Es hora de optimizar tu aplicación de video implementando una función de lista de reproducción que permita reproducir automáticamente los Videos uno detrás del otro. Esto mejora la experiencia del usuario y asegura que el usuario no tenga que intervenir manualmente constantemente para iniciar el siguiente video. En este tutorial aprenderás paso a paso cómo implementar esta funcionalidad en React.
Principales Conclusiones
- Aprenderás cómo configurar un evento al reproducir vídeos.
- Implementar la lógica para encontrar el siguiente video en la lista de reproducción.
- Agregar los estados y propiedades necesarios para controlar las interacciones.
Guía Paso a Paso
Para implementar la funcionalidad de lista de reproducción, sigue estos pasos:
Paso 1: Agregar un Event Listener para el Fin de un Video
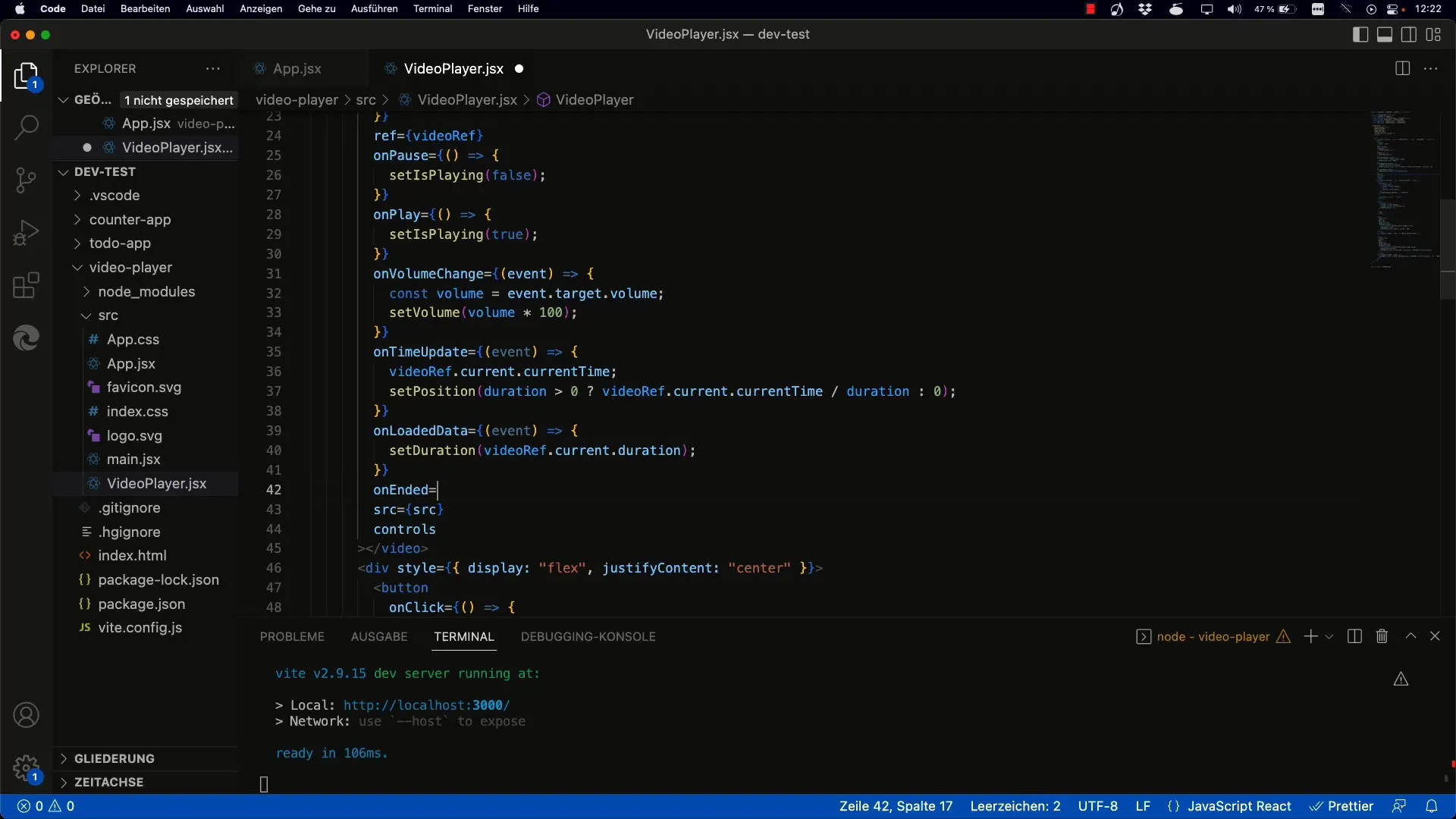
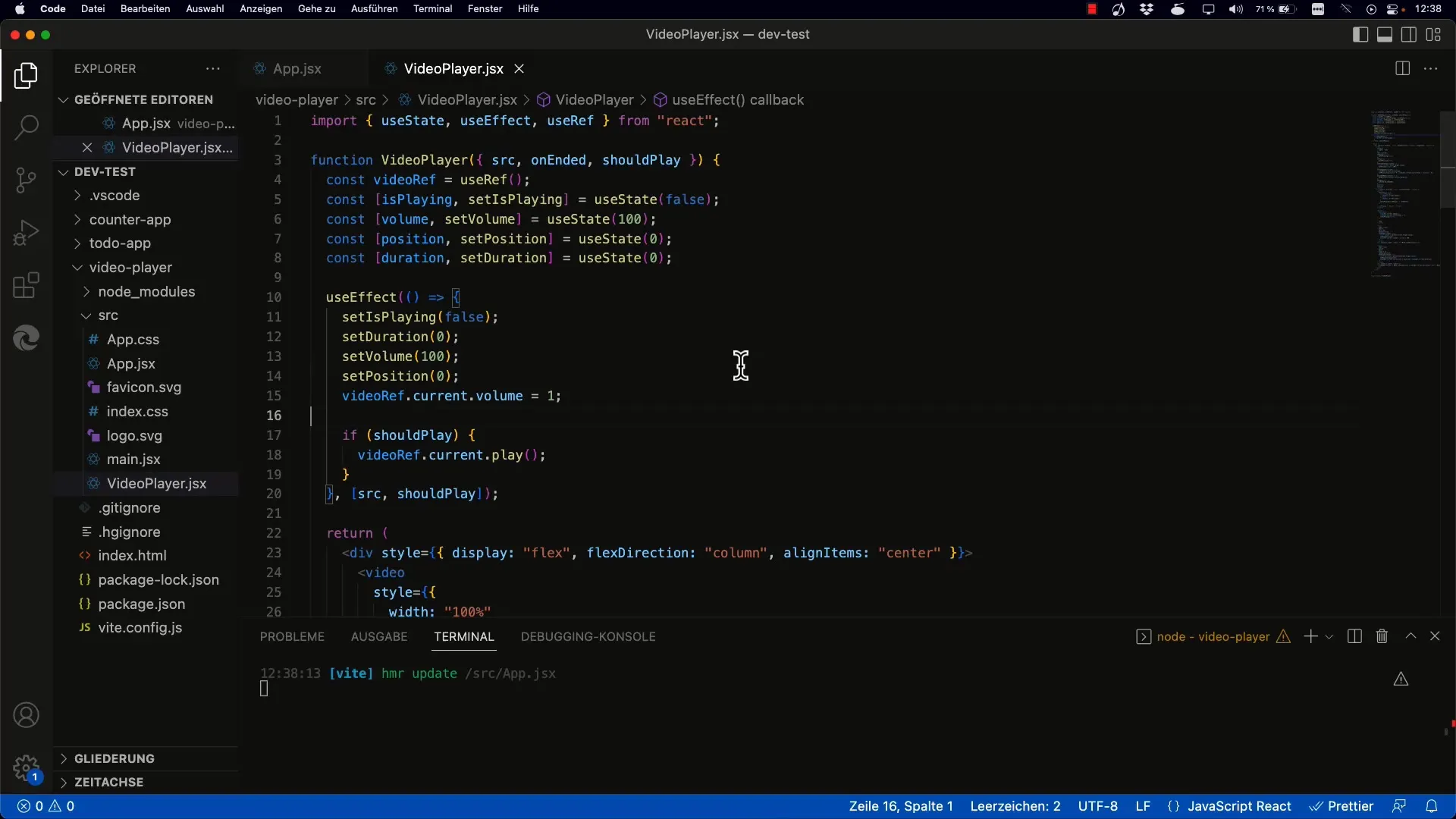
Primero, asegúrate de que tu reproductor de video emita un evento cuando un video se complete. Para ello, utilizamos el evento onEnded del elemento de video.

En tu archivo de componentes, agrega un controlador de eventos para el evento onEnded. Este se reenviará al componente principal.
Paso 2: Implementar la Lógica para Determinar el Siguiente Video
Ahora que sabemos cuándo termina un video, debemos averiguar cuál es el siguiente video en la lista de reproducción. Para ello, verificamos el índice del video actual y lo incrementamos en uno.

Una vez que hayamos determinado el próximo índice, debemos asegurarnos de que esté dentro de los límites de la lista de reproducción.

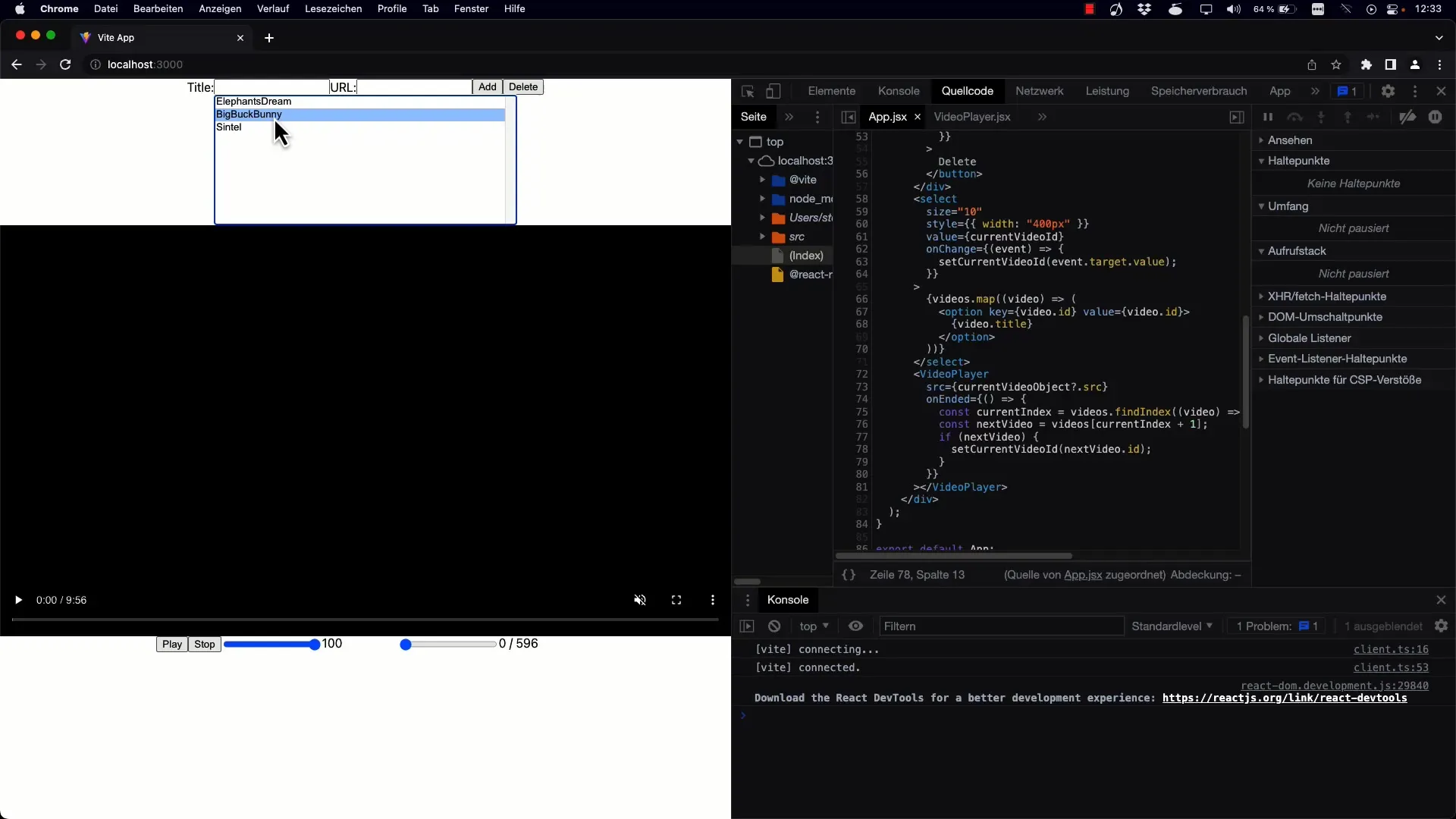
Paso 3: Ajuste del Video Actual
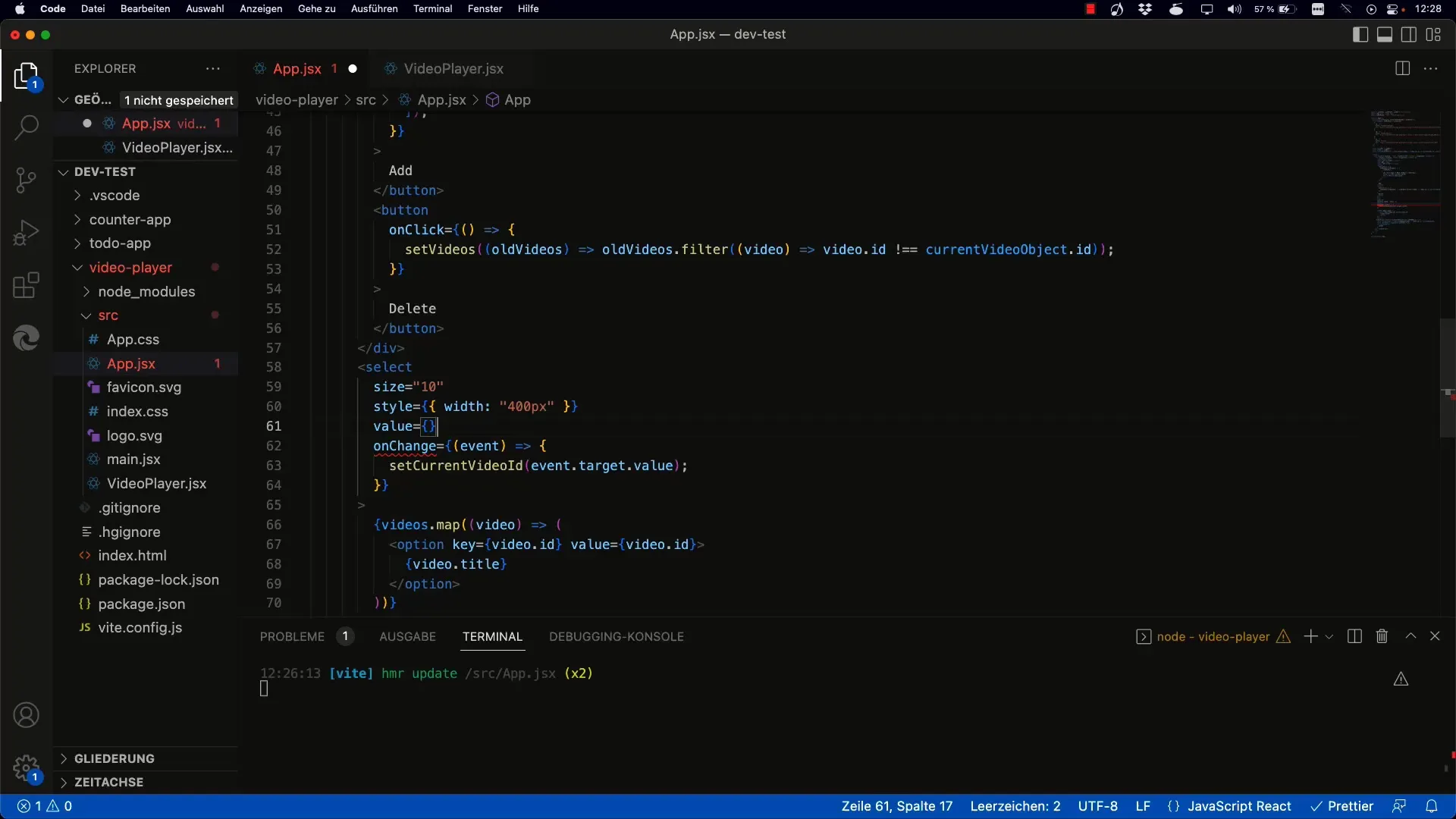
Una vez que hayamos determinado el siguiente video, establecemos la ID del video actual en la ID del siguiente video. Esto se hace a través de la función de gestión de estado setCurrentVideoID.

El valor para el elemento Select (el desplegable que muestra los videos) también se actualiza en consecuencia.

Paso 4: Reproducción Automática del Siguiente Video
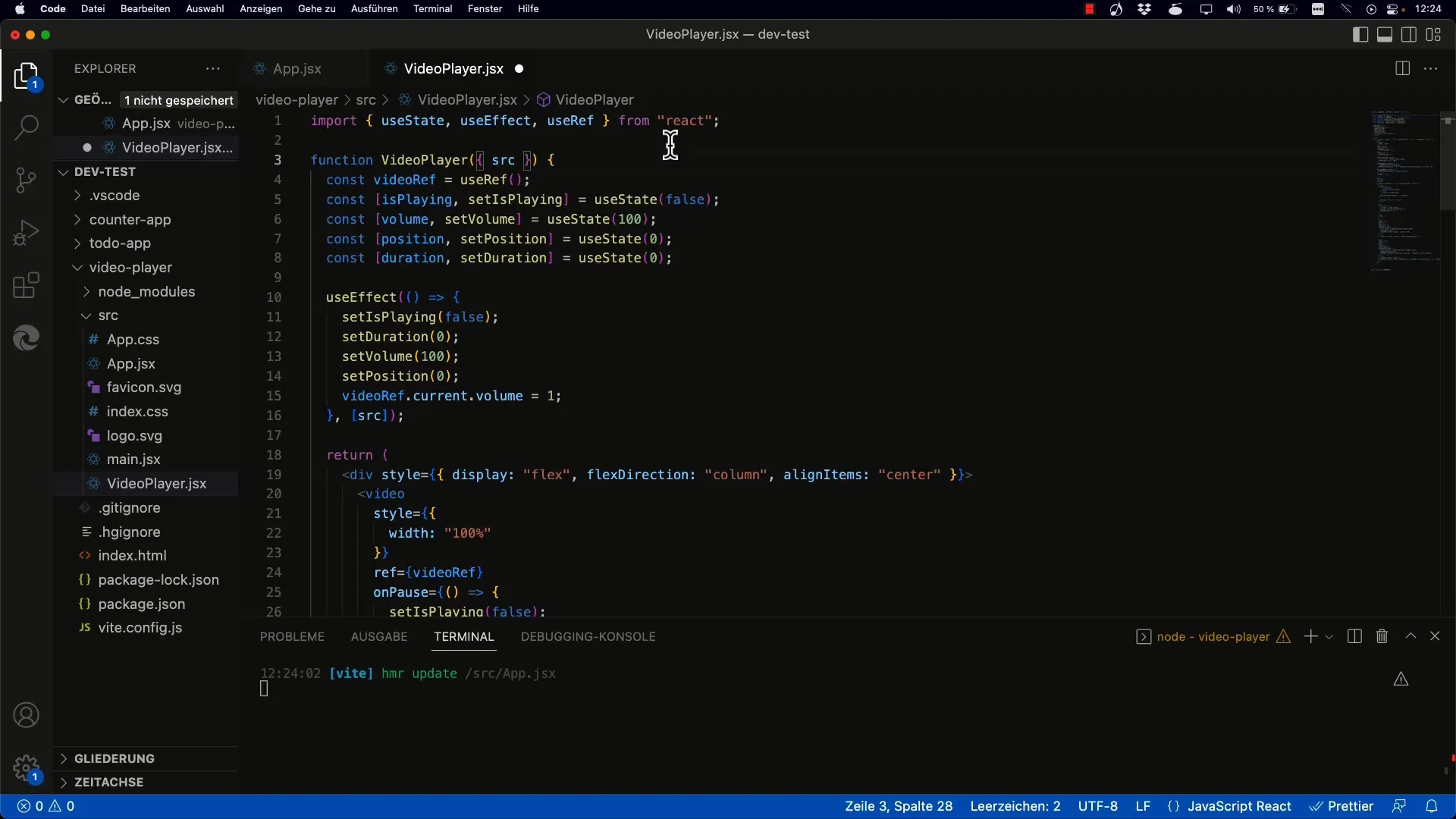
Para asegurar que el siguiente video se reproduzca automáticamente, debemos implementar la lógica shouldPlay. Si se establece el siguiente video, el estado shouldPlay también debe establecerse en true.

Para esto, agrega un nuevo objeto de estado y verifica en useEffect si el valor shouldPlay cambia.

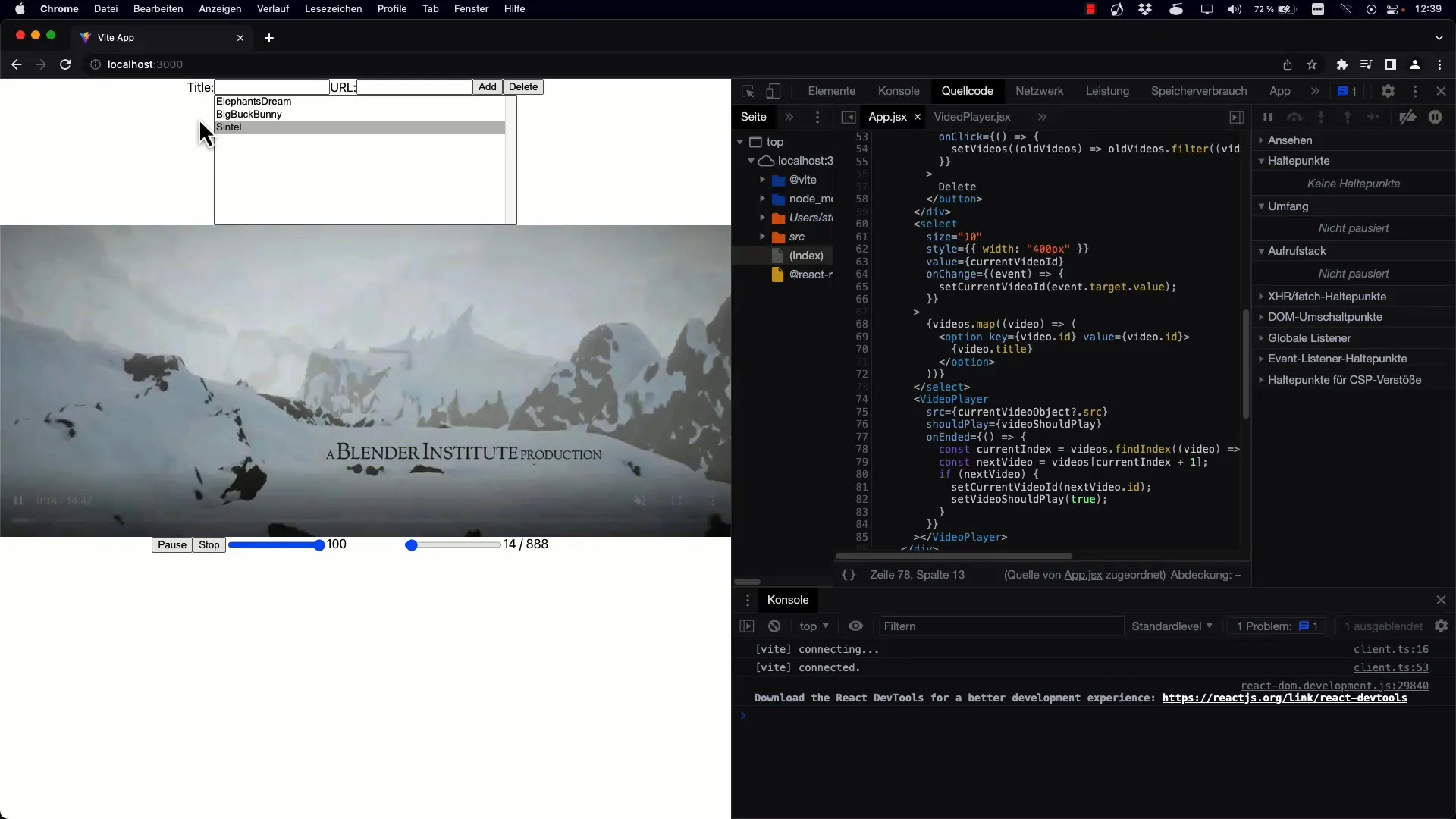
Paso 5: Verificación del Funcionamiento
Ahora puedes comprobar si la funcionalidad funciona según lo deseado. Inicia la Reproducción de un video y avanza hasta poco antes del final. Deberías ver que el siguiente video se inicia automáticamente.
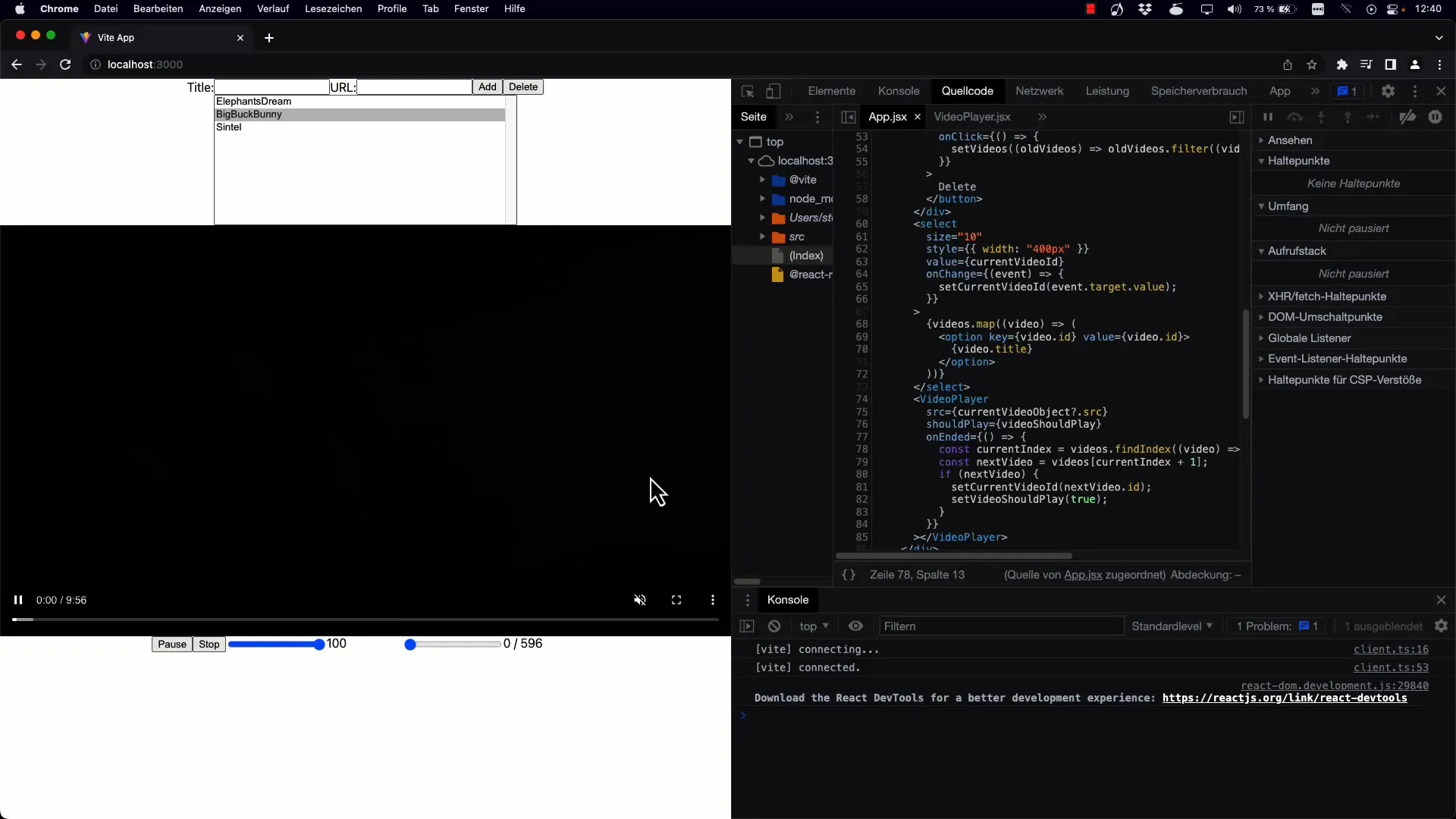
Paso 6: Funciones de Pausa y Reproducción
Es importante implementar también la función de pausa para que el usuario pueda detener la reproducción. Asegúrate de manejar adecuadamente la lógica de shouldPlay al cambiar entre videos.

Resumen
En este tutorial has aprendido cómo implementar una funcionalidad de lista de reproducción para una aplicación de video en React implementar. Desde la manipulación de eventos hasta la determinación del siguiente video y la implementación de la reproducción automática - has aprendido todos los pasos necesarios.
Preguntas frecuentes
Cómo puedo agregar más videos a la lista de reproducción?Puedes expandir la lista dinámicamente agregando nuevos objetos de video al estado según sea necesario.
¿Qué sucede si llego al final de la lista de reproducción?Una vez que el último video haya terminado de reproducirse, la reproducción se detendrá y no se cargará automáticamente otro video.
¿Puedo seleccionar manualmente el video actual?Sí, puedes seleccionar manualmente el video actual de la lista. El menú desplegable te permite cambiar entre diferentes videos.
¿Cómo puedo pausar la reproducción?Al hacer clic en un botón correspondiente que cambia el estado de isPlaying, puedes detener la reproducción.
¿Qué React Hooks se han utilizado en este tutorial?Principalmente, en este tutorial se han utilizado los React Hooks useState y useEffect para manejar el estado y los efectos secundarios.


