¿Quieres utilizar de manera efectiva el elemento Blockquote de Elementor para WordPress? En esta guía, descubrirás todo lo que necesitas saber para integrar el elemento Blockquote de forma óptima en tu sitio web. Las citas en bloque son una forma creativa de resaltar declaraciones y darle a tu contenido un toque especial. ¡Vamos directo al grano!
Conceptos clave
- El elemento Blockquote permite resaltar visualmente citas o declaraciones especiales.
- Puedes añadir directamente al Blockquote el autor y un botón de tweet.
- Existen diferentes opciones de personalización, como skins, colores y tipografías.
Guía paso a paso
Paso 1: Añadir el elemento Blockquote
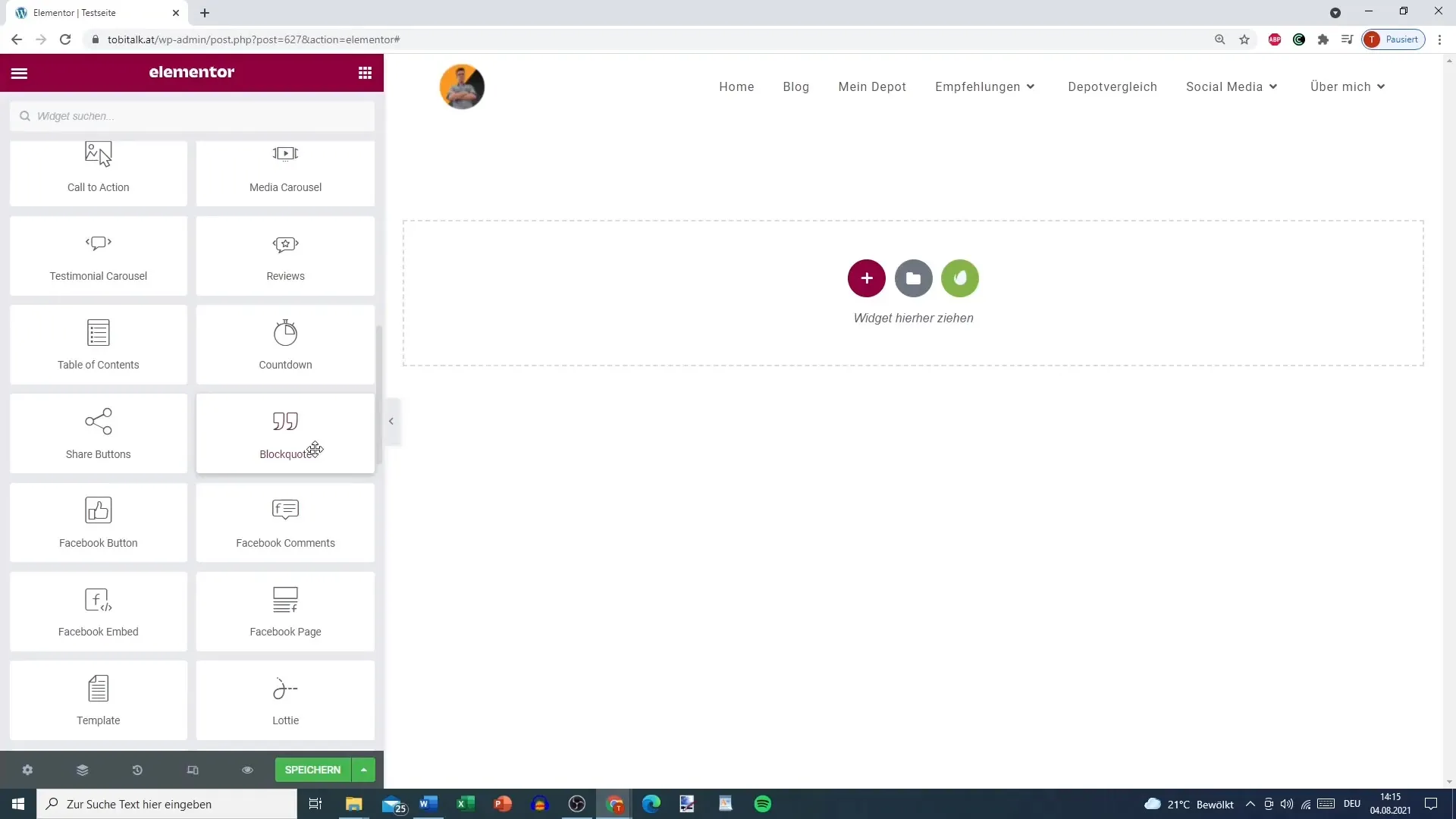
Para añadir el elemento Blockquote a tu página, abre primero el editor de Elementor. Busca el elemento Blockquote en la lista de widgets y arrástralo al área deseada de tu página.

Paso 2: Introducir contenido
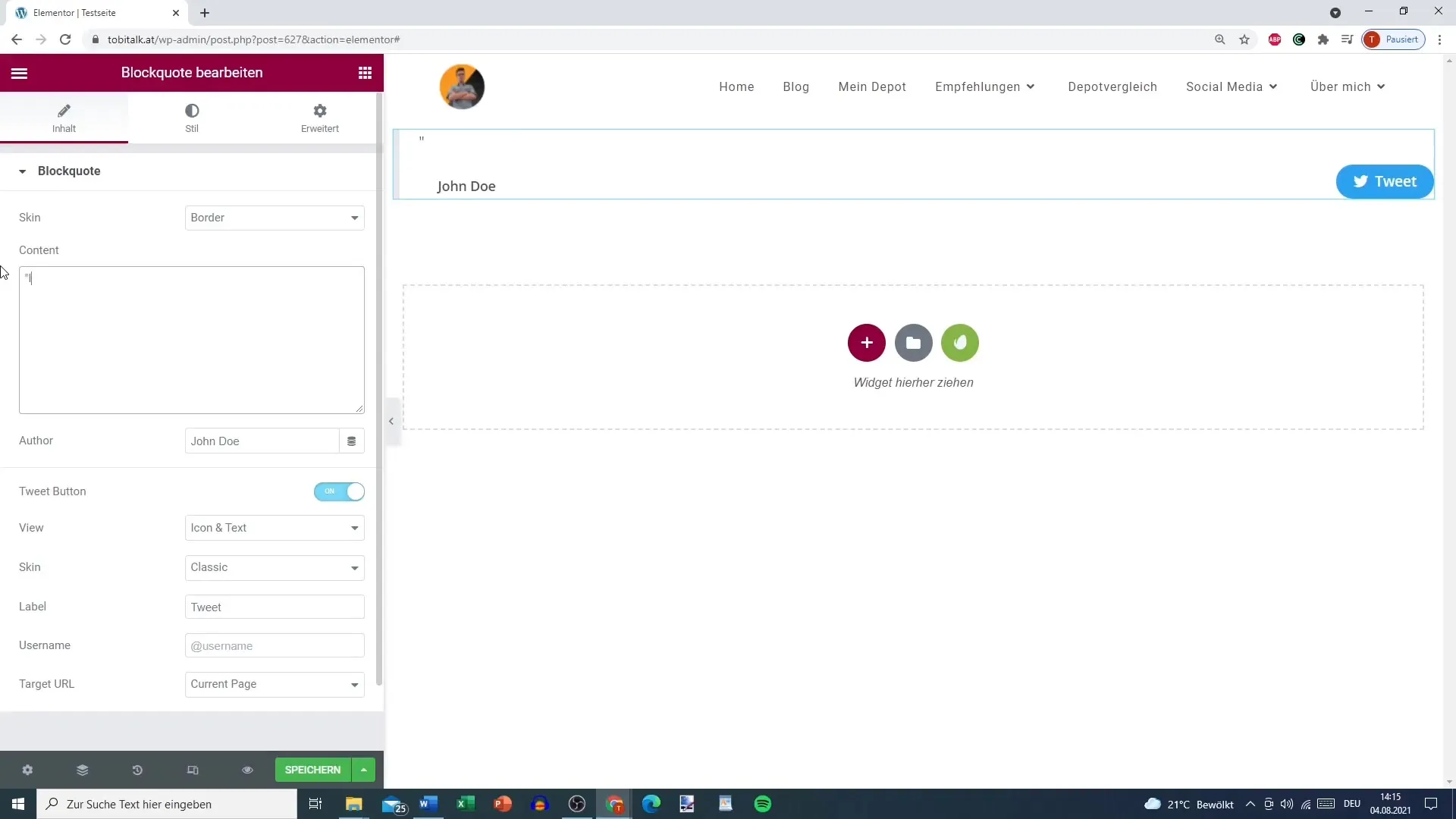
Ahora puedes introducir el contenido de tu Blockquote. Escribe en el campo de texto la cita o declaración deseada. Puede ser cualquier afirmación que desees resaltar.

Paso 3: Especificar autor
Para aumentar la credibilidad de tu cita, también puedes agregar el nombre del autor. Simplemente introduce el texto correspondiente en el campo designado. Por ejemplo: "Tobias".
Paso 4: Añadir botón de tweet
Una función útil del elemento Blockquote es la posibilidad de añadir un botón de tweet. Esto permite a los visitantes tuitear directamente desde tu Blockquote. Activa la función y ajusta el texto que se mostrará al tuitear si es necesario.
Paso 5: Personalizar el botón de tweet
El botón de tweet también se puede personalizar individualmente. Decide si deseas mostrar solo el texto, un icono o ambos. Elige entre diferentes estilos (por ejemplo, Bubble o Link).
Paso 6: Personalizar diseño
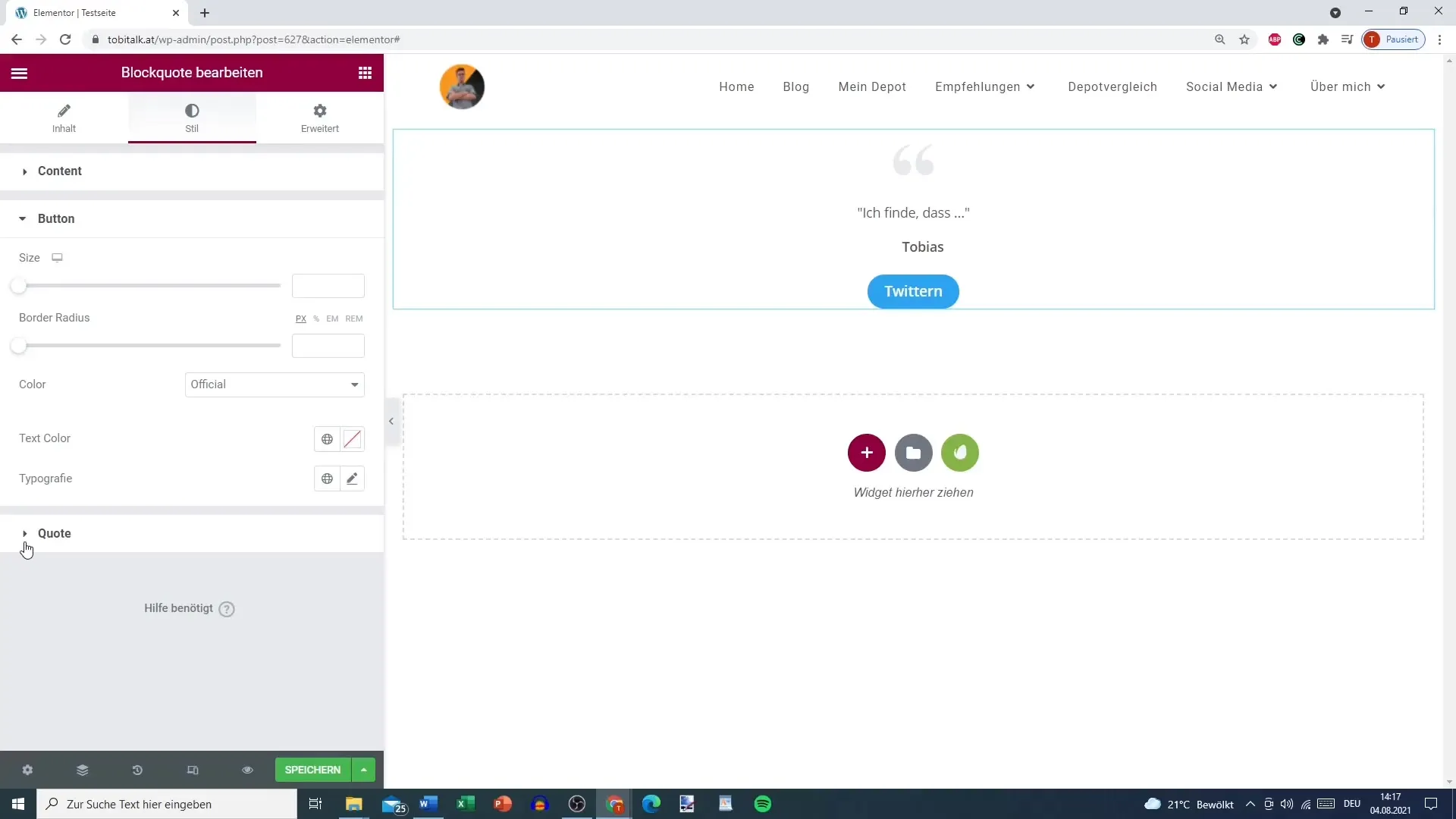
El elemento Blockquote te ofrece muchas opciones de diseño. Puedes seleccionar el estilo del elemento, como "border" o "quotation", así como ajustar el espaciado y los colores.
Paso 7: Configurar tipografía
En este paso, accede a las configuraciones de tipografía del elemento Blockquote. Aquí puedes ajustar la fuente, el tamaño y el estilo del texto para asegurarte de que sea legible y se adapte al diseño de tu página.

Paso 8: Ajuste de botón
Si has integrado un botón en el Blockquote, puedes ajustar su tamaño y el radio de borde. Así te aseguras de que el botón encaje perfectamente en tu diseño general.
Paso 9: Realizar ajustes generales
Tienes la opción de optimizar todo el diseño de tu Blockquote. Juega con el espaciado de los elementos y la presentación general para lograr un diseño atractivo.
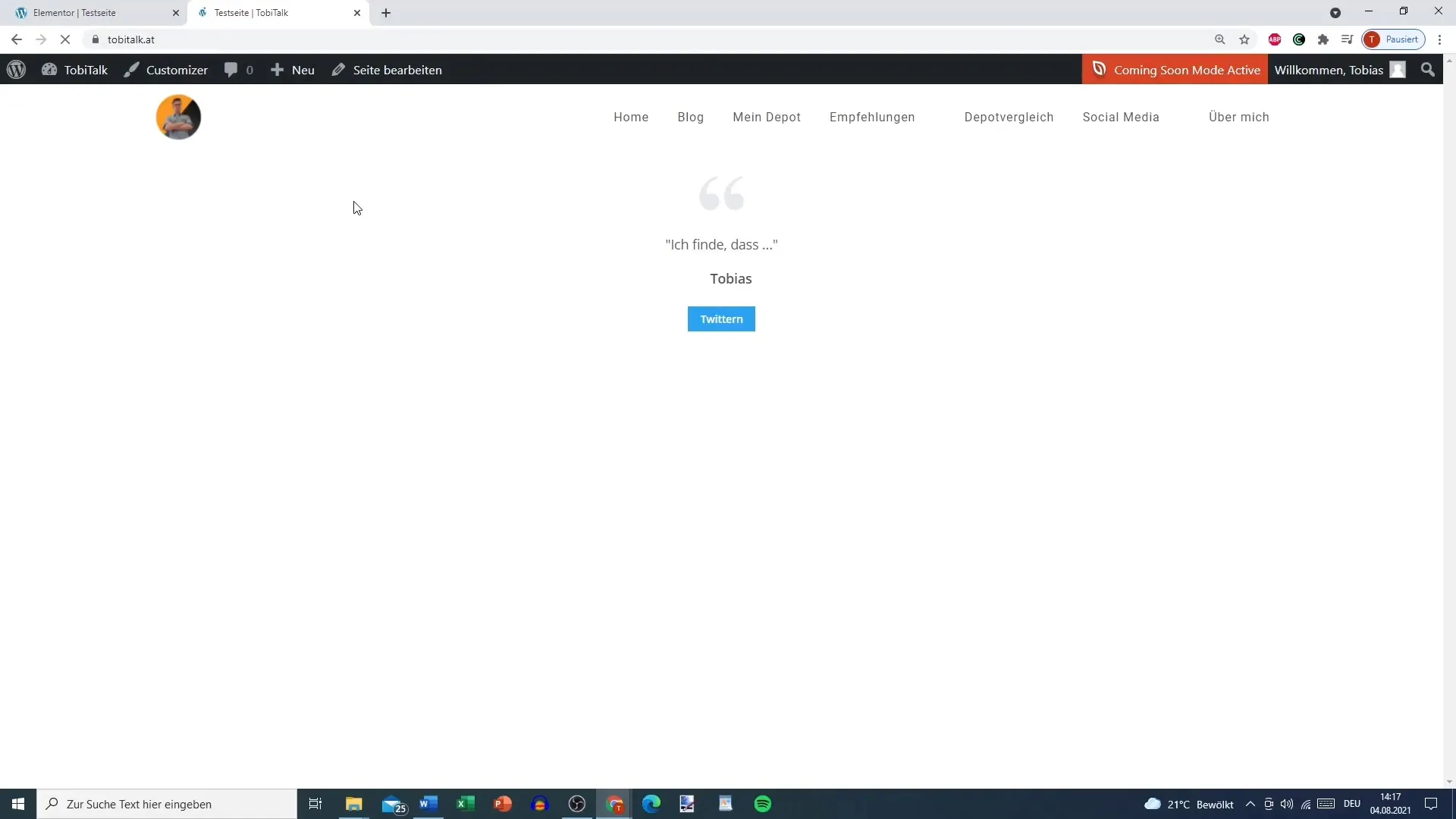
Paso 10: Uso del elemento Blockquote
Aunque el elemento Blockquote no es una herramienta especial, puede agregar interesantes toques visuales. Es especialmente útil cuando deseas promocionar declaraciones importantes o productos y presentarlos de manera atractiva.

Resumen
El elemento Blockquote de Elementor es una forma sencilla pero eficiente de integrar citas y declaraciones importantes en tu sitio web. No solo puedes indicar el texto y el autor, sino también agregar toques visuales que atraigan la atención de los visitantes. ¡Aprovecha las opciones de personalización para integrar el elemento Blockquote de manera óptima en tu diseño existente y sé creativo!
Preguntas frecuentes
¿Cómo puedo añadir el elemento Blockquote a mi página de Elementor?Busca el elemento Blockquote en la lista de widgets y arrástralo al área deseada de tu página.
¿Puedo especificar el autor de la cita?Sí, puedes introducir el nombre del autor directamente en el elemento Blockquote.
¿Cómo puedo personalizar el botón de tweet?Activa la función del botón de tweet y ajusta el texto mostrado, así como el diseño.
¿Qué ajustes de diseño ofrece el elemento Blockquote?Puedes personalizar el skin, los colores, la tipografía, los espacios y el tamaño del botón.
¿Es complicado usar el elemento Blockquote?No, el elemento Blockquote es fácil de usar y ofrece numerosas opciones de personalización.


