El diseño de las tablas de precios en tu sitio web puede ser crucial para el éxito de tu negocio en línea. Una tabla de precios bien estructurada no solo ayuda a comunicar claramente tus ofertas, sino que también puede aumentar tu tasa de conversión. En esta guía, te mostraré paso a paso cómo crear tablas de precios efectivas en Elementor para WordPress.
Principales conclusiones
- Puedes crear atractivas tablas de precios con Elementor.
- Es posible presentar productos o servicios de manera convincente.
- Atiende al diseño y personalización de colores y fuentes para resaltar tus ofertas.
- El uso adecuado de iconos y botones puede mejorar la usabilidad de tu tabla de precios.
Guía paso a paso para crear una tabla de precios
1. Agregar una tabla de precios en Elementor
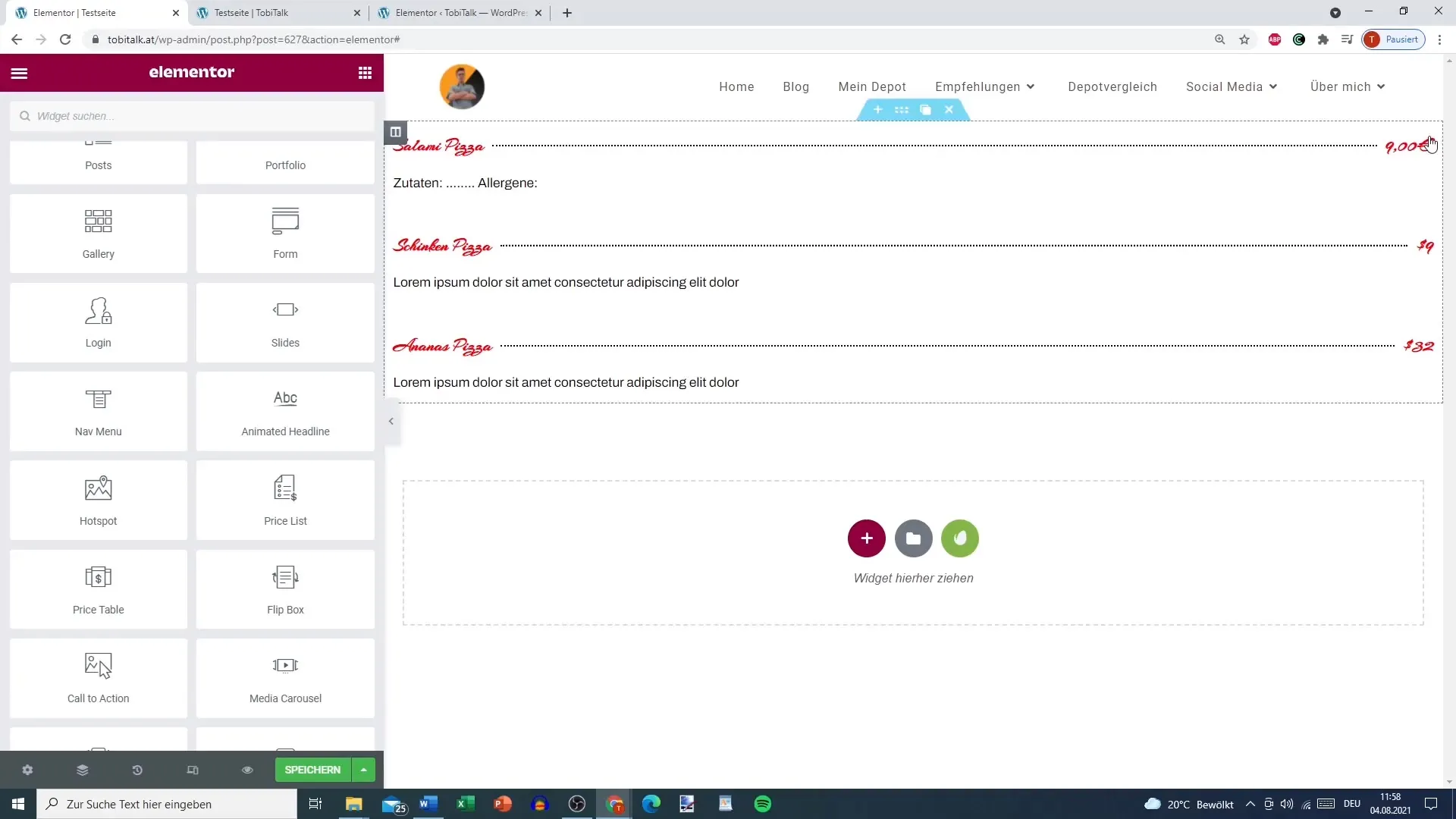
Comienza por eliminar la lista de precios existente en tu sitio web. Luego, agrega una nueva sección en Elementor y selecciona la tabla de precios. De esta manera, podrás ver de inmediato la estructura de tu plan de precios.

2. Personalizar la información de las ofertas
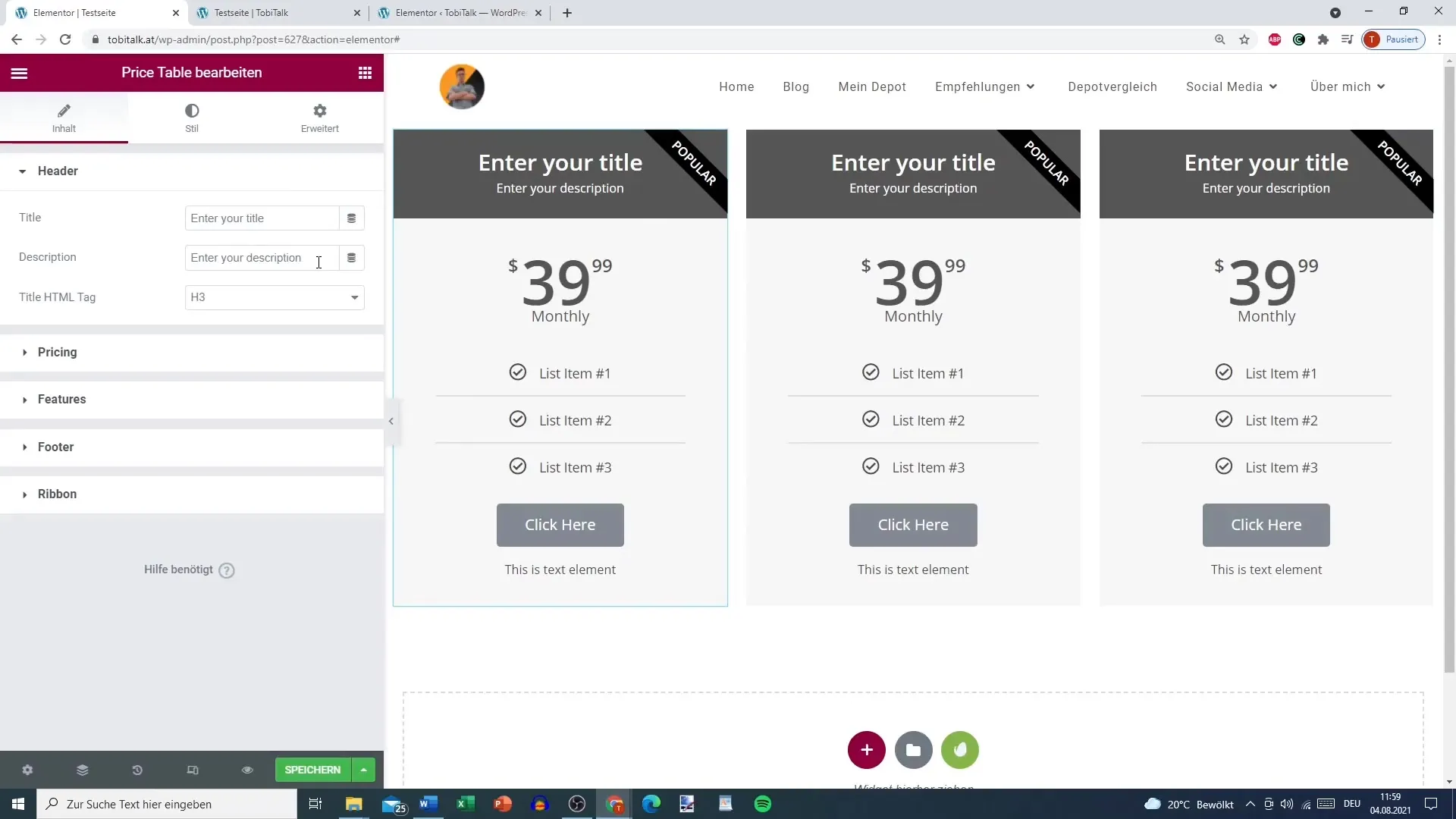
Haz clic en la sección que acabas de agregar. Ahora puedes cambiar los títulos, la descripción e incluso la etiqueta HTML de tu primera oferta. Por ejemplo, puedes establecer el título como "Plan plateado" y agregar una descripción adecuada.

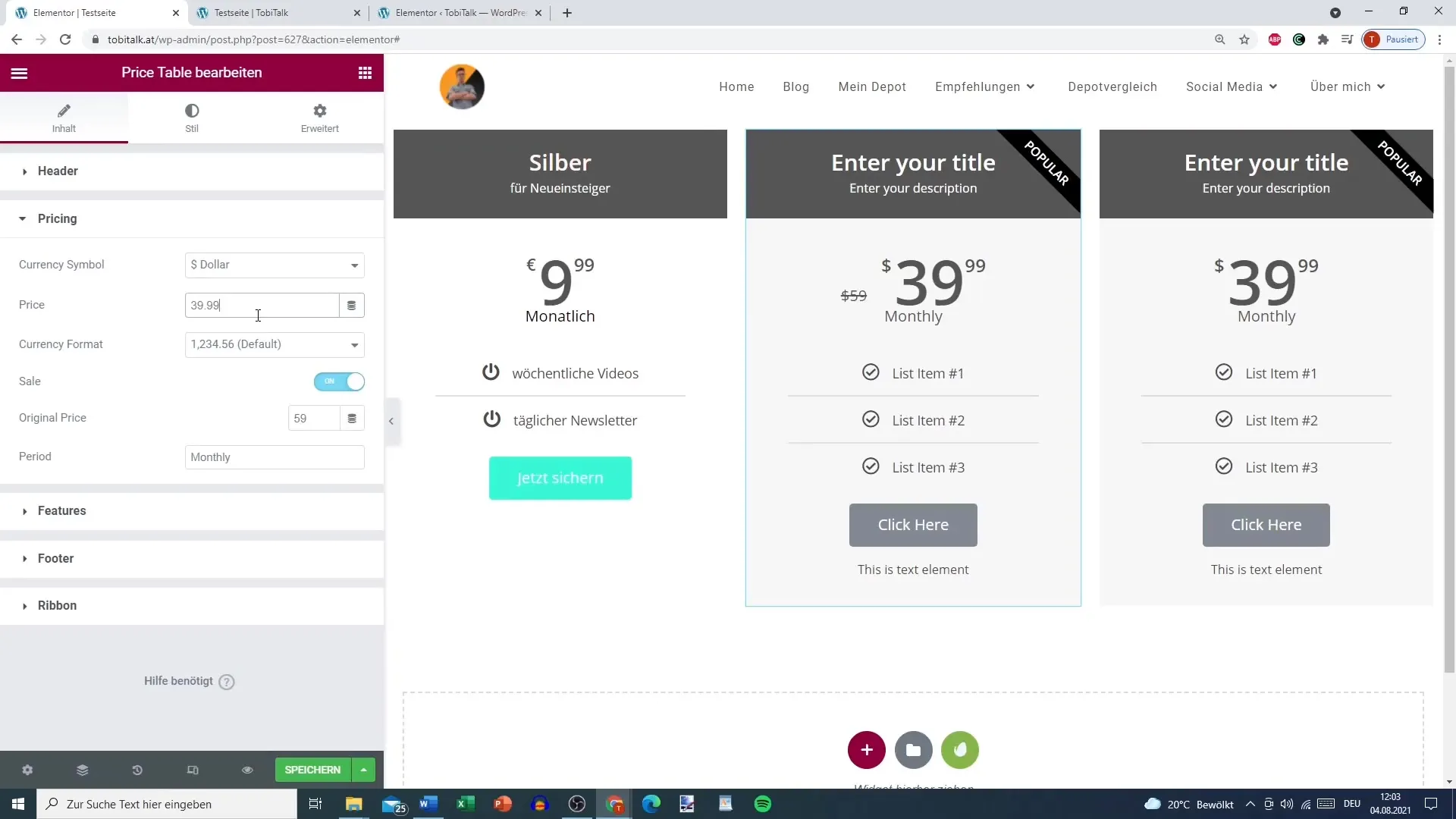
3. Establecer precios y opciones de moneda
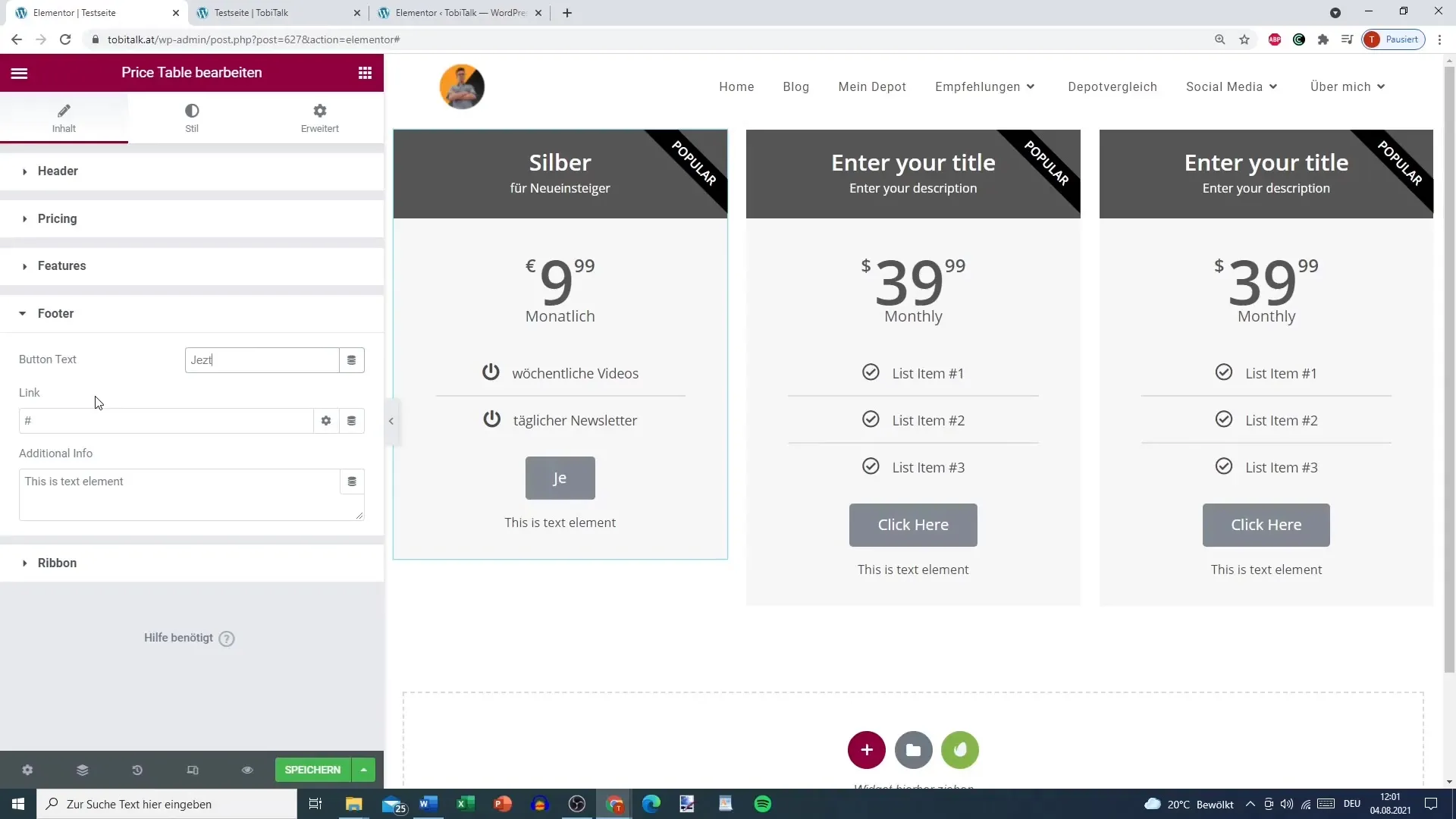
Como siguiente paso, define la moneda para tu oferta. En este caso, utilizaremos euros. Indica el precio para tu plan plateado, por ejemplo, 9,99 €. Aquí puedes elegir el tipo de presentación de precios, ya sea mediante puntos o una vista estándar.
4. Agregar características adicionales e iconos
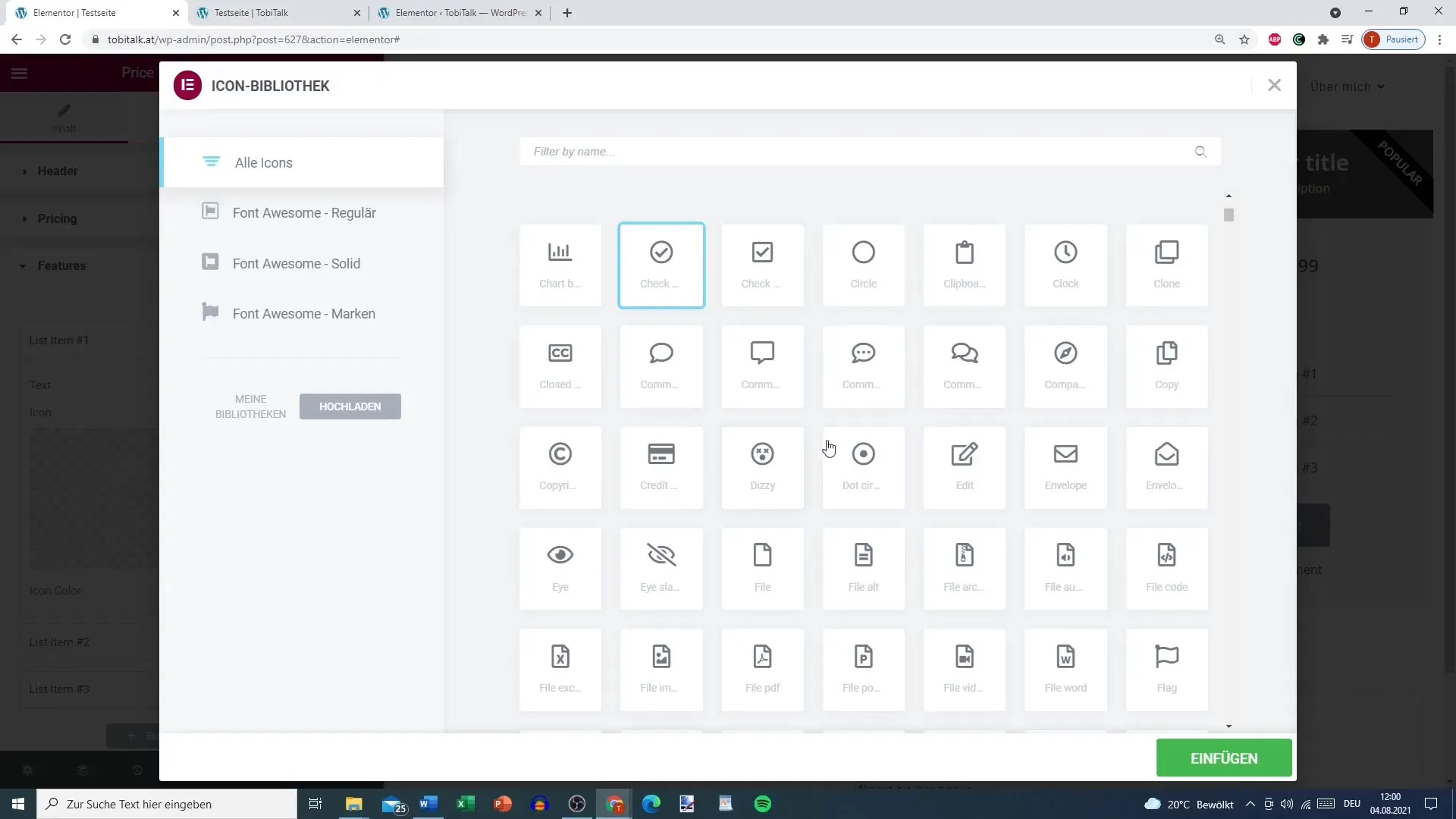
Ahora es el momento de incluir las características de tu oferta. Estas pueden mostrarse en una lista. Puedes utilizar la biblioteca de iconos para seleccionar los adecuados para tus características. Por ejemplo, elige un icono adecuado para resaltar el contenido de tu oferta.

5. Vincular los botones del pie de página
En el pie de la tabla de precios, puedes agregar un botón de llamada a la acción. También puedes insertar el enlace a tu página de ventas para motivar a los usuarios a aprovechar la oferta. Por ejemplo, el texto del botón podría ser "Comprar ahora".

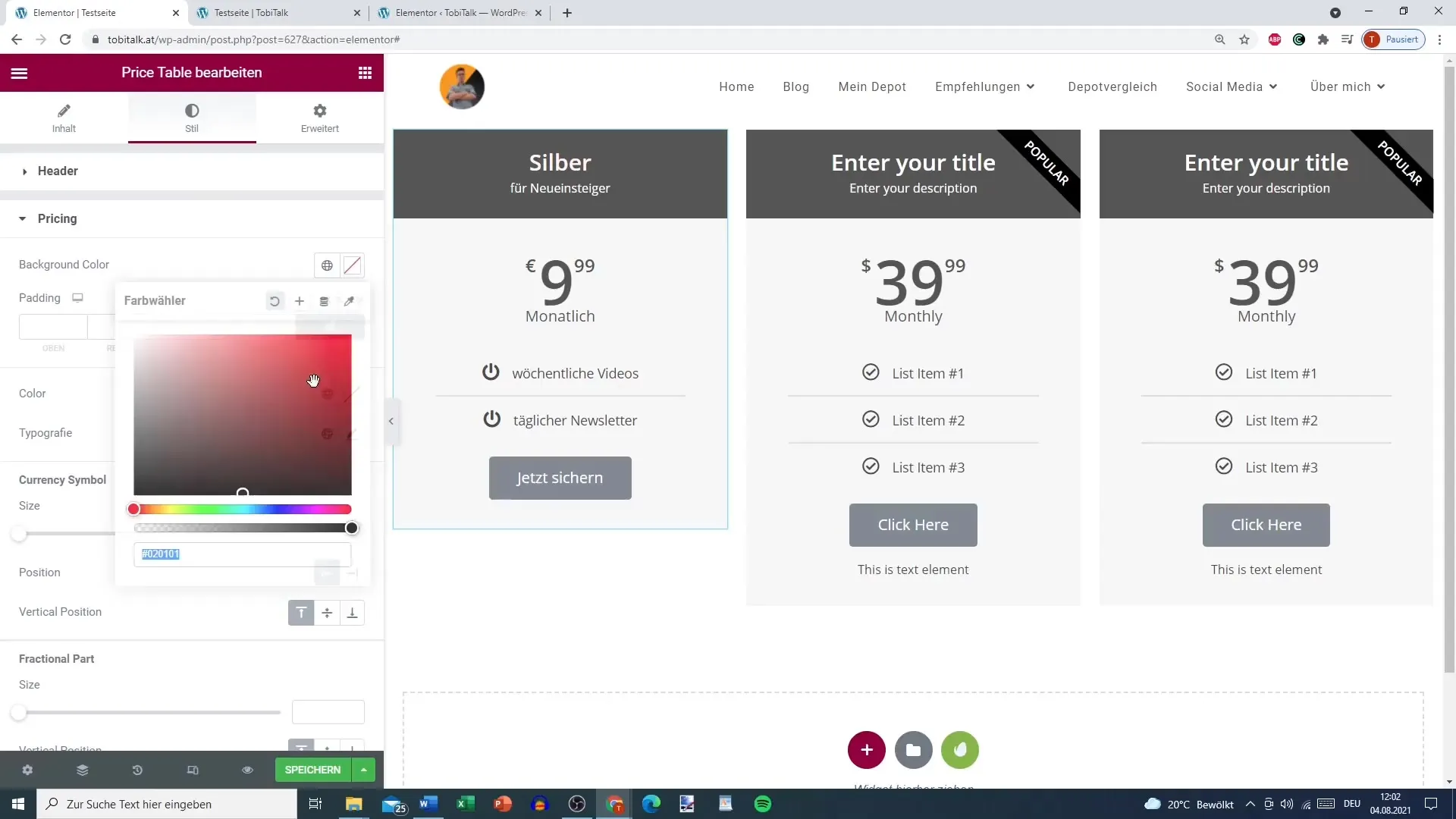
6. Realizar ajustes de diseño
El diseño de la tabla de precios también es importante. Puedes personalizar colores, fuentes y el relleno. Por ejemplo, el título podría tener un tono claro y el precio en un color llamativo. Experimenta con diferentes combinaciones para obtener el mejor resultado visual.

7. Insertar opciones de venta y descuento
Si deseas ofrecer una oferta actual o un descuento, puedes activar la opción de venta. Indica el precio original y el precio con descuento. Asegúrate de que las ofertas sean atractivas y estén claramente comunicadas para evitar confusiones entre los usuarios.

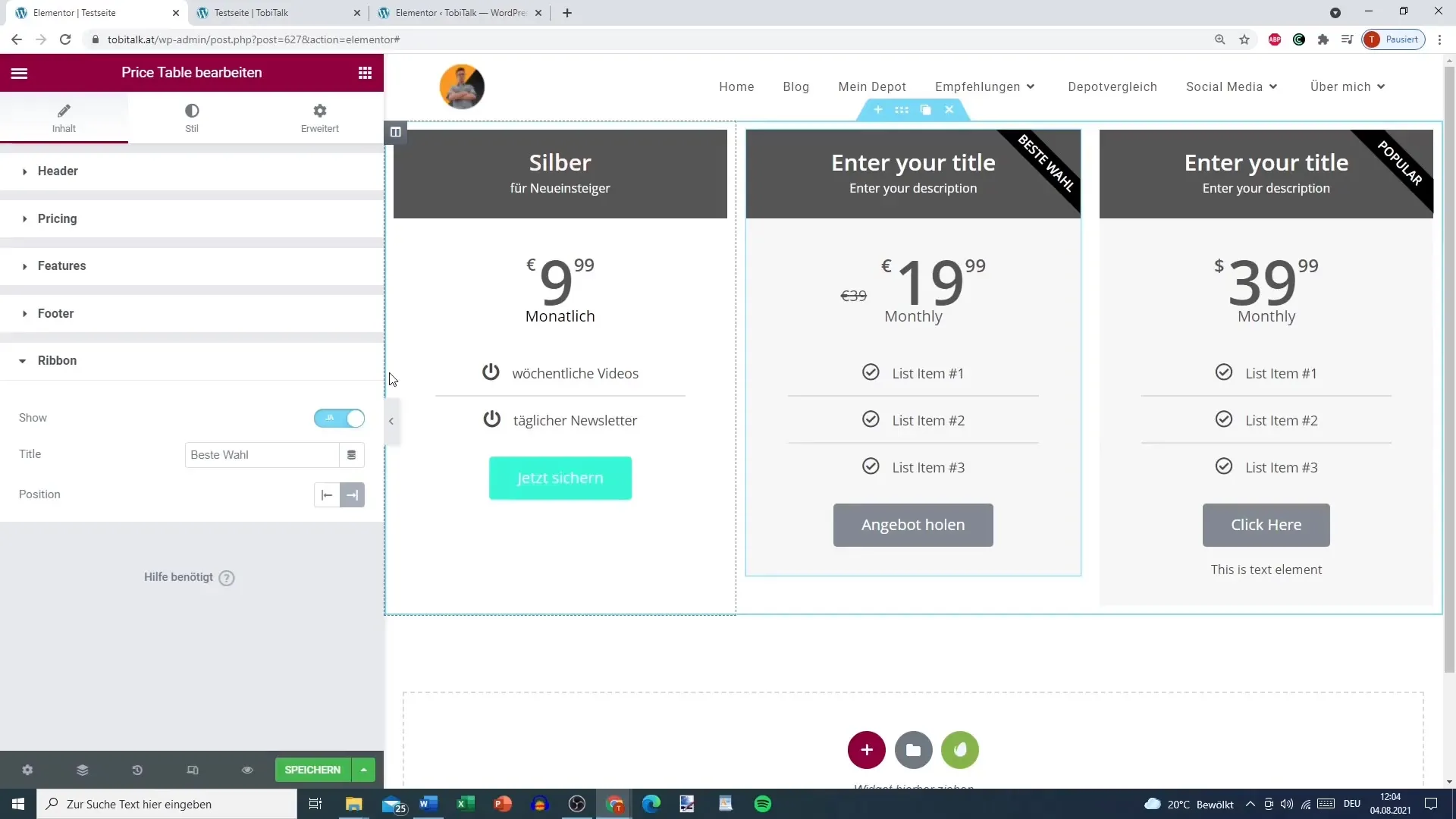
8. Agregar ribbons para ofertas especiales
Un ribbon o lazo se puede utilizar para resaltar ofertas especiales. Puedes establecer el texto como "Popular" o "Mejor opción". Esto proporcionará a los usuarios un incentivo adicional para realizar una compra. Asegúrate de que el texto no sea demasiado largo para garantizar una lectura clara.
9. Revisar y ajustar la tabla de precios
Antes de guardar tus cambios, verifica toda la estructura de precios para asegurarte de que sea correcta. Asegúrate de que todos los enlaces funcionen y no haya errores tipográficos. Una oferta de precios bien estructurada y libre de errores destacará tu profesionalismo.

Resumen
Al personalizar y diseñar tu Price Table con Elementor, puedes presentar efectivamente tus ofertas. Los pasos mencionados te ayudarán a crear un diseño atractivo que sea tanto informativo como visualmente atractivo. No olvides optimizar continuamente la usabilidad y el diseño para lograr excelentes tasas de conversión.


