Desarrollar un reproductor de vídeo funcional y efectivo es una tarea emocionante que te brindará una profunda comprensión del mundo de React. En este tutorial aprenderás a crear una componente de reproductor de vídeo con funciones de control clave como Reproducir, Pausar y Detener. El enfoque se centra en mantener la lógica de manera clara y optimizar la interacción del usuario.
Aspectos clave
- Aprenderás a crear una componente de reproductor de vídeo independiente.
- La implementación de los botones de Reproducir, Pausar y Detener se explica paso a paso.
- Obtendrás información sobre cómo manejar Hooks en React, en particular useEffect.
Guía paso a paso
Paso 1: Crear la componente de reproductor de vídeo
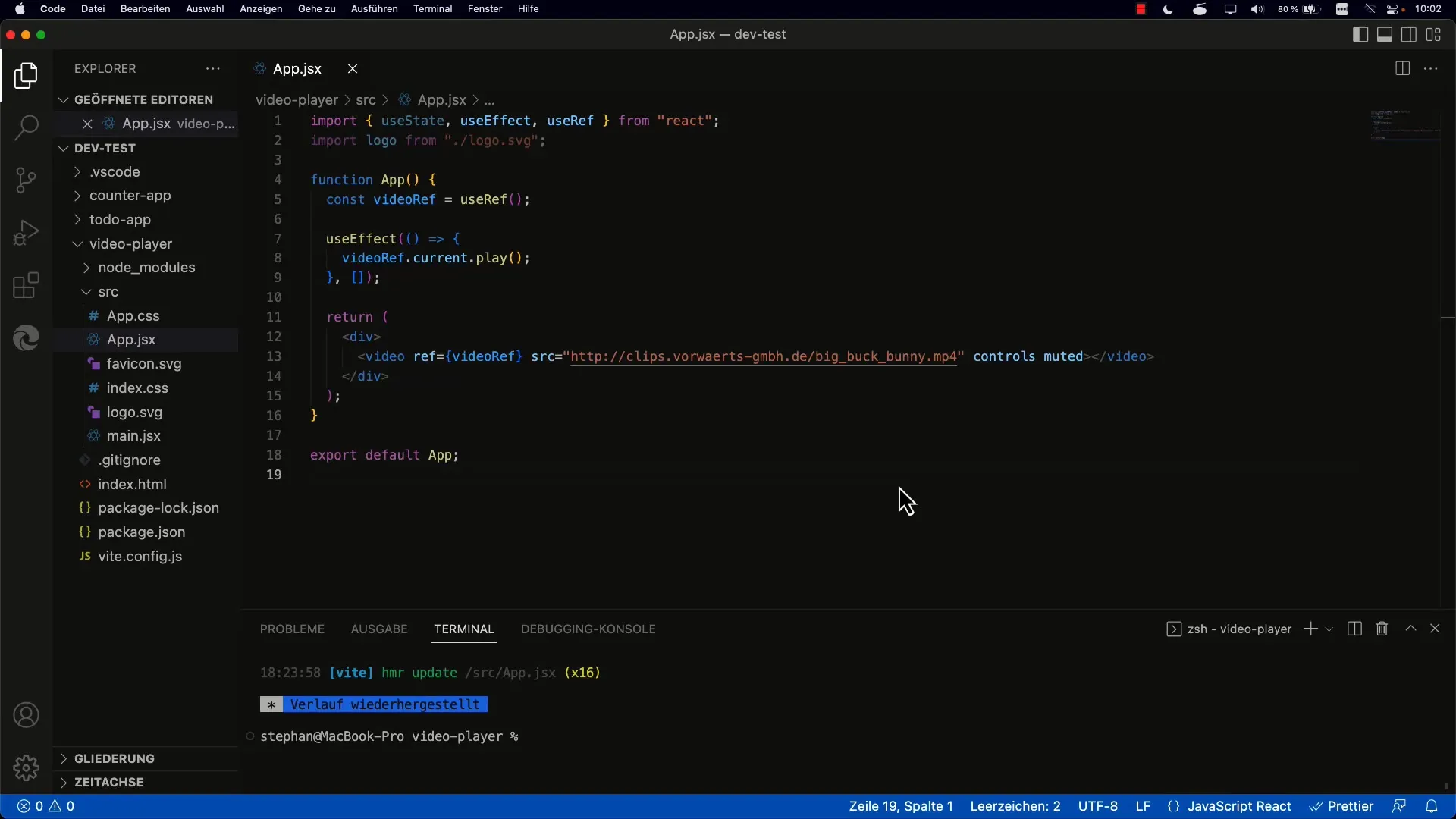
Primero, debes crear un nuevo archivo para tu componente de reproductor de vídeo. Llámalo Videoplayer.jsx. Al principio, puedes copiar y ajustar el código de tu componente de aplicación existente para adoptar la estructura básica de la nueva componente. Luego, elimina todas las importaciones innecesarias que no se necesiten.

Este es el primer paso para separar el reproductor de tu aplicación principal y mejorar la mantenibilidad de tu código.
Paso 2: Incrustar la componente de reproductor de vídeo en la aplicación
Una vez creada la estructura básica, debes incrustar la nueva componente de reproductor de vídeo en tu aplicación principal. Para ello, reemplaza la etiqueta de componente existente por Videoplayer en tu componente de aplicación.
Asegúrate de importar correctamente la componente para que todo funcione. Verás que la componente ahora es independiente y puede reproducir el vídeo.
Paso 3: Añadir botones de control
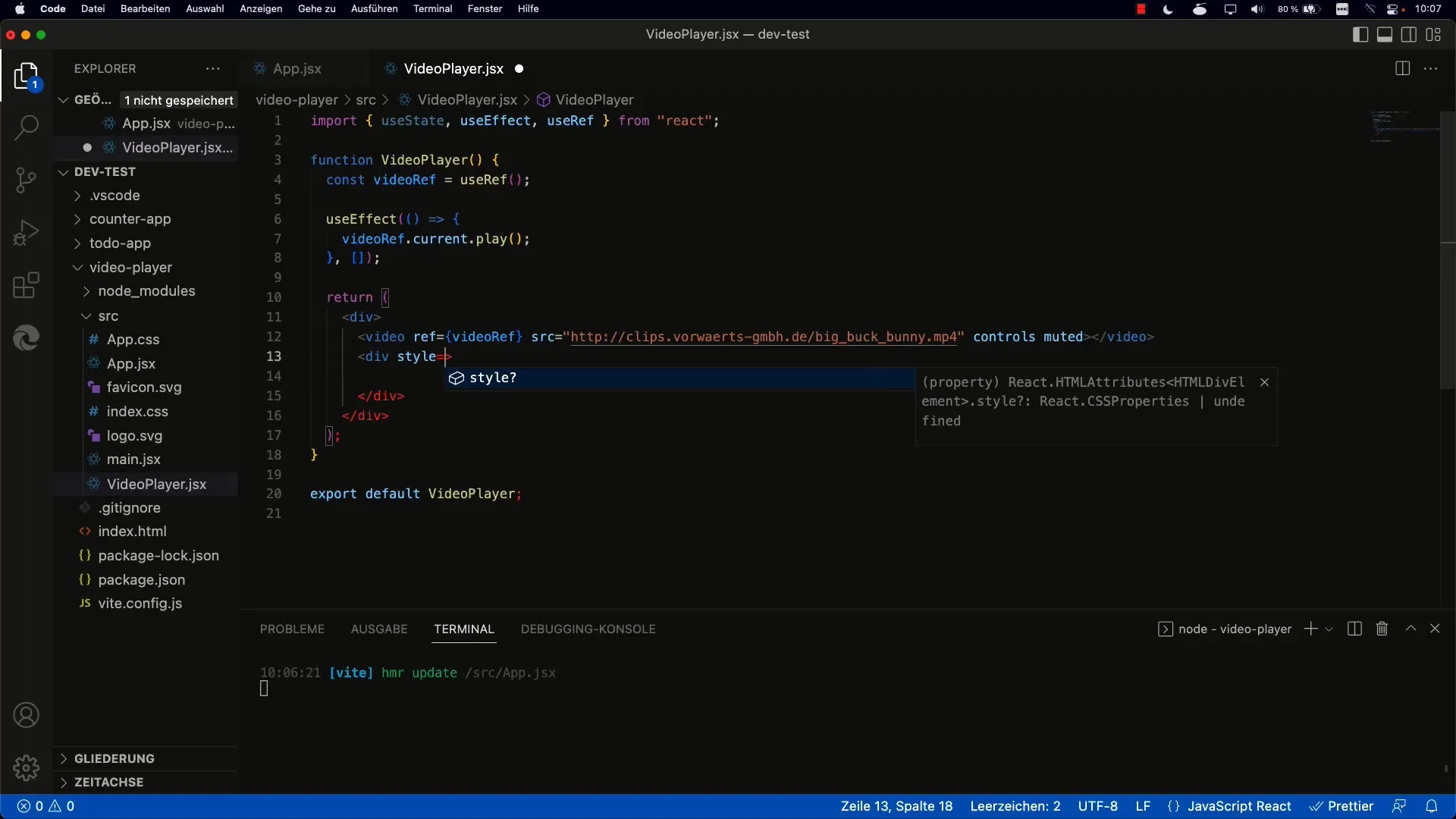
Es hora de añadir el área de control para el reproductor de vídeo. Crea un nuevo elemento div debajo del vídeo donde puedas insertar los botones de "Reproducir", "Pausar" y "Detener".

En esta sección también establece las propiedades de CSS para el div, para garantizar que los botones estén correctamente alineados.
Paso 4: Centrar los botones
Para mejorar la apariencia de la interfaz de usuario, centra los botones debajo del vídeo aplicando el estilo de Flexbox. Asegúrate de establecer la propiedad justify-content en "Centro".
Un diseño bien estructurado mejora significativamente la experiencia del usuario.
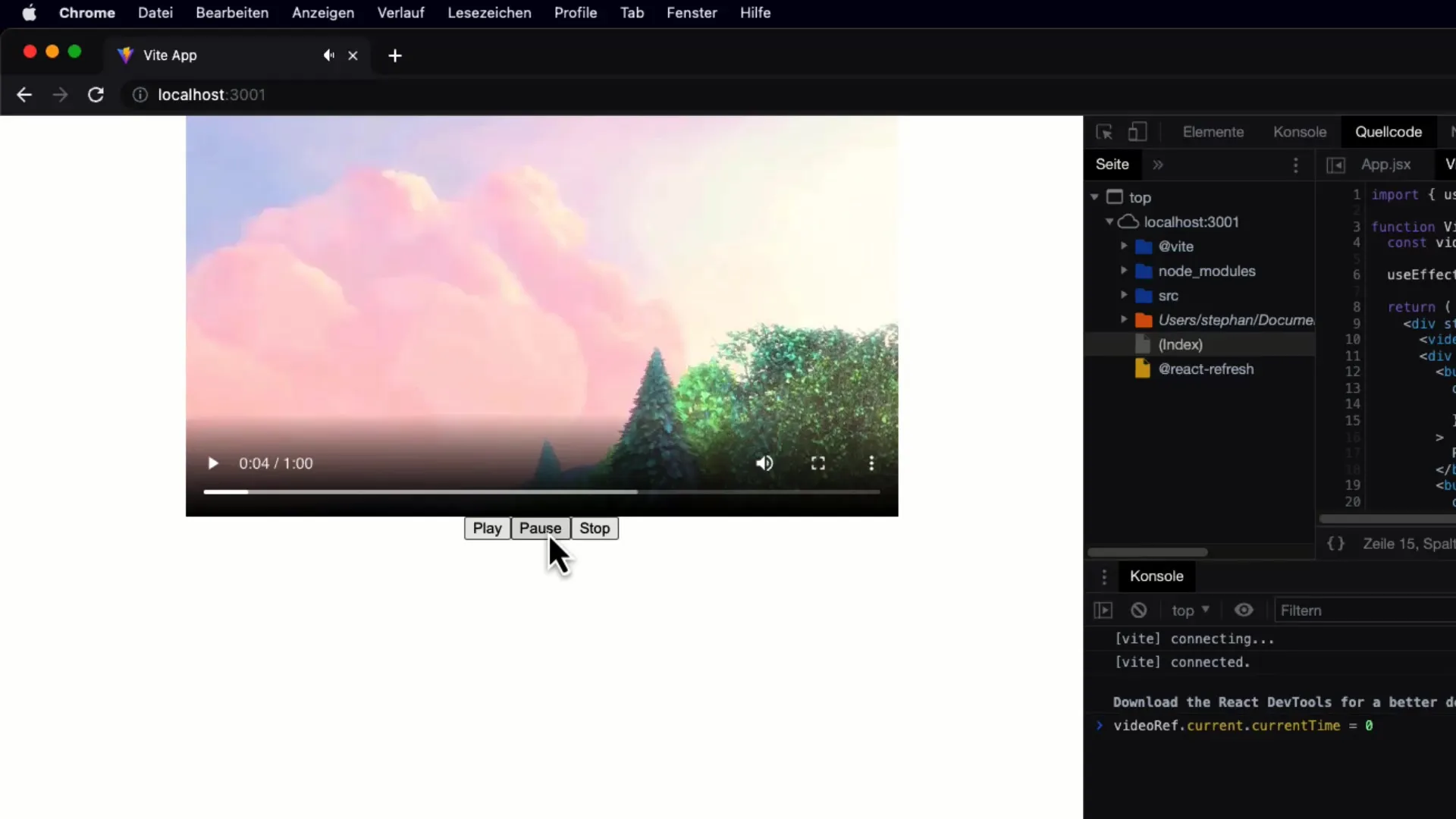
Paso 5: Implementar las funciones de los botones
Ahora llegamos a la parte más emocionante: ¡la funcionalidad de los botones! Utiliza controladores onClick para implementar la lógica de Reproducir, Pausar y Detener. La funcionalidad básica es bastante simple: para el botón Reproducir, llama a la función Reproducir correspondiente, y para Pausar, a la función Pausar.
La función Detener requiere un poco más de consideración. Primero debe detener el vídeo y restablecer la posición de reproducción a cero, de modo que el vídeo comience de nuevo desde el principio en el próximo inicio.
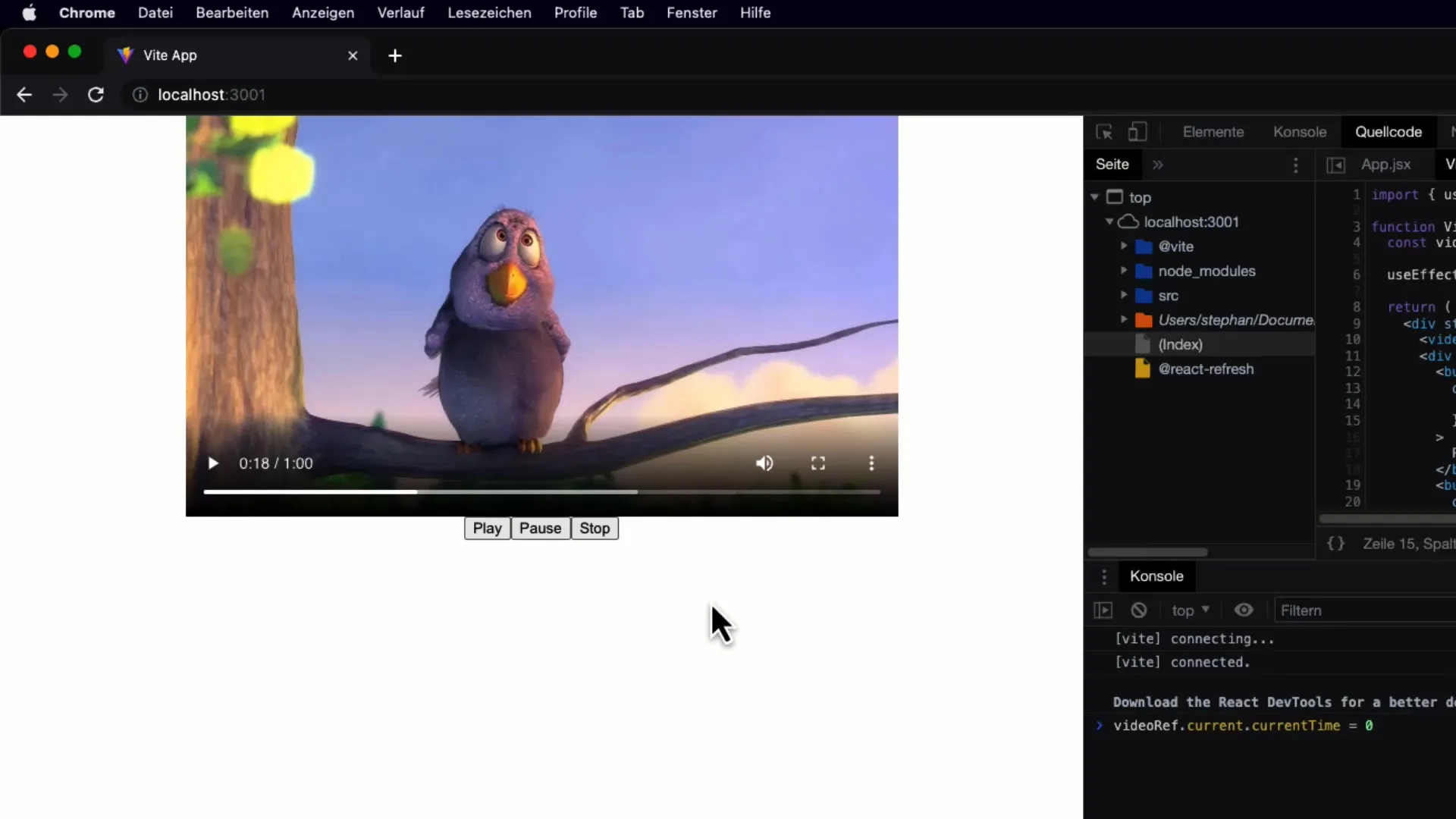
Paso 6: Probar la funcionalidad
En este punto, deberías probar tu código para asegurarte de que todos los botones funcionen según lo deseado. Actualiza la página y verifica que Reproducir, Pausar y Detener funcionen correctamente. El vídeo ya no debería reproducirse automáticamente, ya que ya no hay lógica de reproducción automática.

Paso 7: Gestionar el estado del reproductor de vídeo
Una mejora importante consiste en gestionar el estado del reproductor de vídeo. Implementa un estado para registrar si el vídeo se está reproduciendo, está en pausa o ha sido detenido. Esto te permitirá fusionar los botones de Reproducir y Pausar en un solo botón que reacciona según el estado.

De esta manera, optimizarás aún más la interfaz de usuario y podrás manejar mejor la presentación de los botones.
Resumen
Ahora has aprendido cómo crear una componente funcional de reproductor de vídeo en React. Desde la creación de la componente hasta la implementación de los controles y la gestión del estado, has pasado por todos los pasos importantes. Experimenta con el código, amplía las funcionalidades y perfecciona el diseño según tus preferencias.
Preguntas frecuentes
Cómo importo el componente del reproductor de video en mi aplicación?En tu archivo App.jsx, debes importar el componente con import Videoplayer from './Videoplayer.jsx';
Cómo funciona exactamente el botón de detener?El botón de detener pausa el video y restablece la posición de reproducción a 0, lo que permite reiniciar el video desde el principio.
Puedo personalizar aún más los botones?¡Por supuesto! Puedes cambiar los estilos y los iconos de los botones a tu gusto para personalizar la apariencia según tus preferencias.


