Si deseas darle un aspecto atractivo a tu sitio web de WordPress, los botones son un elemento crucial. Dirigen de forma decisiva la interacción del usuario y contribuyen a una mejor experiencia de usuario. En esta guía te mostraré cómo puedes aprovechar de forma efectiva la configuración de los botones en Elementor para diseñar botones tanto visualmente atractivos como funcionales. Revisaremos paso a paso las funciones y ajustes más importantes que te ayudarán a personalizar tus botones según tus preferencias.
Principales Conclusiones
- Puedes ajustar colores, tipografía y efectos al pasar el mouse.
- Tienes la opción de realizar ajustes globales que se aplicarán a todos los botones de tu sitio.
- Puedes realizar ajustes individuales para cada botón.
Guía paso a paso
Crear y ajustar un botón
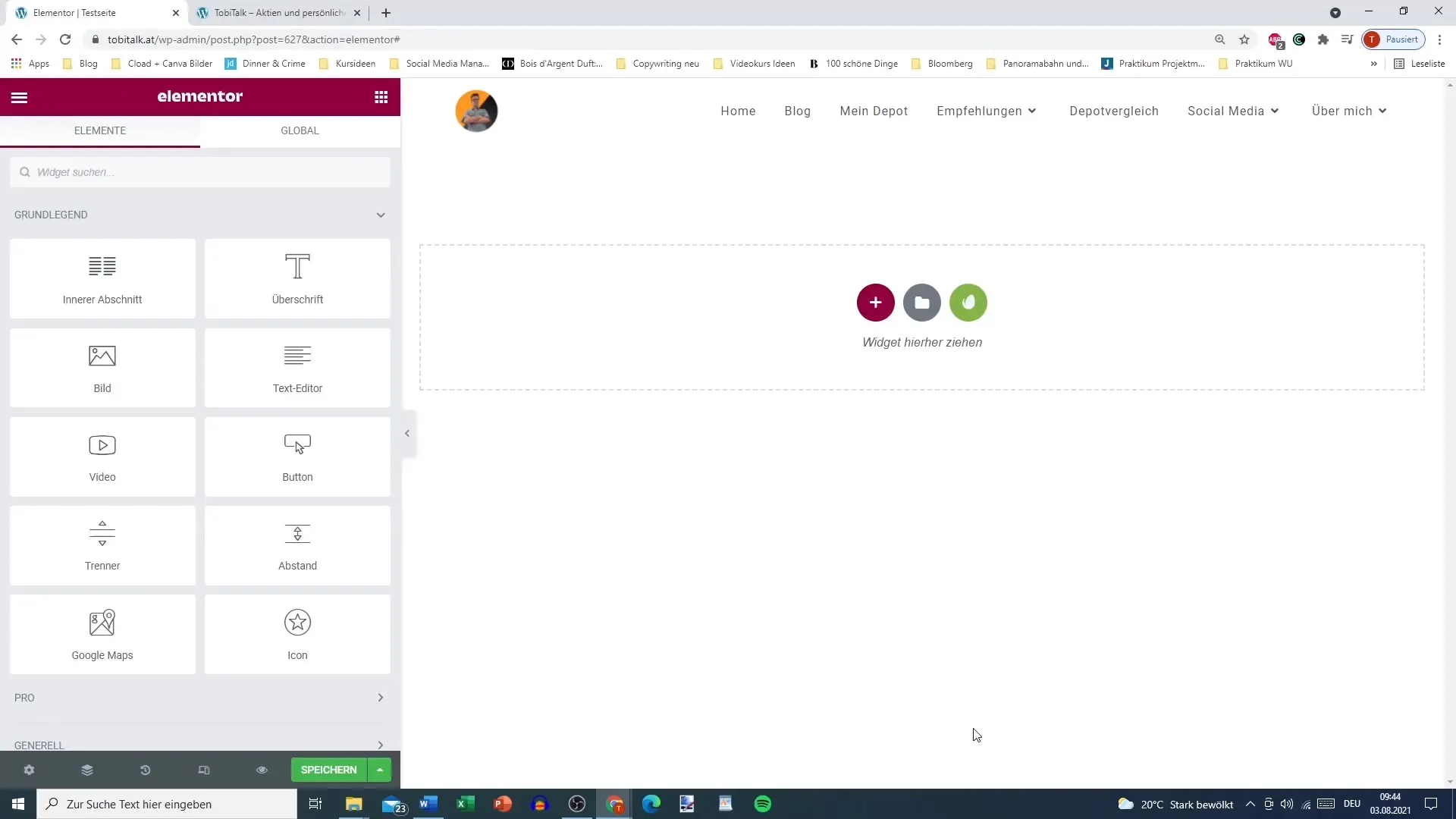
Primero, asegúrate de que hayas añadido un botón en tu editor de Elementor. Simplemente haz clic en el símbolo "+", crea un nuevo diseño y arrastra el widget de botón a tu sección.

Una vez que hayas agregado el botón, verás en el panel izquierdo diversas configuraciones que puedes ajustar.
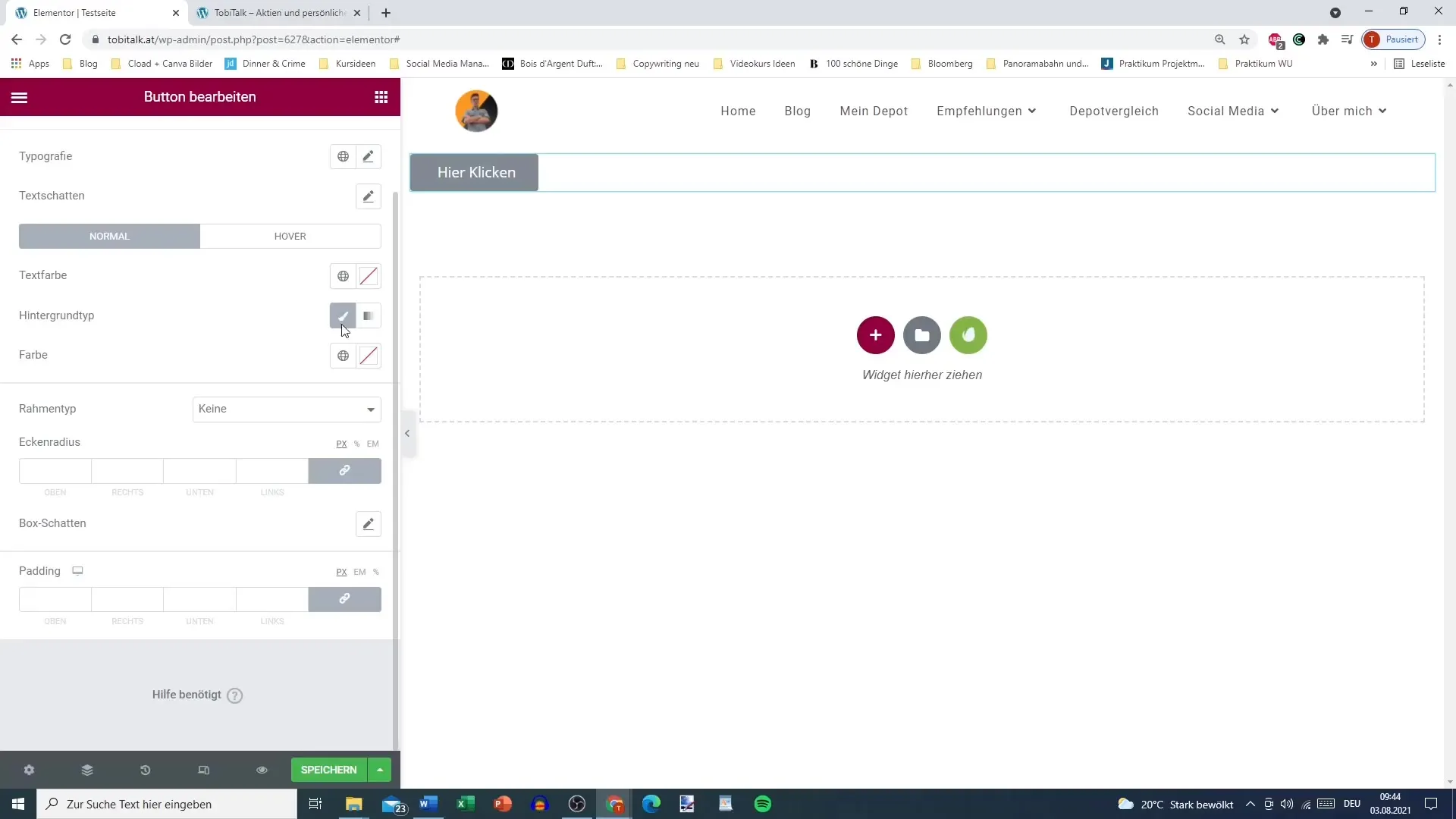
Cambiar estilo y tipografía
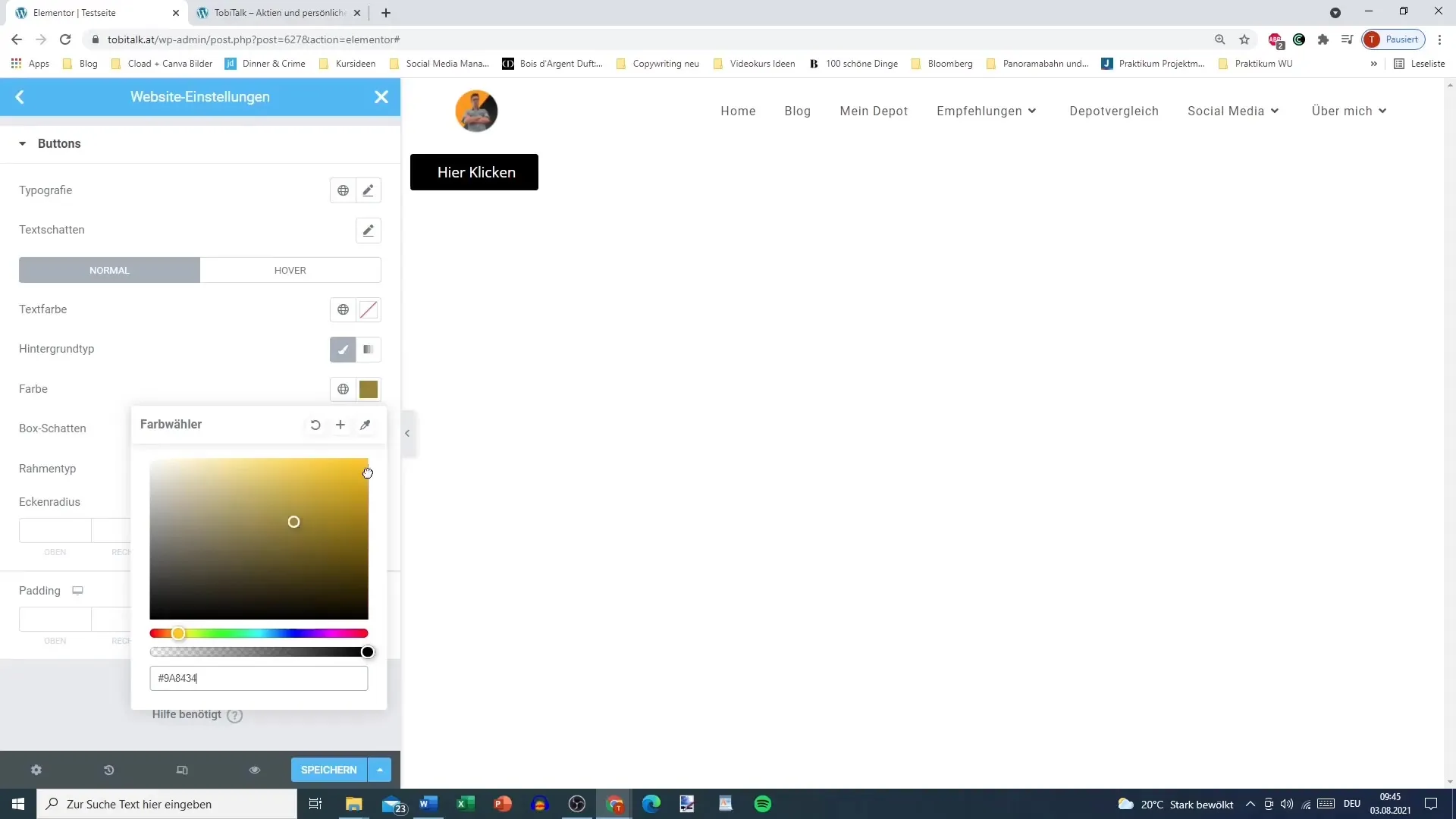
Para mejorar la apariencia de tu botón, puedes cambiar la tipografía y los colores. Ve a la pestaña "Estilo" y elige el color de texto y el color de fondo deseados. También puedes optar por usar un degradado como fondo.

Puedes ajustar la tipografía del botón seleccionando la fuente, el tamaño y otras opciones. Esto te ayudará a crear un botón que se adapte visualmente a tu sitio web.

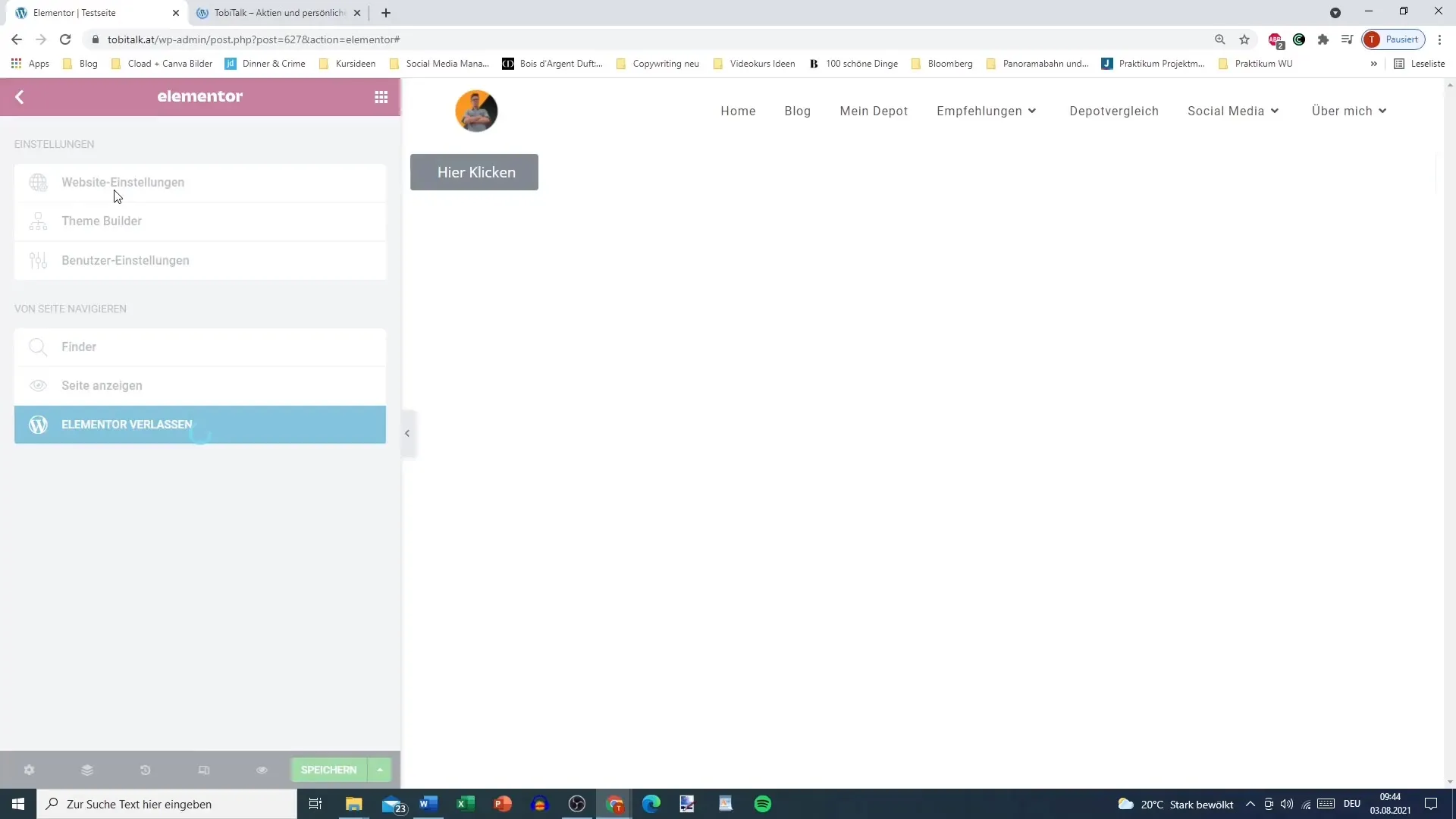
Utilizar ajustes globales
Si deseas, también puedes establecer ajustes globales para tu botón. Esto es especialmente útil si tu sitio web tiene varios botones que comparten el mismo diseño. Dirígete a la sección de "Ajustes del sitio" y elige el estilo del botón. Aquí puedes configurar opciones generales como colores o tipografía que se aplicarán a todos los botones.
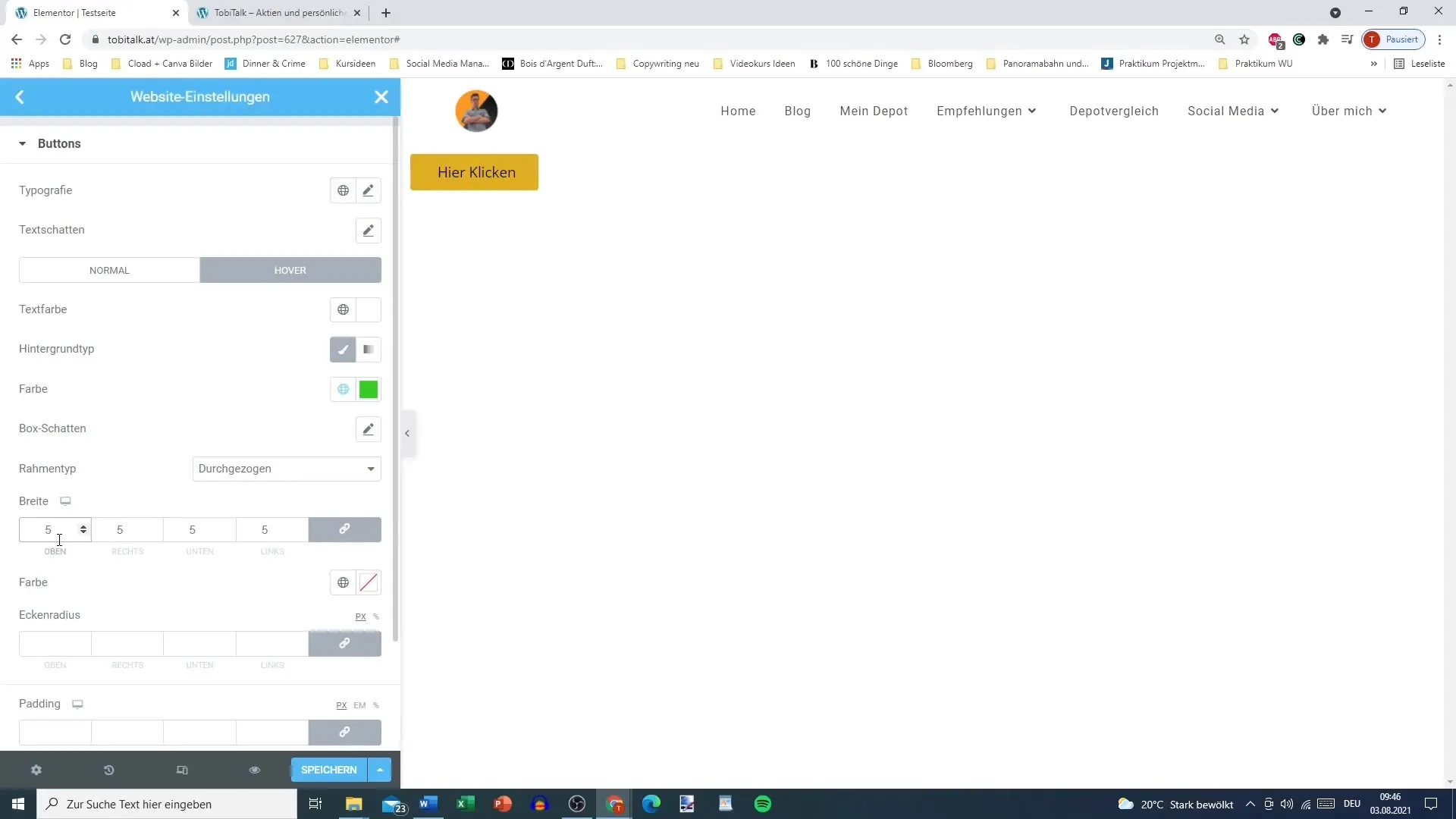
Personalizar efectos al pasar el mouse
Para mejorar la experiencia del usuario, es importante ajustar los efectos al pasar el mouse sobre tu botón. Esto significa que el color o la apariencia del botón cambian cuando el usuario pasa el mouse sobre él. Por ejemplo, puedes cambiar el color de fondo a negro y el color del texto a blanco cuando se destaca el botón.

Un efecto al pasar el mouse atractivo es crucial para aumentar la interactividad para tus visitantes.
Definir bordes y espacios
Además de los colores, también puedes ajustar el borde y el radio de las esquinas de tu botón. Tienes la opción de elegir entre diferentes tipos de bordes, como bordes sólidos. Ajusta el ancho y el color a tu gusto para darle a tu botón una apariencia individual.

Puedes redondear las esquinas de tu botón, lo que le dará un aspecto moderno y limpio. Experimenta con el radio de las esquinas para lograr el efecto deseado.
También considera el relleno del botón. De esta forma, se ajustará la distancia entre el texto y los bordes del botón, lo que contribuye a mejorar la usabilidad.
Vincular valores
Una función importante en Elementor es la vinculación de valores. Al utilizar la vinculación de valores, por ejemplo, puedes ajustar todas las esquinas de manera uniforme al activar la cadena. Si deseas realizar una personalización individual, desactiva esta vinculación y podrás ajustar cada valor de forma independiente.
Copiar el estilo
Una forma eficiente de transferir el estilo de tu botón personalizado a otros botones es utilizando la función "Copiar estilo". Si te gusta el estilo de un botón, simplemente haz clic derecho sobre él y selecciona "Copiar estilo". Luego haz clic en el botón al que deseas aplicar el mismo estilo y selecciona "Pegar estilo".
Esta función ahorra tiempo y garantiza que tu diseño se mantenga consistente.
Por qué pueden ser útiles las configuraciones globales
Si estás trabajando en un sitio web extenso, puede ser útil hacer configuraciones globales para botones en Elementor. De esta manera, no tendrás que repetir las mismas configuraciones cada vez. Esto puede ser especialmente beneficioso para proyectos grandes, ya que acorta significativamente el tiempo de diseño y desarrollo.
Resumen
Ahora has aprendido todos los pasos importantes para personalizar la configuración de botones en Elementor para tu sitio de WordPress de forma individual. Desde agregar un botón hasta ajustes específicos como colores, tipografía y efectos al pasar el cursor - la guía te ofrece las herramientas que necesitas para diseñar tus botones de manera óptima.
Preguntas frecuentes
¿Qué son los efectos Hover?Los efectos Hover son cambios visuales en un botón cuando el cursor se desplaza sobre él.
¿Cómo puedo aplicar estilos a varios botones al mismo tiempo?Utiliza la función "Copiar estilo" para transferir el estilo de un botón a otros botones.
¿Son mejores las configuraciones globales que las individuales?Las configuraciones globales ahorran tiempo en sitios web extensos, las personalizaciones individuales ofrecen más flexibilidad.
¿Cómo puedo cambiar la tipografía de mi botón?Ve a la pestaña "Estilo" en el editor de Elementor y elige la fuente y el tamaño deseados.
¿Puedo ajustar el radio de las esquinas?Sí, puedes ajustar el radio de las esquinas a tu gusto para crear botones redondeados o cuadrados.


