Este tutorial describe cómo activar los iconos de edición en Elementor. Con estos iconos, podrás trabajar de manera más eficiente y ahorrar tiempo mientras diseñas tu sitio web en WordPress. Vamos directamente a los detalles.
Principales conclusiones
- La activación de los iconos de edición en Elementor es gratuita y mejora el flujo de trabajo.
- Puedes ajustar el ancho del panel y la interfaz para poder trabajar de manera óptima.
- Los iconos te permiten duplicar, añadir y eliminar columnas rápidamente directamente en el editor.
Instrucciones paso a paso
Para activar los iconos de edición en Elementor, sigue estos sencillos pasos:
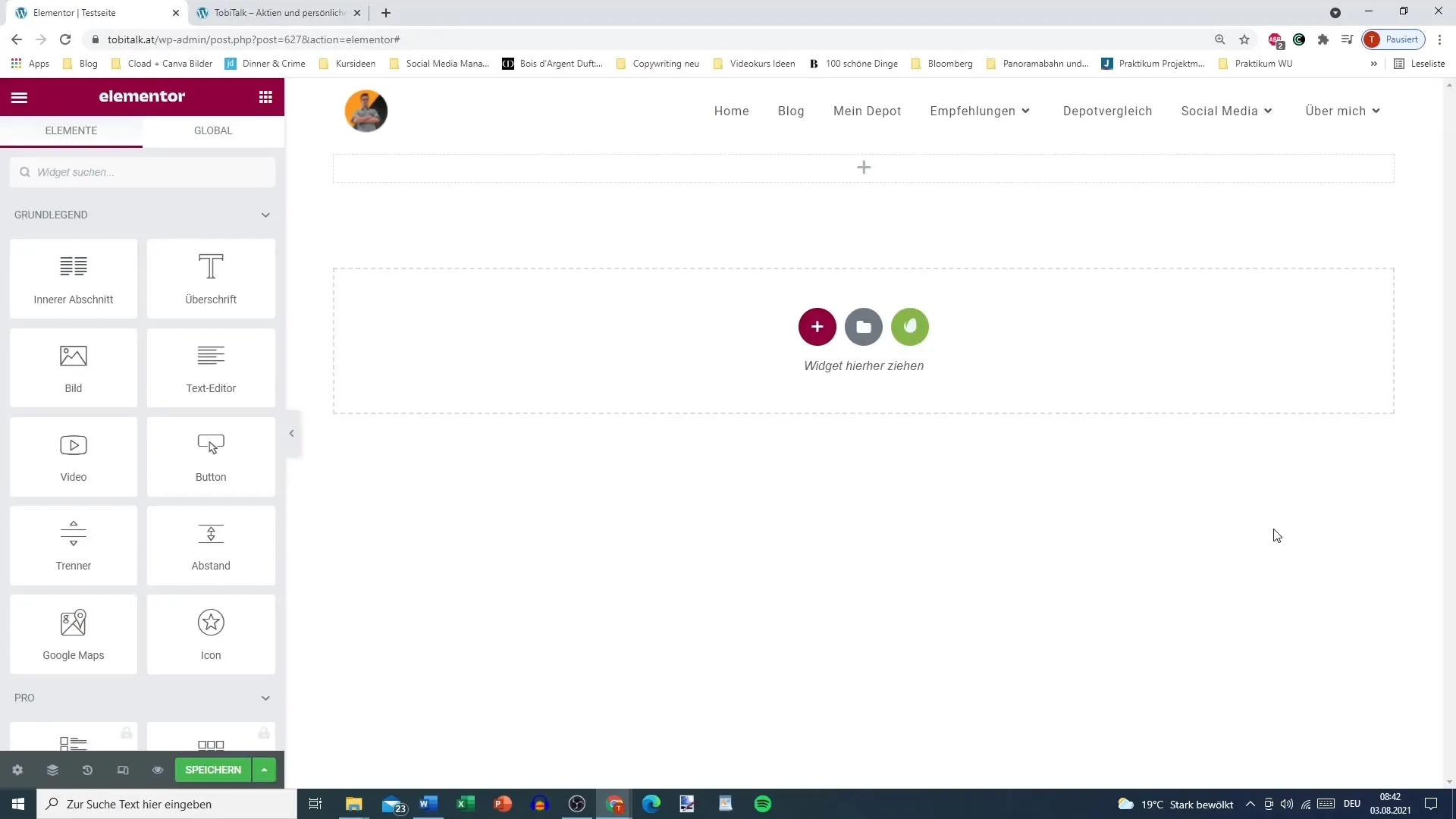
Primero abre Elementor en la página deseada. Esto se hace seleccionando la pestaña en tu panel de WordPress. Esta pestaña abre la interfaz de edición de Elementor.

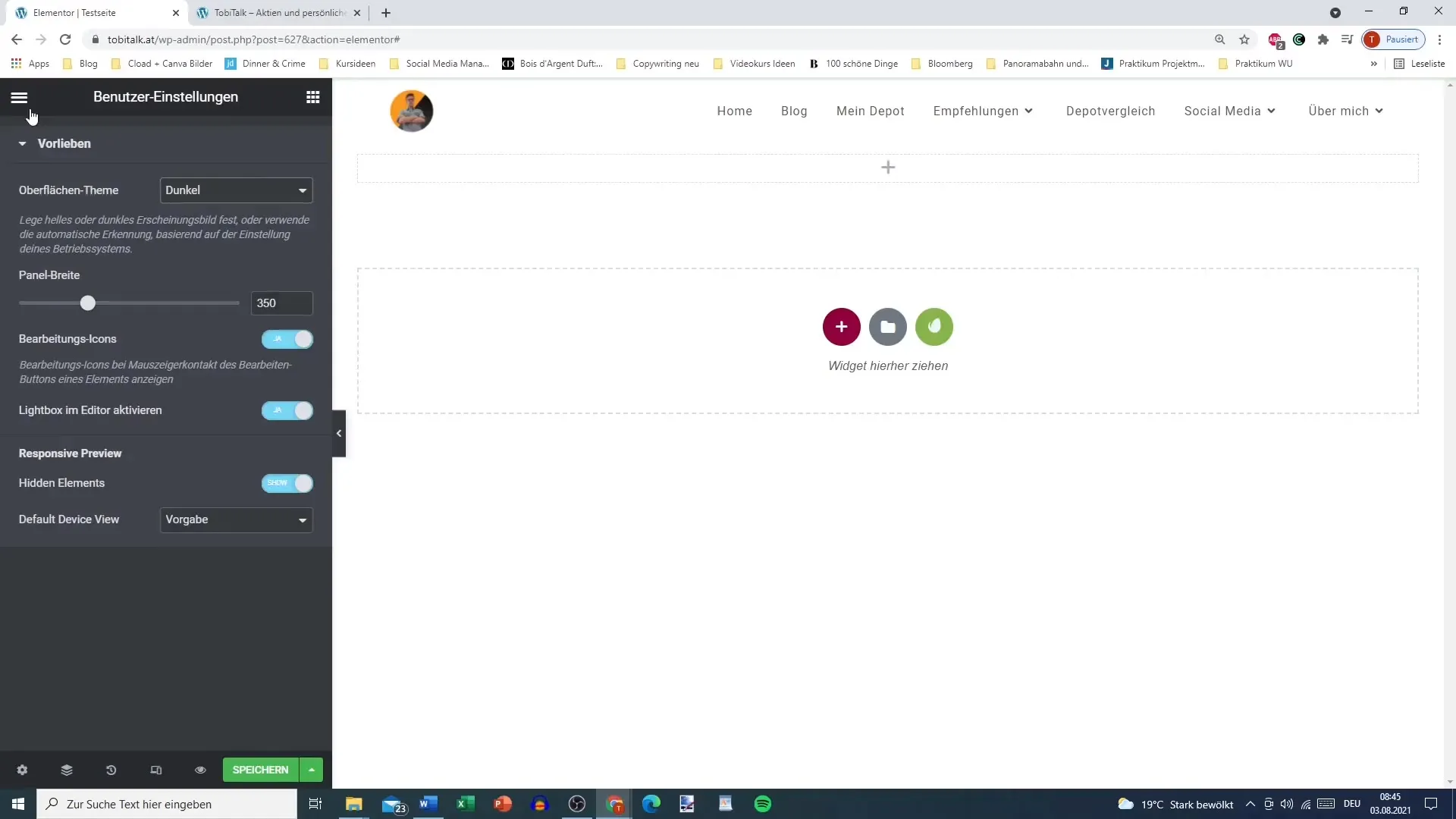
Ahora necesitas el menú para acceder a la configuración. Haz clic en las tres líneas horizontales que se encuentran en la esquina superior izquierda de la pantalla. Estas son importantes, ya que te llevarán al menú de configuración de Elementor.
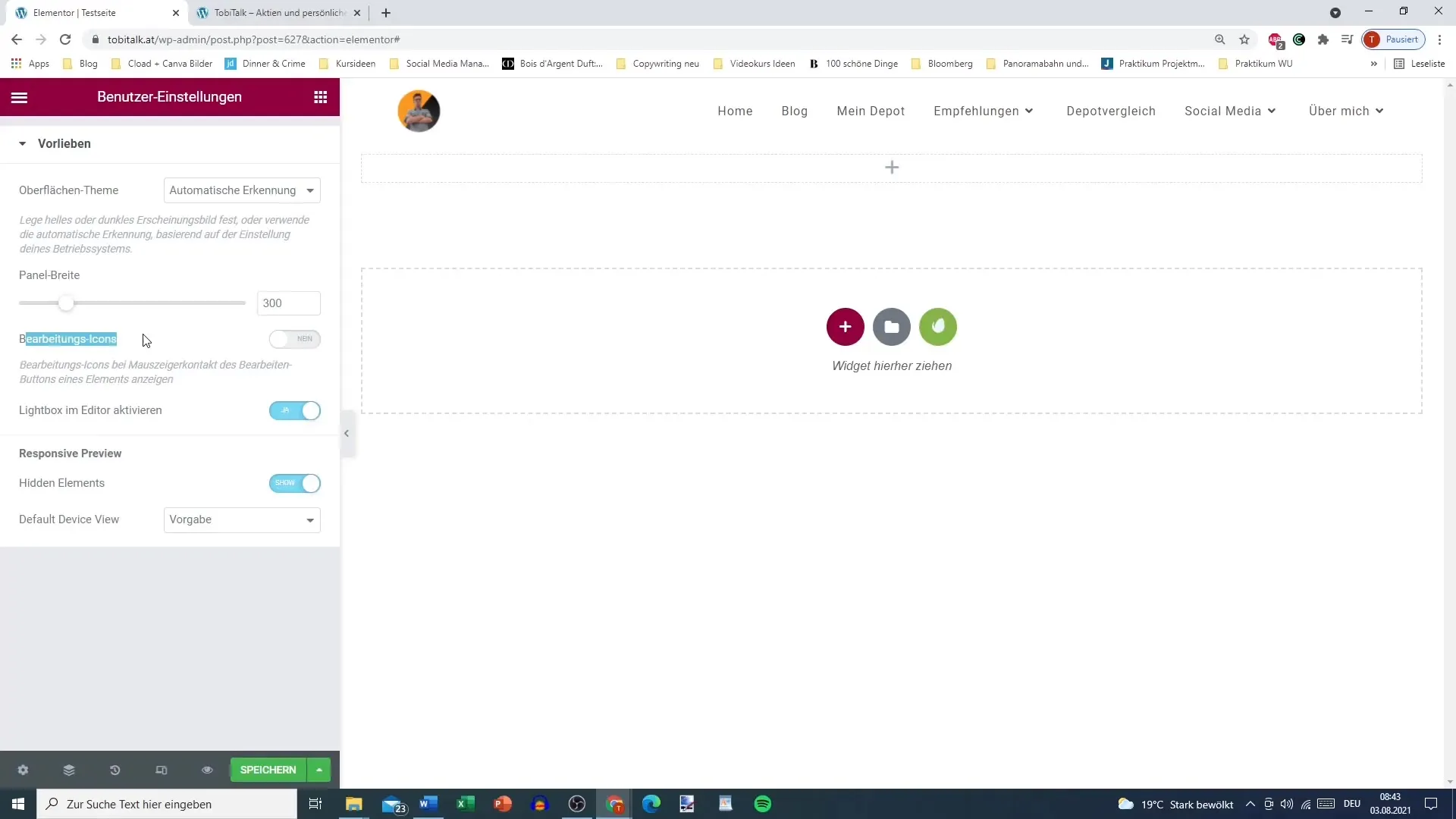
Una vez dentro del menú de configuración, verás diferentes opciones. Es importante navegar hacia las configuraciones personalizadas. Dentro de esas opciones encontrarás la configuración de los iconos de edición, que podrían estar desactivados.

Activa los iconos de edición. Puedes hacerlo seleccionando la opción de los iconos de edición. Al activar estos iconos, los verás directamente al pasar el ratón sobre las secciones, sin necesidad de hacer clic en la sección correspondiente.
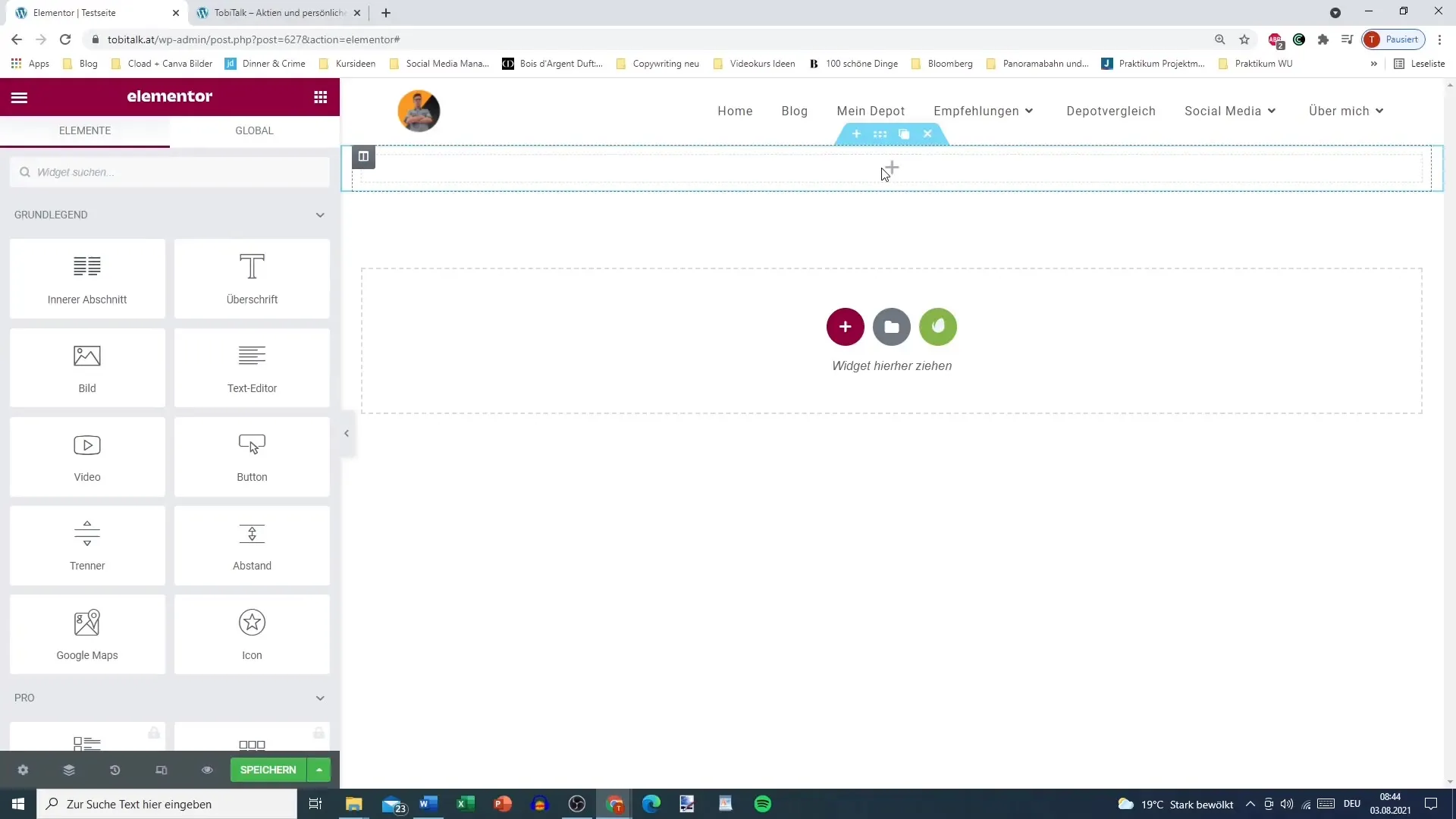
Esto te permite trabajar más rápido. Ahora puedes realizar acciones como duplicar o añadir nuevas columnas directamente, lo que hace que todo el flujo de trabajo sea más eficiente.
El uso de los iconos de edición maximiza la velocidad con la que puedes realizar cambios en tu diseño. Ya no es necesario utilizar la barra de menú superior o hacer clic derecho para realizar las mismas acciones.

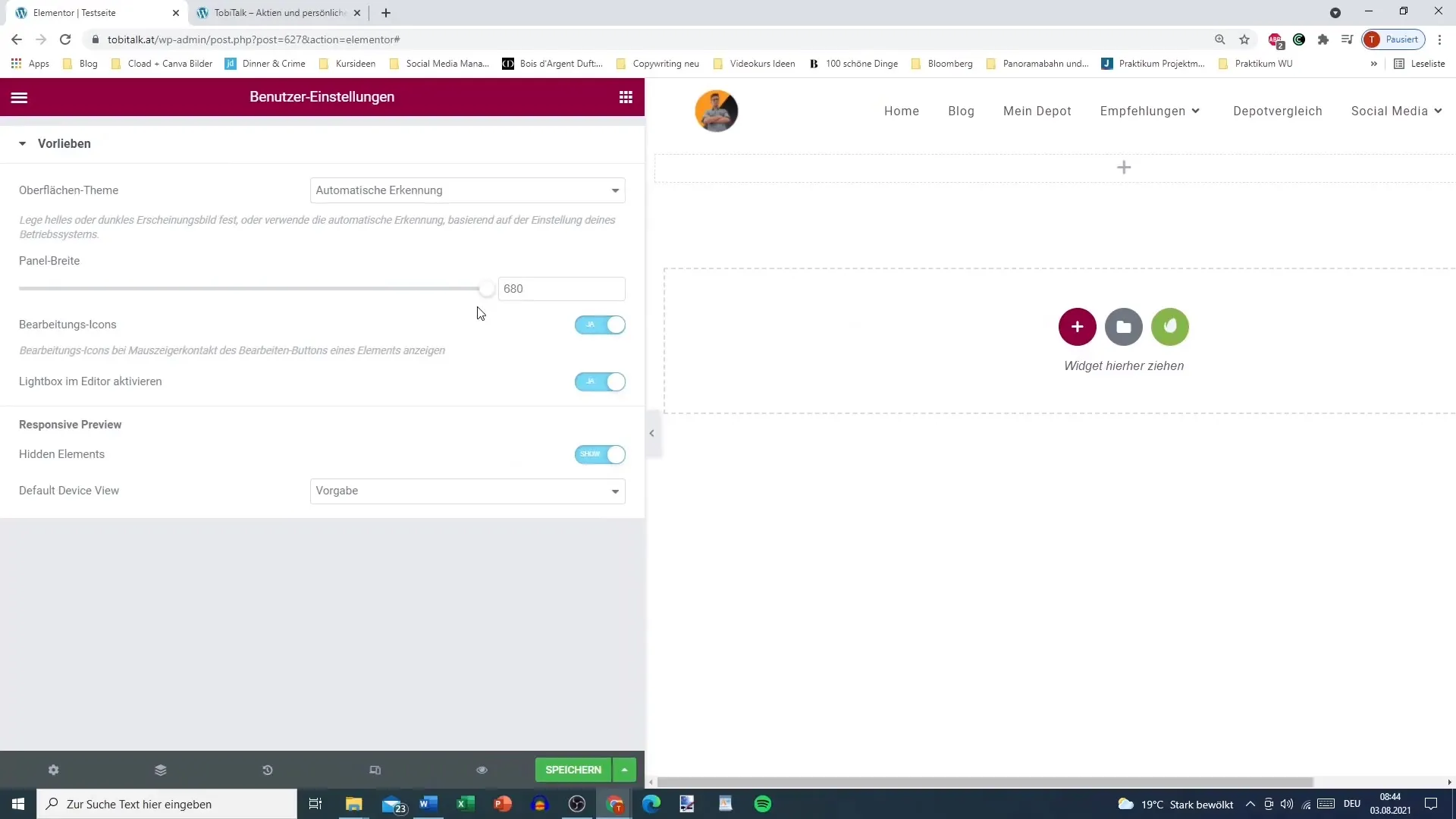
Además, existen más opciones de personalización. Puedes ajustar el ancho del panel y elegir entre diseños claros y oscuros. Esto contribuye a que la interfaz de usuario esté óptimamente adaptada a tus necesidades.

Muchos usuarios prefieren el diseño claro, ya que mejora la legibilidad y hace que los elementos sean más visibles. Esto puede ser útil cuando estás diseñando diseños más complejos o realizando cambios en tu sitio web.

Las configuraciones personalizadas son fáciles de ajustar y ofrecen la posibilidad de optimizar el intercambio de contenidos. Debes revisar las configuraciones con regularidad para asegurarte de que sean compatibles con tu flujo de trabajo actual.
Resumen
Activar los iconos de edición en Elementor es una medida simple pero efectiva para optimizar tu flujo de trabajo al crear sitios web en WordPress. Con estos iconos, podrás trabajar más rápido y aumentar significativamente tu eficiencia. Mantén tu interfaz de usuario atractiva y eficiente para sacar el máximo provecho de tus ajustes de diseño.
Preguntas frecuentes
¿Cómo activo los iconos de edición en Elementor?Ve a las configuraciones personalizadas en Elementor y activa los iconos de edición en el menú de configuración.
¿Puedo ajustar el ancho del panel?Sí, puedes ajustar el ancho del panel en las configuraciones personalizadas.
¿Existe una forma de cambiar el diseño del editor?Sí, puedes elegir entre un diseño claro y uno oscuro.
¿Por qué debería usar los iconos de edición?Los iconos de edición te permiten duplicar, añadir y eliminar columnas rápidamente en el editor.
¿Son los iconos de edición de pago?No, la activación de los iconos de edición es completamente gratuita.


