¡Únete y sumérgete en el mundo de React! Aprenderás cómo reaccionar a los cambios en la propiedad src de tu reproductor de vídeo y cómo restablecer eficazmente el estado del reproductor. Este tutorial te mostrará cómo gestionar correctamente el estado de tu reproductor de vídeo para garantizar una experiencia de usuario fluida.
Aspectos clave
- Utiliza useEffect para reaccionar a cambios en las props.
- Restablece varios estados cuando cambia la propiedad src.
- Asegúrate de inicializar correctamente otros parámetros como volumen y posición.
Guía paso a paso
Para implementar las funcionalidades deseadas, comenzaremos integrando y configurando el hook useEffect.

Debes asegurarte de que tu reproductor de vídeo esté configurado inicialmente correctamente. En la implementación actual se ha notado que el estado del reproductor no se actualiza correctamente al cambiar el vídeo.

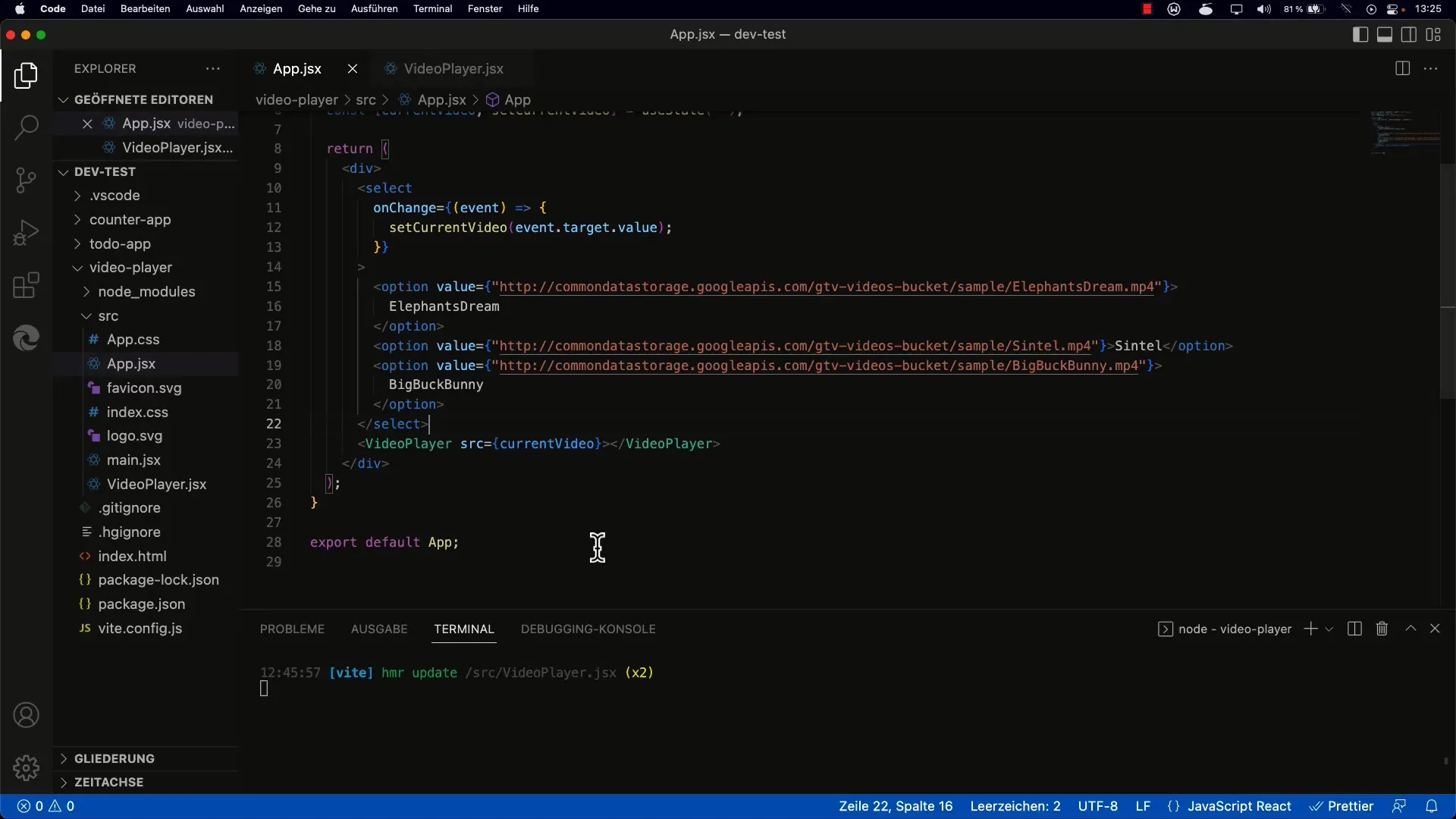
El foco principal está en la propiedad src del elemento de vídeo. Al cambiar el vídeo, debes restablecer el estado del reproductor que contiene la información del estado de reproducción.

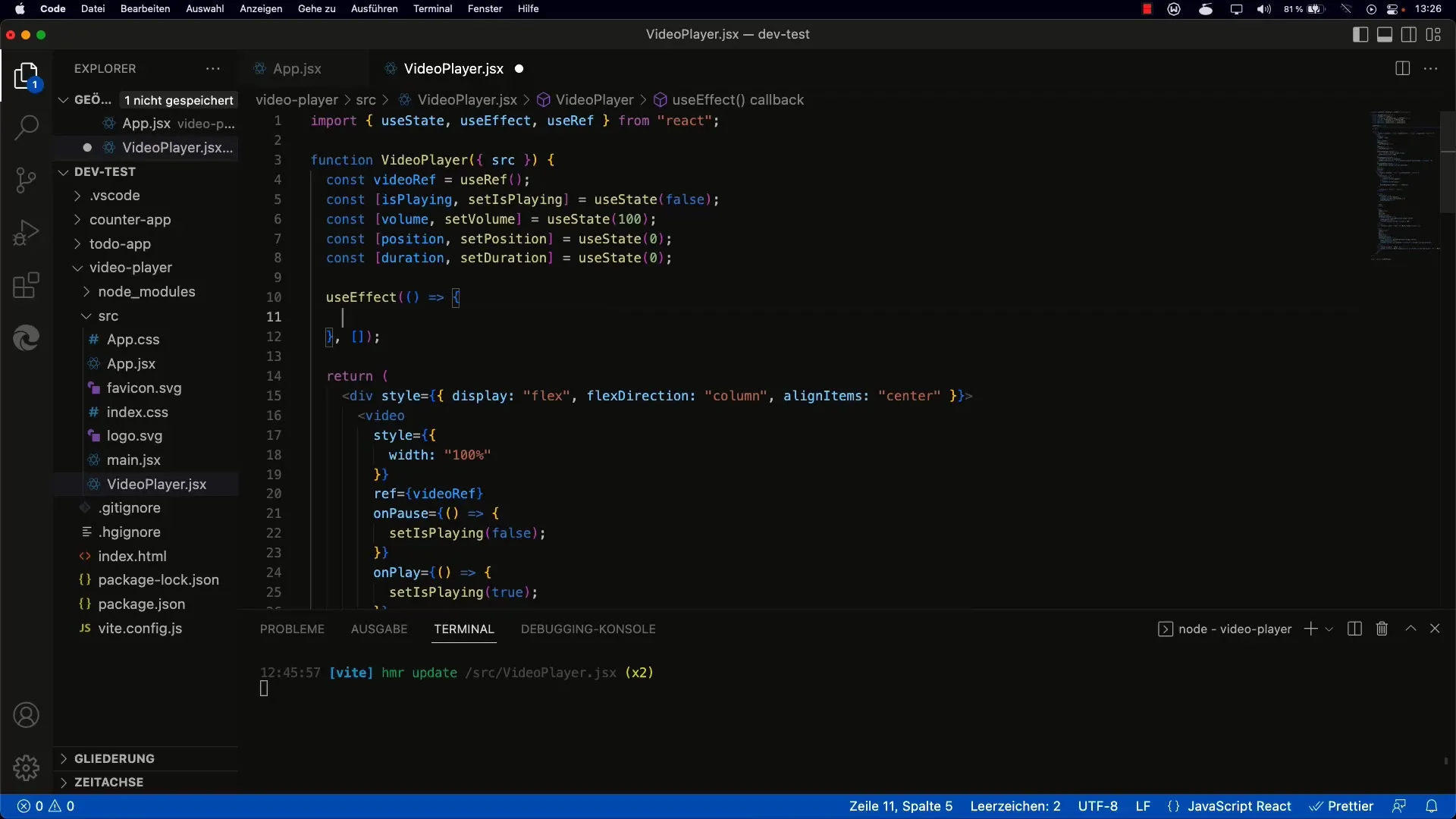
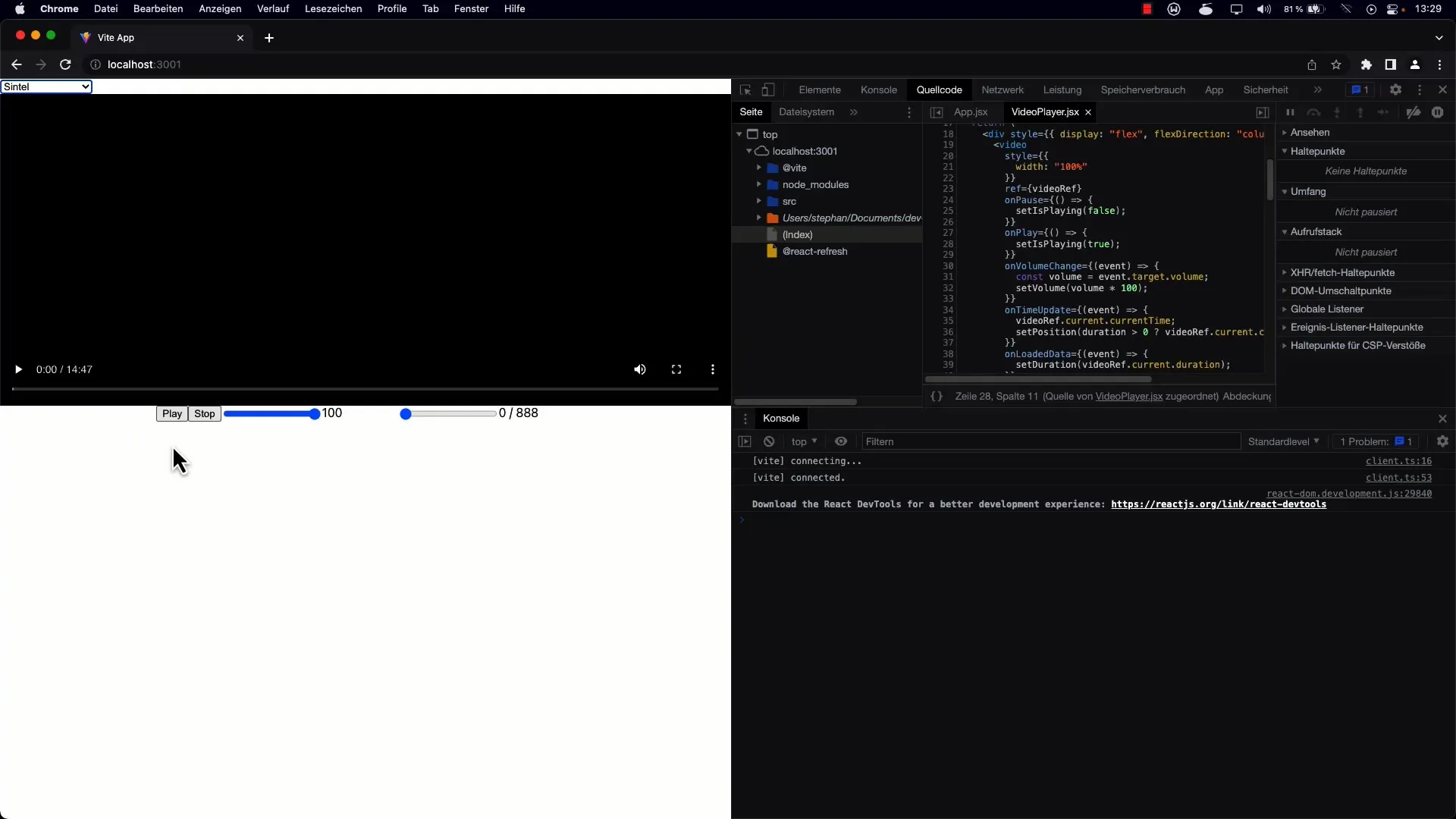
Abre el componente donde deseas implementar la lógica y asegúrate de importar el hook useEffect. Luego, puedes dejar un array vacío como dependencia temporalmente.

Ahora ajustarás el useEffect según sea necesario. Indica src como variable dependiente para que React pueda reaccionar a los cambios. Esto te permitirá restablecer el estado al cambiar la propiedad src.
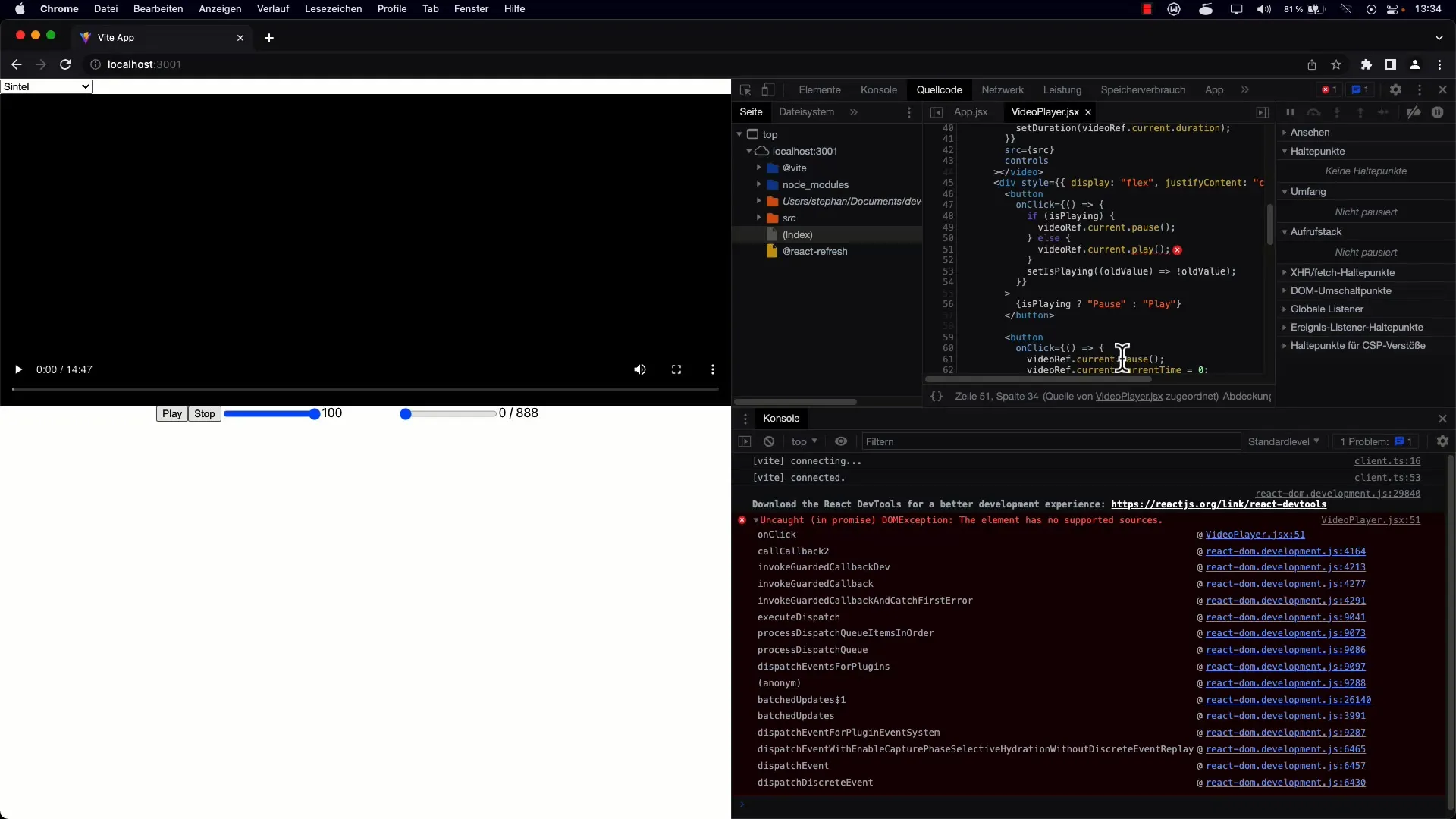
Para el proceso de restablecimiento, definirás varios estados, incluyendo isPlaying, duration, volume y position. Establece isPlaying en false cuando se seleccione un nuevo vídeo para asegurar que el reproductor funcione correctamente al reiniciar.
Además, debes restablecer la duración del vídeo a cero y configurar el volumen en el valor máximo de 100. Es importante tener en cuenta que la propiedad volume del elemento de vídeo va de 0 a 1, por lo que debes establecerlo en 1.
No olvides restablecer también la posición del vídeo. Esto garantizará que al reproducir un nuevo vídeo, el progreso no se herede del vídeo anterior.
Una vez que todo esté restablecido, recarga tu aplicación para verificar que los cambios surtan efecto.

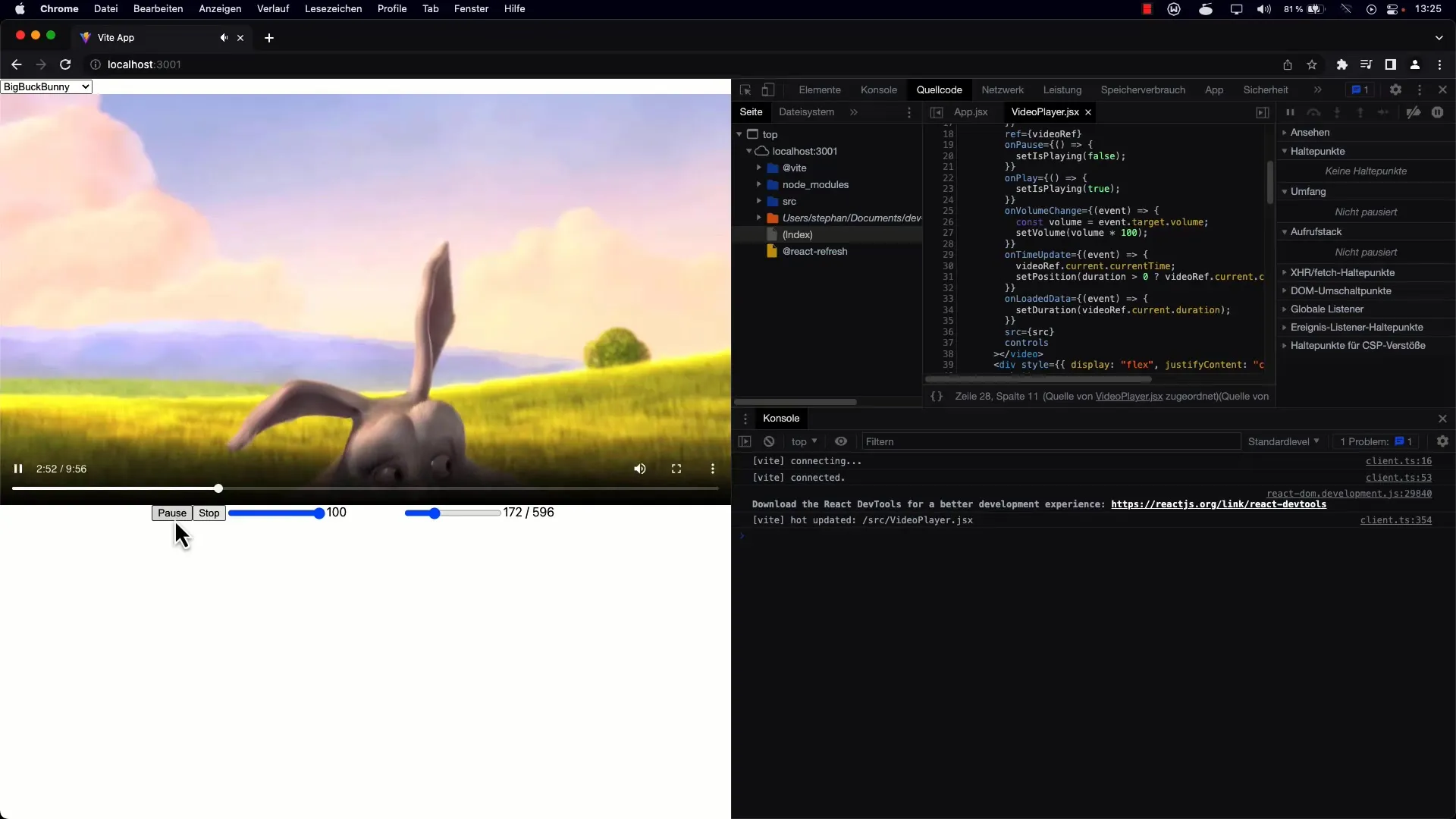
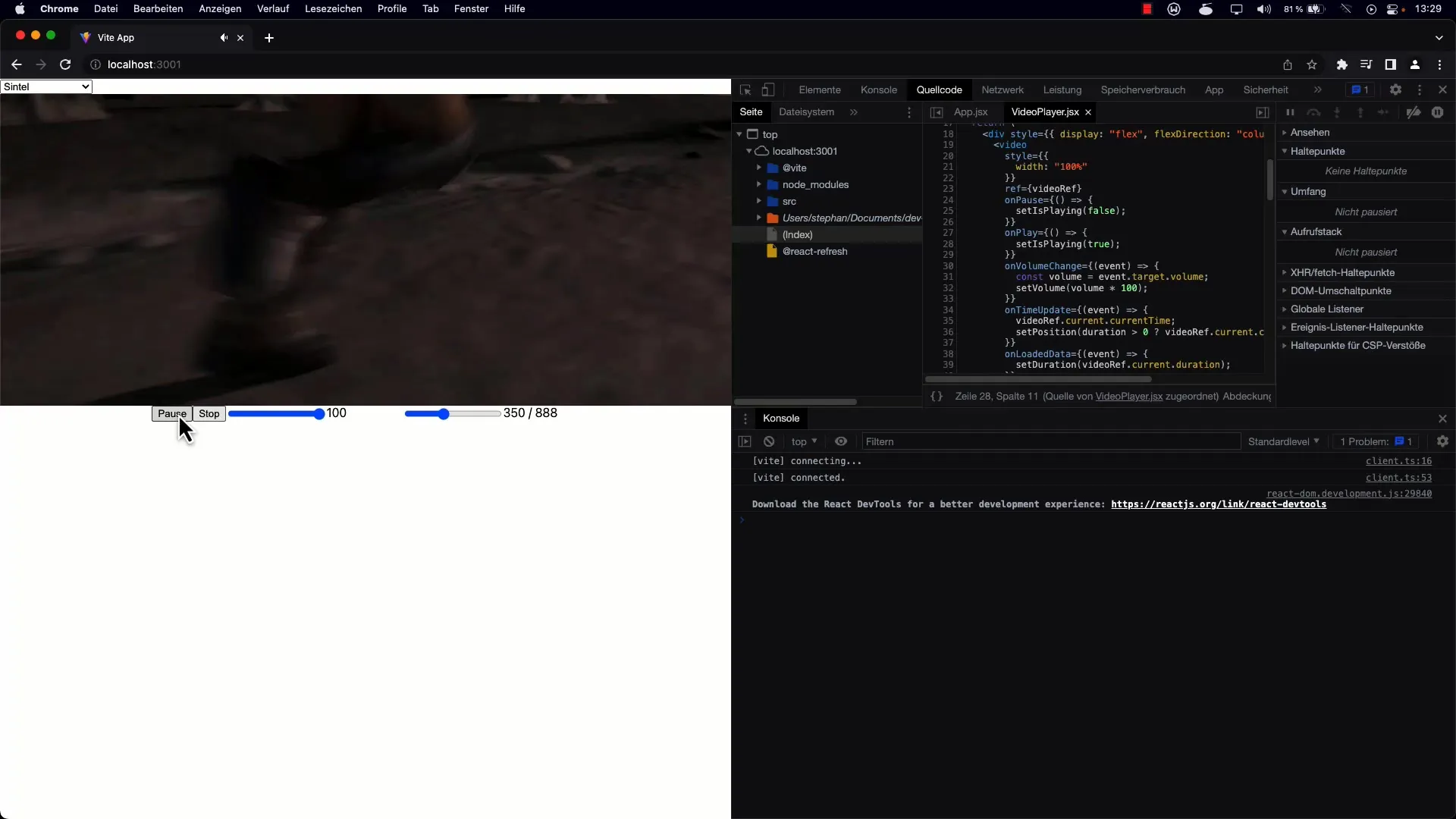
Selecciona un vídeo y reprodúcelo. Luego prueba cambiar de vídeo para asegurarte de que todos los restablecimientos funcionen según lo deseado.

Notarás que después de cambiar el vídeo, el estado del reproductor se restablece correctamente: el volumen, la posición de reproducción y el estado de reproducción coinciden. Esto garantiza un uso fiable.
Si observas que a veces el volumen no se restablece al 100%, tendrás que ajustarlo. Asegúrate de establecer también el volumen del elemento de vídeo en 100% después de aumentar el volumen, para garantizar que el usuario reciba una salida de audio clara.
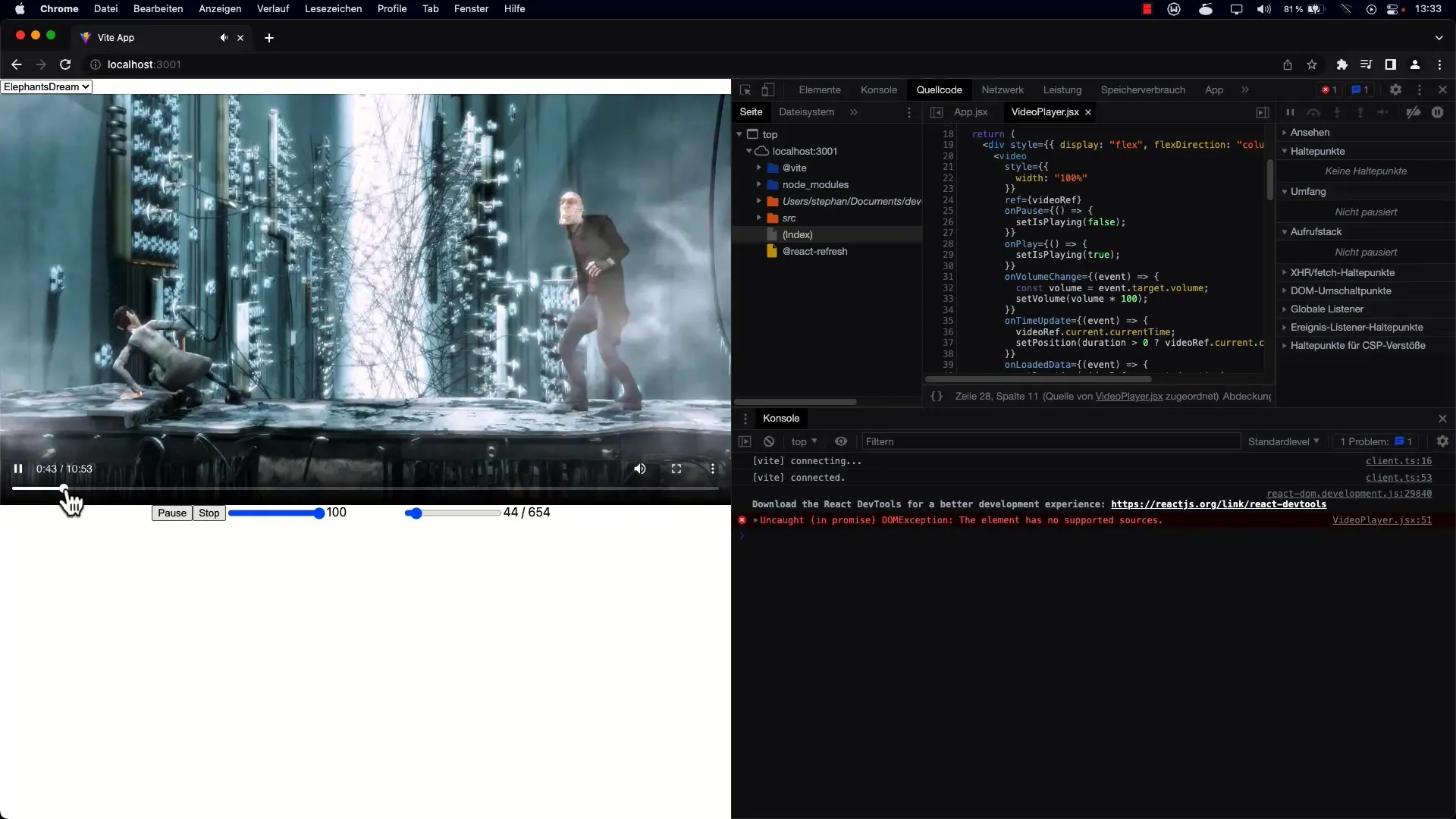
Prueba los cambios cambiando el vídeo nuevamente y verificando las funciones de reproducción.

Además, es importante corregir posibles errores que puedan haber ocurrido, como la incorrecta fijación del valor src. Por lo tanto, prueba la página regularmente para asegurarte de que todo esté configurado como debería al cargar la URL por primera vez.

Con estas adaptaciones, has garantizado que tu reproductor de vídeo se restablezca correctamente al cambiar la src. Esta utilización de useEffect demuestra un manejo efectivo de los efectos de componentes en React.
Resumen
En conclusión, has aprendido cómo manejar y restablecer el estado de tu reproductor de video utilizando el gancho useEffect cuando se cambia la propiedad src. Esta técnica importante te ayudará a crear una experiencia fluida y amigable para el usuario.
Preguntas frecuentes
¿Cómo puedo asegurarme de que el valor de volumen se restablezca correctamente?Debes establecer el volumen del elemento de video en 1 para garantizar que el volumen sea máximo, ya que el valor va de 0 a 1.
¿Qué hace el gancho useEffect en esta situación?El gancho useEffect permite responder a los cambios en la propiedad src, lo que permite restablecer todos los valores de componentes dependientes.
¿Qué sucede si la propiedad src está vacía?Si la propiedad src está vacía, la reproducción del video no se iniciará y es posible que se produzca un error. Asegúrate de establecer un valor predeterminado.


