El efecto 3D-Speed-Effekt es ideal para agregar dinamismo y velocidad a tus diseños. Ya sea para carteles, gráficos deportivos o arte digital, este efecto transmite movimiento y energía. Con Photoshop puedes crear el aspecto de forma tanto destructiva (permanente) como no destructiva (ajustable). En este tutorial te mostraré ambos enfoques paso a paso, para que puedas elegir el método óptimo según los requisitos de tu proyecto. ¡Comencemos y pongamos en movimiento tus diseños!
Paso 1:
Hago clic en D, para activar los colores estándar (negro/blanco) y luego voy a Menú>Filtro>Filtro de Representación>Nubes.

Paso 2:
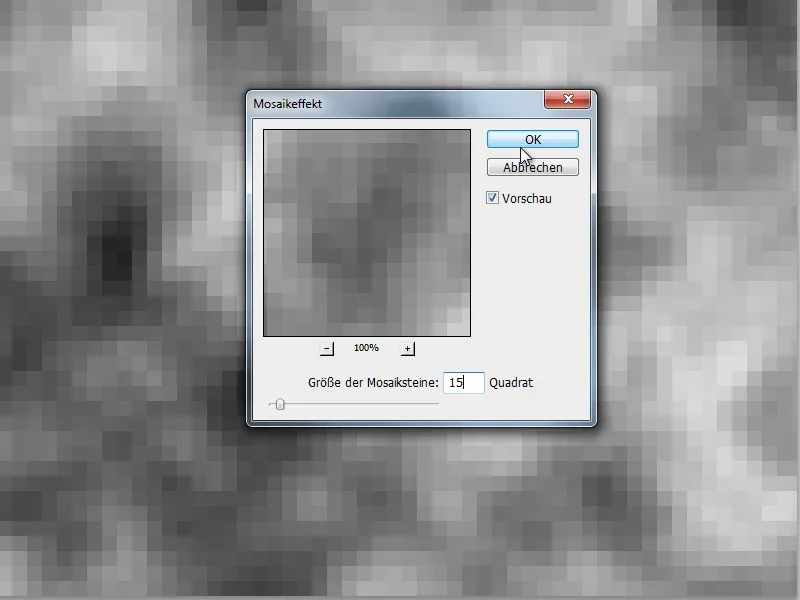
A continuación, voy a Menú>Filtro>Filtro de Desenfoque>Efecto Mosaico con la siguiente configuración:
Paso 3:
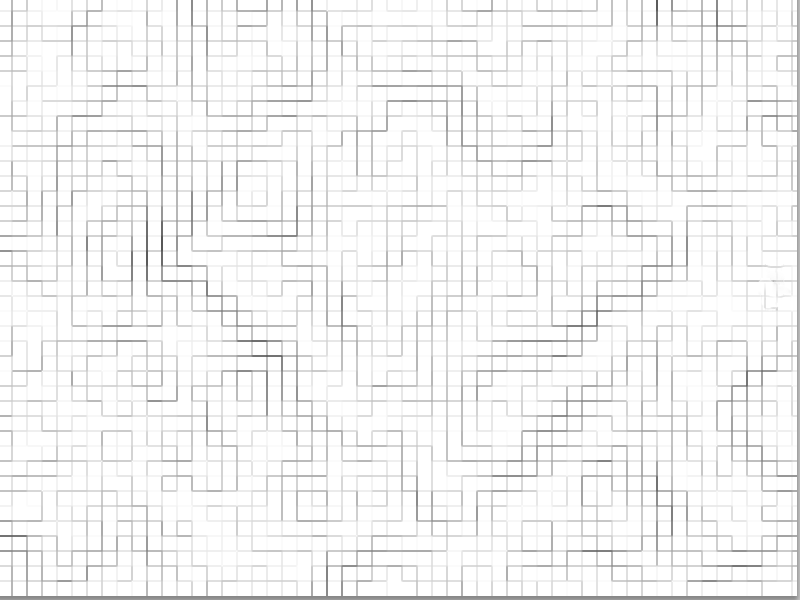
Luego selecciono Menú>Filtro>Filtro de Estilizar>Buscar Contornos.
Paso 4:
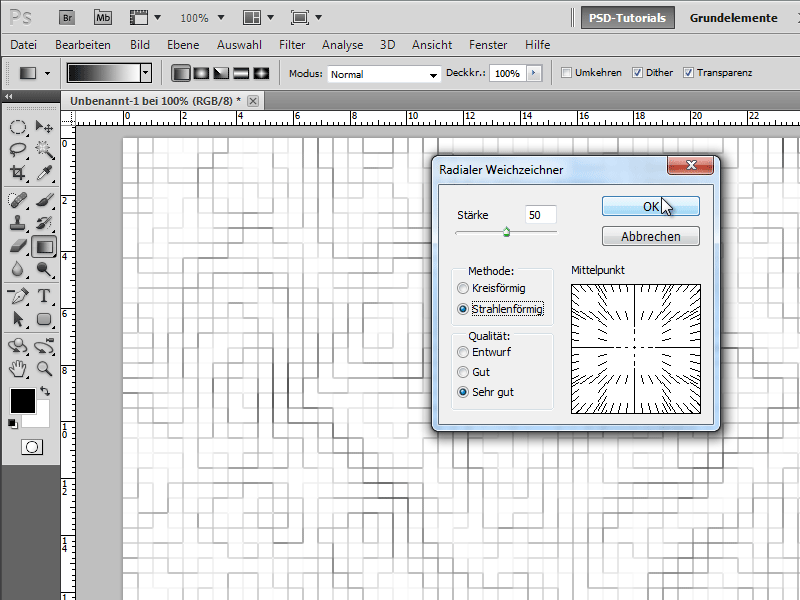
Ahora voy al menú en Filtro>Filtro de Desenfoque>Desenfoque Radial y configuro las siguientes opciones:
Paso 5:
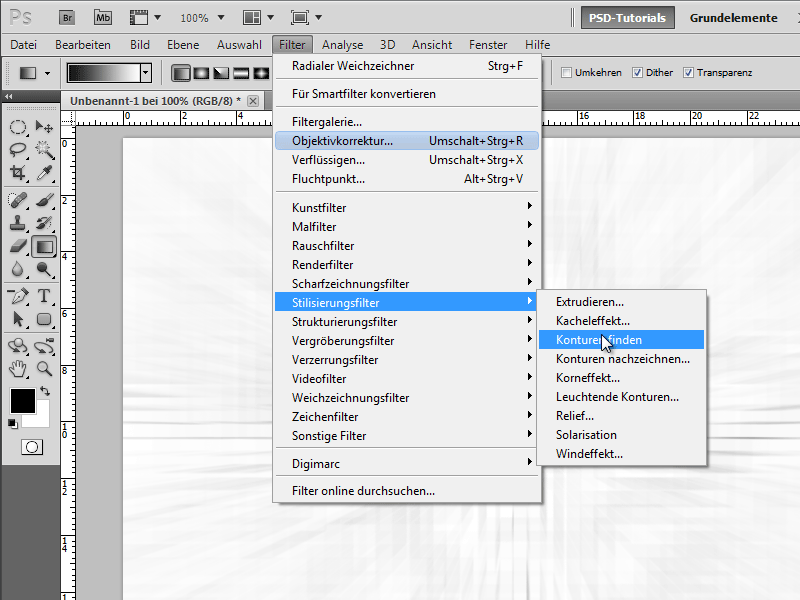
A continuación, hago clic en Menú>Filtro>Filtro de Estilizar>Buscar Contornos:
Paso 6:
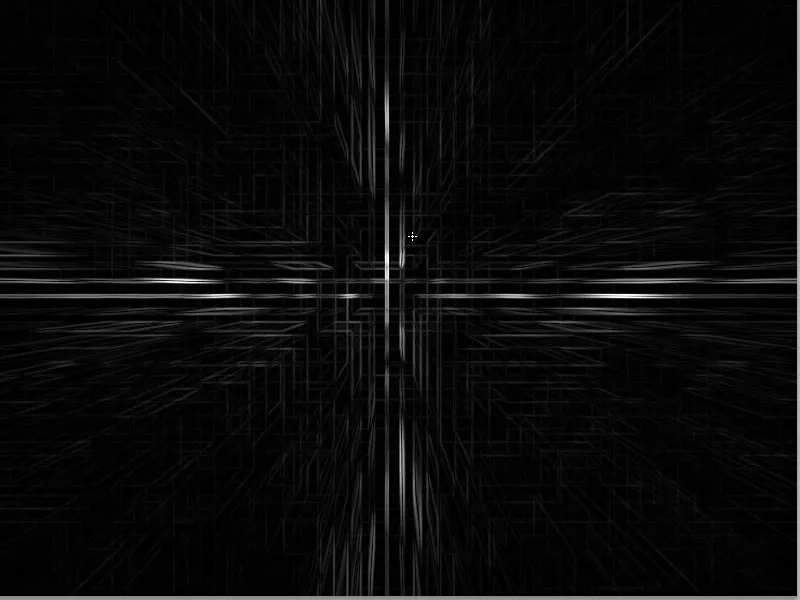
Ahora solo necesito invertir la imagen con Ctrl+I. ¡Se ve bastante genial, ¿verdad?
Paso 7:
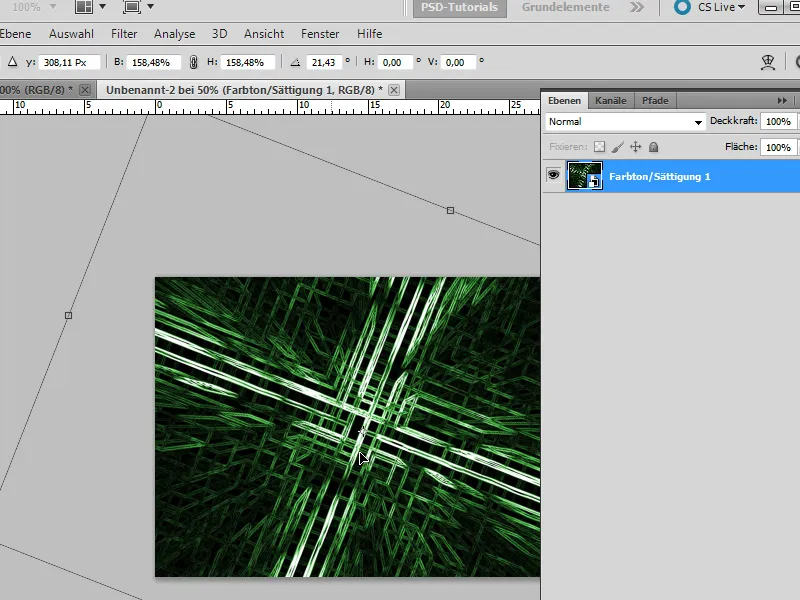
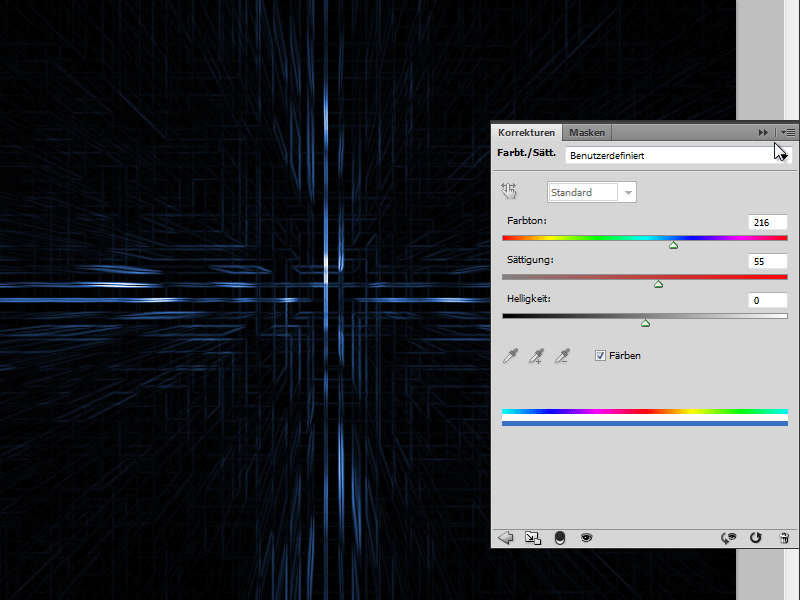
Para darle un poco de color a la imagen, añado una capa de ajuste de Tono/Saturación en el panel de capas. Pero también se puede hacer de forma destructiva, simplemente haciendo clic en Ctrl+U y luego cambiando los colores en el cuadro de diálogo. 
Paso 8:
Para que el efecto destaque aún más, vuelvo a ejecutar Buscar Contornos y luego invierto la imagen con (Ctrl+I).
Paso 9:
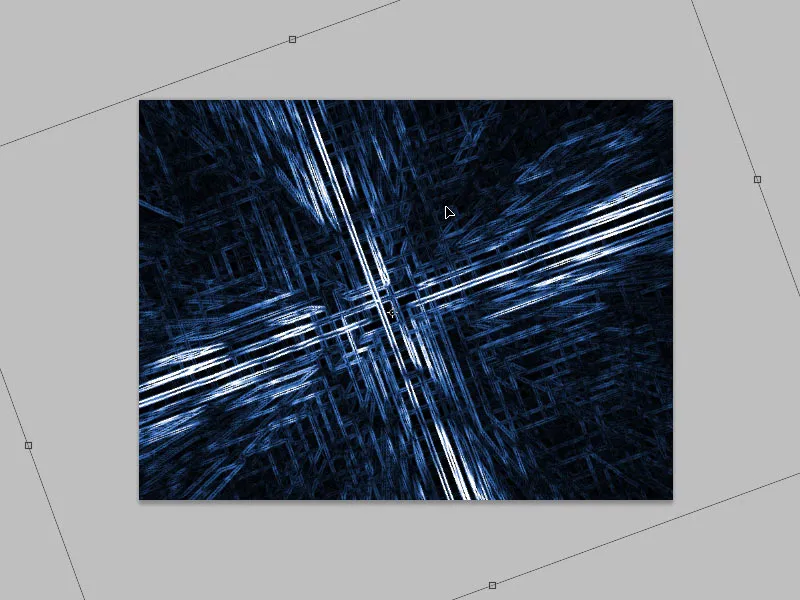
El efecto debe ser aún más dinámico; para lograrlo, convierto la capa de fondo en una capa normal haciendo Doble clic en el panel de capas y luego girando con Ctrl+T.
Paso 10:
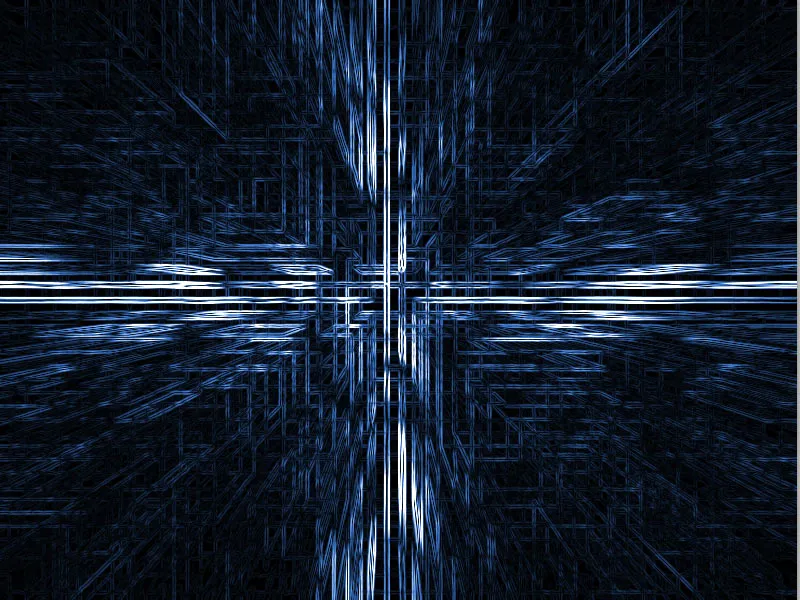
El resultado final se ve realmente impresionante:
Paso 11:
En la segunda parte de este tutorial, mostraré cómo el mismo efecto también puede implementarse de forma completamente non-destructiva. Para ello, al igual que en la Parte 1, creo un nuevo documento, pero esta vez convertiré la capa de fondo en un Objeto Inteligente. 
Paso 12:
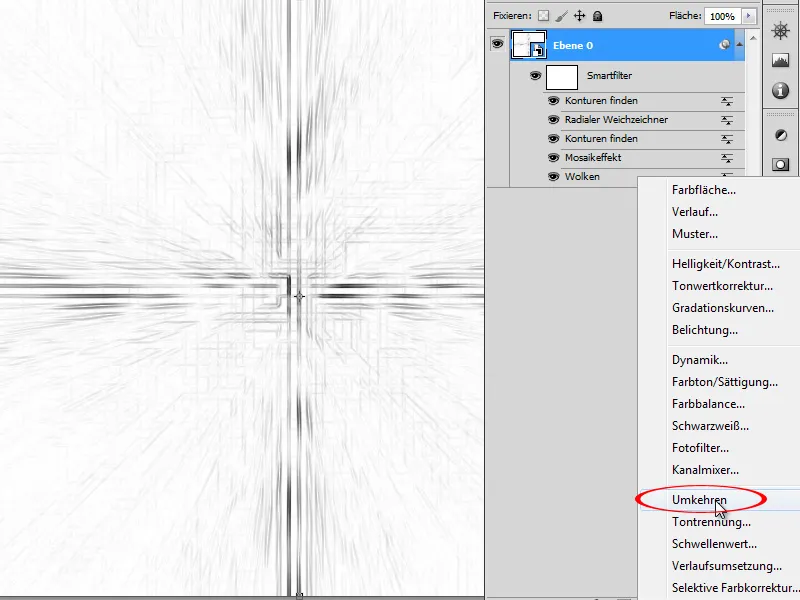
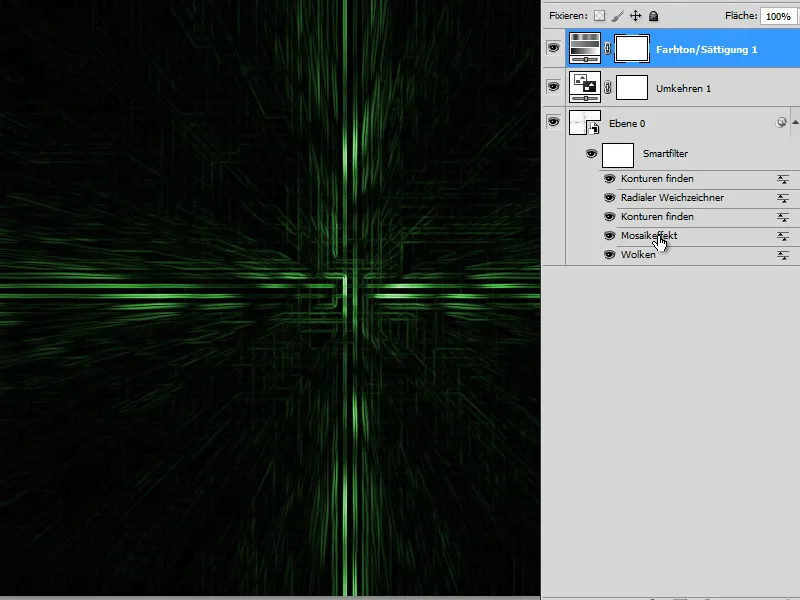
Ahora realizo todos los pasos como se indicó en la primera parte. Cada efecto se agrega como un Filtro Inteligente a mi Objeto Inteligente y tengo la posibilidad de modificar o incluso eliminar o ocultar los efectos de la configuración en cualquier momento o reducir la Opacidad. Al final, agrego una capa de ajuste Invertir.
Paso 13:
Luego agrego una capa de ajuste de Tono/Saturación con un valor de verde (y marcando la casilla de Tintar).
Paso 14:
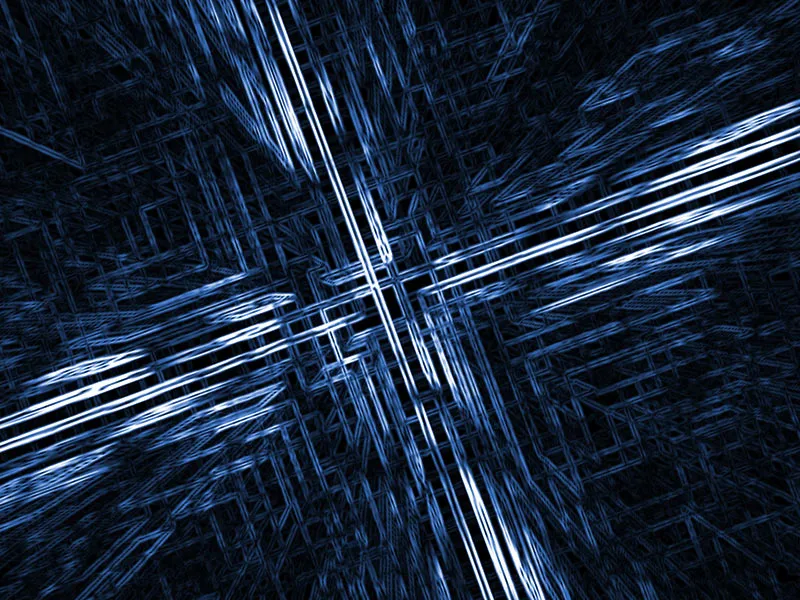
Si ahora, por ejemplo, aumento el valor del Mosaico en el Filtro Inteligente, el resultado será muy diferente:
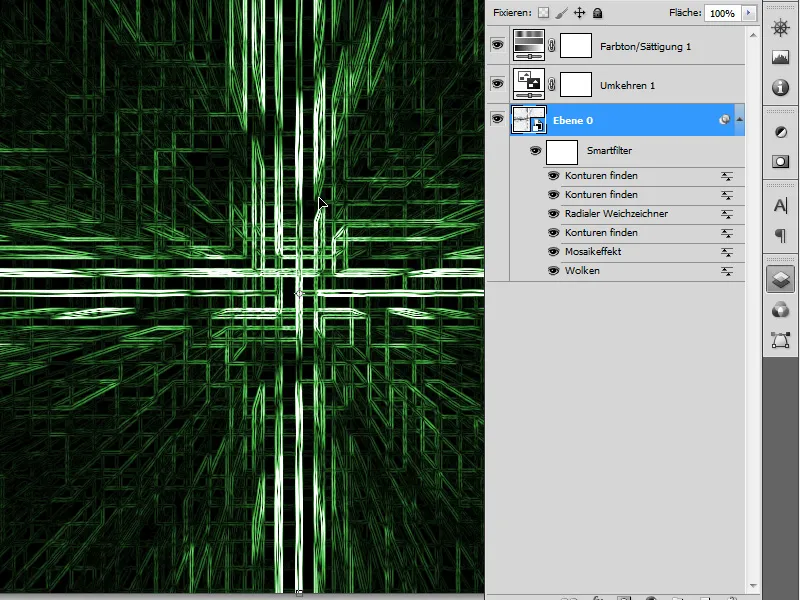
Paso 15:
Realizar nuevamente encontrar los contornos lleva a este resultado:
Paso 16:
Lamentablemente, no puedo rotar el objeto inteligente con todos sus filtros. A menos que seleccione todas las capas con la tecla Shift y lo convierta en un nuevo objeto inteligente. Así tengo un objeto inteligente que contiene dentro otro objeto inteligente. Ahora puedo rotar y escalar el nuevo objeto inteligente como desee.