En el mundo del diseño web, es crucial crear un sitio web intuitivo y funcional. Elementor te ofrece una plataforma potente para diseñar tu sitio de WordPress de manera sencilla y atractiva. En esta guía, obtendrás una visión general detallada sobre la construcción de páginas con Elementor y aprenderás paso a paso cómo crear tu propia página de inicio desde cero.
Principales puntos a tener en cuenta
- Elementor ofrece una interfaz amigable para diseñar contenido de forma visual.
- La estructura de una página consiste en secciones, columnas y widgets.
- Puedes trabajar de forma creativa combinando diferentes elementos para lograr el diseño deseado.
Guía paso a paso
Para diseñar tu página de inicio, sigue estos sencillos pasos:
1. Instalación y configuración básica
Antes de empezar a trabajar con Elementor, asegúrate de tenerlo instalado en tu sitio de WordPress. Para ello, ve a tu panel de WordPress y haz clic en "Plugins", luego en "Añadir nuevo". Busca Elementor e instala el plugin.
Luego, tendrás que elegir la página que deseas utilizar como página de inicio. Ve a la configuración en tu panel de WordPress para hacerlo.

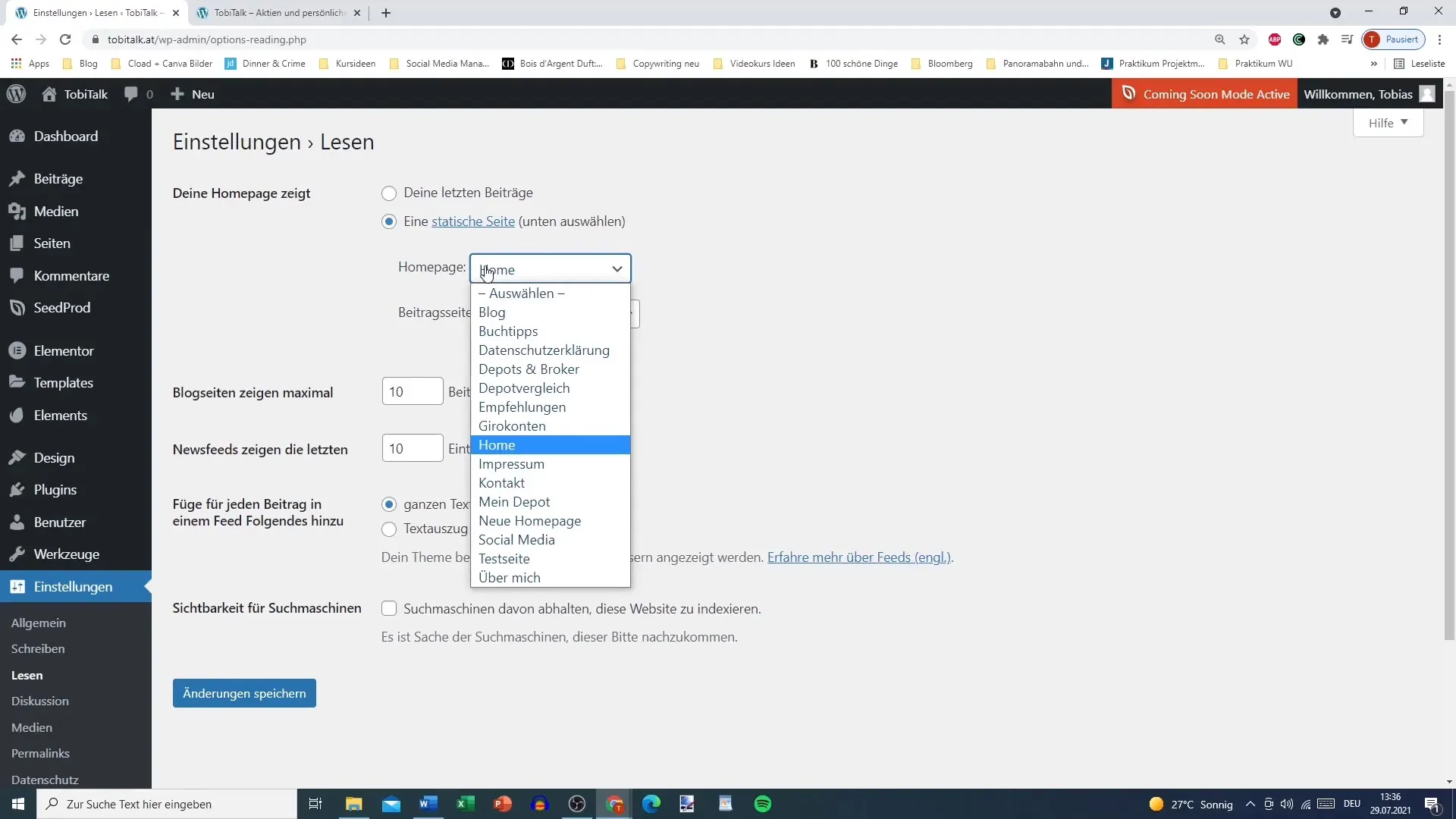
2. Selección de la página de inicio
Después de hacer clic en "Configuración", ve a la pestaña "Lectura". Aquí puedes seleccionar qué página se mostrará como tu página de inicio. Si ya has creado una página de prueba, elígela y guarda tus cambios.
3. Edición de la página con Elementor
Vuelve a tu panel, ve a "Páginas" y selecciona la página de prueba que deseas editar. Haz clic en el botón "Editar con Elementor". Esto cargará el editor de Elementor, donde podrás comenzar con el diseño.
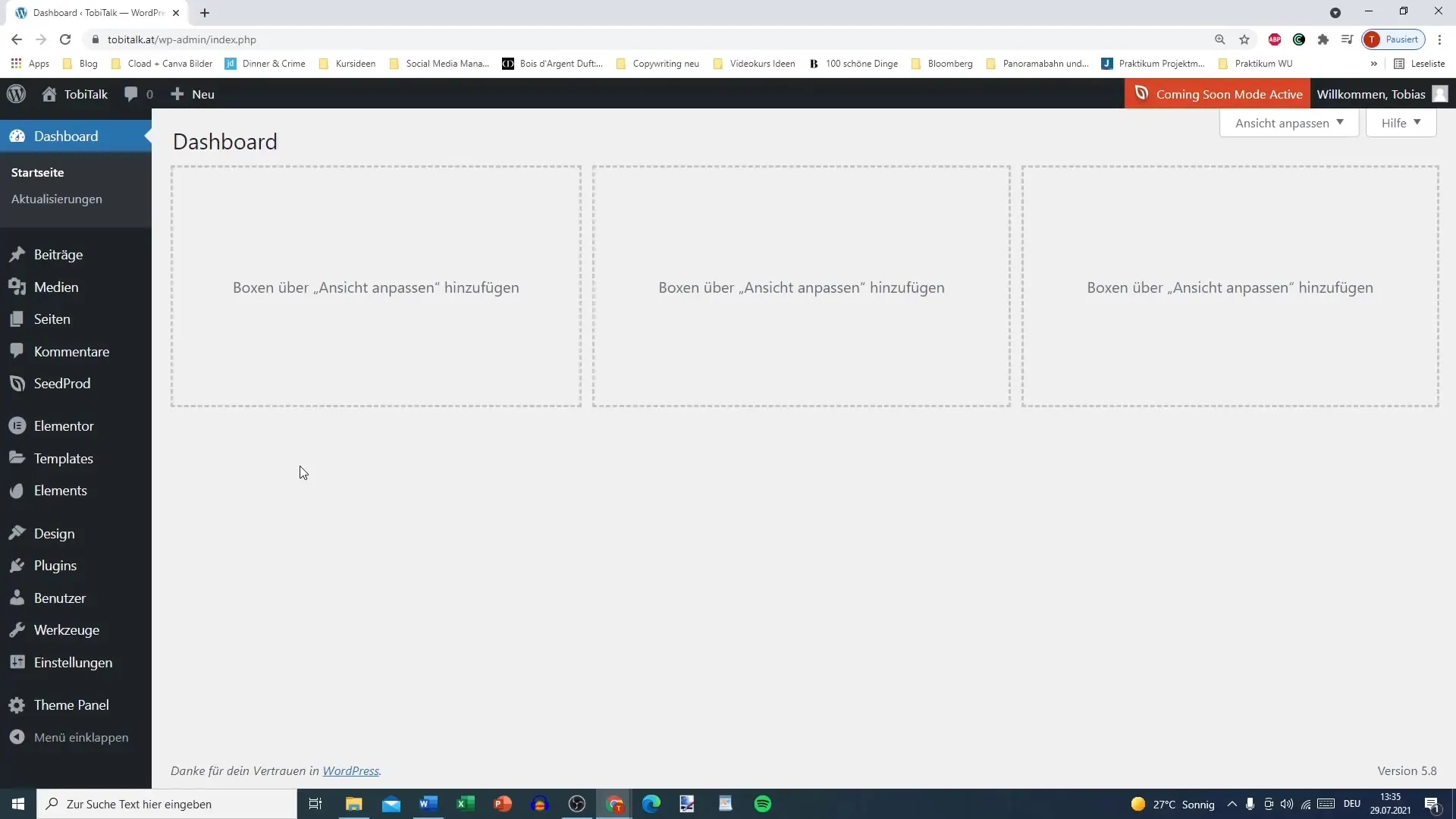
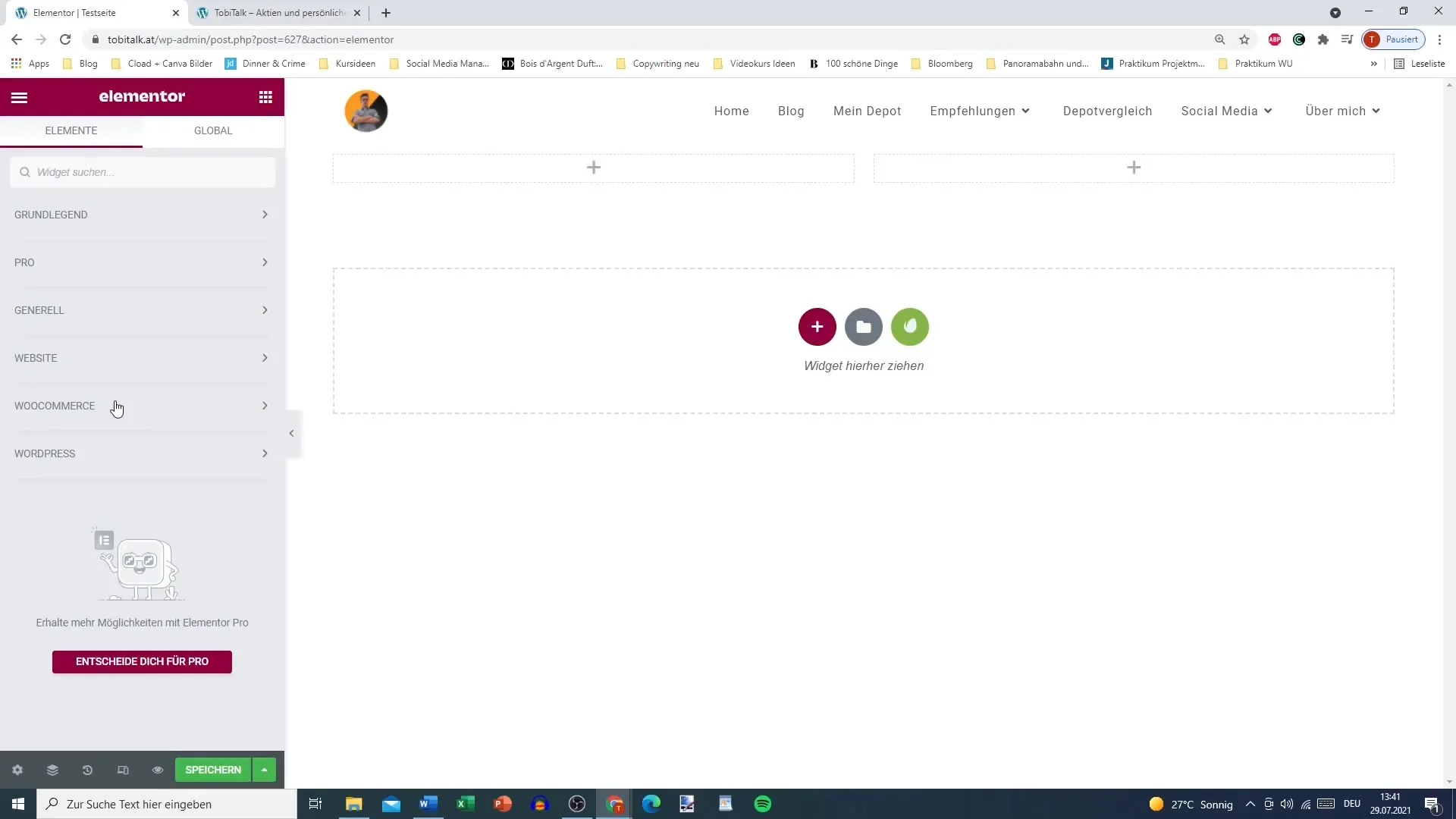
4. Comprender la interfaz de usuario
Una vez estés en el editor de Elementor, verás la interfaz de usuario. El área de trabajo está en el centro, donde puedes diseñar tu contenido. Aquí también puedes ajustar la visibilidad del sitio web.

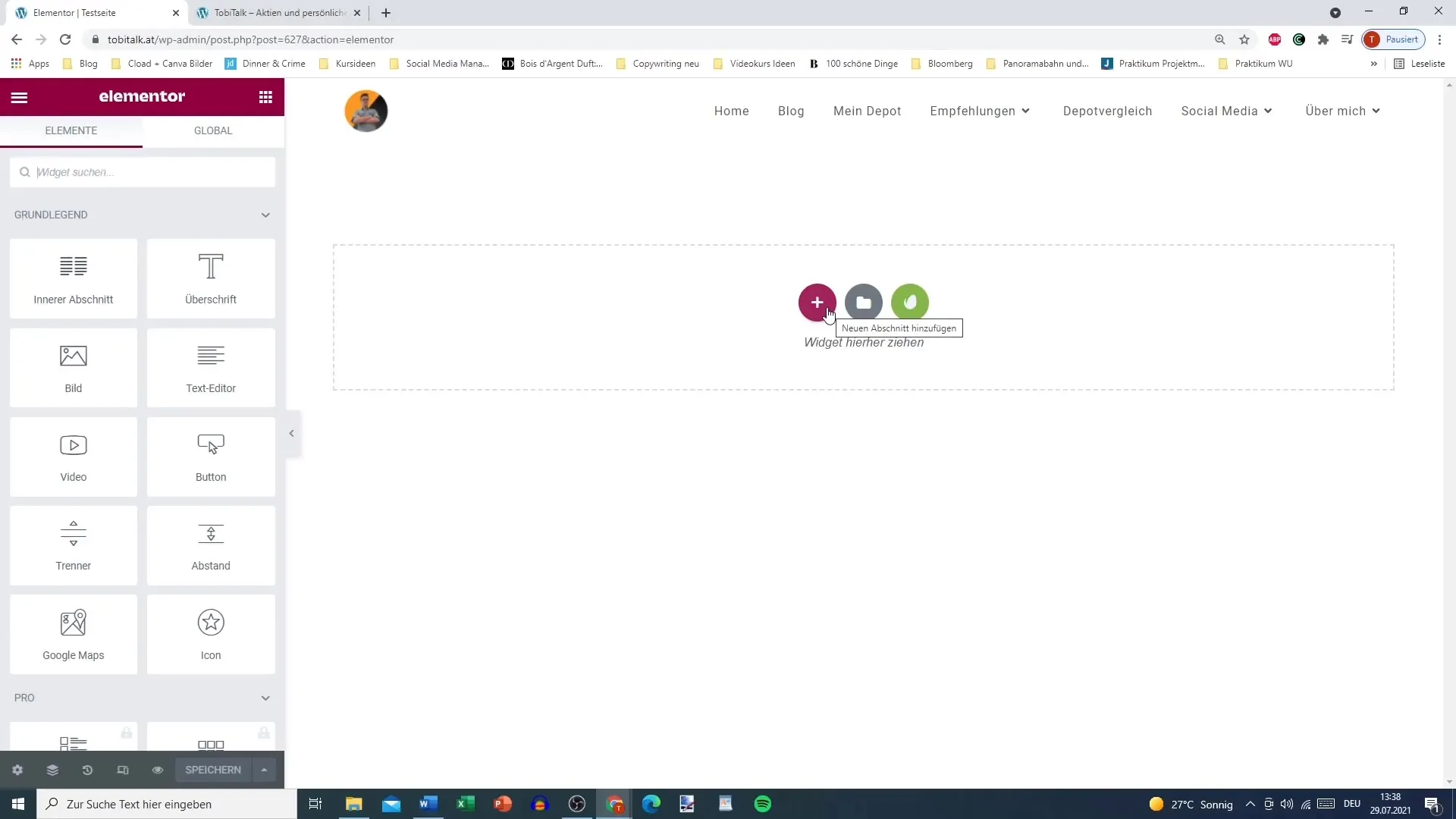
5. Crear secciones y columnas
Para comenzar con la estructura de la página, debes agregar secciones. Haz clic en el signo más (+) para agregar una nueva sección. Una sección puede dividirse en columnas según cómo quieras estructurar el contenido. Por ejemplo, elige dos columnas para tu diseño.

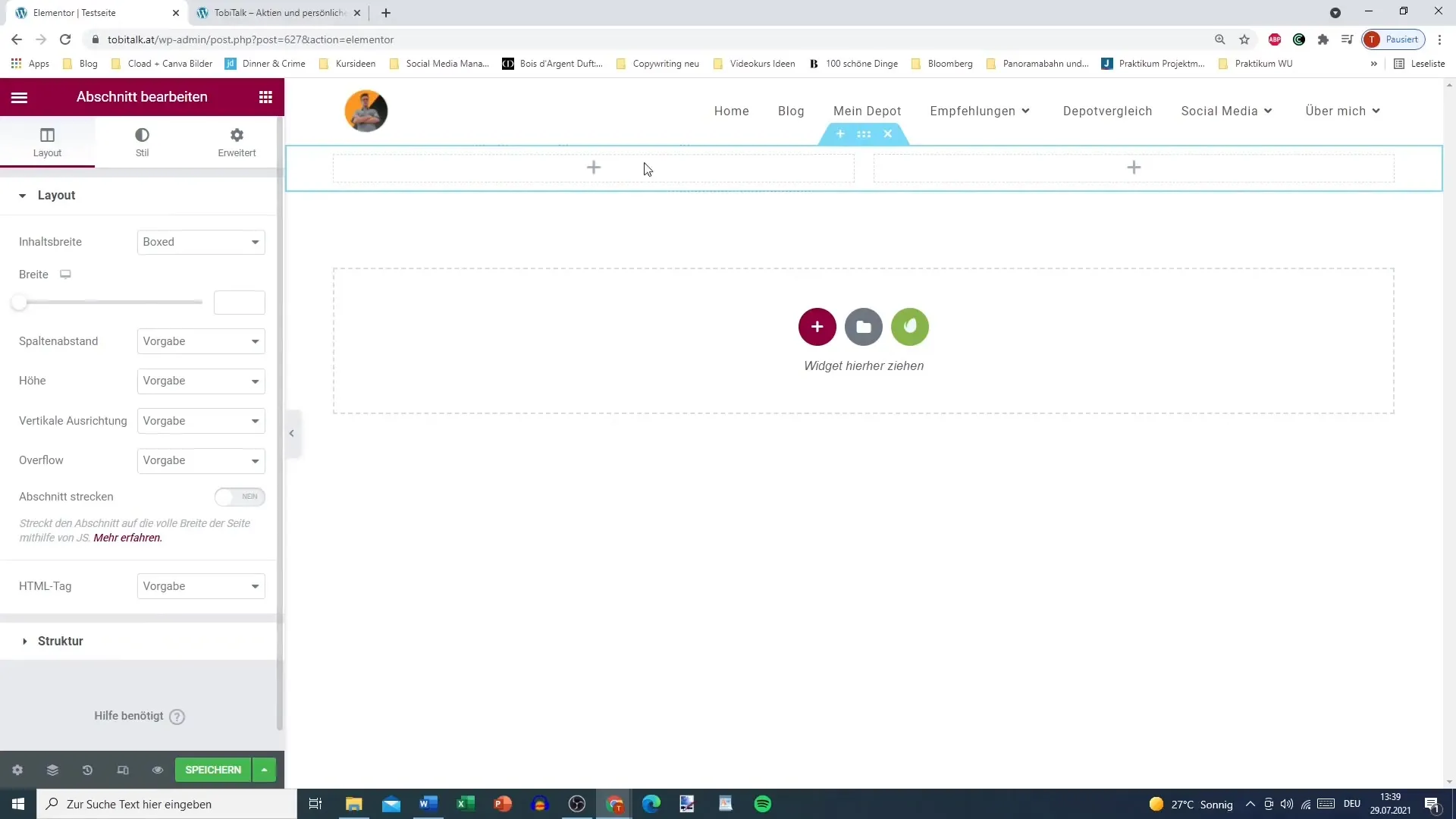
6. Personalizar secciones
Puedes personalizar cada sección de forma individual. Haz clic en la marca azul de la sección para que se abran las opciones de edición. Aquí podrás editar, duplicar o eliminar la sección. Utiliza las diferentes opciones para adaptar el diseño a tus necesidades.

7. Añadir widgets
Después de crear las secciones, puedes añadir widgets. Haz clic dentro de la sección creada en el signo más y arrastra el widget deseado desde la barra lateral de Elementor al área de trabajo. Widgets como título, imagen o editor de texto te permiten diseñar el contenido de tu página.
8. Utilizar widgets
Puedes personalizar cada widget a tu gusto. Ya sea creando un título o añadiendo una imagen, las opciones son variadas. Juega con las configuraciones para cambiar la apariencia y presentar los contenidos de forma más viva.

9. Probar la página
Puedes previsualizar tu página en cualquier momento para ver cómo se verá para los visitantes. Haz clic en el botón "Vista previa" para asegurarte de que todo se vea como lo imaginas.
10. Guardar y publicar
Una vez estés satisfecho con el diseño, no olvides guardar los cambios. Haz clic en "Publicar" para que tu página de inicio sea accesible para todos los visitantes. Cierra el editor de Elementor y regresa a tu panel de control.
Resumen
Con Elementor tienes una poderosa herramienta a tu disposición que te brinda la libertad de trabajar creativamente y diseñar tu sitio de WordPress según tus preferencias. Al comprender la estructura - secciones, columnas y widgets - puedes lograr resultados profesionales.
Preguntas frecuentes
¿Cómo instalo Elementor?Ve a "Plugins" en tu panel de WordPress y busca Elementor para realizar la instalación."
¿Puedo utilizar las plantillas de diseño de Elementor?Sí, Elementor ofrece numerosas plantillas preestablecidas que puedes importar y personalizar fácilmente.
¿Con qué frecuencia debo guardar mis cambios?Guarda tus cambios regularmente para asegurarte de que tu trabajo no se pierda.
¿Están disponibles las funciones de widgets en la versión gratuita de Elementor?Sí, la mayoría de las funciones básicas de widgets están incluidas en la versión gratuita.
¿Puedo crear diseños responsivos con Elementor?Sí, Elementor ofrece la posibilidad de crear diseños personalizables para diferentes tamaños de pantalla.


