Has logrado crear un proyecto simple de reproductor de video en React que se reproduce automáticamente. Sin embargo, para mejorar la experiencia del usuario, deseas implementar botones Next y Previous. Estos botones permitirán a los usuarios navegar rápidamente entre los Videos. En esta guía, aprenderás paso a paso cómo agregar esta funcionalidad y por qué es beneficioso externalizar código común en funciones para evitar la redundancia.
Principales conclusiones
- La implementación de botones de navegación mejora la experiencia del usuario.
- Las funciones reutilizables ayudan a evitar la duplicación de código.
- Con el manejo de eventos adecuado, los usuarios pueden acceder intuitivamente a los videos.
Guía paso a paso
Primero, vamos a ver cómo puedes integrar los botones Next y Previous en tu aplicación React existente.
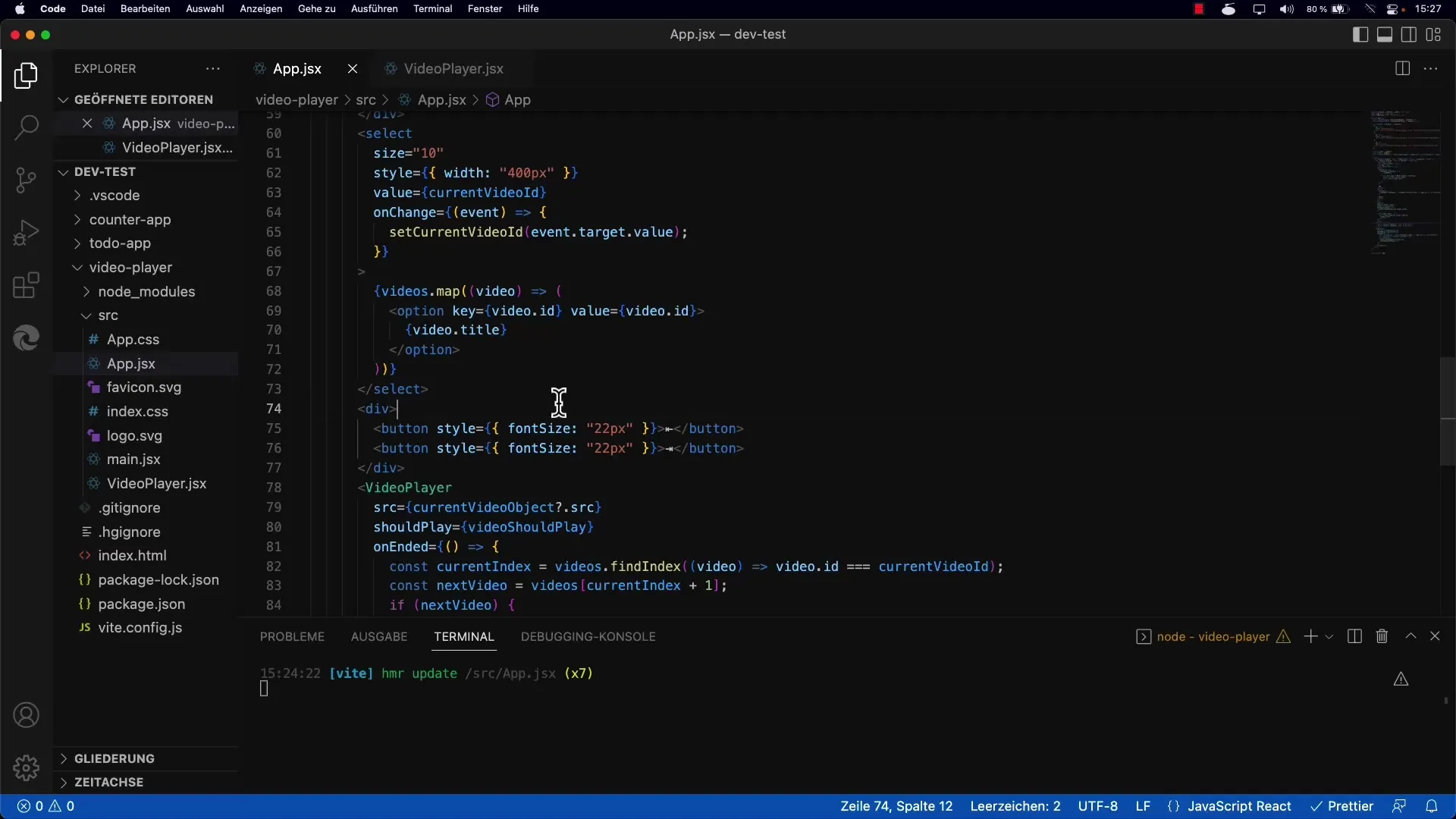
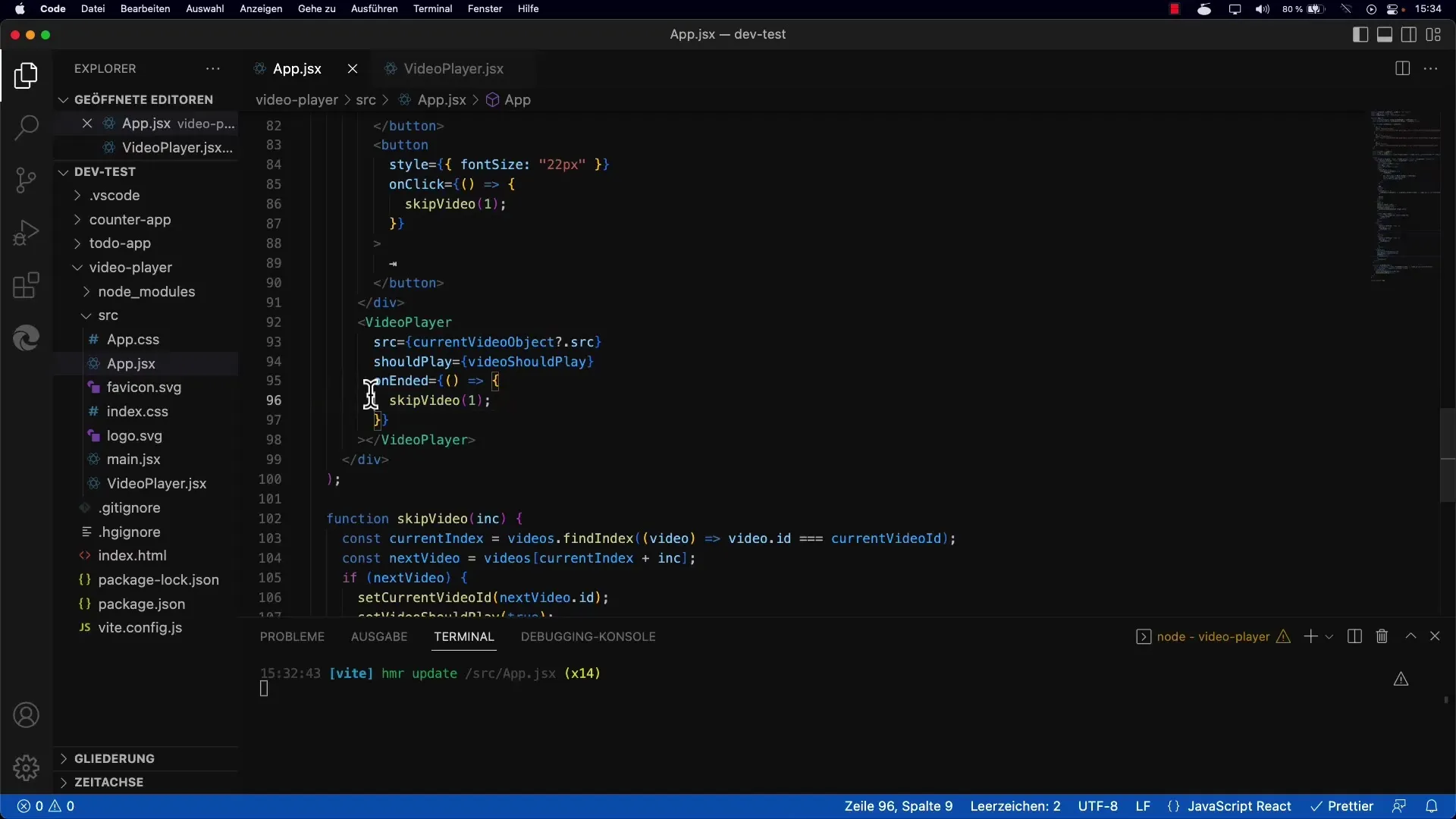
1. Preparar los botones
Empieza creando los botones necesarios en tu componente. Puedes usar caracteres Unicode para mostrar flechas atractivas que faciliten la navegación.

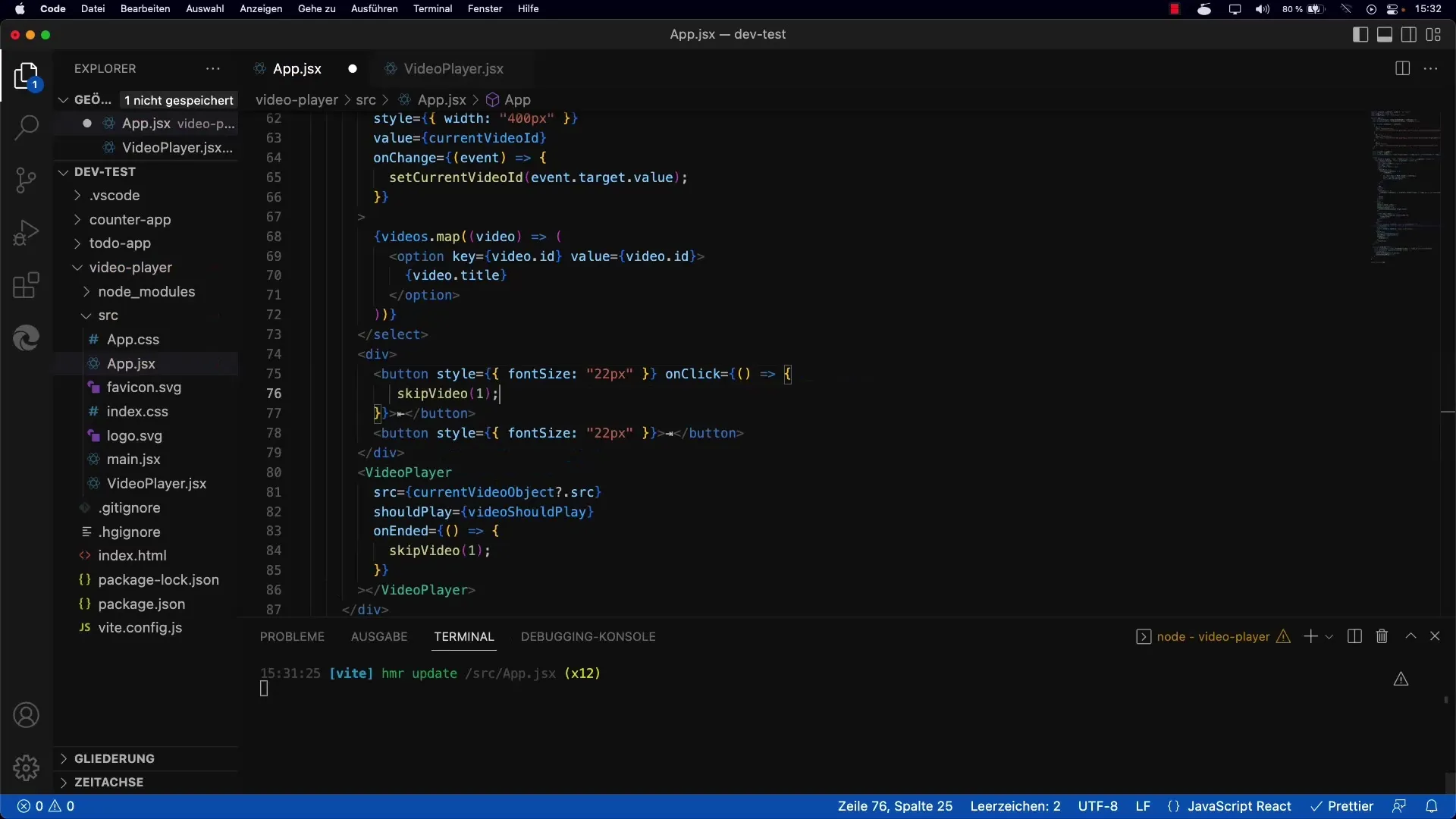
2. Crear funciones para la navegación de video
Ahora es el momento de implementar la lógica detrás de los botones. Deberías crear una función que permita saltar a un video específico. Puedes utilizar la función skipVideo, que espera dos parámetros: el incremento y la lista de videos.

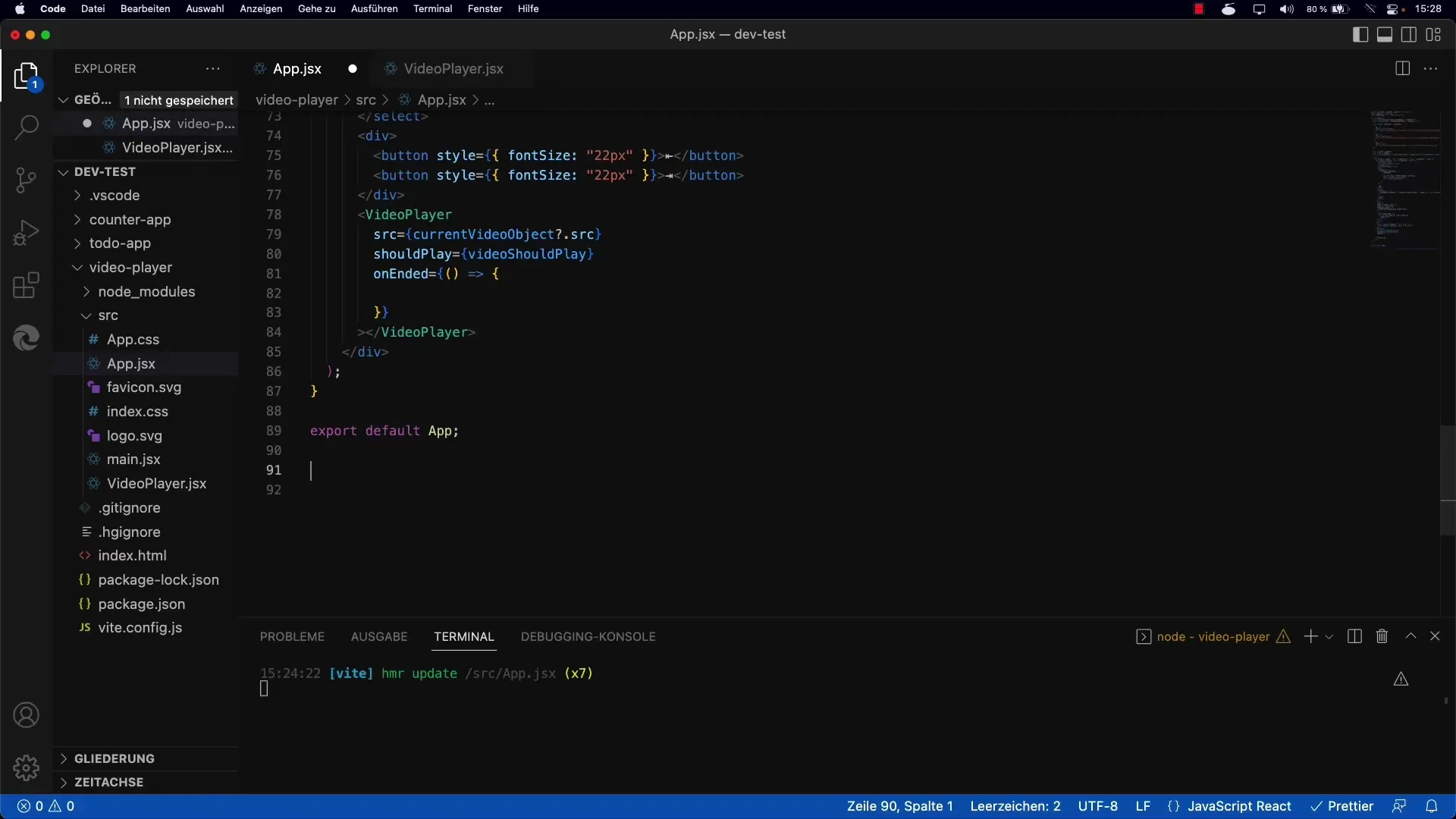
3. Externalizar la definición de funciones
Para mejorar la mantenibilidad de tu código, es recomendable externalizar la lógica de navegación. Puedes lograrlo definiendo la función skipVideo fuera de tu método de renderizado. De esta forma, pasas los parámetros necesarios a la función para que pueda llevar a cabo la navegación.
4. Asignar los manejadores de botones
Ahora asigna los Event Listeners a los botones que llamarán a la función skipVideo al hacer clic. Asegúrate de pasar el parámetro correcto para cada botón: -1 para el botón de Previous y +1 para el botón de Next.

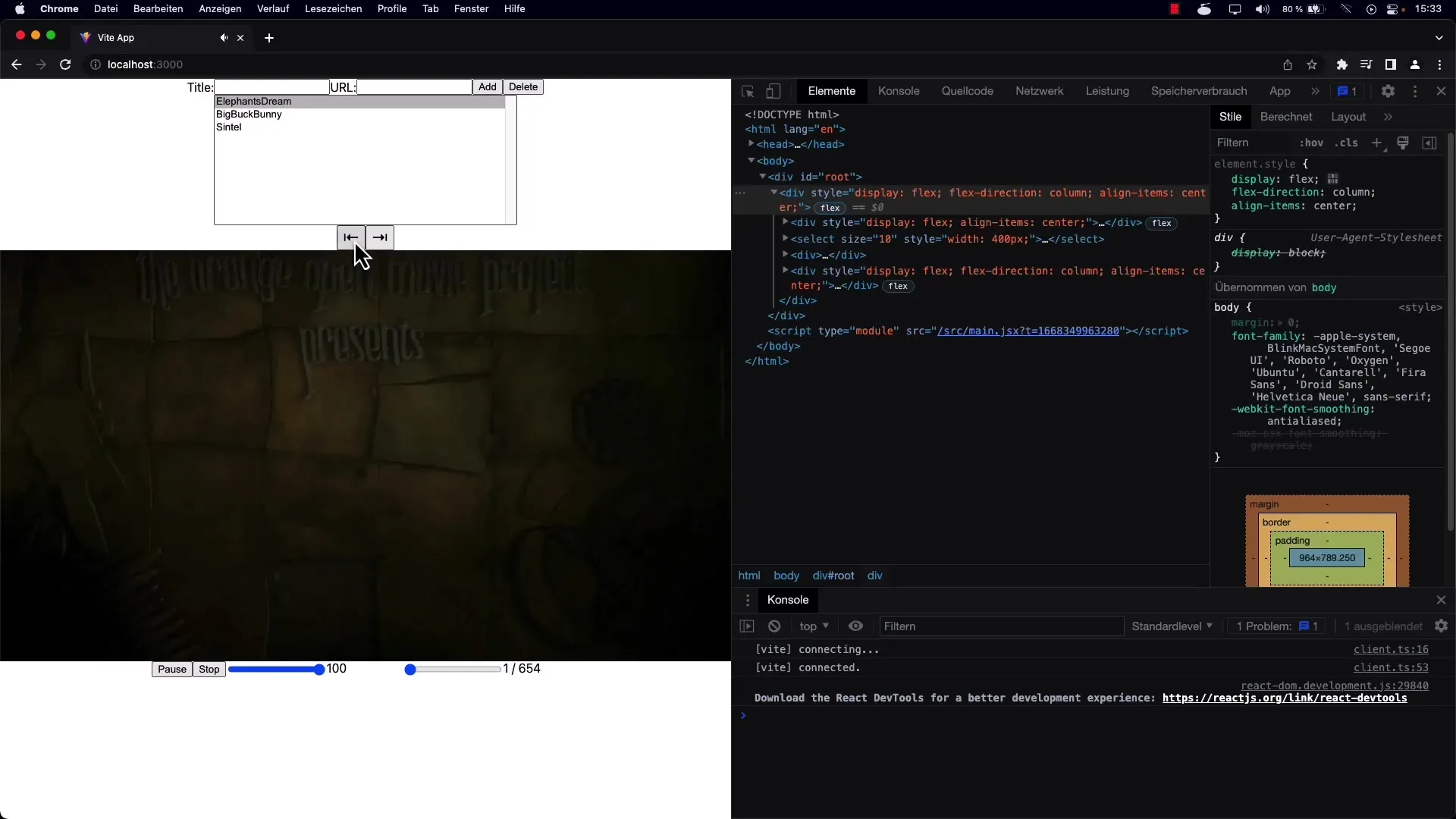
5. Verificar la funcionalidad
Después de implementar todas las funciones, es importante que verifiques tu aplicación. Reproduce un video y prueba los botones para asegurarte de que la navegación funcione como se espera y no haya errores.

6. Detalles finales
Opcionalmente, puedes añadir funciones adicionales a la interfaz, como control de volumen o saltar directamente a un video específico en la lista. Esto garantiza una experiencia de usuario optimizada y solo requiere ajustes menores en tu código existente.

Resumen
Al implementar los botones de Next y Previous, has mejorado significativamente la experiencia del usuario en el reproductor de video. Has aprendido la importancia de externalizar funciones y evitar la redundancia de código. Ahora estás listo para aplicar estas técnicas en tus proyectos futuros.
Preguntas frecuentes
¿Cómo puedo mejorar la navegación entre videos?Al implementar los botones Next y Previous, puedes ofrecer a los usuarios una navegación intuitiva.
¿Cuáles son los beneficios de externalizar funciones?Externalizar funcionalidades en métodos propios reduce la duplicación de código y facilita el mantenimiento.
¿Cómo puedo probar la funcionalidad de mis botones?Reproduce un video y haz clic en los botones para asegurarte de que los videos cambian correctamente.


