Crear una aplicación de reproductor de video es una forma emocionante de expandir tus habilidades en React y Vite. En esta guía, te guiaré a través del proceso de cómo configurar una sencilla aplicación de reproductor de video que te permitirá crear una lista de reproducción de videos y reproducirlos. Aprenderás cómo estructurar una aplicación, utilizar componentes y crear una experiencia dinámica a través de interacciones de usuario simples.
Descubrimientos clave
El tutorial muestra cómo crear una aplicación de React con Create Vite, configurar el código para un reproductor de video e implementar una lista de archivos de video. Además, aprenderemos cómo agregar funciones básicas para reproducir videos.
Guía paso a paso
Paso 1: Crear proyecto Vite
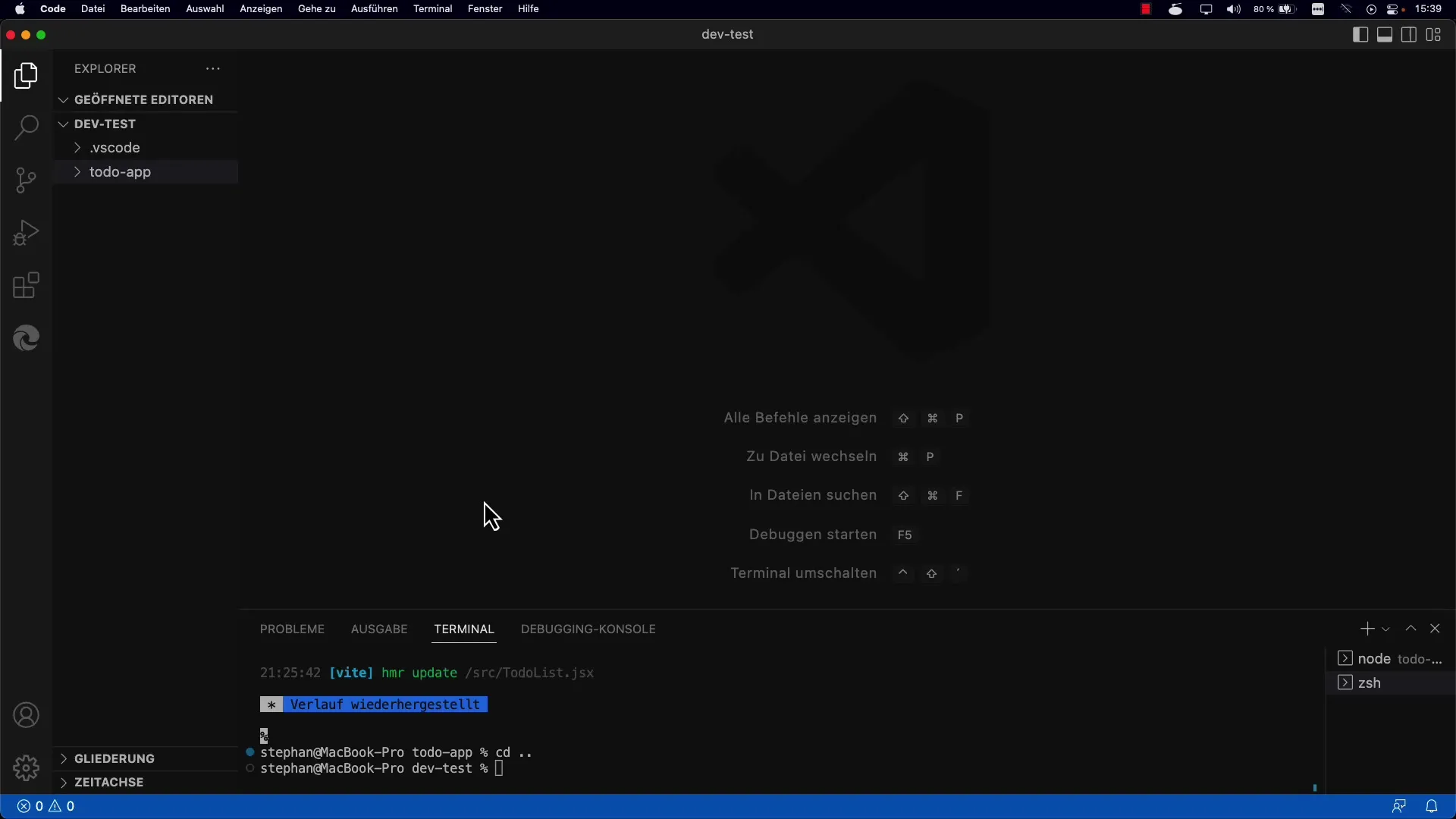
Primero, necesitas un nuevo proyecto creado con Vite. Ve al directorio principal donde deseas guardar tu proyecto. Si ya has creado una aplicación de tareas pendientes, simplemente cambia a un nivel superior.

Luego, puedes inicializar un nuevo proyecto de Vite con el comando npm create vite. Se te pedirá que especifiques el nombre del proyecto. Simplemente llámalo "Video Player" y elige React sin TypeScript.
Después de crear el proyecto, navega al subdirectorio "videoplayer". Instala las dependencias con el comando npm install. Una vez completada la instalación, puedes iniciar la aplicación con npm run dev.
Paso 2: Preparaciones para la App
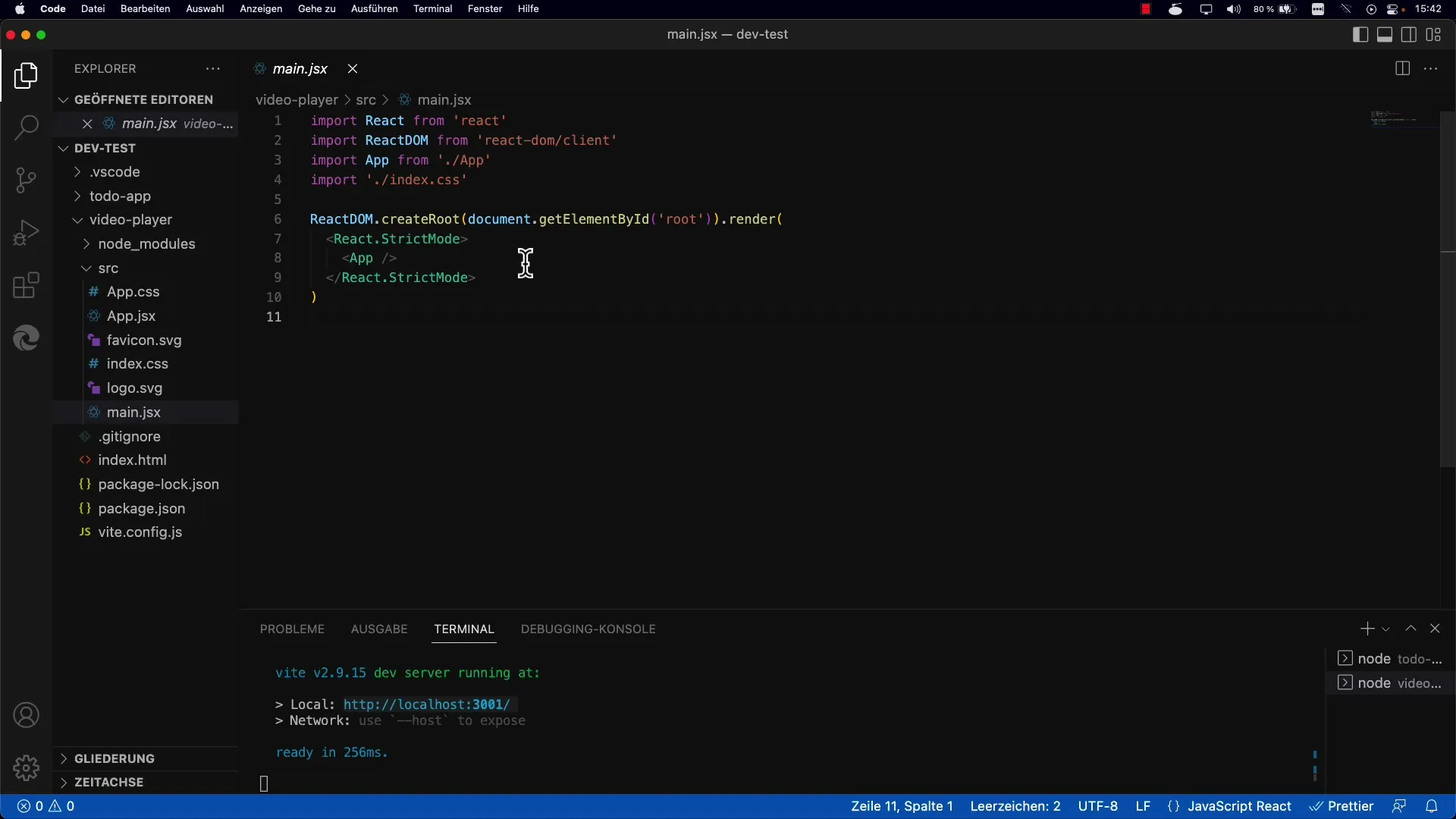
Después de iniciar la aplicación, debes ajustar el código fuente. Abre el archivo src/Main.jsx. Puedes mantener el contenido tal como está y dejar activado el Strict Mode. Esto es importante para cumplir con las mejores prácticas en React.

Paso 3: Ajustar componente de la App
Ve ahora al archivo src/App.jsx. Aquí puedes eliminar el código existente, excepto el div externo. El objetivo es establecer la base para la aplicación de reproductor de video. Como comenzamos desde cero, ya no necesitas el código previo.
Paso 4: Definir estructura de la lista de reproducción
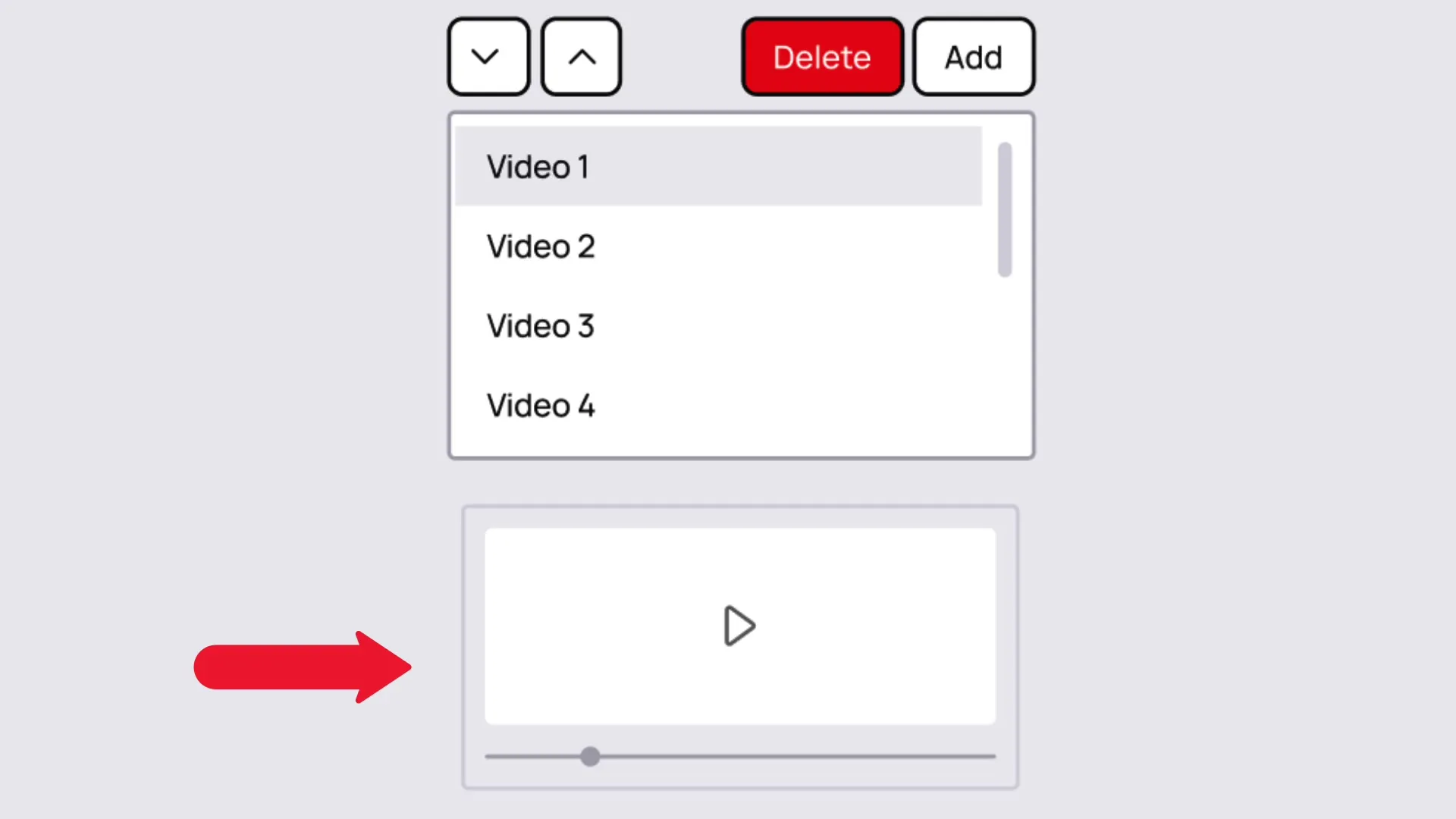
Considera cómo debería lucir la interfaz de usuario. Necesitamos un área para la lista de reproducción, donde se pueden agregar URLs de videos. El área de reproducción estará debajo, y nos aseguraremos de incluir controles como Reproducir y Pausa.

El concepto es simple: la lista de reproducción consta de diferentes URLs que representan los videos. Los usuarios pueden agregar o eliminar videos para tener una lista personalizada de videos.
Paso 5: Implementar interacciones básicas
Para garantizar la interactividad, utilizarás algunos nuevos Hooks. El objetivo es que la lista de reproducción se ajuste dinámicamente según los videos que el usuario agregue o elimine.
Aquí tienes la oportunidad de personalizar y mejorar aún más la aplicación de reproductor de video. Puedes agregar funciones adicionales como control de volumen o reproducción automática del siguiente video.
Resumen
Esta guía te ha mostrado cómo crear una aplicación básica de reproductor de video con React y Vite. Aprendiste a inicializar una aplicación Vite, establecer la estructura de tu aplicación y habilitar interacciones básicas. Con estos fundamentos, estás preparado para expandir y personalizar tu aplicación.
Preguntas frecuentes
¿Cómo inicio un nuevo proyecto Vite?Usa el comando npm create vite y asigna un nombre a tu proyecto.
¿Puedo utilizar TypeScript en mi proyecto?Sí, puedes elegir TypeScript durante la creación del proyecto.
¿Cómo agrego URLs de video a mi lista de reproducción?Utiliza un mecanismo de entrada para agregar URLs; estas deben ser administradas en el estado.
¿Cómo pruebo mi aplicación?Inicia la aplicación con npm run dev y abre la dirección indicada en tu navegador.


