Existen muchos tipos diferentes de sombras. Sin embargo, este artículo sólo tratará de la llamada sombra proyectada que un objeto proyecta sobre su entorno. Un elemento que no proyecta ninguna sombra (proyectada) bajo la iluminación o que proyecta una sombra completamente errónea, por ejemplo porque se ha copiado descuidadamente de una imagen a otra en la que prevalecen condiciones de iluminación diferentes, aparece como un cuerpo extraño en su nuevo entorno. Debido a la enorme complejidad de los temas de la sombra y la perspectiva, aquí sólo se pueden tratar casos prácticos sencillos. Al final del artículo encontrará más información.
Excurso: Creación de sombras
Antes de pasar a la parte práctica de Photoshop, hagamos primero una breve excursión por el tema de la "creación de sombras" para poder conseguir imágenes más realistas. Cabe mencionar las siguientes propiedades de una sombra:
Forma y orientación de la sombra
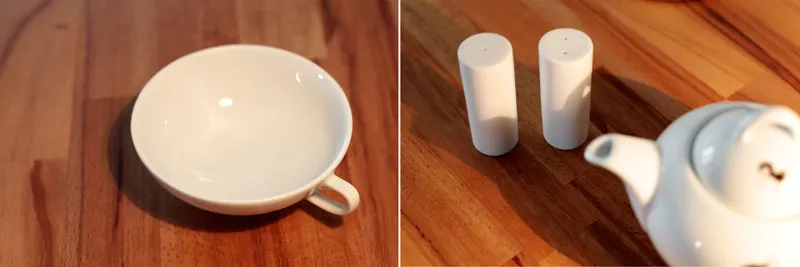
La forma de la sombra depende de la forma del cuerpo que la proyecta y de la superficie sobre la que se proyecta. Los objetos simples y planos, como un plato sobre una mesa plana, proyectan una sombra con la forma del cuerpo. Los elementos más complejos, como una tetera cuya sombra cae sobre otro objeto, proyectan sombras muy distorsionadas.
La dirección en la que cae una sombra depende de la posición de la fuente de luz. Con una luz puntual (por ejemplo, focos en el techo), siempre es el lado opuesto de la fuente luminosa. Si hay varias fuentes de luz (por ejemplo, iluminación de pinza), se proyectan múltiples sombras. Esto también crea sombras centrales y medias sombras, es decir, zonas que aparecen más densas y más claras respectivamente. (Una versión simple y otra compleja sobre el tema del núcleo y la penumbra).
Color
Contrariamente a la creencia popular, el color de la sombra apenas se ve influido por el color de la luz. Esto es básicamente lógico, ya que la sombra se crea allí donde no llega la luz. En cambio, el color de la sombra viene determinado por el color del cuerpo, la luz ambiental general y, por supuesto, el fondo.
El color del cuerpo también se refleja en el color de la sombra. Se ha aumentado la saturación de las secciones de detalle para mostrar el efecto con mayor claridad.
Densidad y nitidez
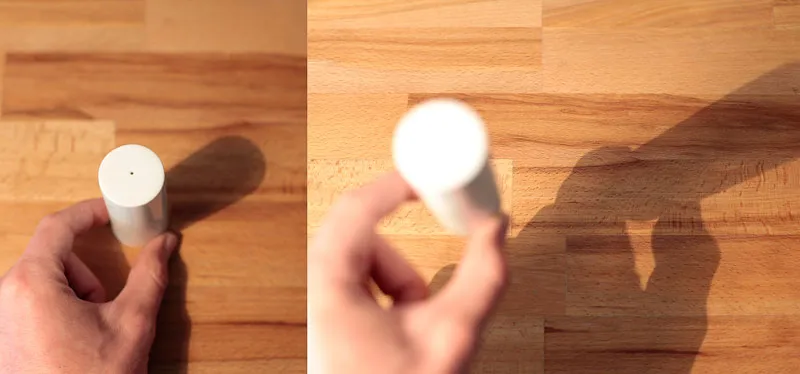
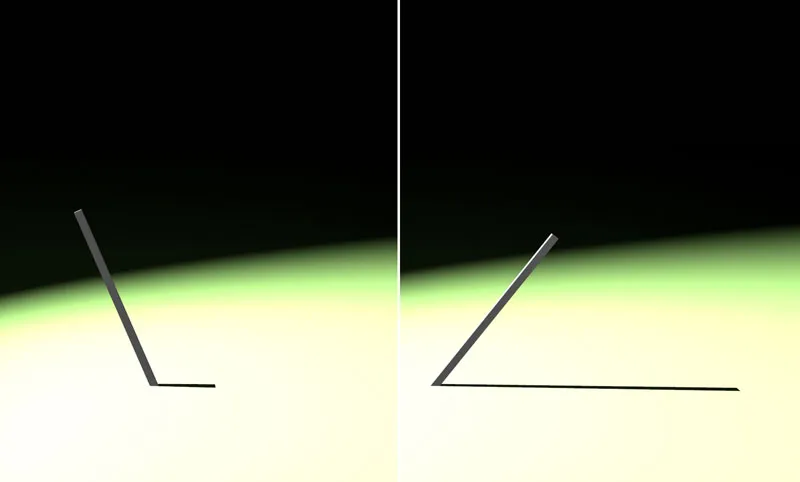
El tipo de fuente de luz determina el aspecto de la sombra. Una fuente de luz fuerte y directa, como el sol o una linterna a corta distancia, produce bordes muy duros y sombras oscuras. Cuanto más difusa sea la luz (por ejemplo, un cielo nublado o cuando se utiliza una softbox), más suave y clara será la sombra.
A la izquierda, una fuente de luz fuerte y dura crea una sombra oscura y de bordes afilados. A la derecha, se ha colocado un reflector semitransparente delante de la luz. La sombra se vuelve más clara y difusa.
Distancia y tamaño
La distancia entre la sombra y el cuerpo determina en última instancia su posición espacial. Si la sombra está cerca del cuerpo, también lo está del fondo. A medida que aumenta la distancia de la sombra, se crea la impresión de un cuerpo flotante. Además, la sombra se hace más pequeña que el cuerpo que la proyecta a medida que aumenta la distancia, con una excepción: si el objeto se acerca mucho a la fuente de luz, la sombra creada se hace más grande.
La distancia de la sombra al cuerpo acentúa su alejamiento del fondo.
Construir sombras en perspectiva
Si quieres crear sombras realistas, tendrás que familiarizarte con las leyes de la física y el dibujo en perspectiva, incluidos los puntos de fuga. Pero esto no es tan malo como parece. Al contrario: una vez que tengas unos conocimientos básicos, se te abrirán nuevos mundos en un abrir y cerrar de ojos y te sorprenderá lo mucho que contribuye una sombra correctamente colocada a conseguir un efecto de imagen armonioso.
Ilustración esquemática
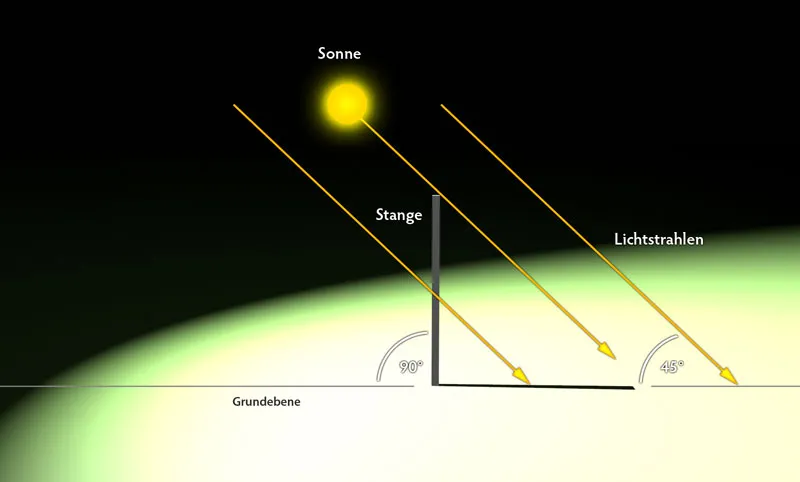
Definir la fuente de luz Empecemos con un ejemplo bastante sencillo y fácil de entender. Delante de nosotros hay un poste clavado verticalmente (90°) en el suelo. El sol, como fuente de luz, está exactamente a nuestra izquierda y brilla sobre la tierra con un ángulo de 45°. Este ángulo se muestra a la derecha en la ilustración.
Vista frontal del objeto. El sol brilla sobre la tierra con un ángulo de 45° exactamente hacia el lado del observador.
Construcción de sombras
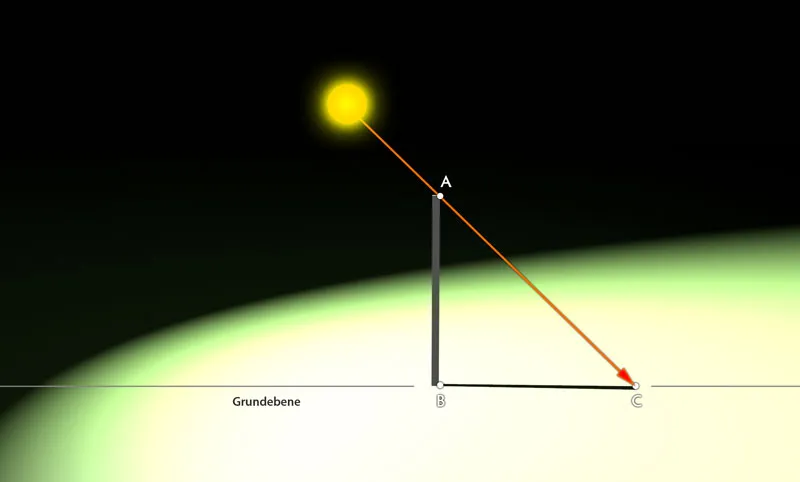
El objetivo de determinar la proyección correcta de la sombra se consigue rápidamente. Se traza una línea recta desde la fuente de luz (sol) sobre el borde superior (la esquina derecha, punto A) de la varilla hasta el plano del suelo (punto C). A continuación, se crea una conexión desde el extremo inferior de la varilla B hasta la intersección del haz de luz y el plano de tierra. Esta conexión (B-C) representa la sombra en la dirección y longitud correctas.
Conociendo el ángulo de incidencia de 45°, se calcula rápidamente la sombra correcta. La perspectiva de la ilustración se ha inclinado ligeramente para mostrar la sombra con mayor claridad.
Otros ejemplos:
Si el poste no estuviera recto, sino ligeramente inclinado hacia un lado, la construcción básica sería idéntica, como se muestra en la tercera ilustración. La sombra sólo se alargaría o acortaría en función del lado hacia el que se inclinara el poste.
La longitud de la sombra proyectada también cambia con la inclinación del poste.
Profundidad espacial del plano
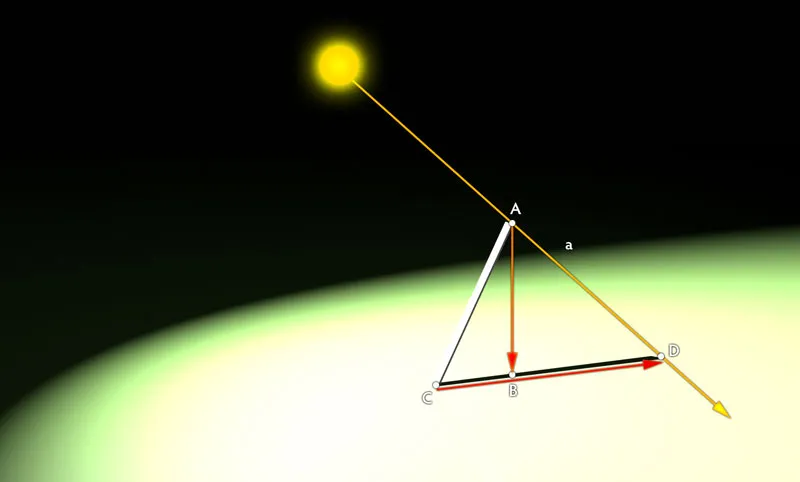
La dirección y el tamaño de la sombra se vuelven más complejos si el poste se inclina no sólo horizontalmente, sino también verticalmente.
La longitud de la sombra proyectada cambia con la inclinación del poste.
También en este caso se traza primero una línea recta desde la fuente de luz sobre el borde del objeto hasta el plano base (distancia AD). A continuación, se traza una perpendicular (línea b) desde el punto A hasta el plano base (punto B). Por último, debe trazarse una línea recta desde el extremo inferior de la varilla (punto C) sobre el punto B previamente determinado. El punto de intersección D con la recta a del haz luminoso define el punto final de la sombra. Por tanto, ésta va de C a D.
Nota: Determinar el plano base de la perpendicular no siempre es fácil, ya que no está al mismo nivel que el punto base del objeto (aquí el punto C de la varilla), como ocurría en los primeros ejemplos. Si la sombra cae hacia atrás, el punto a determinar se encuentra por encima de la base del objeto. Si cae hacia delante, está por debajo. Aquí se requiere sentido de la perspectiva y práctica. La bibliografía pertinente sobre el dibujo en perspectiva, como el clásico "Spatial Drawing" de Henk Rotgans, resulta de gran ayuda.
Diseñar en la práctica
Una vez adquiridos los conocimientos básicos, llega el momento de una aplicación más práctica. Se trata de insertar un objeto adicional en una foto existente, de modo que su sombra se integre perfectamente en el resto de la composición de la imagen.
Inserción de material de imagen
Abra el archivo "berglandschaft.jpg" y añádalo al archivo "buchstabe.png" mediante Archivo>Colocar. Pulse Intro para confirmar la inserción de la imagen, que inicialmente aparece enmarcada con un recuadro. Ahora coloque el motivo aproximadamente como se muestra en la ilustración. En cualquier caso, debe quedar espacio suficiente a su derecha para la sombra.
El nuevo objeto se coloca en el sujeto principal.
Calcular el ángulo de la luz
Para que la sombra de la letra sea correcta, primero hay que calcular el ángulo de la luz solar incidente. Para ello, utilizamos los conocimientos de los ejemplos anteriores, sólo que esta vez ensillamos el caballo por detrás.
Consideremos el borde derecho AB de la construcción muro-cercado como el poste del ejemplo anterior. La longitud y la dirección de la sombra, que había que construir anteriormente, ya existen. Ahora basta con trazar un triángulo en consecuencia. El ángulo resultante en la parte inferior derecha es el ángulo de incidencia de la luz - aquí aprox. 60°.
El ángulo de incidencia de la luz solar se calcula a partir de la sombra existente.
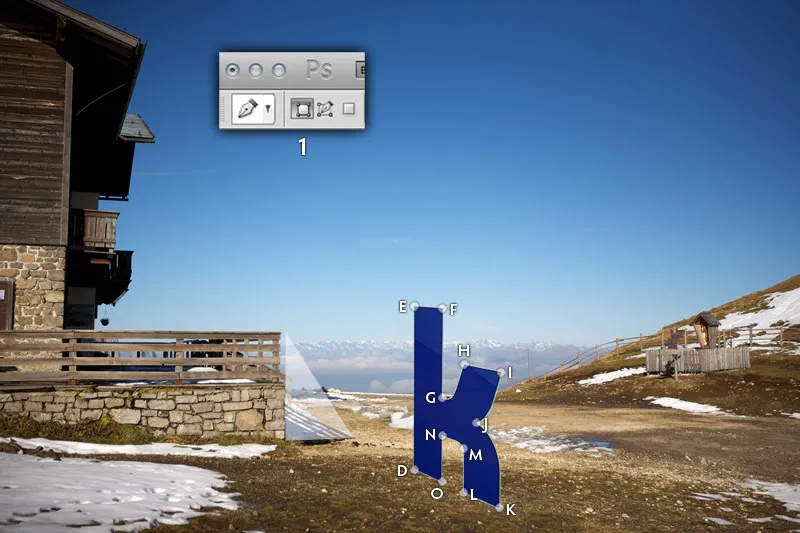
Medidas preparatorias
Ahora hay que determinar el punto de proyección en el suelo para cada punto de esquina - y también para los puntos de curva concisos. Para una mejor visión de conjunto, nombro todos los puntos afectados claramente con letras (D - O). Esto no es necesario en la práctica, pero es útil al principio, especialmente con objetos más complejos. Para determinar los puntos de proyección dentro de Photoshop, proceda como sigue: Con la herramienta Trayectoria en el modo Capas de forma (1), dibuje el triángulo ABC que ya se ha comentado en el segundo paso del tutorial y ajuste su opacidad a aprox. 50%.
El ángulo de incidencia calculado de 60° se transfiere a la carta.
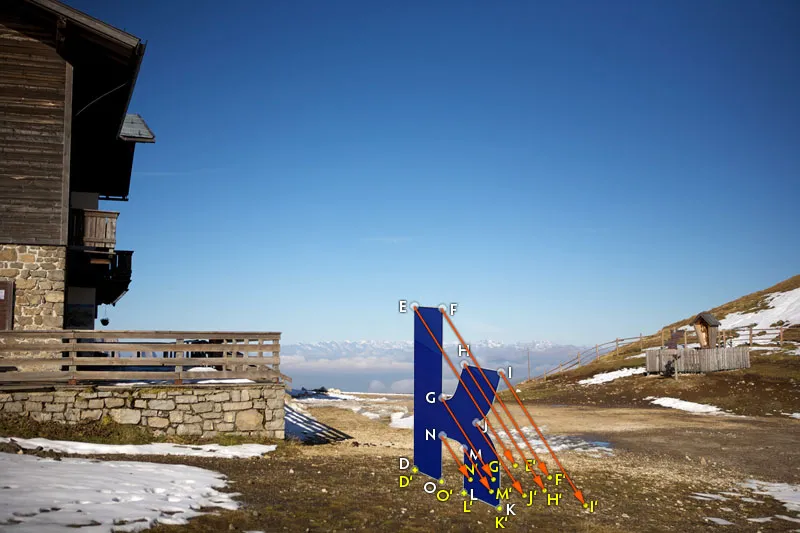
Determine los puntos de proyección
Ahora mueva el triángulo y coloque la esquina superior en el punto E. A continuación, escale la forma utilizando Ctrl/Cmd+T de modo que la esquina inferior izquierda toque el suelo. En el punto E, esta sería la misma posición en la que se dibuja el punto D. La última esquina del triángulo determina en última instancia el punto de proyección E' - mostrado en rojo en la ilustración.
El ángulo de incidencia calculado de 60° se transfiere a la carta.
Siga el mismo principio para cada punto adicional de la letra: Desplace el triángulo, escálelo y dibuje el punto de proyección.
Todos los puntos de proyección construidos en la vista general, calculados con un ángulo de incidencia de 60°.
Dibuje la sombra
La finalización es ahora sencilla. Al estilo de la pintura por números, las letras se conectan utilizando la herramienta de trayectoria en modo trayectoria (1). En los puntos curvos, como la conexión LMN, debe indicarse también una curva para que la sombra sea más realista. Cargue el trazado completo como selección conCtrl/Cmd+Intro y rellénelo de negro en una nueva capa. Por último, utilice el control deslizante de opacidad y el desenfoque gaussiano (que se encuentra en Filtro>Filtro de desenfoque) para definir las propiedades deseadas. Los valores estándar son 80% de opacidad y un grosor de filtro de 1,2 píxeles.
El dibujo final de la sombra es bastante sencillo después del trabajo preliminar.
Crear sombras a partir de formas básicas
Has sobrevivido a lo peor. Te lo prometo. Y la buena noticia: en muchos casos, no es necesario construir una sombra de forma tan complicada. Por regla general, basta con una imagen menos detallada cuya dirección y extensión se correspondan aproximadamente con el entorno. Las sombras son abstractas, por lo que las pequeñas incoherencias sólo llamarán la atención del observador muy atento.
El objetivo del tutorial es situar al ciclista del archivo "wald.jpg" en el paisaje de viñedos del archivo "weinberge.jpg". Para que pueda concentrarse plenamente en la creación de la sombra, ya encontrará una zona de recorte en el archivo "fahrrad.png".
Forma y alineación
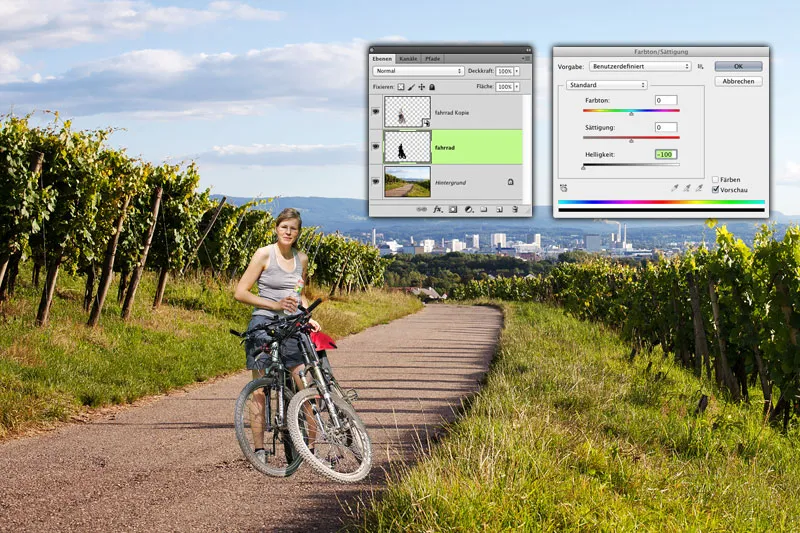
Abra el archivo "viñedos.jpg" y cargue el archivo "bicicleta.png" en el entorno de los viñedos mediante Archivo>Colocar. Escala el gráfico directamente a un tamaño creíble y coloca las bicicletas y la mujer en el camino asfaltado. Cuanto más atrás coloque las bicicletas, más pequeño tendrá que escalar el gráfico.
Los motivos individuales se fusionan.
Creación de sombras
Selecciona la capa "Bicicleta" y duplícala pulsando Ctrl/Cmd+J. A continuación, seleccione la capa inferior de las dos capas de bicicletas y rasterícela mediante Capa>Rasterizar>Objeto inteligente para poder trabajar con ella de forma más flexible en los pasos siguientes. Abra el cuadro de diálogo Tono/Saturación (Ctrl/Cmd+U) y mueva el regulador de brillo a -100 para colorear de negro la capa de la bicicleta rasterizada.
La forma básica de la sombra se crea utilizando una copia simple del motivo original.
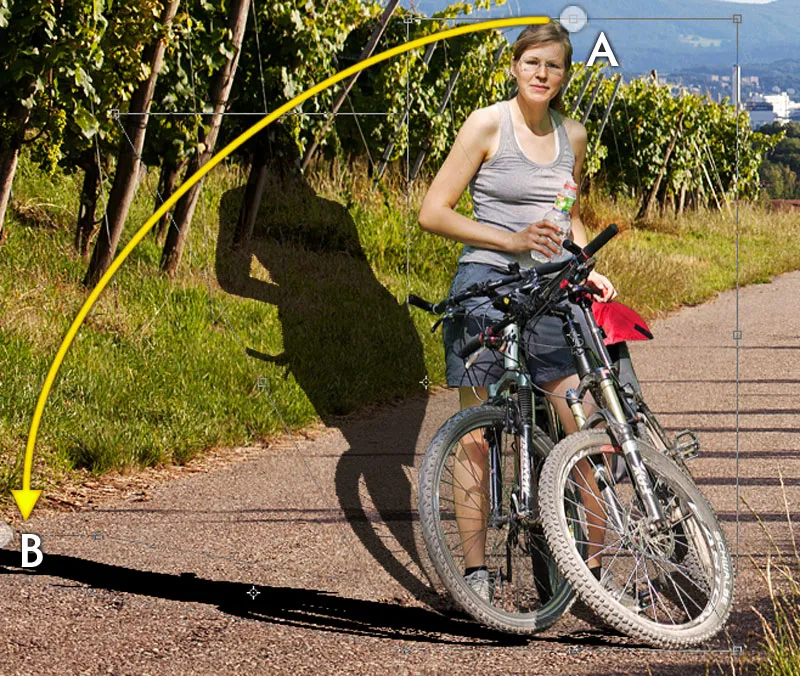
Distorsionar la sombra
Seleccione el comando Edición>Transformación libre y distorsione el plano de la sombra en varios pasos. Primero, agarre el asa en la parte superior central (A) y, manteniendo pulsada la tecla Ctrl/Cmd, arrástrela hacia la parte inferior izquierda, aproximadamente hasta el borde de la hierba (B), para crear una forma básica. A continuación, mantén pulsada la tecla Ctrl/Cmd y arrastra los tiradores de las esquinas para darles forma: Puedes alinear a ojo los dos tiradores derechos (C y D) con la "esquina" delantera derecha y trasera de los neumáticos de la rueda derecha. Asegúrese de que el asa en sí no está colocada en la esquina, sino que la sombra proyectada comienza allí (E).
Los motivos individuales se unen.
El sol está muy bajo y, por tanto, crea sombras alargadas, como ilustran claramente las enredaderas. Tire de los dos tiradores de la esquina izquierda (F y G) hacia fuera de la zona de trabajo, lo más a la izquierda posible, para captar este hecho en las ruedas.
Ajuste la sombra a la posición del sol.
Ajuste fino
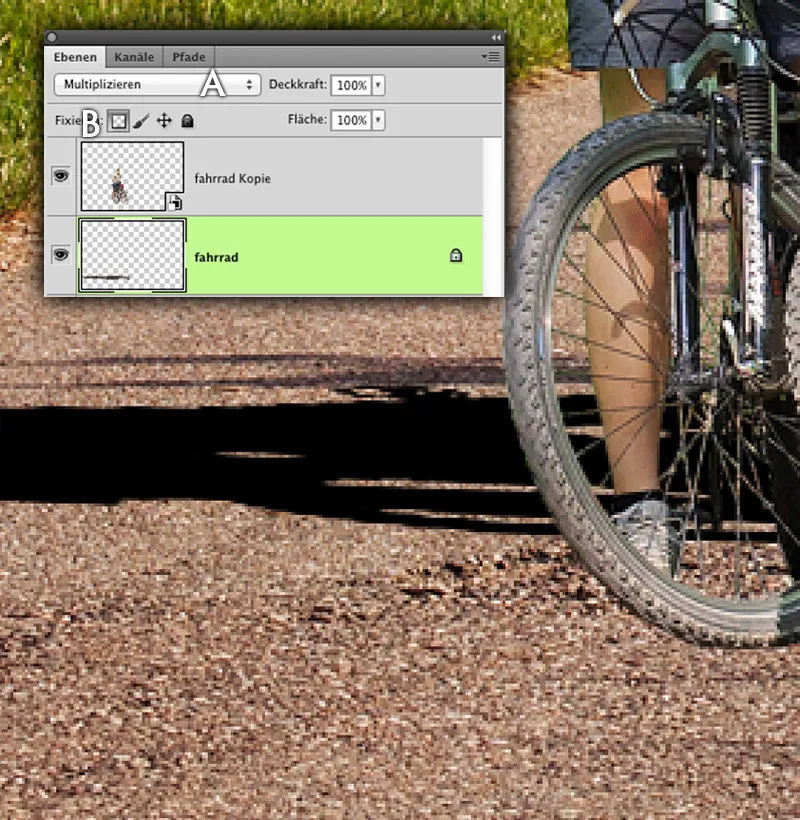
La sombra de la bicicleta sigue siendo demasiado oscura, dura e intensa en comparación con las demás sombras. Mueva la sombra de la bicicleta junto a una sombra existente para una mejor armonización. Ajuste el modo de capa de la capa de sombra a Multiplicar (A) para que se tenga en cuenta el color del fondo. Bloquee también todos los píxeles transparentes de la capa de sombra para que no se modifiquen haciendo clic en el icono correspondiente de la paleta de capas (B),
La capa de sombra está preparada para el ajuste.
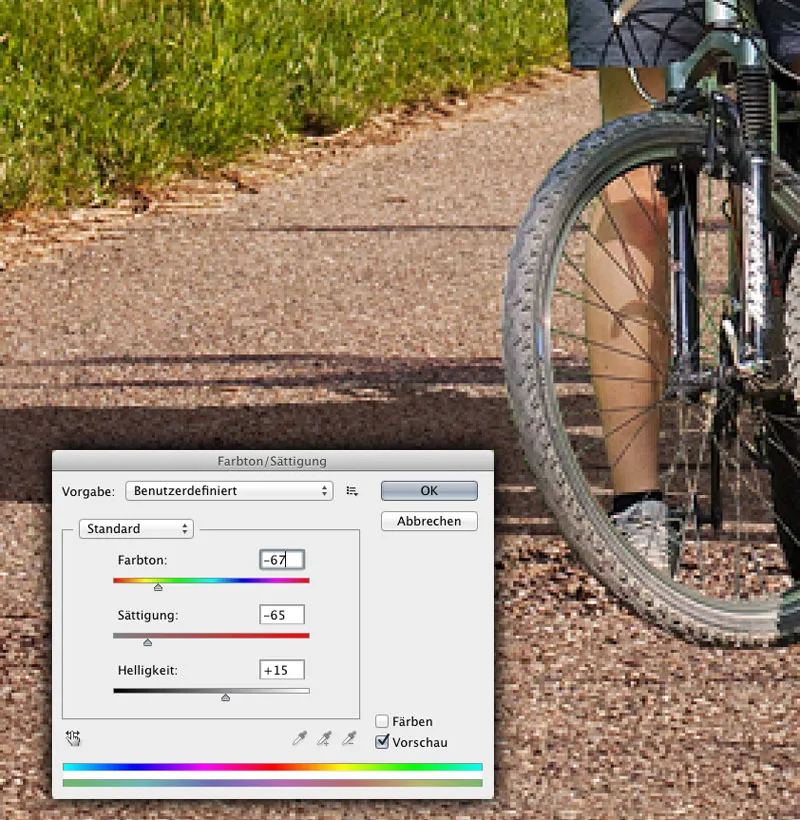
Haga clic una vez con la herramienta cuentagotas (I ) en la sombra de la enredadera (A) para recoger su tono básico. Utilice Edición>Rellenar área>Usar: Color de primer plano para colorear la sombra que antes era negra. Esto no se ajusta del todo al tono de color. Para ajustarlo, abra el cuadro de diálogo Tono/Saturación (Ctrl/Cdm + U) y ajuste la sombra utilizando los controles deslizantes. Puede encontrar los valores adecuados en la ilustración.
Colorear la capa de sombra.
Detalles finales
Puedes dar los toques finales en dos sencillos pasos. Reduce la opacidad a aprox. 95%. Elimine el bloqueo de los píxeles transparentes de la capa de sombra y aplique el filtro de desenfoque gaussiano con un valor ligeramente superior a 1 píxel. Por último, vuelva a colocar la sombra en la posición correcta.
Ajuste la opacidad y la nitidez de los bordes.
El filtro de desplazamiento
El desconocido filtro Offset de Photoshop ofrece un paso más hacia una sombra sofisticada. La información de la imagen se desplaza sobre la base de una imagen en escala de grises, creando así la impresión de una sombra con una perspectiva más armoniosa.
Ver archivo
Abra el archivo "sandhalde.psd". Aquí puede ver una sombra proyectada rápidamente por una grúa, que parece completamente increíble al caer sobre las montañas de arena sin tomar sus curvaturas. Elimina la capa con la grúa del documento por el momento, pero no la guardes todavía.
La sombra de la grúa tiene un aspecto completamente inverosímil.
Crear mapa de desplazamiento
Photoshop necesita un archivo en escala de grises como plantilla para poder utilizar el filtro de desplazamiento. Los píxeles negros se desplazan la cantidad máxima (se puede especificar en el diálogo del filtro ) en una dirección, los píxeles blancos se desplazan la cantidad máxima en la dirección opuesta. Un valor medio de gris de 128 no provoca ningún cambio. Las gradaciones intermedias son sólo valores parciales de la cantidad máxima.
Convierta la imagen en una imagen en escala de grises mediante Imagen>Modo>Escala de grises. También debe difuminar considerablemente el resultado, de lo contrario no obtendrá un resultado agradable. Utilice un valor en el que las formas sigan siendo reconocibles pero no se vean contornos nítidos. Por ejemplo, un radio de 12 píxeles para eldesenfoque gaussiano. Debe guardar el resultado como un documento de Photoshop.
Cree una plantilla para el filtro de desplazamiento.
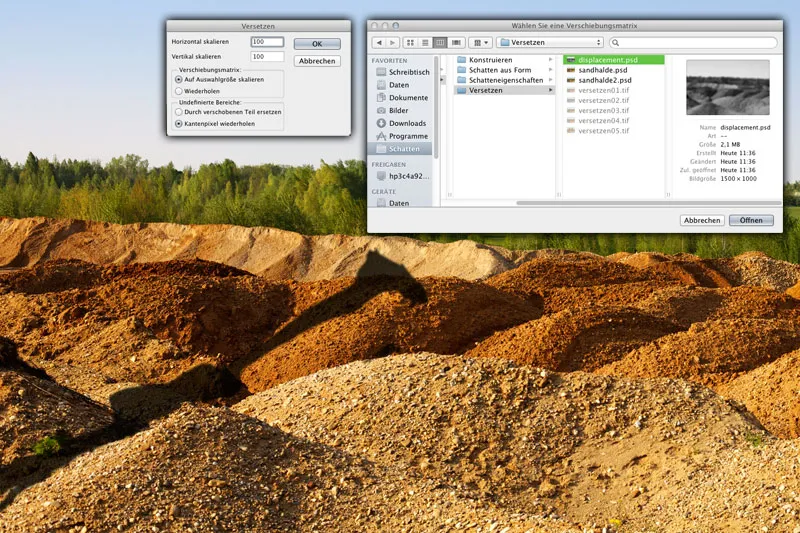
Aplicar el filtro
Seleccione Archivo>Volver a la última versión para volver al original. A continuación, seleccione la capa con la sombra de la grúa y aplique el filtro>Filtro de distorsión>Desfase. Introduzca 100 píxeles para ambas direcciones como valor para el desplazamiento. Dependiendo del tamaño de tu archivo, puede que necesites ajustar hacia arriba o hacia abajo. Pruébalo un poco. Los demás ajustes se muestran en la ilustración.
A continuación, se abrirá un cuadro de diálogo en el que deberá seleccionar y confirmar el archivo PSD creado anteriormente. Tras un breve cálculo, Photoshop distorsiona la sombra de forma relativamente creíble. Ajuste el modo de capa a Multiplicar y reduzca la opacidad a alrededor del 80%. Aplique también el desenfoque gaussiano para suavizar la sombra. Un valor de aproximadamente 4,5 píxeles debería ser adecuado.
Aplique el filtro de desplazamiento.
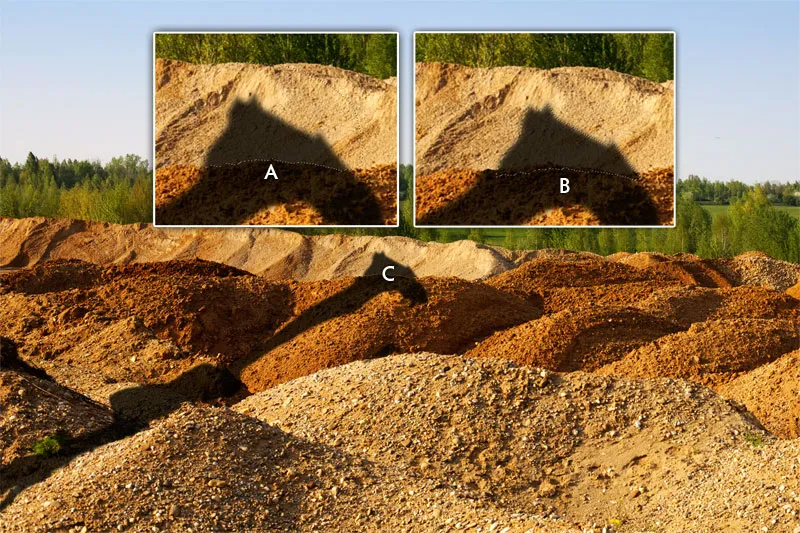
Desfase manual (opcional)
Si quieres ser preciso, tendrás que hacer un poco de trabajo manual. Por el momento, la sombra tras una colina continúa sobre la colina de detrás sin ningún desplazamiento. En realidad, sin embargo, debería desplazarse un poco hacia un lado. Utilice el lazo para crear una selección cuyo borde inferior se corresponda exactamente con el borde de una colina de arena (A) y guarde la selección como canal alfa.
Recorte el contenido de la capa como una copia utilizando la combinación de teclas Ctrl/Cmd+J y desplace el fragmento de imagen un poco hacia la derecha y un poco hacia abajo. (B). A continuación, cargue el canal alfa guardado anteriormente , invierta la selección y elimine el contenido. Esto elimina la intersección de los dos trozos de sombra. (C).
Ajuste las propiedades de la sombra.

