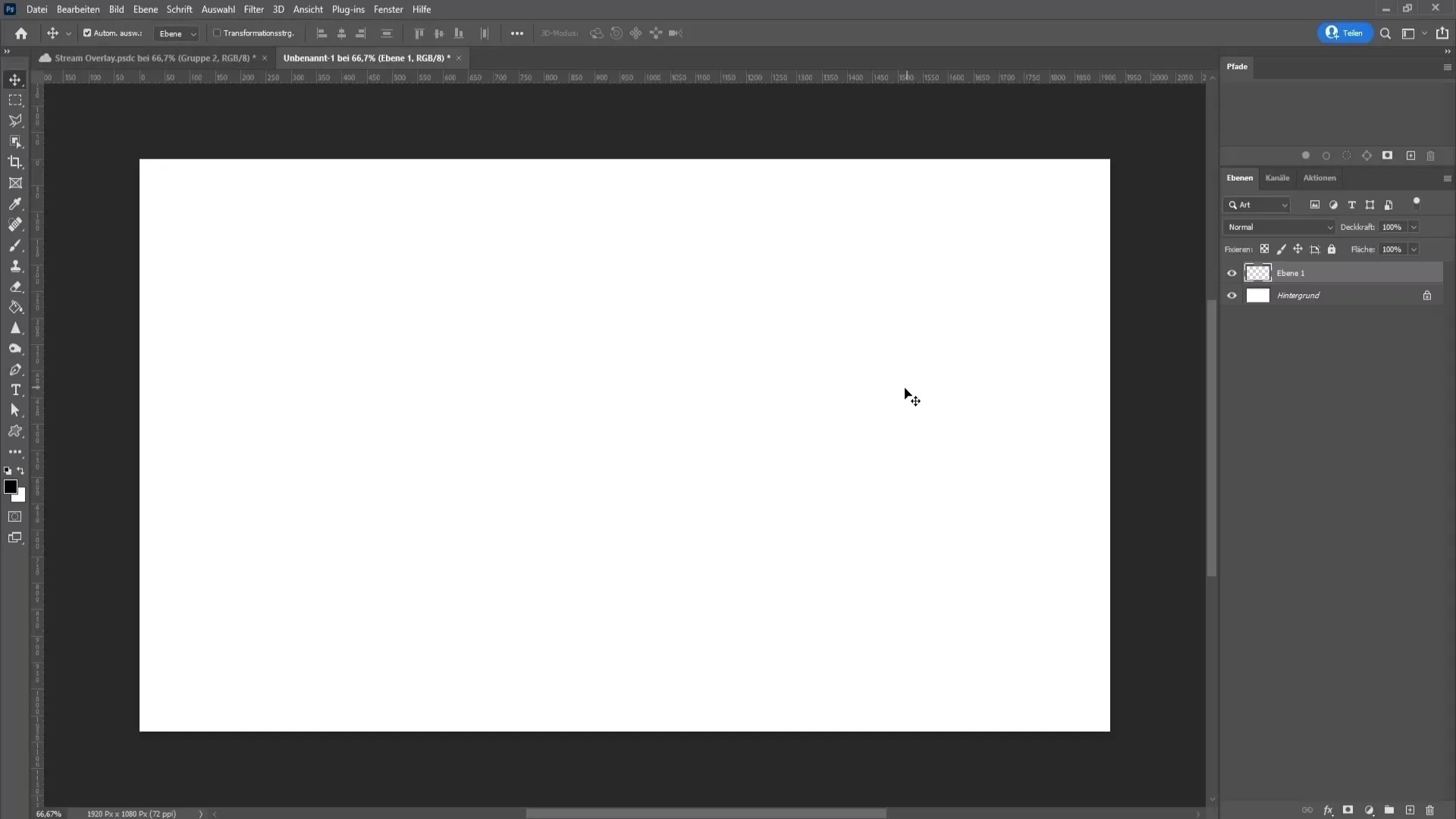
Para empezar, abre Photoshop y crea un nuevo documento. Ve a Archivo > Nuevo. Establece el ancho en 1920 píxeles, la altura en 1080 píxeles y deja la resolución en 72 dpi, ya que el overlay solo se utilizará digitalmente. Deja los otros ajustes sin modificar y haz clic en "Crear".

Establecer color de fondo
Ahora es el momento de diseñar el fondo. Crea una nueva capa vacía haciendo clic en el icono correspondiente en la parte inferior derecha. Presiona D para ajustar el color frontal a negro. Rellena esta capa con negro manteniendo presionada la tecla Alt y presionando Suprimir. Luego, elimina la capa de fondo haciendo clic derecho sobre ella y seleccionando Eliminar.

Agregar superposición de patrón
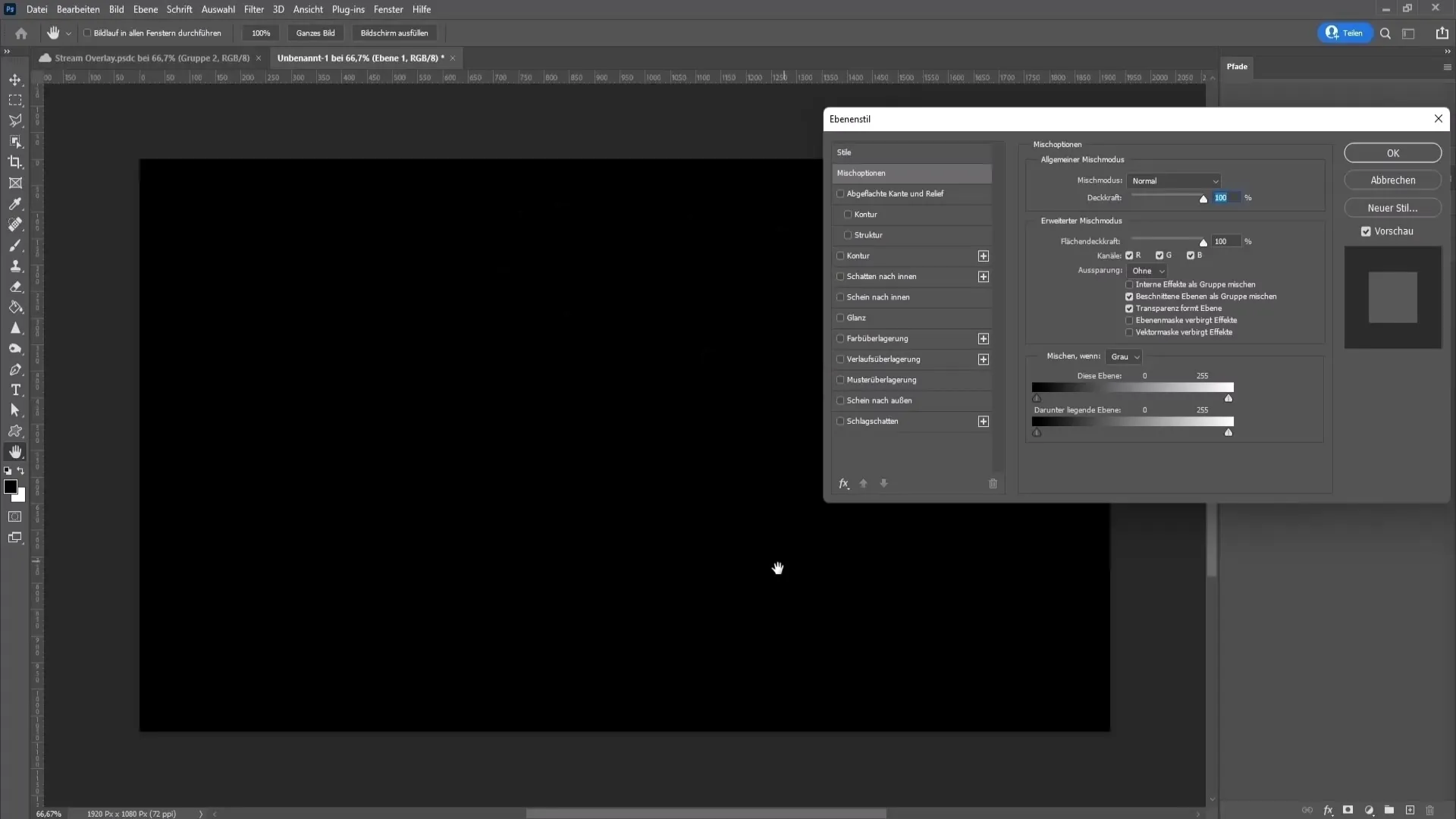
Para darle más profundidad al fondo, agrega una superposición de patrón. Ve a las opciones de relleno de la capa negra (clic derecho -> Opciones de relleno) y activa la superposición de patrón. El modo de fusión debe estar en Normal, y puedes reducir la opacidad a alrededor del 13%. Selecciona un patrón adecuado de la lista; para mis propósitos, esto es adecuado por ahora. Haz clic en "Aceptar" para aplicar los ajustes.

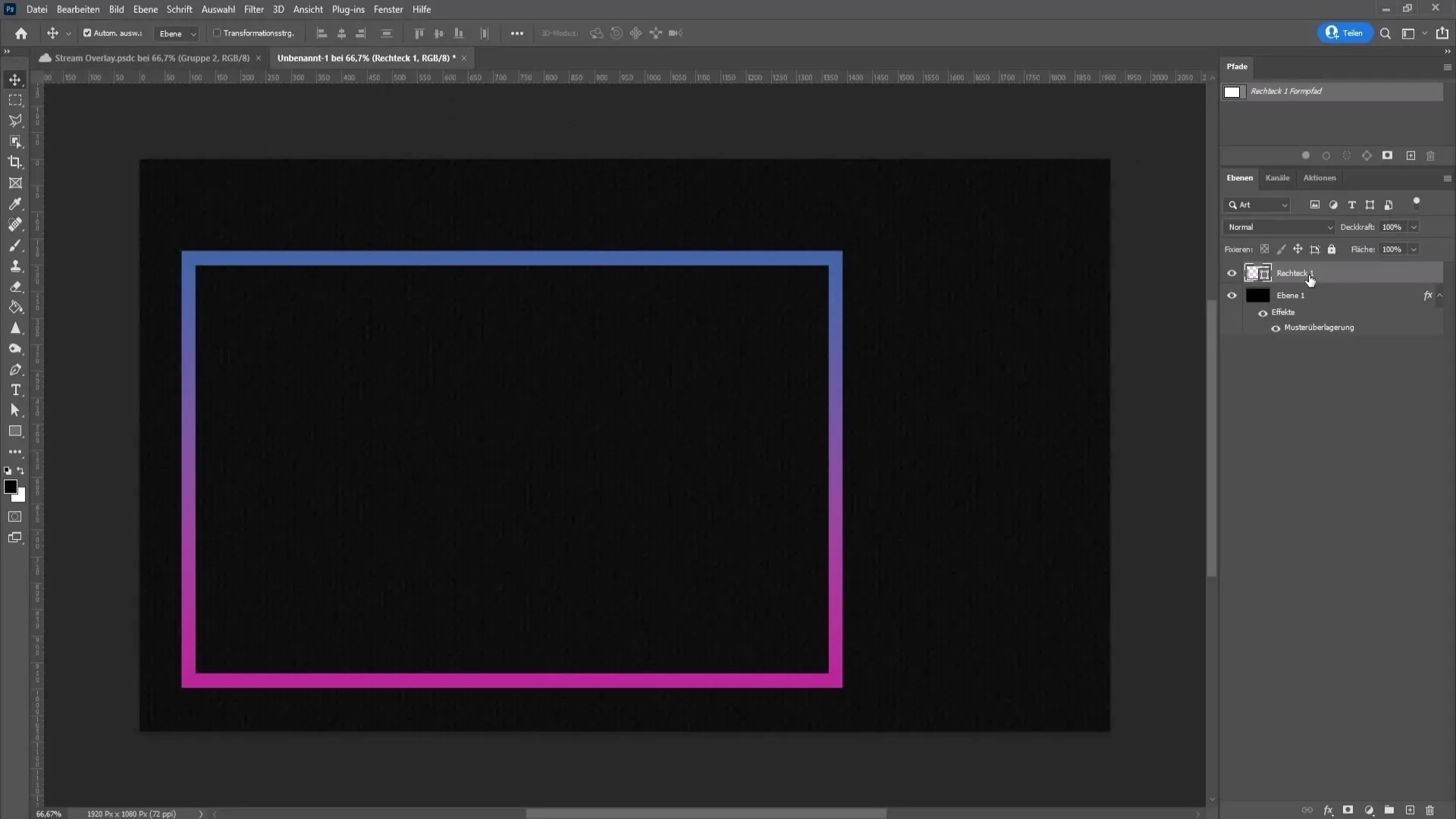
Crear cuadrados para elementos de overlay
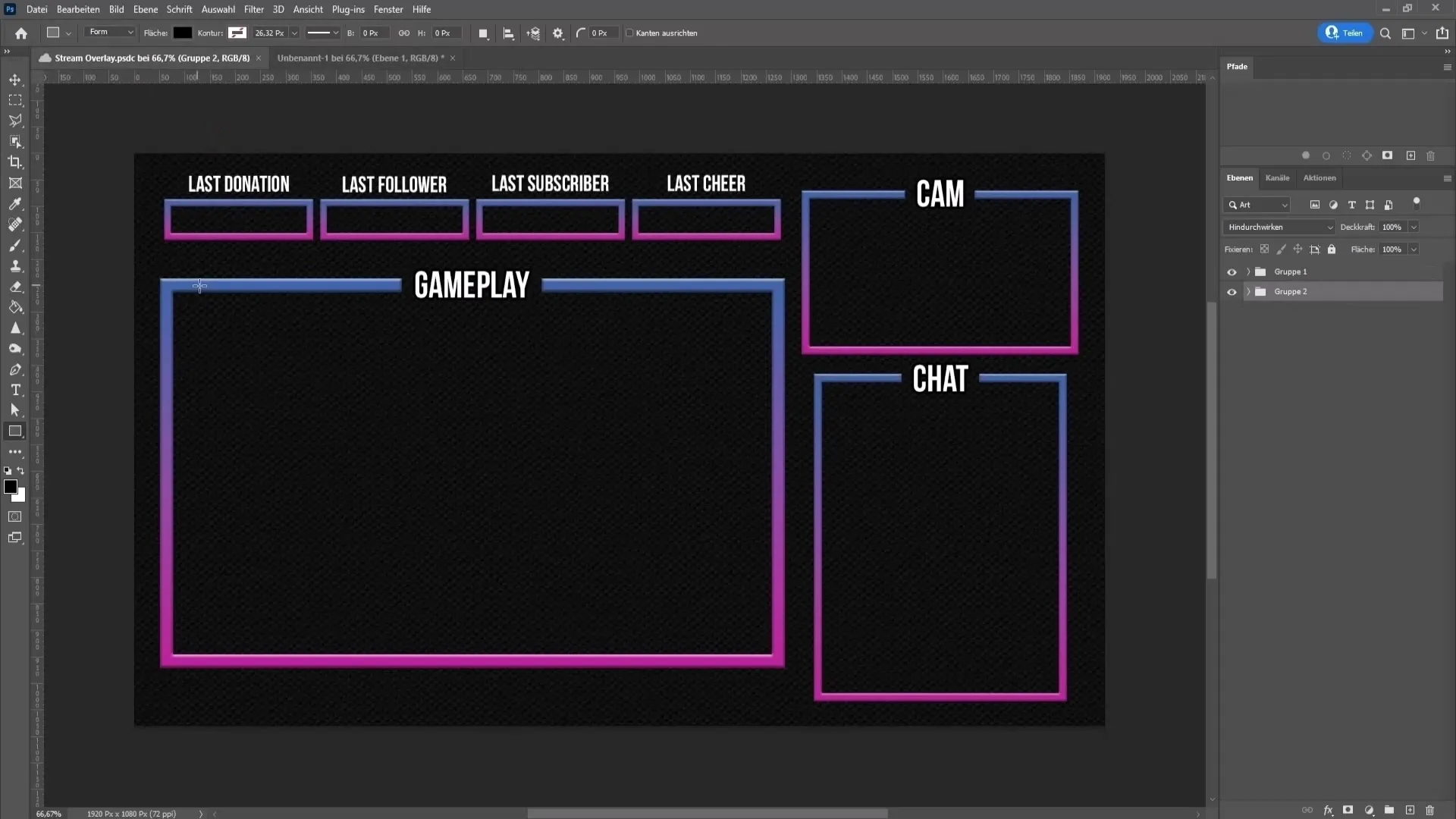
Ahora crearemos los cuadros para el overlay. Selecciona la herramienta de rectángulo, dibuja un rectángulo del tamaño deseado. Puedes ajustar el color de relleno según tu preferencia; te recomiendo usar inicialmente un contorno. Haz clic en la casilla de color en las opciones de relleno y elige un degradado de color que desees usar. Ajusta el tamaño y el contorno según tus preferencias.

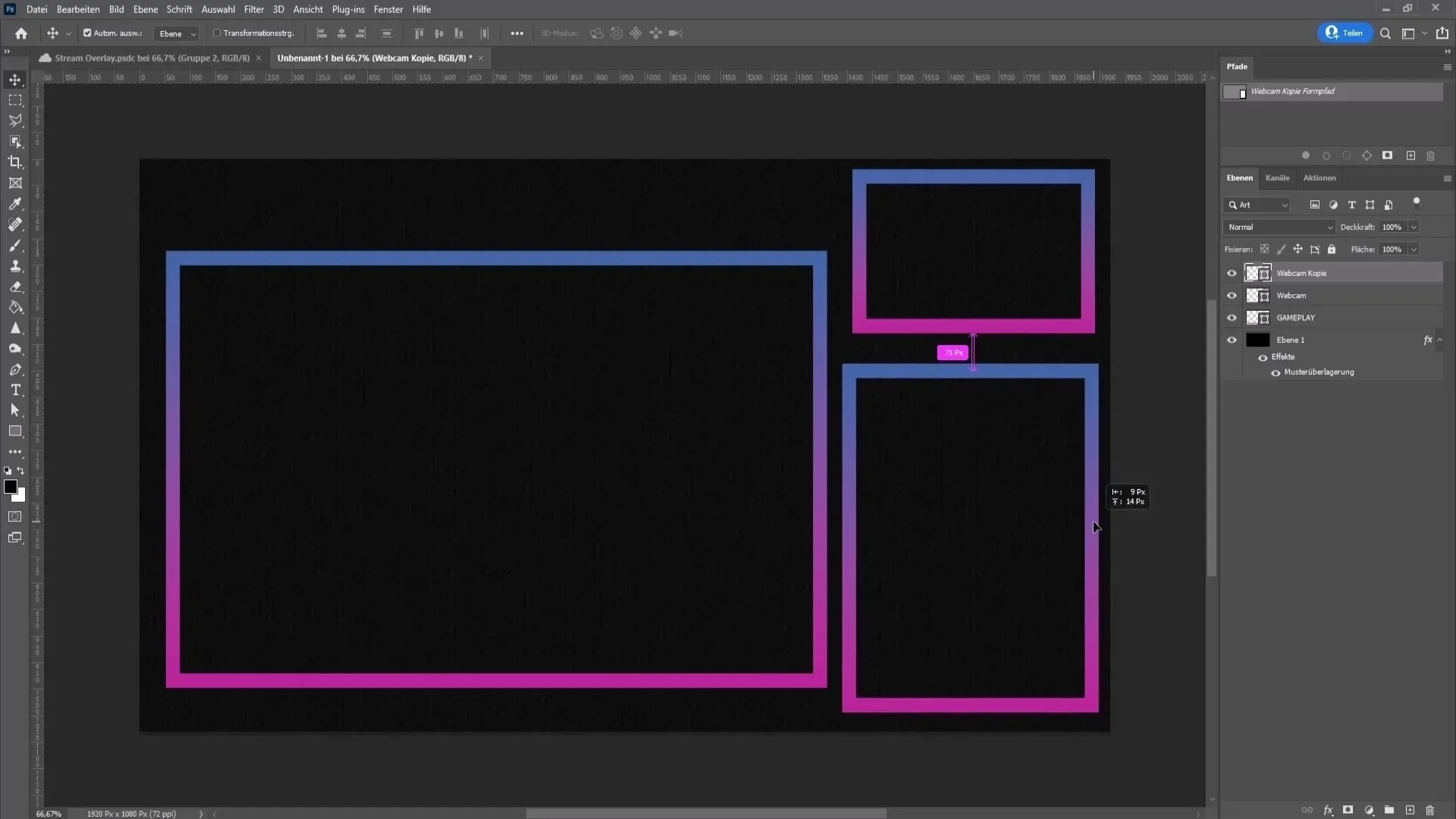
Duplicar y etiquetar cuadrados para elementos de overlay
Para duplicar los cuadrados, primero selecciona el cuadro recién creado y presiona las teclas Ctrl y J al mismo tiempo para hacer una copia. Renombra el cuadro haciendo doble clic en el texto debajo y ajústalo según tus necesidades. Por ejemplo, llámalo "Gameplay". Usa la combinación Ctrl + T para transformarlo y ajustar el tamaño correspondiente. Muévelo a un lugar adecuado para dejar espacio para otros elementos.

Integrar ventana de chat
Para la ventana de chat, crea nuevamente una copia de uno de los cuadros, llévalo hacia abajo y ajusta las esquinas para ensancharlo. También cambia el nombre de este cuadro, llamándolo Chat. Colócalo adecuadamente para que esté bien posicionado.

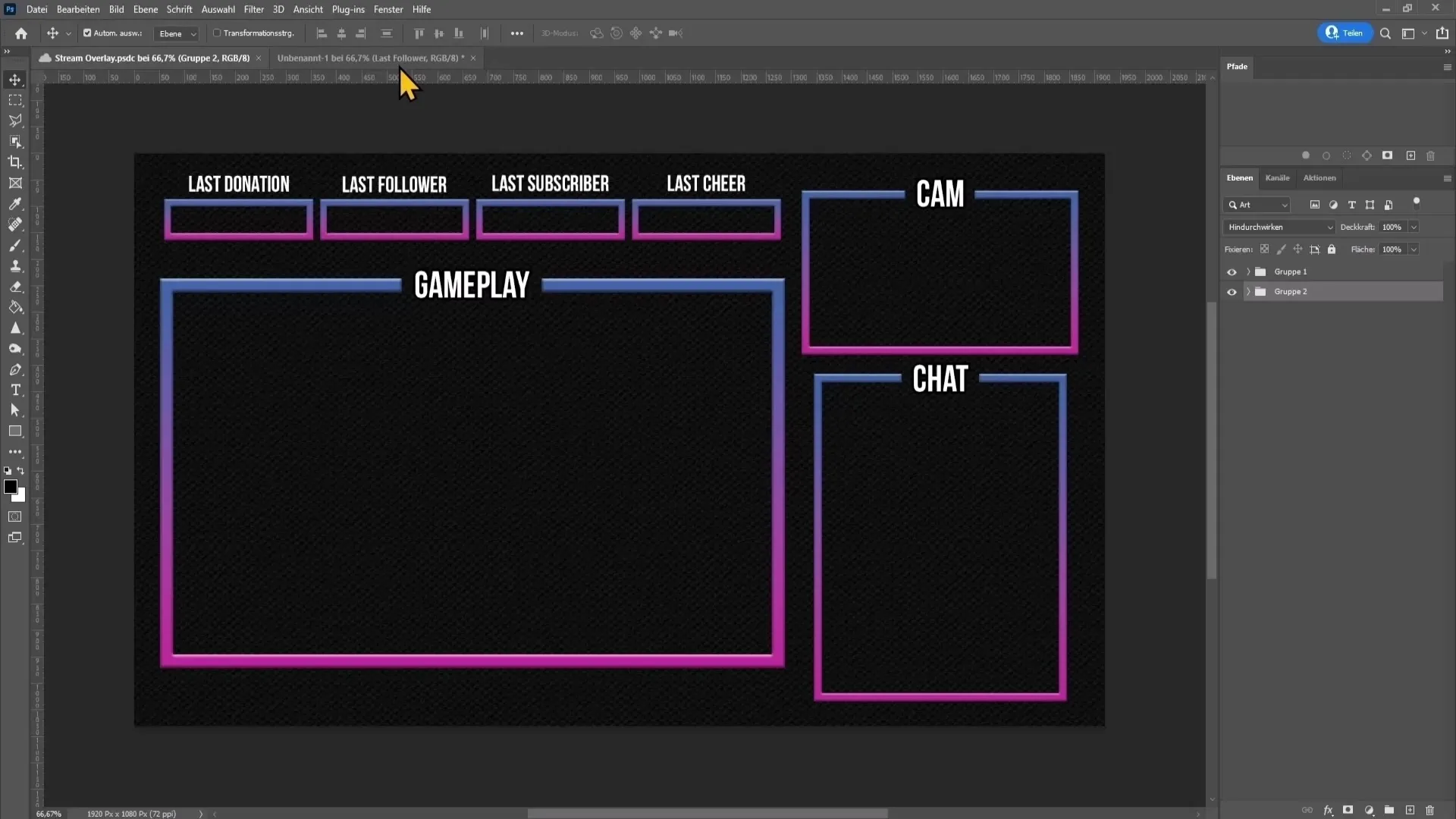
Agregar elementos adicionales
Añade más cuadros para donaciones recientes, seguidores, etc., repitiendo el mismo proceso. Recuerda etiquetar los cuadros adecuadamente y organizarlos. Te recomiendo usar al menos tres cuadros para proporcionar suficiente espacio para la información.

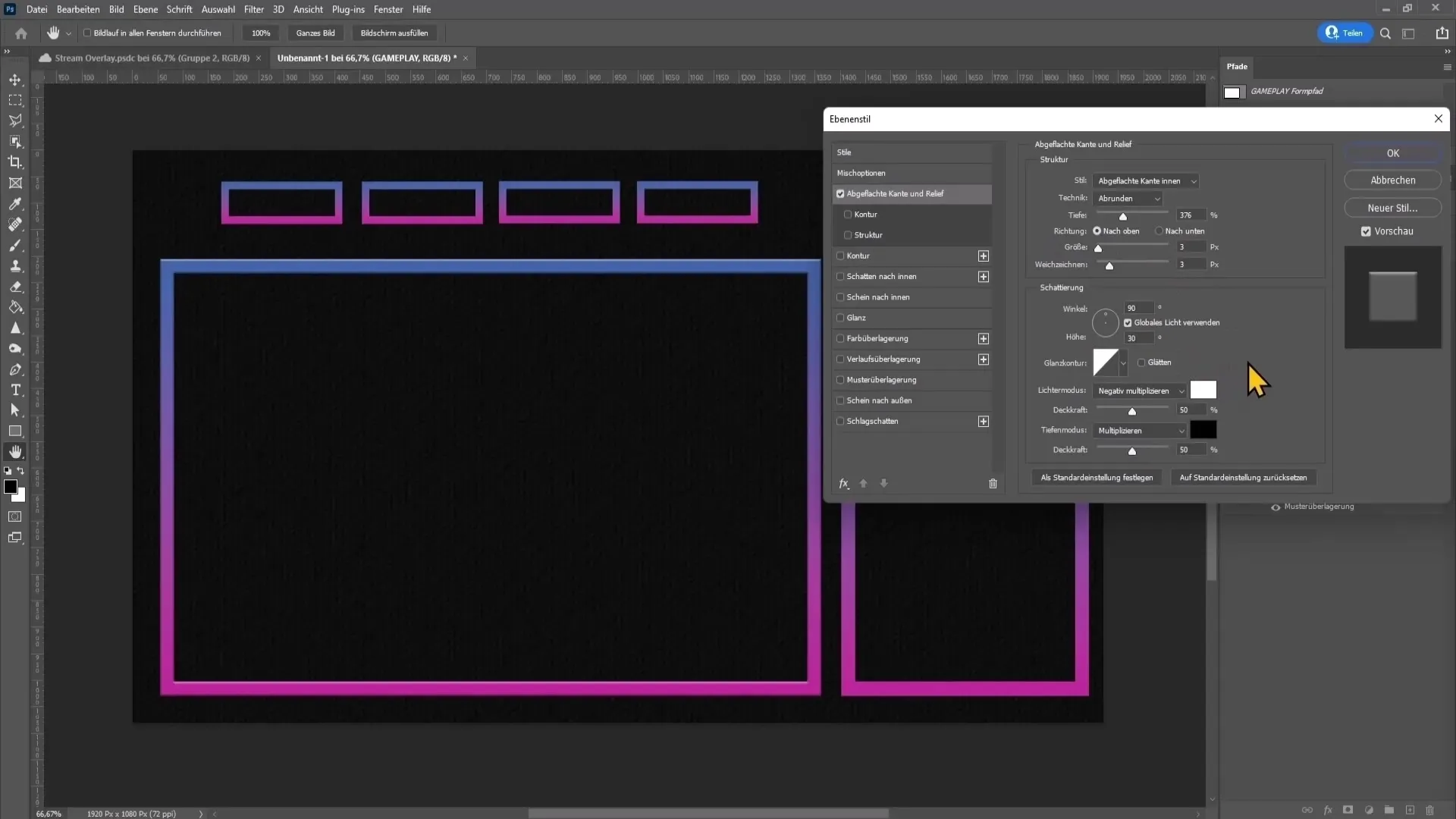
Agregar efectos 3D
Para darle a tus cuadros un atractivo efecto 3D, vuelve a las opciones de relleno y experimenta con los ajustes de borde biselado y relieve. Adopta los ajustes o ajústalos a tu gusto.

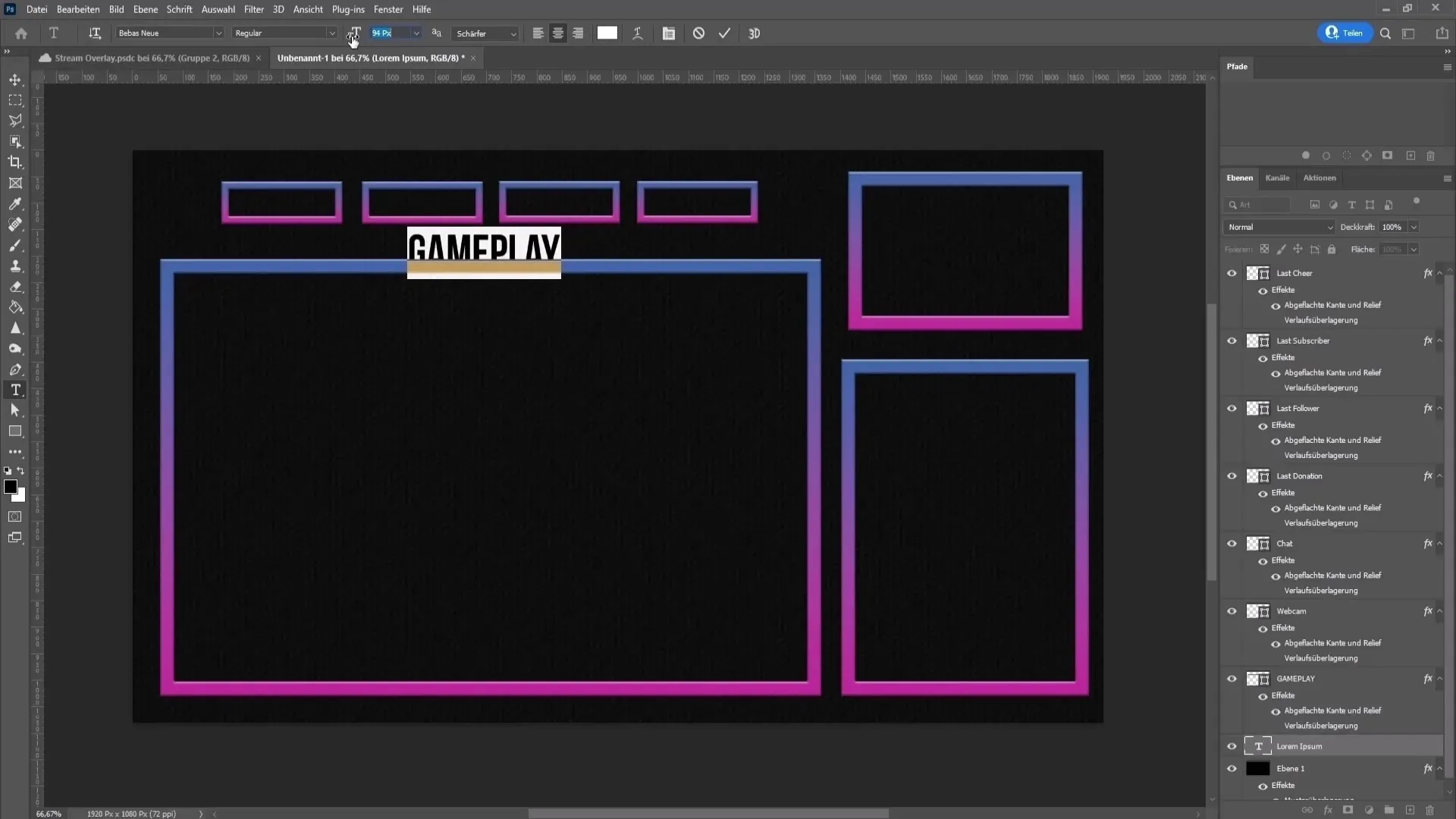
Agregar texto
Es hora de agregar el texto a cada elemento del overlay. Selecciona la herramienta de texto, haz clic en tu overlay y escribe el texto correspondiente, como Gameplay, Chat, etc. Asegúrate de ajustar el tamaño y tipo de fuente para obtener textos legibles pero no distractores.

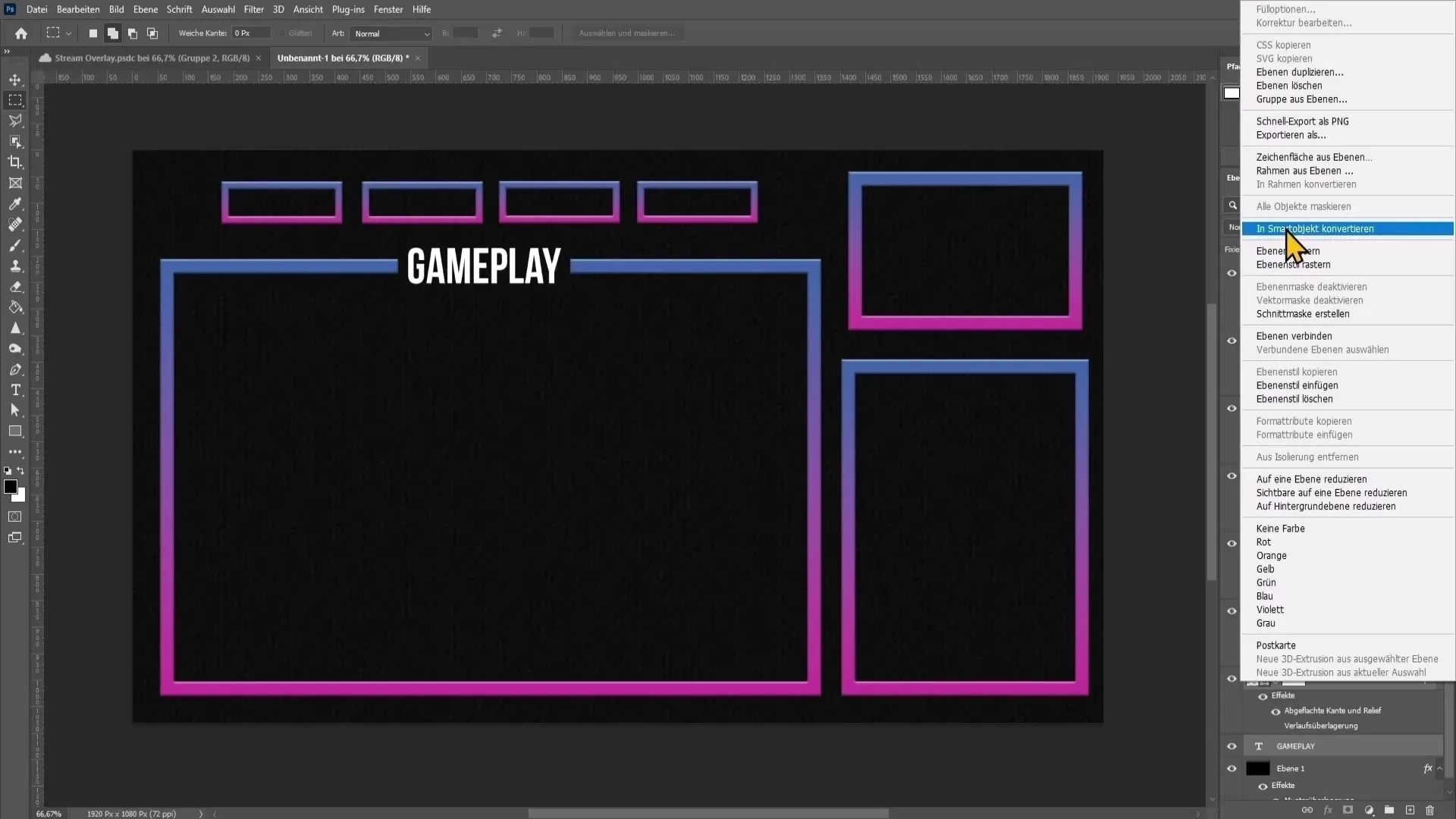
Asignar todas las capas
Una vez que hayas creado todos los elementos, es recomendable convertirlos en objetos inteligentes (clic derecho en las capas -> Convertir en objeto inteligente). Esto te permitirá editarlos más fácilmente más adelante.

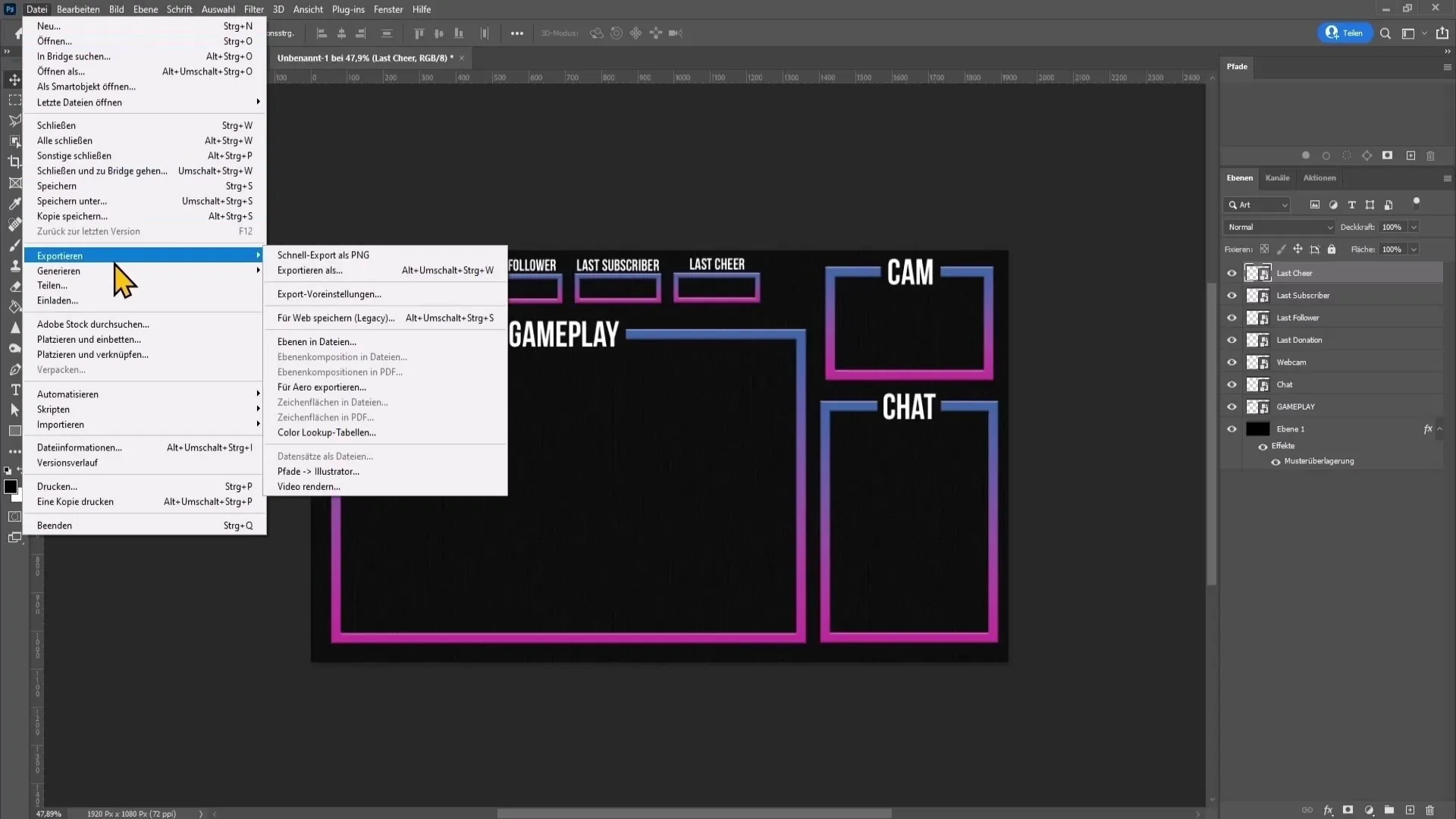
Exportar los elementos del overlay
Ahora puedes exportar todos los elementos para que puedan ser utilizados en OBS u otro software de streaming. Ve a Archivo > Exportar > Seleccionar capas como archivos. Elije una carpeta de destino y asegúrate de seleccionar PNG 24 como tipo de archivo para obtener un fondo transparente.

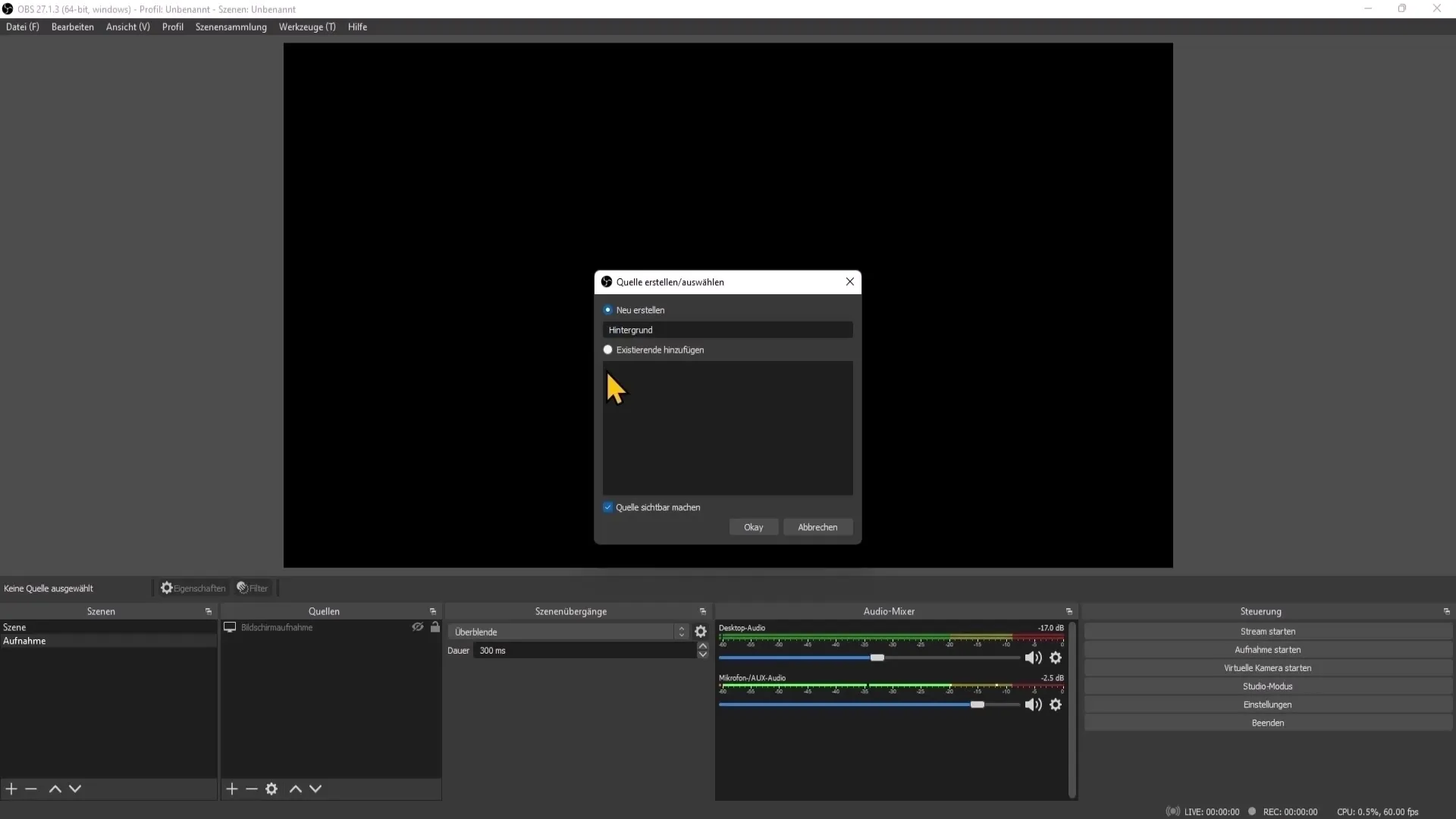
Insertar el overlay en OBS
Para utilizar tu overlay en OBS Studio, ve a tu escena, haz clic en el signo más en la lista de fuentes, elige Imagen y agrega uno por uno todos los elementos del overlay exportados. Asegúrate de colocarlos en el orden correcto para que se muestren correctamente.

Resumen
Esta guía te ha mostrado cómo crear un overlay de transmisión profesional en Photoshop. Ahora deberías ser capaz de diseñar tus elementos, exportarlos e implementarlos en tu software de transmisión.
Preguntas frecuentes
¿Cuál debería ser la resolución de un overlay de transmisión?La resolución óptima es de 1920 x 1080 píxeles.
¿Qué formatos de color son los mejores para fondos transparentes?El formato PNG es el más adecuado, ya que soporta transparencia.
¿Puedo ajustar el overlay más tarde?Sí, si guardas tus elementos de overlay como objetos inteligentes, puedes ajustarlos en cualquier momento.
¿Cómo puedo agregar mi overlay en OBS?En OBS, haz clic en el signo más en las fuentes y agrega las imágenes exportadas.
¿Es importante tener en cuenta el orden de las fuentes en OBS?Sí, el orden es crucial para asegurarte de que tu overlay se muestre correctamente.


