Un efecto de tipografía en 3D y splatter le da dinamismo y energía a tu diseño al combinar la profundidad de un texto en 3D con la vitalidad de salpicaduras de color o líquido. Este efecto es ideal para proyectos modernos y llamativos como carteles, portadas de álbumes o diseños para redes sociales. En este tutorial te mostraré paso a paso cómo crear un impresionante efecto de tipografía en 3D y splatter en Photoshop, con una profundidad plástica y elementos de splatter salvajes que hacen que tu texto sea único. ¡Seamos creativos!
Paso 1:
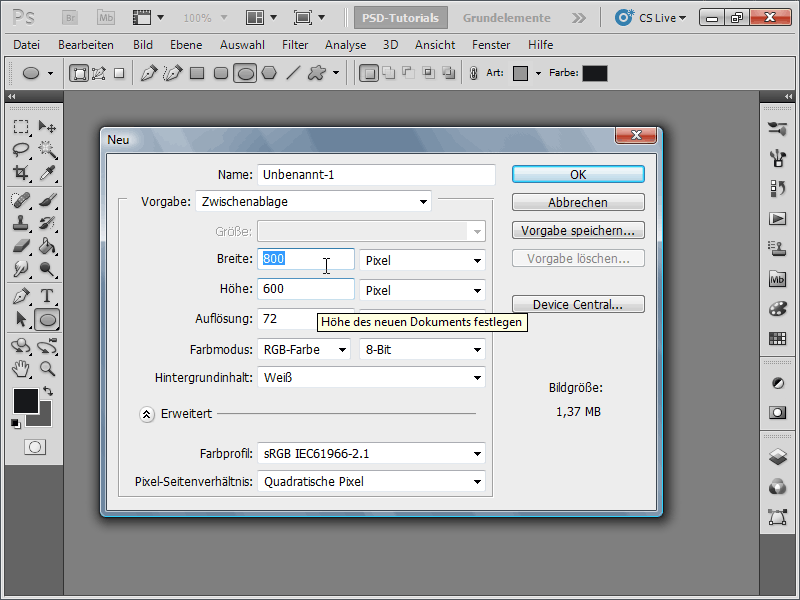
Primero, creo un nuevo documento; el tamaño no importa. Elijo un tamaño muy pequeño de 800x600 píxeles. Si se desea imprimir este efecto, se debe cambiar la unidad de píxeles a cm y la resolución de 72 a 300 píxeles/pulgada.

Paso 2:
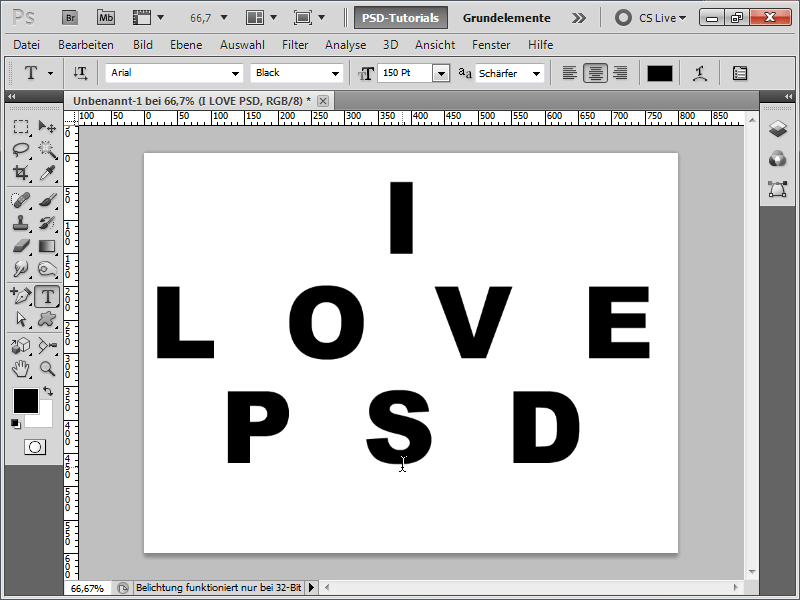
Luego, inserto una frase de mi elección con letras gruesas y bonitas. Elijo la fuente Arial Black y aumento el espaciado de letras en el panel de caracteres para que las letras queden bien separadas.
Paso 3:
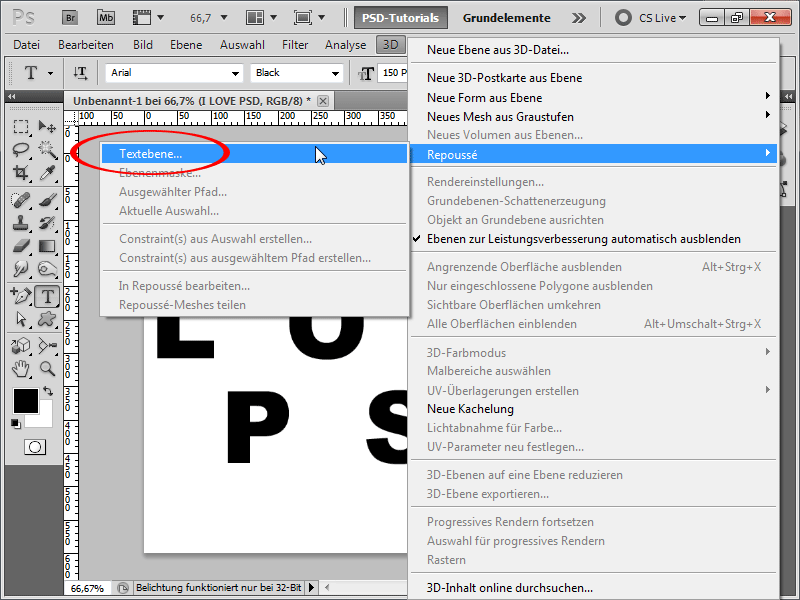
Ahora voy al menú 3D>Repujado>Capa de texto.
Paso 4:
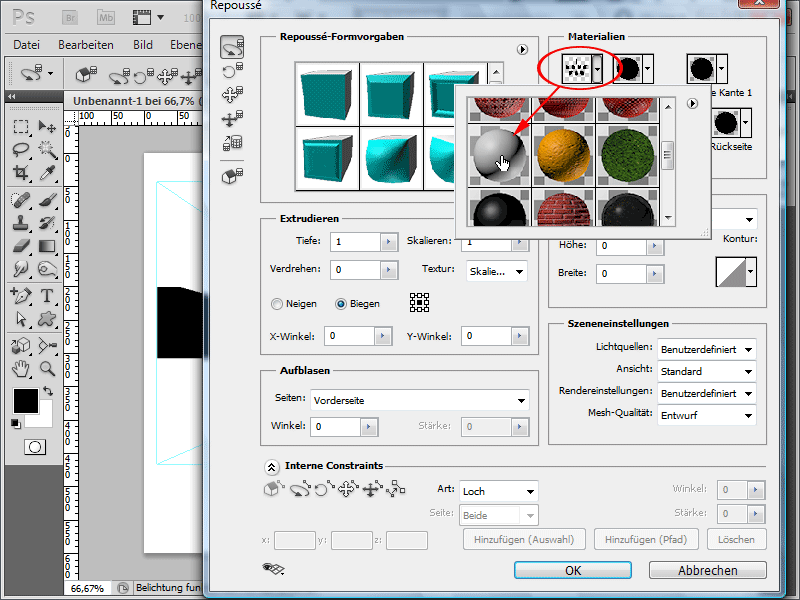
En el menú de materiales, activo la plantilla sin textura. Esto ajustará automáticamente el color de mi texto en 3D.
Paso 5:
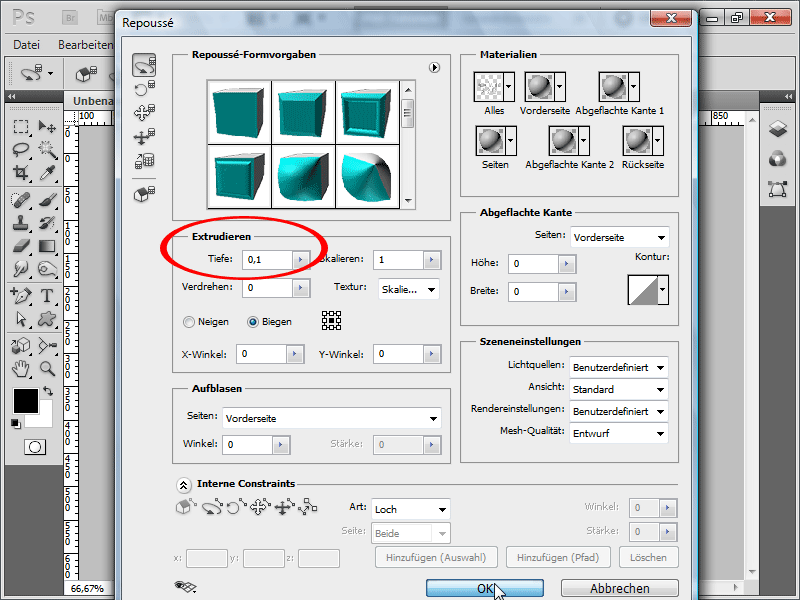
En la extrusión, cambio el valor a 0.1 para asegurarme de que la parte en 3D extruida no sea demasiado grande.
Paso 6:
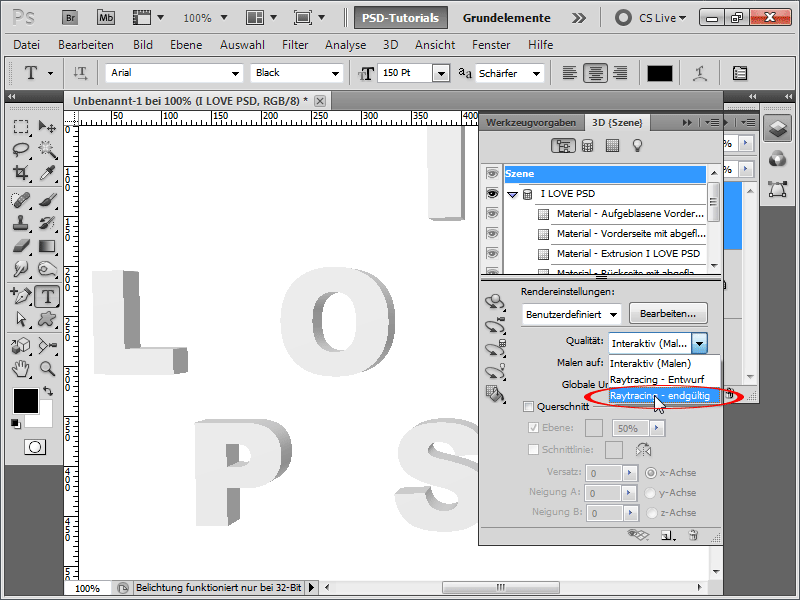
Como mi texto en 3D todavía se ve bastante modesto en la vista de diseño, abro ahora mi panel de 3D y selecciono en calidad la opción trazado de rayos - final. Esto tomará aproximadamente de 1 a 5 minutos.
Paso 7:
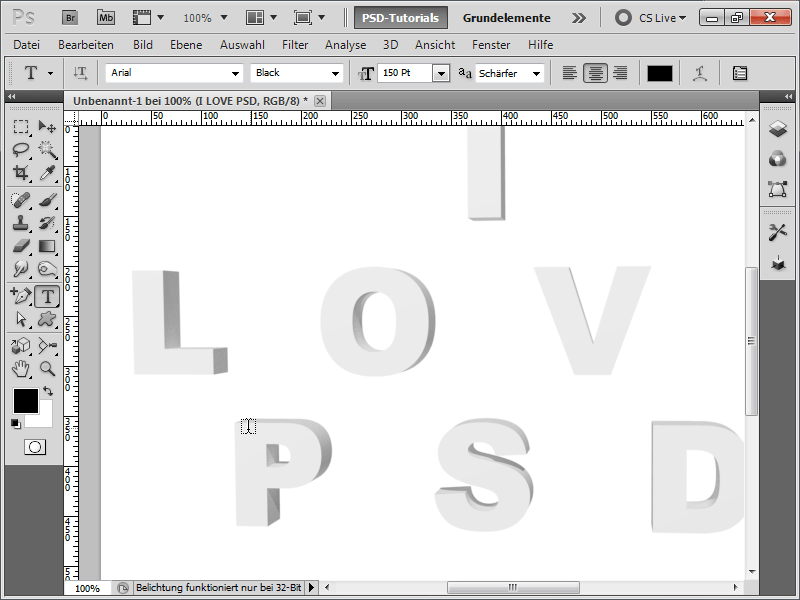
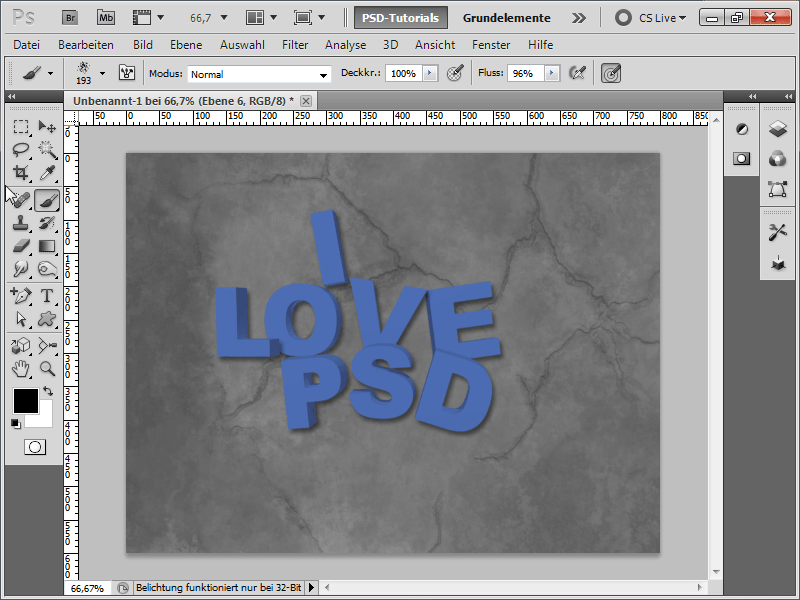
Así se ve mucho mejor, ¿no crees?
Paso 8:
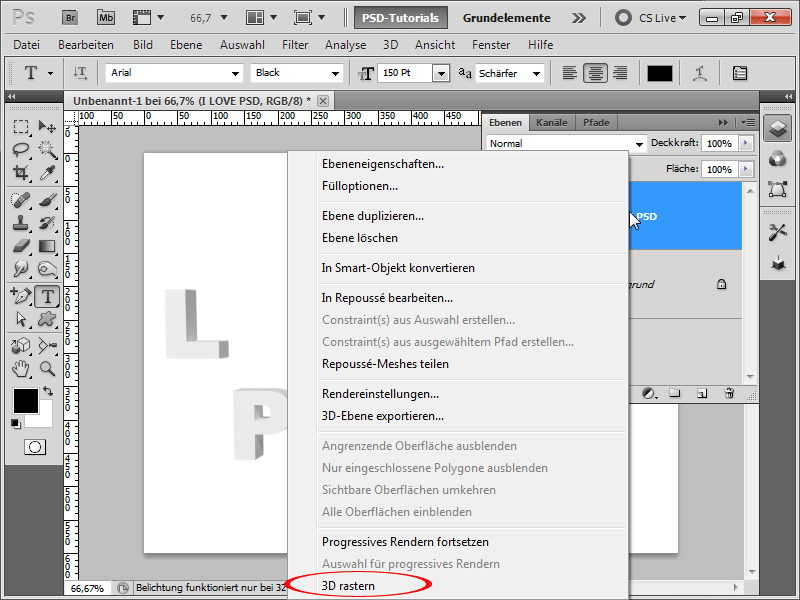
Para poder ahora organizar las letras según mi elección, clickeo con el botón derecho del ratón en mi objeto en 3D en el panel de capas y lo convierto en píxeles. 
Paso 9:
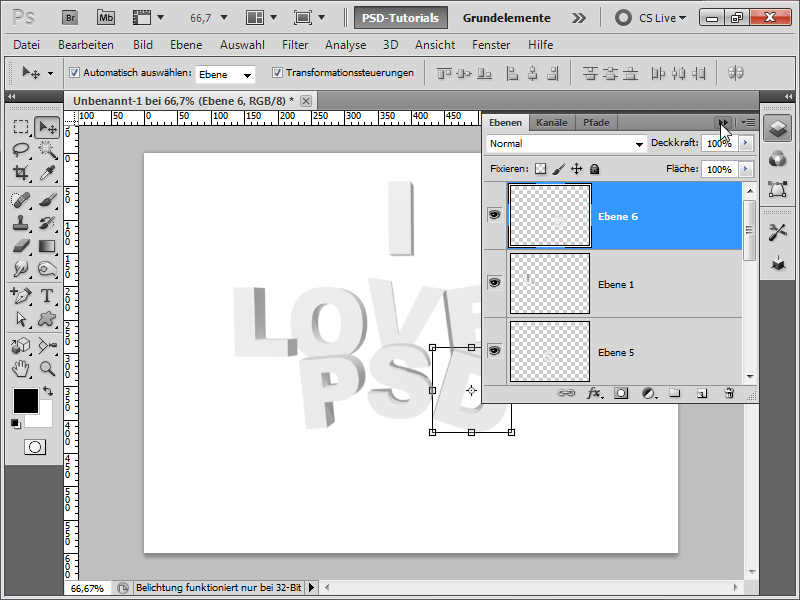
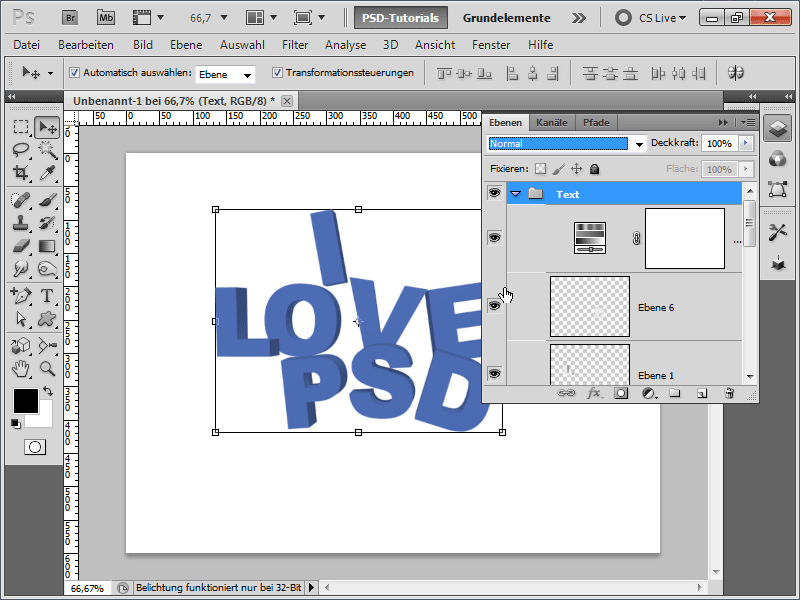
Luego, selecciono una letra con la herramienta de rectángulo de selección, la corto con Ctrl+X y la pego de nuevo como nueva capa con Ctrl+V. Después, puedo girar o mover la letra ligeramente con Ctrl+T.
Paso 10:
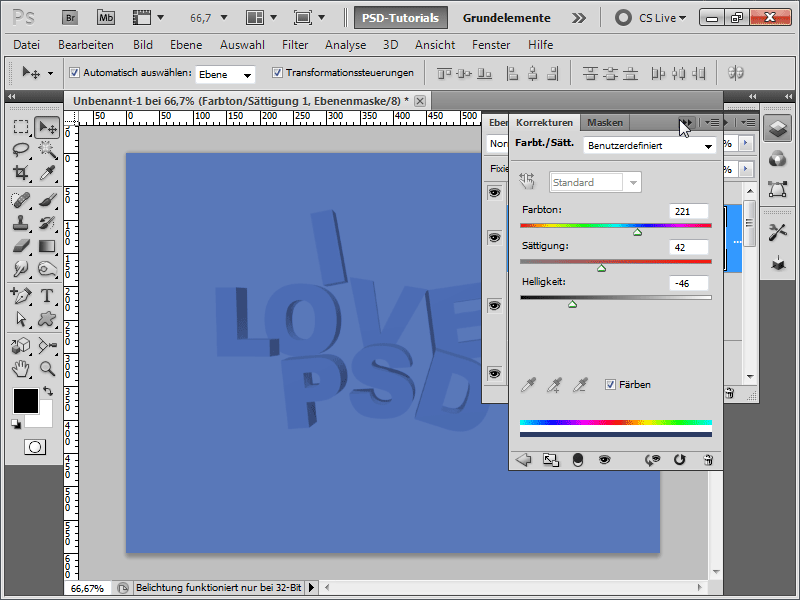
Luego selecciono todas las capas excepto la capa de fondo manteniendo presionada la tecla Shift y hago clic en el ícono de carpeta en el panel de capas para agrupar todas las capas en un solo grupo. Después, agrego una capa de ajuste de tono/saturación en la parte superior de mi grupo.
Paso 11:
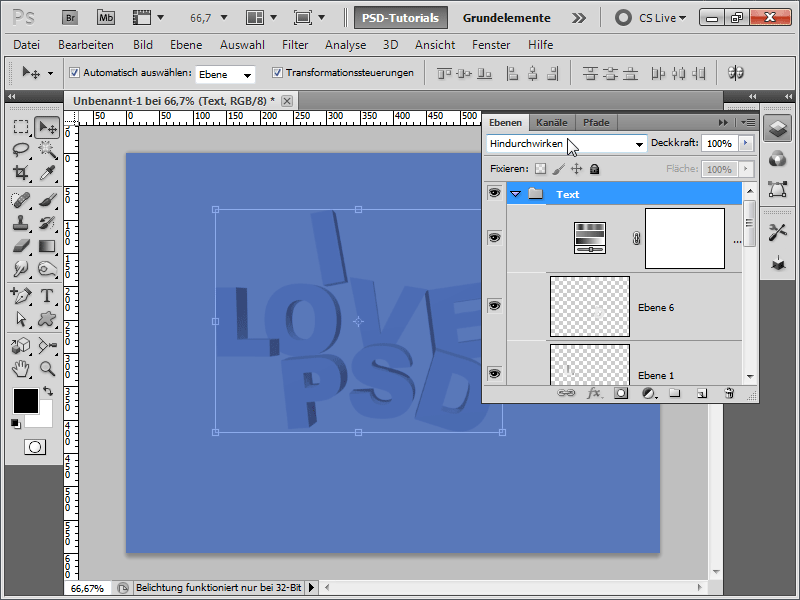
El problema ahora es que todo está azul. Sin embargo, solo quiero que el texto sea azul. Para lograrlo, debo cambiar el modo de fusión de mi grupo de superposición a normal.
Paso 12:
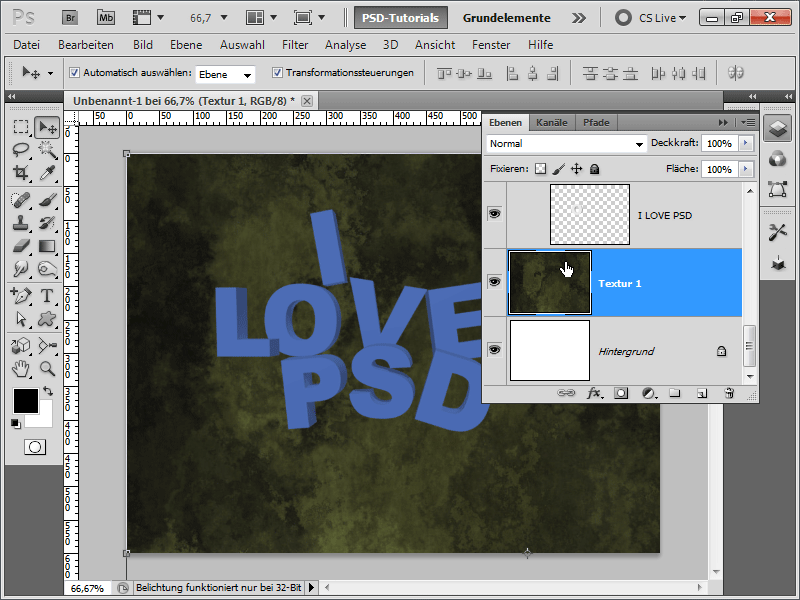
Y ahora solo mi texto se ve afectado por la capa de ajuste de tono/saturación.
Paso 13:
Ahora es el momento de agregar algo bonito también a mi fondo: inserto una textura, que se encuentra entre otros en nuestro DVD de texturas, sobre mi capa de fondo.
Paso 14:
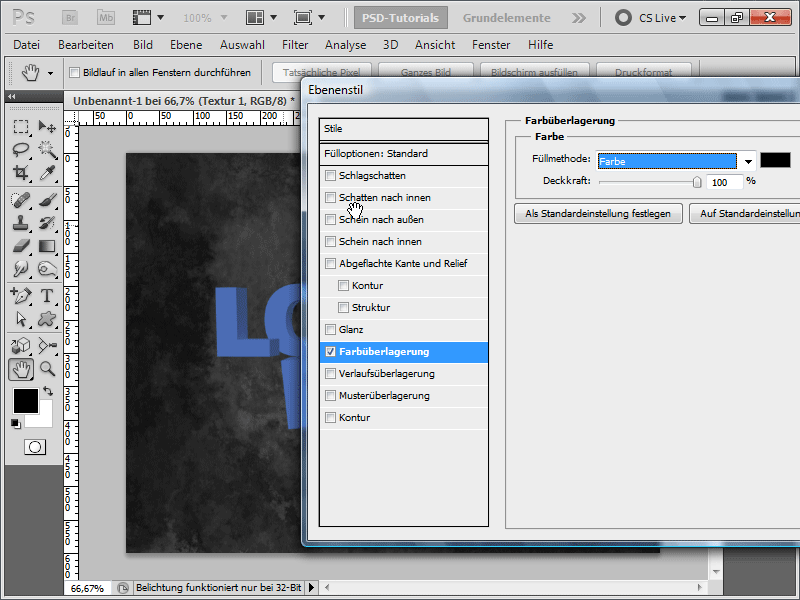
Dado que no me convence realmente el color, en las opciones de relleno de mi textura en sobreimpresión de color ajusto lo siguiente:
Paso 15:
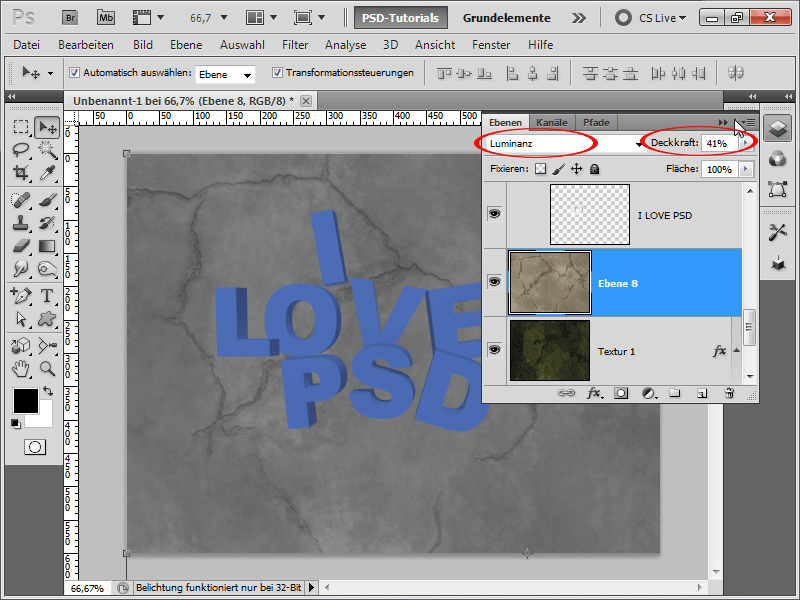
Luego agrego otra textura y cambio el método de relleno a luminosidad. En ambas capas de textura he ajustado la opacidad a aproximadamente 40%.
Paso 16:
A continuación, añado una sombra a cada letra. Manteniendo presionada la tecla Alt, puedo transferir rápidamente el efecto a la siguiente letra en la ventana de capas.
Paso 17:
A continuación, creo una capa sobre mi capa de ajuste, para que no se coloree. 
Paso 18:
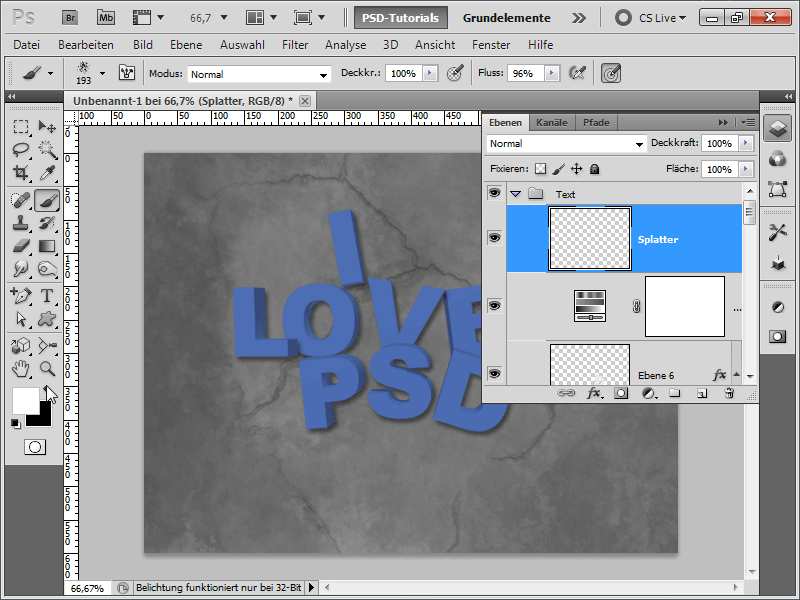
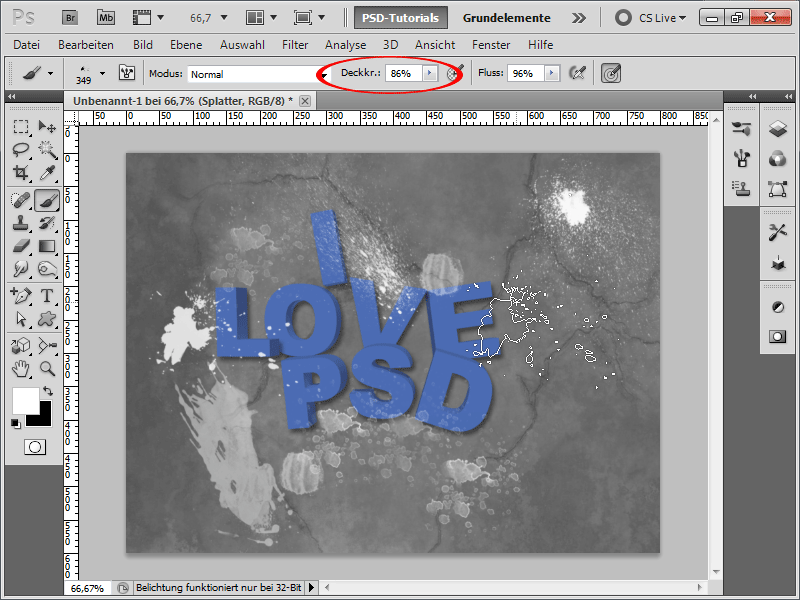
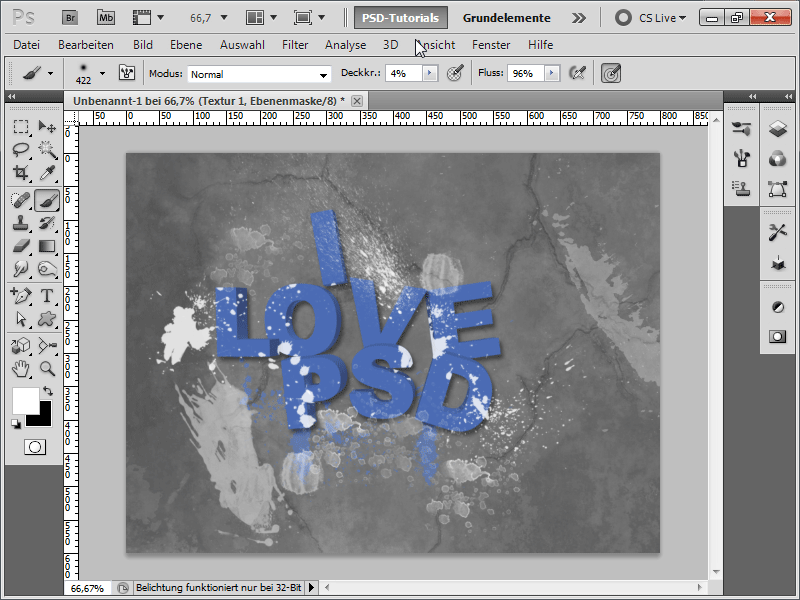
Luego descargo algunos pinceles de splatter de PSD-Tutorials.de (simplemente busca "Splatter" en la búsqueda). Luego, con color blanco, activo un pincel.
Paso 19:
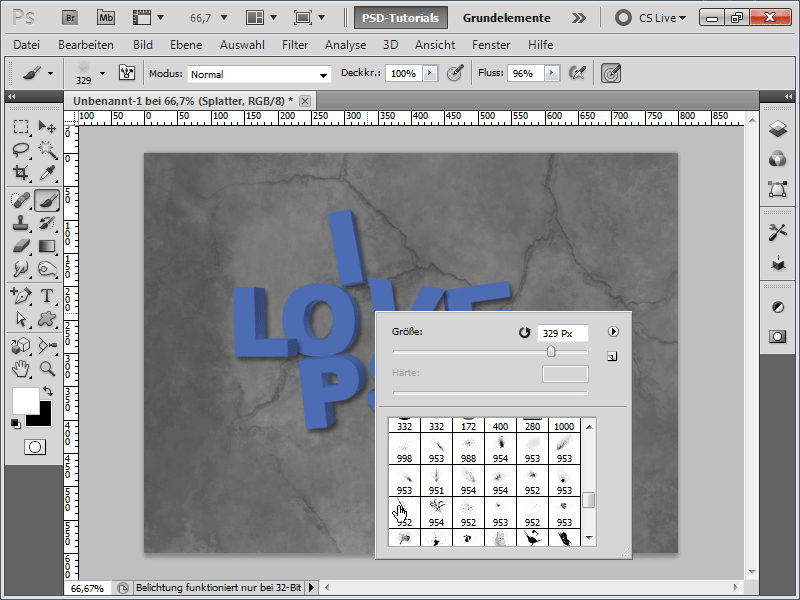
Reduzco el tamaño de la punta del pincel, ya que en mi caso las salpicaduras serían demasiado grandes. 
Paso 20:
También elijo constantemente nuevos pinceles splatter, para que no se vean constantemente los mismos trazos de pincel. También ajusto la opacidad de manera individual. 
Paso 21:
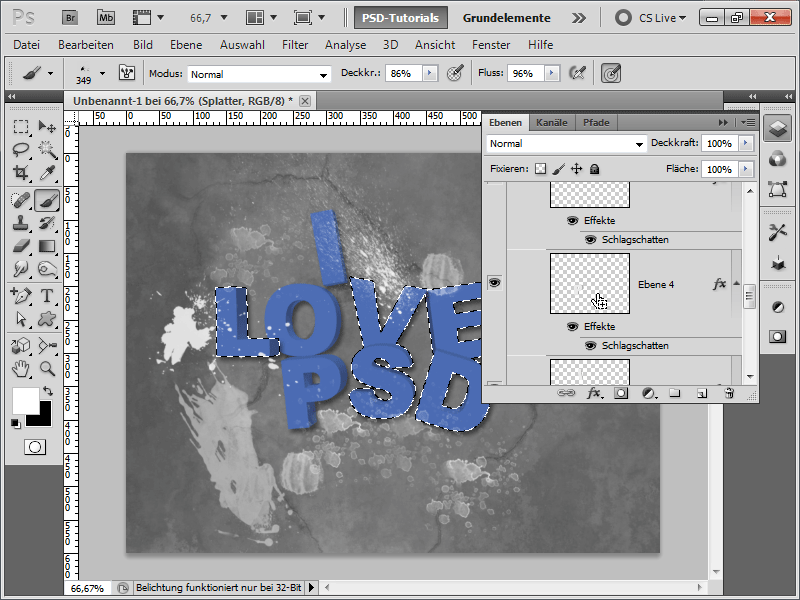
Si quiero que solo mis letras sean afectadas por el pincel, puedo seleccionar todas las letras en la ventana de capas con Ctrl+Shift. 
Paso 22:
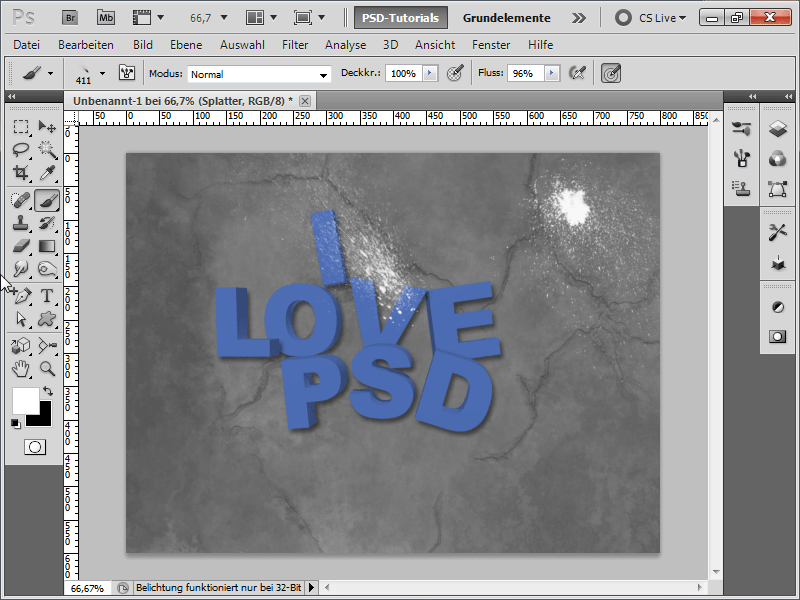
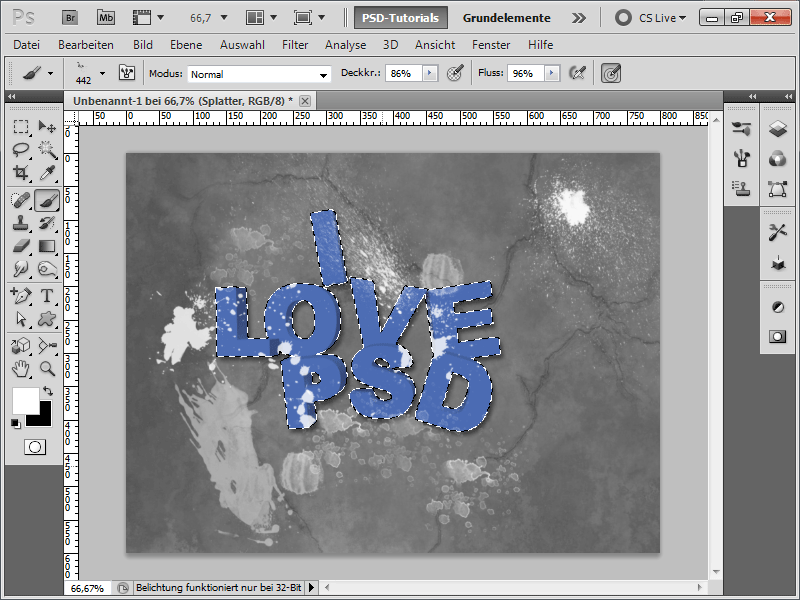
Si ahora hago clic de vez en cuando con un pincel splatter, el resultado se verá así: 
Paso 23:
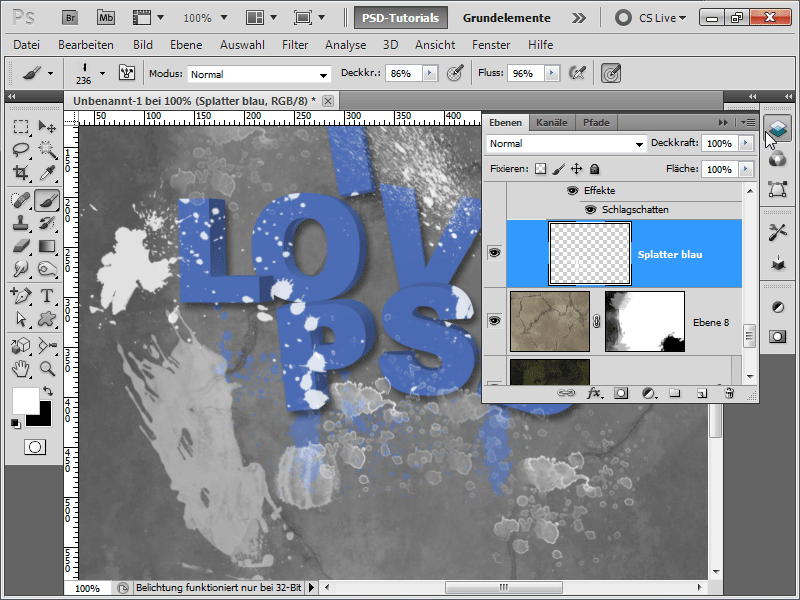
Luego, creo una capa debajo de las letras (pero aún dentro del grupo), para tener algunos trazos de splatter azules. 
Paso 24:
Todo empieza a verse bastante bien en este punto. 
Paso 25:
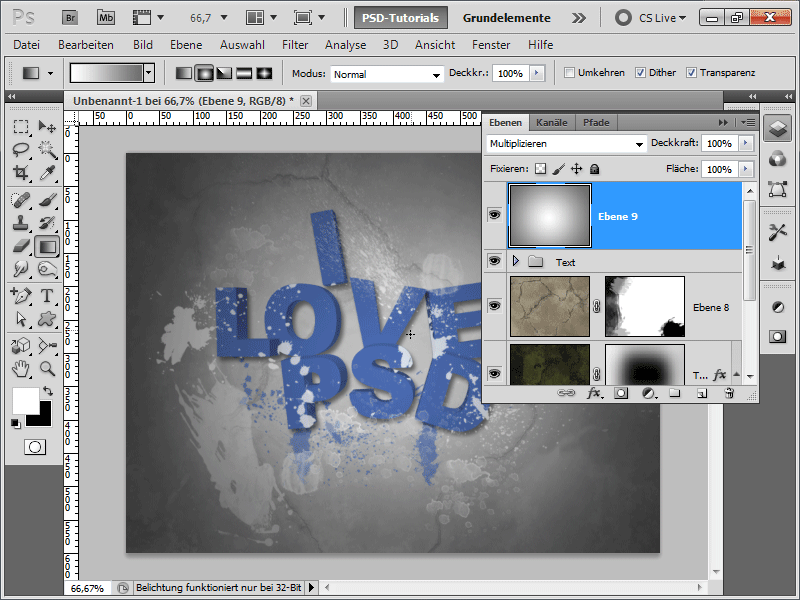
Si deseo agregar un efecto de viñeta, simplemente puedo crear una nueva capa en la parte superior de la ventana de capas con un degradado de gris a blanco en forma radial, y cambiar el método de relleno a Multiplicar. Para aclarar el fondo, he agregado un degradado radial de blanco a negro en mi capa de textura más baja. De esta forma, la capa de fondo blanca se nota ligeramente, aunque no se ve completamente debido a que está cubierta por la segunda textura.
Paso 26:
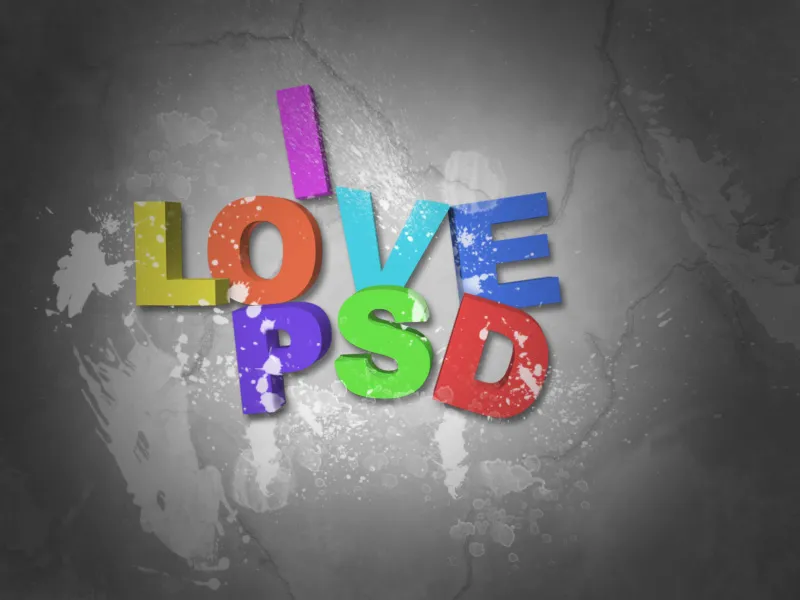
El resultado se verá así: 
Paso 27:
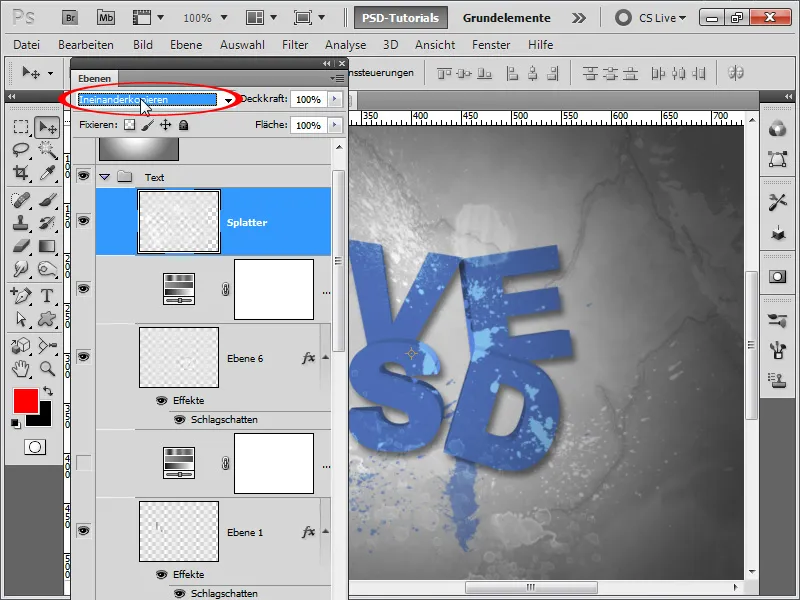
Pero si observas detenidamente, en la letra D el color está sobre la sombra; eso no puede ser. Por eso, cambio el método de relleno a aclarar o por ejemplo sobreexposición lineal, lo que crea un efecto de color interesante inmediatamente. 
Paso 28:
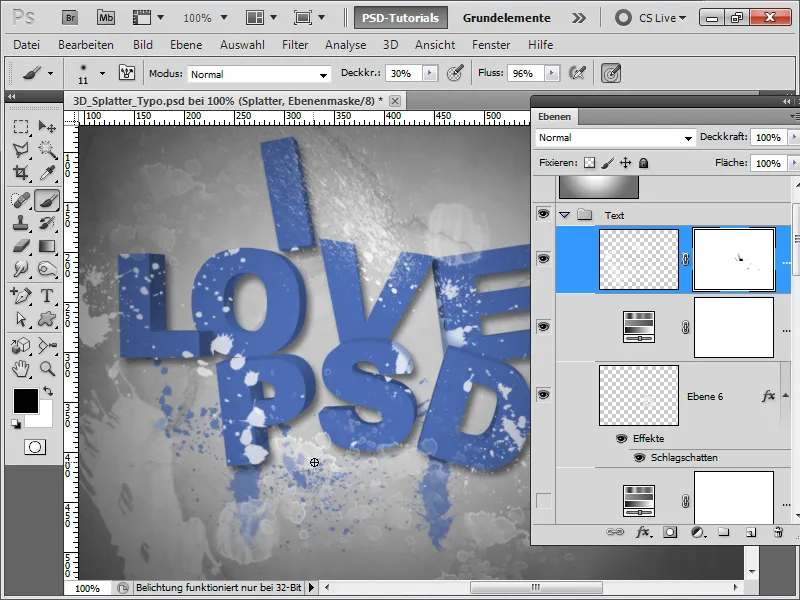
O puedo cambiar nuevamente el método de relleno a Normal, agregar una máscara de capa y luego desvanecer ligeramente las áreas de sombra o bordes con un pincel con menos opacidad. 
Paso 29:
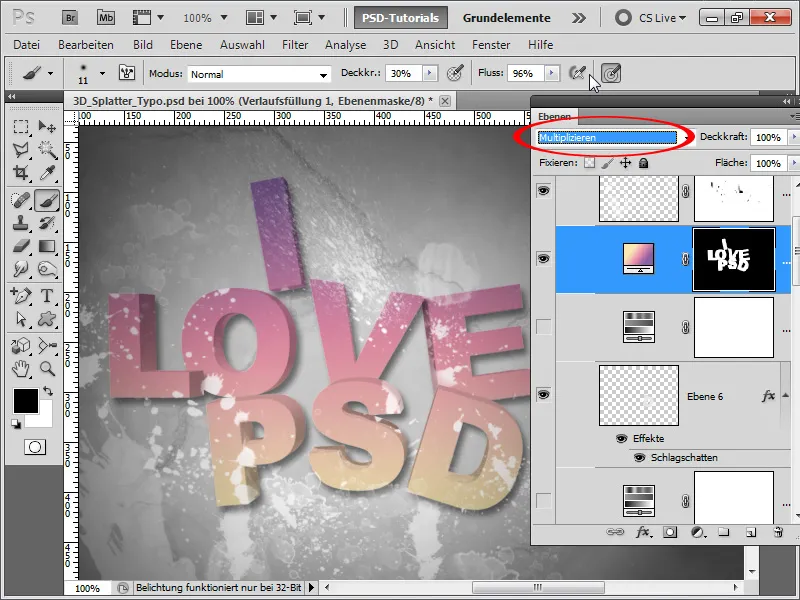
Si quiero agregar un poco de color al juego, puedo ocultar la capa de Ajustes de tono/saturación y en su lugar crear una capa de degradado, cambiando el modo de relleno a Multiplicar, seleccionando todas las letras (Mayús+Ctrl) y luego invertir la máscara con Ctrl+I con la selección anulada.
Paso 30:
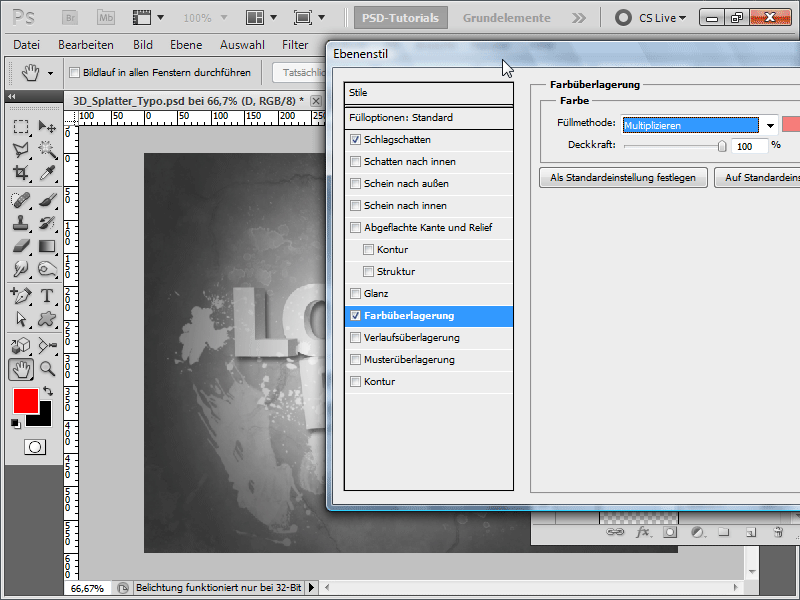
Si ahora quiero que cada letra tenga un color diferente, oculto la capa de ajustes y en su lugar agrego una sobreimpresión de color diferente para cada letra con el modo de relleno Multiplicar.
Paso 31:
El resultado se verá así:
Paso 32:
Si los colores deben ser más intensos, no necesito ajustar cada sobreimpresión de color nuevamente, sino que simplemente puedo agregar una curva de tonos como una capa de ajuste y bajar ligeramente la curva.