¿Deseas personalizar y diseñar el footer de tu sitio web? Un footer atractivo puede mejorar significativamente la última impresión de tu página. A través de un footer bien estructurado, puedes presentar de manera atractiva información importante, enlaces e iconos de redes sociales. Esta guía te muestra cómo crear paso a paso un footer efectivo con Elementor y Envato Elements.
Principales conclusiones
- Uso de Elementor y Envato Elements para crear un footer
- Selección y personalización de un bloque de footer
- Integración de menús y enlaces de redes sociales
Guía paso a paso
Para crear un footer, primero abre tu editor de Elementor. Aquí trabajarás con las herramientas y plantillas que tienes a tu disposición.

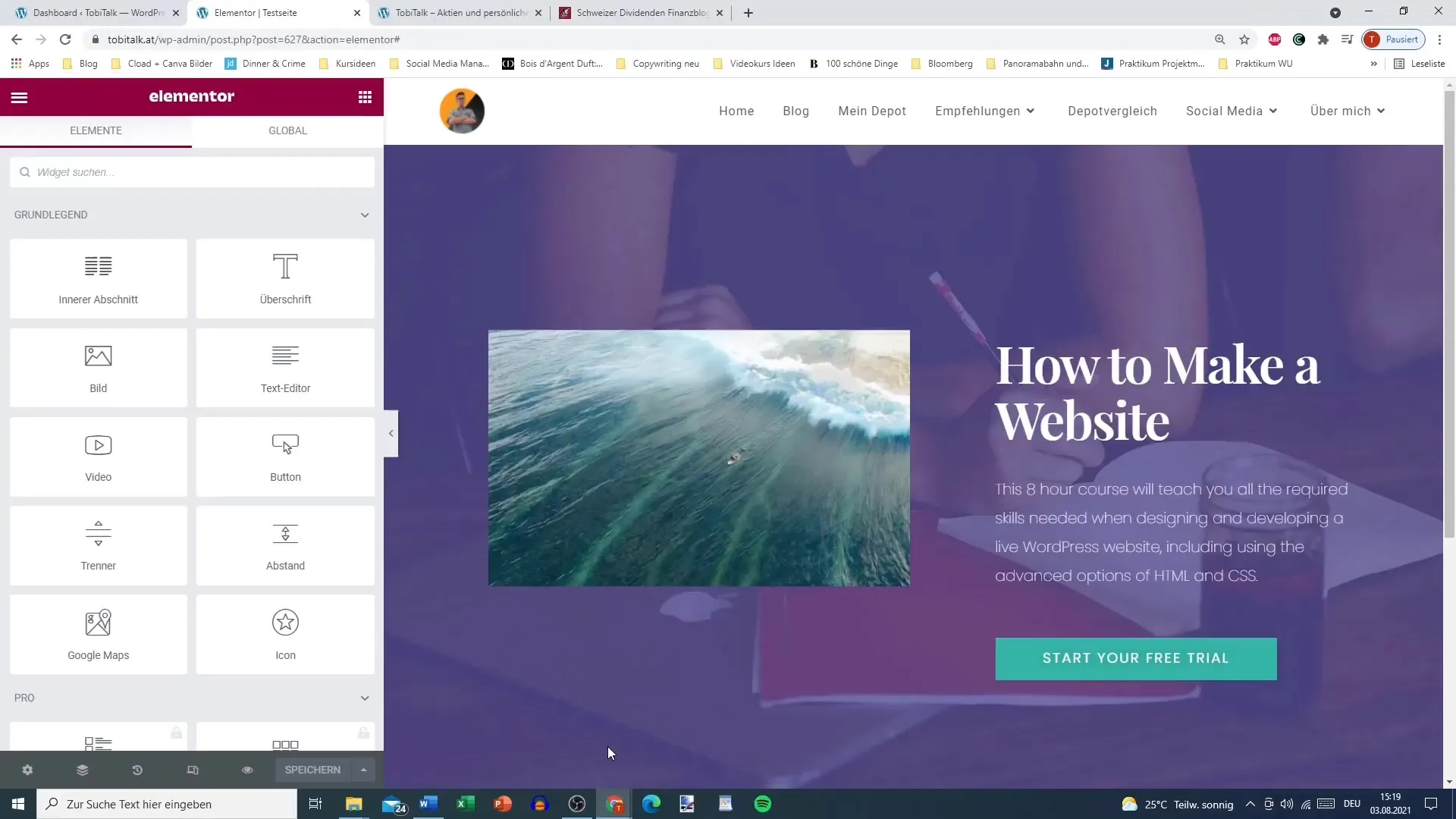
Ve a la edición de páginas de tu sitio web con Elementor y busca áreas donde quieras agregar un footer. El pie de página suele ser la última sección que ven los visitantes, así que asegúrate de que sea informativo y atractivo.

Abre Envato Elements dentro de Elementor. Encontrarás muchas opciones diferentes para personalizar tu footer. Envato Elements te ofrece una amplia gama de bloques gratuitos que te ahorrarán tiempo y esfuerzo.

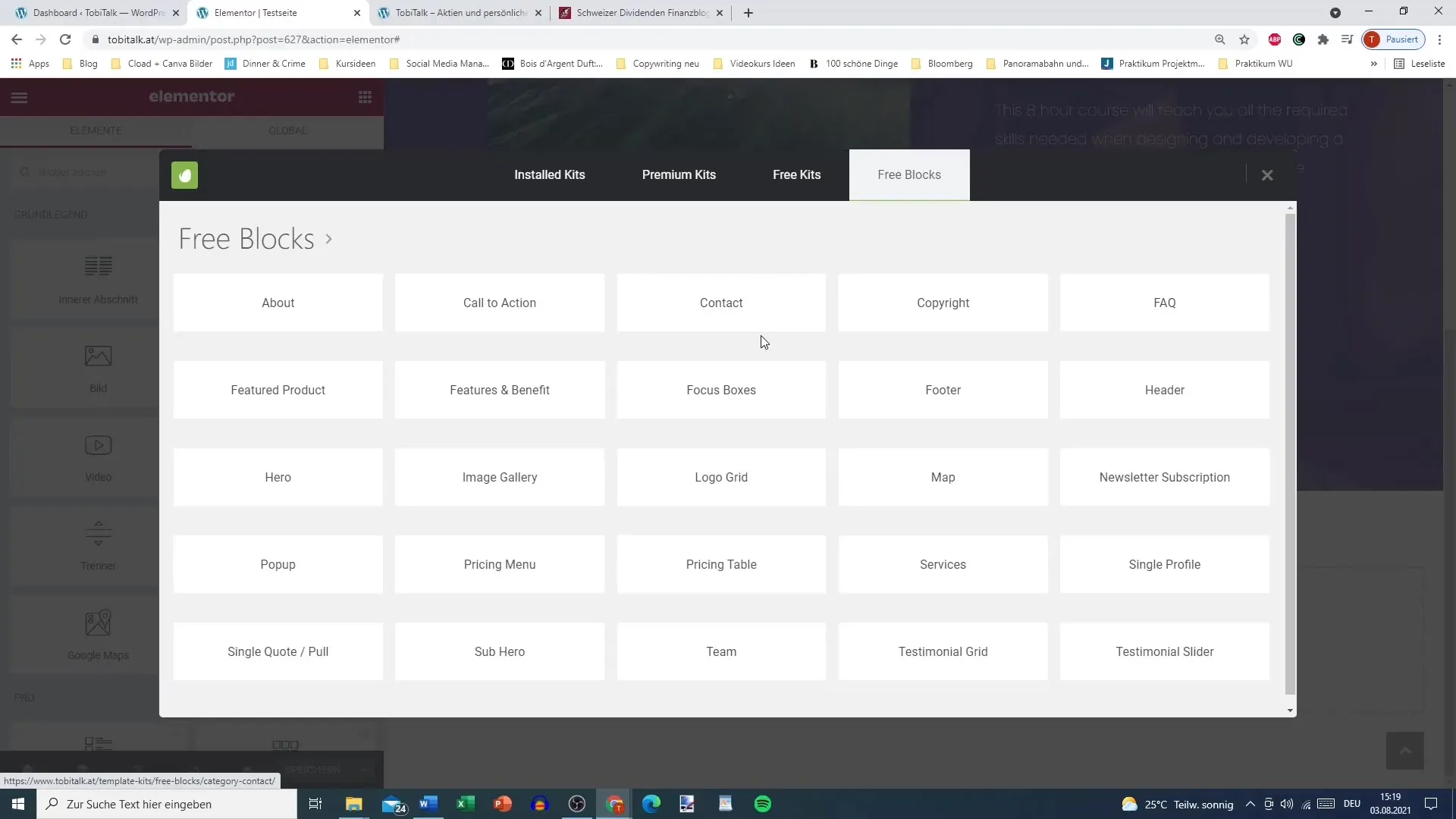
Navega hasta los "Bloques gratuitos", donde puedes explorar diversas plantillas en diferentes categorías. Aquí puedes elegir bloques de footer especiales que se adapten a tu diseño y estilo.
Selecciona un bloque de diseño de footer mostrado que sea de tu agrado. Asegúrate de que el bloque de footer elegido se adapte en color y gráficos a todo tu sitio web.
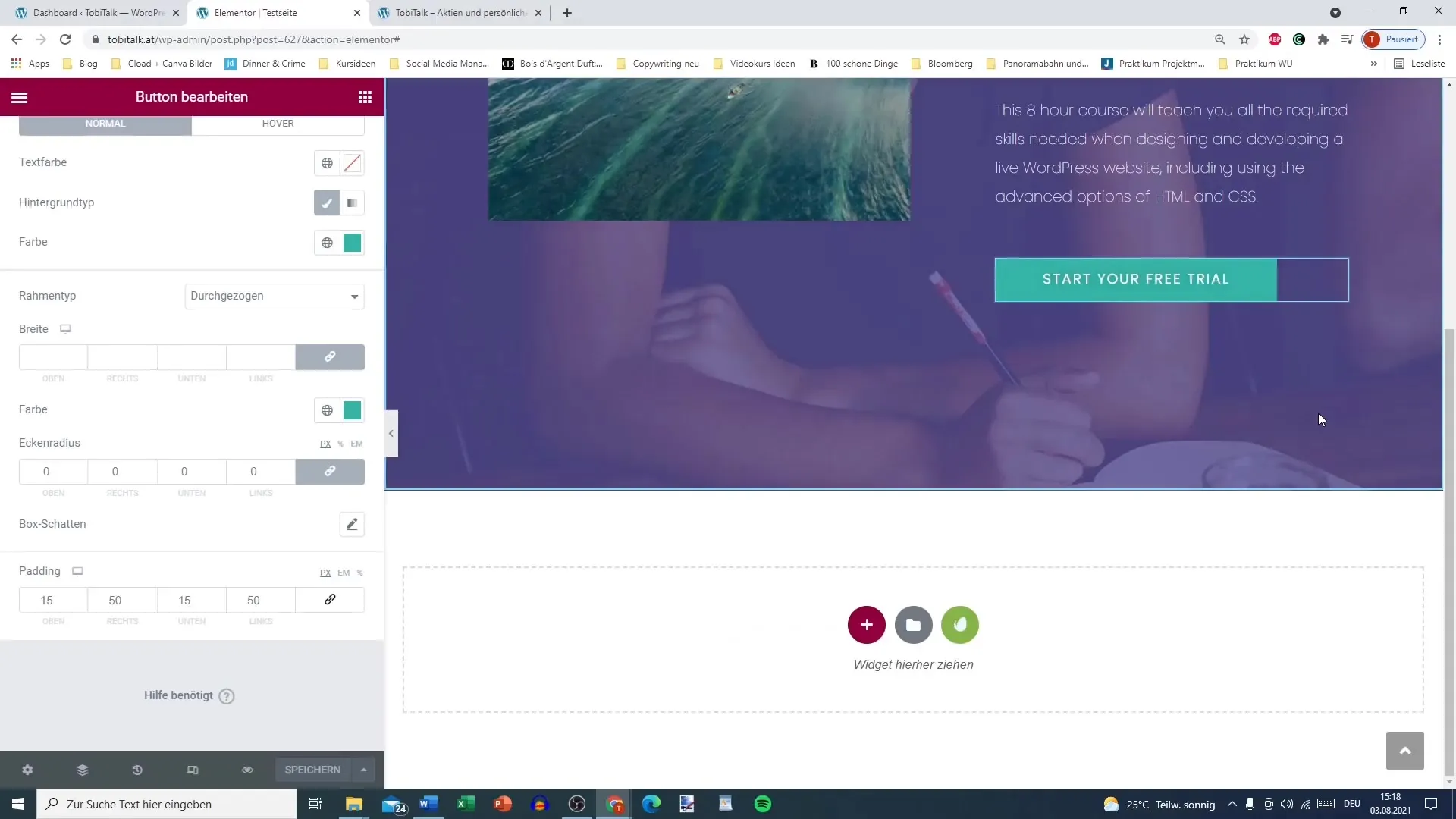
Después de elegir un bloque de footer, haz clic en "Insertar" o "Insertar". El footer seleccionado se importará a tu editor de Elementor. Ahora tendrás la oportunidad de trabajar con este diseño y personalizarlo.

Ahora puedes editar el bloque de footer insertado. Agrega enlaces a tus cuentas de redes sociales y personaliza los elementos del menú para dirigirlos a las páginas principales de tu sitio web.

El menú es crucial para permitir a los usuarios una navegación sencilla. También puedes agregar un bloque de texto donde ofrezcas más información sobre tu sitio web o empresa.

De manera creativa, puedes personalizar el footer ajustando fuentes, colores y tamaños que coincidan con tu marca. Experimenta con diferentes estilos para encontrar el mejor aspecto.

Por último, verifica la configuración del footer en WordPress. Aquí puedes asegurarte de que todo funcione como se desea y sea visualmente atractivo.
Ahora tienes un footer profesional y efectivo configurado que proporciona información importante a los visitantes de tu sitio web.
Resumen
El footer de tu sitio web es una parte significativa de su diseño total. Con Elementor y Envato Elements, ahora tienes las herramientas para crear un footer profesional que sea tanto funcional como visualmente atractivo. Recuerda integrar menús, enlaces de redes sociales y contenido que esté en línea con tu marca.
Preguntas frecuentes
¿Cómo añado un footer en Elementor?Puedes agregar un footer abriendo Envato Elements en el editor de Elementor y seleccionando entre las plantillas de footer disponibles.
¿Puedo personalizar el footer después de haberlo añadido?Sí, puedes personalizar fuentes, colores y contenido en cualquier momento.
¿Son gratuitos los Envato Elements?Existen elementos gratuitos y de pago en Envato Elements. Asegúrate de elegir las opciones gratuitas si no deseas incurrir en costes.


