El objetivo de este tutorial es crear un botón de Reproducir/Pausa en React que combine ambas funciones. Esta combinación es especialmente útil, ya que a menudo en una aplicación se necesita el estado de Reproducir o Pausar, no ambos al mismo tiempo. Aprenderás cómo gestionar el estado del botón con el Hook useState y controlar las acciones correspondientes.
Principales conclusiones
- Uso de useState para gestionar el estado
- Combinación de las funciones Reproducir y Pausa en un botón
- Implementación sencilla y pruebas de funcionalidad
Guía paso a paso
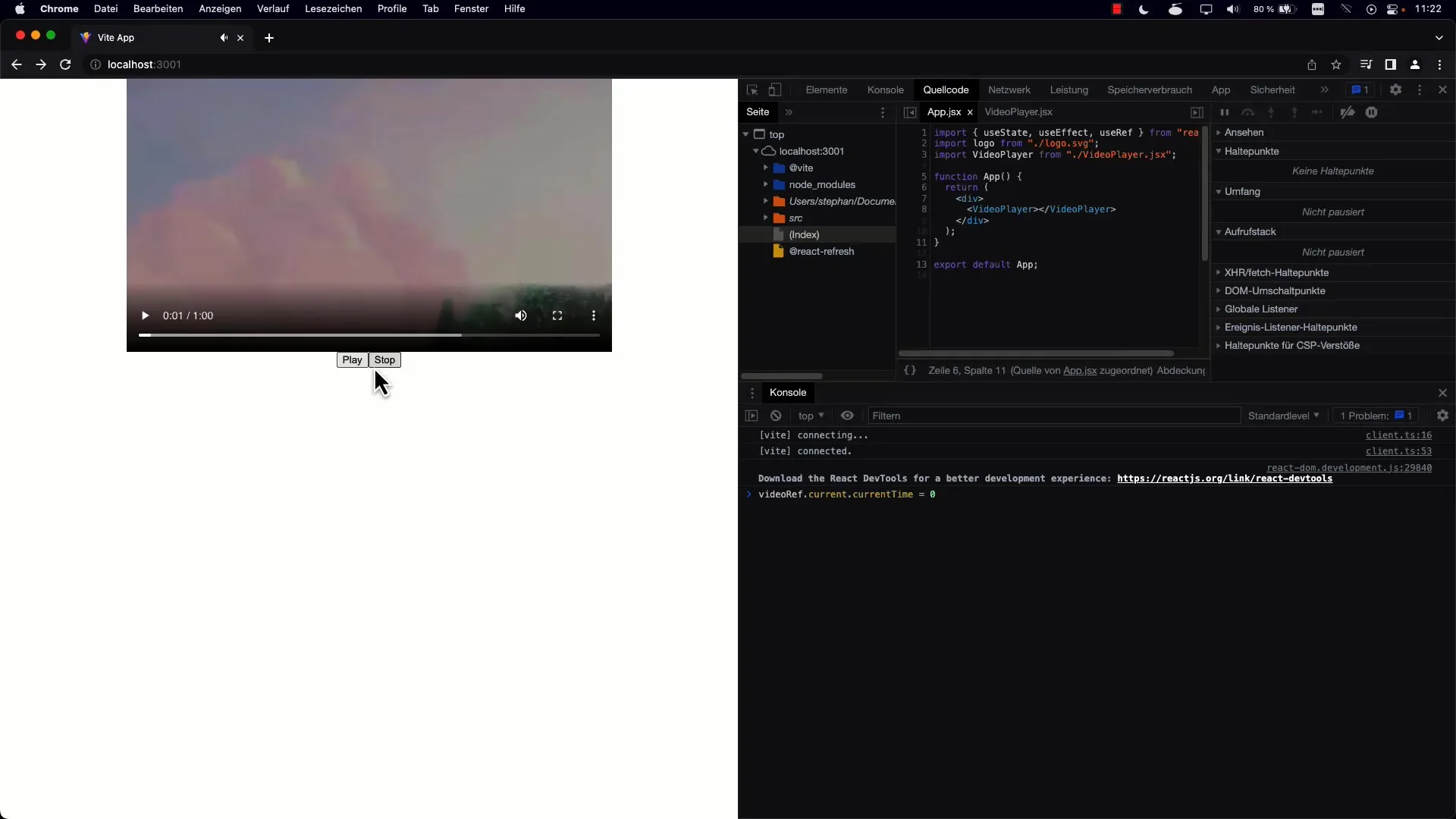
Paso 1: Configuración inicial de los botones
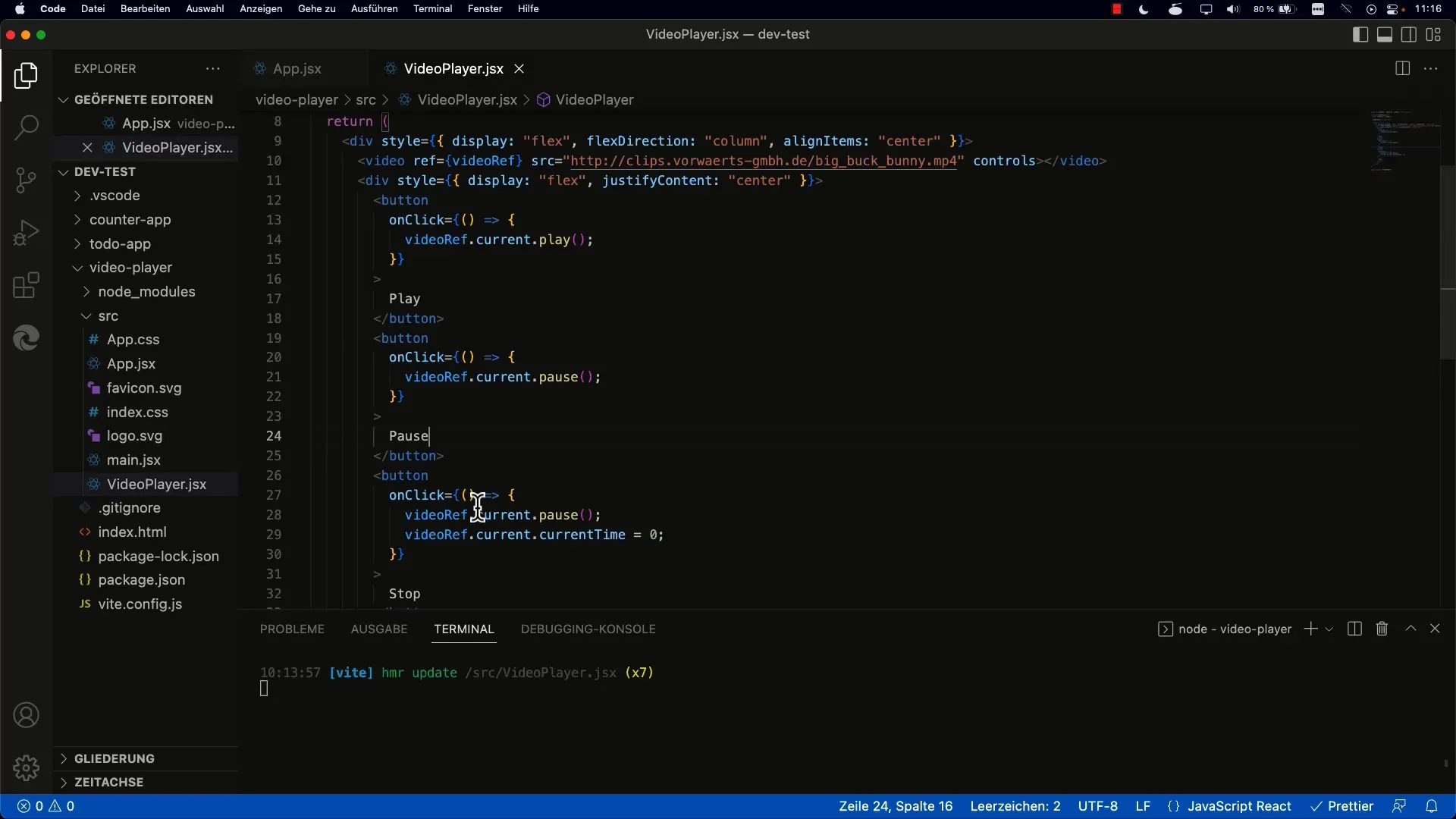
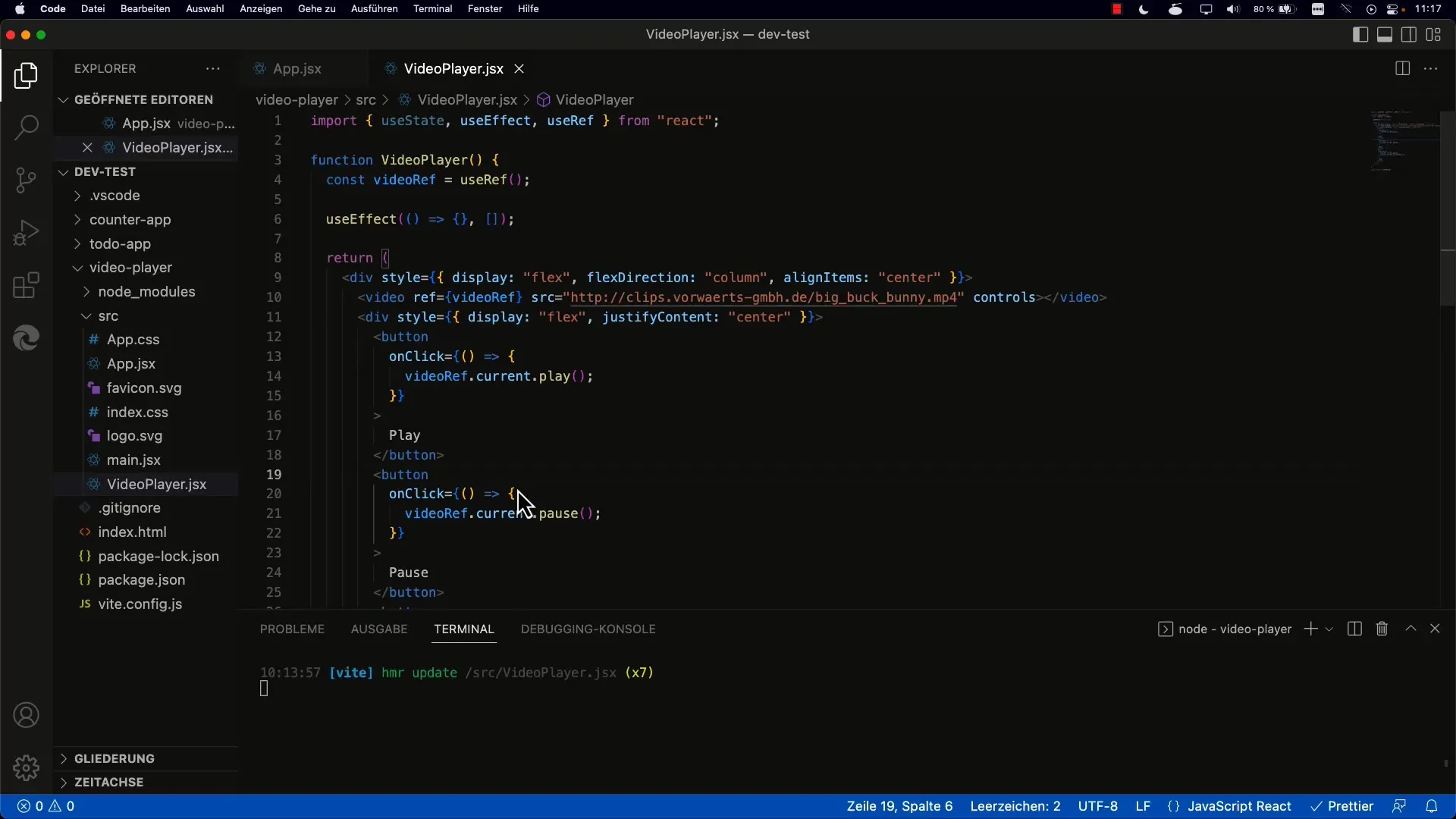
Comienza creando dos botones separados para Reproducir y Pausar. El objetivo es combinar estos dos botones en un solo botón. Primero elimina los botones originales.

Paso 2: Guardar estado
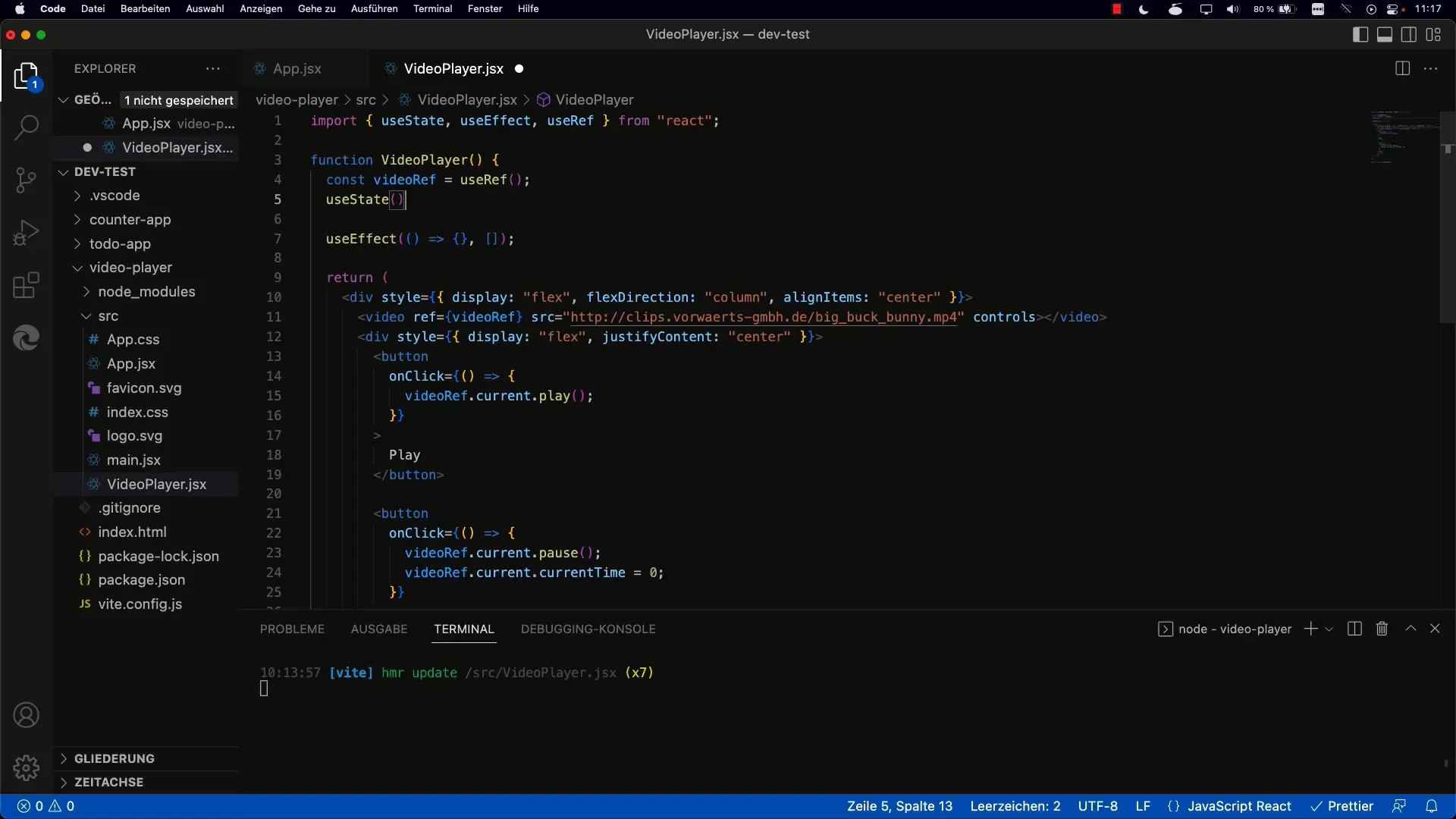
Para gestionar el estado de Reproducir y Pausar, importa useState. El estado debería indicar si el vídeo se está reproduciendo o no. Esto se logra creando una variable isPlaying y una función setter setIsPlaying.

Paso 3: Establecer valor inicial
Establece el valor inicial para isPlaying. El valor debería ser false, ya que no se quiere reproducir automáticamente el vídeo al iniciar. Esta configuración te permite inicializar la aplicación correctamente.

Paso 4: Personalizar dinámicamente la etiqueta del botón
Ahora debes ajustar dinámicamente la etiqueta del botón. Si isPlaying es verdadero, el botón debería mostrar "Pausa". De lo contrario, debería mostrar "Reproducir". Utiliza una simple condición para establecer los dos strings según corresponda.
Paso 5: Alternar estado
Agrega una función que alterne el estado de isPlaying. Esto se logra llamando a setIsPlaying con la negación del valor actual. Asigna esta función de alternancia al botón.
Paso 6: Implementar acciones para Reproducir y Pausar
Ahora es el momento de implementar las funciones para reproducir y pausar el vídeo. Mediante una condición if, puedes definir qué sucede al hacer clic en el botón. Si isPlaying es verdadero, el vídeo se pausa y viceversa.
Paso 7: Implementar función de Parar
Además, debes integrar una función de Parar en el botón. Cuando se alcance este estado, establece isPlaying en false. De esta manera, el botón siempre se actualizará y mostrará la etiqueta "Reproducir".

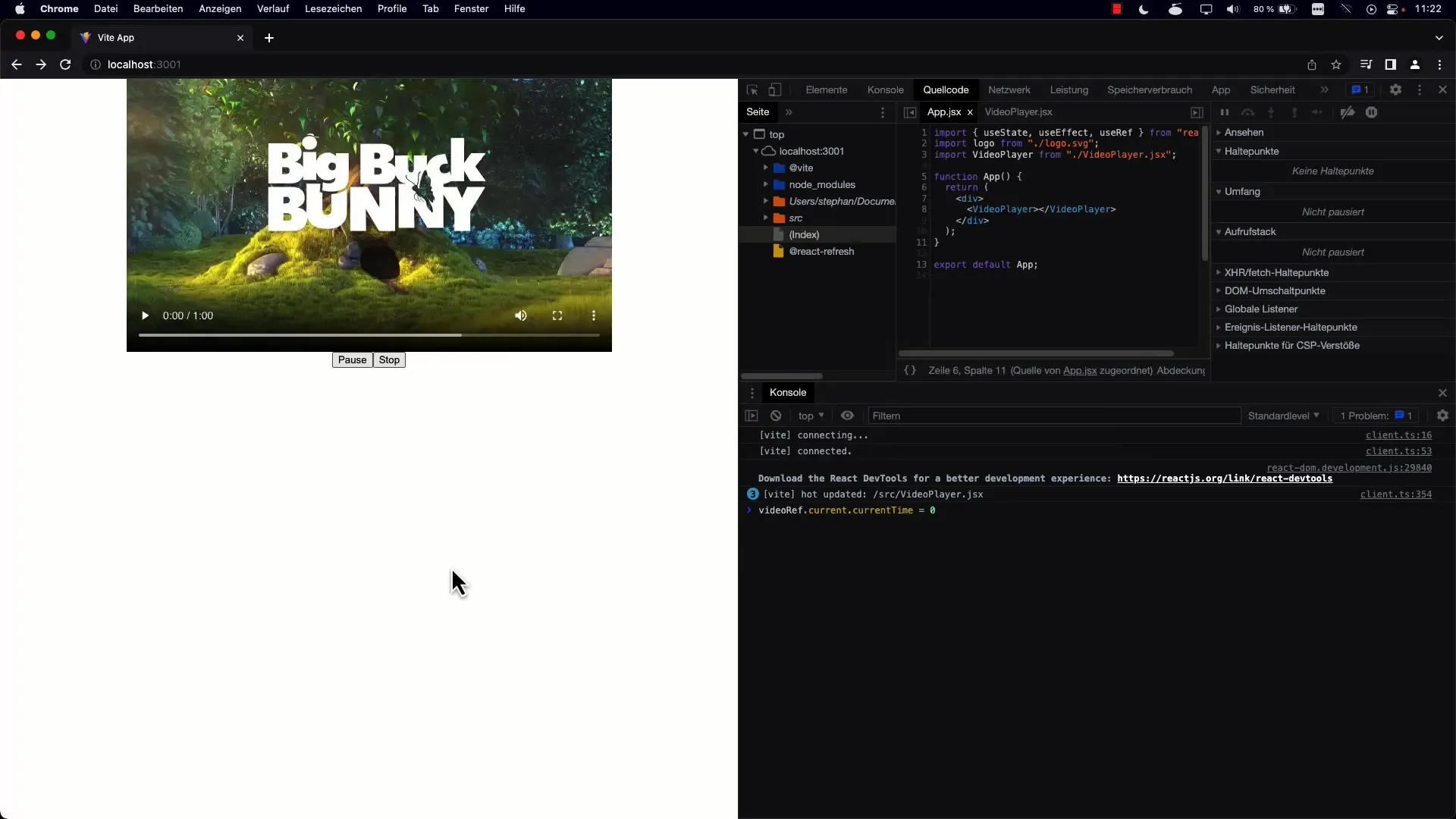
Paso 8: Probar la interfaz de usuario
Después de completar todas las implementaciones, prueba la interfaz de usuario. Asegúrate de comprobar si el botón se comporta correctamente y muestra los textos correctos al alternar entre los diferentes estados.

Paso 9: Refinamiento y Optimización
Para mejorar la experiencia del usuario, podrías considerar agregar estados adicionales. Por ejemplo, un estado de "Cargando" podría ser útil para indicar que el vídeo todavía se está cargando.
Paso 10: Conclusión
Una vez que hayas implementado la funcionalidad básica, también puedes controlar el reproductor del navegador. El botón debería poder controlar la reproducción, y has establecido una base sólida para añadir más funciones en el futuro.
Resumen
En este tutorial has aprendido cómo crear un botón combinado de Reproducir/Pausa en React. Has practicado el uso de useState para gestionar el estado, y cómo actualizar dinámicamente el botón según la acción del usuario.
Preguntas frecuentes
¿Qué es useState en React?useState es un Hook en React que permite gestionar estados en componentes funcionales.
¿Cómo puedo ajustar el texto del botón?El texto del botón se ajusta dinámicamente según el estado de la variable isPlaying.
¿Puedo tener más estados además de Play y Pause?Sí, puedes añadir estados adicionales, como "Stop" o "Loading".
¿Cómo puedo probar la funcionalidad?Puedes iniciar la aplicación de forma local y probar la funcionalidad del botón en vivo para asegurarte de que todo funcione como se espera.


