Crear interfaces de usuario interactivas con React es una tarea emocionante y desafiante. Un concepto central en React es la comunicación entre componentes, especialmente entre componentes hijos y padres. En este contexto, las funciones de devolución de llamada juegan un papel crucial para enviar datos y eventos de los componentes hijos a los padres. En este tutorial aprenderás cómo implementar de manera efectiva este método de comunicación para crear aplicaciones reactivas.
Principales conclusiones
- Las funciones de devolución de llamada son esenciales para la comunicación entre componentes hijos y padres en React.
- Se utilizan las props para pasar métodos de devolución de llamada de la componente padre a la componente hija.
- Es importante usar claves únicas en listas para evitar advertencias y mejorar el rendimiento.
Guía paso a paso
1. Crear la estructura básica de los componentes
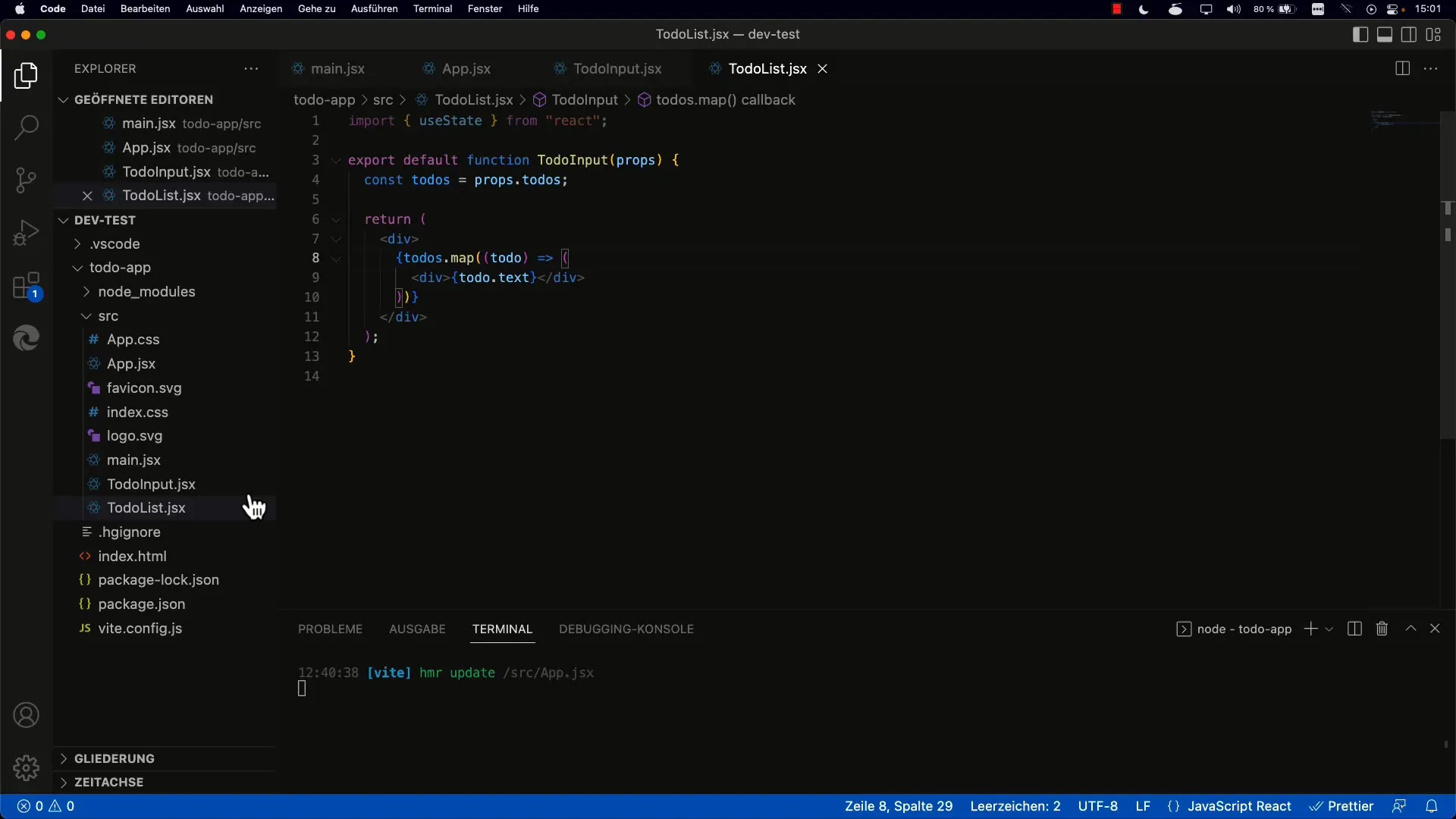
Al principio, necesitas dos componentes principales: el componente padre (por ejemplo, App.jsx) y el componente hijo (por ejemplo, ToDoInput.jsx). El componente padre maneja el estado de la aplicación y proporcionará la función de devolución de llamada que el componente hijo necesita para enviar datos.

2. Crear el componente de entrada
En tu componente hijo ToDoInput.jsx, crearás un campo de entrada de texto y un botón. El botón se activará cuando el usuario quiera agregar una nueva entrada. Como el botón debe interactuar con una función de devolución de llamada del componente padre, agrega una prop para la devolución de llamada.
3. Definir la función de devolución de llamada
En el componente padre App.jsx, defines la función de devolución de llamada que recibe la nueva entrada y actualiza el estado de los ToDos. Luego debes pasar esta función al componente hijo a través de props.
4. Uso de la devolución de llamada en el componente hijo
El componente hijo ToDoInput.jsx ahora recibe la función de devolución de llamada como prop. Dentro de este componente, puedes trabajar con la entrada del usuario. Cuando el usuario hace clic en el botón "Añadir", llamas a la función de devolución de llamada pasada y le entregas el texto ingresado en el campo de entrada.
5. Guardar el estado en el componente padre
Cuando el usuario agrega una nueva entrada, se llama a la función de devolución de llamada que agrega la nueva entrada a la lista existente de ToDos. Es crucial mantener el estado actual y agregar el nuevo elemento sin perder los elementos anteriores.
6. Renderizar la lista
Después de agregar la nueva entrada al estado, la lista se renderizará nuevamente en el componente padre. Asegúrate de que la lista de ToDos se muestre correctamente en la interfaz de usuario y de que aparezca la nueva entrada.
7. Evitar advertencias al renderizar
Para evitar que React muestre advertencias al renderizar, asigna una clave única a cada elemento en una lista. Es especialmente importante implementar esto en el método que renderiza los ToDos.
8. Probar la aplicación
Asegúrate de que tu aplicación funcione como se esperaba. Agrega varias entradas y verifica si se muestran correctamente en la lista. Esto demostrará que la comunicación entre los componentes funciona sin problemas.
9. Optimizar el código
Para mejorar aún más la aplicación, considera implementar la lógica para crear IDs únicos para los elementos ToDo. Esto ayudará a optimizar el rendimiento y evitar la advertencia que ocurre cuando React no encuentra claves únicas.
10. Ampliar la funcionalidad
Con esta base, puedes ampliar la aplicación agregando más funciones, como eliminar y marcar como completadas las tareas. Esto hará que la aplicación sea aún más amigable y funcional.
Resumen
En este tutorial has aprendido cómo establecer una comunicación efectiva entre componentes hijos y padres en React. Utilizando funciones de devolución de llamada y props, puedes crear una interfaz de usuario reactiva y dinámica que responda a las interacciones del usuario. Recuerda siempre usar claves únicas en las listas para optimizar el rendimiento de la aplicación.
Preguntas frecuentes
¿Cómo paso una función de devolución de llamada de un componente padre a uno hijo?Pasas la función de devolución de llamada como una prop al componente hijo.
¿Por qué es importante usar claves únicas en una lista?Las claves únicas ayudan a React a rastrear eficientemente los elementos y optimizar el rendimiento de renderizado.
¿Cómo puedo actualizar el estado en el componente padre?Puedes actualizar el estado con el método setState y pasar el nuevo valor como parámetro, típicamente usando una función de devolución de llamada.


