La capacidad de llamar la atención sobre información relevante o temas urgentes es crucial en el espacio digital. Elementor, el popular plugin Page Builder para WordPress, ofrece un widget de advertencia que te permite mostrar mensajes importantes o recordatorios directamente en tu sitio web. Esta herramienta puede no ser común, pero si sabes cómo utilizarla, se convertirá en un componente valioso de tu presencia en la web.
Principales puntos a tener en cuenta
- El widget de advertencia es excelente para alertar a los usuarios sobre información importante.
- Es personalizable en términos de color de texto, color de fondo y borde.
- Puedes personalizar o ocultar el botón de cierre en el elemento de advertencia para controlar la interacción.
Guía paso a paso para usar el widget de advertencia
Agregar el widget de advertencia
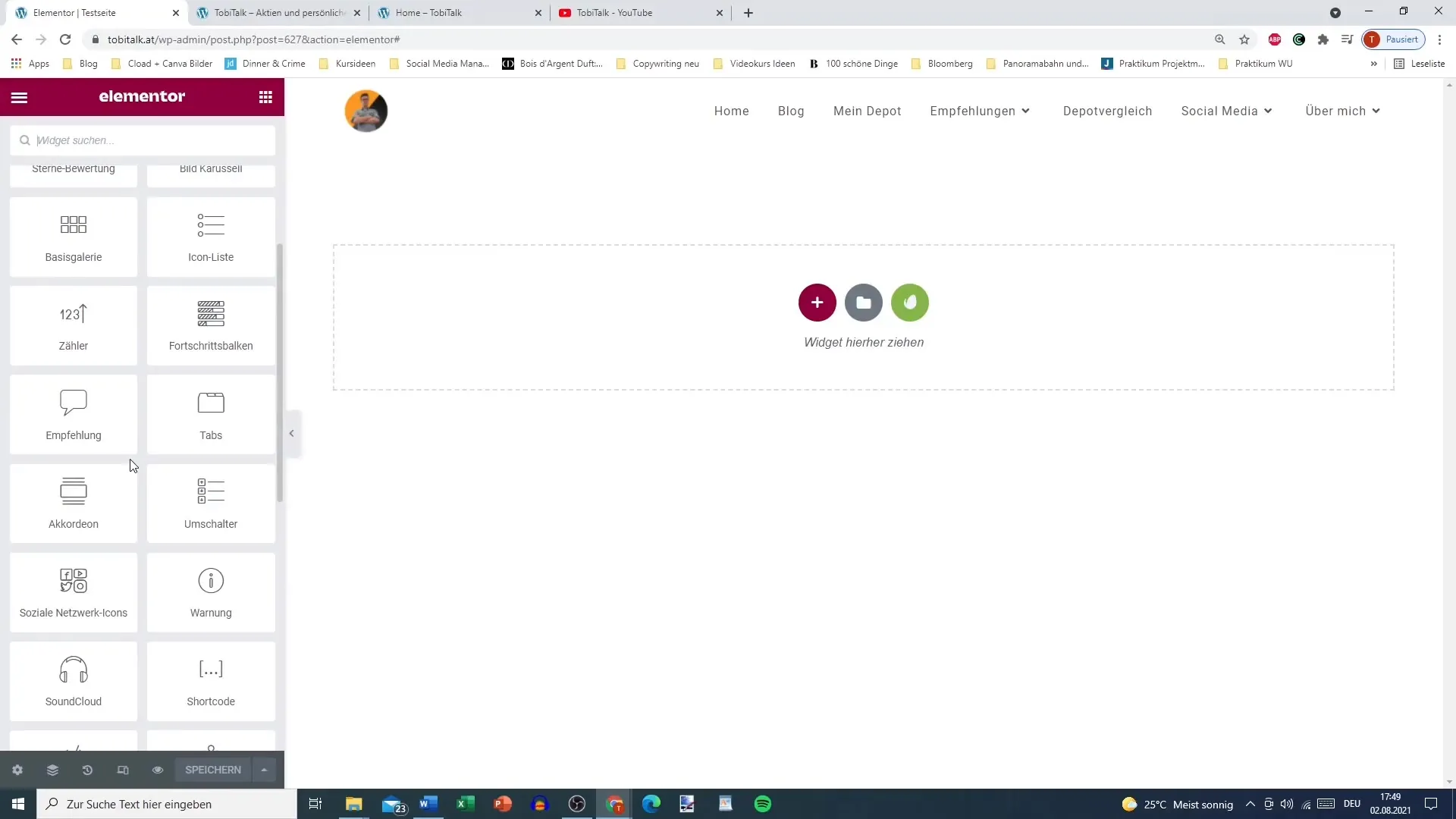
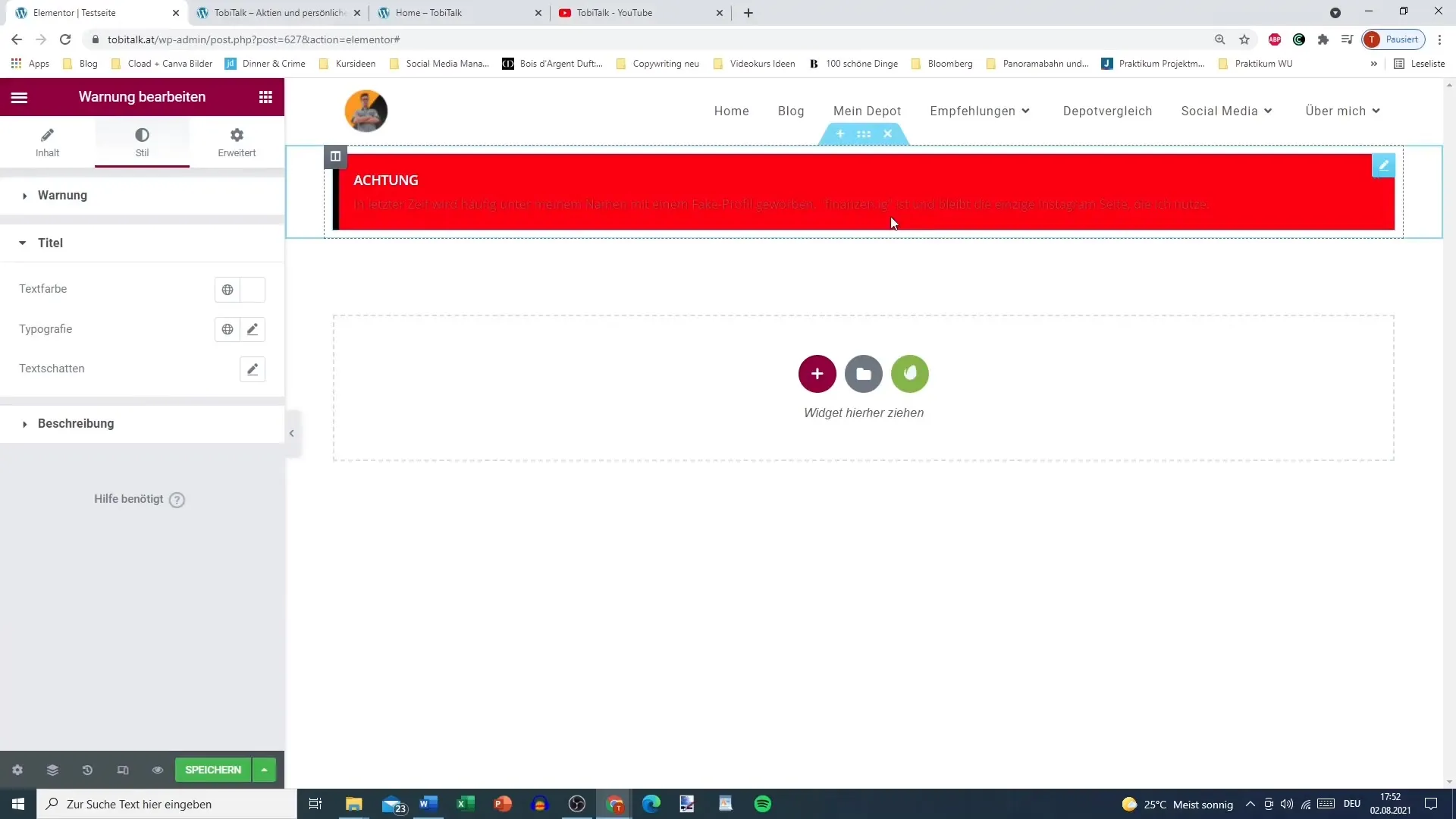
Para agregar el widget de advertencia a tu página de Elementor, sigue los siguientes pasos. Abre el área donde deseas utilizar la advertencia y busca el widget de advertencia en la barra lateral de Elementor. Arrastra el widget a la ubicación adecuada en tu página.

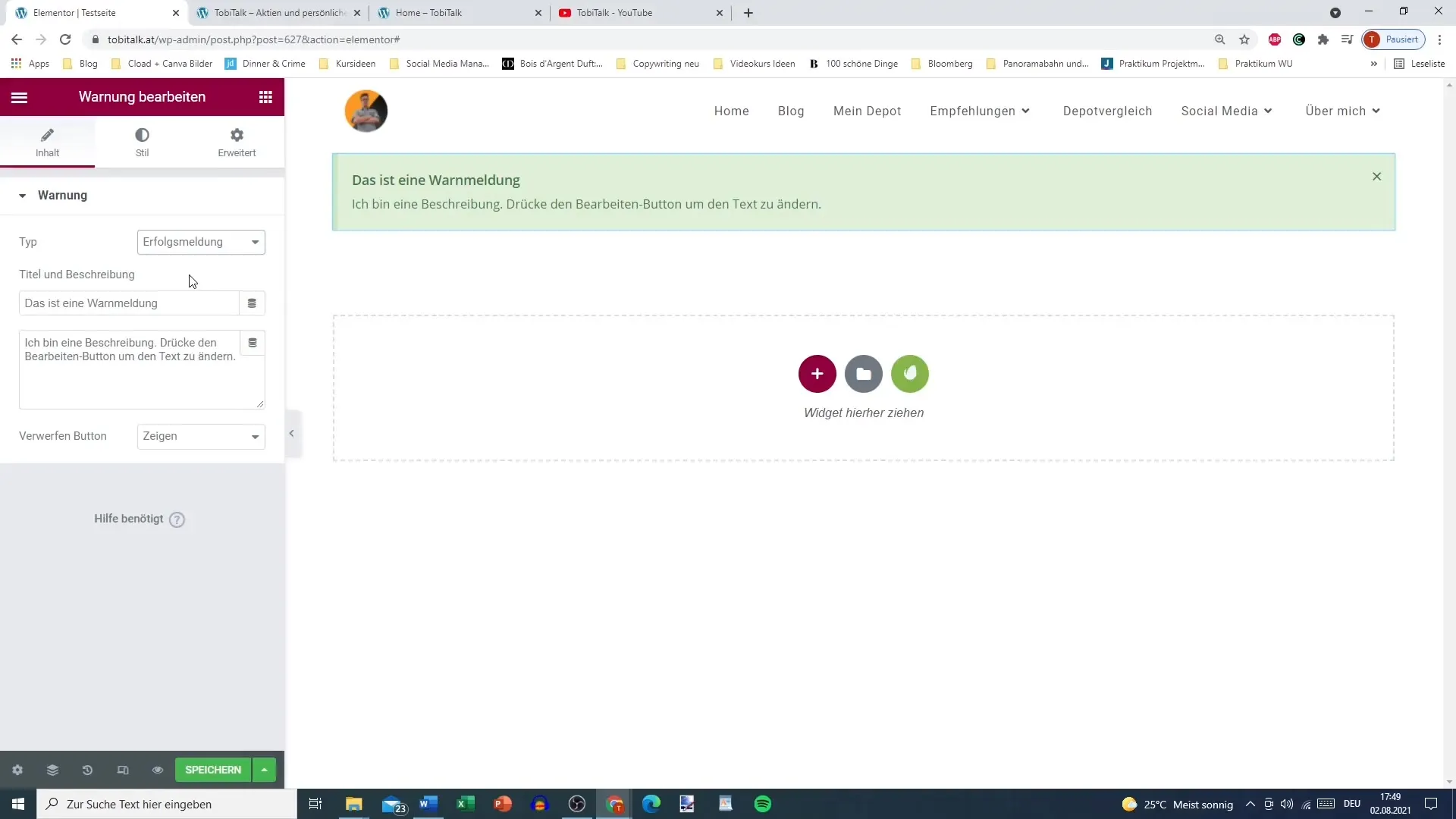
Definir el contenido de la advertencia
Comienza por definir el contenido de tu advertencia. Se recomienda utilizar textos concisos e informativos. Un ejemplo de texto podría ser: "Recordatorio diario: ¡Eres genial tal como eres!" Este tipo de afirmaciones positivas pueden motivar a los usuarios y elevar su estado de ánimo.

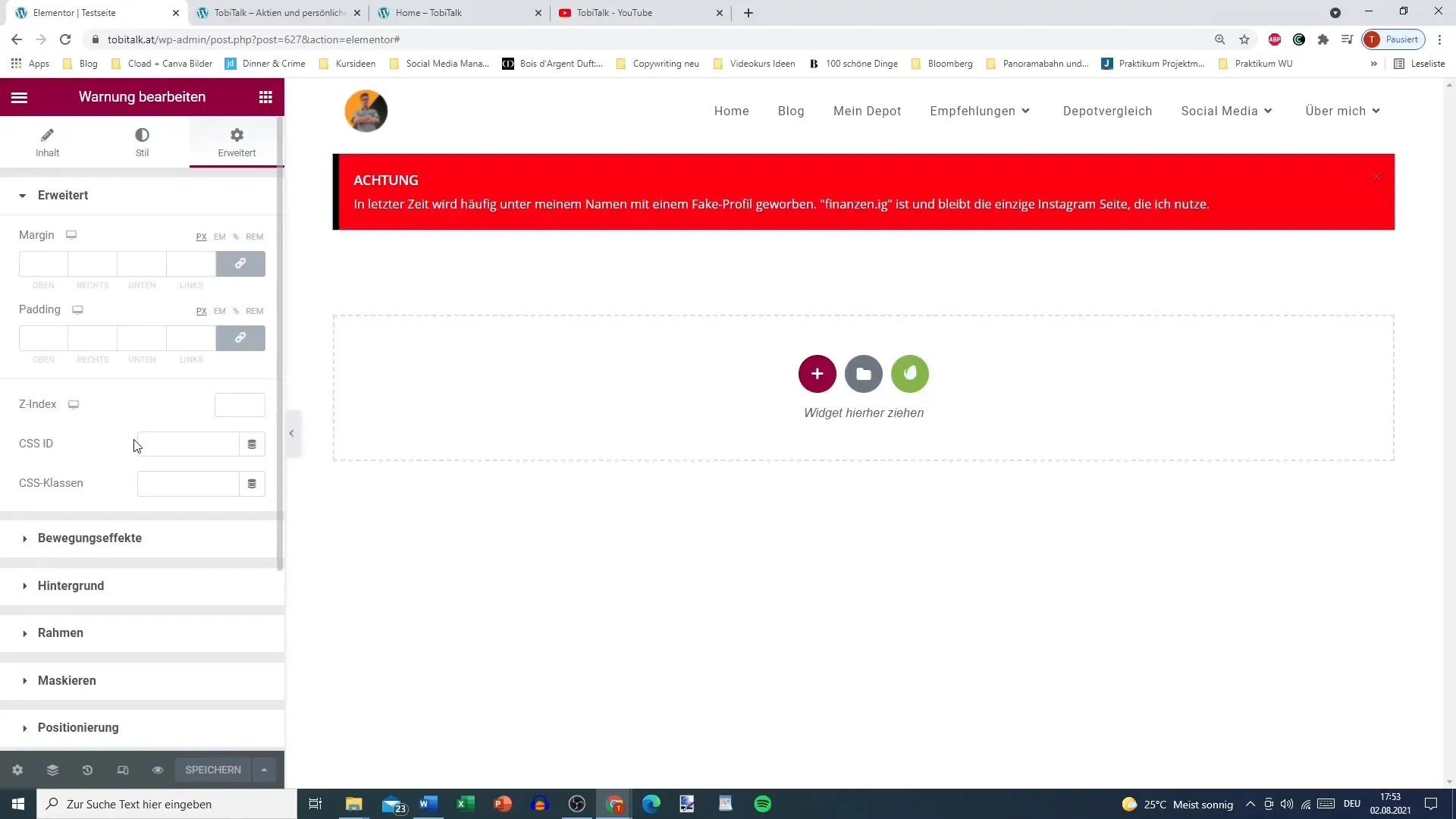
Personalizar el botón de cierre
Tienes la opción de personalizar el botón de cierre. El botón "X" que generalmente se muestra puede eliminarse si es necesario. Cuando ocultas el botón, la advertencia no se puede cerrar fácilmente, lo cual es especialmente útil cuando se trata de información importante que los usuarios deben tener en cuenta.

Aplicación en contextos críticos
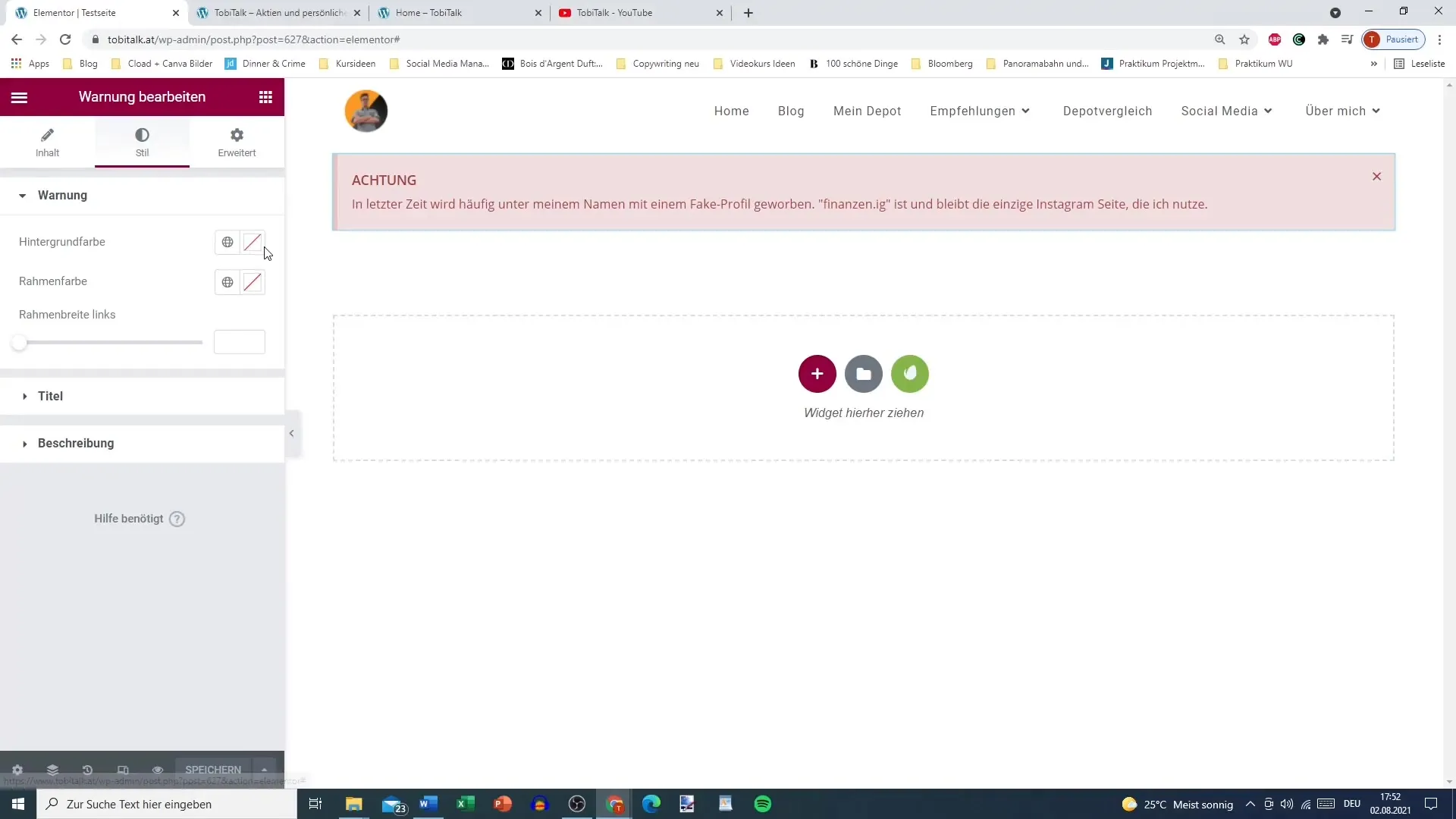
El widget de advertencia también puede utilizarse para alertar a los usuarios sobre advertencias o peligros. Un ejemplo podría ser: "¡Atención! Hay perfiles falsos que están promocionando bajo mi nombre." Esta información crítica debe presentarse de manera clara y contundente para aumentar la conciencia al respecto.
Personalización de la apariencia
El diseño de la advertencia juega un papel crucial en su efectividad. Puedes elegir el color de fondo y ajustar el color de la fuente. Por ejemplo, podrías utilizar un fondo rojo brillante para llamar la atención de inmediato. Con estas personalizaciones, puedes garantizar que tu advertencia sea llamativa e informativa a la vez.

Marco y tipografía
Prueba diferentes tamaños de marcos y tipografías para hacer que la advertencia sea visualmente atractiva. Puedes mostrar el título con un tamaño de fuente mayor y en blanco, mientras que la descripción puede ser más pequeña y también en blanco. Esto crea una jerarquía clara en la información.

Limitaciones del widget de advertencia
Es importante tener en cuenta que el botón "X" no se puede colorear, lo cual es una limitación del widget. Al utilizarlo, asegúrate de que la interfaz de usuario no parezca recargada o confusa.
Revisiones finales
Antes de publicar la página, piensa en la ubicación y visibilidad del widget de advertencia. No solo debe llamar la atención, sino que también debe integrarse de manera coherente en tu página. ¡No demores demasiado en publicarla para mantener el factor sorpresa!

Resumen
Usar el widget de advertencia en Elementor te ofrece diversas formas de comunicar información de manera efectiva. Con un diseño atractivo y contenido preciso, puedes captar la atención de tus usuarios y señalar aspectos importantes. Aprovecha esta herramienta para hacer que tu sitio web sea interactivo e informativo.
Preguntas frecuentes
¿Cómo añado el widget de advertencia a mi página?Encontrarás el widget de advertencia en la barra lateral de Elementor y lo arrastrarás al lugar deseado en tu página.
¿Puedo personalizar el botón de cierre de la advertencia?Sí, puedes ocultar el botón de cierre para que los usuarios no puedan cerrar la advertencia fácilmente.
¿Cómo ajusto los colores de la advertencia?El color de fondo, el color de texto y el color del borde se pueden ajustar en la configuración del widget.
¿Puede utilizarse el widget de advertencia para información crítica?Sí, puedes utilizar el widget para alertar a los usuarios sobre textos importantes o advertencias.
¿Qué puedo hacer si la visualización de la advertencia no es óptima?Experimenta con diferentes tamaños de letra, colores y bordes para lograr un diseño atractivo.


