Los textos en 3D aportan profundidad y dinamismo a tus diseños y se pueden utilizar de diversas maneras. Existen diferentes enfoques para lograr este efecto, desde el método clásico y anticuado hasta la variante inteligente y que ahorra tiempo. En este tutorial, te mostraré ambas formas de crear texto en 3D en Photoshop. Aprenderás cómo lograr un aspecto tradicional con pasos manuales, y cómo obtener resultados impresionantes con herramientas y técnicas modernas de manera sencilla. ¡Empecemos y llevemos tus textos a la tercera dimensión!
Paso 1:
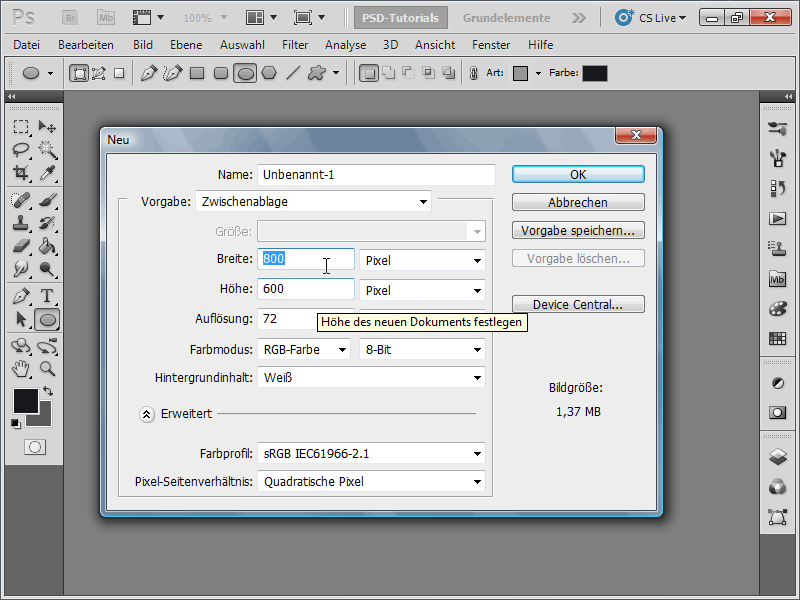
Primero, crearé un nuevo documento; el tamaño no importa en absoluto. Elegiré un tamaño muy pequeño de 800x600 píxeles. Si deseas imprimir este efecto, la unidad debe cambiarse de píxeles a cm y la resolución de 72 a 300 ppp.

Paso 2:
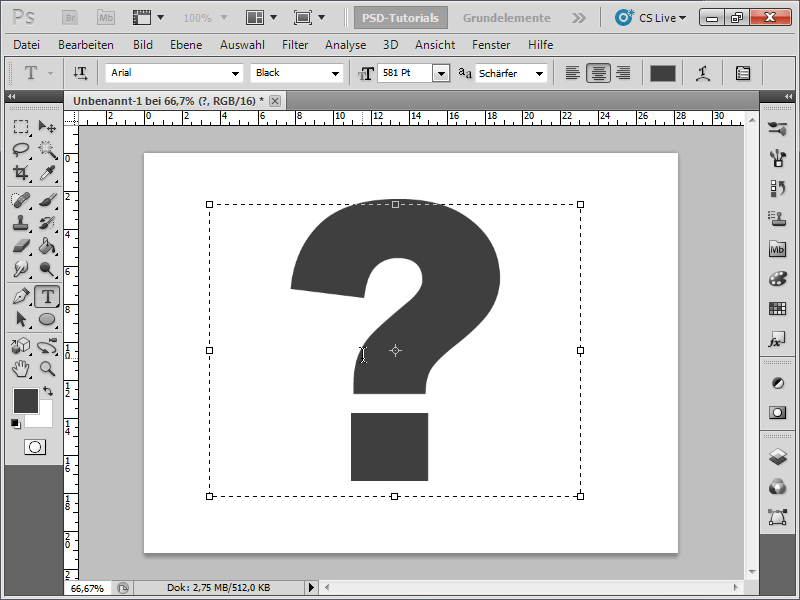
Ahora crearé una letra bastante gruesa. Para ello, utilizaré la fuente Arial Black con un tamaño de aproximadamente 580 pt y un color gris oscuro.
Paso 3:
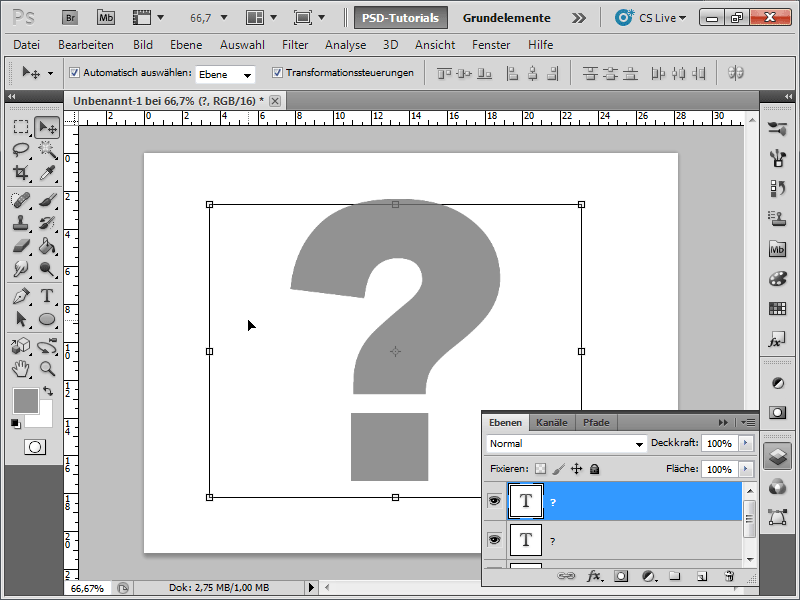
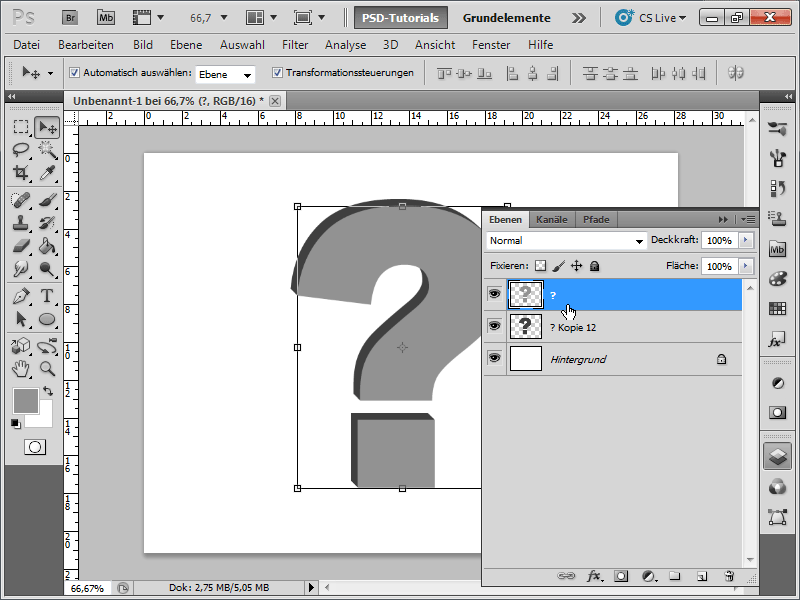
Ahora copiaré la capa con Ctrl+J y cambiaré el color de la copia a un gris más claro.
Paso 4:
A continuación, desplazaré un poco la capa hacia abajo y a la derecha.
Paso 5:
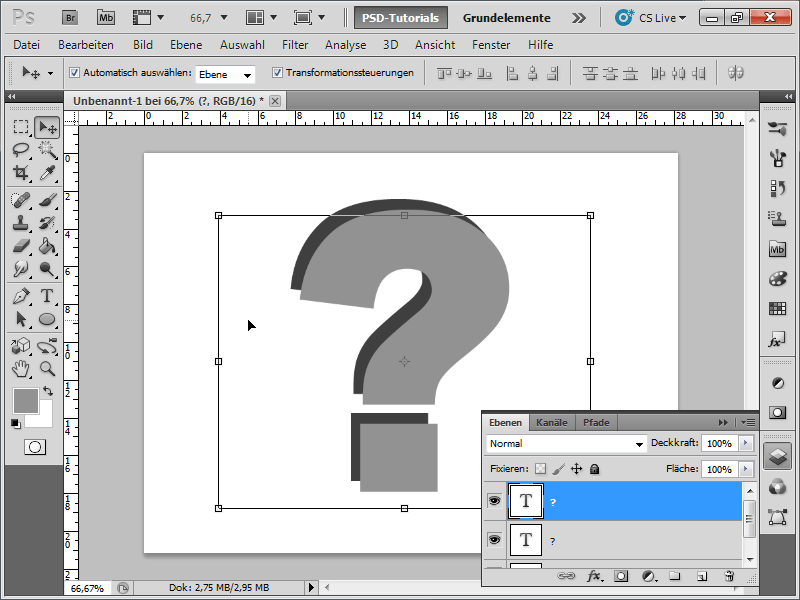
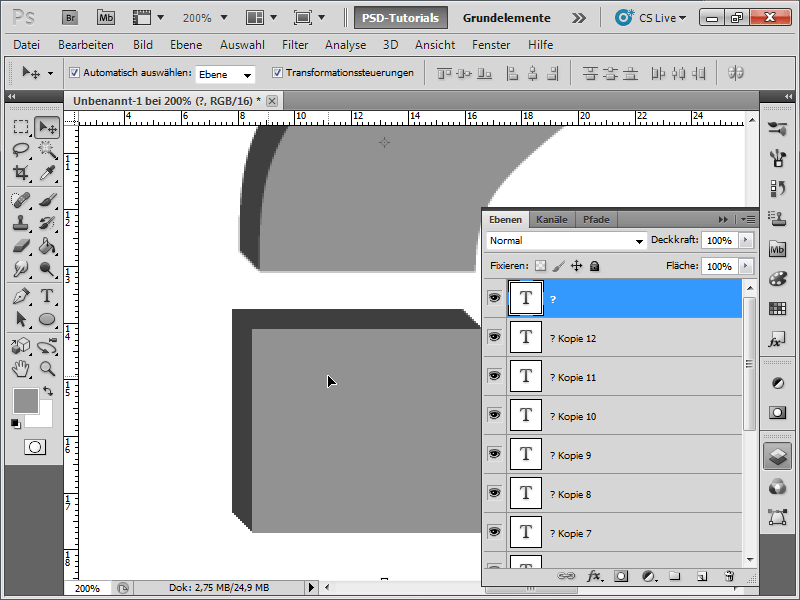
Ahora copiaré la capa de texto gris oscuro aproximadamente 10 veces y la moveré gradualmente píxel a píxel hacia la capa de texto gris. De esta manera, se crea una sensación de 3D.
Paso 6:
Luego, rasterizaré todas las capas de texto gris oscuro seleccionándolas todas en el panel de capas con la tecla Mayús y presionando Ctrl+E. Posteriormente, también rasterizaré la capa de texto gris claro con el botón derecho del ratón y seleccionando Rasterizar texto.
Paso 7:
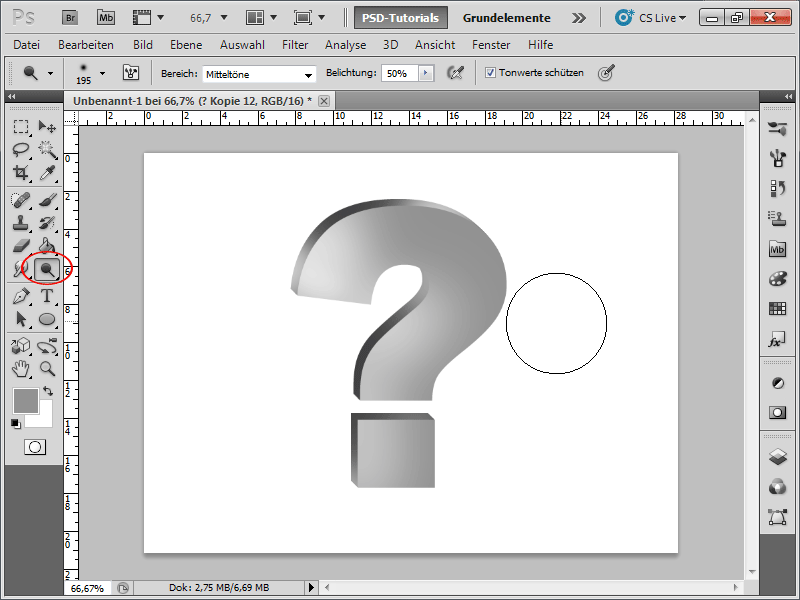
Luego, utilizaré la herramienta Sobreexponer para simular luz en ambas capas con un pincel muy grande y suave.
Paso 8:
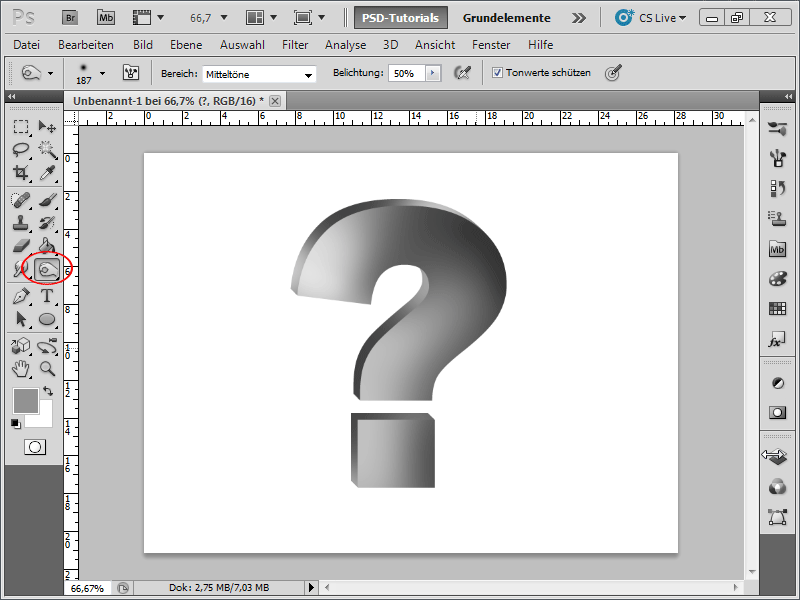
Y para oscurecer, utilizaré la herramienta Subexponer como ayuda. Aunque parece no estar mal, este enfoque es bastante engorroso y ya no debería usarse a partir de Photoshop CS5 Extended.
Paso 9:
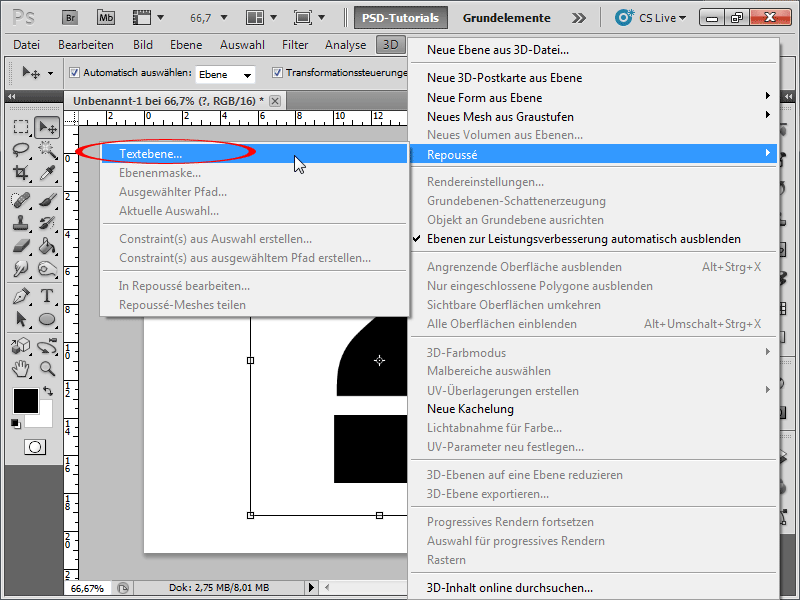
Así que ahora haré las cosas como lo hacen los profesionales: utilizaré las funciones 3D de Photoshop. Para ello, crearé nuevamente una capa de texto con una letra. Luego, en el menú, haré clic en 3D->Reposición->Capa de texto. Confirmaré el mensaje "Esta capa de texto debe rasterizarse…" con Sí.
Paso 10:
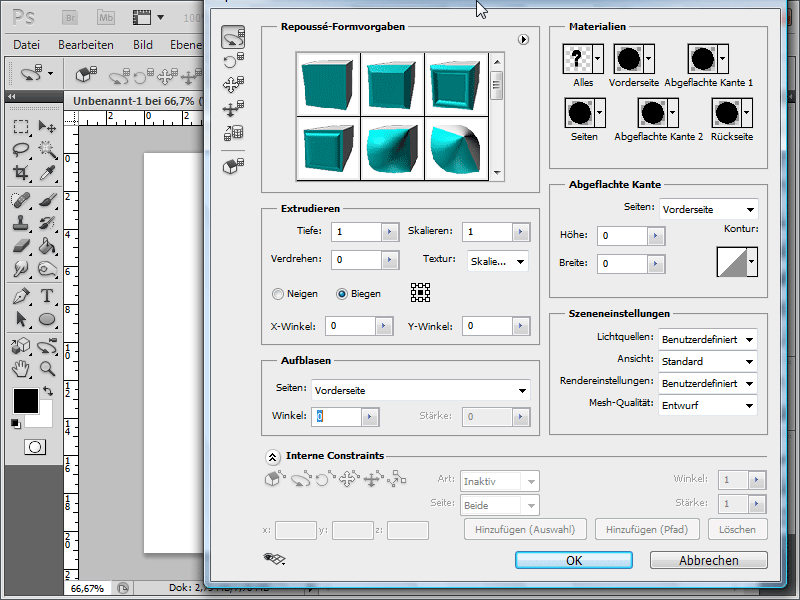
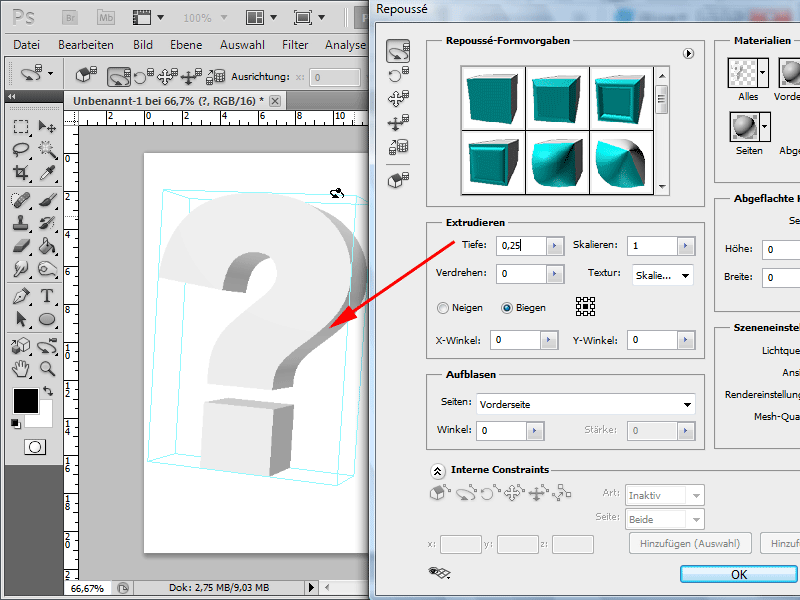
Entonces, se abrirá un gran cuadro de diálogo con numerosas opciones de configuración. No te preocupes, no es tan complicado.
Paso 11:
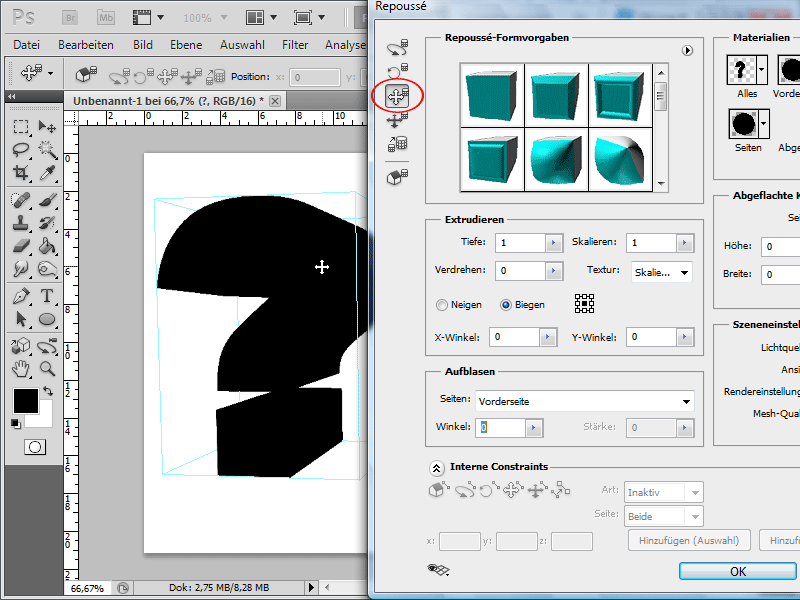
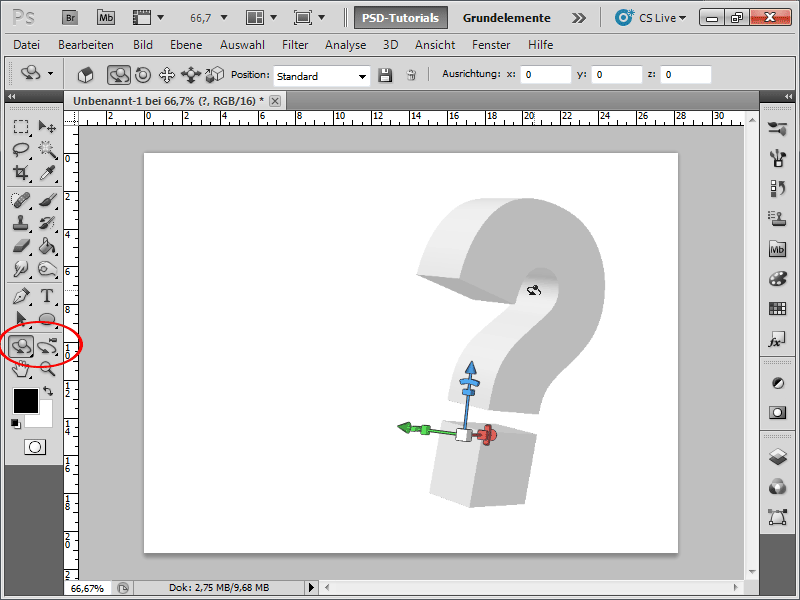
Con la herramienta Girar malla, puedo mover interactivamente mi letra en 3D.
Paso 12:
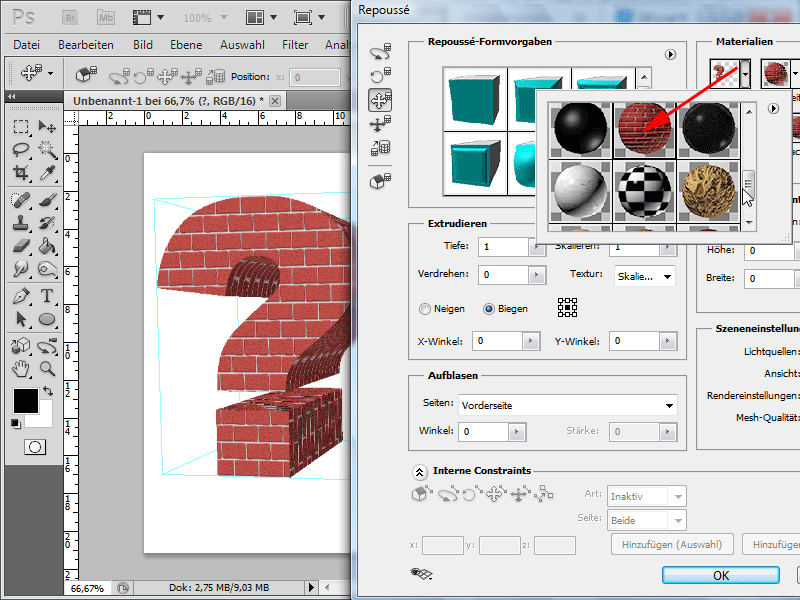
En los Materiales, puedo asignar un nuevo material a cada lado individualmente o a todos los lados a la vez.
Paso 13:
Para evitar una extrusión demasiado alta, es importante reducir un poco el valor de Profundidad. Yo he establecido 0,25.
Paso 14:
Las dos herramientas 3D inferiores son importantes para rotar, etc.
Paso 15:
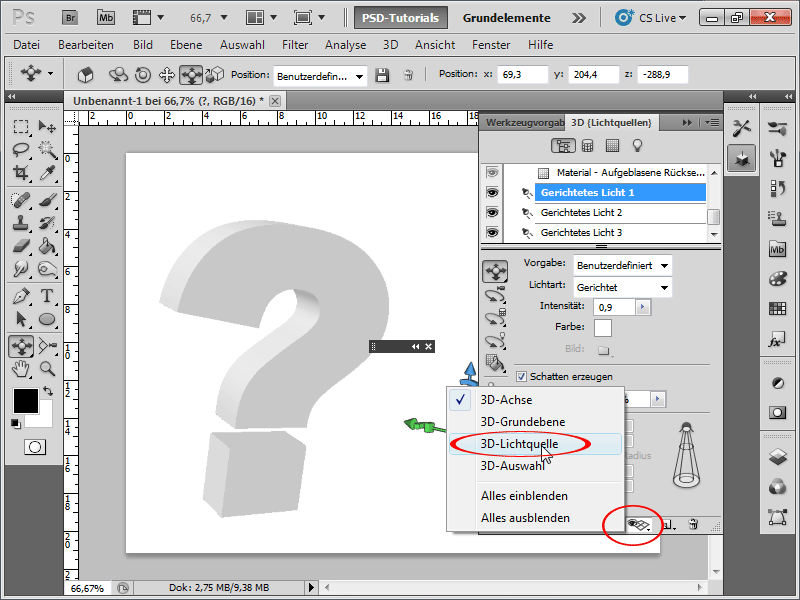
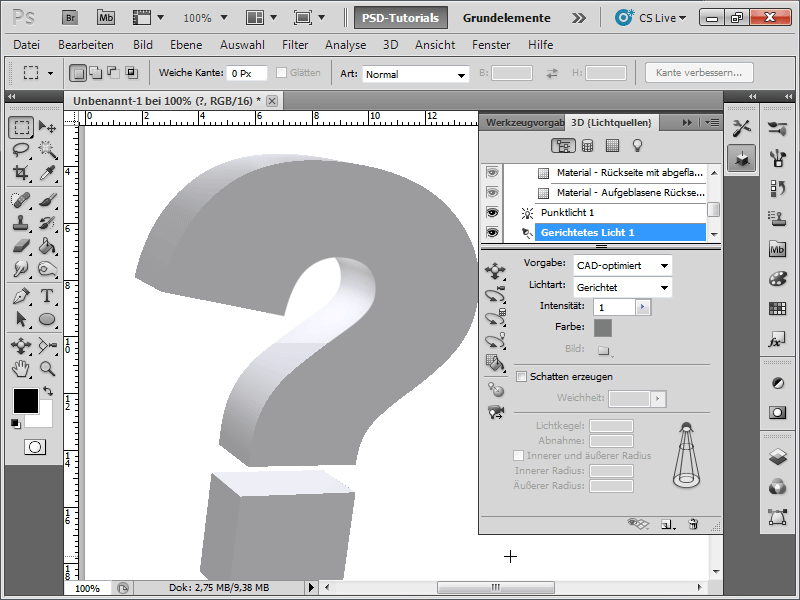
Para poder ver mejor las fuentes de luz, las mostraré en el panel de control 3D en la parte inferior.
Pazo 16:
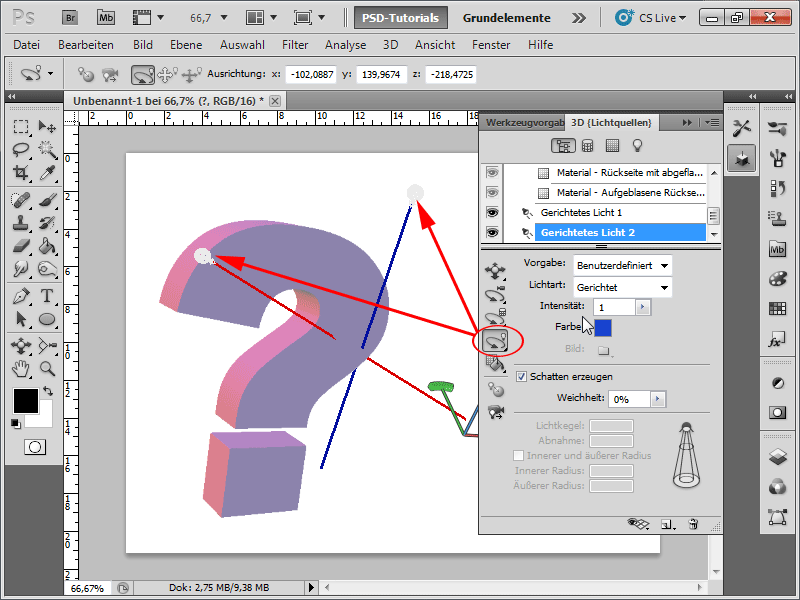
Ahora puedo mover fácilmente las fuentes de luz en 3D a donde quiero. También puedo seleccionar diferentes preajustes de luz o ajustar el color de la luz en el panel de control 3D.
Paso 17:
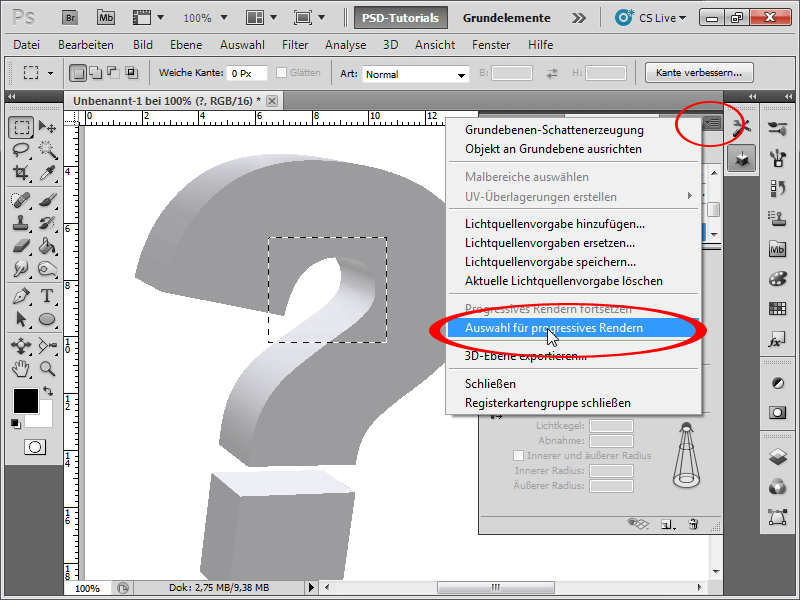
Dado que renderizar todo el objeto puede ser muy intensivo en tiempo, hago una pequeña selección y luego en el menú de opciones del panel de control 3D selecciono Selección para renderizado progresivo.
Paso 18:
Incluso para un área pequeña, mi computadora portátil tardó 1 minuto en renderizar, pero el resultado es muy bueno: sin efecto de escalón y la sombra se ve casi perfecta.
Paso 19:
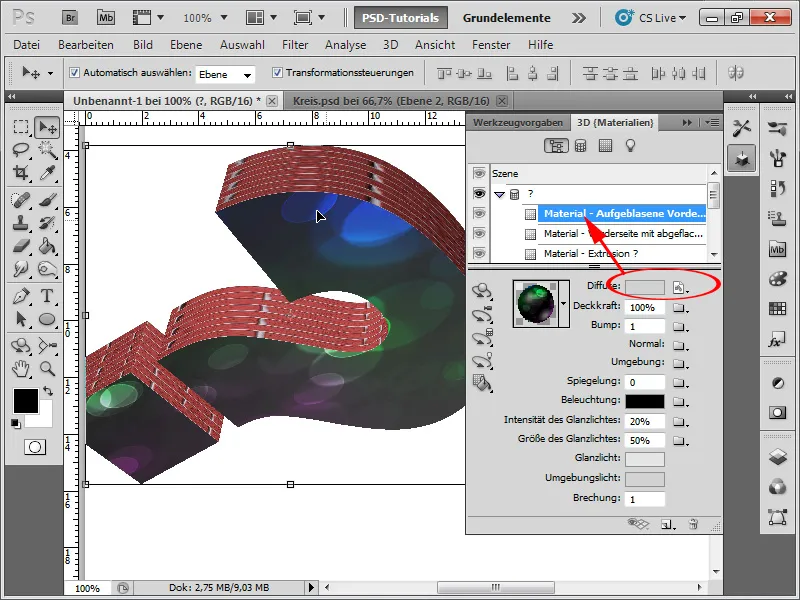
Lo genial es que puedo asignar una textura diferente a cada lado, ¡incluso una que haya creado yo! Para hacerlo, hago clic en el lado del material correspondiente y luego en Diffuse; en la carpeta y luego en Nueva textura.
Paso 20:
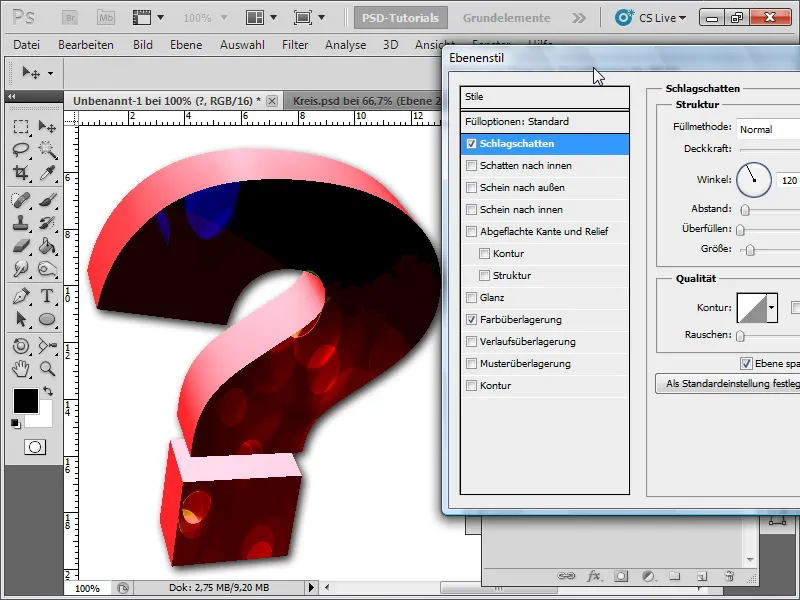
Pero lo mejor de todo es que incluso puedo asignar estilos de capa. En mi caso, he añadido una sobreimpresión de color roja con el método de relleno Multiplicar y una sombra paralela.
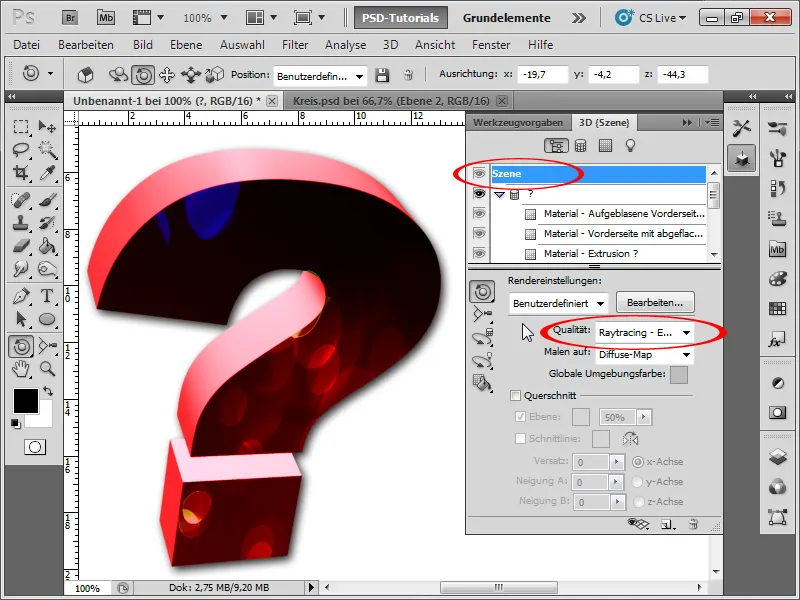
Paso 21:
Si ahora quiero renderizar todo mi objeto 3D, hago clic arriba en el panel de control 3D en Escena y luego abajo en Calidad; por ejemplo, Raytracing - Boceto (no tarda tanto y el resultado es bastante bueno).
Paso 22:
Si ahora agrego un fondo bonito y luego comparo ambos objetos 3D, queda claro que la nueva forma de crear objetos 3D en Photoshop CS5 es realmente mucho mejor que la forma antigua.


