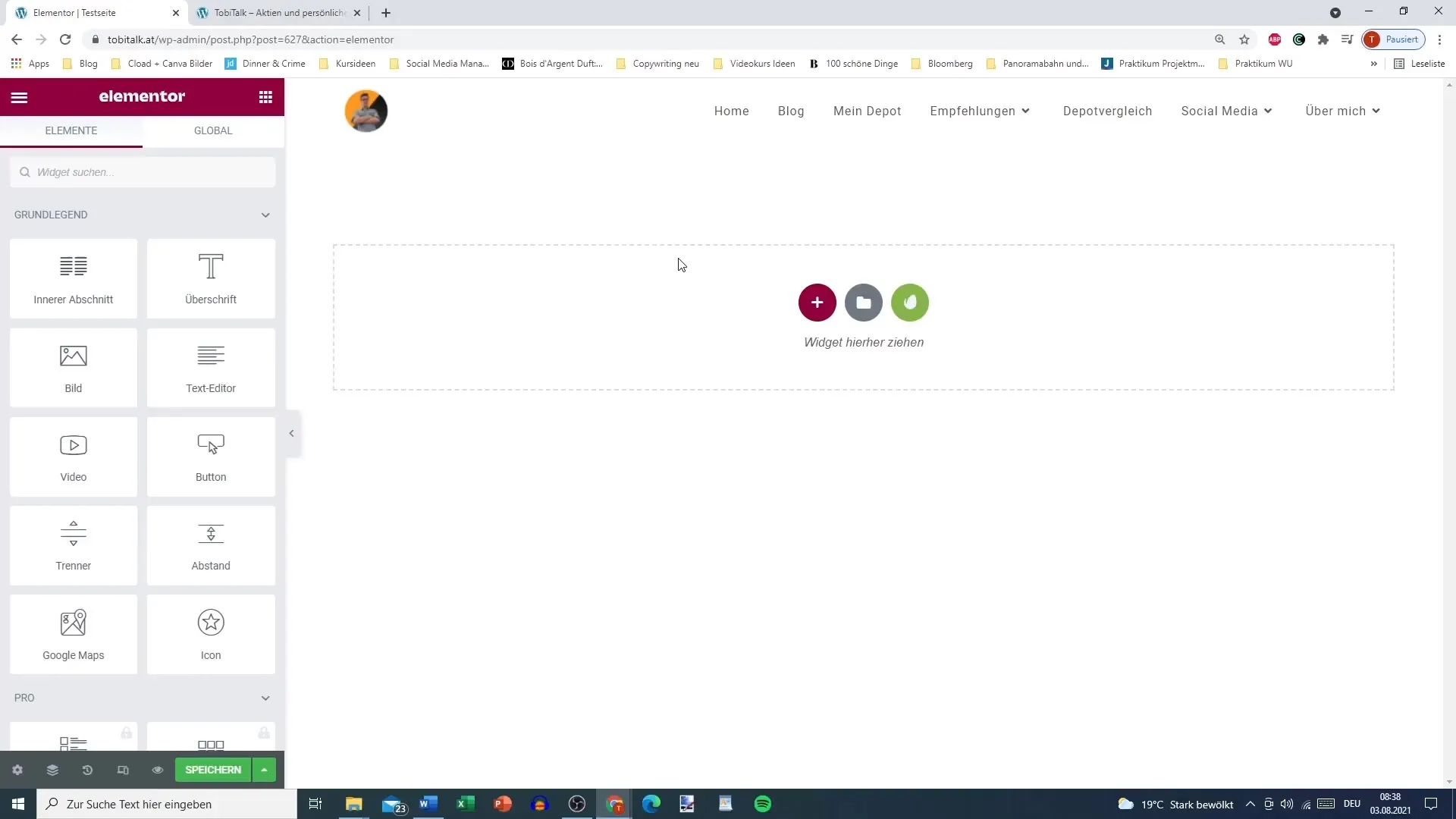
Elementor se ha establecido como una de las principales soluciones para la creación de sitios web de WordPress. La interfaz de usuario te ofrece una variedad de opciones para diseñar y personalizar tu página de manera creativa. Es especialmente notable la variedad de pestañas que puedes utilizar para cada elemento o sección. Estas pestañas te brindan control sobre el diseño, el estilo y las configuraciones avanzadas de tus elementos. Veamos en esta guía los diferentes aspectos de estas pestañas y cómo puedes utilizarlas de manera efectiva.
Principales conclusiones
- Las tres pestañas principales: Contenido, Estilo y Avanzado.
- Control detallado sobre la maquetación, el diseño y las opciones avanzadas.
- Funciones importantes como diseño responsive y ajustes de CSS.
Guía paso a paso
1. Sobre las pestañas en Elementor
Cuando seleccionas un elemento o una sección en Elementor, aparecen tres pestañas esenciales: Contenido, Estilo y Avanzado. Estas pestañas son fundamentales para la personalización de tu sitio web. La pestaña de Contenido es el primer lugar donde comienzas a realizar ajustes. Aquí puedes configurar diferentes ajustes de contenido, ya sea un título, texto o medios.

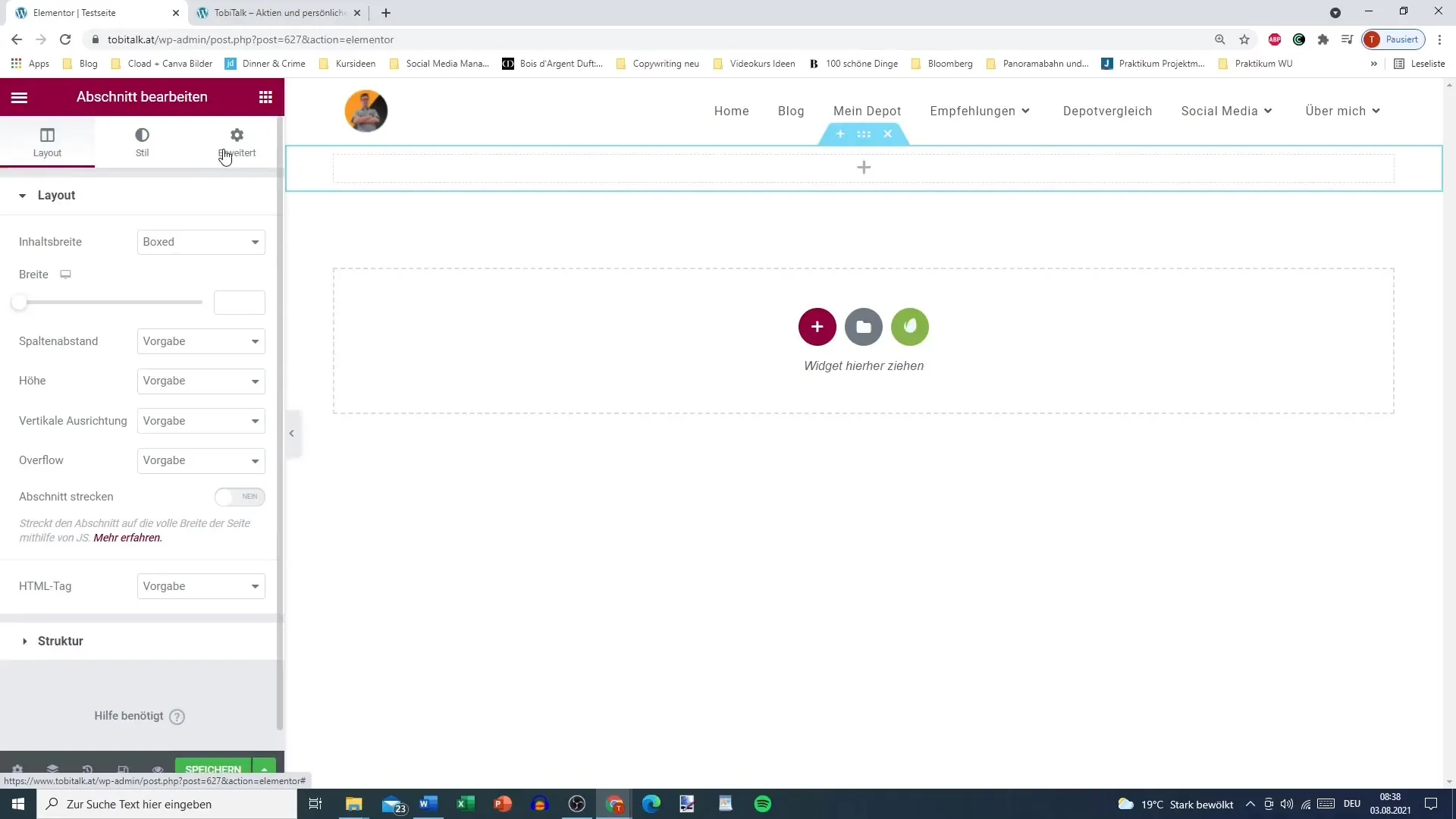
2. Personalización del diseño
La pestaña de Contenido no solo te permite agregar texto y elementos multimedia, sino también determinar el diseño de tu sección. Por ejemplo, al agregar un título, puedes establecer diferentes contenidos que deseas presentar. Cada elemento tiene sus propias configuraciones de contenido específicas que puedes utilizar.

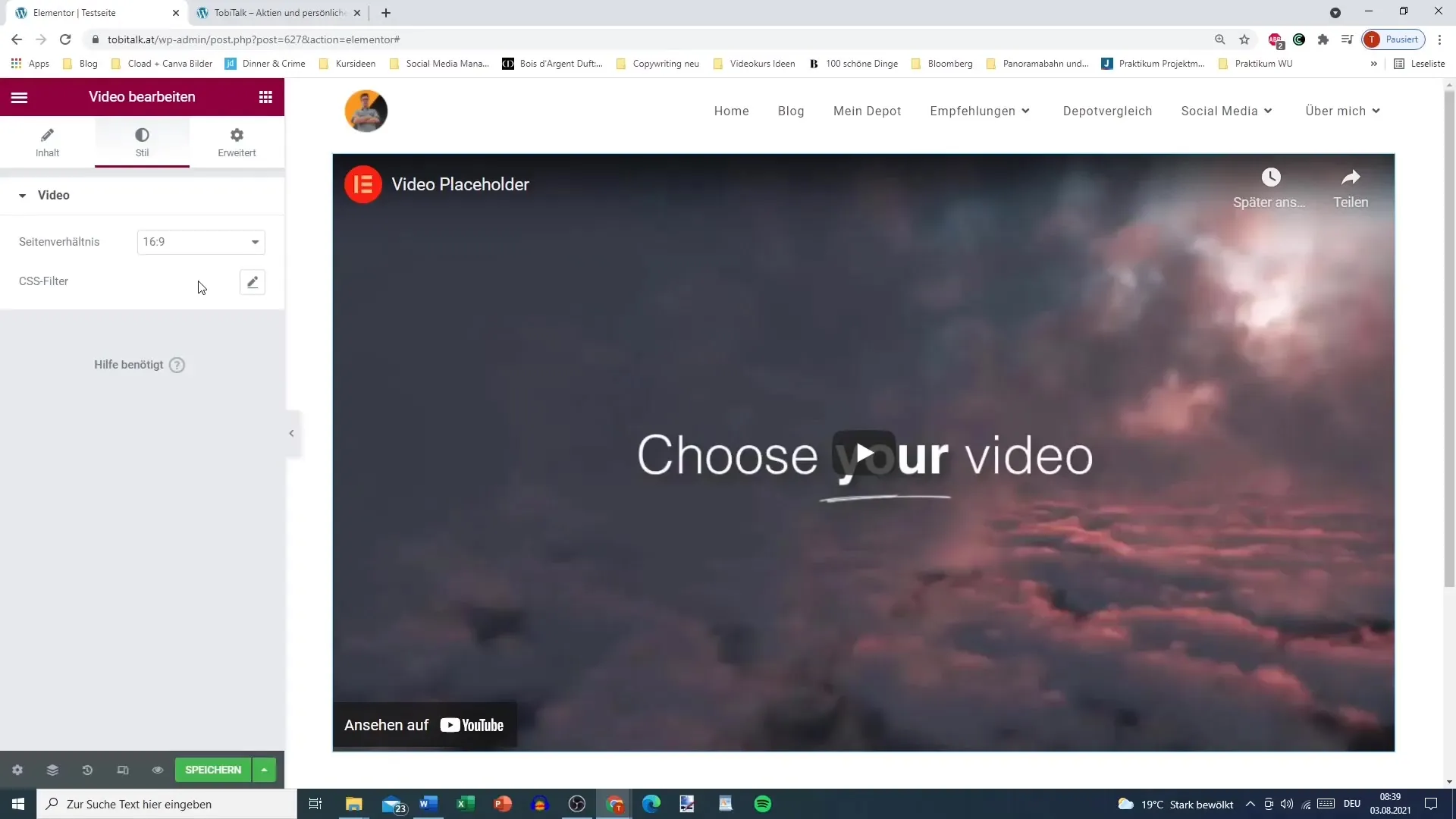
3. Personalizar el estilo del elemento
En la siguiente pestaña, Estilo, puedes personalizar la apariencia visual de tu elemento. Dependiendo del tipo de elemento, tendrás diferentes opciones de ajuste aquí. ¿Quieres cambiar el color del texto de un título o ajustar la tipografía? Aquí también puedes establecer opciones para elementos de video, como la relación de aspecto y los filtros, para mejorar la apariencia general.

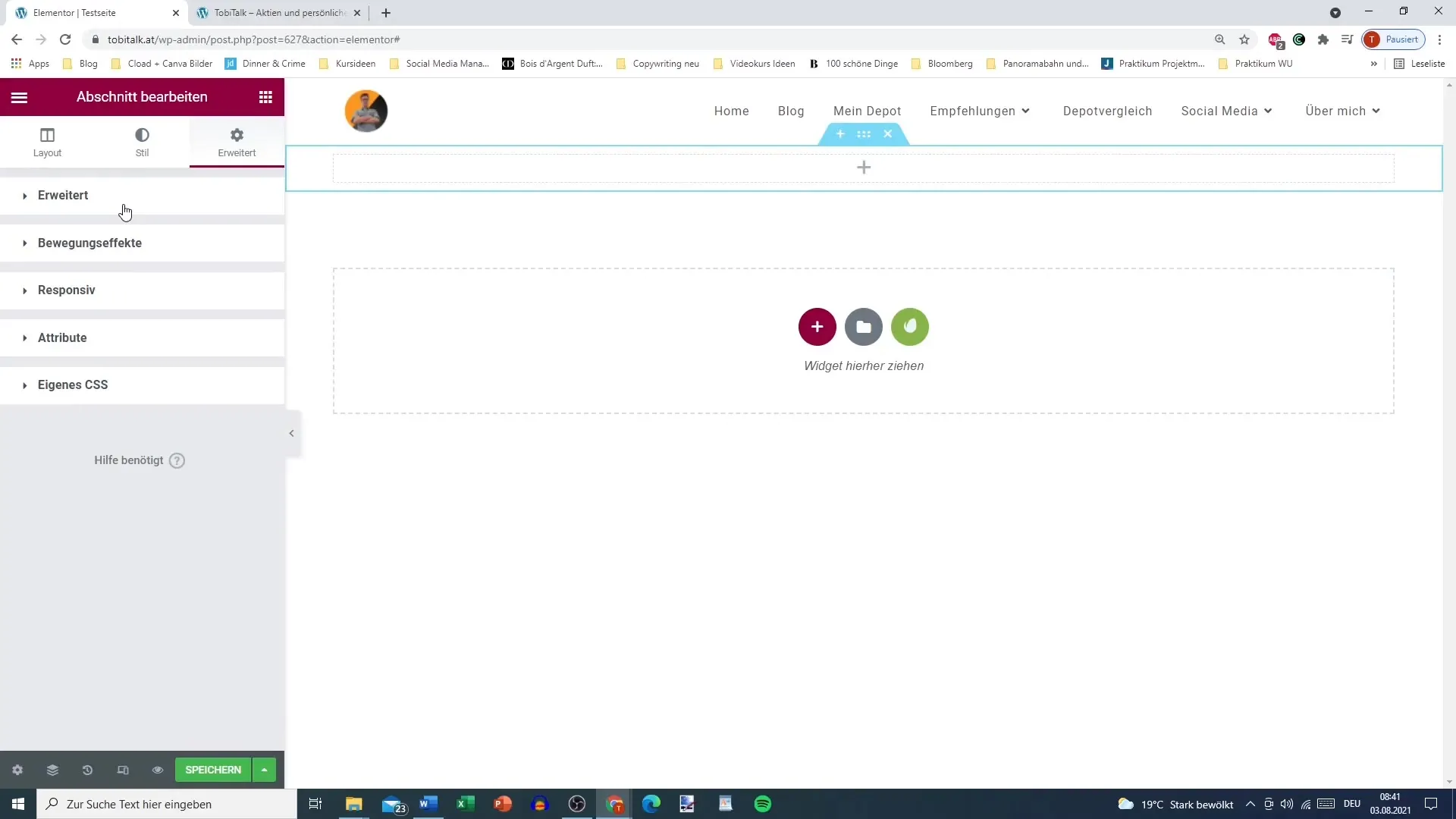
4. Utilizar ajustes avanzados
La tercera pestaña, Avanzado, te ofrece numerosas opciones para personalizar aún más tu elemento. Aquí puedes definir espacios y márgenes, así como agregar animaciones para darle más dinamismo a tu página. Estos ajustes avanzados están disponibles para cada tipo de elemento y te permiten tener un control detallado sobre la apariencia de tu sitio web.
5. Diseño responsive
En la pestaña de Avanzado también encontrarás opciones para asegurarte de que tu página web se vea bien en diferentes dispositivos. El diseño responsive es crucial para garantizar una experiencia de usuario óptima. Puedes controlar la visibilidad de elementos en dispositivos móviles o tabletas y hacer ajustes que solo se apliquen a tamaños de pantalla específicos.
6. Realizar ajustes de CSS
Si también deseas trabajar con CSS en la versión Pro de Elementor, en la pestaña de Avanzado tienes la opción de agregar tu propio CSS. Esto es especialmente útil si deseas realizar ajustes personalizados que van más allá de las opciones estándar. Aquí tienes la libertad de diseñar tu sitio web según tus preferencias.

Resumen
Elementor ofrece un entorno amigable para que diseñes tu página de WordPress según tus preferencias. Con las tres pestañas Contenido, Estilo y Avanzado, tienes control sobre cada aspecto de un elemento. Al aprovechar estas pestañas de forma específica, puedes mejorar significativamente el diseño y la funcionalidad de tu página web.
Preguntas frecuentes
¿Cuántas pestañas hay en Elementor?Hay tres pestañas principales: Contenido, Estilo y Avanzado.
¿Puedo realizar ajustes de CSS personalizados para cada elemento?Sí, puedes realizar ajustes de CSS personalizados en la pestaña de Avanzado.
¿Cómo puedo ajustar la visibilidad de elementos en dispositivos móviles?En la pestaña de Avanzado, hay opciones para controlar elementos para tamaños de pantalla específicos.


