Renderizado eficiente es crucial a la hora de desarrollar aplicaciones web de alto rendimiento. En casos de cálculos extensos dentro de la función de renderizado, useMemo puede ser una solución útil para utilizar resultados en caché en renderizados repetidos. En esta guía, aprenderás cómo funciona useMemo y cómo puedes implementarlo en tus proyectos.
Principales conclusiones
- useMemo ayuda a optimizar cálculos costosos almacenando sus resultados teniendo en cuenta las dependencias.
- Es importante usar useMemo solo en cálculos verdaderamente costosos para evitar pérdidas de rendimiento innecesarias.
- Manejar adecuadamente las dependencias es crucial para mantener actualizados los resultados.
Instrucciones paso a paso
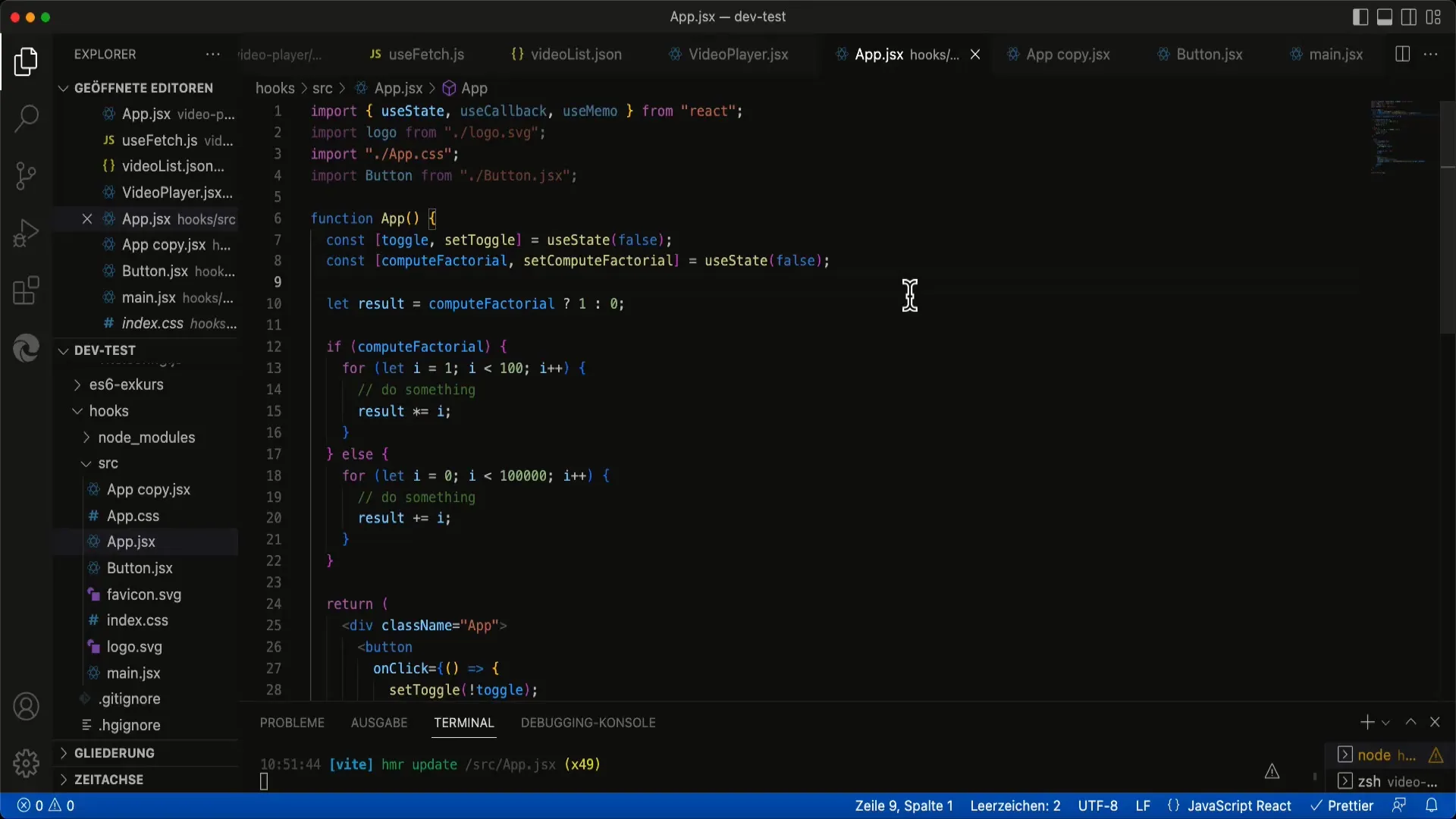
Paso 1: Configuración básica
Primero, crea una configuración básica de componentes React. Para nuestro ejemplo, usaremos un botón de alternancia y una casilla de verificación para alternar entre dos cálculos: cálculo de factorial y suma.

Paso 2: Implementa el botón de alternancia
El botón de alternancia cambia entre dos estados que controlan tu programa. Se agrega una casilla de verificación para decidir si se calculará el factorial o la suma.

Paso 3: Configurar el manejo de estado
Define el estado para computeFactorial para determinar si se debe activar el cálculo del factorial. Si la casilla de verificación está marcada, computeFactorial se establece en true, de lo contrario en false.
Paso 4: Crear las funciones de cálculo
Crea las funciones que calculan el factorial y la suma. En este caso, el código simboliza que se trata de cálculos costosos. Sin embargo, estas funciones aún no están optimizadas con useMemo.
Paso 5: Realizar los cálculos
En el proceso de renderizado, debes mostrar los resultados de estos cálculos. En el ejemplo, el resultado se actualiza basándose en el estado de computeFactorial.
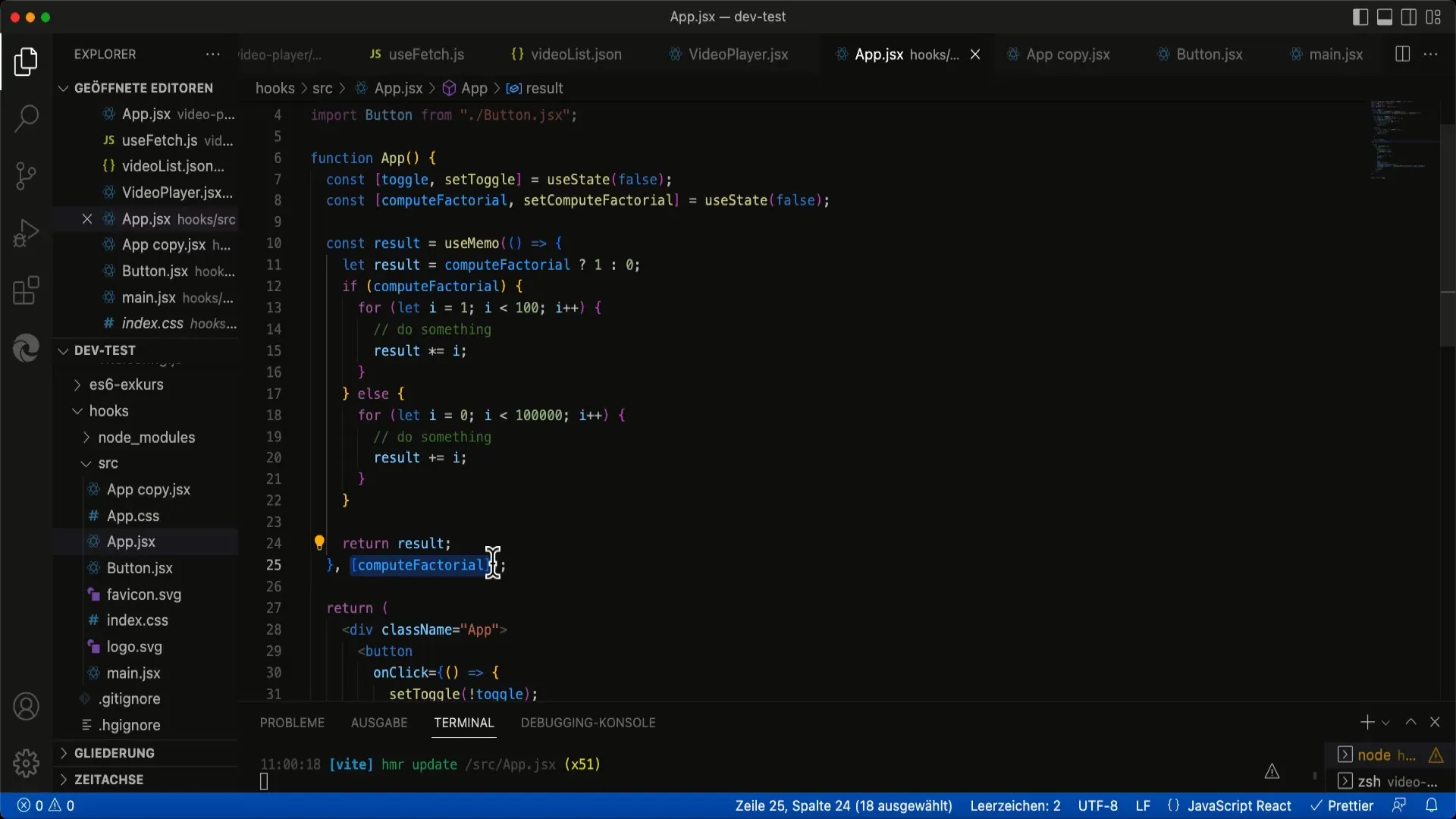
Paso 6: Introducir useMemo
Ahora vamos a incluir useMemo. Envuelve las funciones de cálculo en useMemo. De esta manera, la función se llama inicialmente y el resultado se almacena.
Paso 7: Gestionar los valores de retorno
Asegúrate de que el resultado del cálculo a través de useMemo se devuelva. Esto se logra utilizando el resultado de la función que has pasado a useMemo.
Paso 8: Definir dependencias
Agrega como segundo parámetro un array con las dependencias. En este caso, es computeFactorial, que informa a React cuándo debe llamar nuevamente a la función.

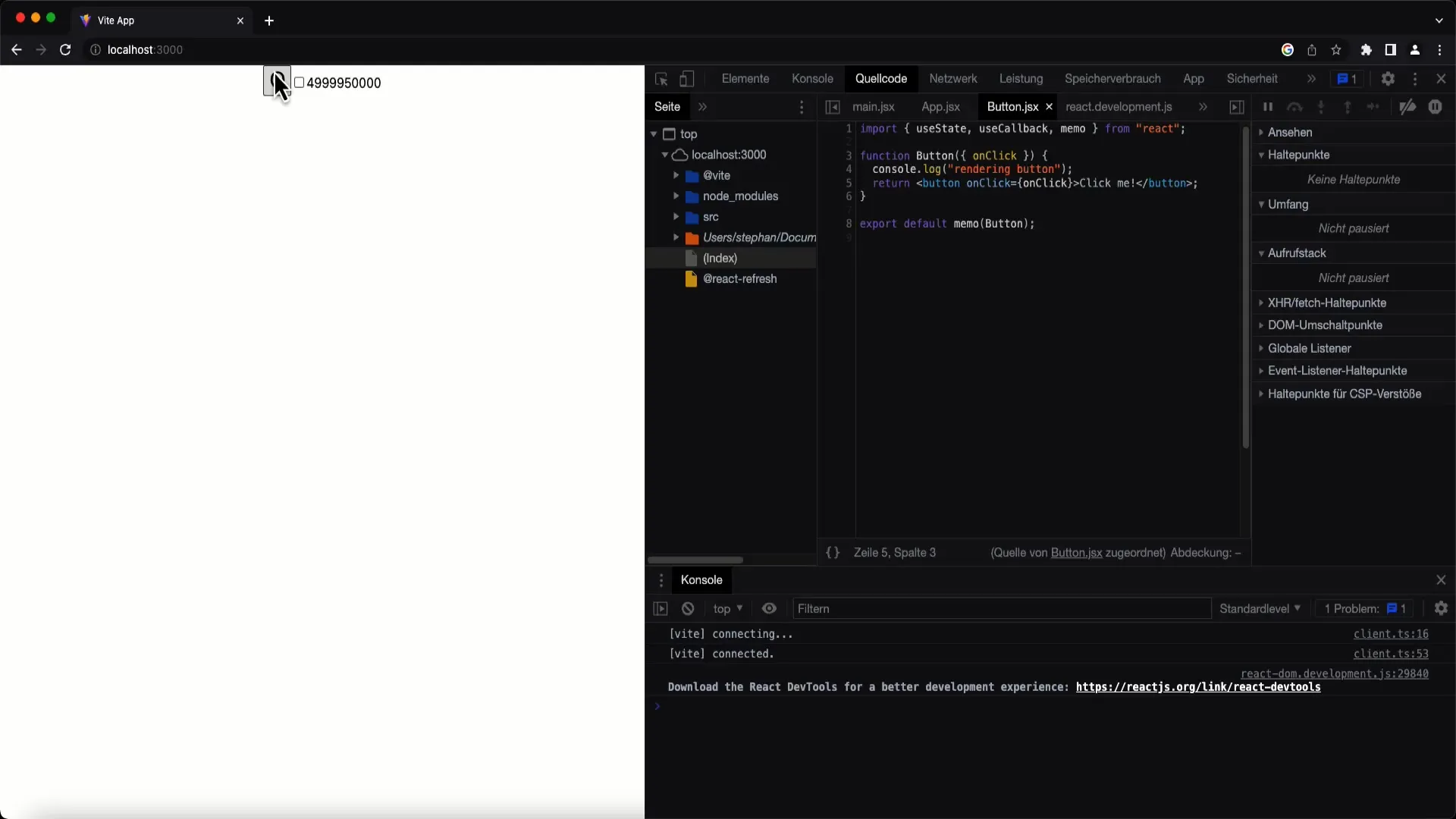
Paso 9: Verificar la optimización
Para asegurarte de que todo funcione, agrega una instrucción de consola que muestre cuándo se llama a la función. Recarga el componente y prueba la funcionalidad alternando entre el botón de alternancia y la casilla de verificación.
Paso 10: Analizar resultados
Observa la salida de consola: al pulsar el botón de alternancia, el cálculo costoso ya no se activa. Esto indica que useMemo almacena eficazmente los resultados mientras las dependencias de renderizado no cambien.
Resumen
Utilizar useMemo para optimizar ciclos de renderizado en React puede proporcionar importantes beneficios de rendimiento, especialmente en cálculos costosos. Asegúrate de usar useMemo de manera responsable para evitar la llamada excesiva de funciones en operaciones de renderizado innecesarias.
Preguntas frecuentes
¿Cuál es el propósito de useMemo?useMemo guarda el resultado de una función para evitar cálculos repetitivos y costosos durante el renderizado.
¿Cuándo debería usarse useMemo?useMemo debe utilizarse cuando hay cálculos costosos en funciones de renderizado, cuyos resultados dependen fuertemente de ciertas dependencias.
¿Qué sucede si las dependencias cambian?Si las dependencias cambian, la función almacenada se volverá a llamar y el nuevo resultado se guardará en caché.
¿Es useMemo siempre la mejor solución?No necesariamente. useMemo solo debe usarse en cálculos complejos para evitar pérdidas de rendimiento.


