¿Quieres manejar el estilismo de los componentes de React de una manera moderna y potente? Con la biblioteca Emotion, puedes integrar CSS directamente en tus componentes de React para diseñar de manera efectiva tu interfaz de usuario. En esta guía, te explicaré los conceptos básicos del estilismo con Emotion, cómo instalar y aplicar la biblioteca, y te daré algunos consejos útiles al respecto.
Principales conclusiones
- Emotion permite escribir CSS en JavaScript y ofrece un manejo intuitivo.
- Con Emotion puedes utilizar diferentes técnicas de estilismo, incluyendo Literales de Plantilla y el uso de la propiedad css.
- El manejo de estilos se vuelve más modular con la utilización de Emotion, lo que mejora la reutilización y la legibilidad.
Guía paso a paso
1. Instalar Emotion
En primer lugar, debes instalar Emotion en tu proyecto. Abre la terminal y navega hasta el directorio de tu proyecto. Allí, ejecuta el siguiente comando para instalar la biblioteca Emotion:
npm install @emotion/react @emotion/styled

2. Importar CSS
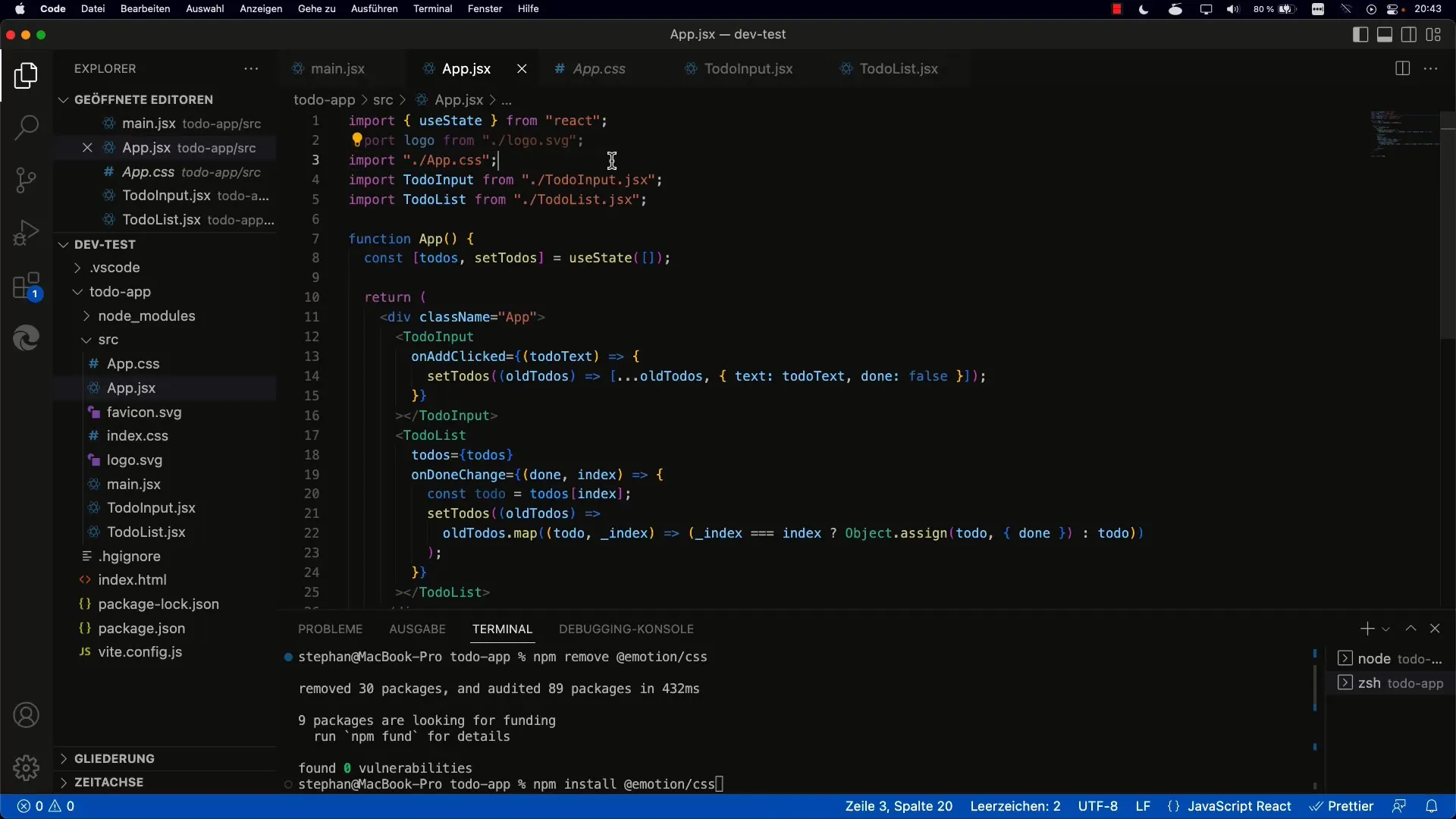
En tu archivo App.jsx puedes usar Emotion. Debes importar Emotion para utilizar la función css y también importar el elemento styled. Añade lo siguiente al principio de tu archivo:

3. Estilismo con Literales de Plantilla
Usa la función css de Emotion para crear una variable CSS. Define las convenciones CSS utilizando Literales de Plantilla. Aquí tienes un ejemplo de cómo puedes escribir una clase Wrapper para tu app:
Este código utiliza flexbox para asegurar un diseño de disposición.
4. Aplicación del Estilo
Para aplicar el estilo definido, pasa la variable appStyle en la propiedad className de tu elemento HTML principal. Aquí tienes cómo debería lucir:
5. Uso de Styled-Components
Además de utilizar la variable css, también puedes usar Styled-Components con Emotion. Para crear un componente estilizado, puedes utilizar el siguiente código:
De esta manera, Container se convierte en un nuevo componente basado en CSS con todos los estilos definidos.
6. Agregar Consultas de Medios
Emotion hace que sea fácil integrar consultas de medios en tu CSS. Simplemente añádelas en Literales de Plantilla:
Esta consulta de medios cambia el tamaño de la fuente del texto cuando el ancho de la pantalla es menor a 600 píxeles.
7. Aplicar Efectos Hover
También puedes definir fácilmente efectos hover en tus plantillas CSS:
Esta regla CSS cambia el color de fondo del elemento al pasar el mouse sobre él.

8. Combinación de Estilos más Complejos
Emotion permite combinar múltiples nombres de clases. Esto se logra con la función cx:
const primaryStyle = css color: blue;;
const secondaryStyle = css color: red;;
En este caso, el texto se mostrará en azul y rojo.
9. Futuras extensiones
Si estás gestionando un proyecto grande en el futuro, puede ser útil organizar tus estilos en diferentes módulos. Por ejemplo, puedes crear commonStyles.js y exportar tus estilos básicos allí:
Ahora puedes insertar flexCenter en cualquier otra componente.
10. Pruebas y ajustes
Carga tu aplicación en el navegador y verifica si los estilos se muestran correctamente. Experimenta con diferentes estilos y observa los resultados en tiempo real.
Resumen
Con una combinación de Emotion y React, es posible crear diseños de UI realistas. Emotion permite definir y gestionar CSS directamente en JavaScript de manera efectiva. De esta forma, puedes beneficiarte de las ventajas de la densidad de pantalla y una integración estrecha entre lógica y estilos.
Preguntas frecuentes
¿Qué es Emotion?Emotion es una biblioteca que permite utilizar CSS en JavaScript y ofrece amplias opciones de estilización para componentes de React.
¿Cómo instalo Emotion?Utiliza el comando npm install @emotion/react @emotion/styled en el directorio de tu proyecto.
¿Puedo utilizar Media Queries con Emotion?Sí, puedes utilizar Media Queries en tus componentes estilizados de Emotion escribiéndolos directamente en los Template Literals.
¿Emotion también admite efectos Hover?Sí, Emotion facilita la adición de efectos Hover al definir simplemente una regla &:hover en tu plantilla CSS.


