En este tutorial quiero mostrar lo fácil que es crear una portada en InDesign. Comenzaré con el avión, el principal motivo de esta portada.
Quien necesite una gráfica a menudo enfrenta un problema de recursos. Después de todo, la mayoría de las gráficas listas para usar no se encuentran en el disco duro local. Una opción es buscar en bases de datos de imágenes en línea y comprar gráficas de uso. Internet ofrece varios portales para ello. Uno de esos portales es por ejemplo Fotolia.de.

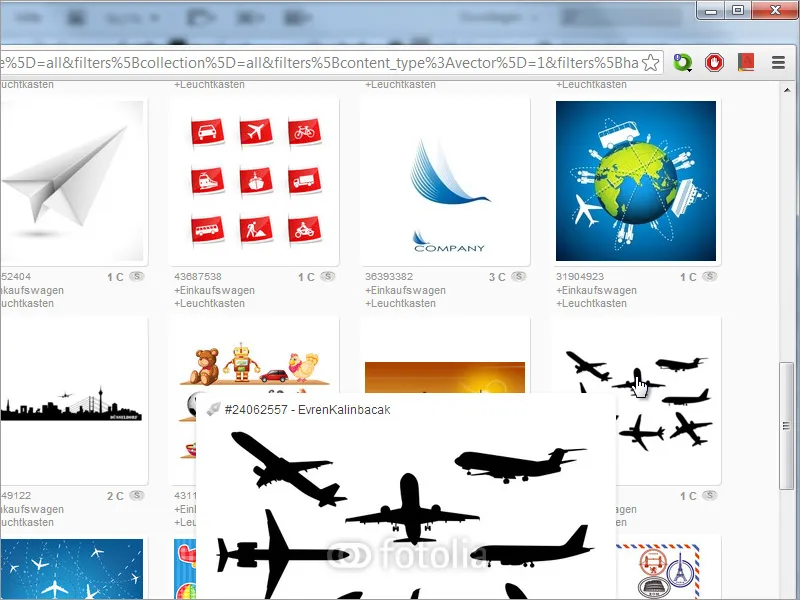
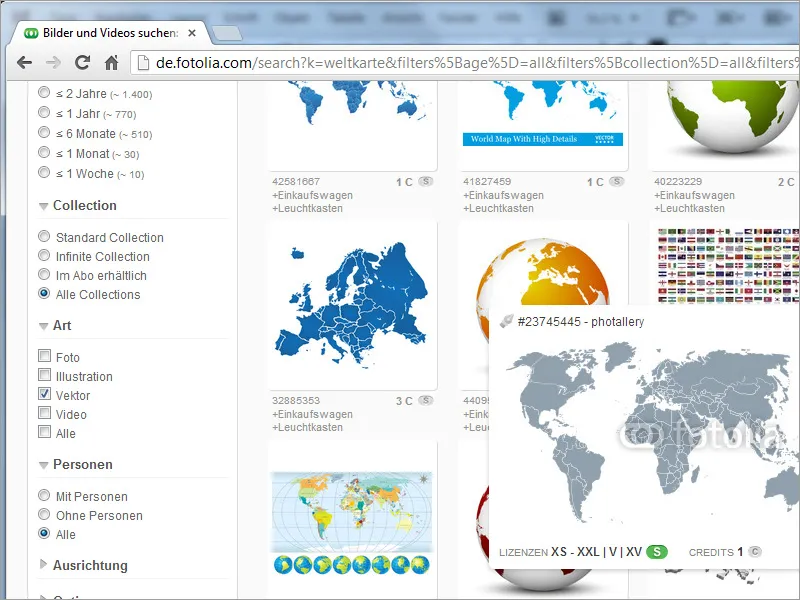
Esta base de datos de imágenes contiene alrededor de 20.000.000 imágenes de todos los temas posibles. Dado que es difícil verlas todas, las opciones de búsqueda y los filtros en el lado izquierdo pueden ser de ayuda. Es importante para los productos impresos que las gráficas y fotos se puedan visualizar con alta resolución. Cuanta mayor resolución tenga una foto, mayores serán los costos. Para no exceder el presupuesto, se recomienda utilizar gráficas vectoriales, que se pueden filtrar específicamente desde la navegación izquierda.
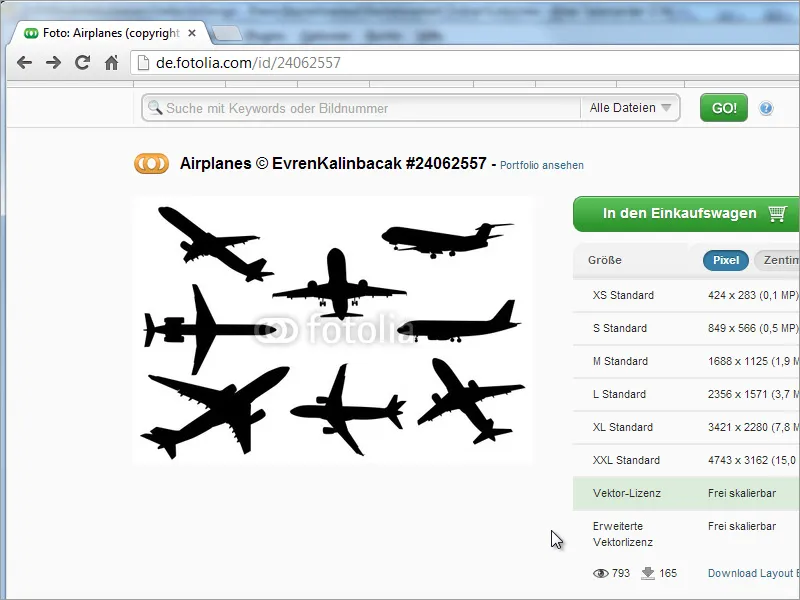
Los resultados filtrados se pueden mostrar ampliados. Al hacer clic en la vista previa, se accede a la página de detalles con la información sobre el precio. La gráfica vectorial cuesta alrededor de 4 euros aquí, por lo que es un producto económico. Sin embargo, dependiendo del uso, se puede requerir otra licencia. En este caso, es útil informarse sobre los términos de licencia en esta página:
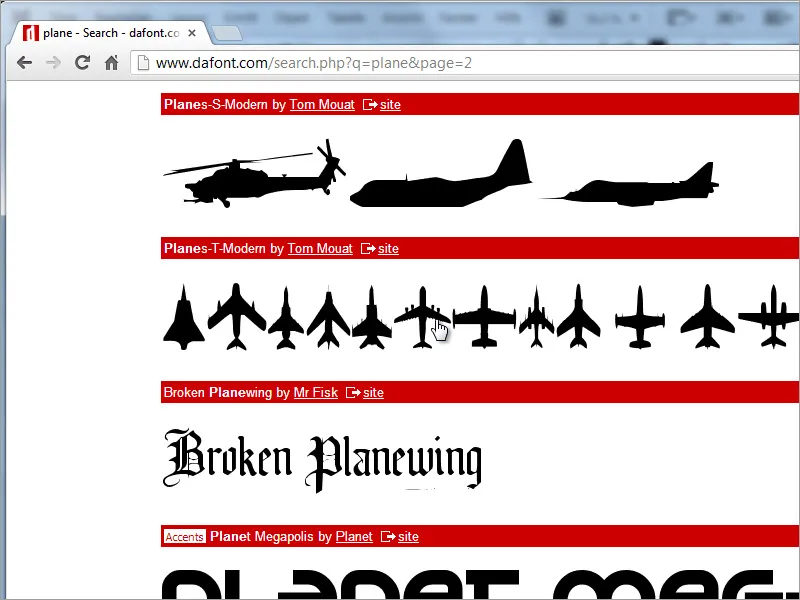
Otra opción, por ejemplo, es obtener las gráficas correspondientes a través de fuentes tipográficas en el sistema. Un proveedor popular de este tipo de colecciones de fuentes es dafont.com. Sin embargo, al buscar aquí es necesario utilizar términos en inglés.
Así que comencemos con un documento en blanco. Para la portada, solo necesitas una página sencilla. Es posible que ya tengas que tener en cuenta un margen al configurar el tamaño del documento.
Es importante mencionar también que se debe prestar atención a los formatos de imagen que se descargan de los servicios de imágenes. Debido a que Adobe InDesign no puede leer todos los formatos, puede ser necesario editar una gráfica con un programa adecuado previamente o convertirla a un formato compatible. Esto puede ser necesario, por ejemplo, si descargaste una gráfica SVG. Sin embargo, en nuestro caso, la gráfica del avión es de un formato EPS compatible.
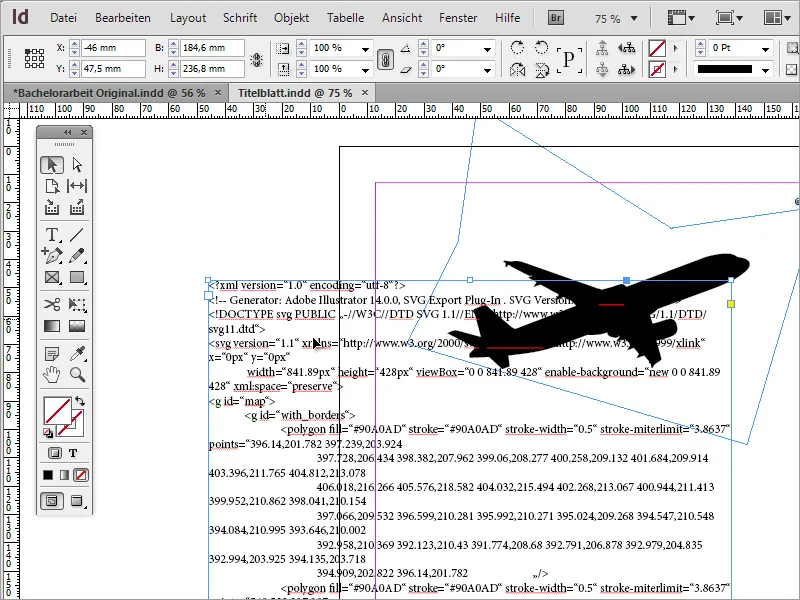
Una vez que la gráfica haya sido convertida si es necesario, se puede arrastrar y soltar en el nuevo documento para colocarla.
Esta gráfica importada contiene varios modelos de aviones, de los cuales se necesita solo uno. Pero esto tampoco representa un problema para InDesign. Para ello, no es necesario recortar la imagen. Basta con reducir el marco de la imagen para que solo se vea el objeto que se desea conservar.
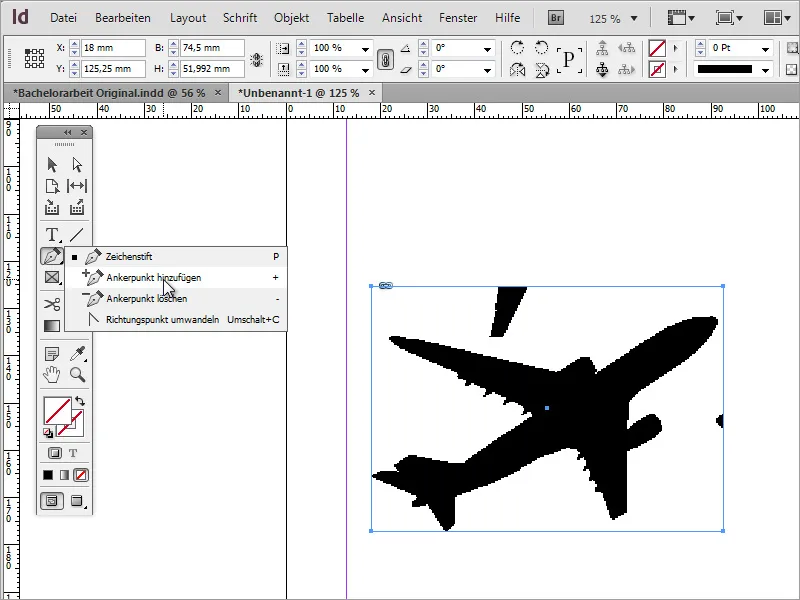
Sin embargo, pueden quedar visibles áreas de la imagen que también se desean ocultar. Para ello, puedes utilizar las herramientas de pluma, en particular la herramienta de agregar punto de ancla.
Con esta herramienta, puedes colocar puntos de ancla en el marco del objeto, a través de los cuales se puede seguir moldeando el contorno adyacente. Al presionar la tecla A puedes cambiar fácilmente a la herramienta de selección directa y seleccionar el nodo manteniendo presionada la tecla Shift. Este luego se ilumina en un color claro.
El nodo activado ahora se puede mover para que las partes no deseadas de la imagen se oculten del marco visible.
Si alguien se pregunta por qué la visualización parece un poco pixelada, se debe a que InDesign trabaja con una representación reducida por motivos de rendimiento. Se puede configurar esta vista para que los contenidos se muestren con mayor calidad. Para ello, ve a la entrada del menú Ver>Rendimiento de visualización>Alta calidad de visualización.
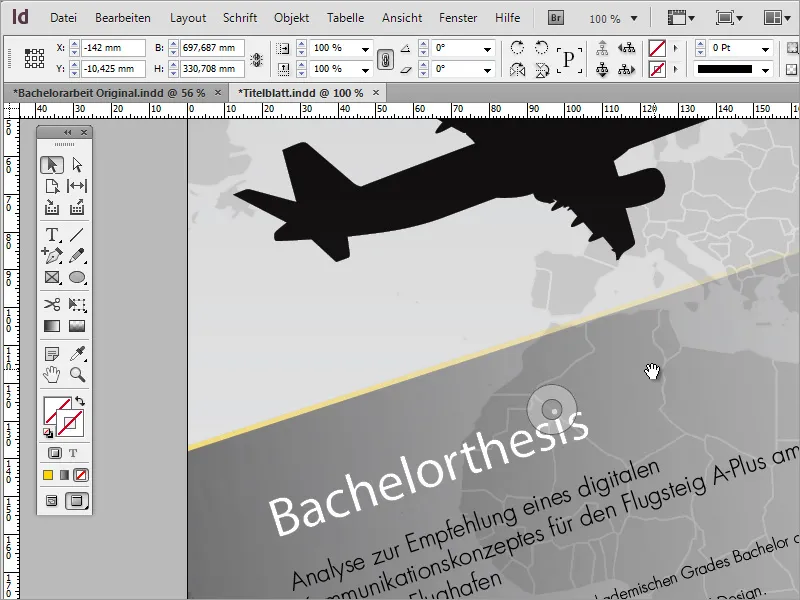
Con Shift y Ctrl ahora puedes escalar esta gráfica y luego moverla y, si es necesario, girarla. Debido a que es un archivo vectorial, esto funciona sin problemas en este punto.
Si no estás seguro de haber liberado la sección correcta de la imagen, puedes cambiar a la vista normal en InDesign y luego mover la sección de la imagen. Al cambiar a la vista normal, el marco de la gráfica se hace visible.
Luego puedes mover la sección de la imagen.
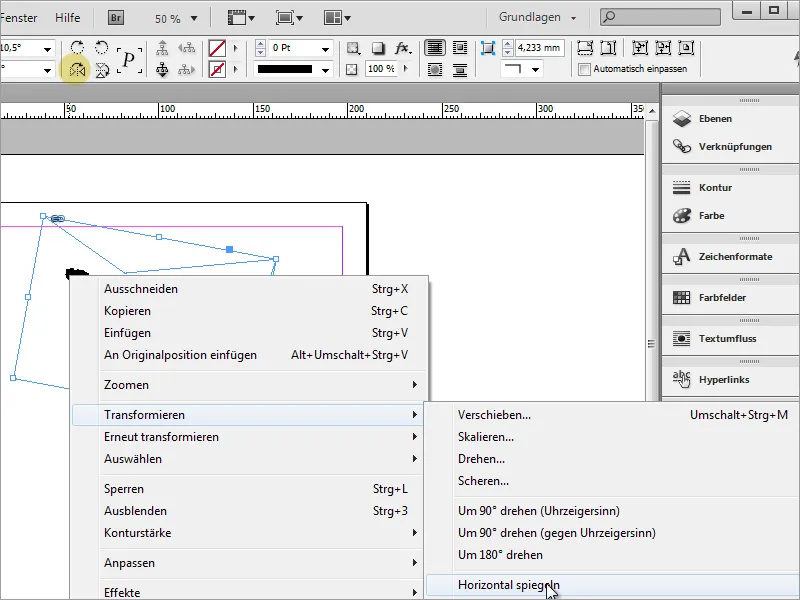
El avión tiene una posición desfavorable. Por lo tanto, sería conveniente modificarla mediante la reflexión del objeto. Con el menú contextual y la opción de Transformar>Reflejar horizontalmente se puede ajustar la representación del objeto.
No se debe olvidar que es importante hacer copias de seguridad del documento regularmente.
A continuación, se buscó un motivo vectorial para la portada que represente un mapa mundial. Dichos motivos se encuentran en bases de datos de imágenes correspondientes.
Una imagen así solo otorga derechos de uso al proyecto, pero no pasa a ser propiedad del cliente que paga. Es importante leer los términos de uso antes de descargar. Además, existen diversas formas de almacenar estos archivos en la computadora o en un almacenamiento en línea.
El archivo vectorial seleccionado aún no tiene el formato correcto para el proyecto. En la carpeta de descarga, puede haber solo un archivo SVG. Sin embargo, al intentar colocar un archivo de este tipo en InDesign, no se carga la imagen, sino un formato de texto similar al código fuente.
Por lo tanto, es mejor abrir este tipo de archivos con un programa de terceros adecuado de antemano.
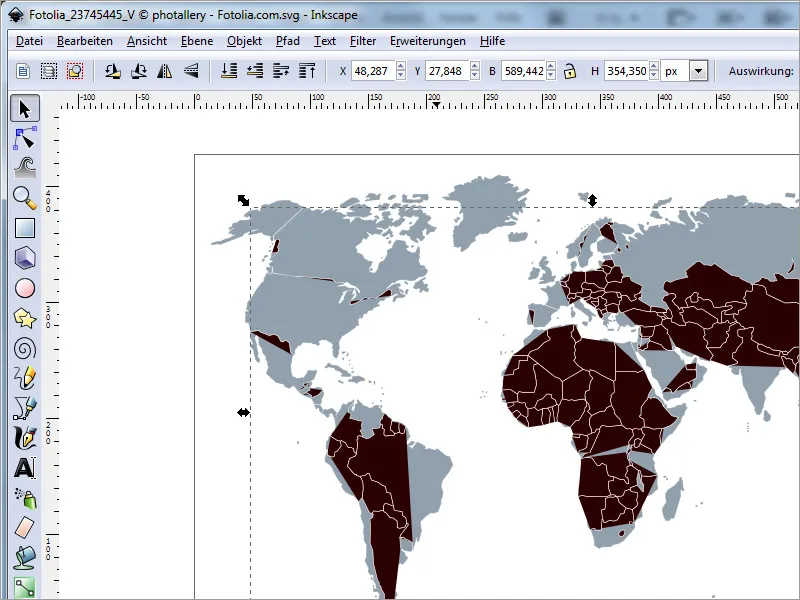
Una vez que se abre esta imagen con un programa de edición vectorial adecuado, se puede modificar su apariencia mediante nuevas asignaciones de color o cambios en la forma.
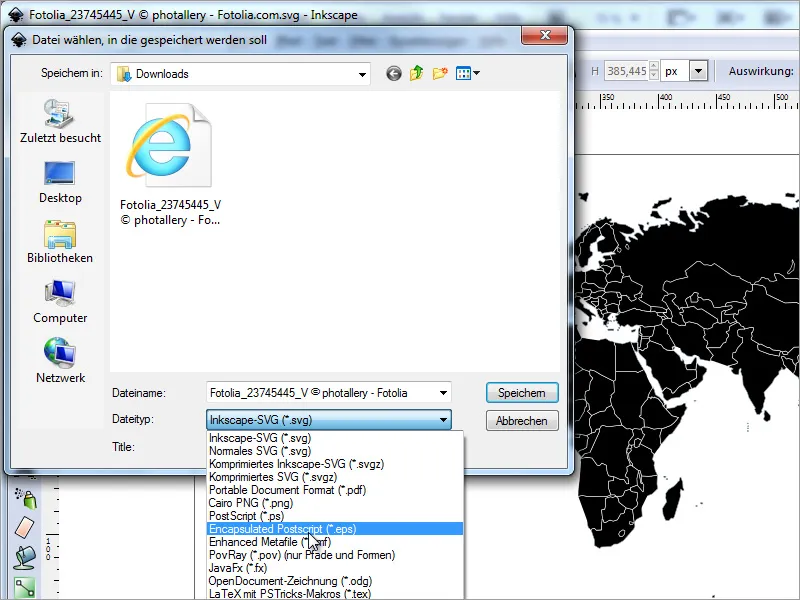
Después de verificar que la configuración de color corresponda al espacio de color necesario (por ejemplo, CMYK), se puede exportar el documento en un formato adecuado.
Ahora esta imagen se puede insertar y escalar fácilmente en Adobe InDesign.
Dado que la imagen resulta demasiado dominante con el negro, se puede reducir la opacidad de este archivo de imagen al ajustarla a un valor adecuado en la barra de opciones.
Finalmente, esta mapa mundial solo tiene que colocarse detrás del avión. Para ello, es mejor utilizar el menú contextual y reorganizar la imagen cambiándola al fondo.
A continuación, se le asigna un ligero degradado al documento. Para ello, se recomienda utilizar la herramienta de rectángulo y dibujar un marco rectangular alrededor de todo el documento.
Este marco se puede rellenar con un degradado de color.
A continuación, se puede seguir editando el degradado. Simplemente abre la ventana de degradado a través del menú Ventana>Color>Degradado.
En esta pequeña ventana, se puede editar el degradado. Para el degradado lineal, he configurado el color desde un gris muy oscuro hasta negro y ajusté el ángulo a 90 grados.
Dado que este degradado cubre demasiado la imagen, también aquí reduzco la opacidad al 20 por ciento a través de la barra de opciones.
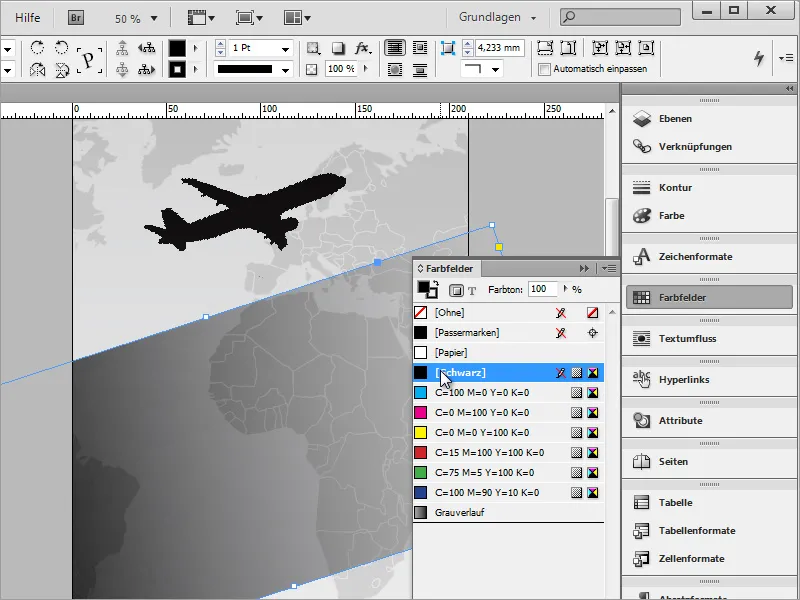
Se puede guardar este degradado como una nueva configuración utilizando la paleta de muestras de color. Simplemente haz clic en el símbolo inferior para un Nuevo campo de color.
Haciendo doble clic en la nueva entrada de color, se accede a las opciones de degradado. Aquí se puede modificar el degradado predefinido, si se desea. En nuestro caso de ejemplo, primero se activó el campo de color izquierdo y luego se ajustó el valor de negro al 41%.
Antes de ocuparse del marco de texto con la información del documento, primero se crea la gráfica de fondo para esta área. Para ello, es mejor usar la herramienta de rectángulo y dibujar un rectángulo sobre la portada. Este rectángulo se puede colorear de antemano.
Luego, este rectángulo se coloca en una mejor posición mediante una rotación. Para ello, utiliza la herramienta de selección y las posibilidades de transformación con el rectángulo seleccionado. Gíralo unos 15-20 grados. Es recomendable recordar el ángulo, ya que será necesario nuevamente más adelante.
Después, se puede estirar el rectángulo en el lado izquierdo de modo que sobresalga claramente más allá del área de impresión.
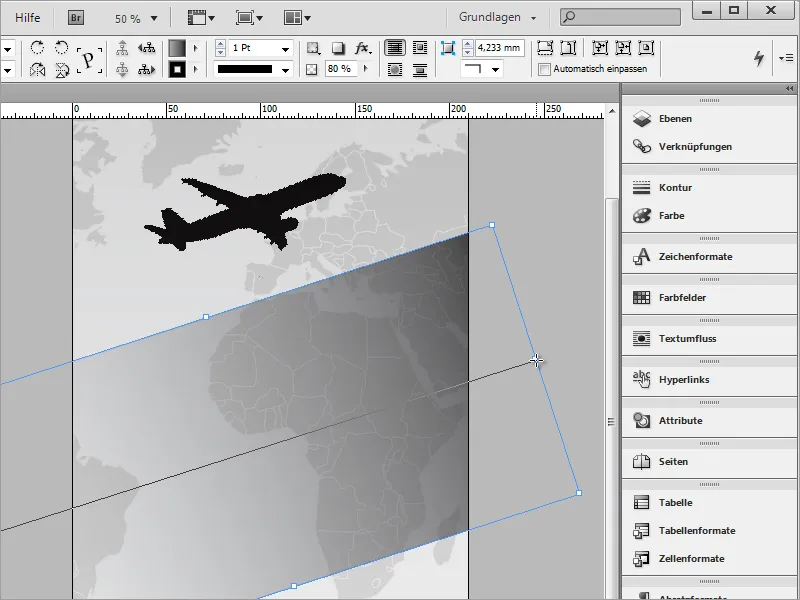
Para este rectángulo ahora necesitas un degradado personalizado. La opacidad debe reducirse de manera que el fondo todavía pueda verse ligeramente a través. Puedes utilizar el control deslizante de opacidad en la barra de opciones o utilizar la Herramienta de Borde de Degradado Suave.
Con la Herramienta de Borde de Degradado Suave traza una línea a lo largo de la dirección del degradado para determinar hacia qué lado debe ser más suave el degradado. Yo tracé la línea desde el centro del lado corto izquierdo hacia el lado corto derecho.
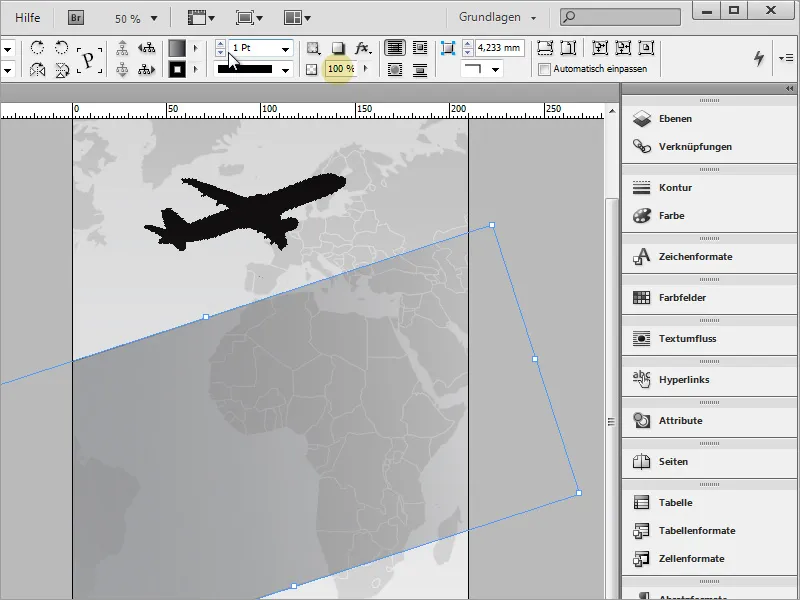
En la barra de opciones, si lo deseas, puedes ajustar nuevamente la opacidad. Para nuestro proyecto volví a establecer un valor del 100 por ciento.
La Herramienta de Borde de Degradado Suave también funciona con un relleno de color sólido de un objeto. En nuestro proyecto simplemente habíamos aplicado un degradado al rectángulo para que al final este efecto resulte más espectacular.
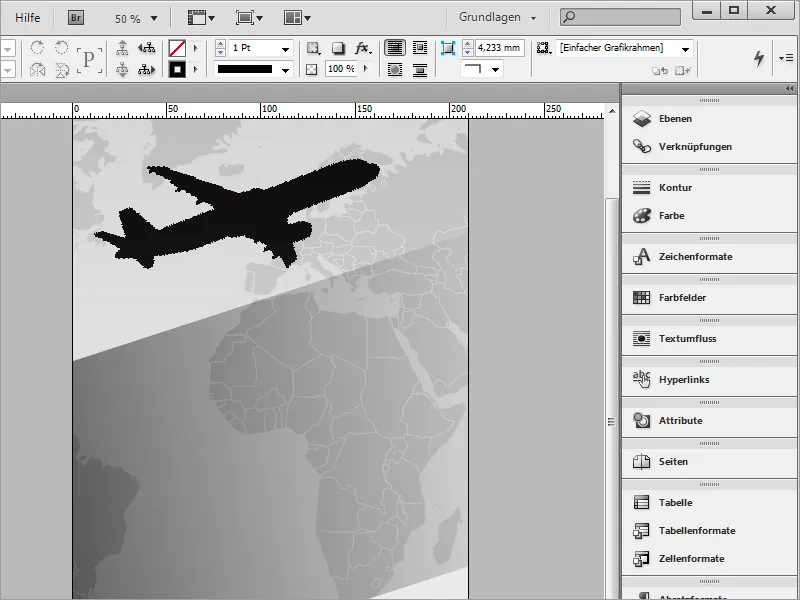
Una vez insertados los objetos básicos, pueden ser reorganizados y alineados entre sí. Tal vez quieras que el avión sea un poco más grande y que el rectángulo central se extienda más hacia abajo.
Luego puedes insertar el texto en el rectángulo. Hay básicamente dos formas de hacerlo. La primera se basa en la inserción de un marco de texto, mientras que la segunda forma consiste en utilizar la forma rectangular recién insertada como un marco de texto. Sin embargo, este último enfoque tiene una desventaja crucial: tan pronto como comience a escribir el texto en la forma existente, este comenzará fuera del área de impresión prevista. Sería difícil controlar la posición del texto y cada línea tendría que ser sangrada manualmente.
Por lo tanto, te recomiendo utilizar un marco de texto separado, que puedes posicionar según sea necesario. Simplemente dibuja un marco de texto rectangular con la Herramienta de Texto activa.
Puedes pegar un texto copiado en este marco de texto. Como no quiero volver a escribirlo en este punto, uso una copia del texto existente. Primero debo seleccionarlo y copiarlo con Ctrl+C.
Luego pega este texto copiado en el marco de texto vacío con Ctrl+V.
Primero mueve esta área de texto para que esté más o menos centrada sobre la página de inicio.
Luego necesitas los mismos ajustes de ángulo que ya usaste para el marco gráfico, para que esta área de texto pueda rotar paralelamente a esta área gráfica. Rotar manualmente es impreciso y a menudo resulta en líneas de fuga separadas.
También puedes ver el ángulo si seleccionas el marco gráfico detrás y lees los valores de ángulo en la barra de opciones. Luego seleccionas nuevamente el marco de texto y introduces los mismos valores de ángulo en la barra de opciones. De esta manera, el texto estará en la dirección correcta.
Una vez que la dirección del texto sea la correcta, puedes escalar el marco de texto. Esto sirve para mover el texto dentro del área visible e imprimible.
Puedes copiar la gran imagen del avión para usarla en una pequeña ilustración adicional dentro del marco de texto. Sin embargo, puede ser difícil seleccionarla debido a que varias capas se superponen y esta imagen está cubierta por otra. Para acceder a esta imagen y seleccionarla, simplemente usa la tecla Ctrl adicionalmente. Manténla presionada y selecciona la capa deseada.
Con Ctrl+C y Ctrl+V creas una copia del objeto. Si activas el pequeño círculo gris dentro del marco, puedes mover la imagen dentro de la ventana visible.
Simplemente mueve el área de la imagen hasta que veas la ilustración deseada en la ventana visible.
Con la Herramienta de Selección Directa ahora puedes editar el marco visible. Al presionar la tecla Shift activas los puntos de ancla individuales y puedes moverlos para ocultar partes no deseadas de la imagen.
El avión todavía tiene una ligera inclinación. Para una mejor visualización, puedes dibujar una línea de ayuda desde la regla y luego girar el objeto si lo deseas de tal manera que siga la línea.
Para nuestro proyecto necesitábamos una imagen más pequeña y no necesariamente recta. Por lo tanto, reduje el tamaño del avión y lo giré para que las alas siguieran la dirección del texto.
Para una mejor efectividad visual, puedes colocar un elemento adicional debajo de un objeto como este. Simplemente selecciona la herramienta de Elipse.
Manteniendo presionadas las teclas Alt+Shift, ahora puedes arrastrar un círculo desde el centro del avión.
Puedes pintar este círculo. En nuestro proyecto, inicialmente utilicé un amarillo intenso.
Para que esto tenga un efecto aún mayor, también puedes modificar un poco el color. Simplemente haz doble clic en el color amarillo en la paleta de Colores y en el cuadro de diálogo siguiente, ajusta los valores de color según tus preferencias. Para obtener un naranja claro, agrega un poco de magenta.
Se elimina el contorno del círculo. Para hacerlo, cambia en la paleta de Colores al color de contorno y selecciona la opción Sin.
Ahora el círculo debe colocarse detrás de la pequeña imagen del avión. Puedes hacerlo seleccionando el objeto en el menú contextual y eligiendo la opción Enviar hacia atrás - o moviendo el objeto directamente desde la Paleta de capas.
Puedes ajustar el círculo al tamaño del avión escalándolo proporcionalmente con Ctrl+Shift. Luego reajusta su posición.
Al final, se pueden agregar más detalles. Por ejemplo, el área gráfica detrás del texto puede recibir un pequeño contorno con un degradado de color gris. Para ello, primero selecciona el área gráfica que deseas ajustar, luego selecciona los Colores y configura un contorno naranja o amarillo. Puede que necesites ajustar el grosor del contorno a través de la barra de opciones.
El contorno adquiere las mismas propiedades de degradado que el objeto, debido a que aplicamos un degradado suave en este objeto con la herramienta de Bordes de degradado suave.
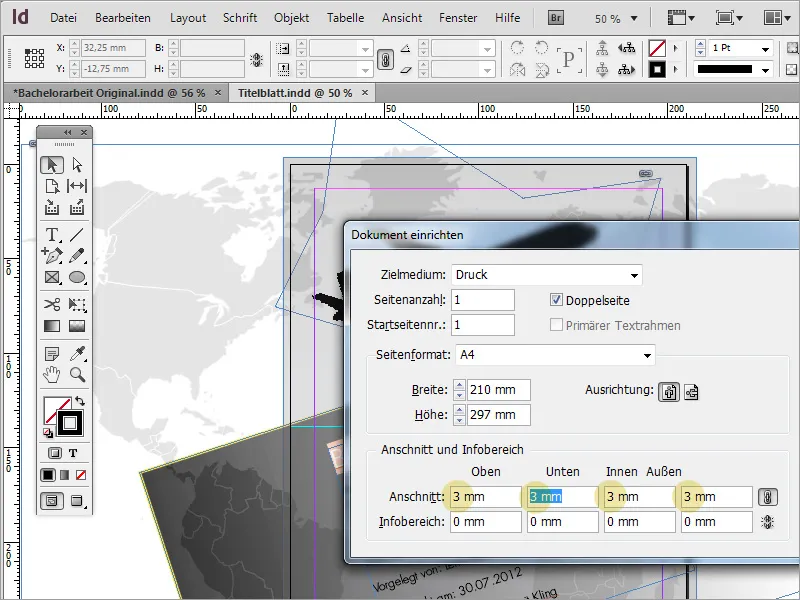
En este punto, quiero darte un pequeño consejo adicional: En Archivo>Configuración del documento accedes a un cuadro de diálogo en el que, en la vista avanzada, puedes configurar un Sangrado. Normalmente, esto se hace al crear un documento. El documento se exporta con este sangrado. En la mayoría de los casos, se consideran aproximadamente 3 mm de tolerancia a todos los lados.
Cualquier cosa que sobresalga o se adentre más allá de este sangrado será afectada por la máquina de corte más adelante. Asegúrate de que las gráficas relevantes no estén demasiado cerca de esta área y que las gráficas de fondo no sobresalgan hasta esta área para evitar áreas de papel blancas o no impresas, conocidas como "blitzers".