Crear y personalizar un sitio web es un desafío creativo que requiere una gestión precisa. En este tutorial te mostraré cómo utilizar de manera efectiva las diferentes configuraciones del sitio web en Mailchimp para diseñar tus contenidos de manera óptima. Vamos a repasar el proceso paso a paso.
Principales conclusiones En Mailchimp, puedes gestionar las páginas de tu sitio web, personalizar estilos, crear paletas de colores y activar el banner de cookies. Estas adaptaciones te permiten mejorar la experiencia del usuario y presentar tu marca de manera atractiva.
Guía paso a paso para personalizar la configuración del sitio web
Gestión de páginas
Primero, vamos a ver la gestión de páginas. Para acceder a tus páginas, ve a la página de Gestión. Allí tendrás la posibilidad de ver y gestionar todas tus páginas. Al hacer clic en "Páginas", se mostrará un resumen de tus páginas actuales.

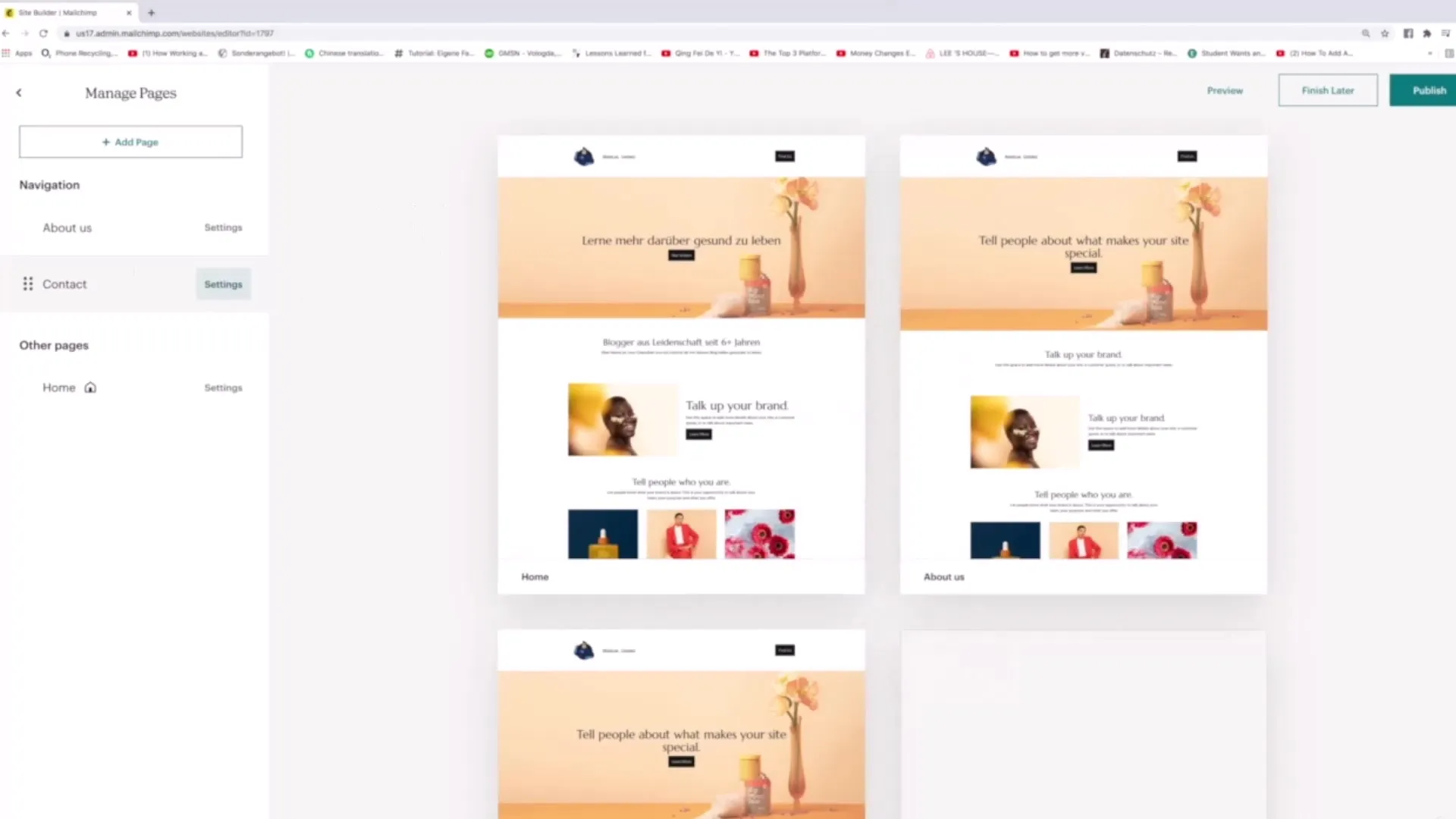
Si deseas agregar una nueva página, por ejemplo, para un formulario de contacto, puedes introducir aquí el título "Contact". Para cambiar el orden de las páginas en tu navegación, simplemente arrastra las páginas deseadas a la posición correspondiente. Con esta función, puedes asegurarte de tener un orden lógico.

Es especialmente importante establecer la página de inicio. La página en la parte superior de la lista siempre se mostrará como la página de inicio de tu sitio web. Además de la página principal, también puedes crear varias páginas y organizarlas como desees.
Personalización de estilos
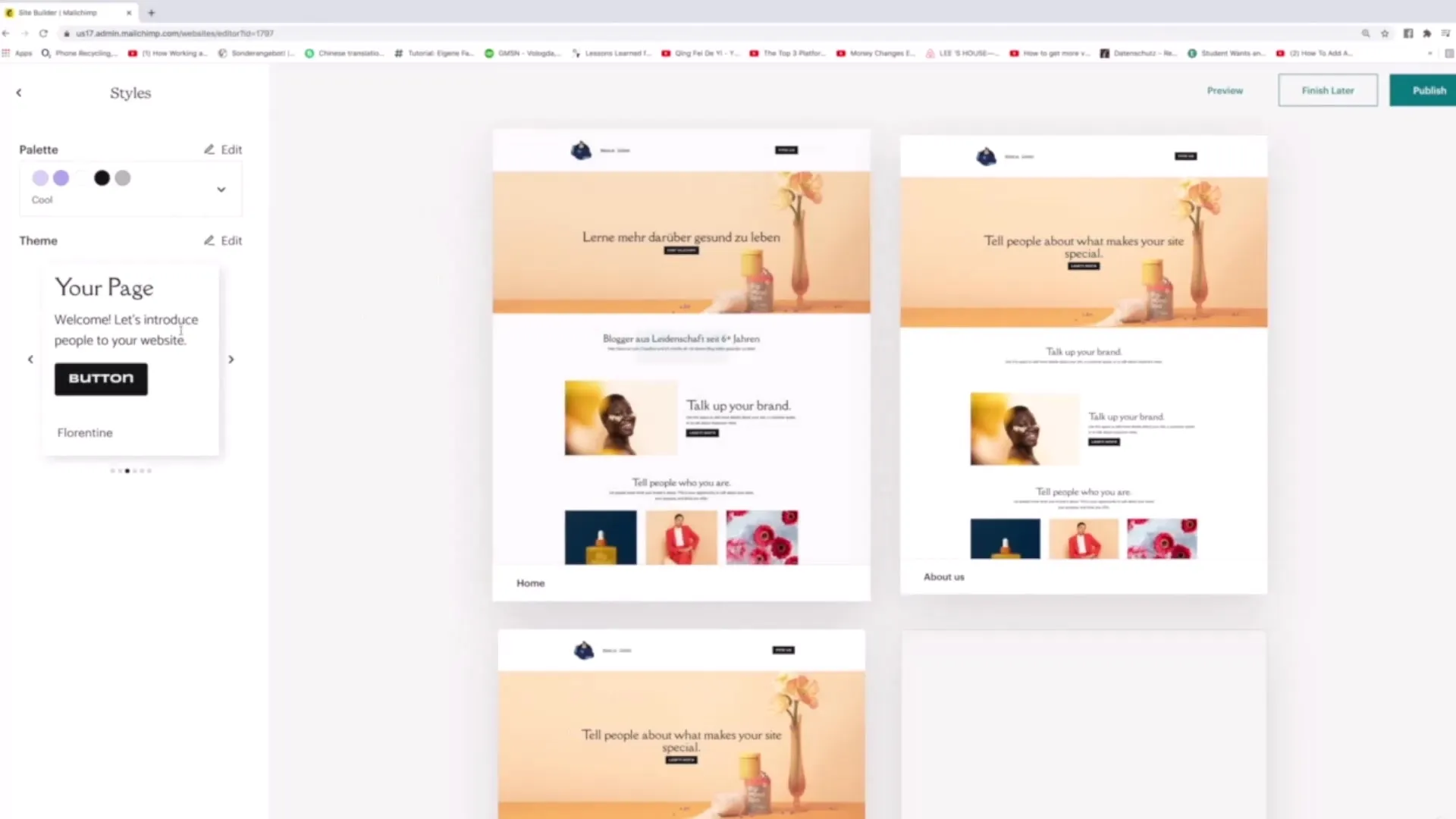
En la categoría "Estilos" puedes realizar una variedad de personalizaciones. Aquí es posible cambiar los diferentes estilos de tu sitio web. Puedes hacer cambios en la fuente, ajustar el tamaño de la fuente o modificar el espaciado.
Probando diferentes temas, verás al instante cómo afectan los cambios en tiempo real en tu sitio web. En esta sección, tienes la opción de elegir entre diferentes tipos de fuentes y diseños que se adapten a tu concepto visual.

Crear y editar paletas de colores
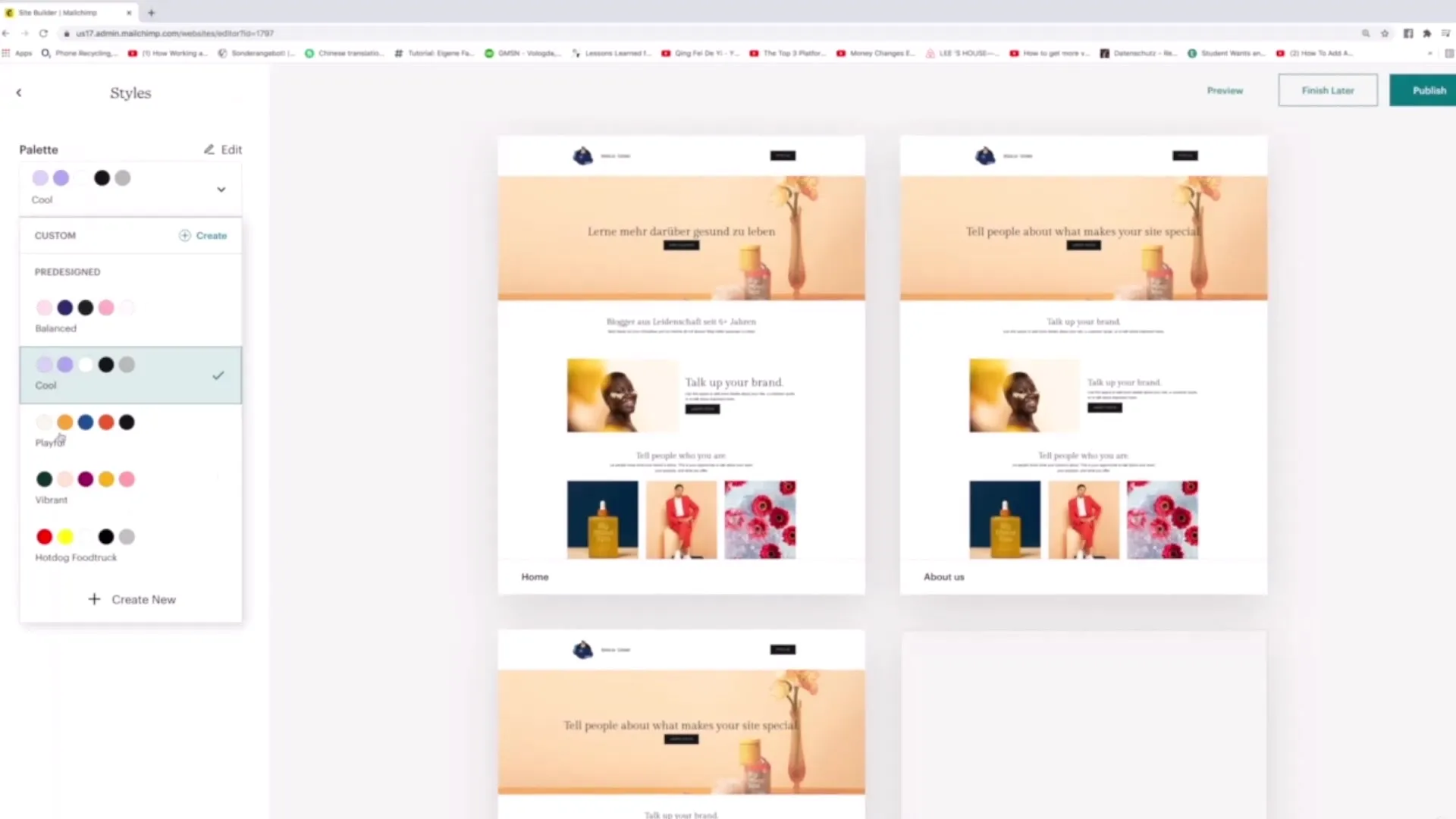
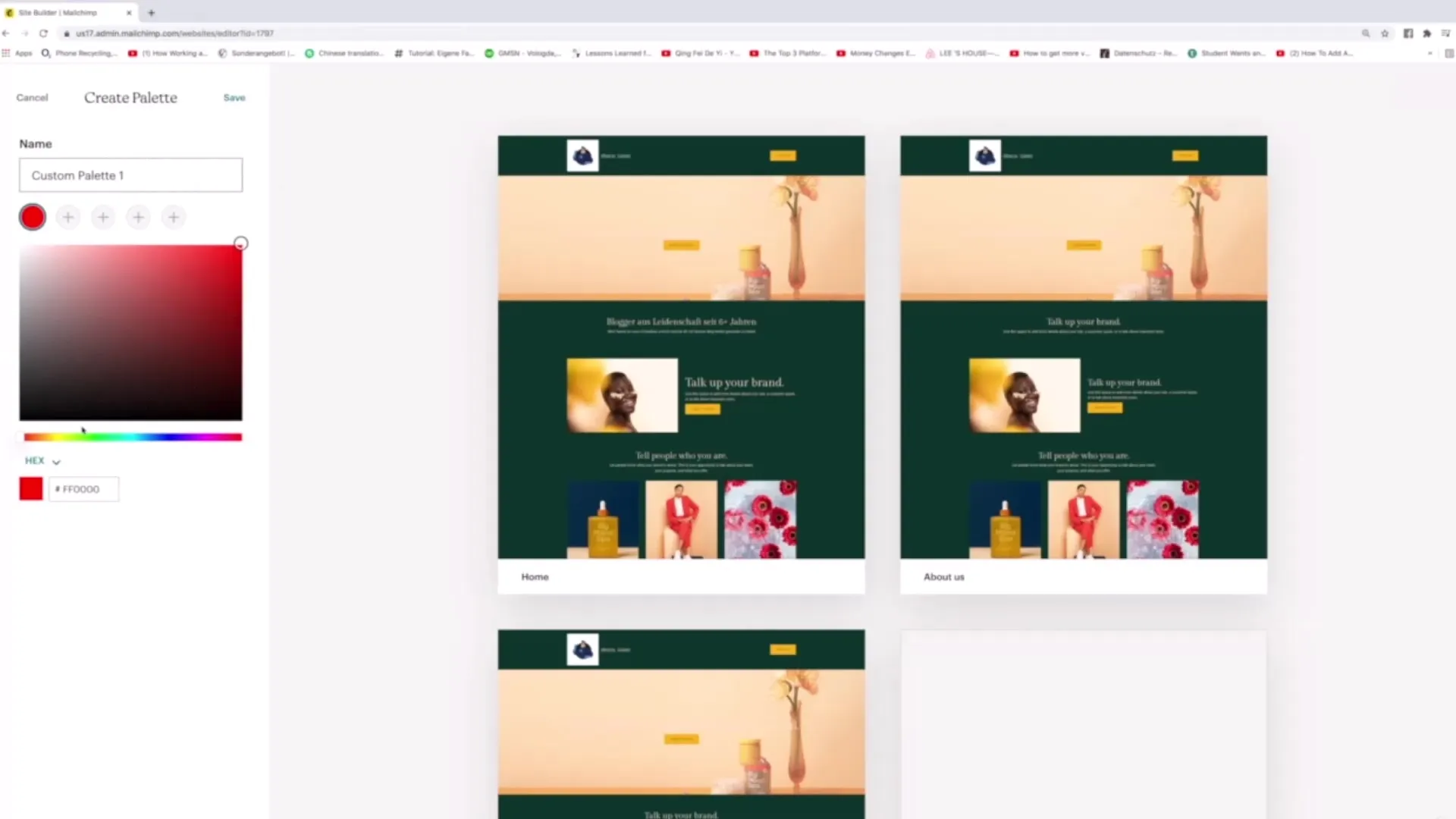
Un aspecto central del diseño web es la paleta de colores. Ve a las configuraciones de paletas de colores y revisa las opciones disponibles. Aquí puedes seleccionar colores que se ajusten a tu marca. Actualmente, la paleta utiliza tonos de lila y rosa. Si esta combinación de colores no te gusta, experimenta con una alternativa.

Si deseas crear una paleta de colores personalizada, haz clic en "Crear nueva". Puedes elegir un color y luego ajustarlo. En la vista previa, verás al instante si los colores elegidos se ven armónicos y se adaptan a tu diseño.

Activar el banner de cookies
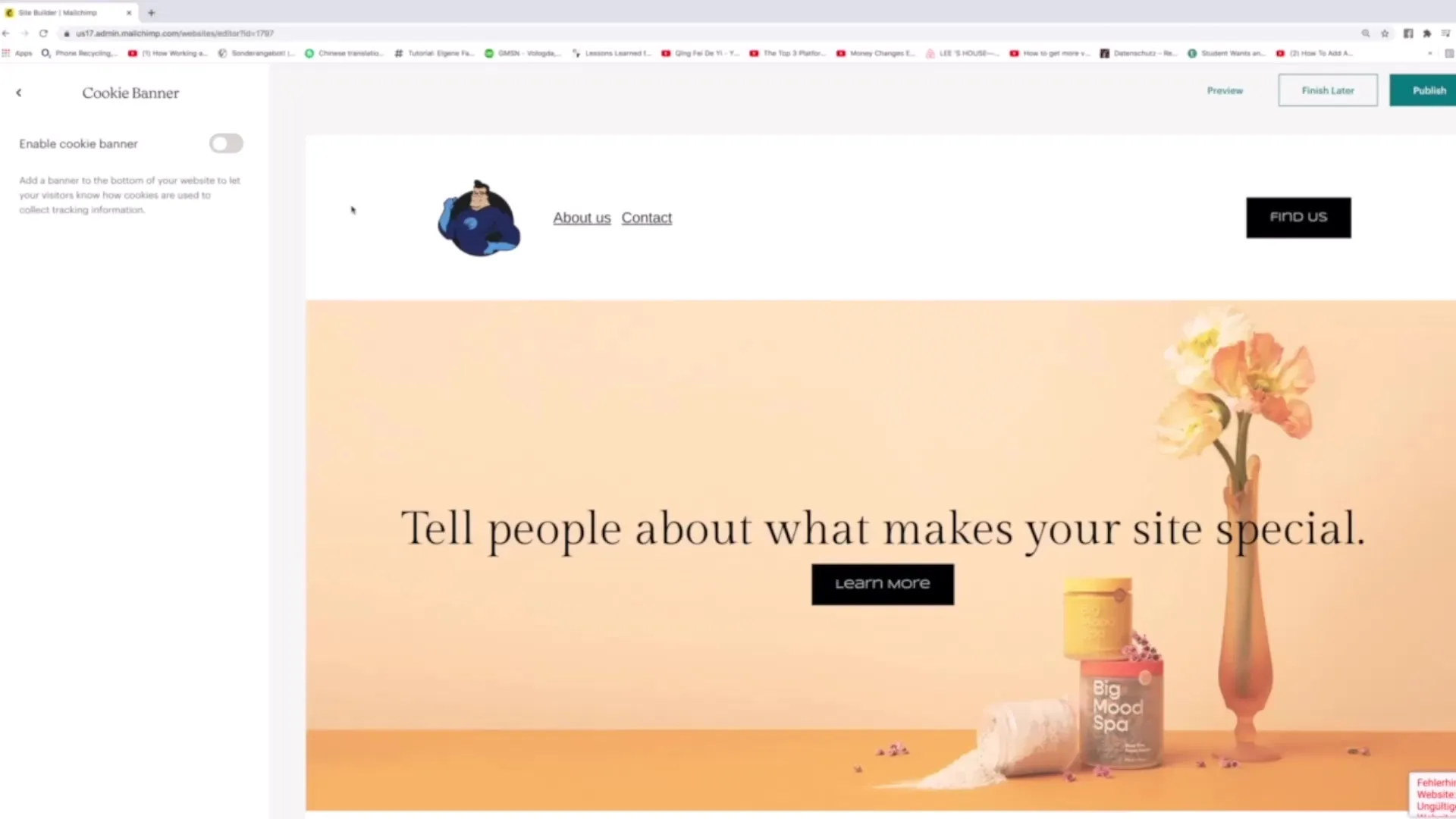
Otro punto importante son las configuraciones de cookies. En el actual panorama de privacidad, es esencial informar a los usuarios sobre el uso de cookies. Ve a las configuraciones del banner de cookies y activa la opción para insertar un banner de cookies en tu sitio web.

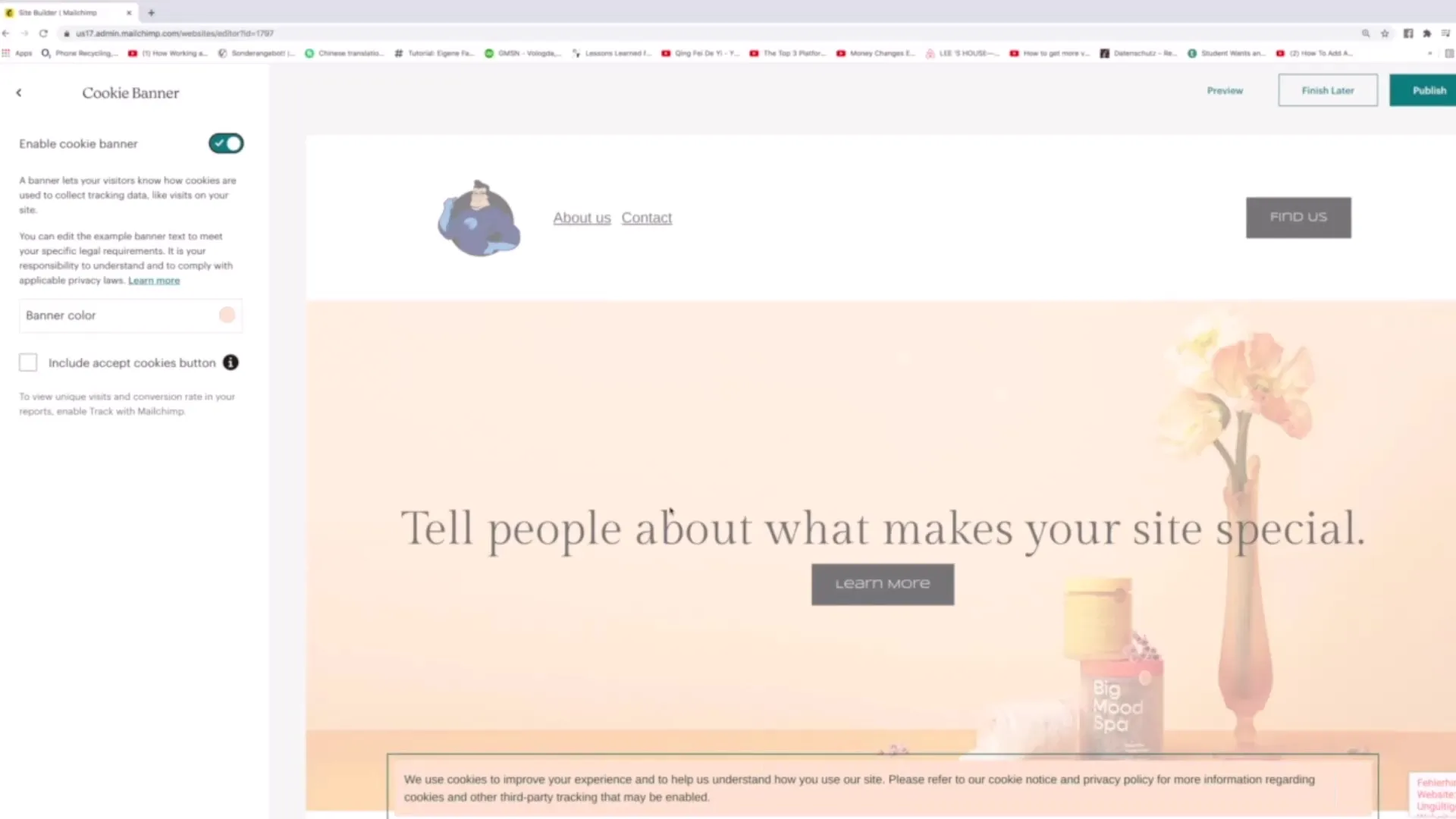
Una vez activado el banner, se mostrará a los usuarios antes de que puedan acceder a tu página. Informa a los visitantes de que se utilizan cookies para mejorar su experiencia de usuario.

Puedes personalizar el texto del banner y también cambiar los colores para asegurarte de que se vea atractivo en tu sitio web. También es posible cambiar el idioma para que el banner se adapte a tu audiencia objetivo.
Vista previa y publicación de los cambios
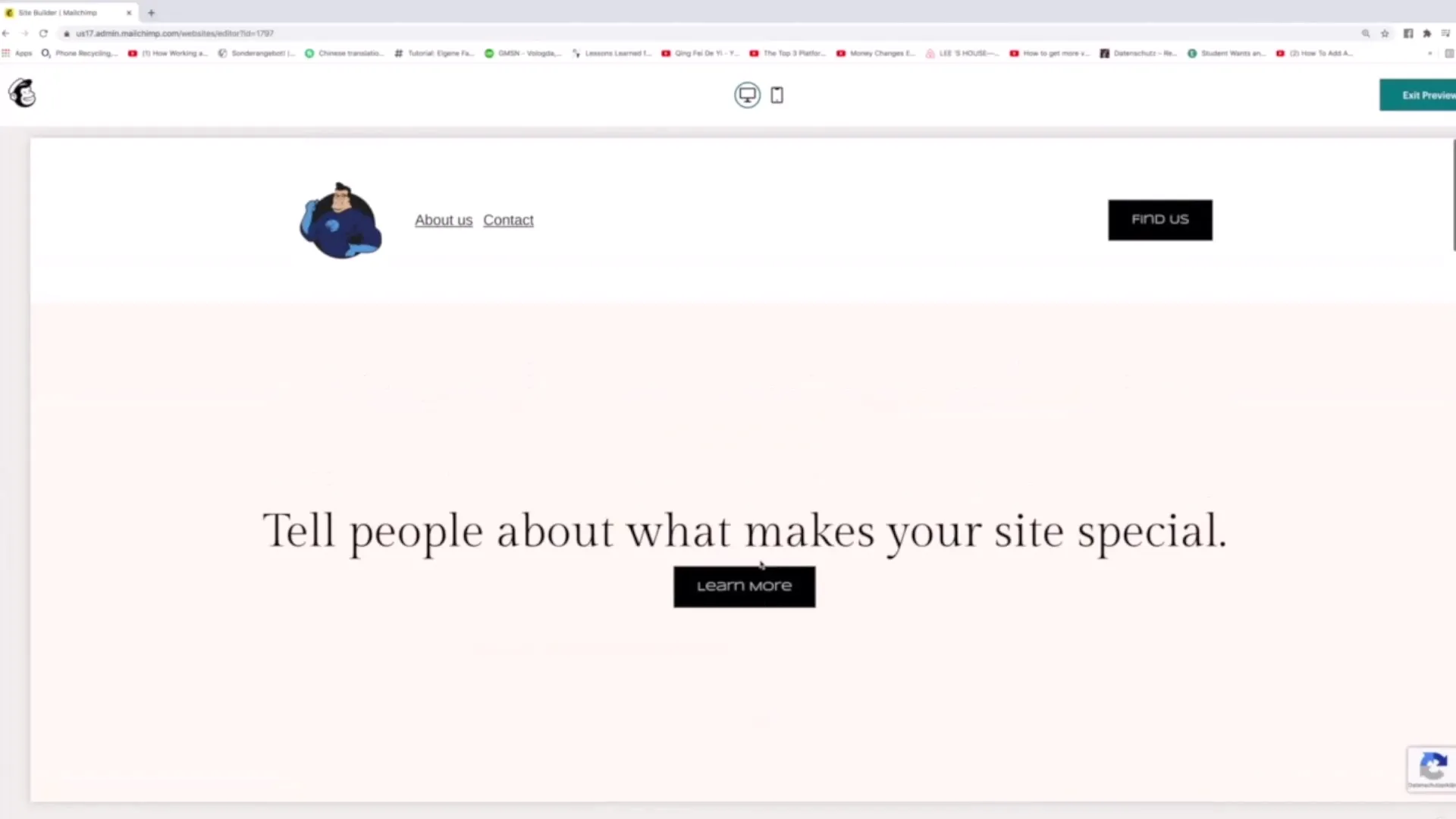
Antes de publicar definitivamente tus cambios, debes verlos en la vista previa. Esto te dará la oportunidad de obtener una impresión de la experiencia del usuario y asegurarte de que todo se vea correctamente y atractivo.

Cuando estés satisfecho con tu diseño, haz clic en "Publicar" para hacer visibles todos los cambios realizados en vivo. Alternativamente, también puedes echar un vistazo en una ventana de incógnito para ver cómo se ve realmente el sitio web.
Resumen
En este tutorial has aprendido cómo gestionar la configuración del sitio web en Mailchimp, para organizar tus páginas, elegir estilos atractivos y paletas de colores, así como activar un banner de cookies. Estas herramientas son esenciales para garantizar una experiencia positiva para el usuario en tu sitio web.
Preguntas frecuentes
¿Cuáles son los primeros pasos para gestionar mis páginas en Mailchimp?Para gestionar tus páginas, ve a "Gestionar" y haz clic en "Páginas" para obtener una visión general.
¿Cómo puedo cambiar el orden de mis páginas?Puedes simplemente arrastrar y soltar las páginas en la posición deseada.
¿Dónde puedo ajustar las paletas de colores?Las paletas de colores se encuentran en "Estilos", donde puedes modificar las paletas existentes o crear nuevas.
¿Cómo activo el banner de cookies?Ve a la configuración de cookies y haz clic en "Activar cookies" para establecer el banner.
¿Puedo probar mis cambios antes de publicarlos?Sí, utiliza la función de vista previa para revisar el diseño y la experiencia del usuario antes de publicarlos.


