Deseas crear una aplicación To-Do que también guarde y cargue sus datos después de volver a cargar la página? Esto no es tan complicado como parece, con React y la API de Local Storage. En esta guía, te mostraré cómo guardar de forma persistente los To-Dos en tu navegador para que sobrevivan a la sesión. De esta forma, podrás administrar tus To-Dos en cualquier momento sin que se pierdan.
Principales conclusiones
- Utiliza Local Storage para almacenar datos en el navegador.
- Carga los To-Dos guardados al iniciar la aplicación.
- Actualiza el Local Storage cuando haya cambios en los To-Dos.
Guía paso a paso
1. Preparación del proyecto
Primero, asegúrate de tener una aplicación React simple con una estructura básica. Si aún tienes problemas con la configuración, asegúrate de arreglarlo antes.

2. Definición de las propiedades de estado
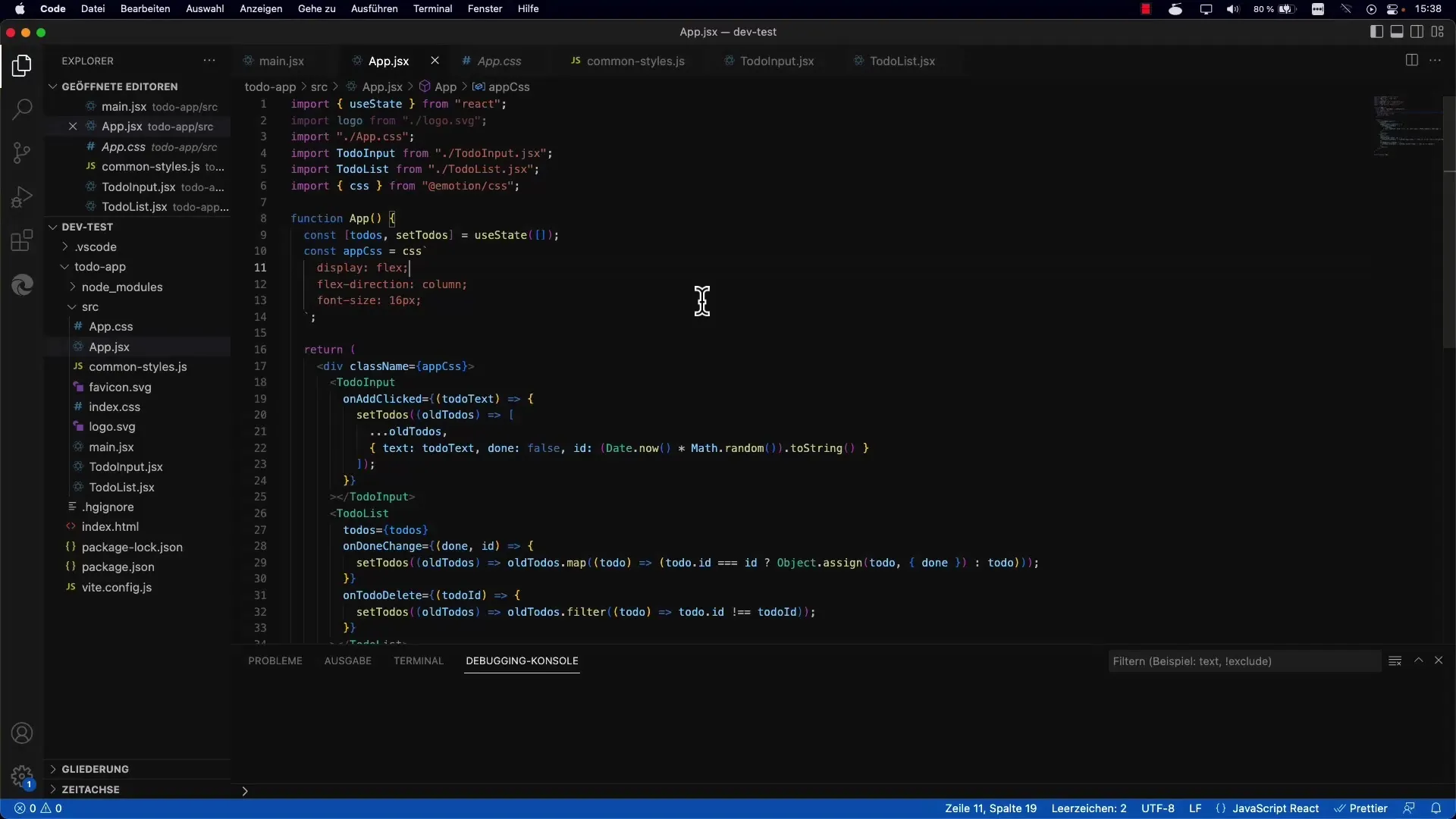
Dentro de tu archivo App.jsx, gestionarás el estado de tus To-Dos. Aquí defines el estado para tus To-Dos, que inicialmente se inicializa con una matriz vacía.
3. Carga de los To-Dos desde el Local Storage
Ahora deseas cargar los To-Dos desde el Local Storage en lugar de comenzar siempre con una matriz vacía. Para ello, debes agregar una función que obtenga los datos al iniciar la aplicación.

4. Creación de la función de carga
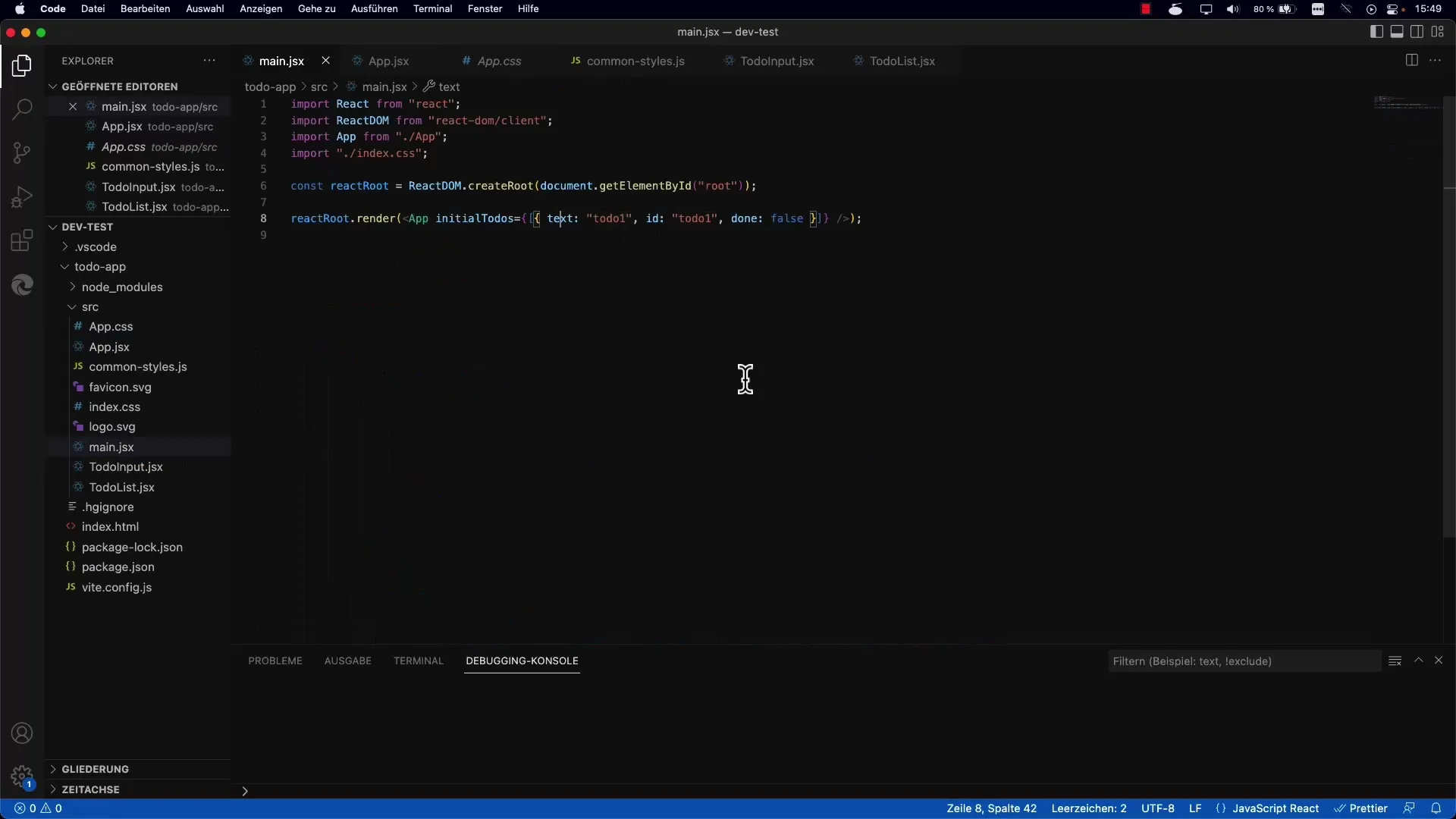
Debes crear una función load que obtenga tus To-Dos al iniciar. Esta función recuperará los datos con window.localStorage.getItem. Ten en cuenta que los datos se almacenan como una cadena JSON y debes convertirlos a una matriz de JavaScript con JSON.parse.

5. Almacenamiento de los To-Dos en el Local Storage
Cuando añadas nuevos To-Dos o edites existentes, asegúrate de que estos cambios se reflejen también en el Local Storage. Para eso, crea una función save que se llame apropiadamente cuando se actualice el estado. Con window.localStorage.setItem, guardas los datos bajo una clave específica.

6. Prueba el almacenamiento
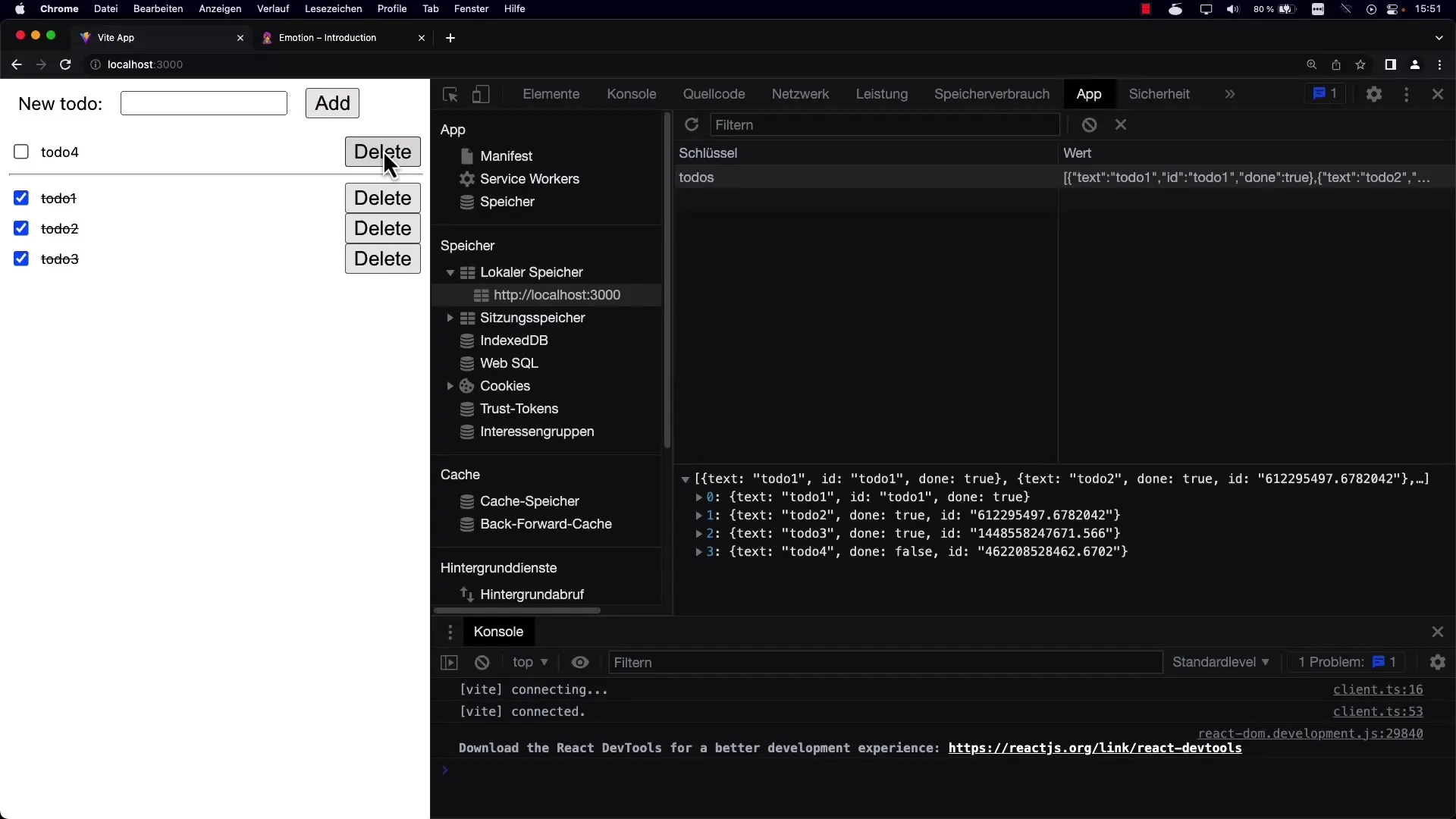
Agrega varios To-Dos y luego verifica si están almacenados en el Local Storage. Puedes hacer esto ya sea visualmente en el depurador o usando las herramientas de desarrollo de tu navegador.
7. Eliminación de To-Dos
Eliminar To-Dos también debería actualizar el Local Storage. Asegúrate de llamar a la función save después de eliminar un To-Do para garantizar que el Local Storage guarde el estado más actualizado.
8. Ajuste de la función de carga para datos vacíos
Si al cargar los datos el Local Storage está vacío, asegúrate de que tu estado se inicialice con una matriz vacía para evitar errores. Por lo tanto, verifica si los datos existen antes de cargarlos.
9. Creación de la interfaz de usuario
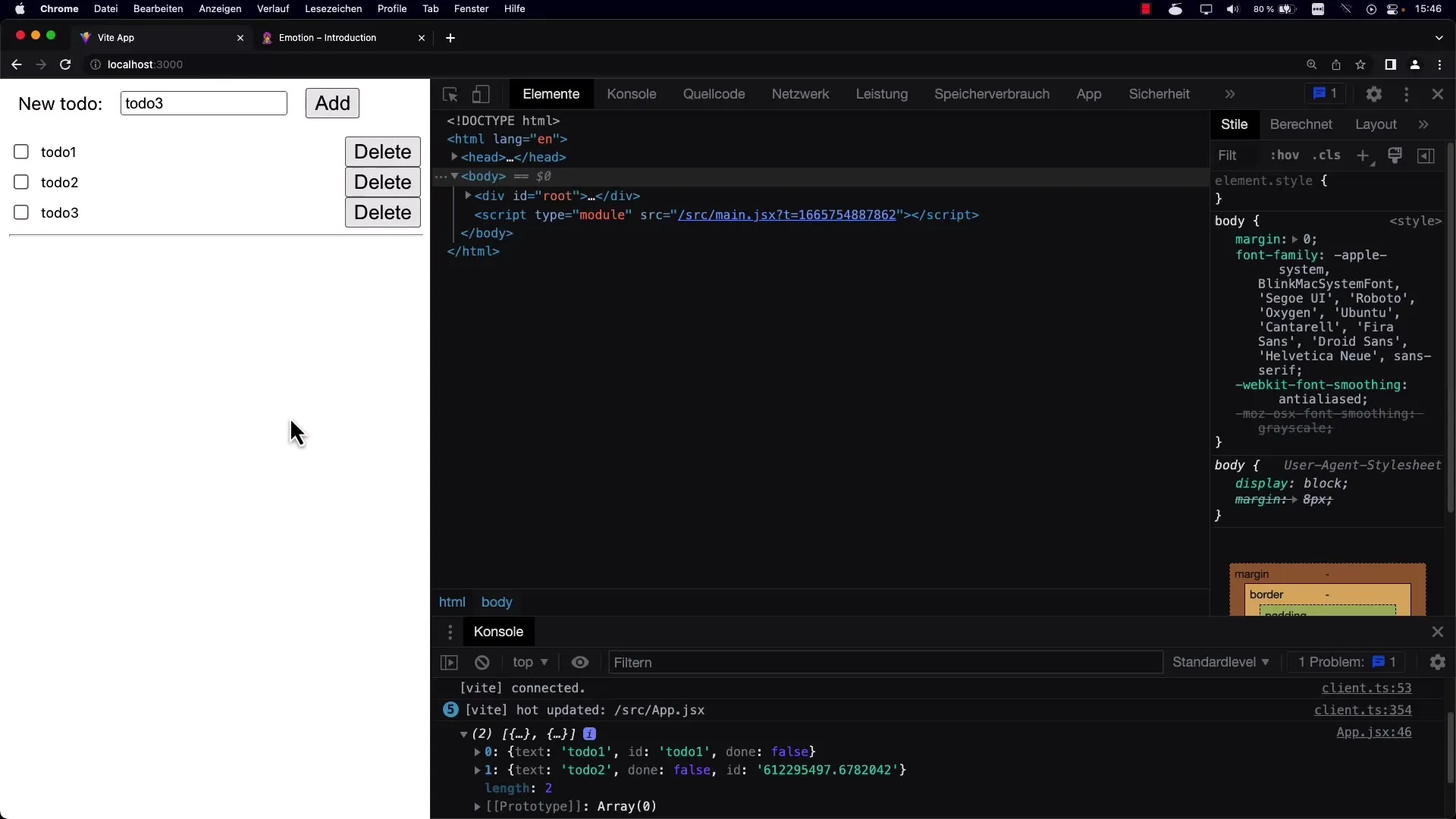
Ahora debes asegurarte de que tu IU muestre correctamente todos los elementos y que los usuarios puedan agregar, editar y eliminar nuevos To-Dos. Verifica que cada acción actualice correctamente la IU y el Local Storage.
10. Revisión de la implementación
Prueba a fondo tu aplicación. Vuelve a cargar la página, agrega o elimina To-Dos y asegúrate de que todo funcione como se espera. Los datos deben mostrarse correctamente después de volver a cargar la página.
Resumen
Ahora has aprendido a crear una aplicación To-Do que guarda sus entradas en el Local Storage y las carga de nuevo al volver a cargar la página. El almacenamiento local es una forma sencilla y efectiva de persistir datos en el lado del cliente. Al aprovechar hábilmente el localStorage, puedes hacer que tu aplicación sea más amigable para el usuario y ofrecer una mejor experiencia de usuario.
Preguntas frecuentes
¿Cómo guardar datos en el almacenamiento local?Puedes guardar datos en el almacenamiento local con localStorage.setItem('clave', 'valor').
¿Cómo cargar datos del almacenamiento local?Puedes cargar datos con localStorage.getItem('clave') y posiblemente necesitarás convertirlos con JSON.parse.
¿Qué sucede si el almacenamiento local está vacío?Si el almacenamiento local está vacío, asegúrate de inicializar tu estado con una matriz vacía para evitar errores.
¿Puedo usar otras bases de datos?Sí, existen otras opciones como IndexedDB o soluciones basadas en la nube, dependiendo de las necesidades de tu aplicación.


