La integración de un control de volumen en tus aplicaciones de React puede contribuir a mejorar la experiencia del usuario. Un simple elemento de entrada, en forma de un control de tipo "range", permite a los usuarios ajustar el volumen de los elementos de video de forma sencilla e intuitiva. En esta guía te mostraré paso a paso cómo implementar tu propio control de volumen para ampliar el control más allá del reproductor estándar.
Principales conclusiones
- Aprenderás a crear un control de volumen con un input de tipo "range".
- El volumen se controla en un rango de 0 (silencio) a 1 (máximo).
- El control se ajusta dinámicamente a los cambios en el estado.
Guía paso a paso
1. Configuración del ejemplo
Para comenzar, necesitas una aplicación base en la que puedas reproducir videos. Debes asegurarte de tener instaladas las bibliotecas de React necesarias. Una vez que tengas la configuración, puedes crear los componentes básicos.

2. Implementación del control de volumen
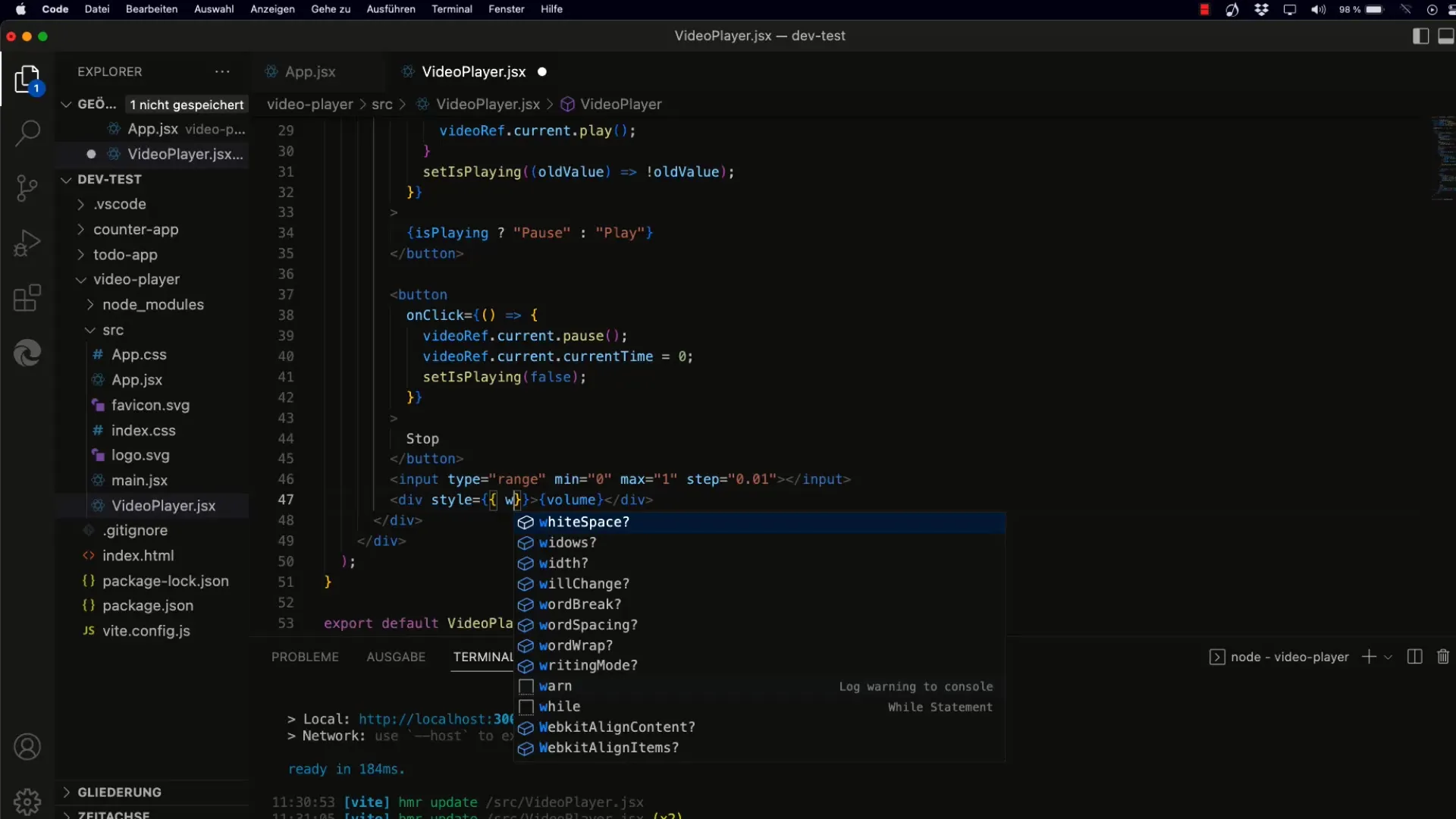
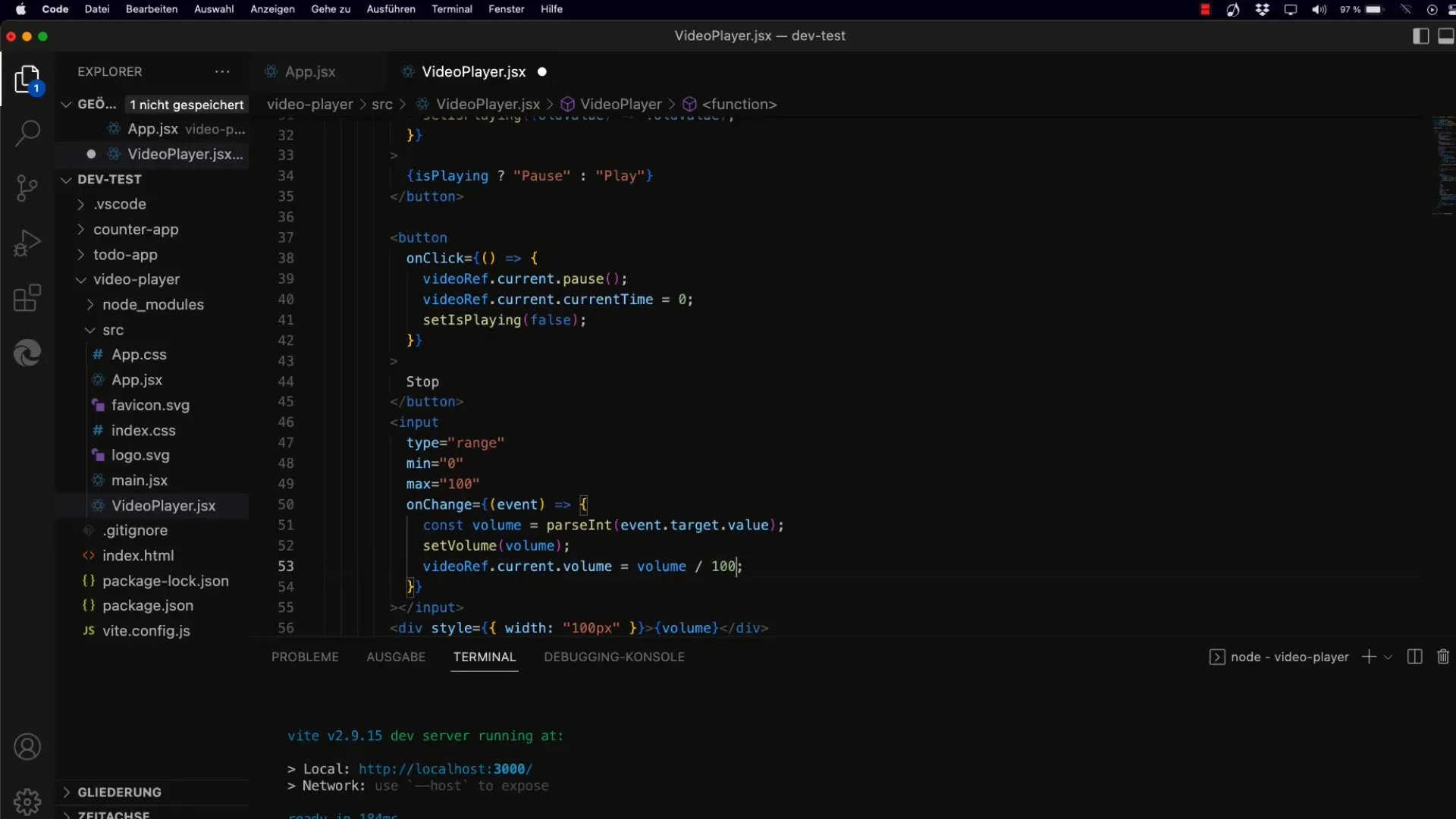
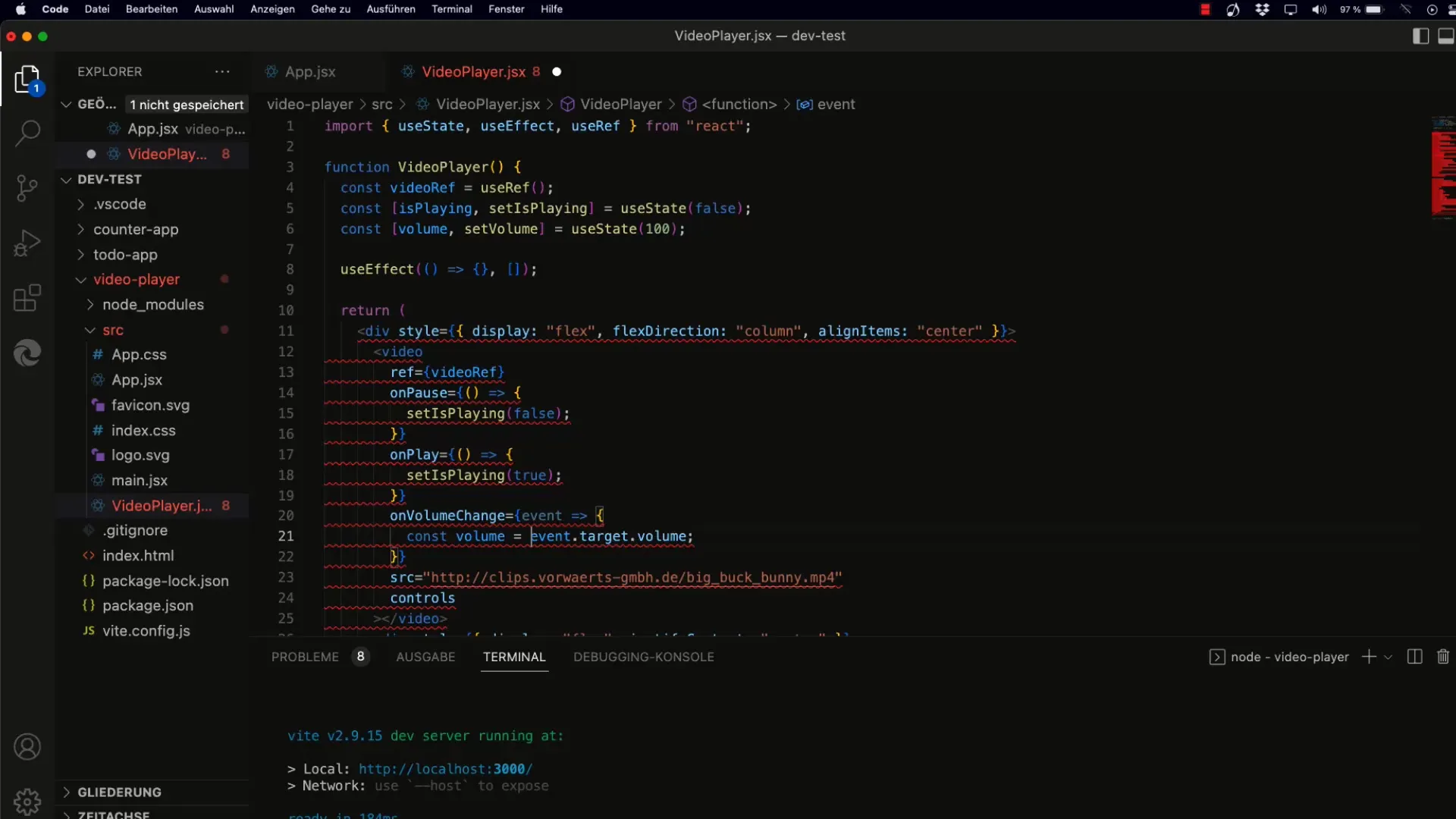
Crea un elemento de entrada con tipo "range" para controlar el volumen. Debes establecer el valor mínimo en 0 y el valor máximo en 1. El paso se puede establecer en 0,01 para permitir ajustes más finos.

3. Uso del Estado
Para almacenar el valor actual del volumen, utiliza el Hook de React useState. Establece el valor inicial del estado de volumen en 1, ya que este es el valor predeterminado para el elemento de video.
4. Estilo del controlador
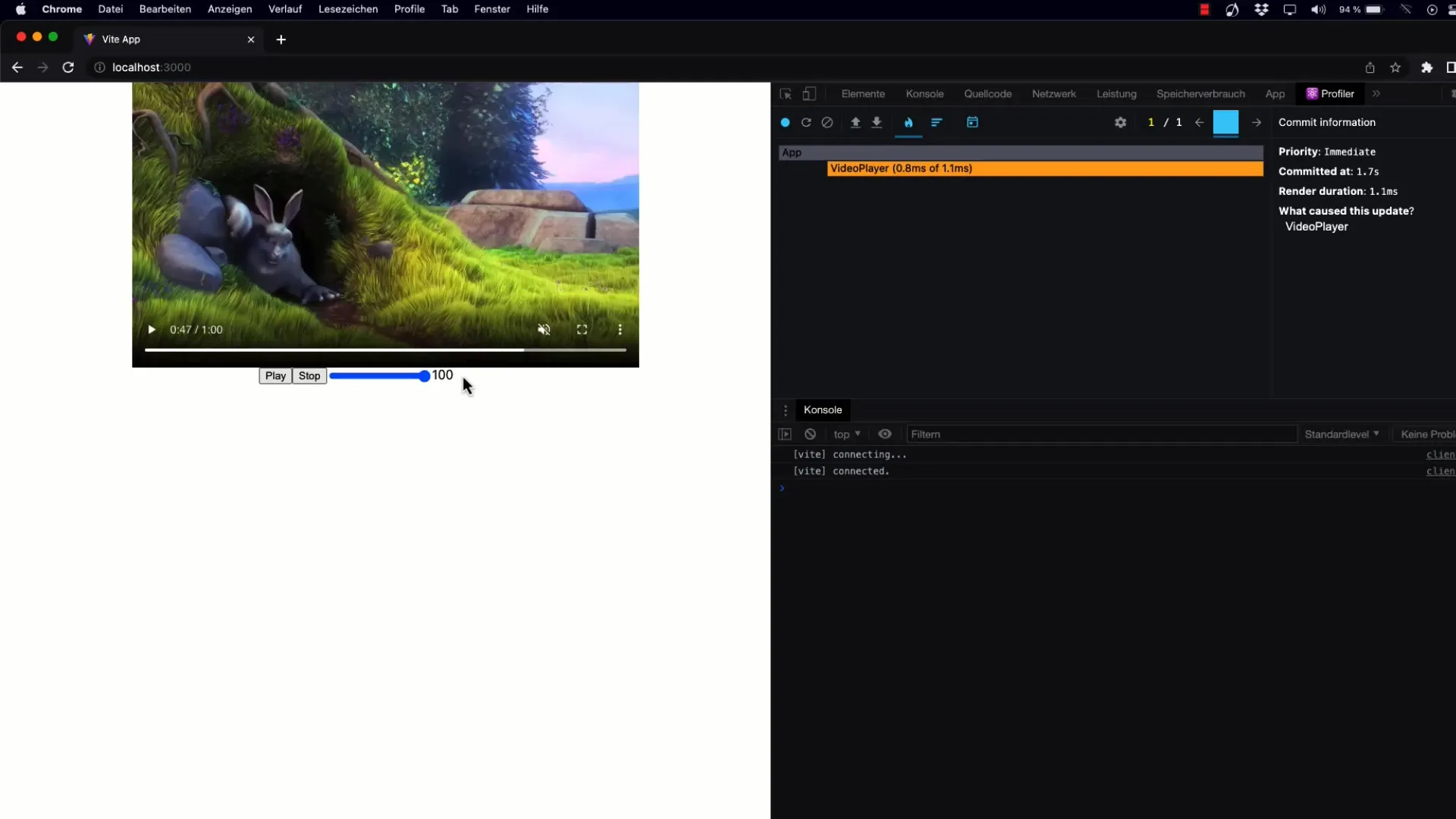
Para mejorar el diseño, puedes agregar estilos de CSS al control de entrada. Establece el ancho del control en 100 píxeles para que no salte cuando cambie la visualización del texto.

5. Manejo de cambios
Utiliza el evento onChange para responder a los cambios en el valor de entrada. Ajusta el valor del estado cuando el usuario mueva el controlador. Es importante analizar el valor como número flotante para procesar correctamente los valores decimales.
6. Ajuste del elemento de video
Asegúrate de que el volumen del elemento de video se actualice correctamente cuando el usuario mueva el controlador. Esto se logra dividiendo el valor del controlador entre 100 para llevarlo al rango necesario para el elemento de video.

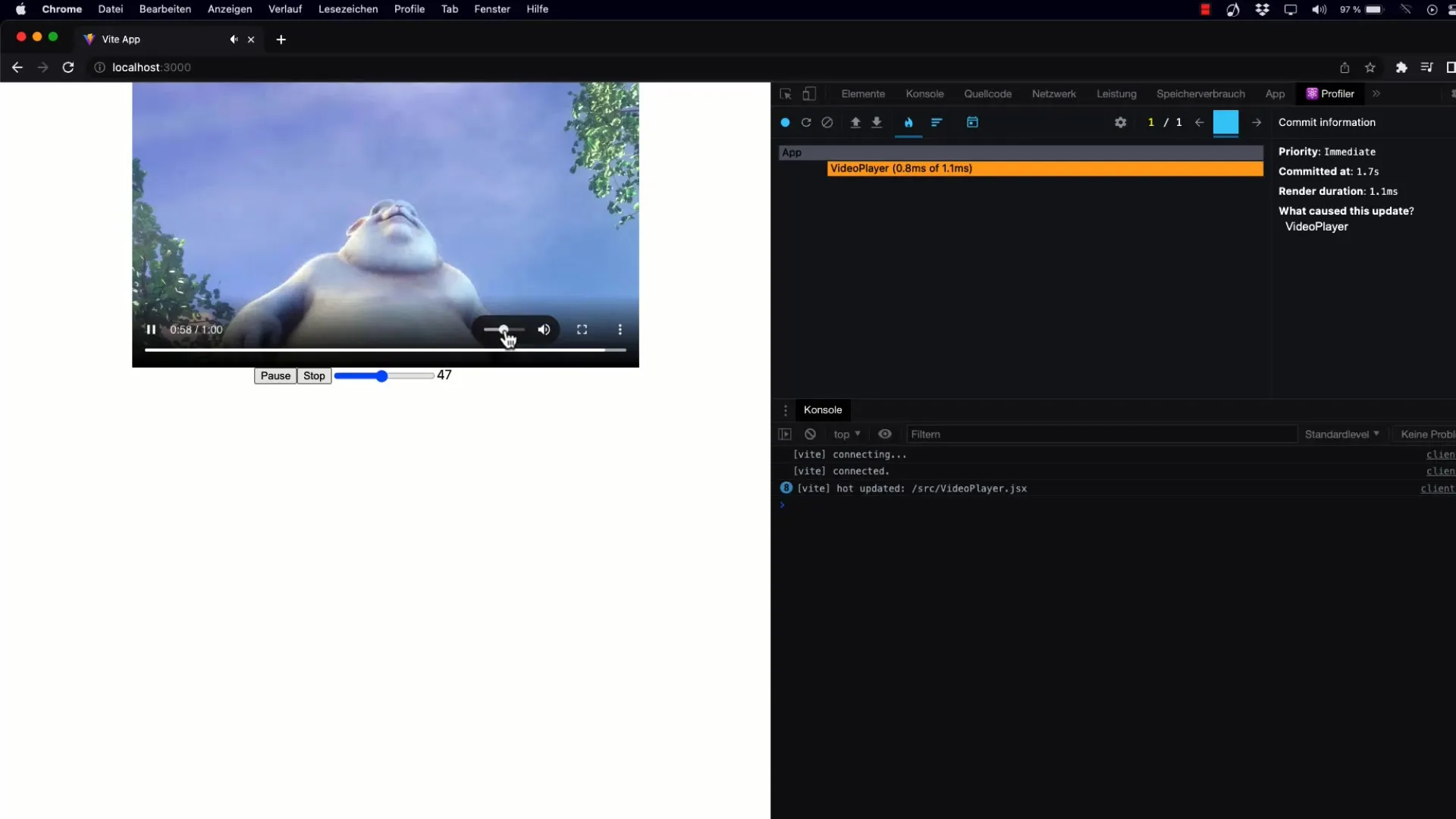
7. Mostrar el volumen
Para proporcionar retroalimentación al usuario, muestra el valor actual del volumen junto al controlador. Utiliza una visualización simple en formato de 0 a 100 para que los usuarios entiendan de inmediato qué volumen está configurado.

8. Sincronización del volumen
Cuando el volumen del video cambia, el controlador debe reflejar esta actualización. Utiliza el evento onVolumeChange del elemento de video para actualizar continuamente el valor del volumen.

9. Redondeo y optimizaciones de estilo
Para obtener una visualización más agradable, puedes redondear los valores de volumen antes de mostrarlos. Utiliza la función Math.round() para asegurarte de que los valores se muestren como números enteros.
10. Cumplimiento de los requisitos
Revisa tu implementación para asegurarte de que tanto el controlador como el elemento de video funcionen juntos de manera fluida. El usuario debe poder ajustar el volumen tanto a través del controlador como a través del control de video.
11. Conclusión y perspectivas
Has integrado exitosamente un control de volumen en tu aplicación de React. Para ampliar esta funcionalidad, podrías considerar agregar un control adicional para controlar la posición de reproducción del video. El próximo video cubrirá este proceso en detalle.

Resumen
Has aprendido cómo implementar un control de volumen personalizado que le da al usuario control sobre los elementos de audio en tu aplicación. Esta guía proporciona una base sólida para futuras adaptaciones y expansiones.
Preguntas frecuentes
¿Cómo puedo cambiar el valor inicial del control de volumen?El valor inicial se puede ajustar en el useState-Hook.
¿Funciona el control con todos los formatos de video?Sí, siempre que el elemento de video admita un rango de volumen de 0 a 1.
¿Cómo puedo evitar los valores falsos al cargar la página?Asegúrate de que el valor inicial esté definido en el useState-Hook para evitar valores indefinidos.


