El uso de contadores en Elementor puede mejorar tu diseño web y entusiasmar a los visitantes de inmediato. Los contadores no solo son visualmente atractivos, sino que también proporcionan información importante de un vistazo, como reseñas de clientes, números de suscriptores o cifras de ventas. En esta guía te mostraré cómo utilizar los contadores de manera efectiva en tu sitio de WordPress.
Principales conclusiones
- Los contadores son fáciles de usar y se pueden personalizar de diversas formas.
- Puedes definir individualmente el número inicial, el prefijo, el sufijo y la duración de la animación.
- Los colores y estilos de los contadores son personalizables para integrarlos en tu diseño.
Instrucciones paso a paso
Agregar contadores
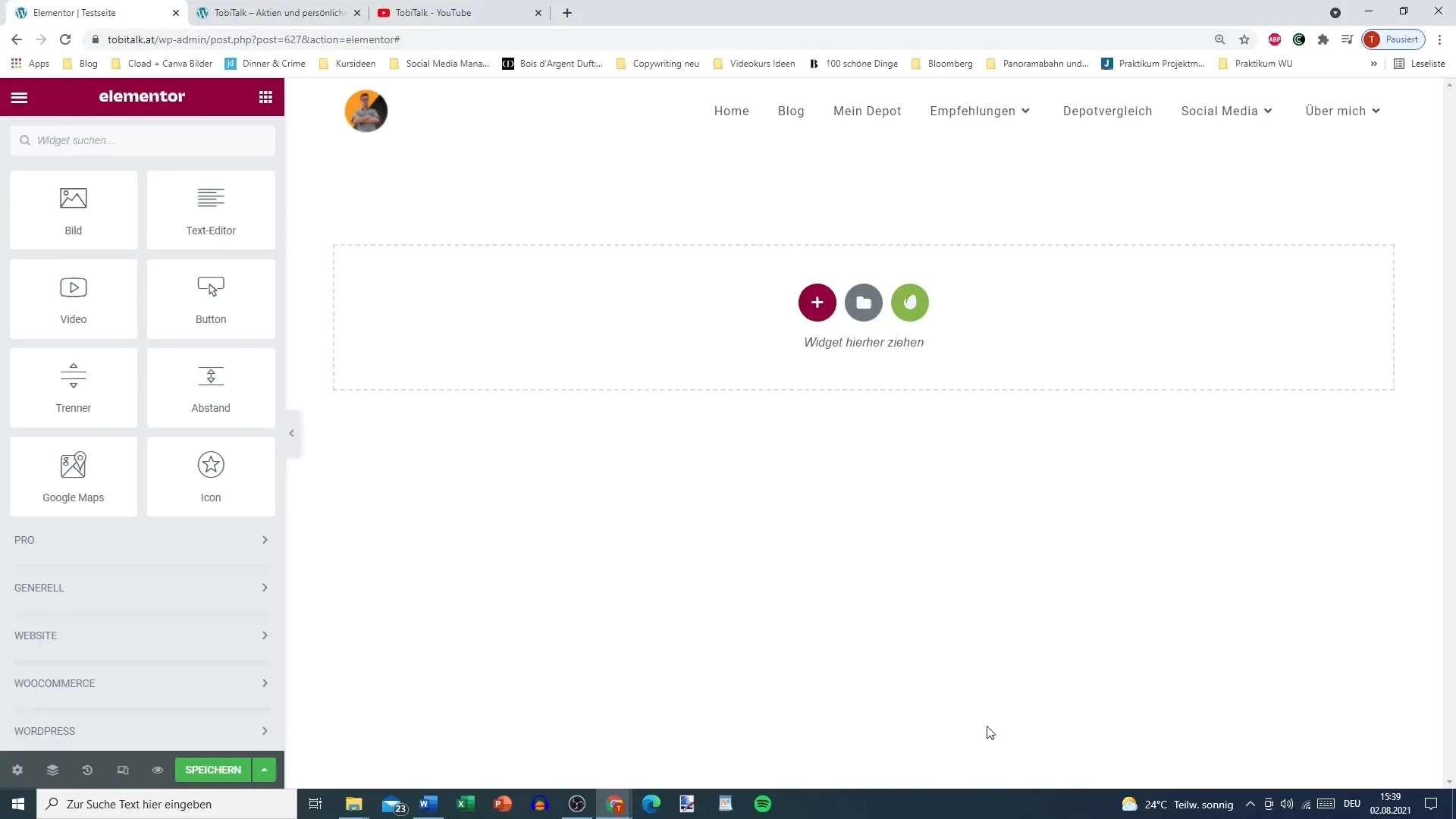
Comienza por encontrar los elementos de contador en tu página con Elementor. Ve primero a la página o sección deseada donde quieras colocar el contador.

Creación de contadores
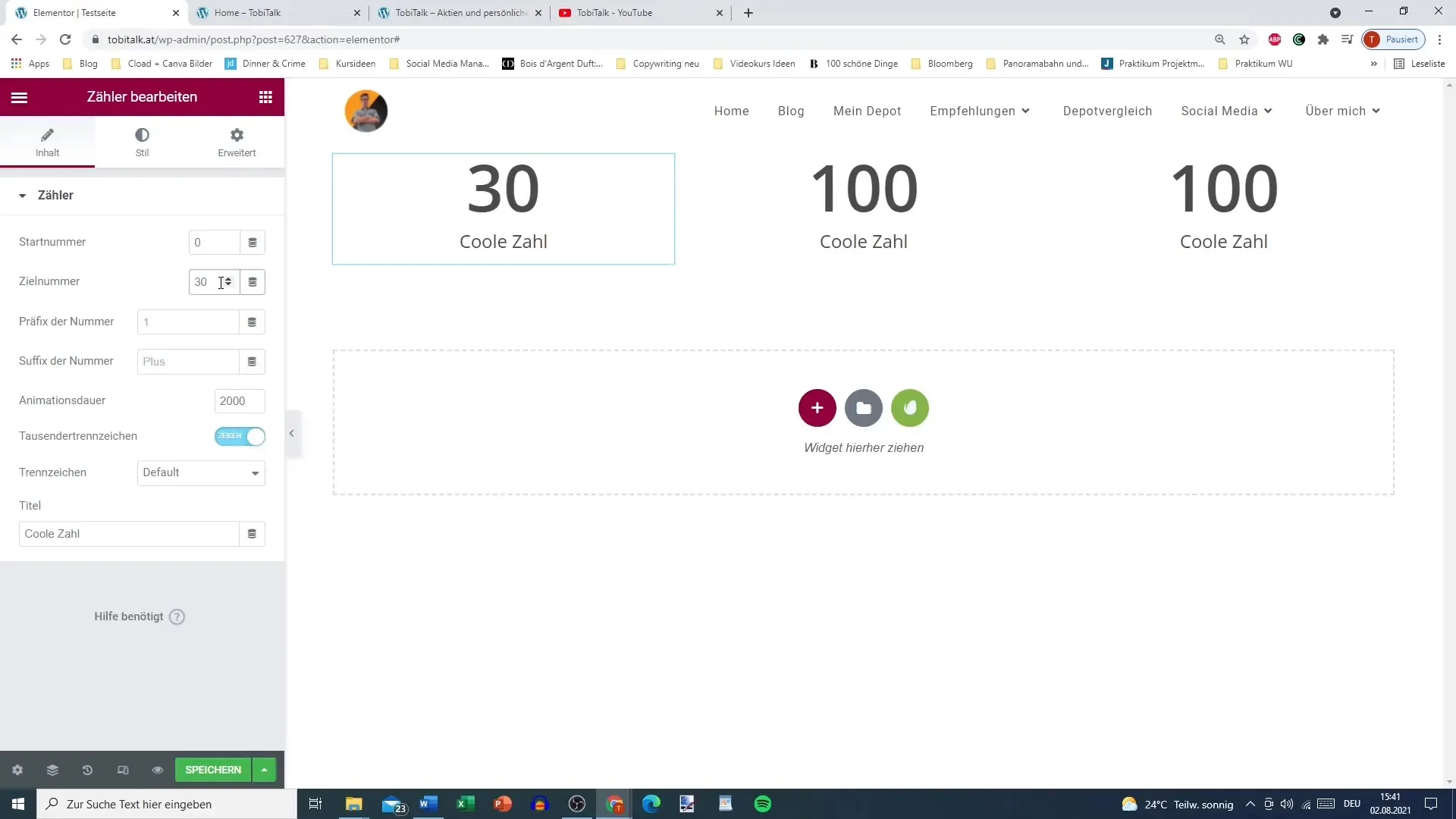
Agrega un nuevo elemento de contador. Verás que ya se muestra un número estándar de 100. Este número se puede ajustar según tu preferencia.
Duplicar contadores
Si ya has creado un contador y deseas usarlo varias veces, puedes duplicarlo. Selecciona el contador y haz clic en el botón de duplicar. Esto creará un contador idéntico que luego puedes personalizar.

Establecer el número objetivo
Es hora de definir el número objetivo. Puedes ingresar directamente el número para mostrar lo que has logrado, por ejemplo, 2400 clientes satisfechos.

Selección de prefijo y sufijo
Tienes la opción de añadir un prefijo y un sufijo a tu contador. Por ejemplo, si deseas agregar un signo de más o un signo de euro, puedes configurarlo aquí. En este ejemplo, solo lo necesitamos al mostrar el número.
Agregar un título
Asigna un título a tu contador que aclare el significado del número. Un título llamativo como "Clientes satisfechos" hace que el contador sea aún más atractivo.
Separador de miles
Selecciona si deseas utilizar un separador de miles. Puedes elegir entre un punto, una coma o incluso ninguna separación. De esta forma, el número se ajusta a la legibilidad deseada.
Configurar la duración de la animación
Utiliza la duración de la animación para establecer la velocidad a la que el contador aumenta. Un tiempo de 5000 milisegundos hará que el número aparezca relativamente rápido, mientras que un intervalo más corto dejará una impresión más rápida.
Personalizar estilo y colores
Próximo paso: Elige el color del texto para tu contador para asegurarte de que combine con el diseño general de tu sitio web. Puedes seleccionar los colores simplemente haciendo clic.
Personalizar tipografía
También puedes personalizar la tipografía según tus preferencias. Es recomendable elegir una fuente que sea fácil de leer y al mismo tiempo elegante.
Guardar y verificar
Una vez que hayas realizado todos los ajustes, guarda los cambios y revisa tu página en el frontend. Verifica cómo se ve el contador y si todo funciona como deseas.
Contadores interactivos
Si lo deseas, también puedes establecer que el contador solo se active cuando un visitante lo vea. Esto proporciona un componente interactivo adicional que mejora la experiencia del usuario.

Resumen
Ahora has aprendido cómo puedes usar contadores de manera efectiva en Elementor para mostrar información de forma visualmente atractiva en tu sitio web. Con una planificación e implementación adecuadas, puedes impresionar a tus visitantes y resaltar información importante.


