La integración de almacenamiento local en tu aplicación React te permite guardar datos entre sesiones y así crear una experiencia de usuario sin interrupciones. En este tutorial te mostraré cómo guardar y cargar una lista de vídeos en tu reproductor de vídeo utilizando el almacenamiento local del navegador. Nos basaremos en el método que ya utilizamos en la aplicación de tareas.
Principales conclusiones
- Uso de localStorage para almacenamiento persistente de datos.
- Implementación de useEffect para gestionar el guardado y carga de datos.
- Métodos simples para agregar y quitar vídeos.
Guía paso a paso
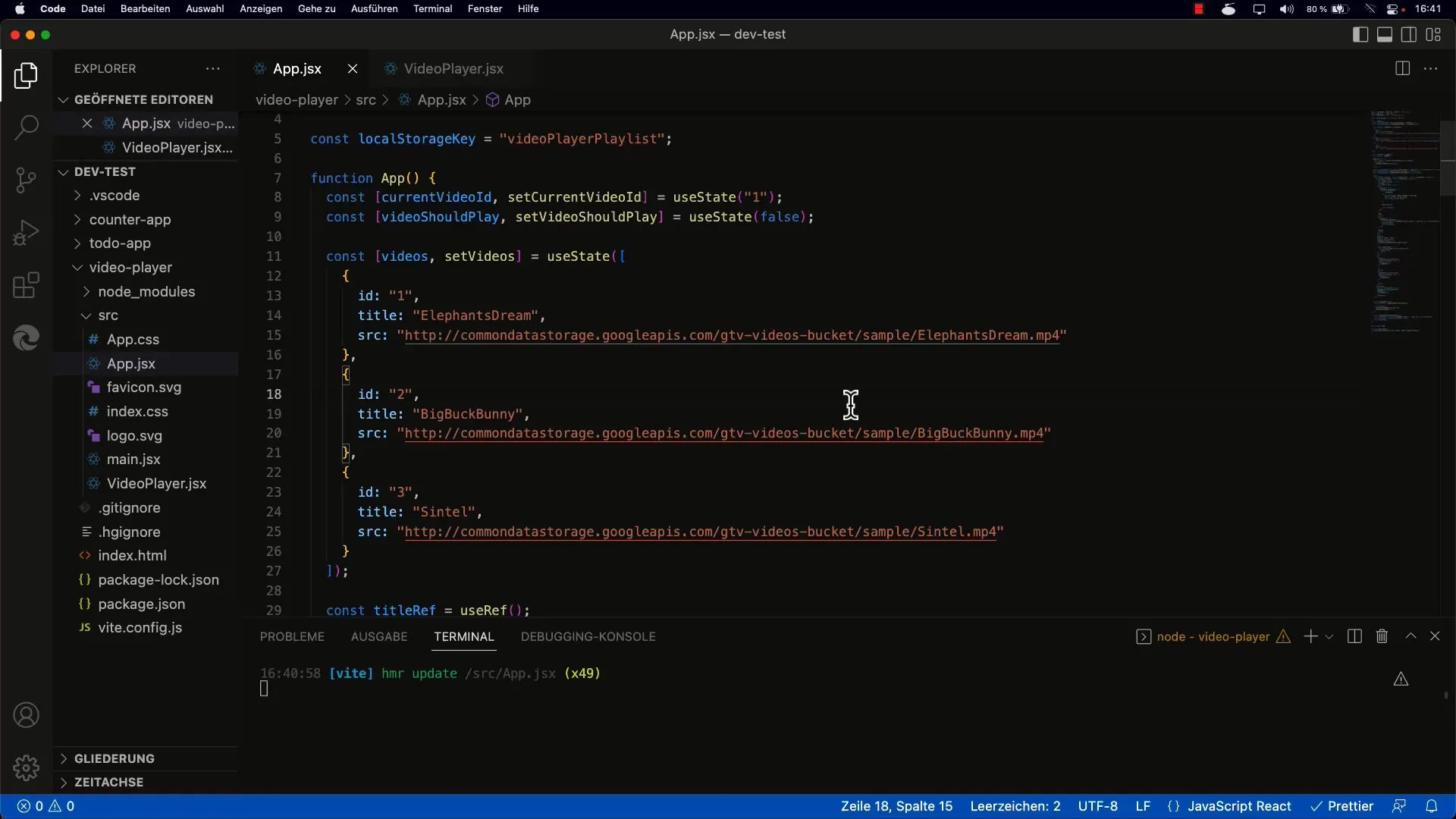
1. Configurar el estado
Comienza configurando el estado básico para la lista de vídeos en el componente principal de tu aplicación. Puede hacerse de manera similar a como lo hiciste en la aplicación de tareas.

Aquí defines un array que almacenará los vídeos en tu lista de reproducción.
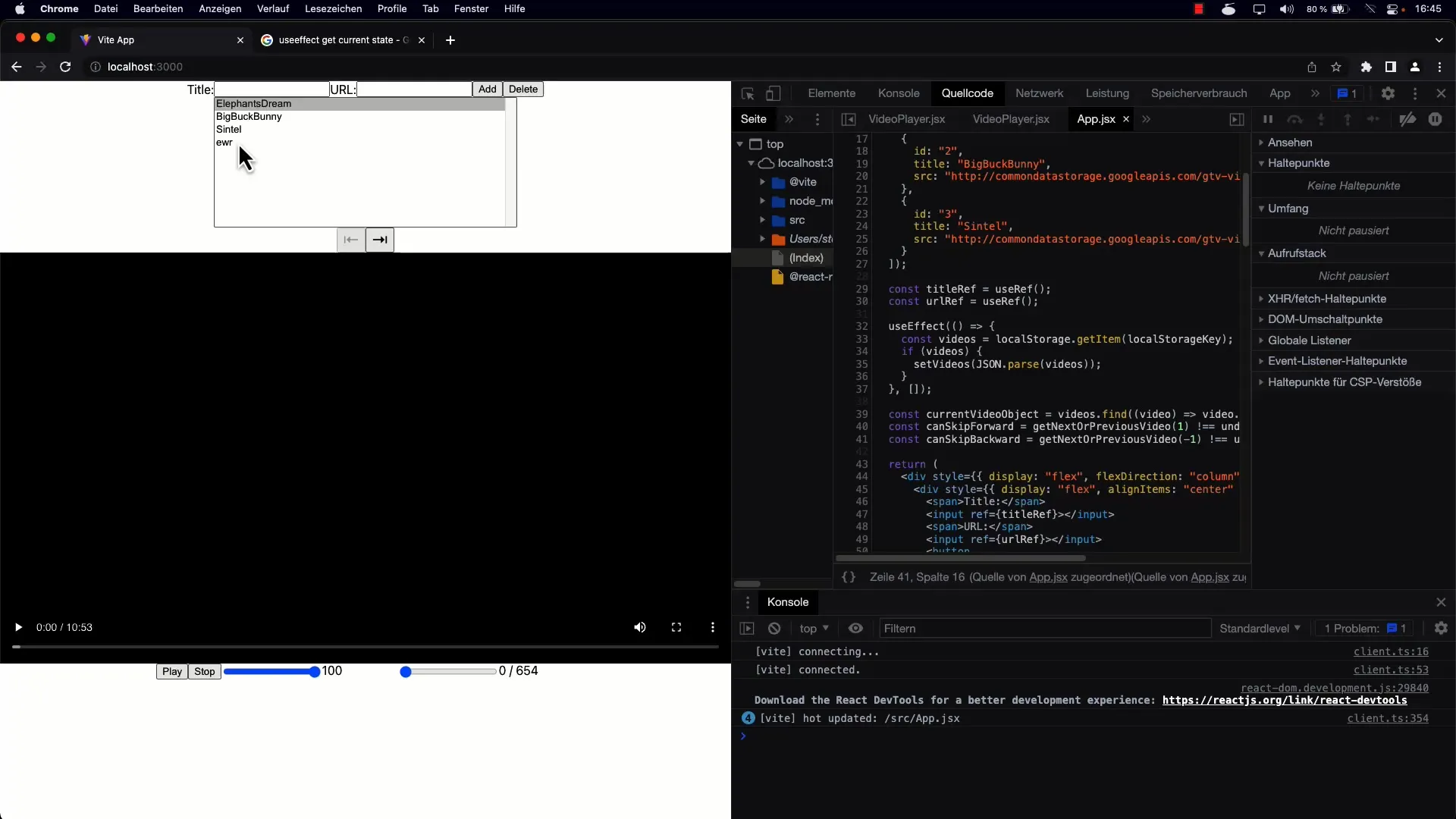
2. Implementar useEffect
Utiliza el gancho useEffect para cargar los vídeos desde el almacenamiento local la primera vez que se renderiza el componente.

Es importante que utilices la clave correcta aquí para almacenar y recuperar los datos en el almacenamiento local.
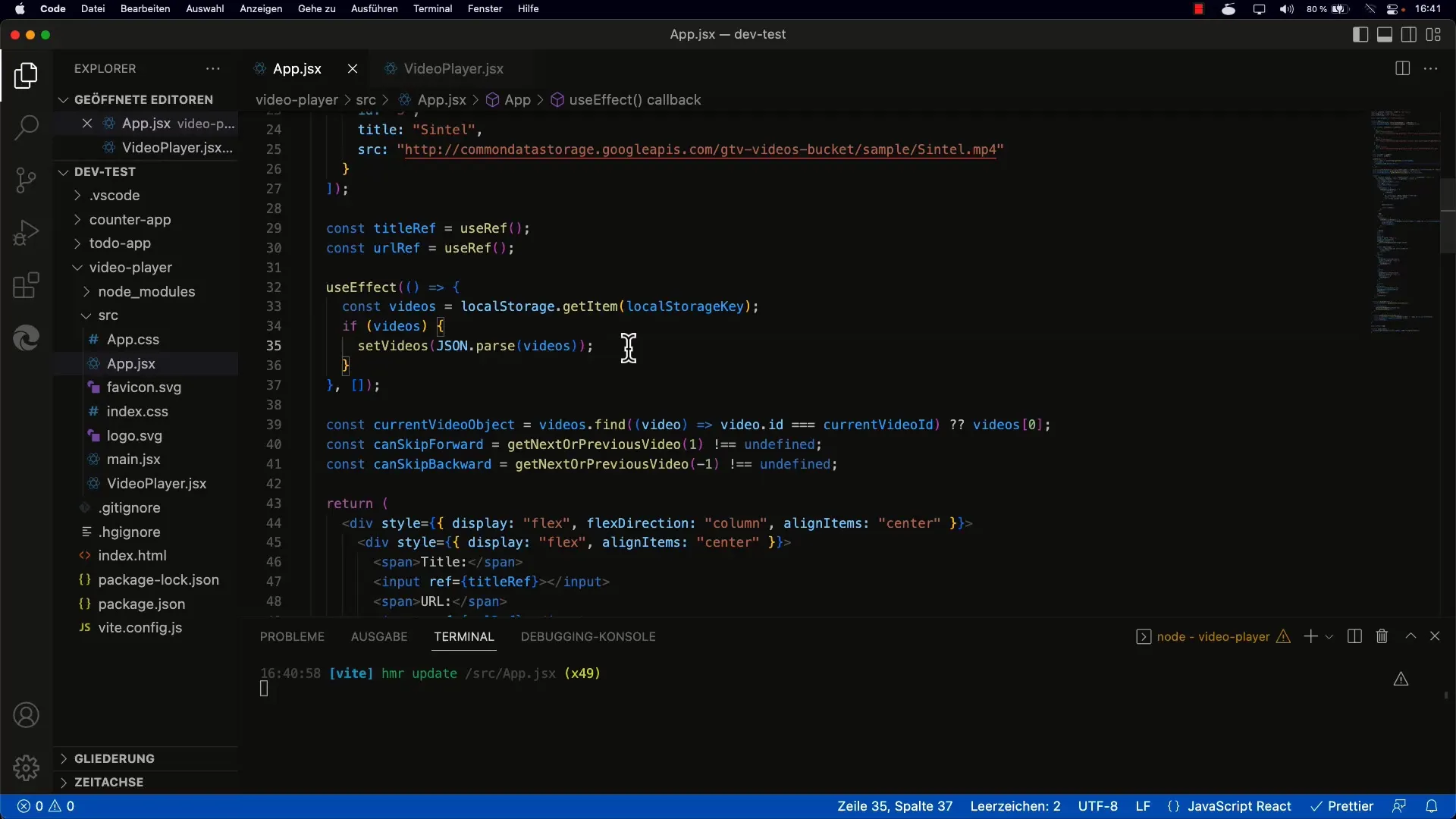
3. Cargar los vídeos
Con localStorage.getItem puedes recuperar la cadena almacenada y convertirla en un array de JavaScript con JSON.parse.

Asegúrate de verificar que el elemento realmente existe antes de intentar analizarlo para evitar errores.
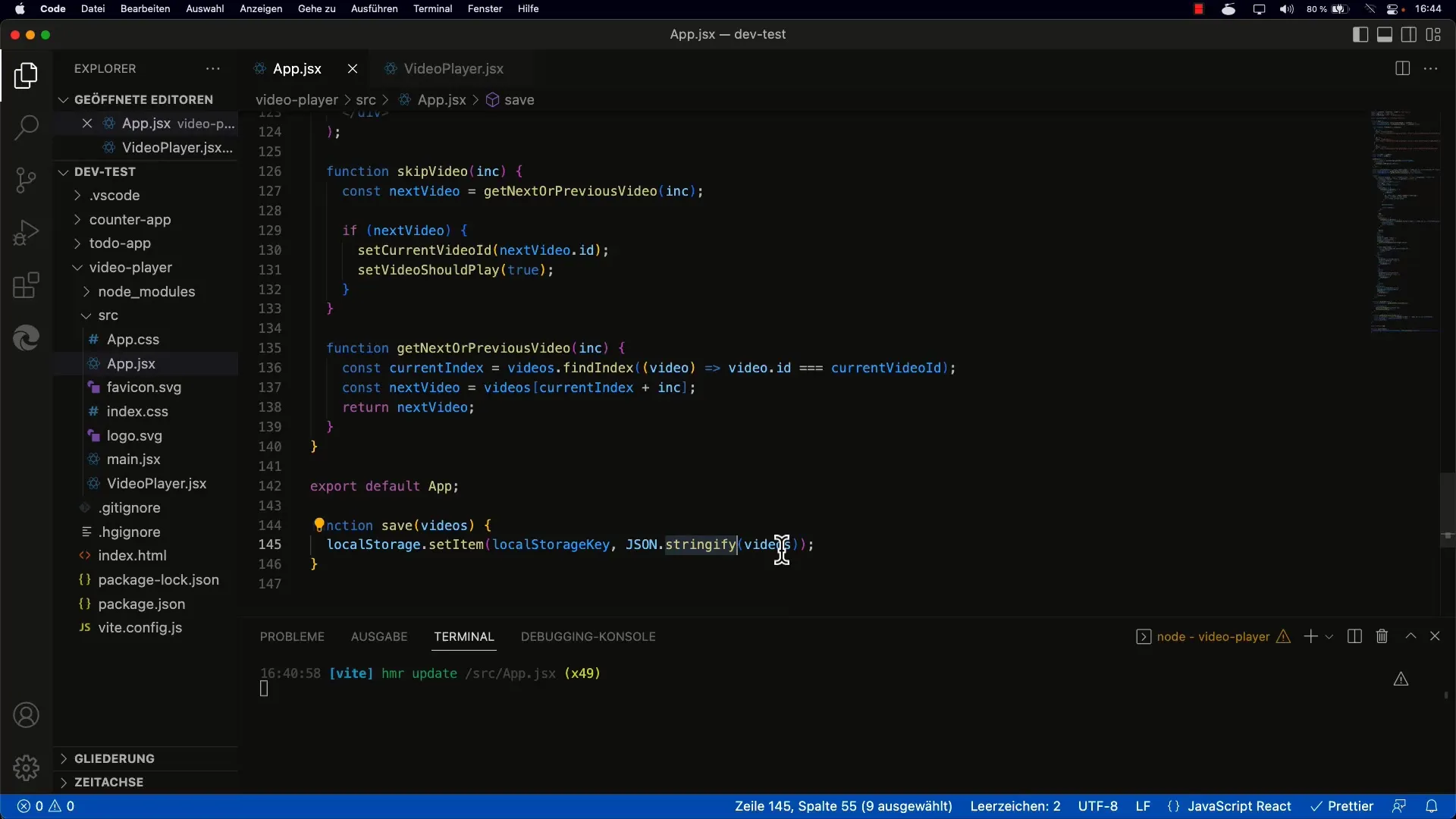
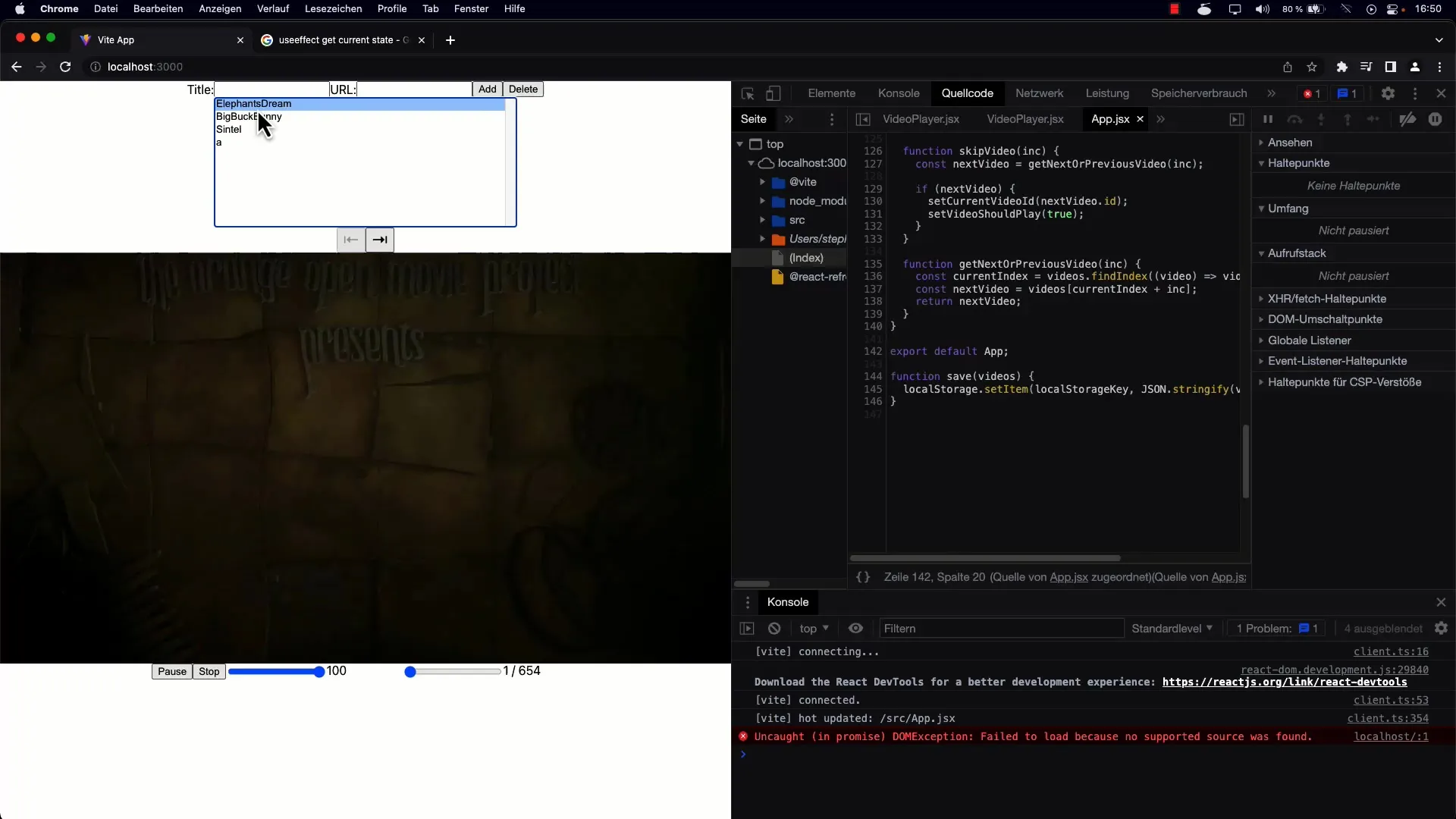
4. Crear función para guardar los vídeos
Crea una función que escriba la lista de vídeos actual en el almacenamiento local cada vez que cambie el array. Para ello, utiliza localStorage.setItem junto con JSON.stringify.

Con esta función puedes asegurarte de que tu lista se guarde cuando se agregue o elimine un vídeo.
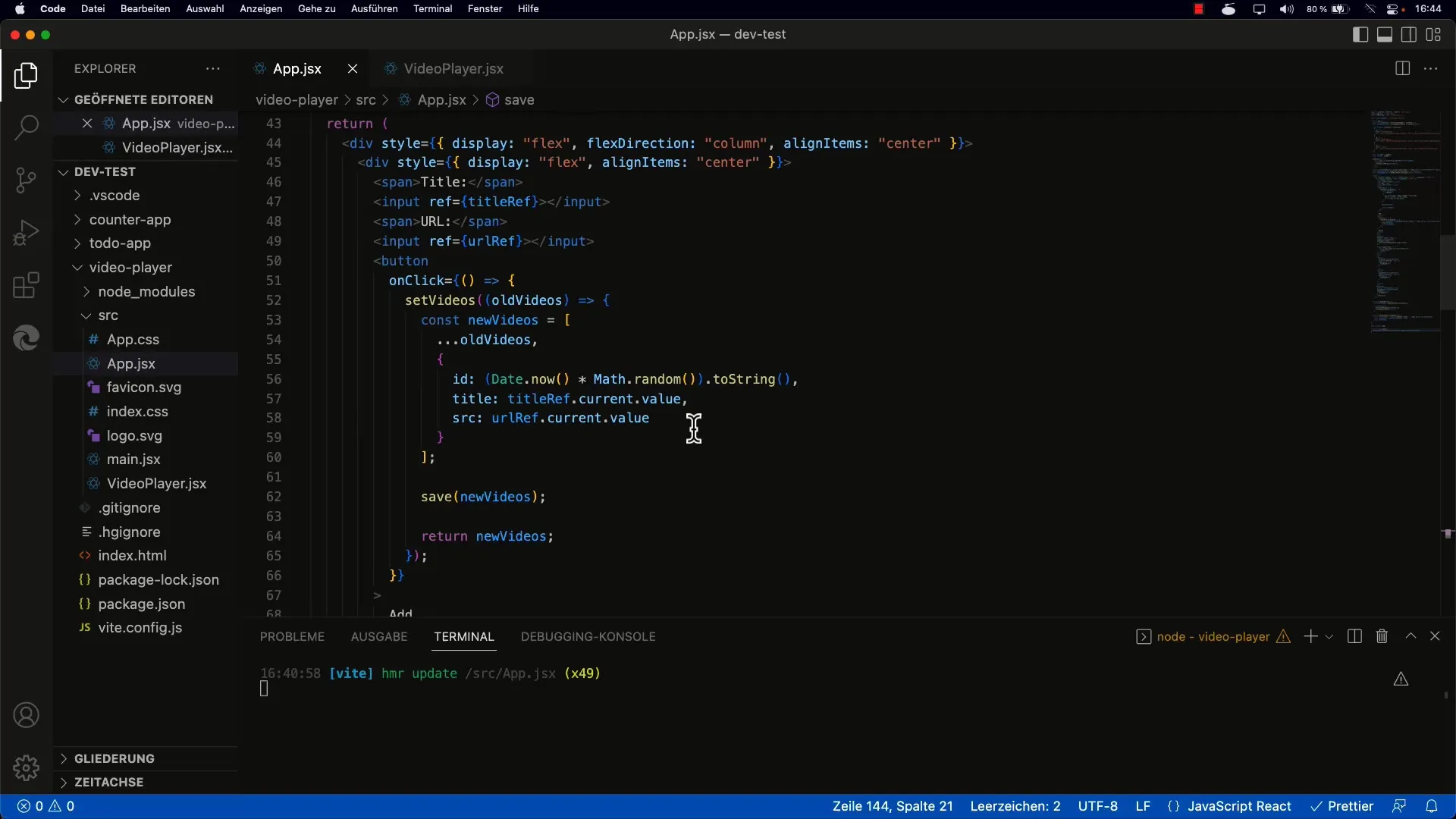
5. Añadir un nuevo vídeo
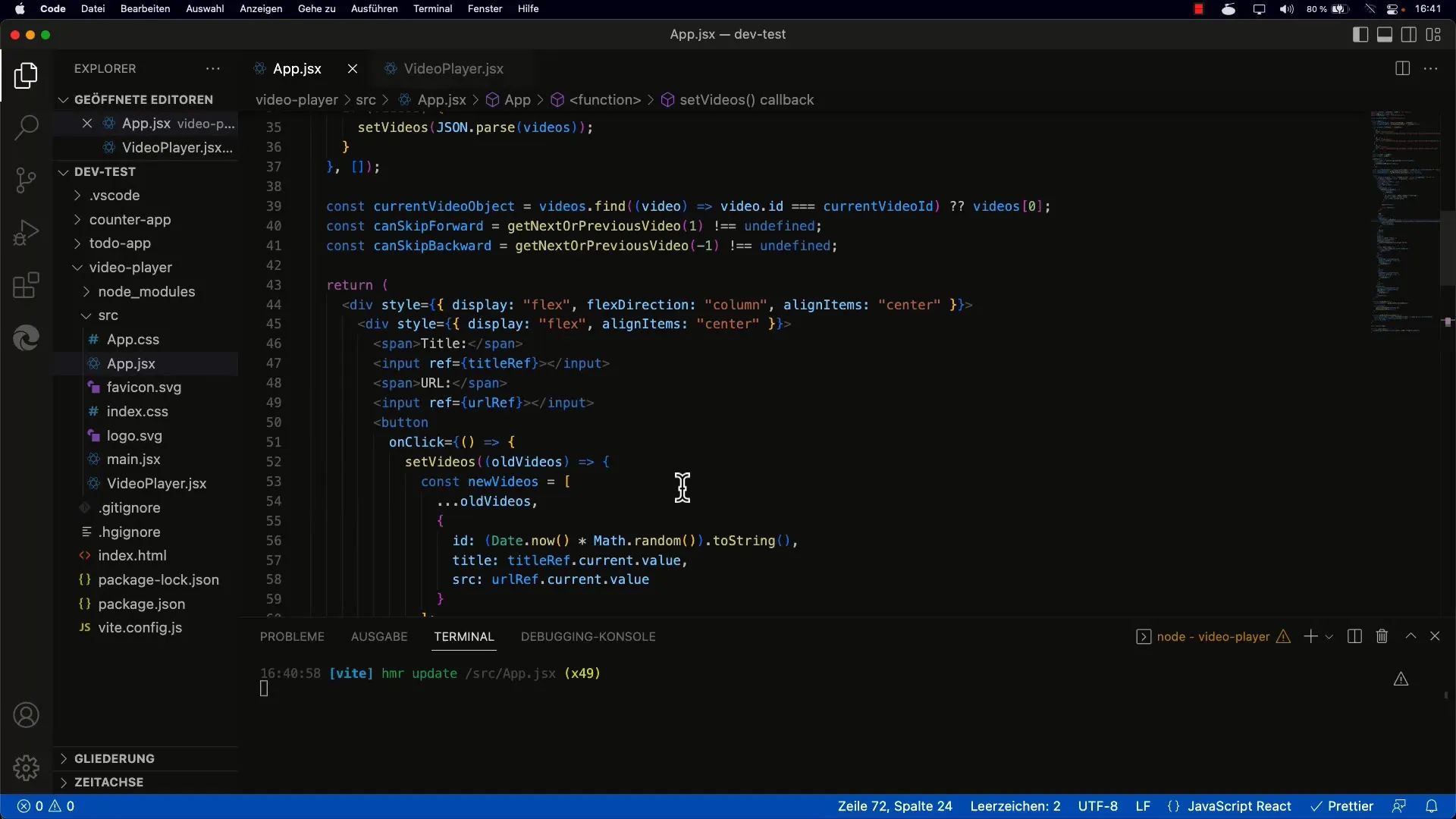
Agrega un botón para añadir nuevos vídeos a la lista. Al hacer clic en este botón, llama al método de almacenamiento mencionado anteriormente para guardar la lista actualizada en el almacenamiento local.

Es importante que la función cree y guarde el nuevo array con la nueva entrada.
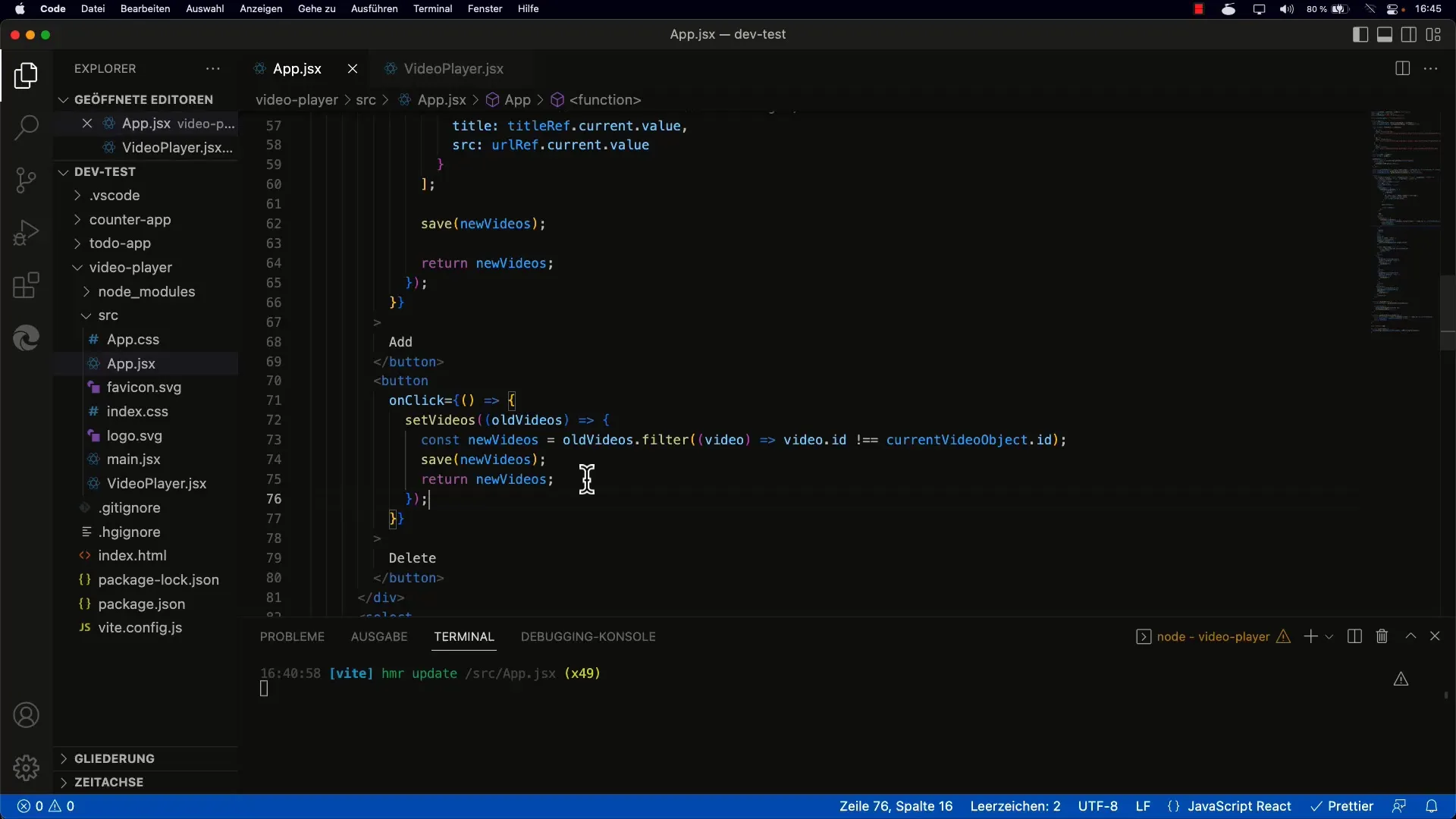
6. Eliminar vídeos
Implementa un mecanismo para eliminar vídeos. Aquí también debes actualizar la lista almacenada y luego llamar al método de almacenamiento.

Desarrolla una forma clara y amigable para que el usuario pueda eliminar vídeos de su lista de reproducción.
7. Prueba tu implementación
Una vez implementadas las funciones básicas, prueba si el guardado y carga de datos funciona como se espera. Agrega algunos elementos, actualiza la página y verifica si la lista se mantiene.

Si todo está configurado correctamente, deberías poder ver los vídeos incluso después de volver a cargar la aplicación.
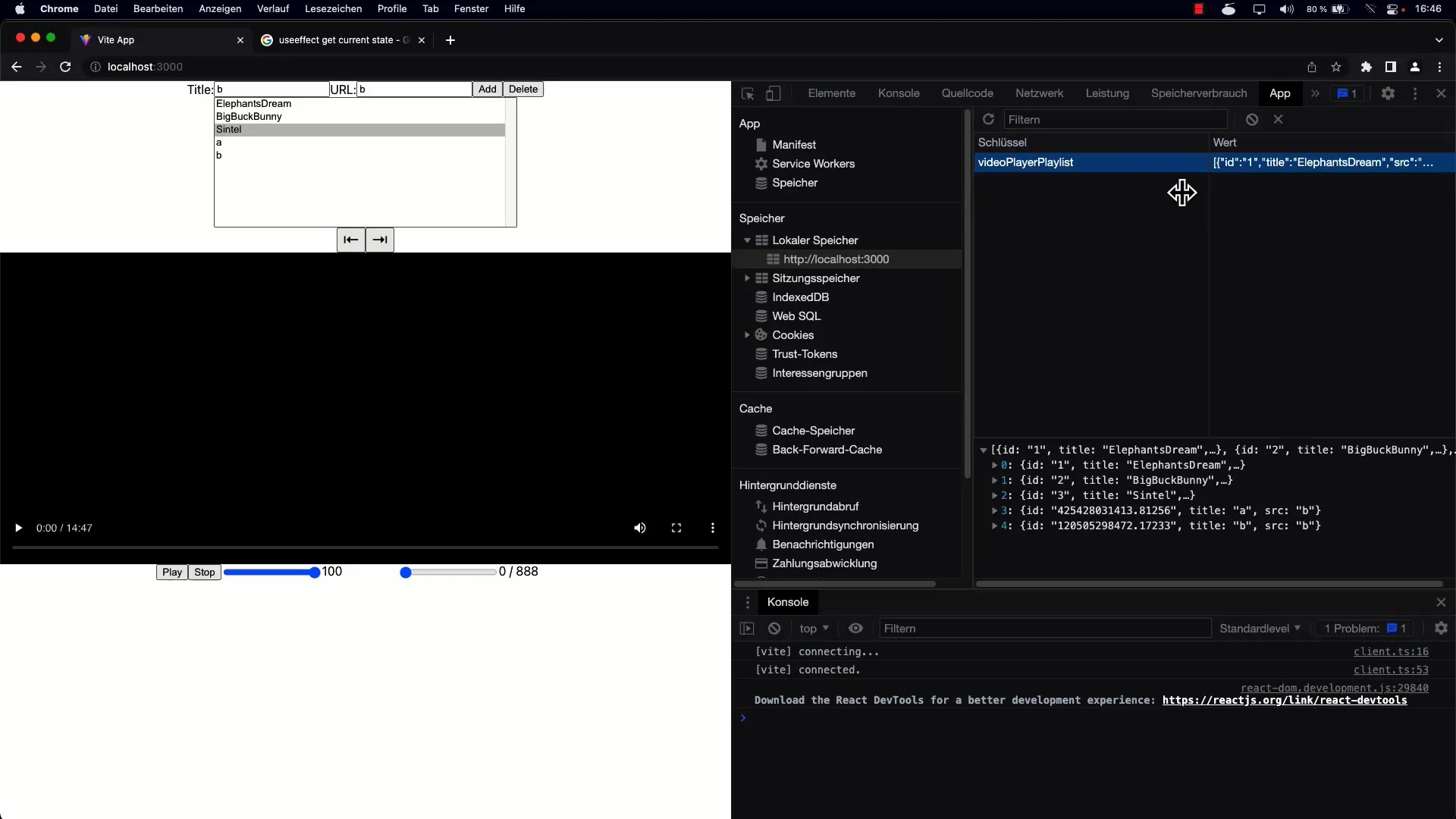
8. Exploración del almacenamiento local
Revisa el almacenamiento local de tu navegador para ver cómo se guardan los datos.

Aquí puedes ver la cadena guardada y deberías poder reconocer la estructura que utilizaste para guardar los videos.
9. Extensiones de la aplicación
Puedes considerar integrar más funciones para editar entradas o soportar varias listas de reproducción. Piensa en cómo puedes mejorar la experiencia del usuario.

Funcionalidades adicionales podrían incluir la edición y el soporte de múltiples listas.
Resumen
Implementar un almacenamiento de datos persistente para tu lista de videos permite una mejor experiencia de usuario y asegura que los datos de los usuarios se conserven incluso cuando se cierre la aplicación. Estas técnicas, aunque simples, proporcionan una base sólida para desarrollar aplicaciones más complejas.


