Comprender la estructura de una aplicación React es crucial para desarrollar y programar de manera efectiva. En esta guía aprenderás los conceptos básicos sobre cómo está construida una aplicación React y cómo integrarla en un sitio web. Analizaremos la estructura del archivo Index-HTML, el archivo JavaScript correspondiente y los conceptos básicos de JSX y los módulos ES6.
Aspectos clave
- El archivo inicial para aplicaciones React es el index.html.
- React utiliza el concepto de "nodo raíz" como ancla para todos los componentes.
- Con el método createRoot se crea un nodo raíz en el que se renderizan elementos de React.
- JSX es una extensión sintáctica para JavaScript que permite una sintaxis similar a HTML.
- Los módulos ES6 son importantes para estructurar el código en React.
Guía paso a paso
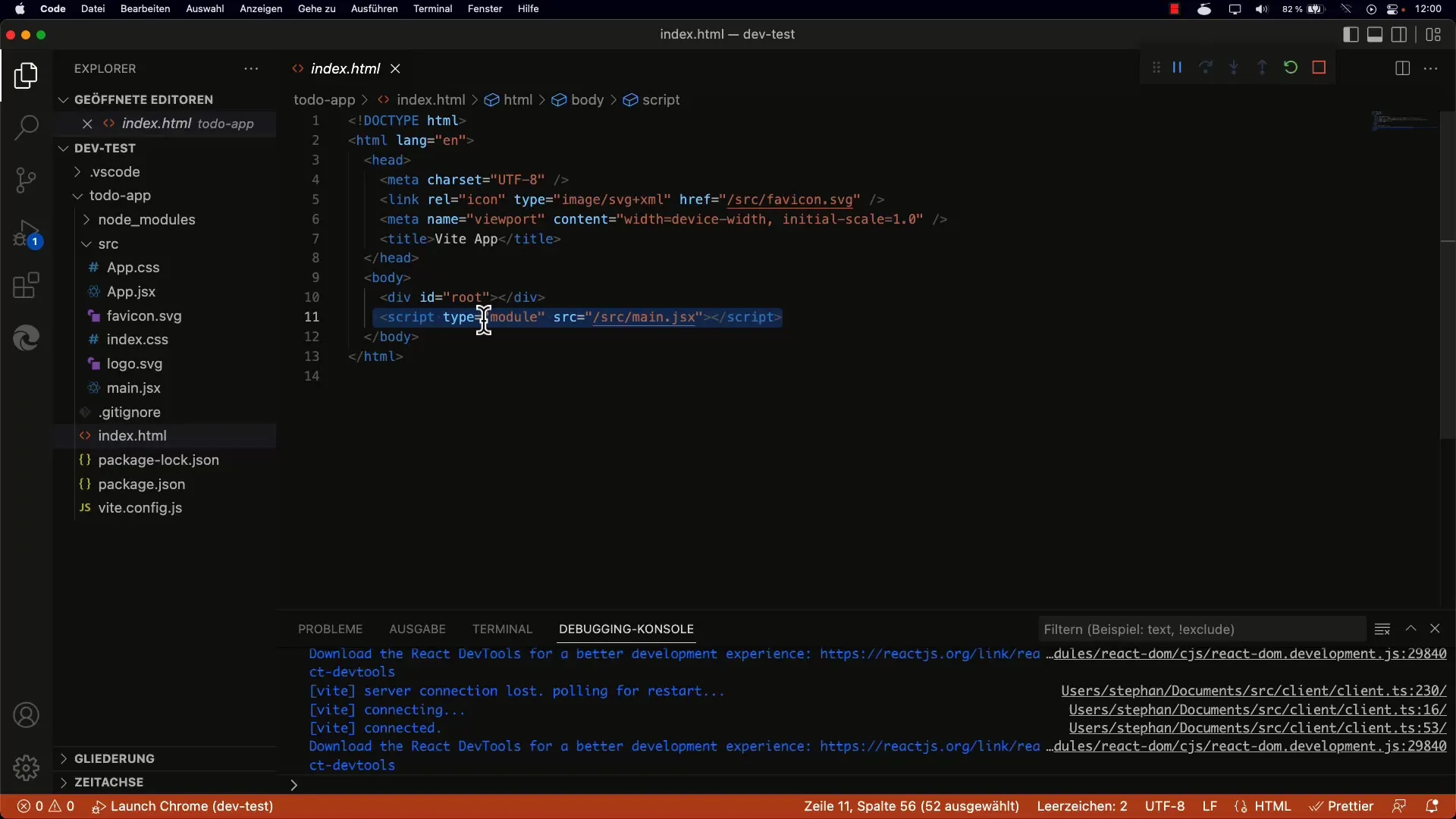
1. Comprender el index.html
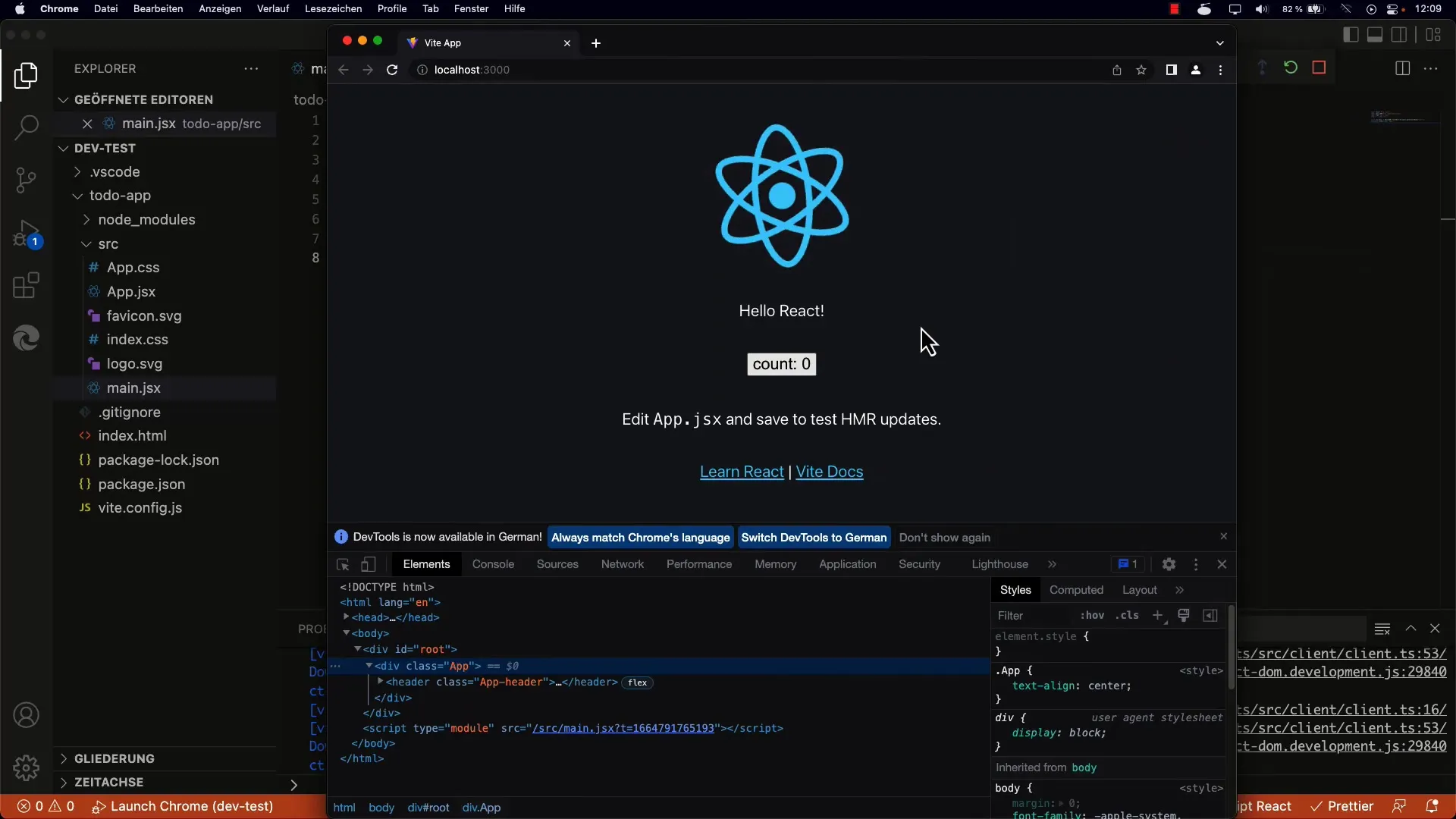
Cuando creas una aplicación React, no puedes evitar revisar el archivo index.html. Es el punto de entrada de tu código de la aplicación y carga los scripts necesarios. En un archivo típico, verás un div con el ID root. Este DIV actúa como el nodo raíz para toda la aplicación React.

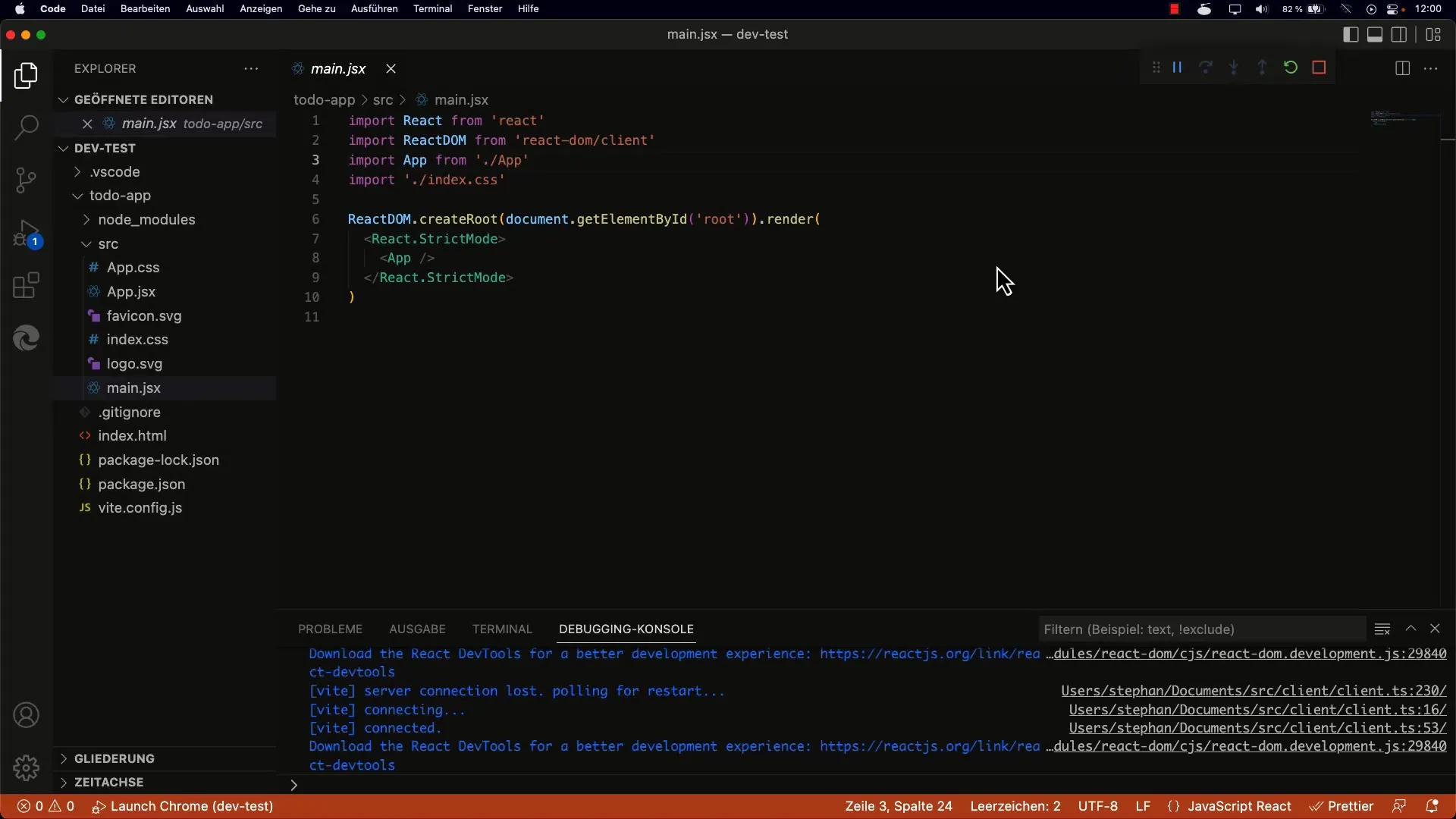
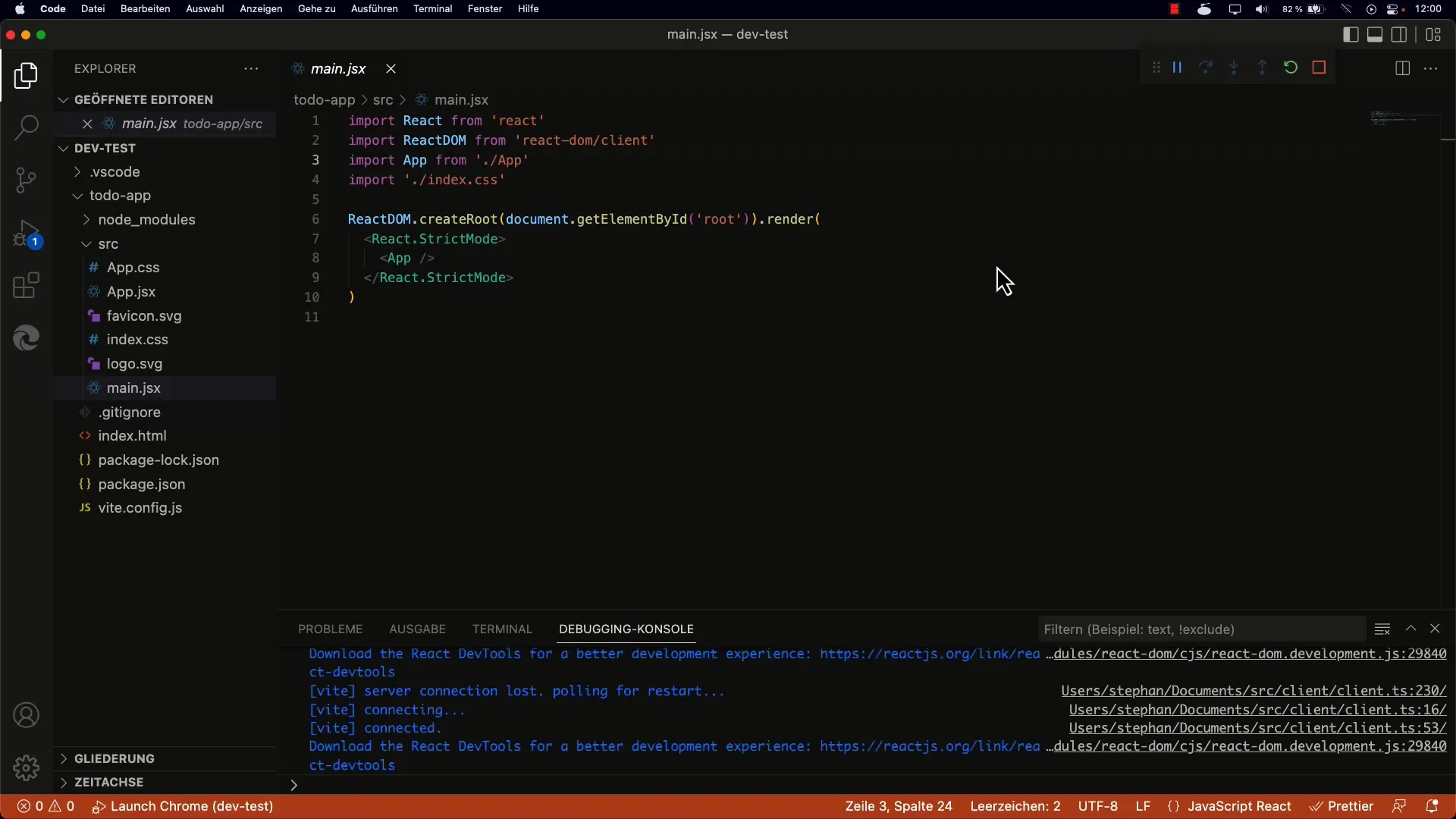
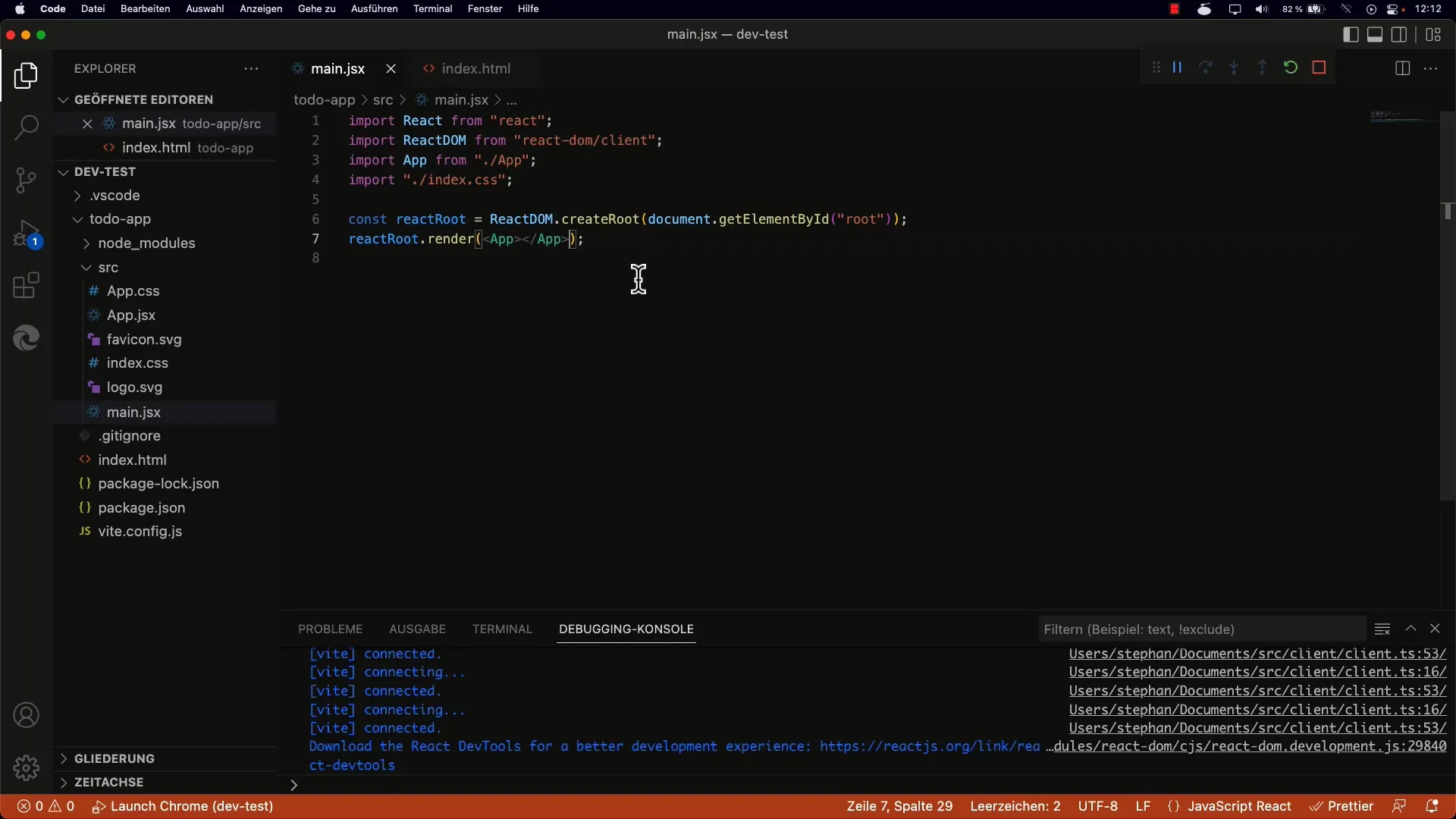
2. Importar los módulos necesarios en main.jsx
En main.jsx, que es cargado por index.html, verás los imports. Aquí importas React, ReactDOM y posiblemente CSS. Estos módulos son necesarios para crear la aplicación y asegurarse de aprovechar las mejores características disponibles. Asegúrate de importar ReactDOM de react-dom/client.

3. Crear el nodo raíz
Ahora debes crear un nodo raíz de React. Esto se hace con el método createRoot. Pasas esto al elemento del DOM que definiste previamente en el index.html. Accede al div con el ID root e inicializa el nodo raíz.

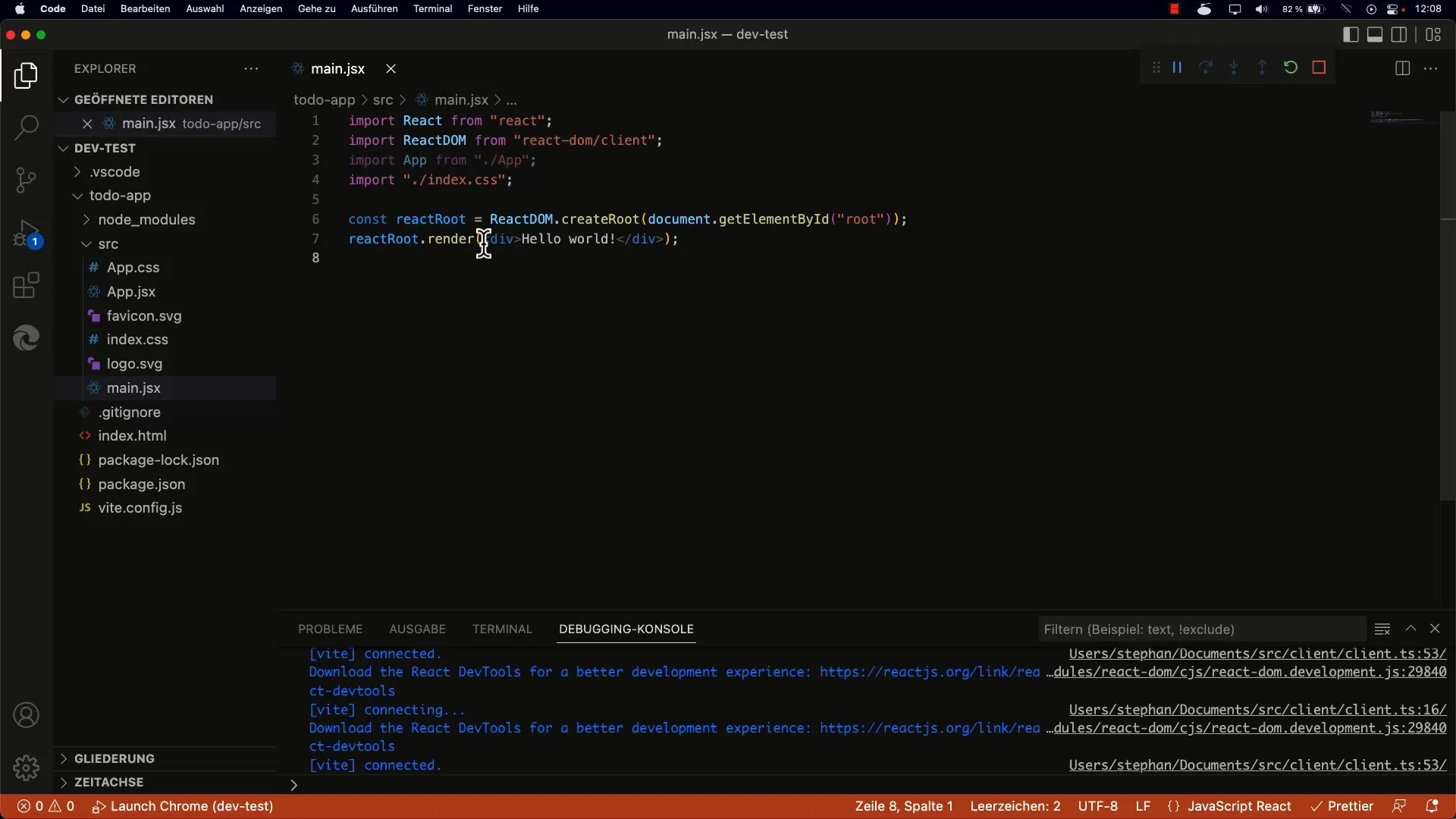
4. Uso del método render
Después de crear el nodo raíz, utilizas el método render. Aquí pasas los elementos JSX que se renderizarán. JSX se ve casi como HTML, pero se traduce a JavaScript. Por ejemplo, podrías simplemente renderizar un nodo de texto como "Hola Mundo".
5. Comprensión de la sintaxis de JSX
JSX es una combinación de JavaScript y HTML. Esto significa que escribes código similar a HTML dentro de JavaScript. Te permite estructurar tu interfaz de usuario de manera simple y comprensible. En el ejemplo anterior, escribiste un texto simple en un div. Este es el primer paso para crear un componente de React.
6. Estructura basada en componentes
Se recomienda utilizar componentes para estructurar tu aplicación. En lugar de simplemente renderizar HTML, debes utilizar componentes de React que importas en tu aplicación. Esto no solo mejora la legibilidad de tu código, sino que también fomenta la reutilización. Por ejemplo, se recomienda crear un componente de aplicación y luego insertarlo mediante JSX.

7. Actualización del DOM e interactividad
A medida que avanzas, puedes agregar elementos interactivos, como botones que cambian valores. React se encarga de actualizar eficientemente el DOM, de modo que solo se vuelven a renderizar las partes necesarias de la interfaz de usuario. En este punto, puedes ver cómo responde la interfaz de la aplicación cuando los usuarios interactúan con ella.

8. Importar el componente de la aplicación y renderizarlo
Aunque en los ejemplos anteriores principalmente trabajamos con HTML simple, siempre debes recordar que es más eficiente dividir tu interfaz de usuario en componentes. Puedes importar el componente de la aplicación en main.jsx y luego insertarlo a través de render. De esta manera, sigues las mejores prácticas de React.

Resumen
Con los pasos anteriores, has entendido las estructuras y funciones básicas de una aplicación React. Ahora sabes cómo crear el nodo raíz, usar JSX e importar correctamente componentes. Este conocimiento sienta una base sólida para tu viaje en el mundo del desarrollo React.
Preguntas frecuentes
¿Qué es el nodo raíz en una aplicación React?El nodo raíz es el elemento principal del DOM en el que se renderizan todos los componentes de React.
¿Qué es JSX?JSX es una extensión sintáctica de JavaScript que permite usar una sintaxis similar a HTML en React.
¿Cómo importo componentes en una aplicación React?Puedes importar componentes fácilmente usando el comando import en tu archivo JavaScript.
¿Cómo gestiono la renderización de componentes en React?Esto se logra a través del método render de ReactDOM, que te permite renderizar JSX u otros componentes de React para el nodo raíz.


