El efecto de ruptura es una técnica emocionante para darle a tus textos y diseños un aspecto dinámico y roto. Este efecto es perfecto para diseños modernos, carteles o proyectos creativos que buscan llamar la atención. En este tutorial te mostraré cómo diseñar paso a paso un efecto de ruptura realista con Photoshop - con elementos fragmentados y detalles rotos. ¡Empecemos y desglosemos tus diseños en fragmentos estilosos!
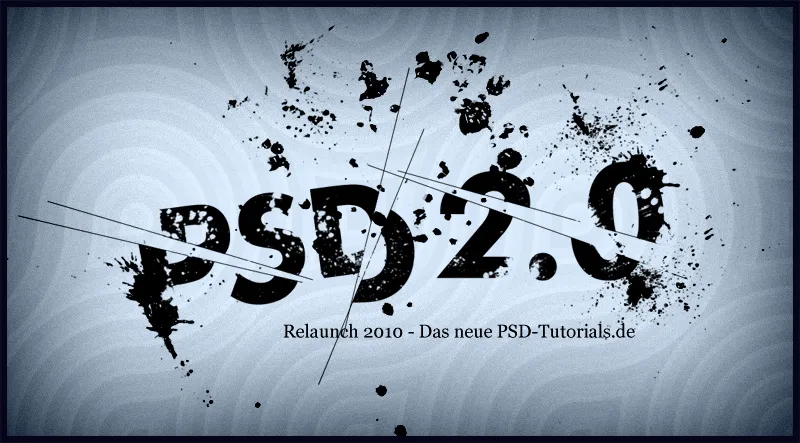
En este tutorial quiero mostrar cómo se crea el siguiente efecto de ruptura:
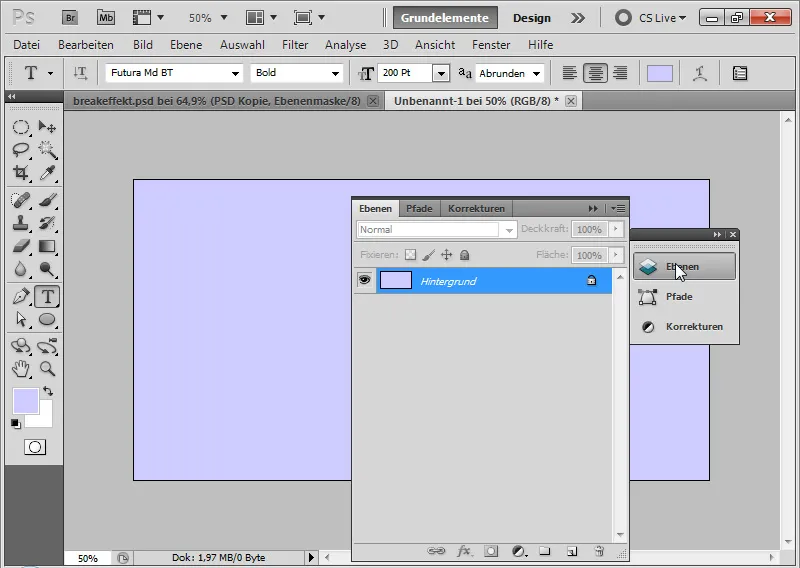
Paso 1: Crear un nuevo documento
Creo un nuevo documento con un tamaño de 1150x600 píxeles. El tamaño del documento no es realmente importante y se puede ajustar a gusto.
Paso 2: Color de fondo
En el Selector de colores elijo un azul muy claro para utilizar como fondo.
Con Alt+Retroceso puedo rellenar con el color de primer plano configurado.
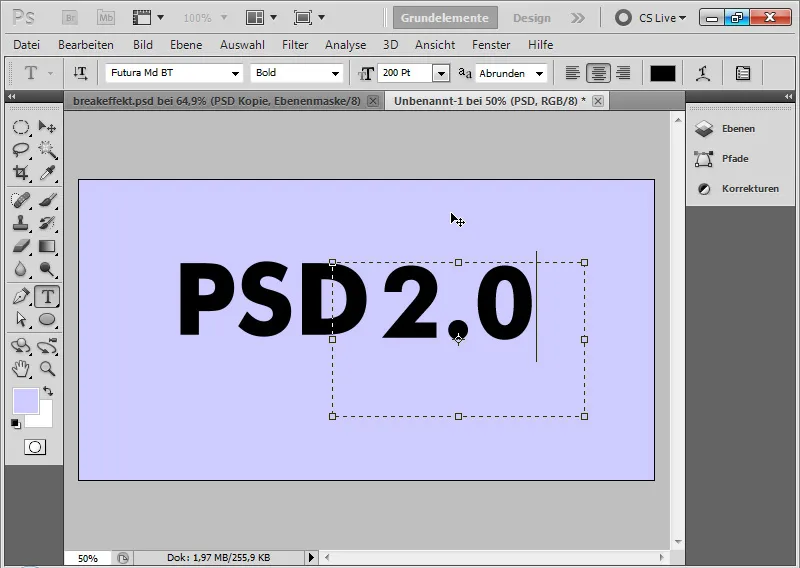
Paso 3: Colocar texto
Selecciono una fuente gruesa; en esta imagen es Futura Md BT con un tamaño de 200 pt. El color del texto es negro.
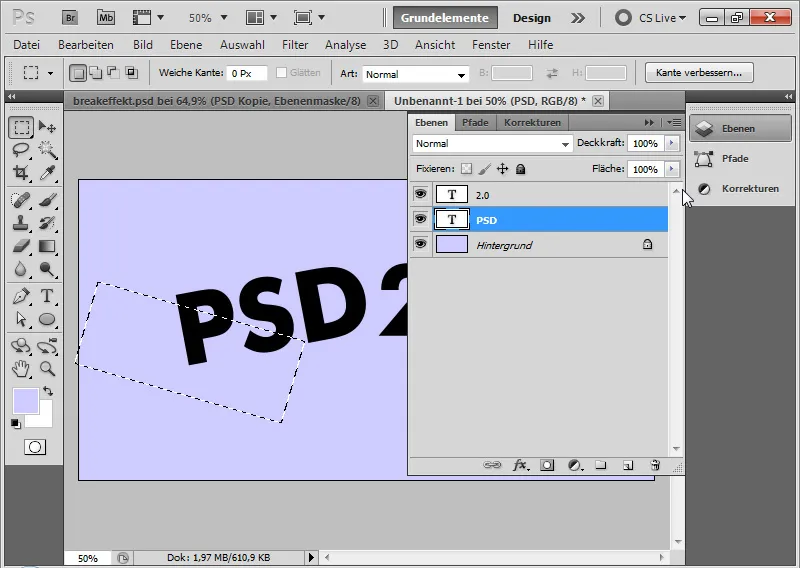
Con la herramienta de texto escribo 'PSD' en el documento.
En otra capa de texto escribo '2.0' como adición.
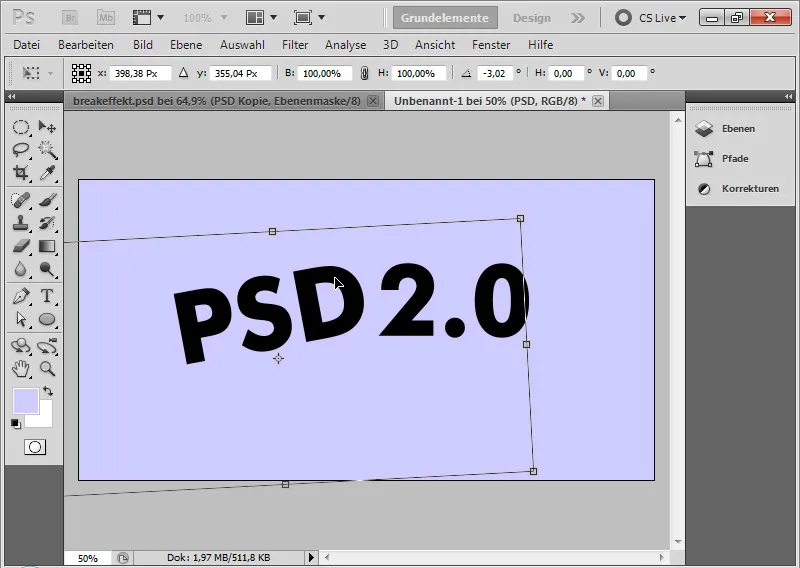
Paso 4: Rotar el texto
Roto la primera capa de texto con 'PSD' unos 7,5 grados en sentido antihorario.
Paso 5: Romper los textos
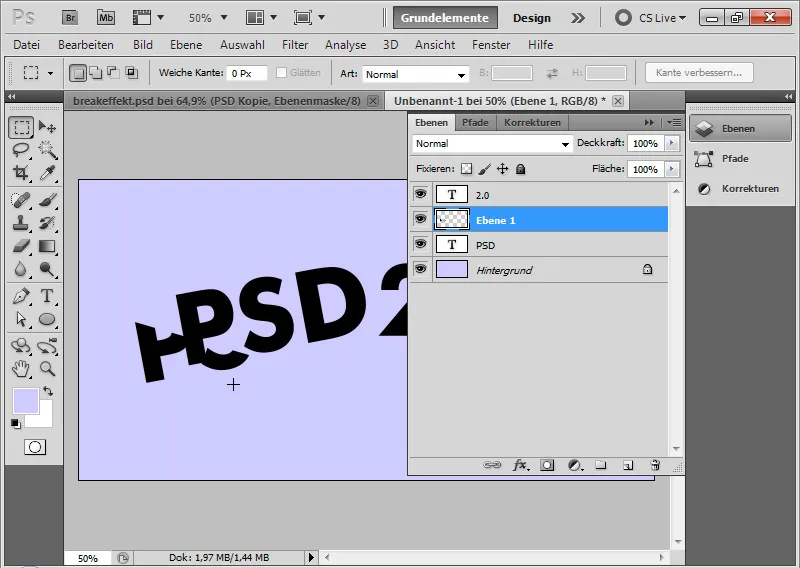
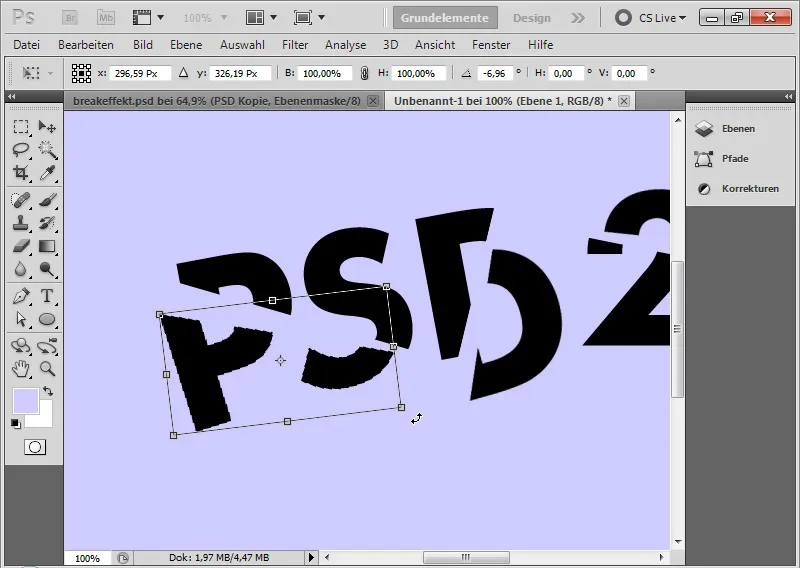
Con la herramienta de selección elijo una parte del primer texto. Con clic derecho > Transformación de selección puedo girar un poco mi selección, de modo que pueda romper una parte de mi texto de manera adecuada.
Con Ctrl+C copio la selección de texto y la pego con Ctrl+V en una nueva capa.
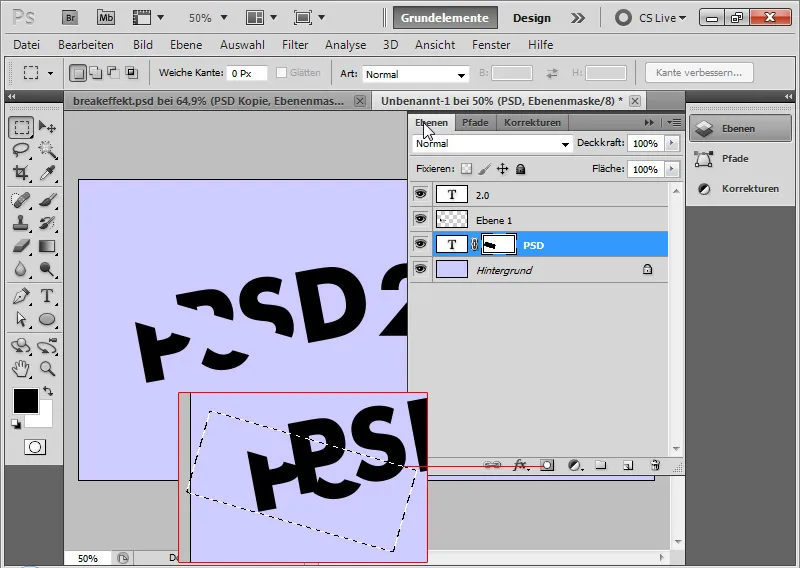
Paso 6: Ocultar la zona de ruptura
Luego selecciono a través del menú Selección > Reselectar.
Con Alt hago clic en el ícono de Agregar máscara de capa en la capa de texto. Ahora la parte exacta que fue extraída como fragmento de texto está enmascarada en la capa de texto.
Paso 7: Romper más partes del texto
Como se describió en los dos últimos pasos, sigo con las siguientes letras para tener mi texto roto varias veces.
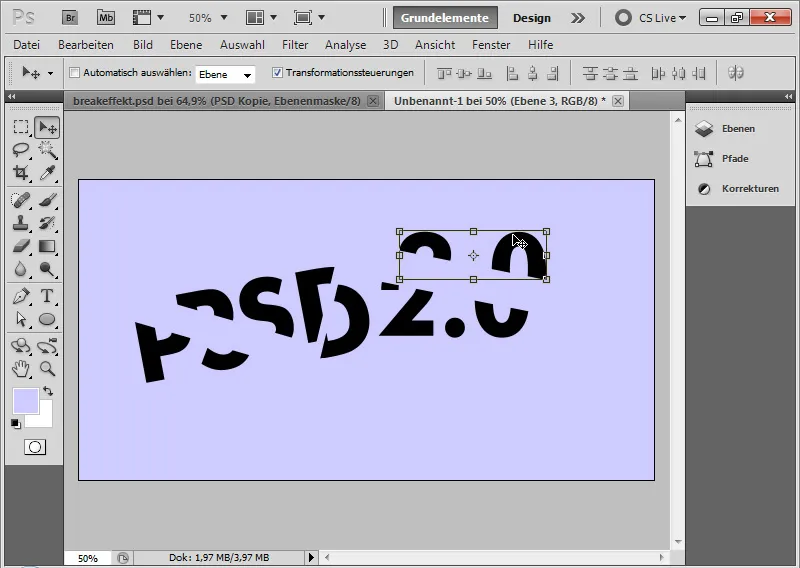
Paso 8: Rotar fragmentos de texto
Puedo girar un poco mis fragmentos de texto para acentuar el efecto. Con la herramienta de movimiento activada, paso sobre los puntos de esquina de las capas de fragmentos de texto con el cuadro de transformación. Aparecerá la flecha doble. Con eso puedo girar mi marco.
Paso 9: Variación de un fragmento de texto
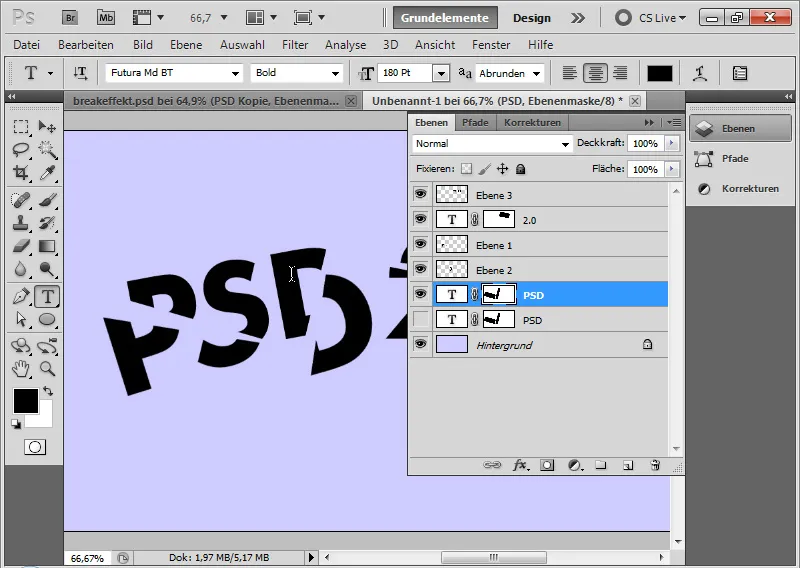
Si quiero variar un poco más el texto, también puedo reducir un poco un fragmento de texto. Simplemente duplico mi primera capa de texto y oculto el original. En el duplicado cambio el tamaño del texto de 200 a 180 pt.
Esto se ve bien en contraste con los fragmentos de texto existentes.
Paso 10: Insertar líneas de ruptura
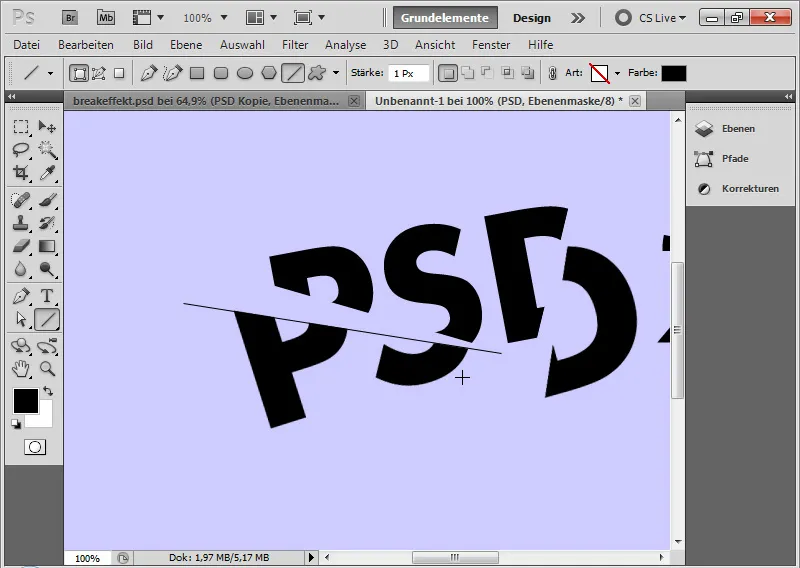
Con la herramienta de línea con un grosor de 1 px dibujo una línea negra en la imagen, que se coloca exactamente en un punto de ruptura. Con Ctrl+T puedo girar las líneas según sea necesario hasta que encajen.
Paso 11: Duplicar la línea de ruptura
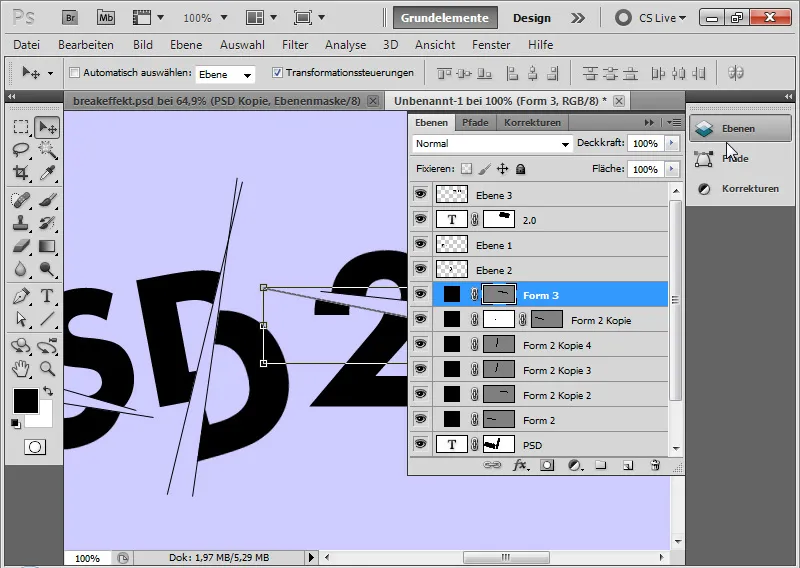
Con Ctrl+J duplico la primera línea de ruptura. La coloco en otro punto de ruptura. Si es necesario, giro la línea duplicada hasta que encaje perfectamente. Repito estos pasos hasta tener mis seis líneas de ruptura en la imagen.
Si una línea duplicada es demasiado larga, agrego una máscara de capa en la que enmascaro las áreas innecesarias. Los cambios de tamaño a través de escala no son útiles, ya que también cambiarían parcialmente el grosor de la línea.
Por lo tanto, mi consejo: Acortar a través de la máscara de capa, para alargar, es mejor dibujar una nueva línea.
Paso 12: Agregar línea de texto
Con una Georgia de 26 puntos, escribo en color negro como sublínea de mi texto fragmentado "RELANZAMIENTO 2010 - LA NUEVA PSD-TUTORIALS.DE".
Paso 13: Insertar pinceles de salpicaduras
El conjunto de pinceles consiste en puntas de pincel que aplican efectos de salpicaduras. Los descargo y los cargo en mi Gestor de Preferencias, para tener acceso a las puntas de pincel. Alternativamente, también puedo usar otros pinceles que simulen salpicaduras. También son adecuados los pinceles de sangre, de salpicaduras, en algunos casos incluso los de estilo grunge.
En el Panel de Pinceles Preestablecidos, puedo seleccionar las puntas de pincel adecuadas del conjunto de pinceles de salpicaduras y aplicar sucesivamente diferentes pinceles con color negro en una capa recién creada previamente.
Paso 14: Duplicar fragmentos de texto reducidos a una capa
En el Panel de Capas, selecciono manteniendo presionada la tecla Shift todas las capas que contienen fragmentos de texto.
Con la tecla Alt presionada, las duplico en el Panel de Capas. Luego selecciono el atajo Ctrl+E para reducirlos a una capa.
Las capas originales de los fragmentos de texto pueden ocultarse. La duplicación tiene el propósito de preservar los originales, porque en el siguiente paso se insertarán las salpicaduras. De esta manera, siempre tendré acceso a los originales.
Paso 15: Salpicaduras en el texto
A la capa duplicada con los fragmentos de texto, agrego una máscara de capa.
En la máscara de capa pinto con las puntas de pincel de salpicaduras directamente sobre el texto, de modo que también se generen salpicaduras en esas áreas que aparentemente borran el texto.
Paso 16: Insertar textura de fondo
Para animar un poco la imagen, coloco una textura en la misma.
Esta se extrae del DVD de texturas de PSD-Tutorials.de de la categoría de Patrones.
La textura tiene solo una opacidad mínima del 5 por ciento. El modo de capa es Luminosidad.
El modo Luminosidad garantiza que solo la información de brillo fluya al documento. Así, puedo dejar de lado los colores originales y conservar solo la estructura retro de la textura en la imagen.
Paso 17: Toque final con contorno y brillo interior
Creo una nueva capa, la lleno con un color cualquiera y ajusto el control deslizante de Opacidad al 0 por ciento. De esta manera, se ocultan los contenidos de las capas; los Estilos de capa configurados se siguen mostrando. Y ahora los ajusto a través de las Opciones de Relleno:
• Contorno:
• Tamaño: 10 píxeles
• Posición: Interior
• Color: Negro o Azul oscuro
• Opacidad: 100 por ciento
• Brillo interior:
• Método de relleno: Superponer lineal
• Opacidad: 100 por ciento
• Distancia: 0 píxeles
• Subrelleno: 5 por ciento
• Tamaño: 250 píxeles
• Contorno lineal con 3 por ciento de Ruido (el ruido proporciona el efecto de grano)
Listo, mi efecto de fragmentación está listo, ideal para disposiciones tipográficas creativas en folletos y fondos de pantalla. En los archivos de trabajo de este tutorial se incluye el archivo de textura y el archivo PSD de este efecto.


