Enmascarar en Elementor es una herramienta poderosa que te brinda la posibilidad de diseñar elementos de tu sitio web de manera creativa y atractiva. Esta técnica te permite recortar formas o imágenes y personalizarlas individualmente, lo que puede mejorar significativamente la impresión visual de tu página. Con la función de "Enmascarar", puedes optimizar y ajustar el espacio que ocupan tus contenidos.
En este tutorial, aprenderás cómo utilizar la enmascarado en Elementor de manera efectiva y qué opciones tienes disponibles para que tus diseños sean aún más atractivos.
Principales conclusiones
- La enmascarado es una función que solo puede usarse a nivel de objetos.
- Puedes elegir diferentes formas como círculos, hexágonos o enmascaramientos individuales.
- Los ajustes de tamaño y posición de la enmascarado son fáciles y variables.
- Es importante usar la enmascarado en el contexto correcto para garantizar un diseño atractivo.
Guía paso a paso
Paso 1: Seleccionar y editar el elemento
Para empezar a enmascarar, selecciona un elemento en tu página. La función de máscaras se encuentra en los ajustes avanzados. Ve al elemento al que deseas aplicar la enmascaramiento.

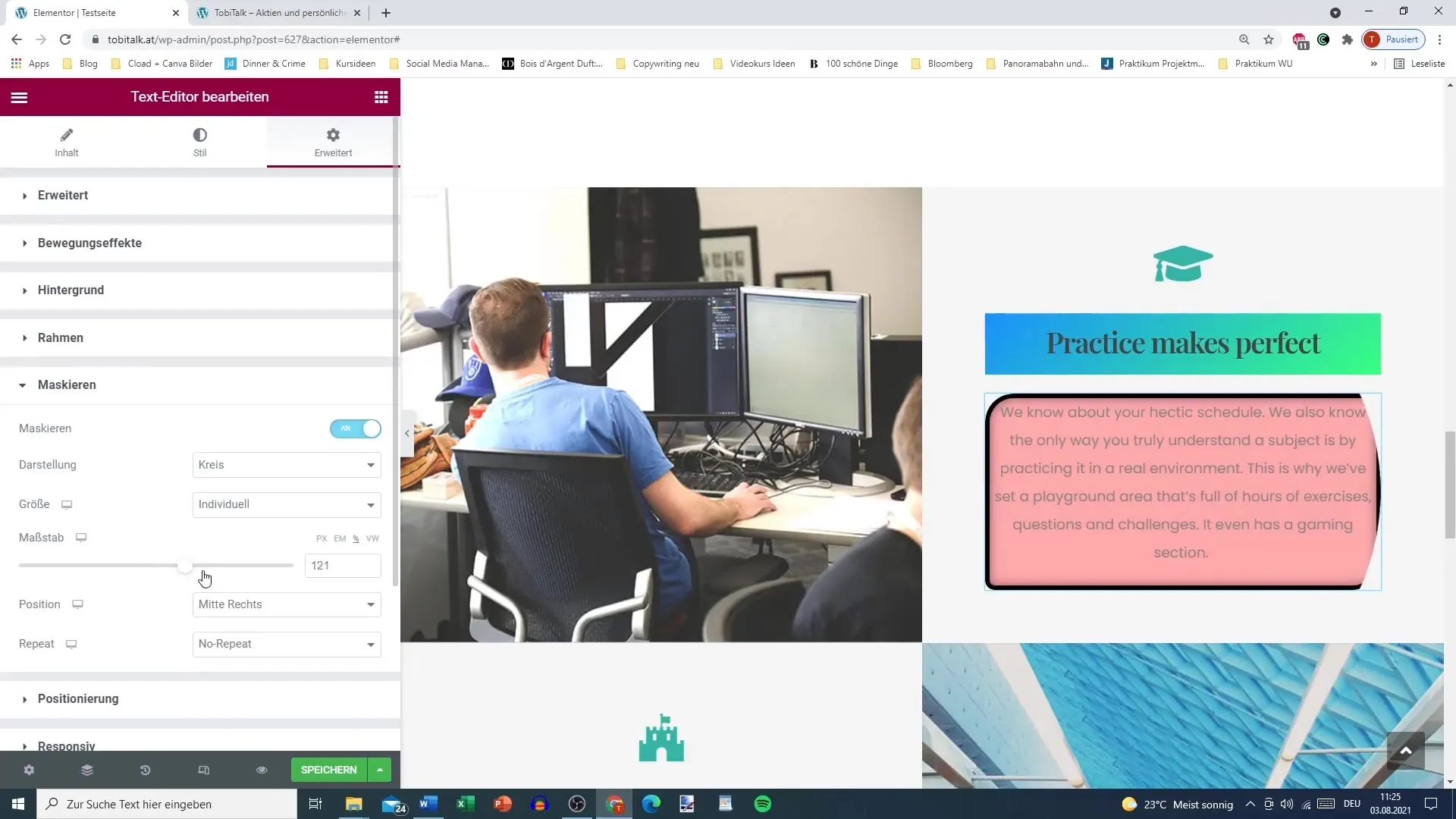
Paso 2: Activar la enmascaramiento
Después de seleccionar el elemento deseado, navega a los ajustes avanzados y activa la enmascarado. Esto se hace con un simple clic. Una vez que la enmascaramiento esté activada, verás inmediatamente los efectos en tu elemento.

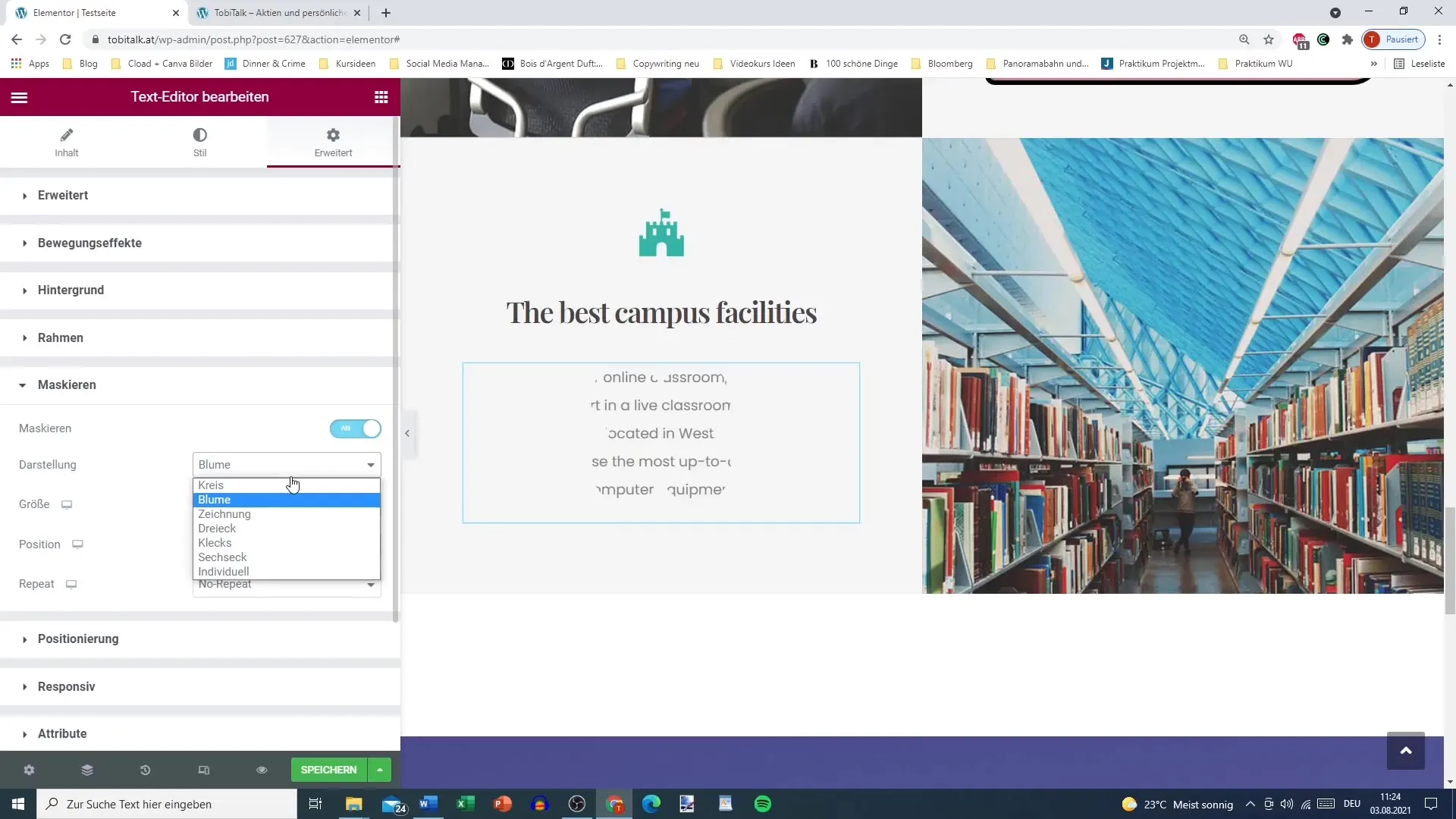
Paso 3: Elegir forma de enmascaramiento
Ahora que has activado la enmascarado, tendrás diferentes formas disponibles para utilizar en la enmascarado. Puedes elegir entre formas predefinidas como círculos, flores y hexágonos o utilizar una máscara personalizada.

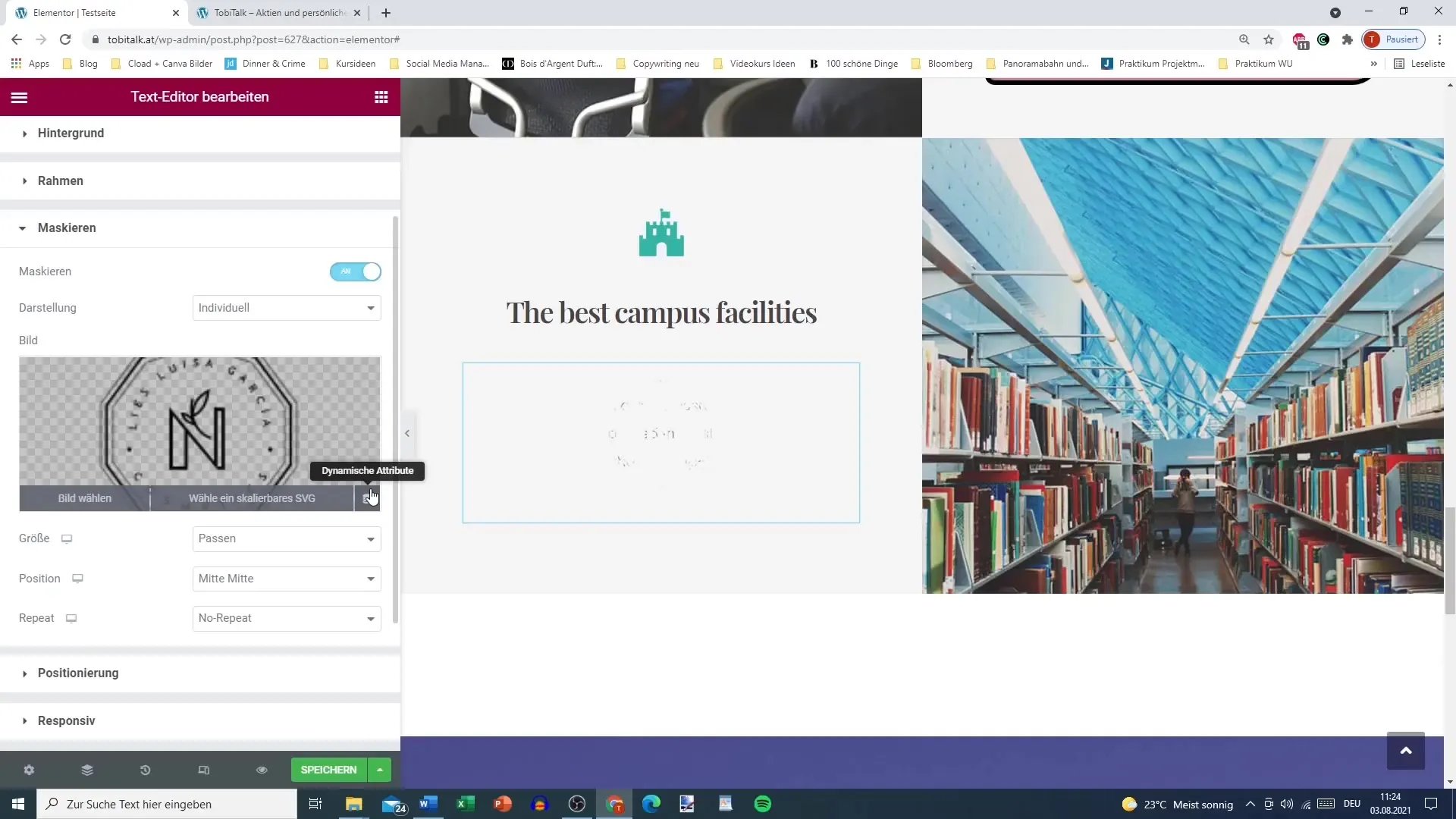
Paso 4: Establecer una imagen para enmascarar
Para mostrar una imagen en tu enmascarado, simplemente elige una imagen y súbela. Asegúrate de que la imagen que elijas se ajuste bien a la forma de tu enmascarado. Tu imagen se recortará según los recortes del enmascaramiento.

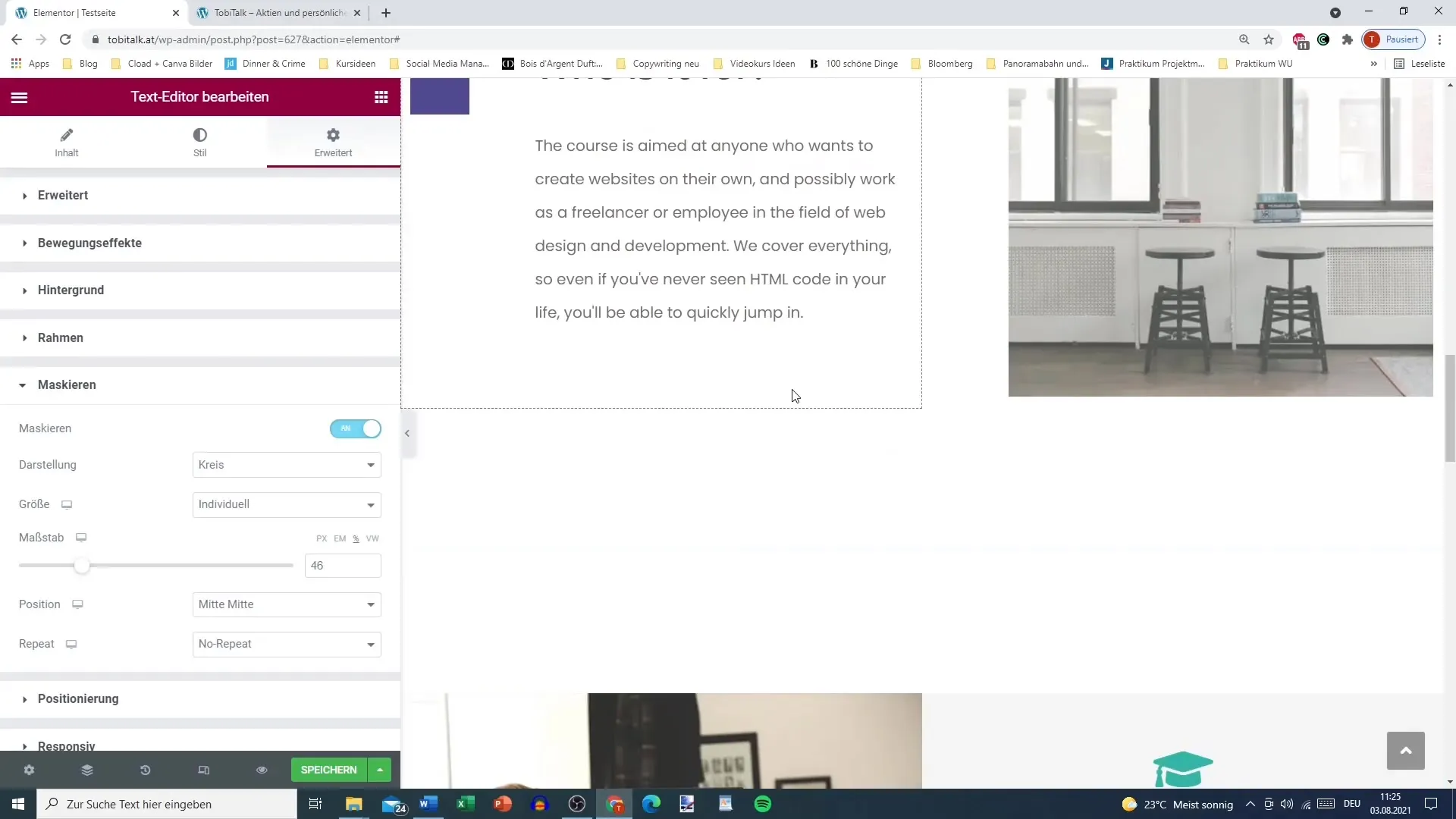
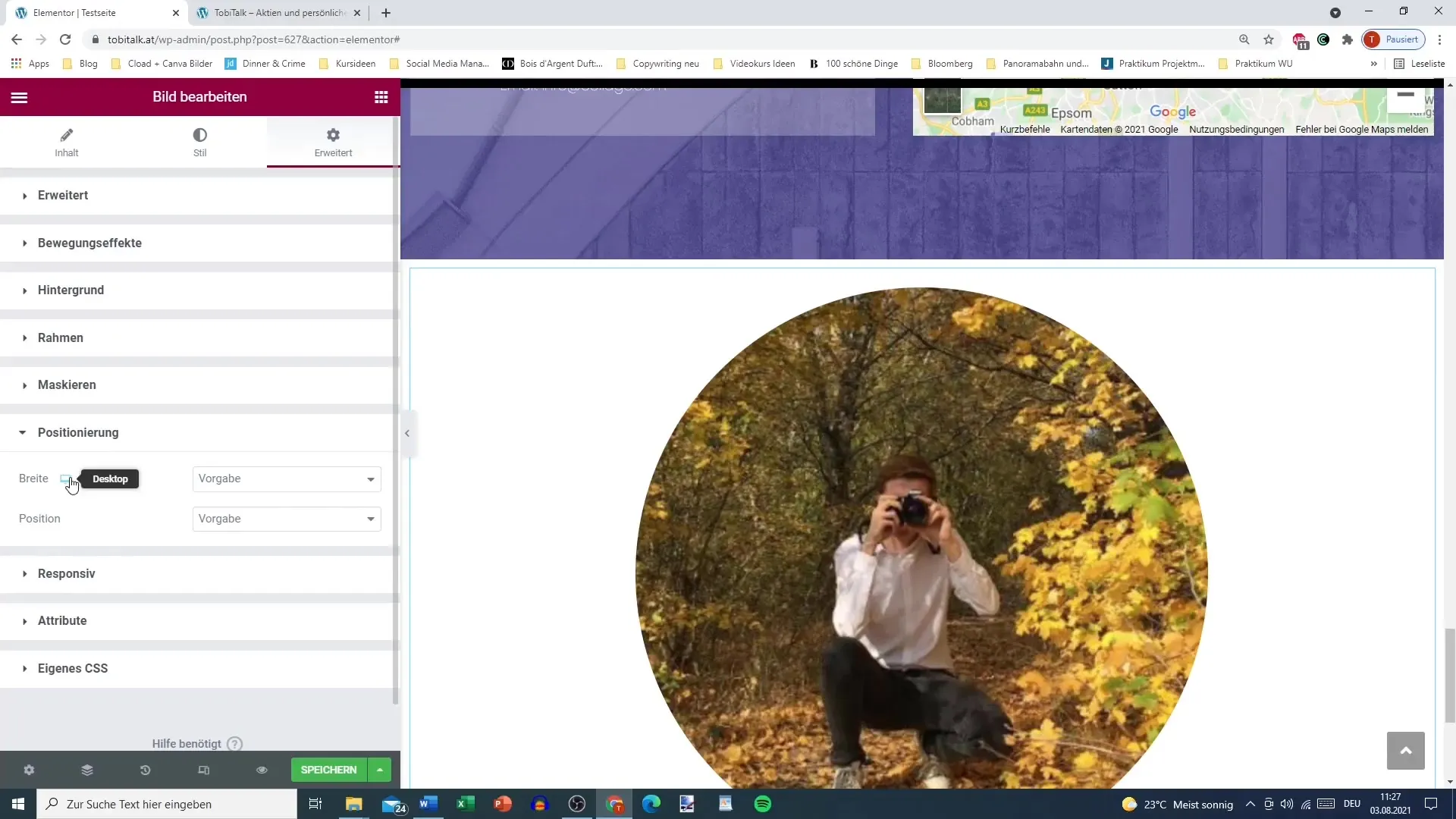
Paso 5: Ajustar tamaño y posición
Una de las fortalezas de la función de enmascaramiento es la capacidad de ajustar fácilmente el tamaño y la posición del enmascaramiento. Juega con los ajustes para hacer que el elemento aparezca exactamente como deseas. Es importante considerar la enmascaramiento dentro del contexto del diseño general.

Paso 6: Recortar y formar imagen
Utiliza las opciones de ajuste para seguir optimizando tu enmascarado. Puedes reducir o aumentar el tamaño de la forma, así como mover su posición. Esta función te da la libertad de aplicar la máscara exactamente a tu imagen, para que se vea de manera óptima.

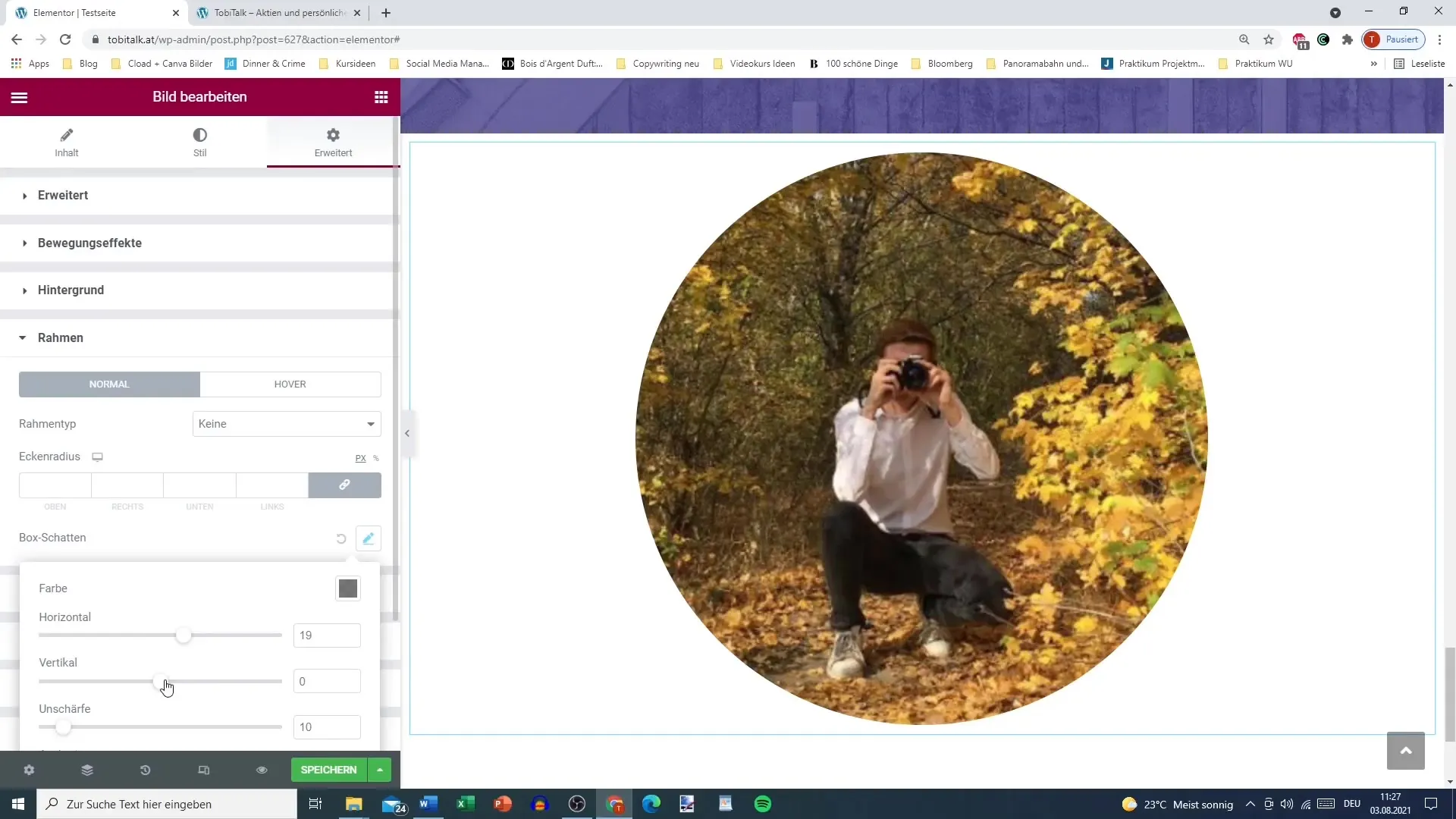
Paso 7: Agregar efectos adicionales
Si lo deseas, también puedes agregar efectos adicionales a la enmascarado, como sombras o bordes. Estos efectos pueden mejorar aún más la imagen general, así que no dudes en probar diferentes combinaciones y experimentar.

Paso 8: Revisar los resultados
Una vez que hayas realizado todos los ajustes, revisa los resultados en la vista previa. Comprueba si la representación cumple con tus expectativas y si el diseño se ve armonioso.

Resumen
La función de enmascaramiento en Elementor te permite diseñar tus diseños de manera creativa y atractiva. Al elegir diferentes formas y ajustar imágenes, puedes asegurarte de que tus contenidos sean informativos y visualmente atractivos. Siguiendo los pasos mencionados anteriormente, puedes crear con facilidad diseños individuales y profesionales.
Preguntas frecuentes
¿Qué formas puedo utilizar para el enmascaramiento?Puedes utilizar formas predefinidas como círculos, flores o hexágonos, o diseñar tus propias máscaras personalizadas.
¿Puedo agregar imágenes de fondo?Sí, puedes subir imágenes y recortarlas según la forma de enmascaramiento elegida.
¿Cómo ajusto el tamaño del enmascaramiento?Puedes ajustar el tamaño del enmascaramiento directamente en la configuración para lograr el ajuste óptimo.
¿Hay efectos que puedo añadir?Sí, puedes agregar sombras, bordes y otros efectos a tu elemento enmascarado.
¿Cómo puedo verificar mis cambios?Utiliza la función de vista previa en Elementor para revisar tus ajustes y asegurarte de que todo se vea bien.


