Si ya has creado una aplicación To-do simple en React, es posible que te preguntes cómo marcar las tareas como completadas y mostrarlas de acuerdo. En esta guía, aprenderás paso a paso cómo integrar casillas de verificación en tu lista de tareas para marcar las tareas como completadas y tachar el texto correspondiente. ¡Comencemos!
Principales aprendizajes
La integración de casillas de verificación en tu aplicación de tareas pendientes ofrece al usuario la posibilidad de administrar las tareas y reconocer su estado. Aprenderás cómo utilizar casillas de verificación para cambiar el estado de las tareas pendientes y mostrar el texto correspondiente.
Guía paso a paso
Agregar casilla de verificación
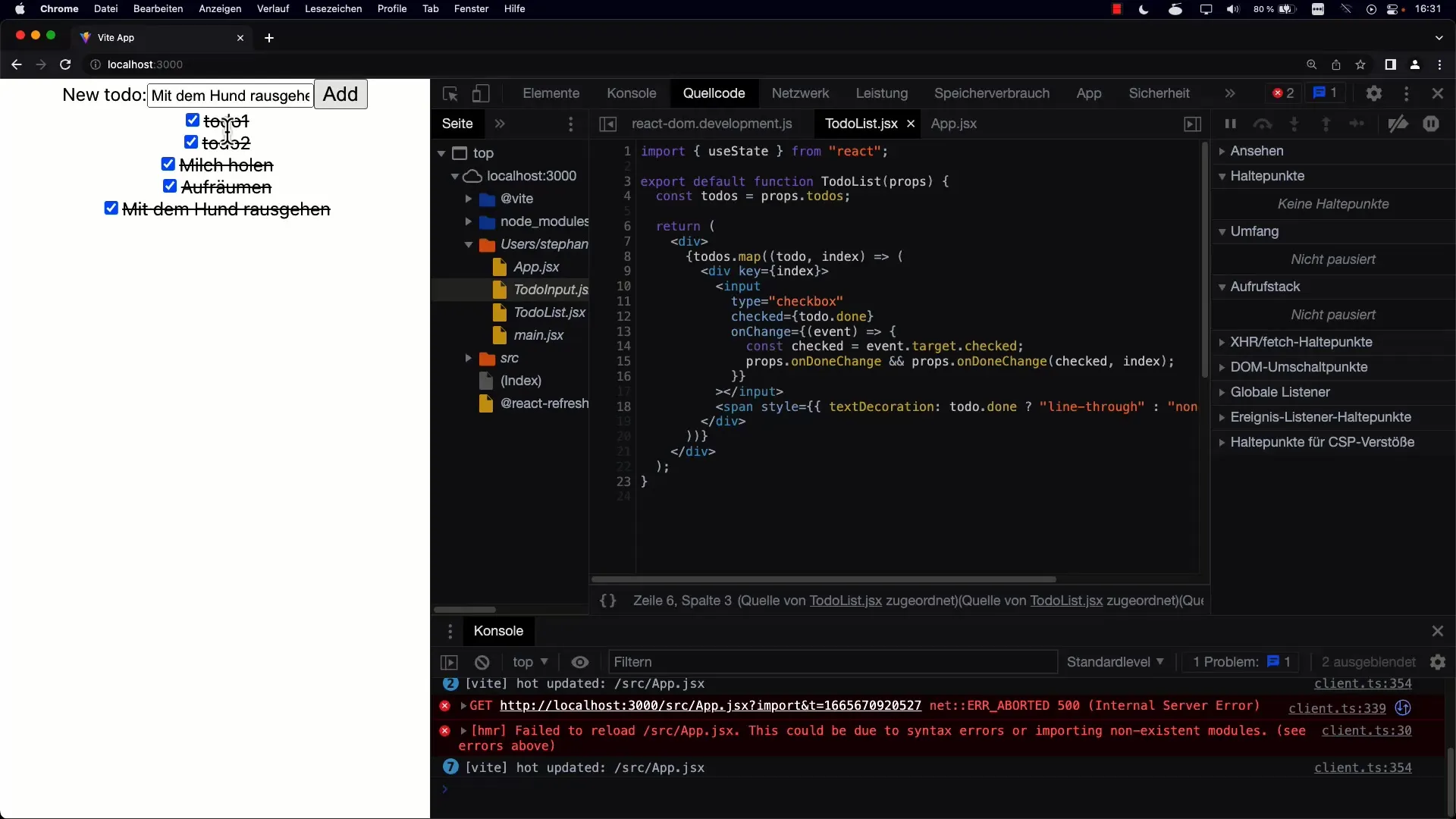
En el primer paso, agrega una casilla de verificación a tus elementos de tareas individuales. Para ello, utiliza el elemento HTML con el tipo checkbox.

Ahora puedes verificar si la casilla de verificación funciona haciendo clic en ella. Sin embargo, aún no sucede nada; la funcionalidad debe implementarse.
Manejo del evento onChange
Para reaccionar a los cambios en la casilla de verificación, debes utilizar el evento onChange. En tu implementación de la casilla de verificación, puedes especificar el controlador de eventos, y a través del parámetro de evento puedes acceder a la propiedad checked.
No olvides que aquí debes usar checked y no value. Con esta información, puedes consultar el estado de la casilla de verificación.
Administración de estados
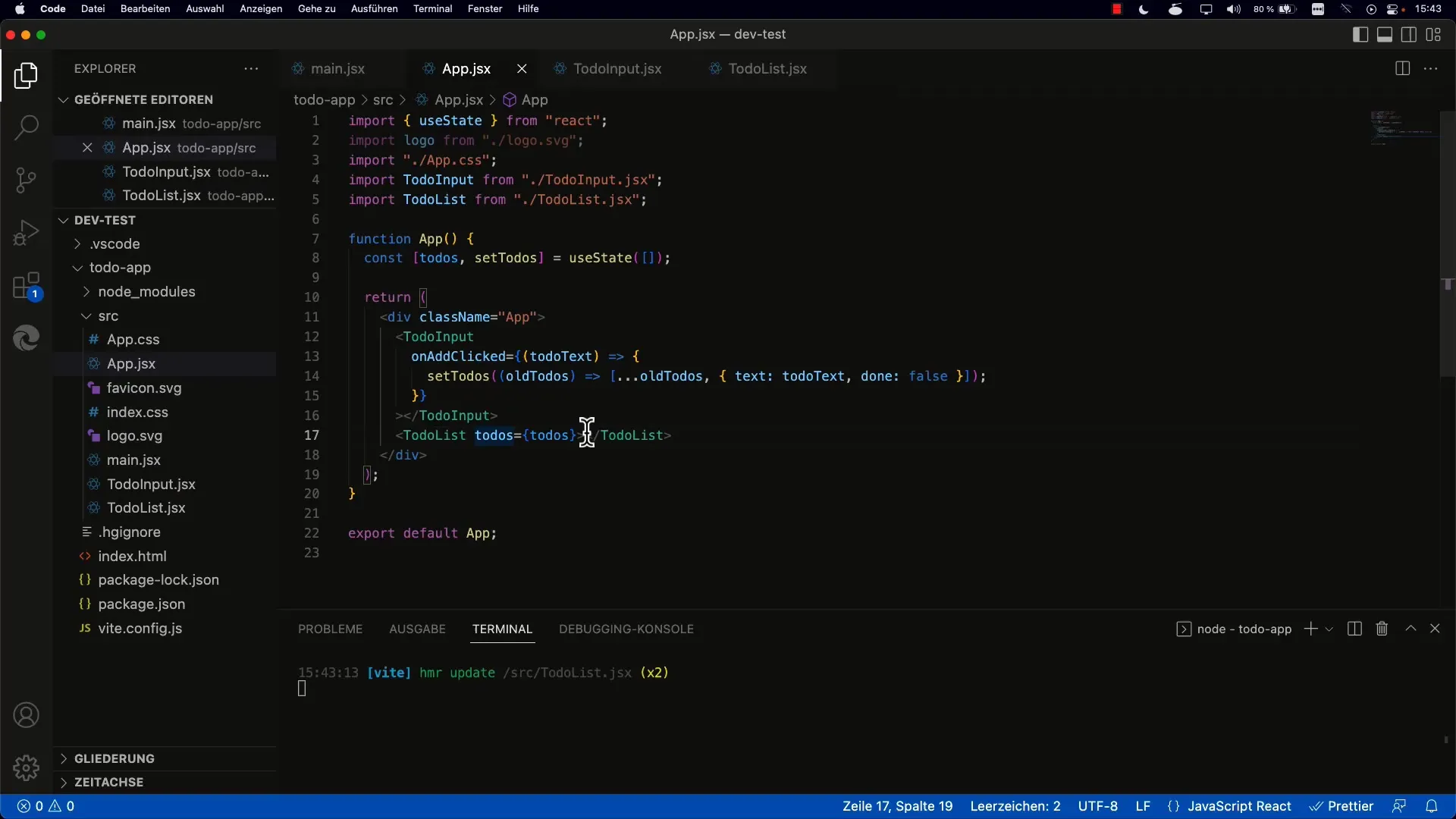
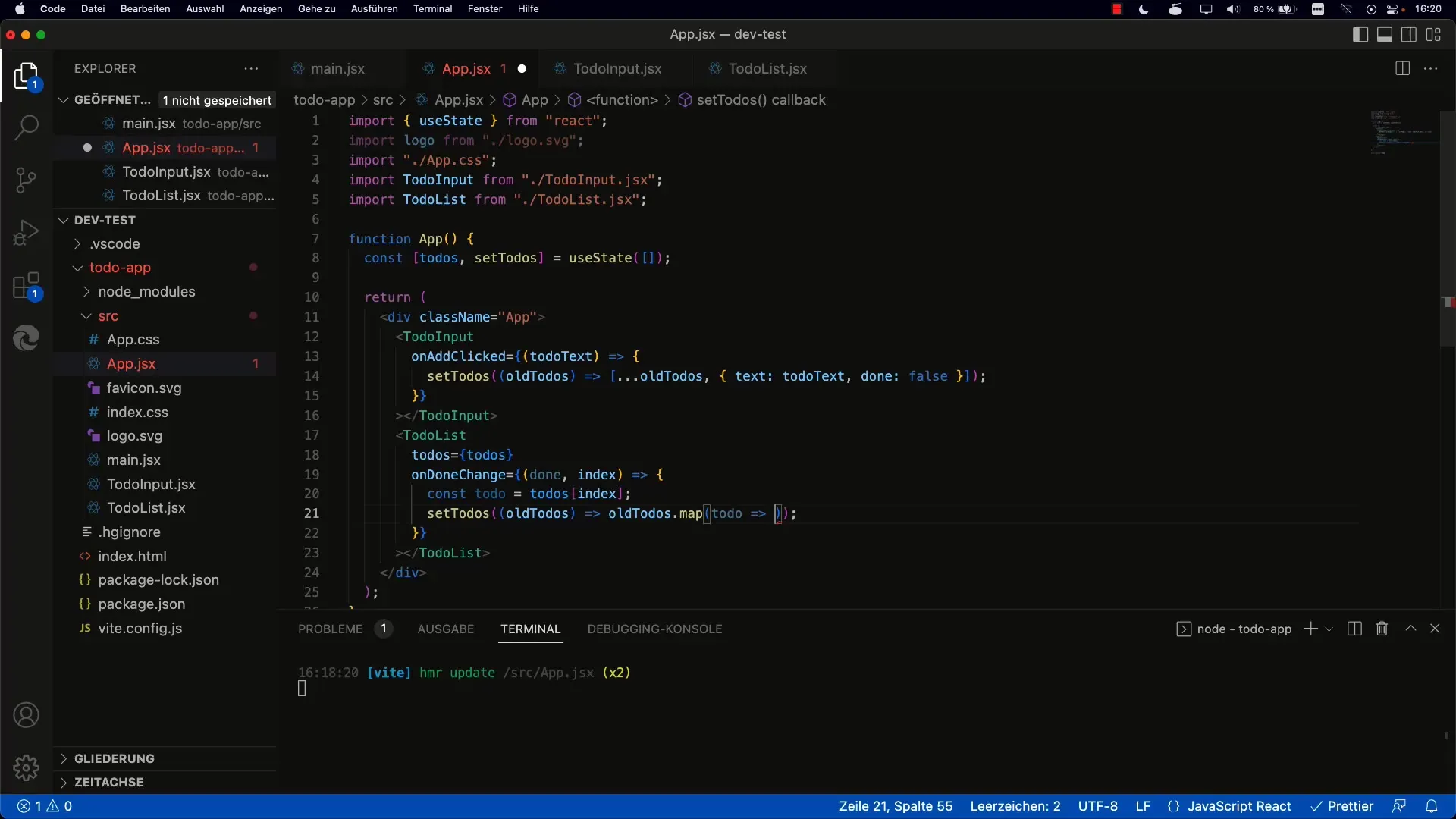
El siguiente paso es actualizar el estado de tu elemento de tarea, dependiendo de si la casilla de verificación está marcada o no. Aquí debes asegurarte de informar a la componente superior para que el estado se administre correctamente.
Esto significa que necesitas una función que pase a la casilla de verificación para poder ajustar el estado. Esta función se activará mediante el evento onChange.

Estilización de tareas completadas
Ahora que la casilla de verificación funciona, asegurémonos de que el texto de los elementos de la tarea se tache cuando se marquen como completados. Aquí es donde entra en juego el CSS.
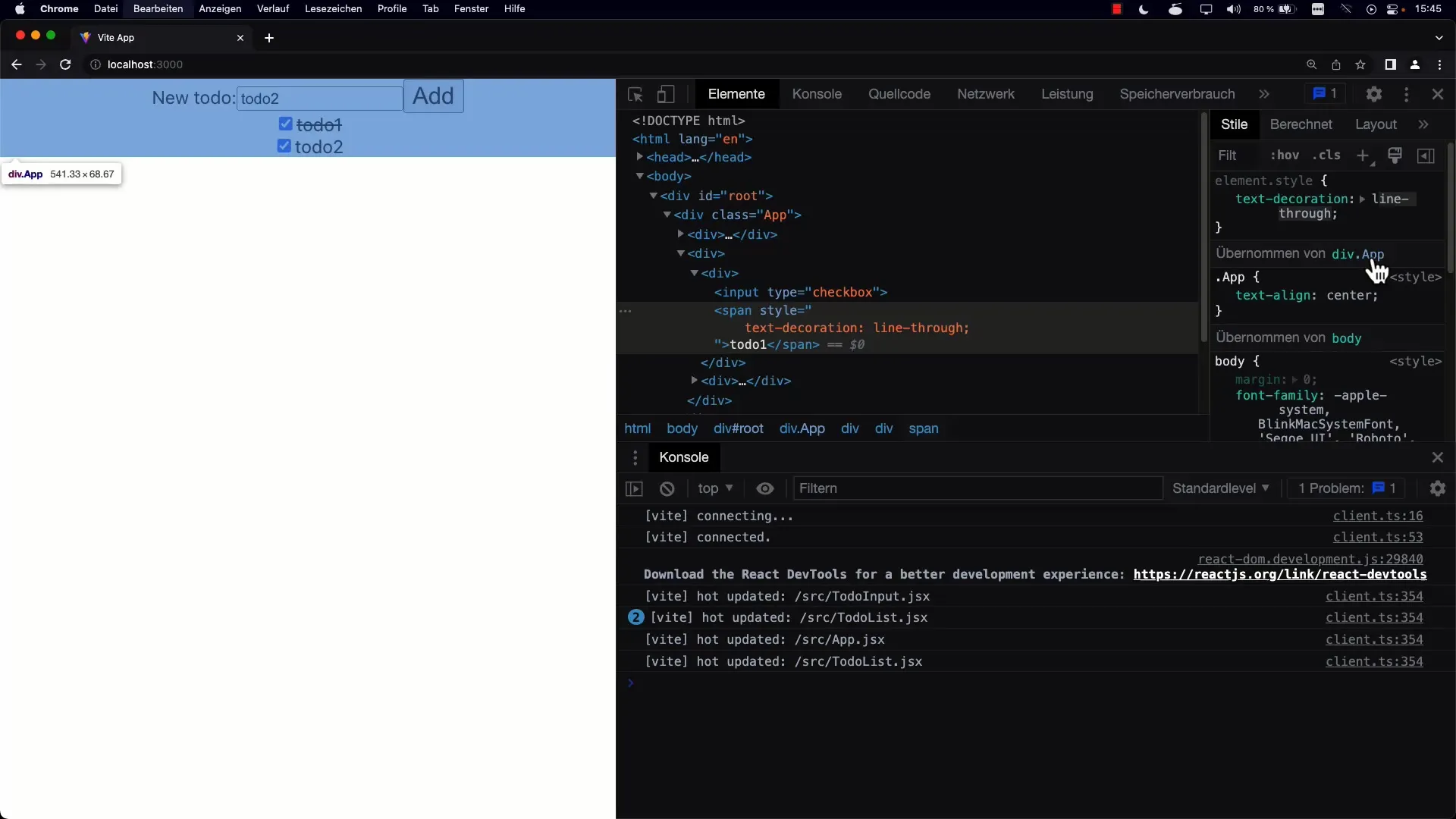
Puedes utilizar la propiedad CSS text-decoration: line-through; para esto. Debería aplicarse solo cuando los elementos de la tarea están marcados como completados.

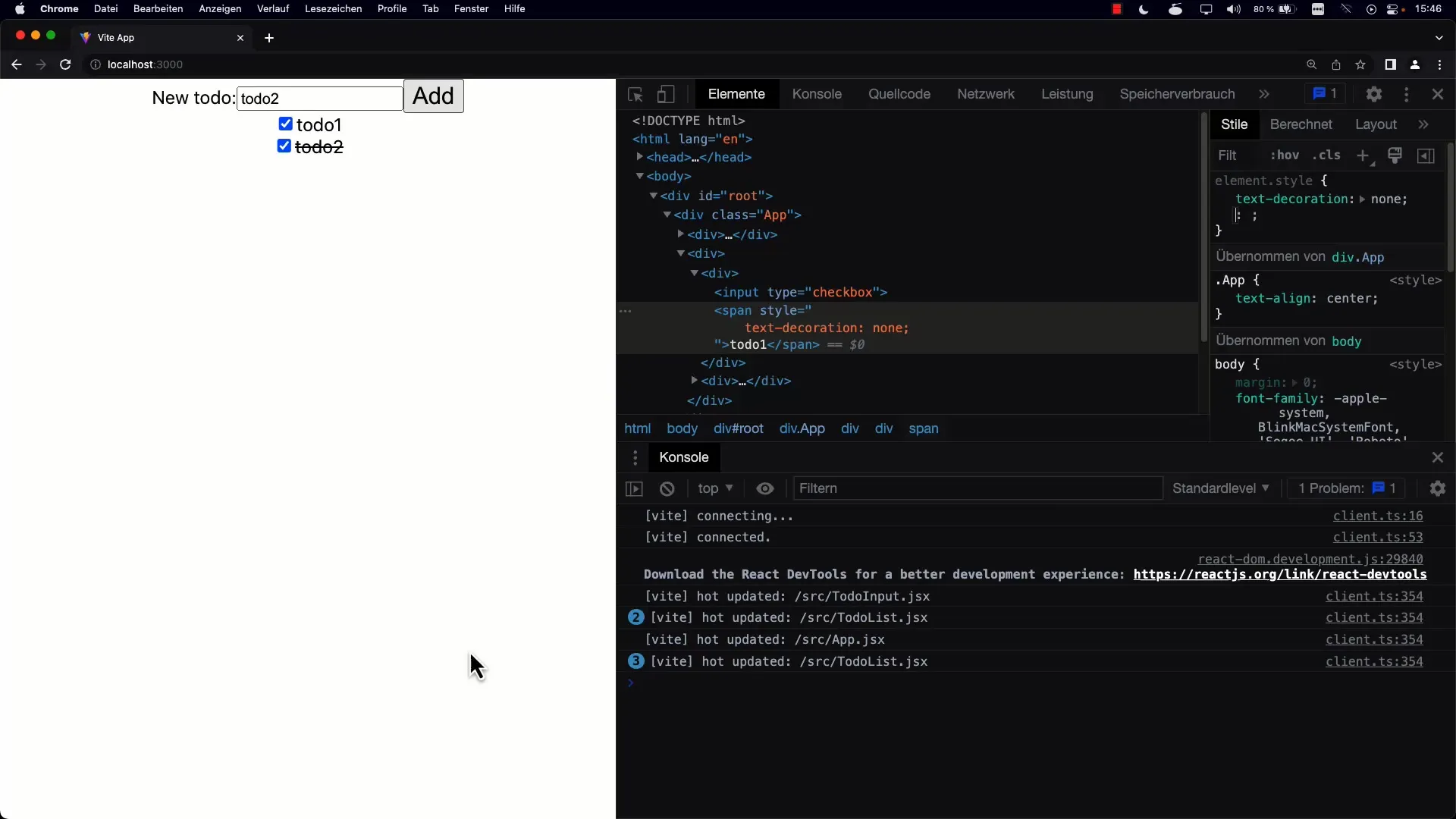
Si la tarea no está completada, simplemente puedes mantener el estilo predeterminado.

Implementación del interruptor
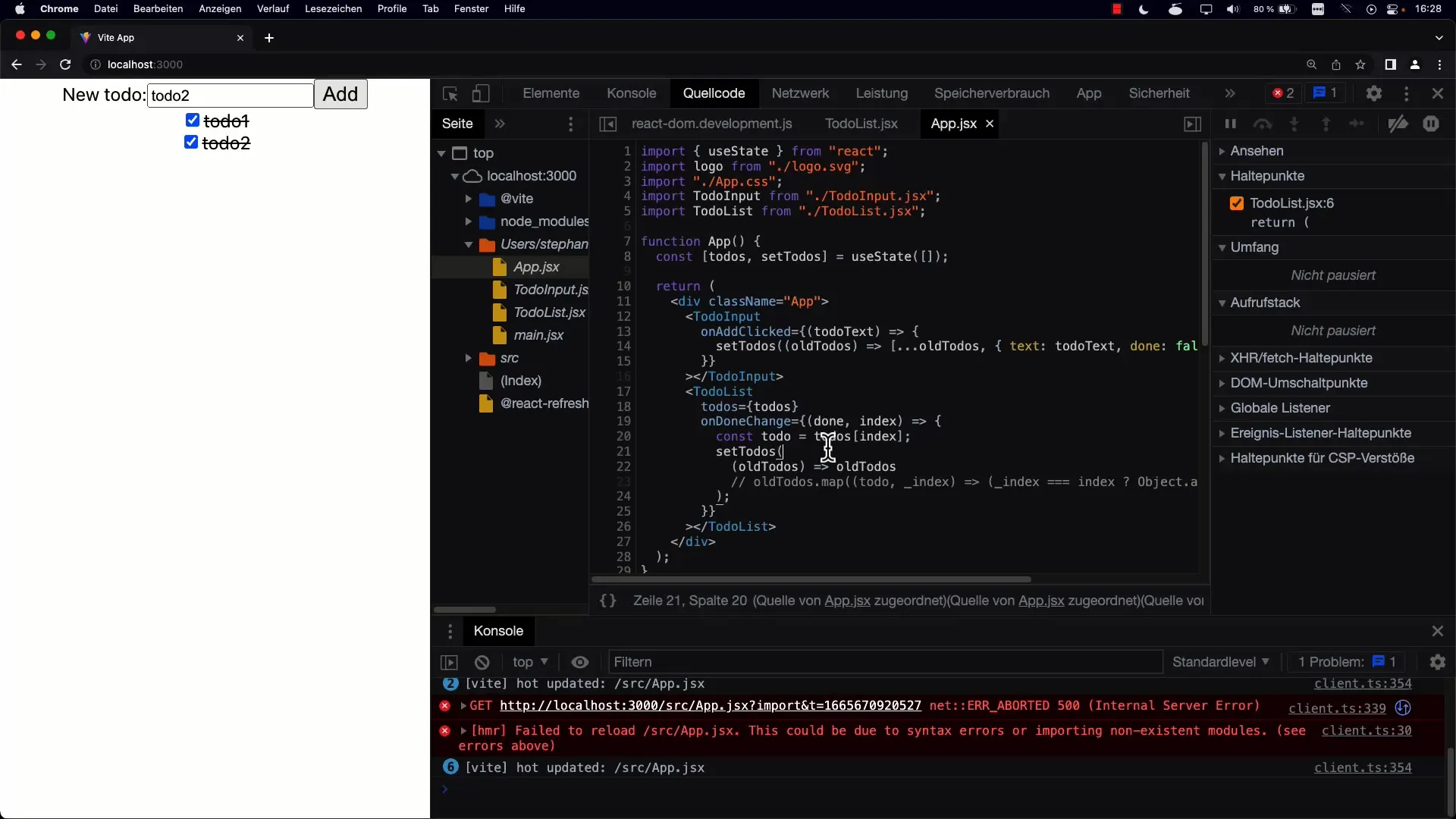
Ahora debes implementar los elementos de tareas de modo que mantengan su estado al actualizar la página. Para ello, utiliza la Gestión de Estado de React. Obtendrás el estado actual de las tareas cuando se haga clic en la casilla de verificación y actualizarás el estado de la lista de tareas.
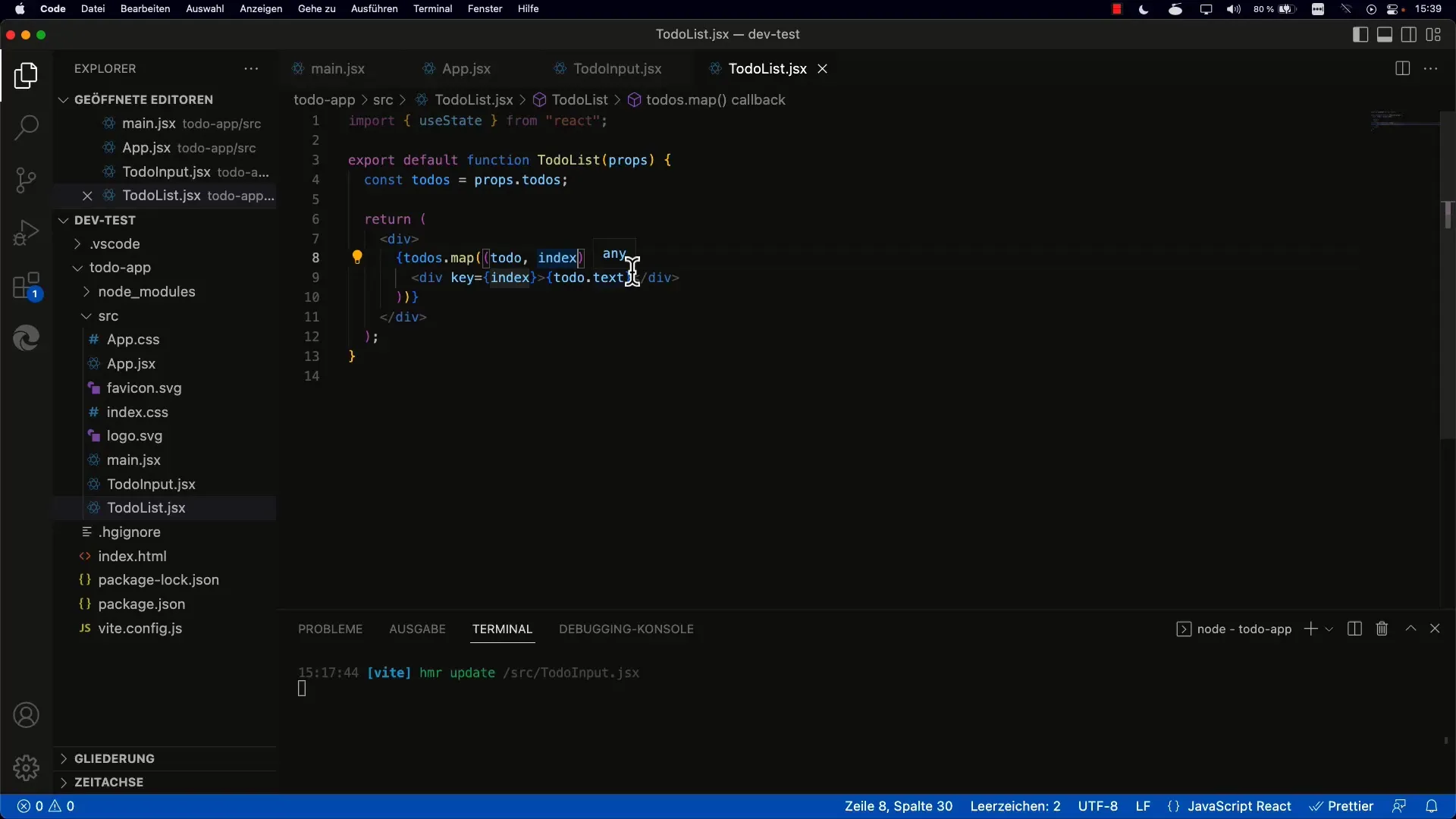
Es importante que hagas una copia de las tareas existentes y solo modifiques el estado de la tarea correspondiente. Puedes lograrlo utilizando map para crear un nuevo array y dejar las demás tareas sin cambios.

Prueba final y mejoras
Una vez que todo esté implementado correctamente, prueba la aplicación en el navegador. Deberías poder marcar tareas como completadas y ver que el texto cambia en consecuencia. Experimenta con diferentes tareas y comprueba si todo funciona como deseas.

También puedes considerar mejorar el estilo de tu aplicación e implementar otras características, como borrar tareas completadas o clasificar entre tareas completadas y pendientes.

Resumen
Has aprendido cómo integrar casillas de verificación en tu aplicación de tareas pendientes para marcar las tareas como completadas. Durante este proceso, has mejorado en la gestión del estado de React, ajustado el estilo de la representación del texto y mejorado significativamente la interacción con los usuarios.
Preguntas frecuentes
¿Cómo implemento la casilla de verificación en mi aplicación de tareas pendientes?Puedes añadir un elemento input en tu componente de tareas pendientes.
¿Qué hacer con el estado de las tareas?Utiliza el evento onChange para obtener el estado de la casilla de verificación y modificar el estado de la tarea correspondientemente.
¿Cómo puedo representar el texto de las tareas completadas?Utiliza CSS con la propiedad text-decoration: line-through para tachar el texto cuando la tarea se haya marcado como completada.
¿Puedo mejorar aún más la lista de tareas pendientes?¡Sí! Puedes añadir funcionalidades como eliminar y ordenar tareas para optimizar la experiencia del usuario.


