¿Quieres proteger legalmente tu formulario de contacto en WordPress? En esta guía aprenderás cómo añadir información importante sobre privacidad y uso de datos para cumplir con los requisitos del Reglamento General de Protección de Datos (RGPD). Vamos a seguir juntos los pasos necesarios para asegurar adecuadamente tu formulario de contacto.
Puntos clave
- Añade una nota explicando cómo se manejarán los datos ingresados.
- Enlaza directamente tu política de privacidad dentro del formulario de contacto.
- Usa enlaces HTML para presentar de manera clara la información legal.
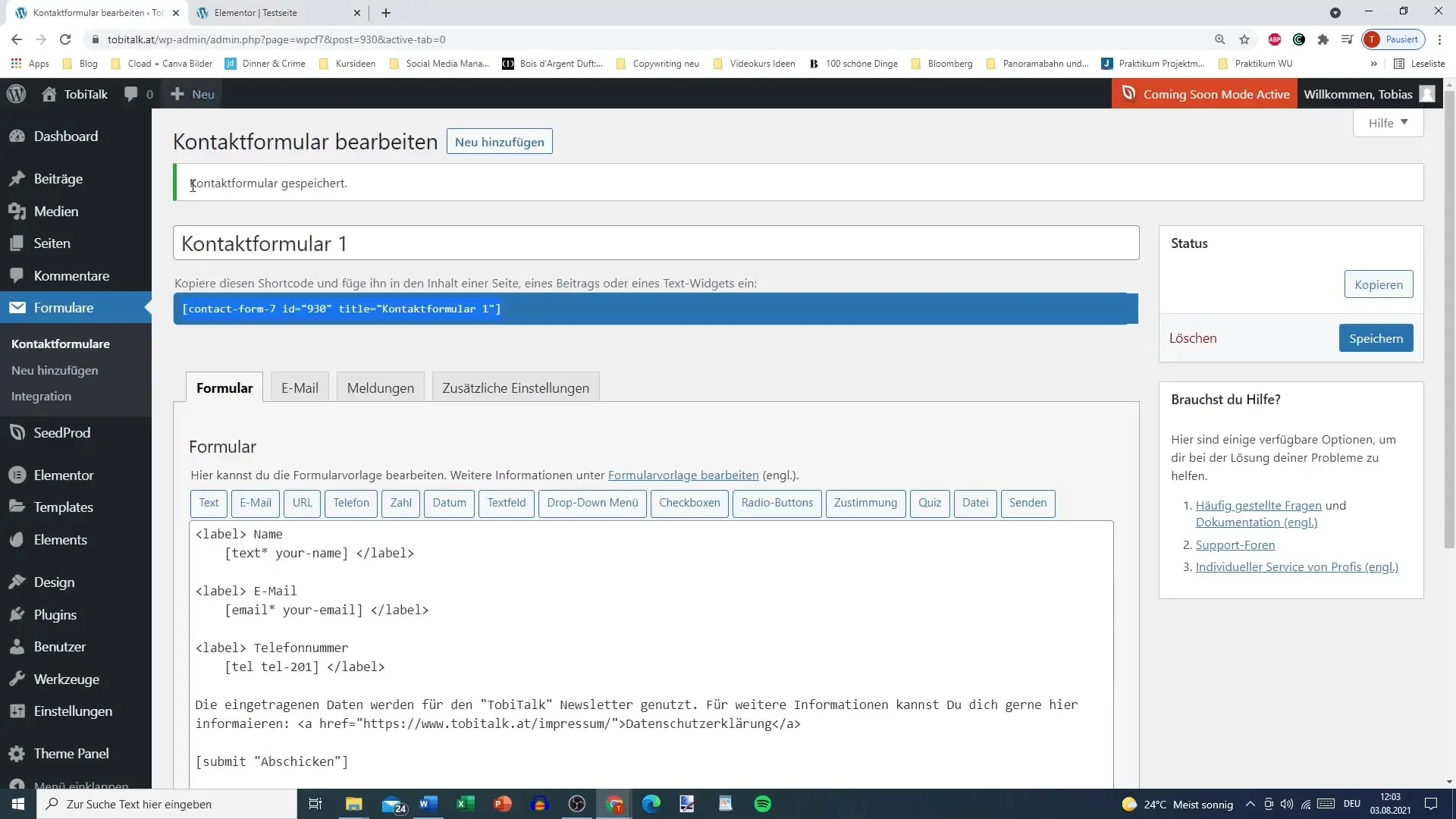
Paso 1: Nota sobre el uso de datos
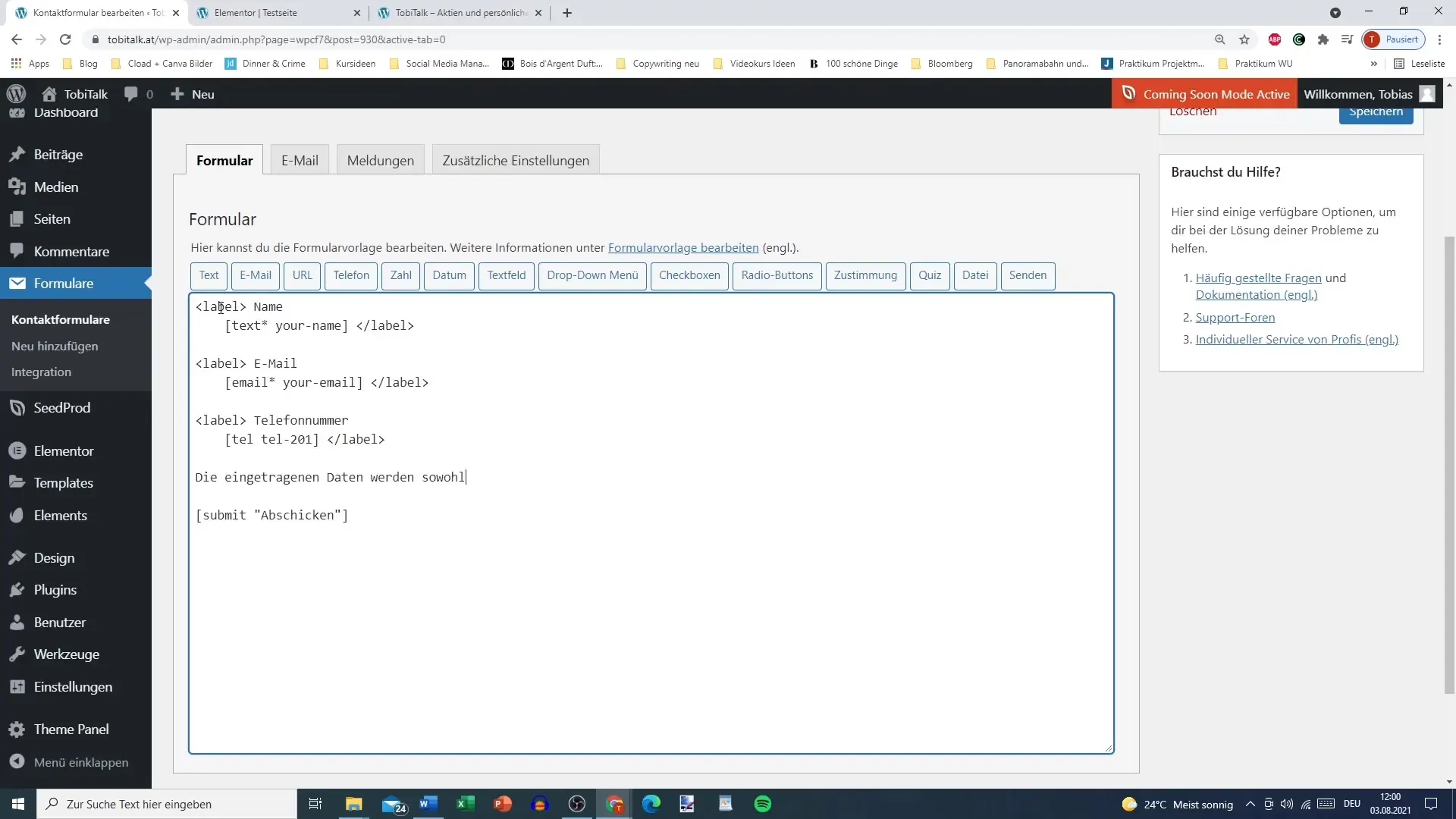
Primero, debes agregar una nota clara en el formulario de contacto explicando para qué se utilizarán los datos de los usuarios. Esto es especialmente importante para transparentar cómo se almacenan o procesan los datos.

Después del número de teléfono, agrega una nota indicando que los datos ingresados se utilizarán, por ejemplo, para un sorteo o el envío de un boletín informativo. Esto dará a los usuarios una idea clara de qué sucede con sus datos.

Paso 2: Enlace a la política de privacidad
Otro paso crítico es enlazar a tu política de privacidad. Es imprescindible que los usuarios puedan acceder fácilmente a esta información. Lo ideal es hacerlo después de la nota sobre el uso de datos.
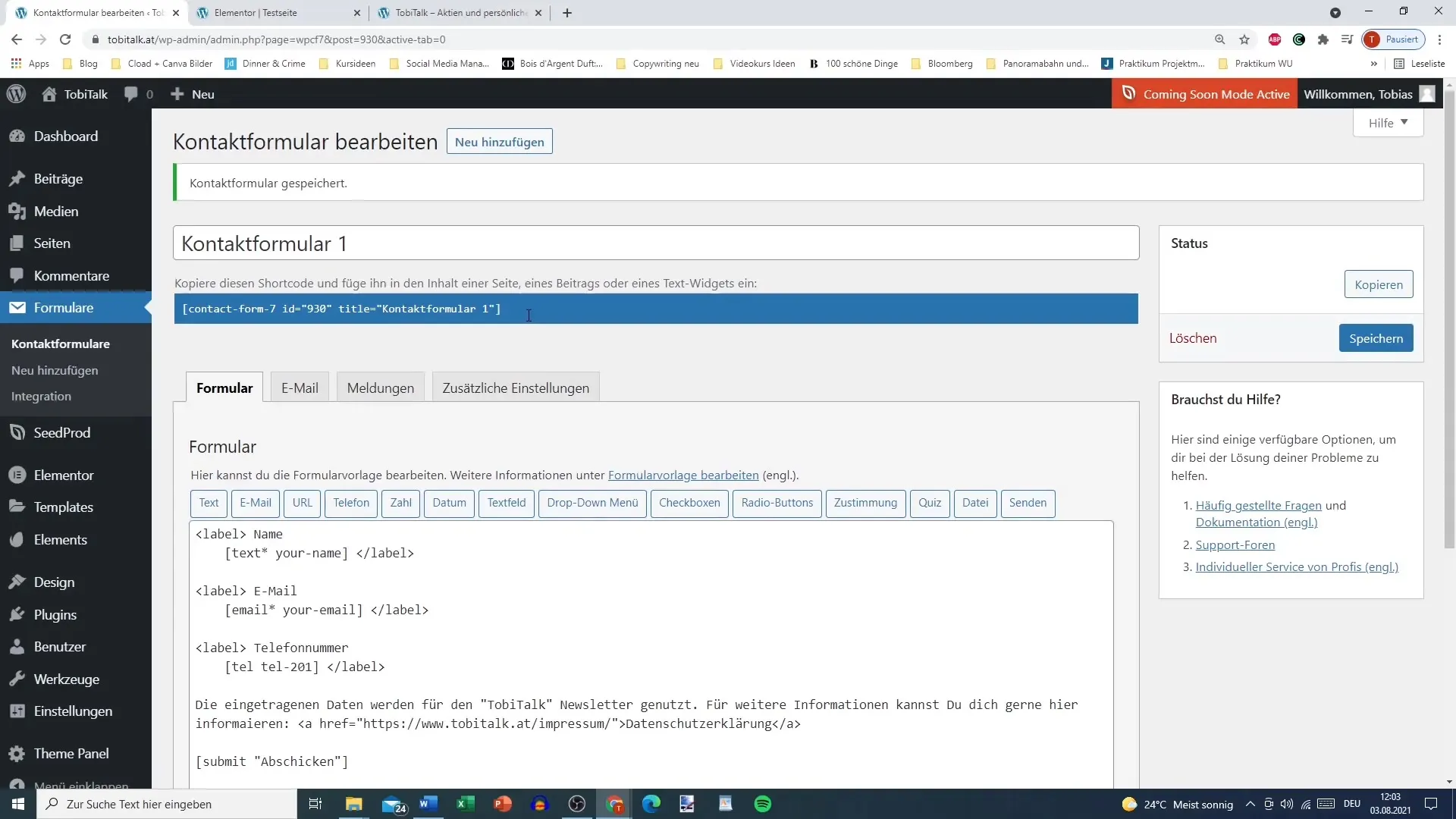
Formula la frase: "Para más información, puedes consultar la página de política de privacidad." Aquí deberías insertar el texto "política de privacidad" como un enlace que dirija directamente a la página correspondiente.
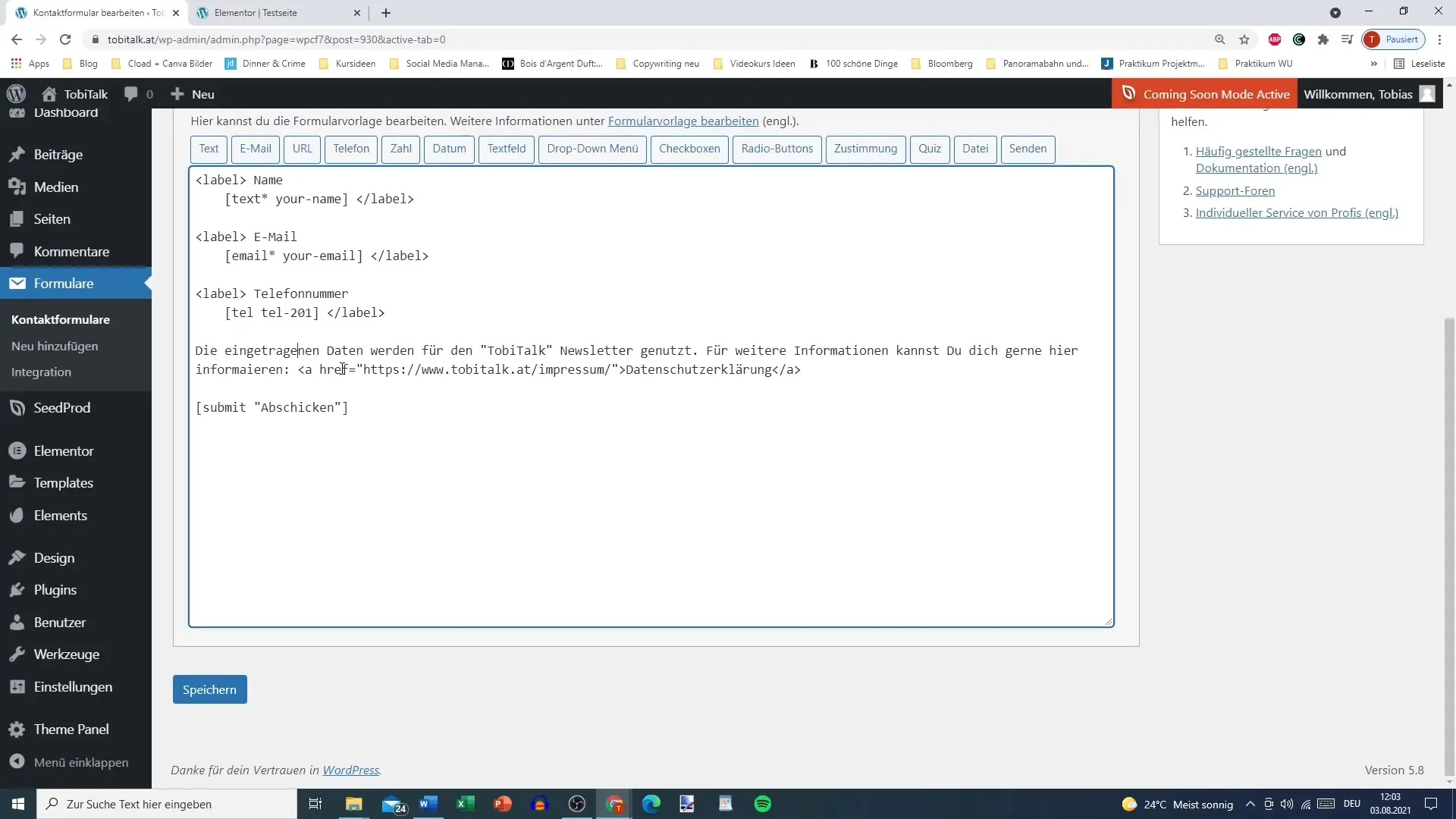
Paso 3: Crear enlace HTML
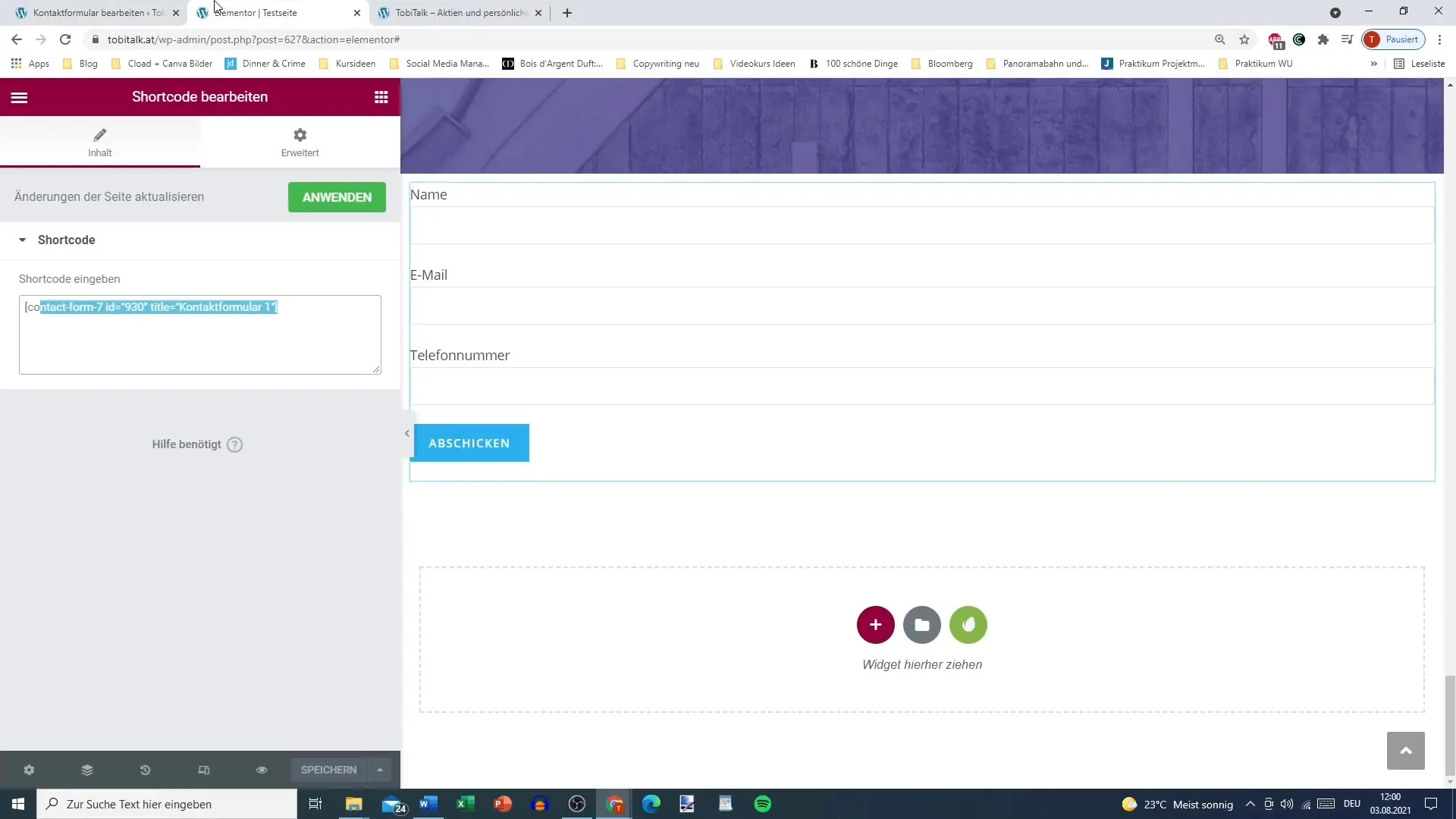
Para enlazar correctamente la política de privacidad, debes insertar un enlace HTML en el formulario de contacto. Esto se hace fácilmente con algo de código HTML.
Comienzas abriendo los corchetes y escribiendo "a". Luego agregas la etiqueta href y le asignas el enlace a tu política de privacidad.
Sustituye DEIN-LINK-HIER por el enlace real a tu política de privacidad. Asegúrate de colocar las comillas correctamente para que el enlace funcione correctamente.
Después del enlace, debes añadir el texto que los usuarios deben hacer clic, es decir, "política de privacidad". Luego cierras todo con el código HTML adecuado.
Paso 4: Guardar y probar los cambios
¿Has insertado toda la información necesaria? Ahora es el momento de guardar todos los cambios. De esta forma te aseguras de que los usuarios puedan ver la política de privacidad en su próxima visita.

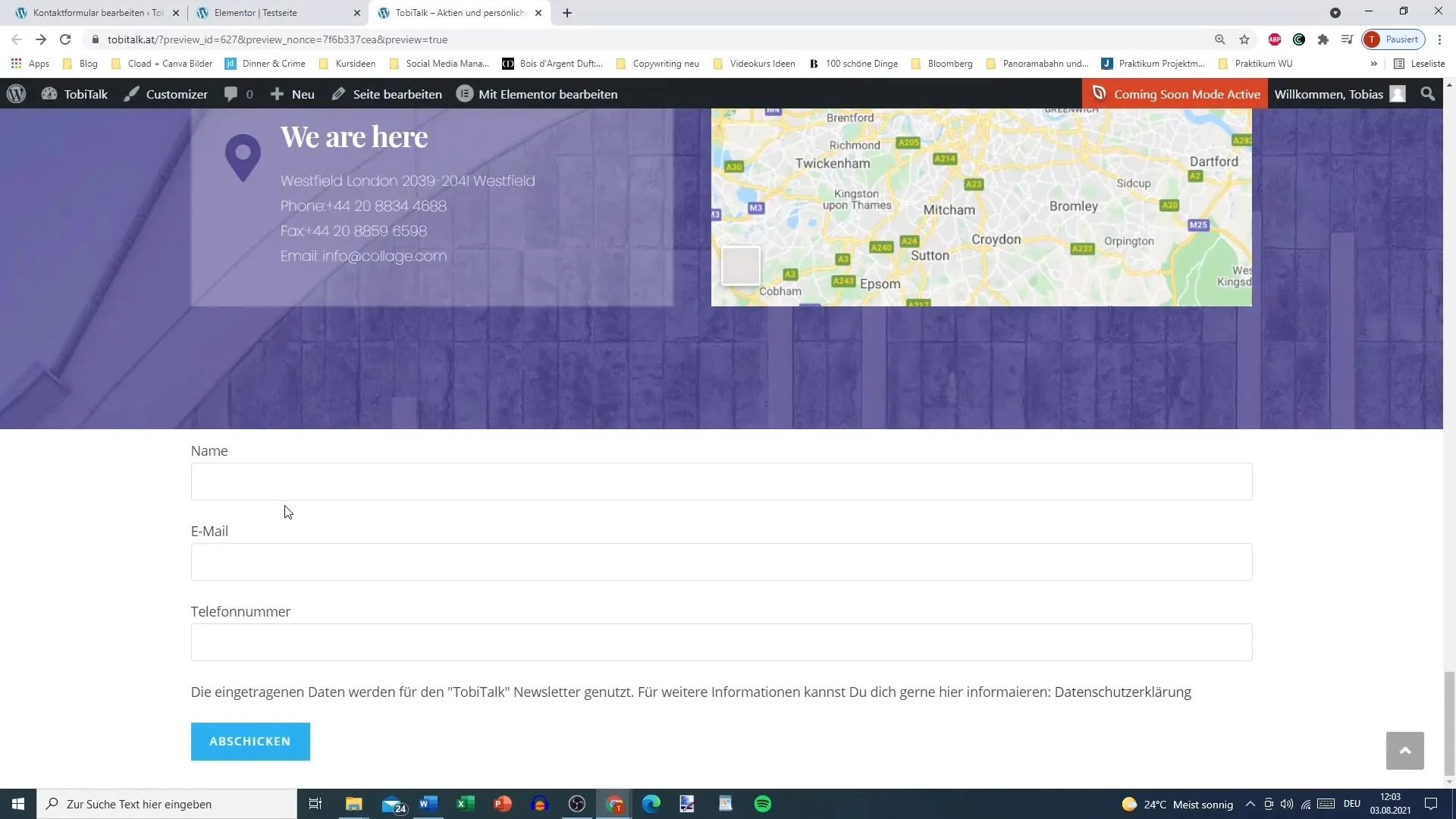
Para verificar la funcionalidad, ve a la página de prueba de tu formulario de contacto y haz clic en el enlace de la política de privacidad. Verifica que el enlace funcione correctamente y proporcione la información correspondiente.

Si todo funciona correctamente, verás el texto y debajo la política de privacidad como un enlace activo.

Paso 5: Revisión final
Antes de publicar definitivamente tus cambios, repasa los últimos pasos. El código insertado debería verse así:

La estructura debería ser: "política de privacidad". Asegúrate de que toda la información sea correcta y que el texto refleje lo que realmente se aplica.
Así concluimos la protección legal de tu formulario de contacto. Recuerda que esta guía no constituye asesoramiento legal, así que asegúrate de que tu política de privacidad sea completa y actualizada.
Resumen
Un formulario de contacto legal en WordPress se puede diseñar fácilmente agregando notas claras sobre el uso de datos y un enlace directo a tu política de privacidad. Estos pasos te ayudarán a cumplir con los requisitos de GDPR y a ofrecer transparencia a tus usuarios.
Preguntas frecuentes
Cómo agregar un aviso sobre el uso de datos?Puedes colocar un aviso directamente en el formulario de contacto después del último campo de entrada.
Cómo enlazo mi política de privacidad?Inserta un enlace HTML en el texto que dirija a tu política de privacidad.
Qué es el RGPD?El Reglamento General de Protección de Datos (RGPD) es un marco regulatorio que regula el tratamiento de datos personales dentro de la UE.
Por qué es importante una política de privacidad?La política de privacidad informa a los usuarios cómo se procesan y utilizan sus datos, y es un requisito legal.
Debo revisar mi política de privacidad regularmente?Sí, es importante revisar regularmente la política de privacidad para verificar su actualidad y completitud.


