El diseño de textos juega un papel crucial a la hora de hacer que un sitio web sea atractivo. La tipografía no solo afecta a la legibilidad, sino también a toda la estética de tu página. En este tutorial aprenderás cómo ajustar de manera efectiva las configuraciones de tipografía en Elementor. Tendrás a tu disposición amplias opciones para definir fuentes, tamaños y estilos de texto, resaltando tus contenidos y mejorando la experiencia del usuario.
Principales conclusiones
- Con la configuración global de tipografía puedes ajustar fuentes, tamaños y colores para todos los elementos de texto en el sitio web.
- Para los títulos, hay disponibles diferentes niveles (H1 a H6) que pueden ser personalizados individualmente.
- El estilo de texto puede ser optimizado con atributos como negrita, cursiva y tachado.
- Los cambios de color y efectos de desplazamiento pueden ser definidos para los enlaces.
Guía paso a paso
1. Acceso a la configuración de tipografía
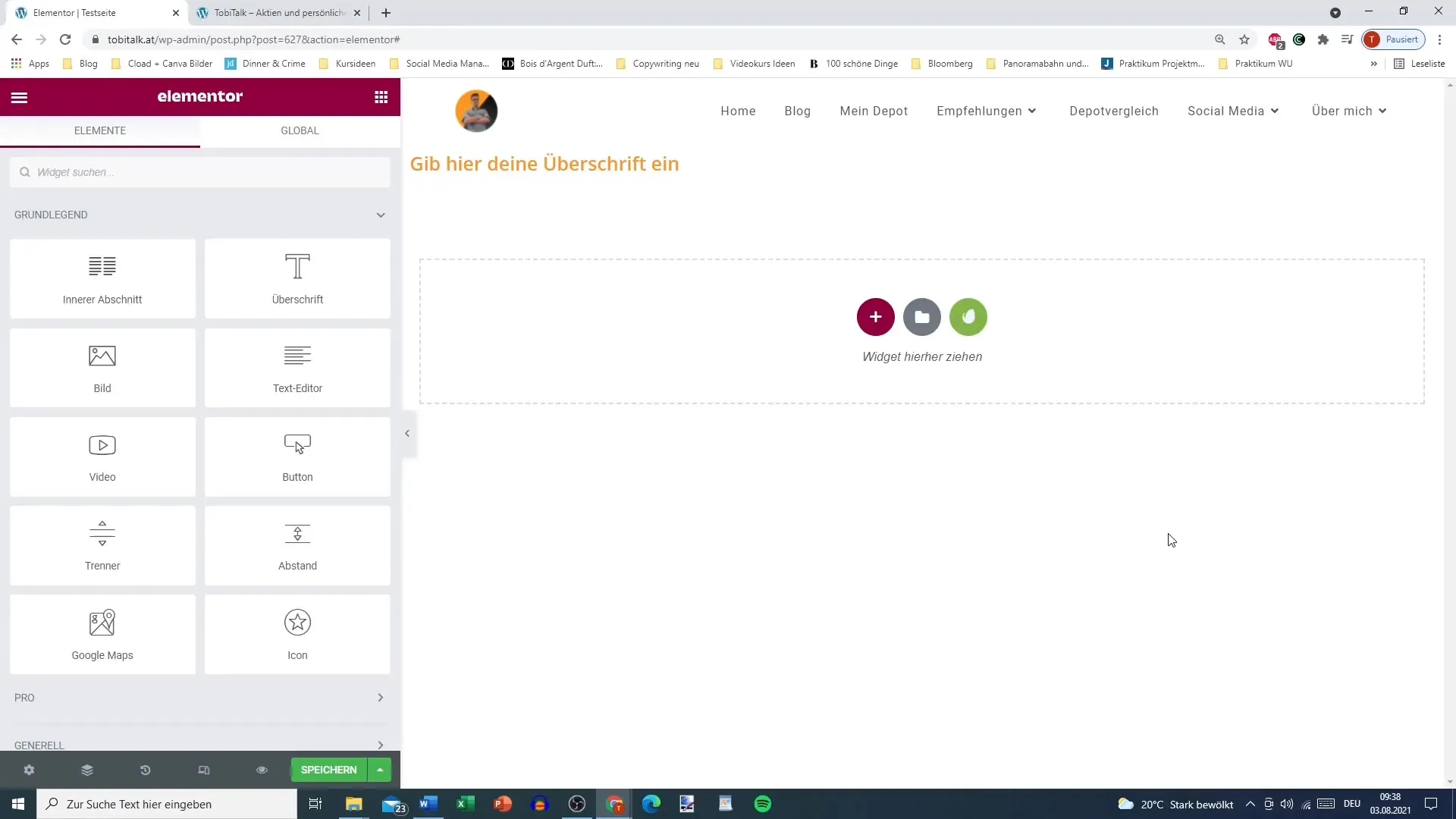
Para cambiar la configuración de tipografía, primero ve al editor de Elementor. Abre la página que deseas editar.

2. Acceder a la configuración global
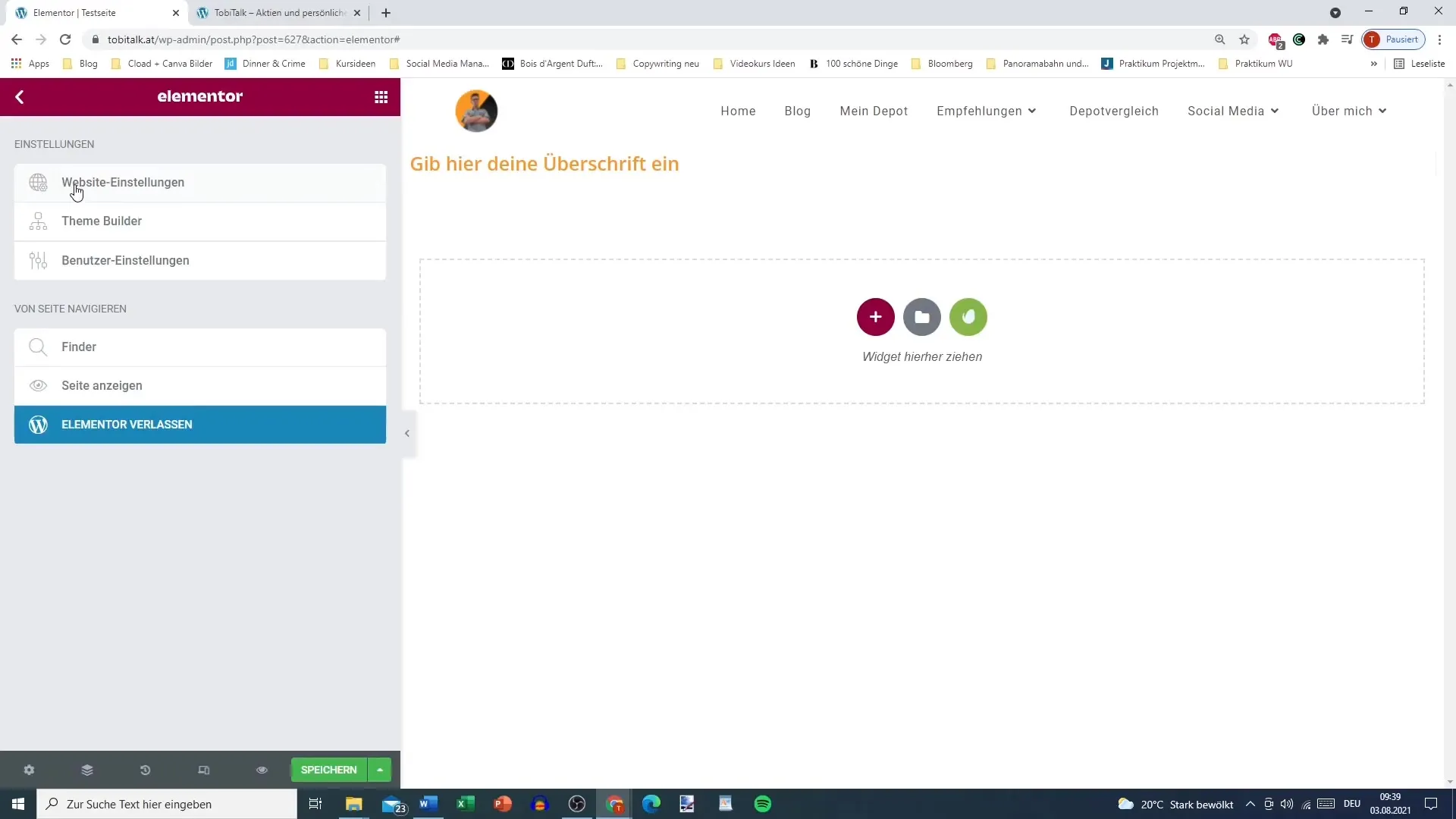
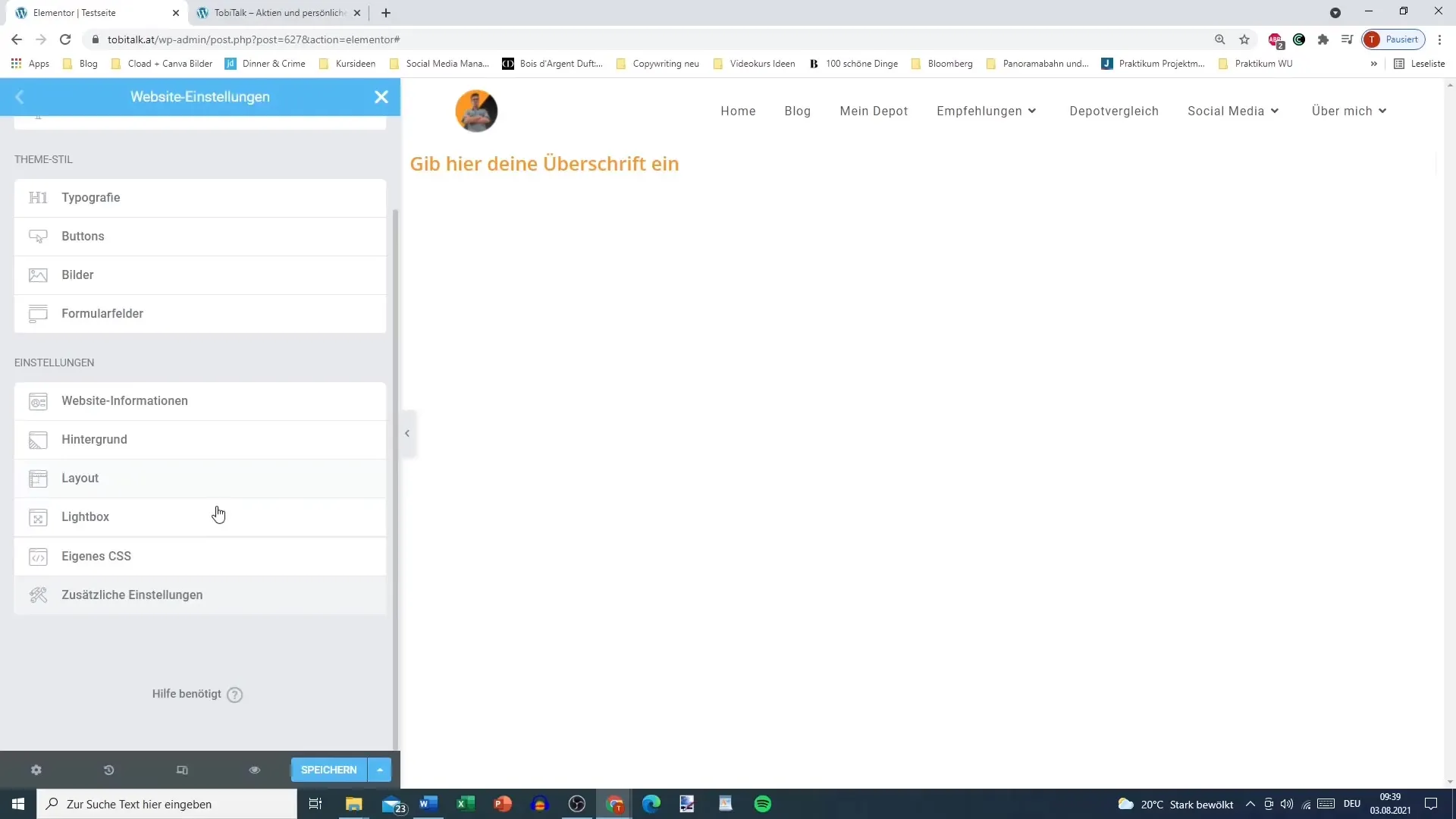
Haz clic en la esquina superior izquierda en "Configuración del sitio web". Aquí encontrarás la sección para ajustes tipográficos, así como otras configuraciones globales que afectan a todo tu sitio web.

3. Seleccionar fuentes de texto
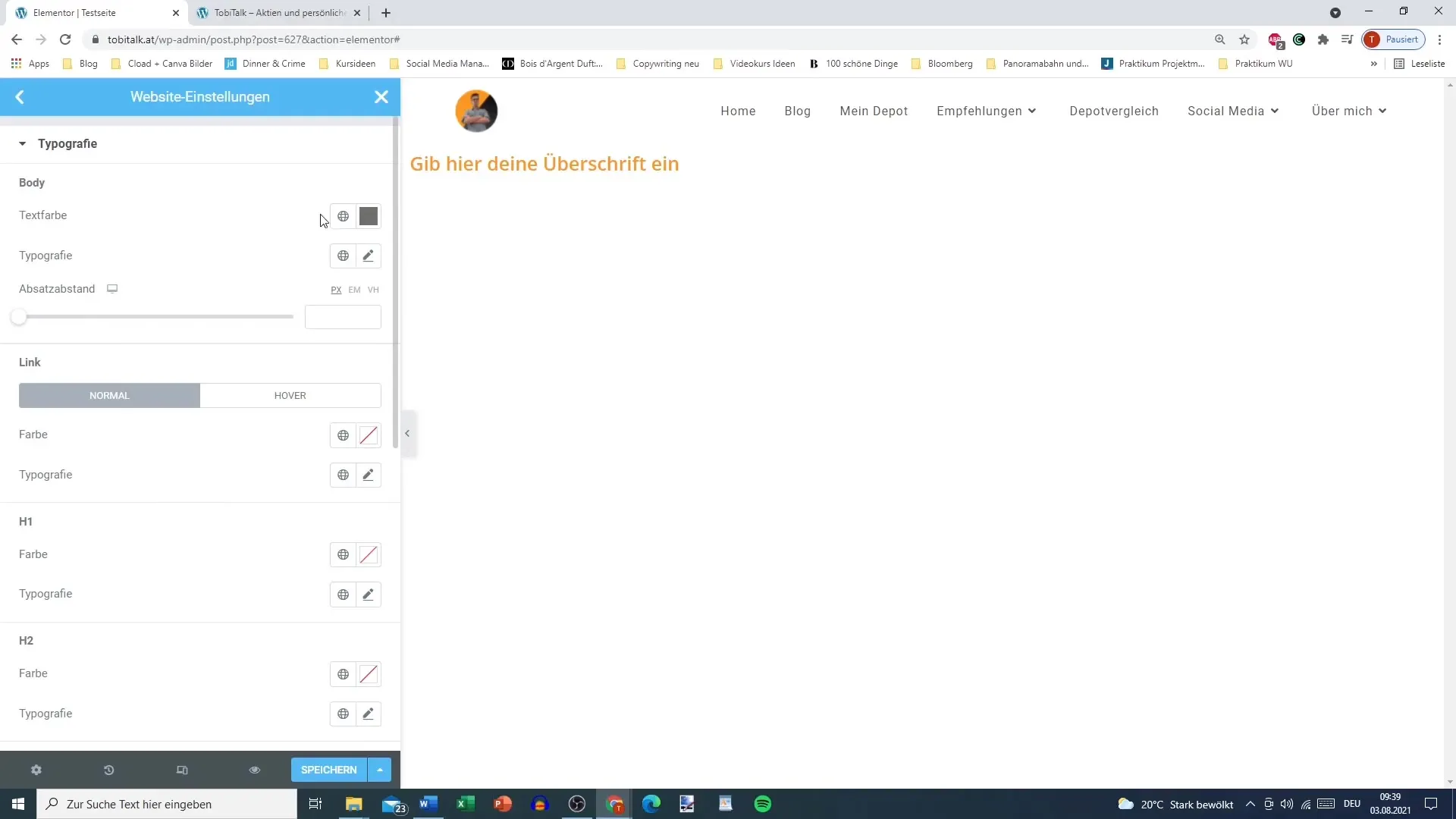
En la sección de "Tipografía", tendrás la opción de seleccionar diferentes fuentes de texto para varios tipos de texto, desde el texto normal hasta los títulos. Puedes elegir aquí qué fuente deseas usar de forma predeterminada para el texto del cuerpo.

4. Ajustar el color del texto
Puedes definir el color del texto para el texto del cuerpo. Elige un color deseado o define un color global que hayas establecido previamente en la paleta de colores.

5. Definir una fuente personalizada
Elige una fuente que desees utilizar como estándar, como por ejemplo "Anton". Ten en cuenta que la carga de fuentes puede tomar algo de tiempo dependiendo de la conexión a Internet.
6. Establecer el tamaño de la fuente
Establece el tamaño de la fuente en píxeles. Esta opción te permite optimizar la legibilidad de tus textos seleccionando el tamaño adecuado para tu audiencia objetivo.
7. Definir atributos de texto
Aquí puedes establecer atributos como negrita, cursiva, subrayado o tachado para el texto del cuerpo. Estas funciones te ayudan a resaltar información importante o variar el estilo de tus textos.
8. Ajustar la altura de línea y el espaciado de caracteres
Cambia la altura de línea para mejorar la legibilidad. Además, el espaciado entre caracteres puede ser ajustado para lograr un efecto visual atractivo. Aquí puedes configurar los valores para que se adapten mejor a tu diseño.
9. Establecer ajustes para títulos
También es posible hacer ajustes específicos para diferentes títulos (H1 a H6). Puedes definir colores, fuentes y tamaños de forma individual para cada título.
10. Definir efectos de desplazamiento
Para darle más dinamismo a tu texto, puedes definir efectos de desplazamiento para los enlaces. Esto podría incluir cambiar el color de los enlaces al pasar el ratón sobre ellos, para aumentar la interactividad.
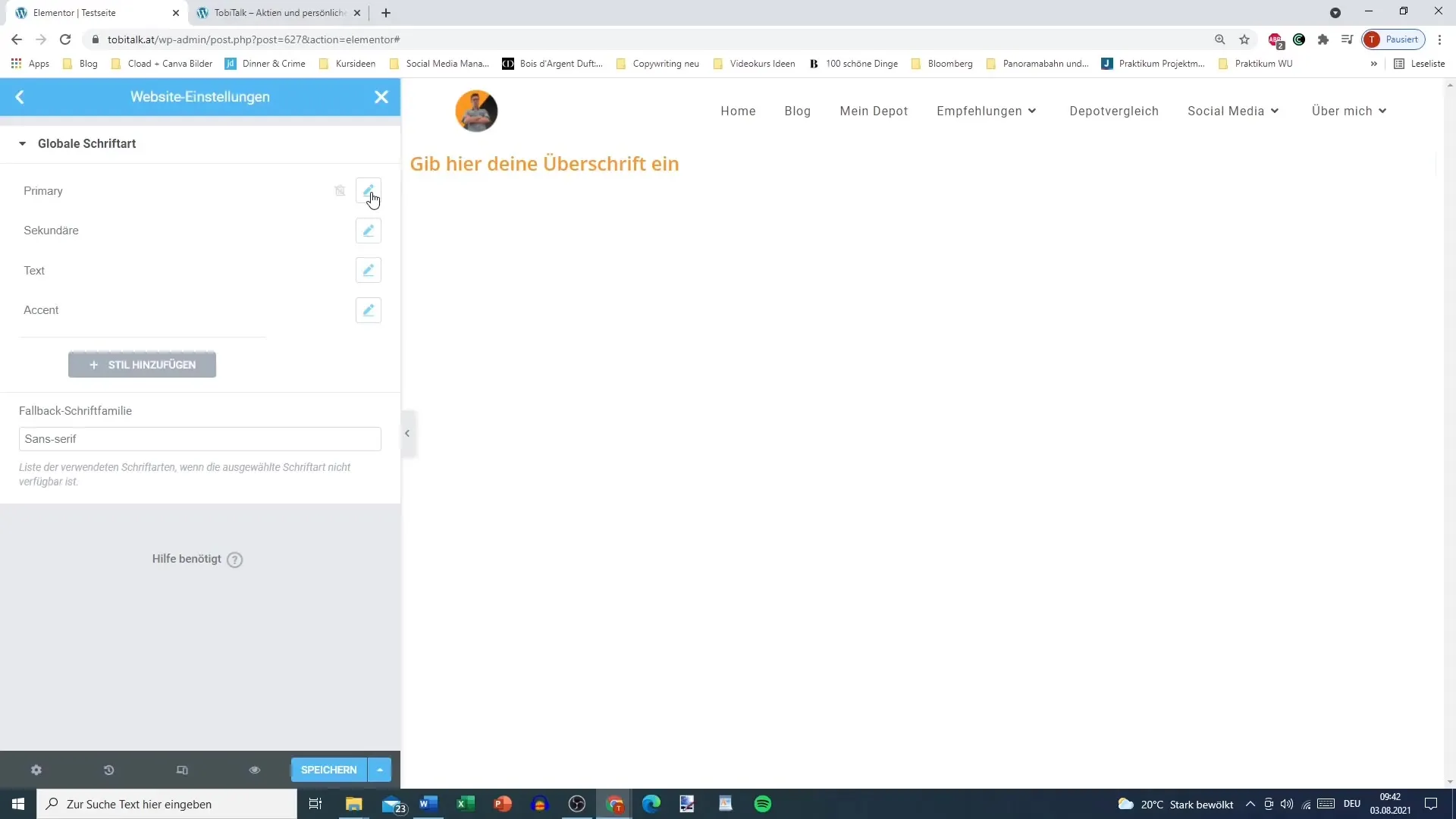
11. Administrar fuentes globales
Si deseas administrar las fuentes globales, haz clic en "Administrar fuentes globales". Aquí puedes ajustar las configuraciones para diferentes categorías como textos principales, secundarios o de acento.

12. Realizar ajustes finales
Verifica tus cambios o edítalos si es necesario. Luego decide guardar todos los cambios para asegurarte de que tu configuración tipográfica se aplique de manera efectiva en todo el sitio web.
Resumen
Los ajustes tipográficos en Elementor te brindan la libertad de personalizar la apariencia tipográfica de tu sitio web de forma individualizada. Tienes la opción de establecer fuentes, tamaños y estilos de texto para mejorar la experiencia del usuario. Estas personalizaciones contribuyen significativamente a la identidad visual de tu marca y mejoran la legibilidad de tu contenido.
Preguntas frecuentes
¿Qué fuentes puedo utilizar en Elementor?Puedes utilizar una amplia variedad de fuentes de Google y fuentes personalizadas en Elementor.
¿Cómo cambio el color del texto del cuerpo?Ve a los ajustes tipográficos y selecciona el color deseado en las opciones de texto o color.
¿Puedo establecer efectos Hover para los enlaces?Sí, puedes crear efectos Hover para los enlaces para cambiar su color o estilo al pasar el ratón sobre ellos.
¿Cómo guardo mis ajustes tipográficos?No olvides hacer clic en "Guardar cambios" después de realizar tus ajustes en los ajustes tipográficos.
¿Cómo puedo navegar entre diferentes niveles de encabezados?En los ajustes tipográficos puedes seleccionar y personalizar los diferentes niveles de encabezados (H1 a H6).


