Las listas de tareas son una herramienta probada para la organización de tareas y para aumentar la productividad. Pero, ¿qué sucede cuando una tarea está completada? En el mundo de React, el borrado de tareas es tan importante como marcarlas como completadas. En esta guía, aprenderás cómo eliminar de manera eficiente tareas en una aplicación React para una interfaz de usuario más amigable.
Principales conclusiones
- Las tareas no solo deben marcarse como completadas, sino que también deben poder eliminarse por completo.
- Una estructura basada en componentes en React ayuda a evitar códigos duplicados.
- La función de filtro en JavaScript permite eliminar ciertas tareas basadas en su ID.
Guía paso a paso
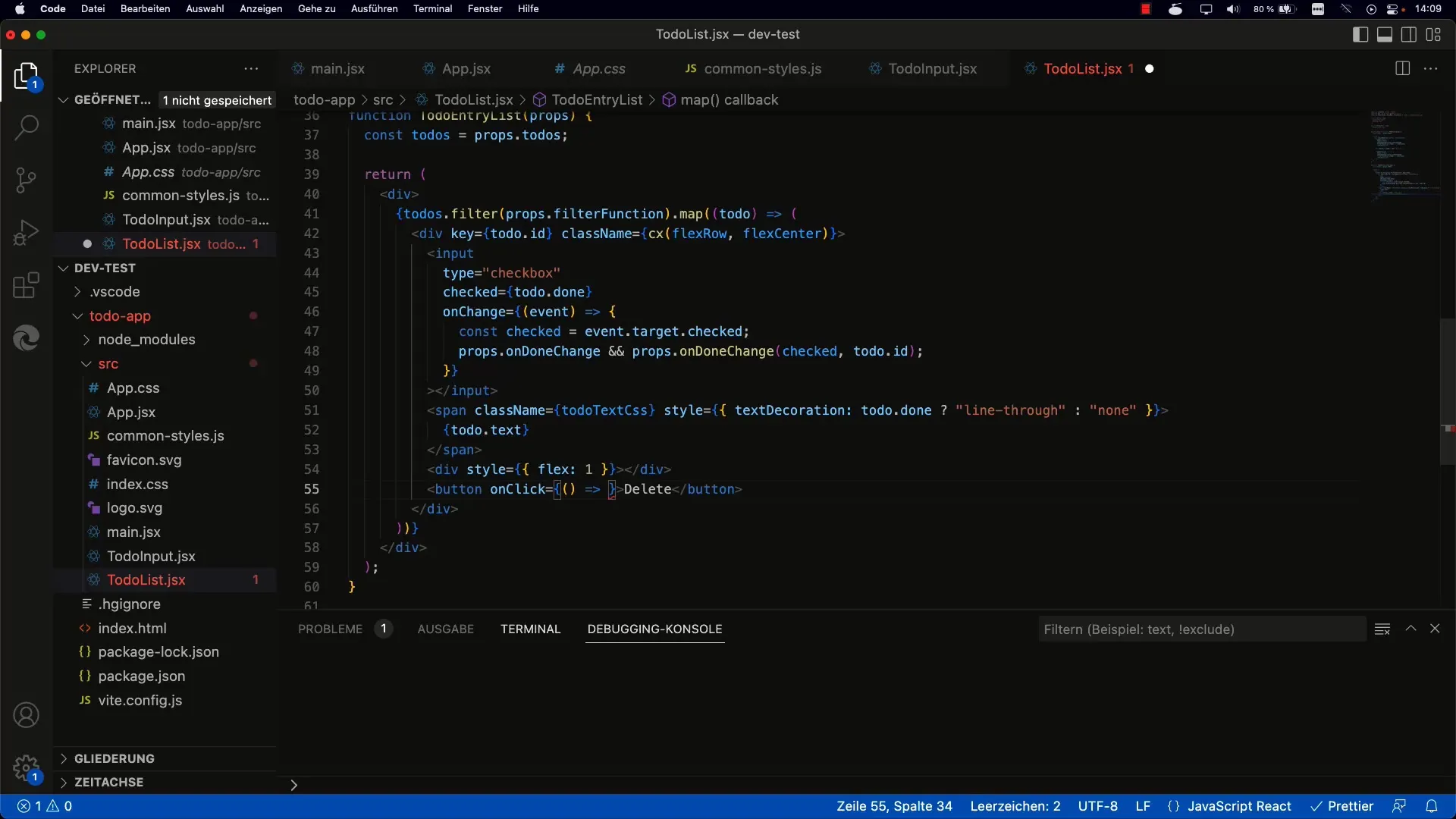
Paso 1: Crear componente para elementos de la lista de tareas
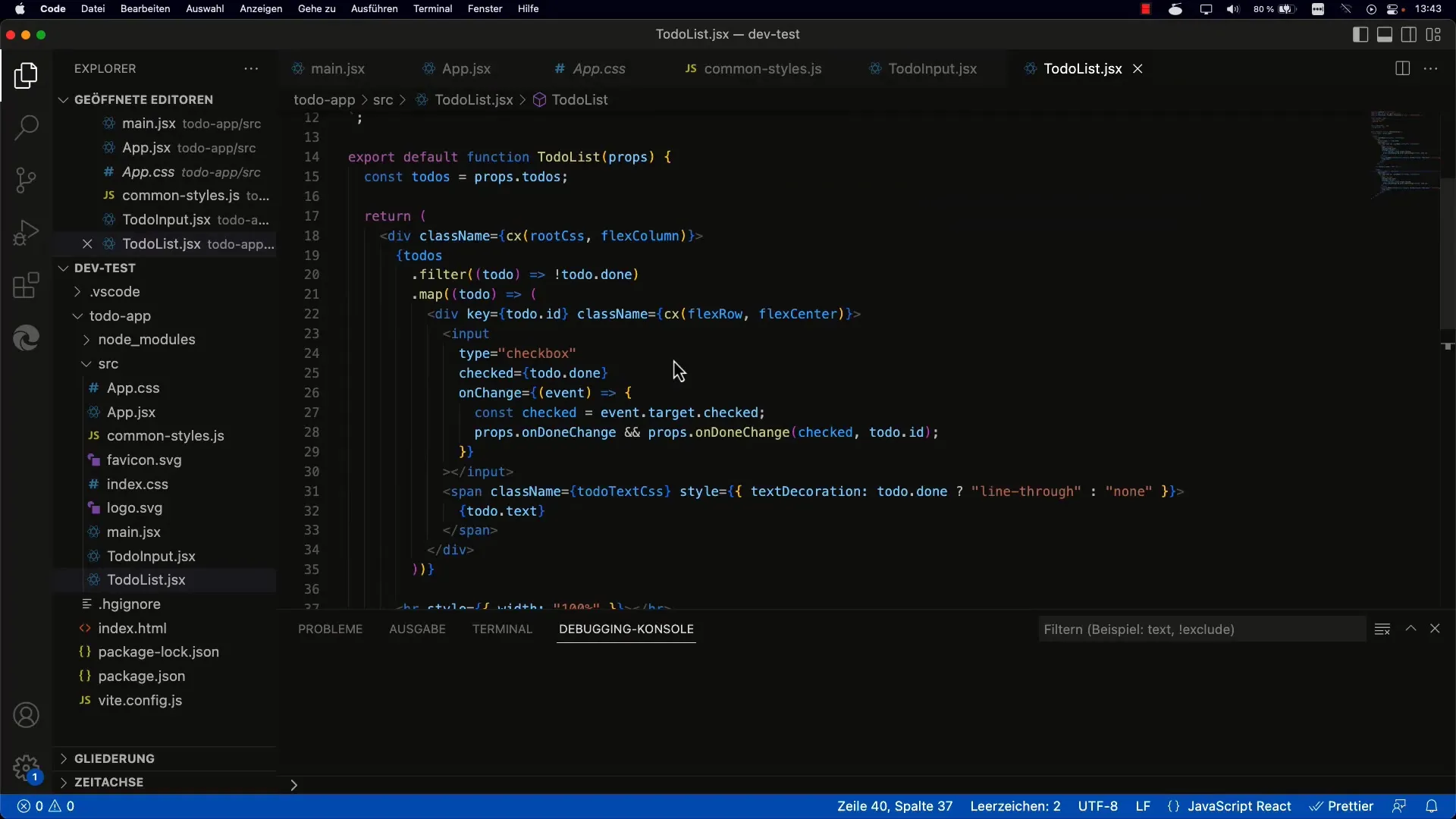
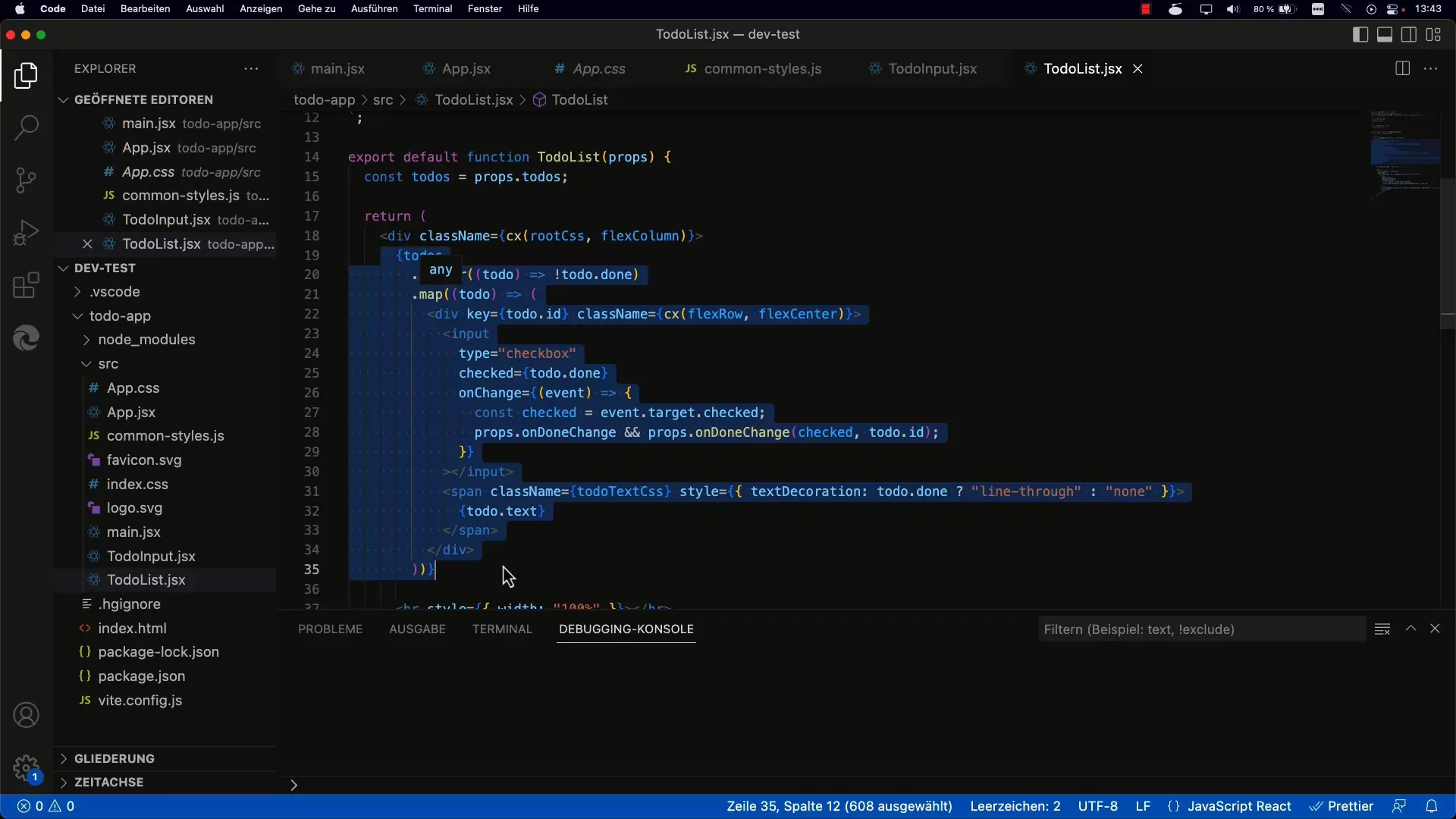
Para integrar la funcionalidad de eliminación de tareas, es importante encapsular primero la representación de las tareas en un componente propio. Comienza creando una nueva función llamada ToDoEntry.

En esto utilizarás JSX para definir la estructura. Recuerda que cada componente de React puede considerarse como una función con props. Estas props se utilizan para pasar las tareas y sus propiedades.

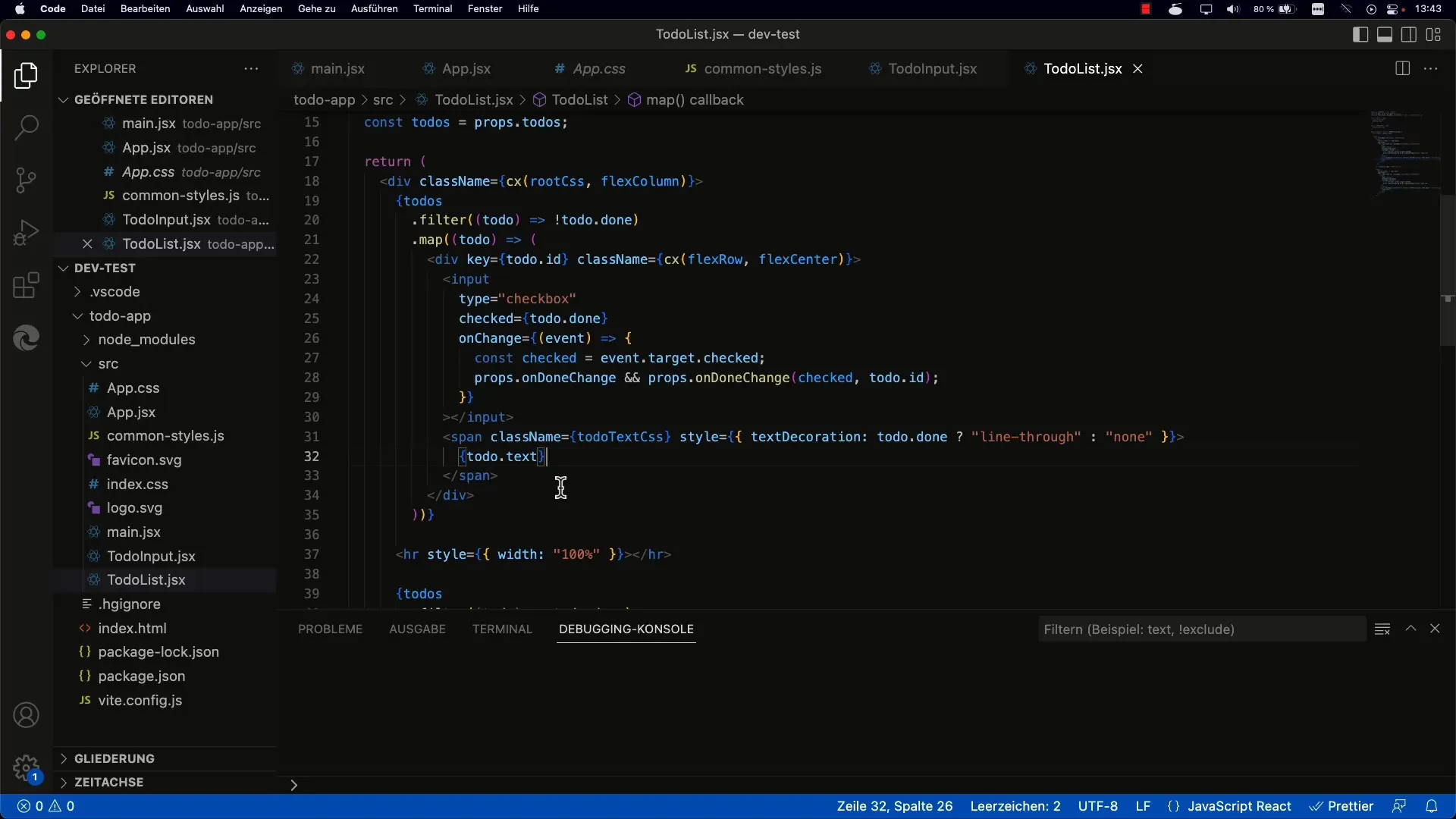
Copia la representación existente de la lista de tareas en tu nuevo componente y asegúrate de pasar todos los valores necesarios como props.

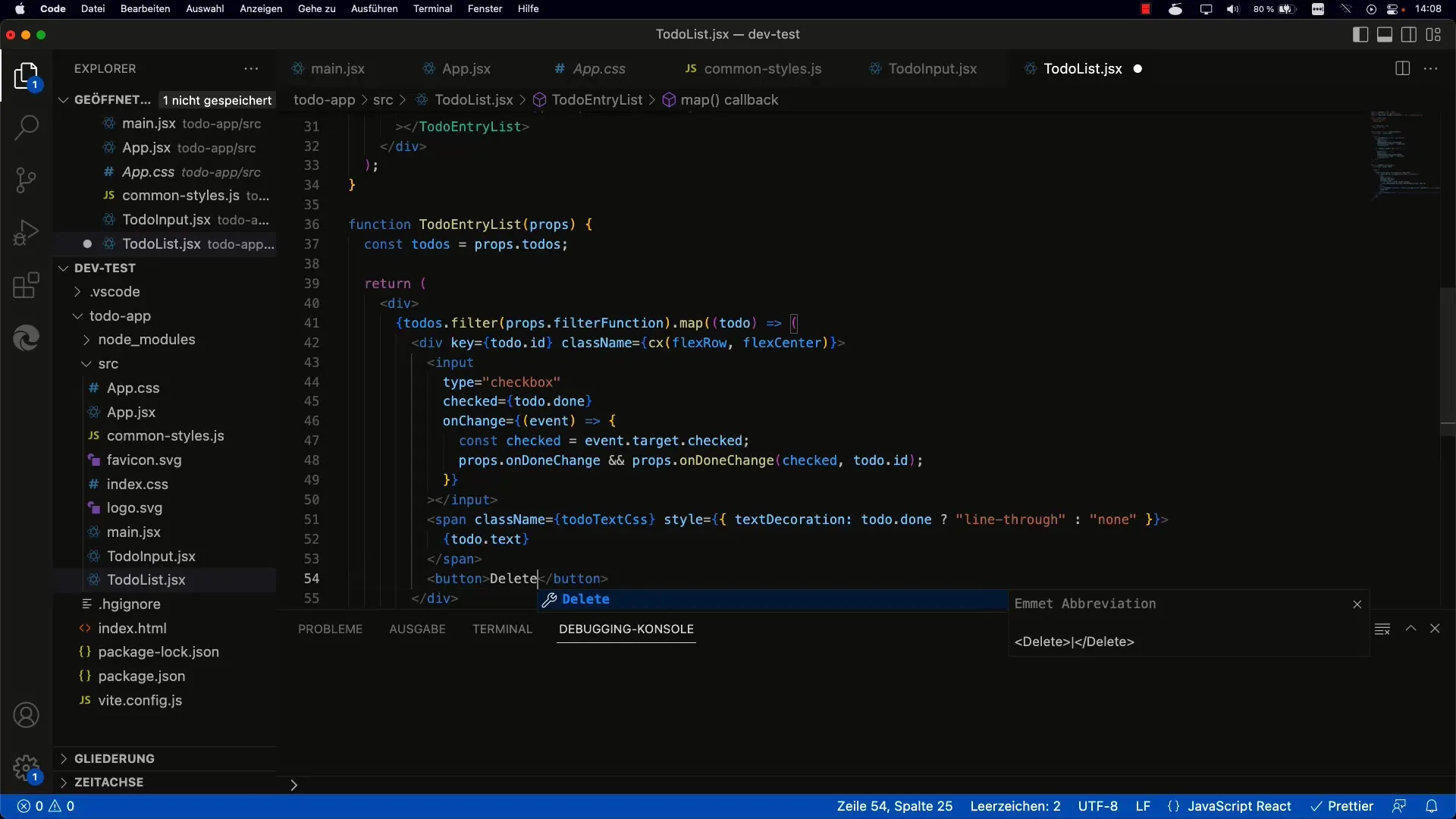
Paso 2: Agregar botón de eliminación
Ahora que tienes un componente separado para las tareas, el siguiente paso es agregar un botón de eliminación. Este botón no solo debe ser visual, sino que también debe estar vinculado con una función de manejador OnClick para eliminar la tarea de la lista.

En esto, llama a la función onToDoDelete que se activa al hacer clic en el botón. Recuerda pasar el ID de la tarea respectiva para saber exactamente qué tarea se debe eliminar más tarde.

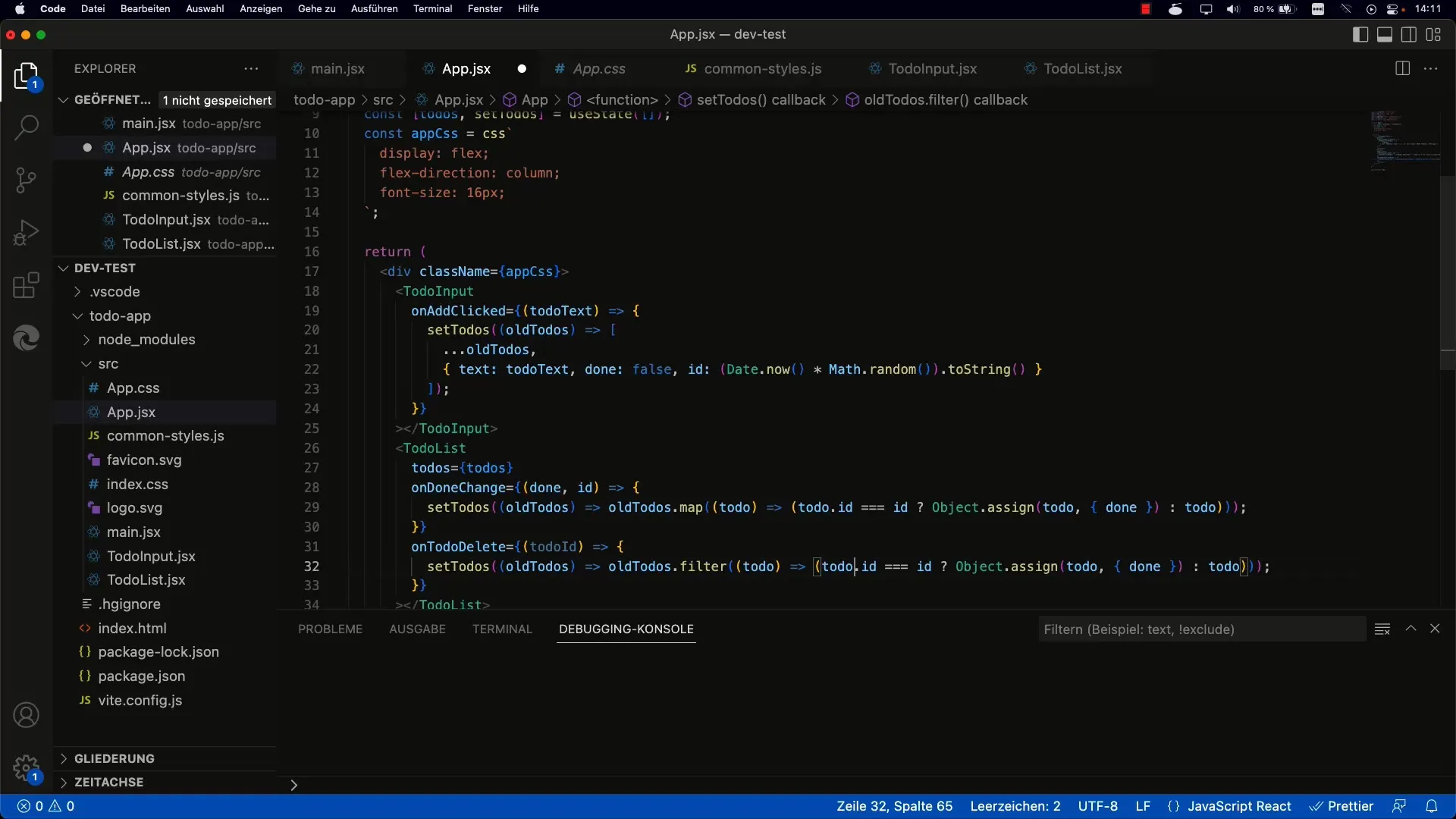
Paso 3: Implementación de la función de eliminación
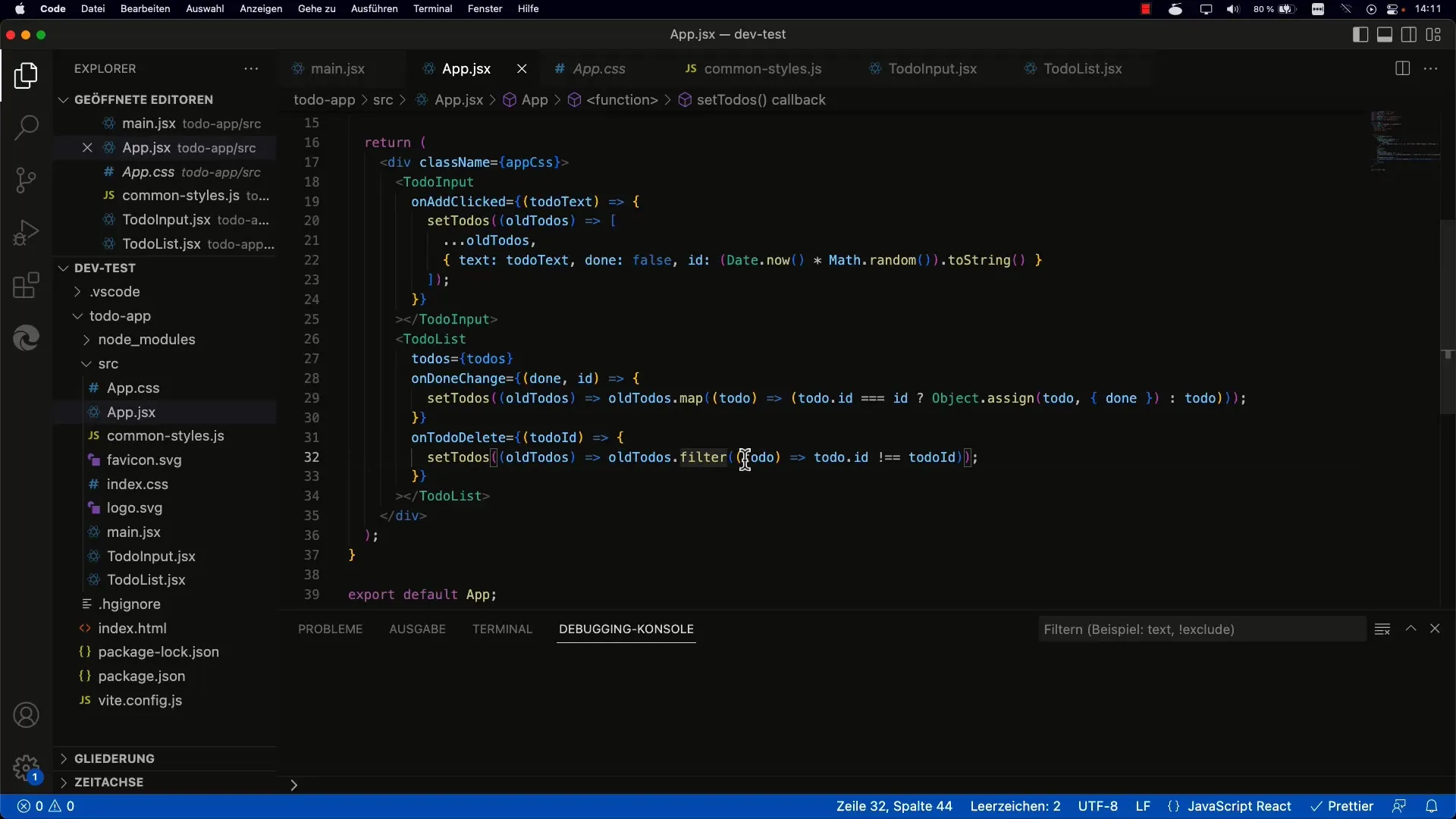
Para eliminar una tarea, utiliza una función de filtro. Esta función recorre el array de tareas original y crea un nuevo array que excluye la tarea con el ID proporcionado.

Esto se vería así: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Aquí estás filtrando todas las tareas cuyo ID no es igual al ID de la tarea a eliminar.
Paso 4: Conectar la interfaz de usuario con la función de eliminación
Ahora debes asegurarte de que el botón de eliminación en tu componente de tarea llama adecuadamente a la función onToDoDelete y pasa el ID correcto. Asegúrate de pasar esta función al componente de tarea y usarla en el elemento de botón.

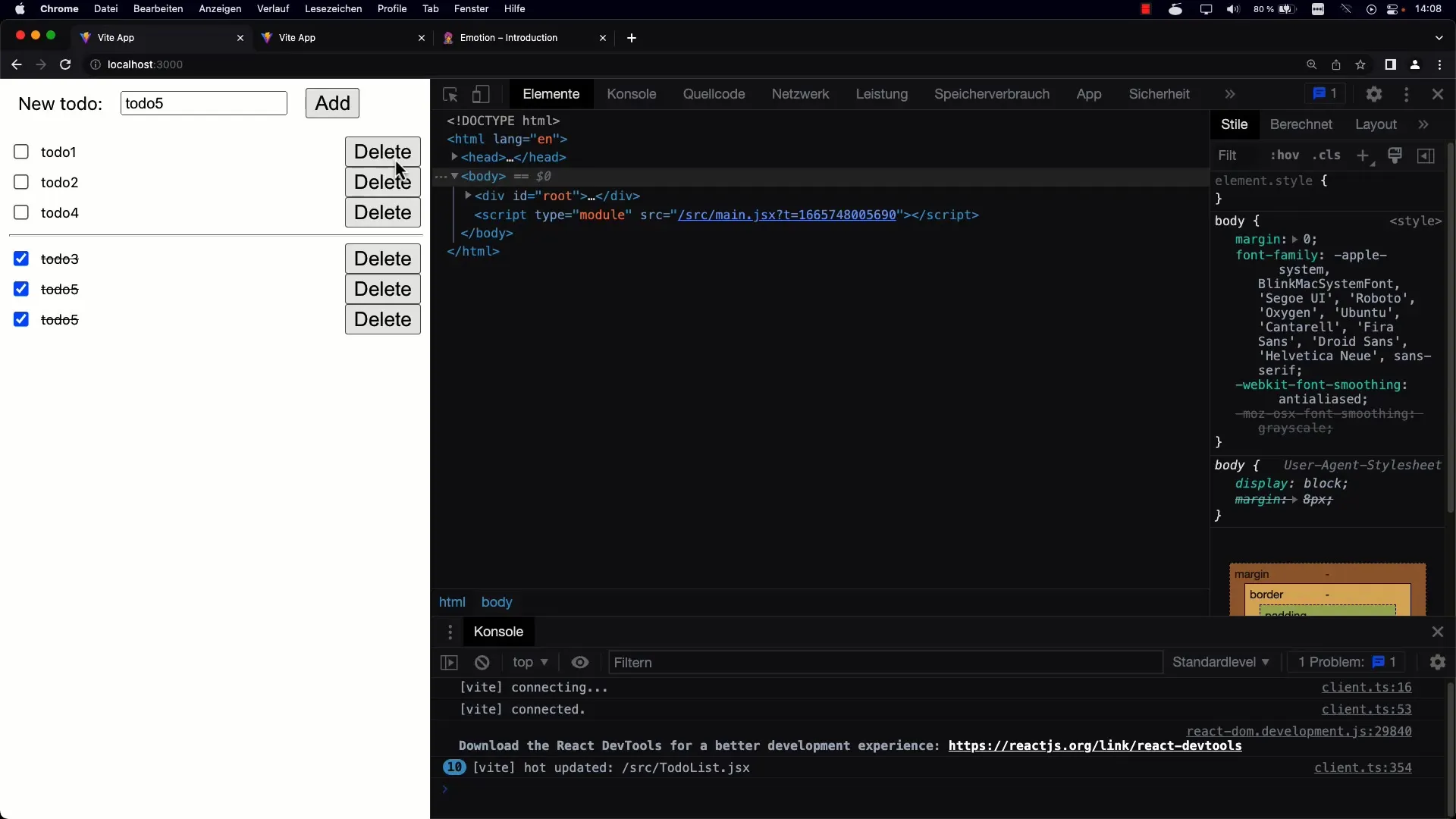
Paso 5: Probar la funcionalidad de eliminación
Después de implementar la función, es hora de probar todo. Verifica si al hacer clic en el botón de eliminación se eliminan las tareas correspondientes y asegúrate de que las interfaces de usuario se actualizan siempre. Esto debería funcionar sin problemas.
Paso 6: Mejorar la interfaz de usuario
Para mejorar la interfaz de usuario, puedes mejorar el estilo de los botones. Piensa en cómo puedes utilizar Flexbox u otras técnicas de CSS para hacer que los botones sean atractivos y se vean bien en diferentes dispositivos.

Resumen
Borrar tareas en una aplicación de React es un aspecto importante de la interacción del usuario. Al encapsular la lógica en componentes y aprovechar la función de filtro de JavaScript, puedes crear una interfaz de usuario limpia y funcional. Has aprendido cómo eliminar fácilmente tareas y al mismo tiempo crear una estructura libre de duplicaciones.
Preguntas frecuentes
¿Cómo puedo marcar tareas sin borrarlas?La marca se realiza mediante un cambio de estado. Puedes utilizar un campo adicional en el objeto de tarea.
¿Puedo borrar varias tareas al mismo tiempo?Sí, para ello debes ajustar la lógica para aceptar múltiples IDs y filtrarlos en consecuencia.
¿Qué debo hacer si recibo un error al borrar?Verifica que los IDs se estén pasando correctamente y que la función de filtro esté funcionando correctamente.
¿Cómo puedo personalizar el estilo de los botones?Puedes usar CSS o Styled Components para diseñar la apariencia de tus botones.


