Con el diseño adecuado de un banner publicitario, puedes captar la atención e interés por tus servicios. En este tutorial te mostramos cómo crear un banner atractivo en formato 16:9 utilizando Photoshop. Utilizaremos tipografía creativa, una impresionante composición de imágenes e incluso integraremos un sistema de valoración efectivo. ¡Comencemos de inmediato y avancemos paso a paso hacia nuestro objetivo!
Conclusiones clave
- La elección del formato (16:9) es crucial para la composición.
- Las líneas guía ayudan a colocar los elementos de forma óptima.
- El uso de fuentes y tamaños de letra atractivos atrae la mirada.
- Un sistema de valoración integrado puede fomentar la toma de decisiones de los clientes.
- Un efectivo llamado a la acción en forma de banner aumenta la tasa de conversión.
Instrucciones paso a paso
Configurar el espacio de trabajo
Comienza abriendo el programa Photoshop y creando un nuevo área de trabajo. Utiliza la combinación de teclas Command + N (o Ctrl + N) para abrir el cuadro de diálogo. Establece el ancho en 1920 píxeles y el alto en 1080 píxeles para obtener el formato 16:9 deseado.

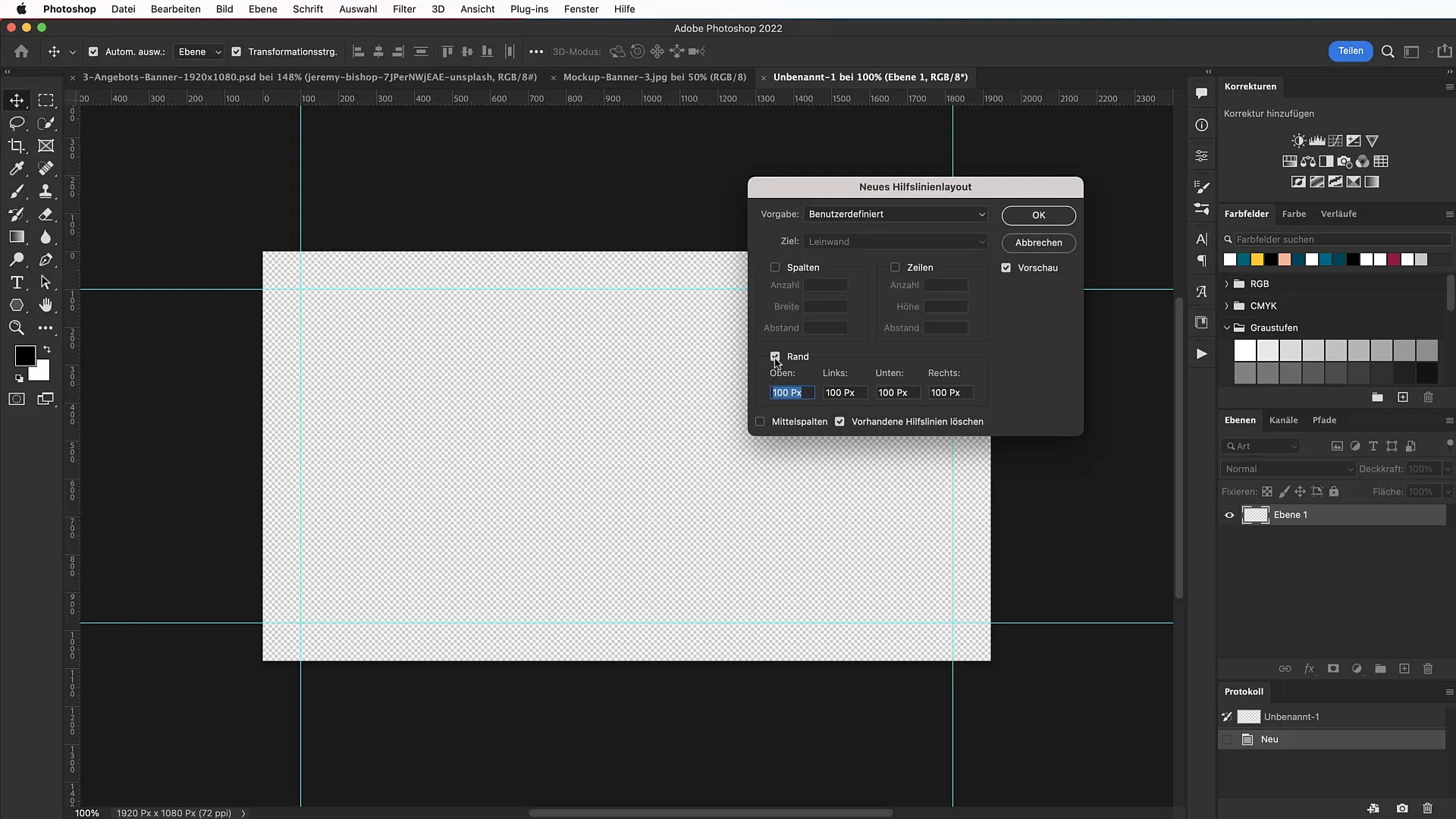
Luego, crea un nuevo diseño de líneas guía haciendo clic en "Ver" y luego en "Nuevo diseño de líneas guía". Establece los ajustes de margen en 100 píxeles para facilitar la colocación de tus elementos.

Seleccionar y colocar una imagen
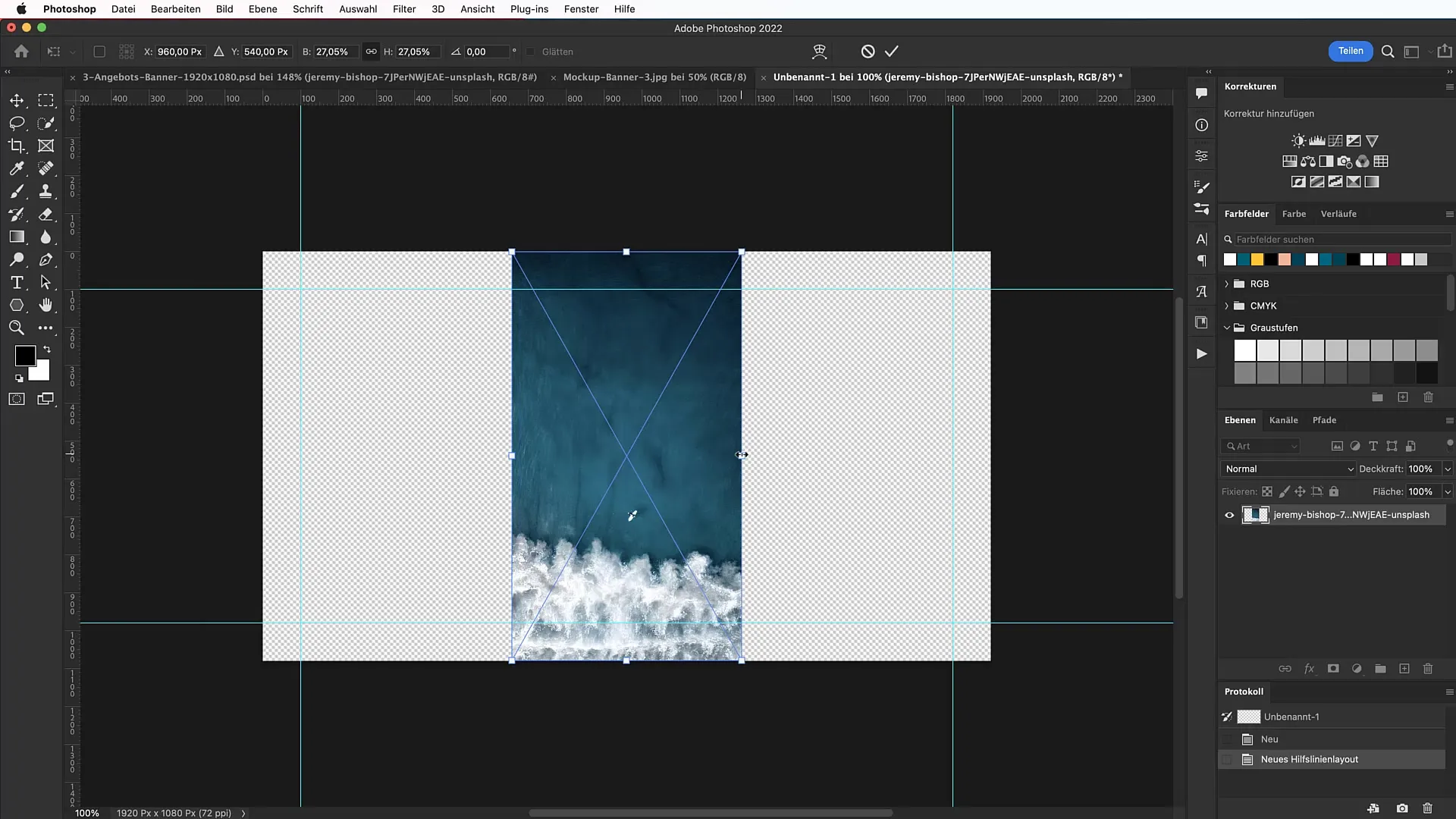
Ahora necesitas una imagen para tu banner. Puedes buscar una imagen adecuada en plataformas como Unsplash. Yo utilizaré una imagen de Maverick Beach en California. Arrastra la imagen a tu área de trabajo. Gira la imagen para que las olas apunten hacia la derecha y ajústala para colocarla de forma atractiva en la parte superior.

Agregar texto
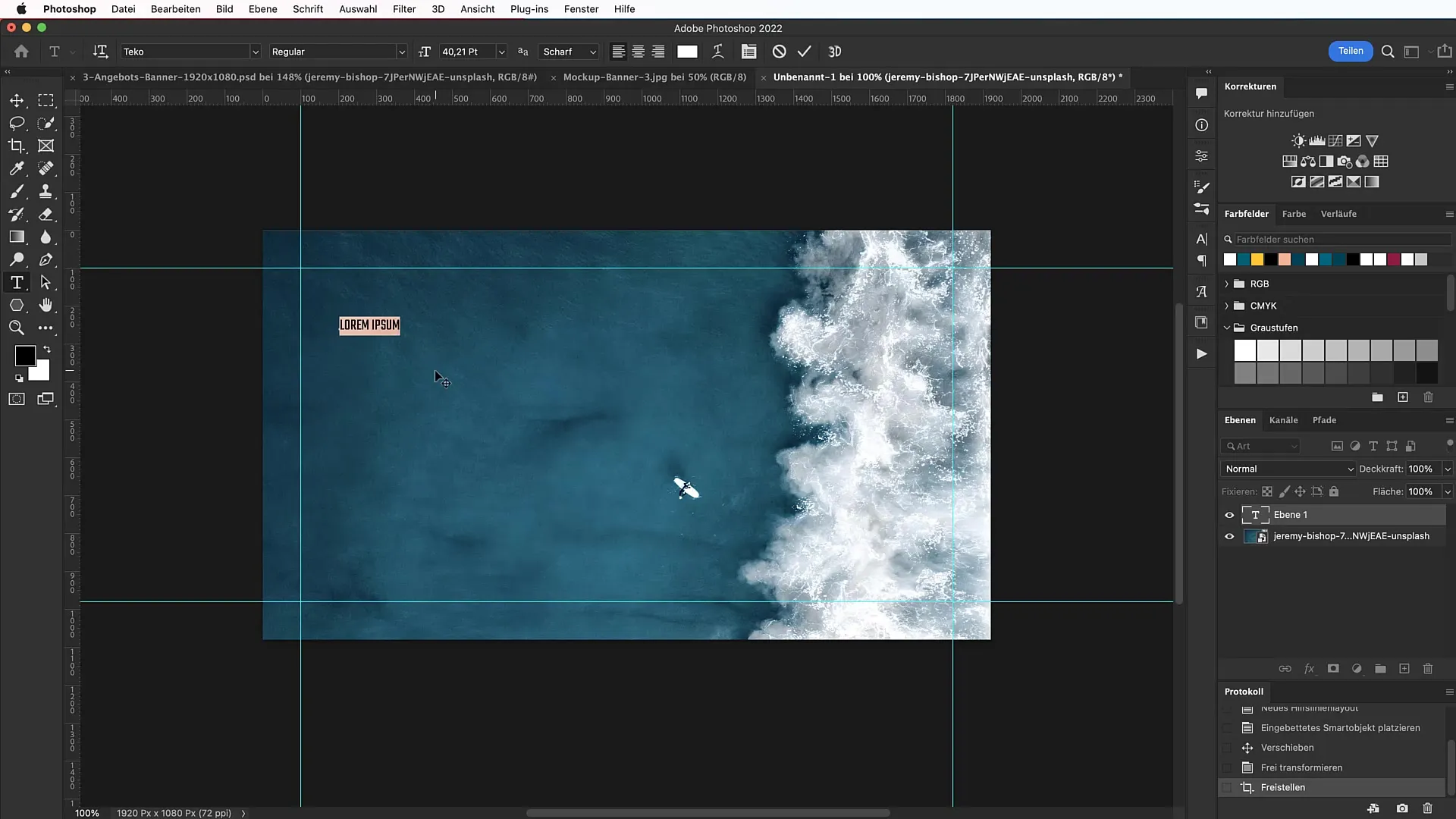
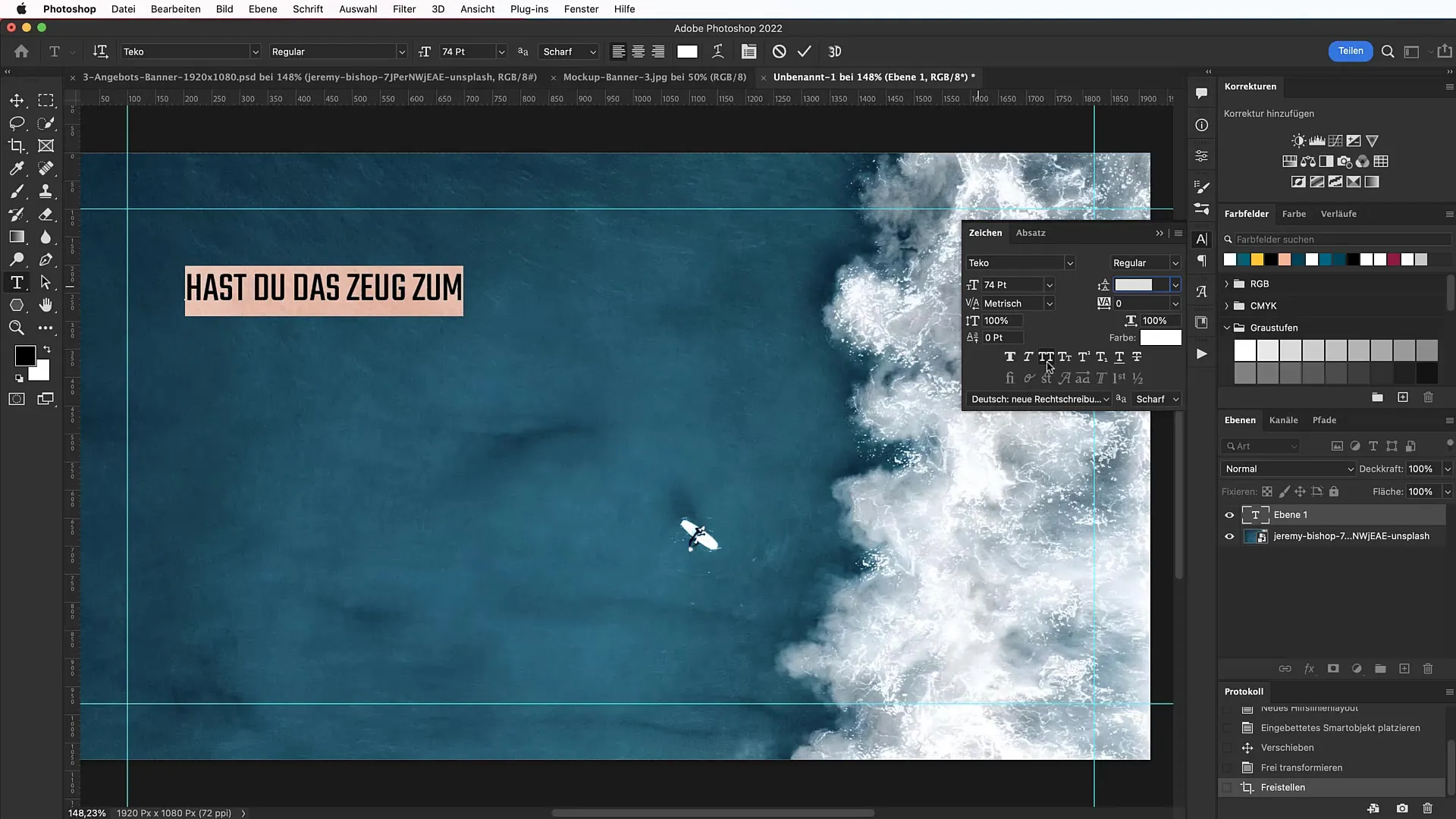
Selecciona la herramienta de texto y elige una fuente adecuada. Recomiendo la fuente "Teko", que puedes encontrar en www.fonts.google.com. Una vez descargada, instálala en tu ordenador. Luego escribe un texto introductorio, como por ejemplo "¿Tienes lo necesario para surfear las olas?" Establece el tamaño de la fuente en 74 puntos y asegúrate de que las mayúsculas estén activadas para lograr una presentación llamativa.

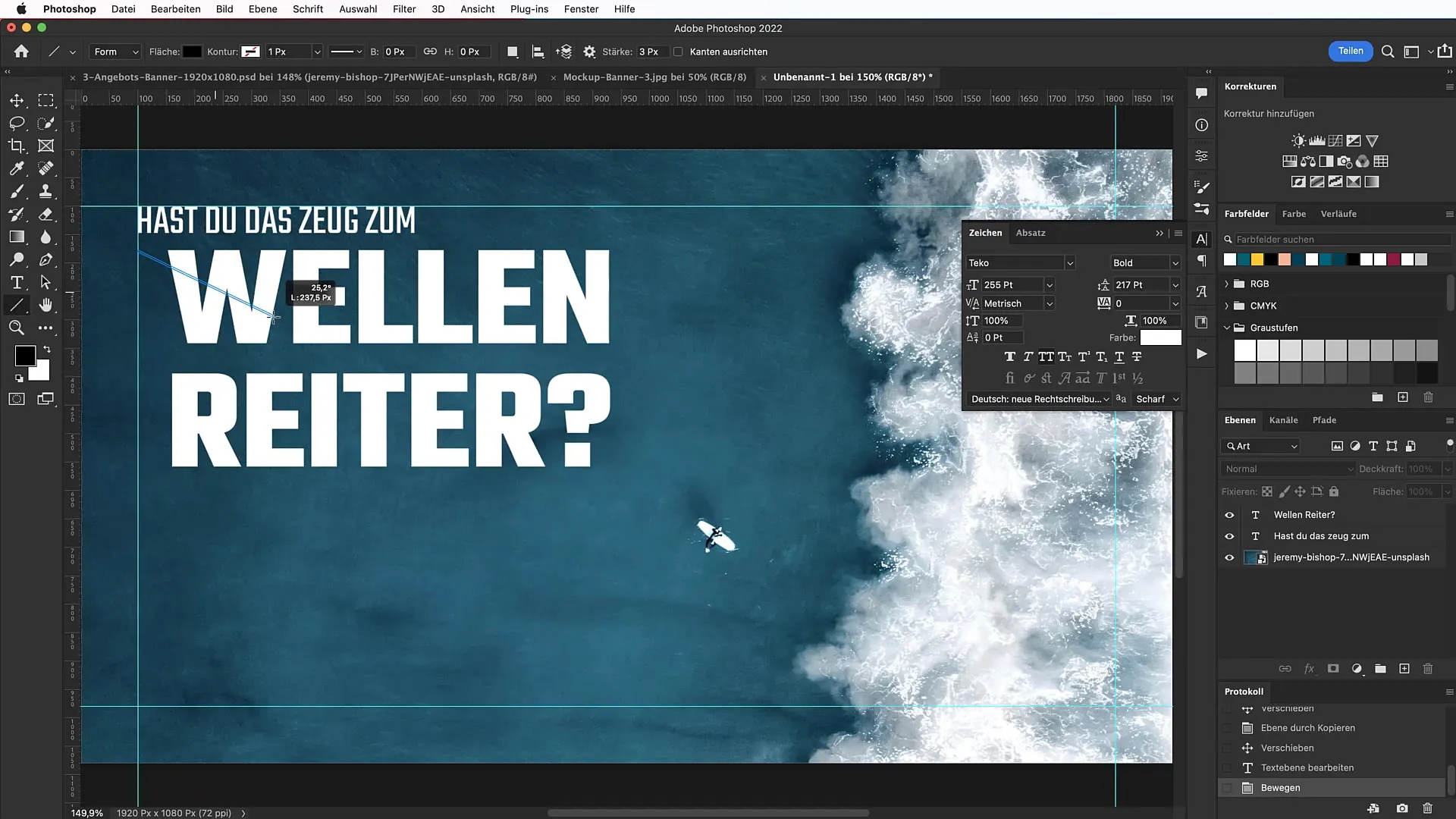
Crea una copia del cuadro de texto y cambia el texto a "¿Surfista de olas?". Ajusta el tamaño de la fuente de este texto a 255 puntos. Es importante que este texto sea visible y llamativo.

Ajustar líneas y diseño
Para añadir una línea sutil a tu banner, selecciona la herramienta de línea, mantén presionada la tecla Shift y dibuja una línea de 2 píxeles de alto. Esta línea te ayudará a separar claramente las diferentes áreas de tu banner.

Diseño de texto efectivo
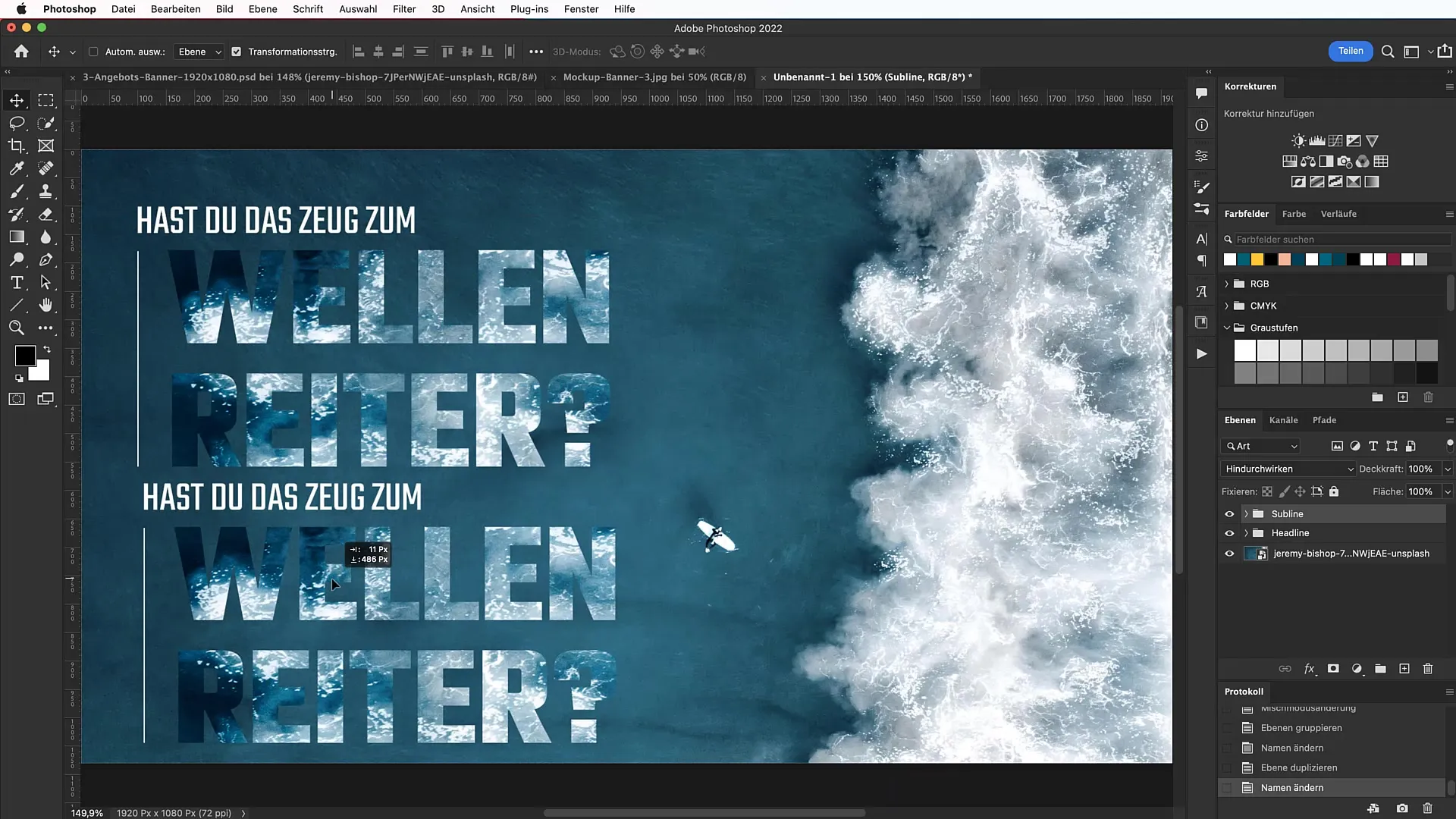
Agrupa los elementos de texto presionando Command + G. Puedes seguir ajustando el texto cambiando la fuente, el tamaño y el espaciado entre letras. Una sublínea diseñada de forma atractiva podría ser "Experimenta adrenalina pura ahora". Asegúrate de garantizar una buena legibilidad creando suficiente contraste entre la fuente y el fondo.

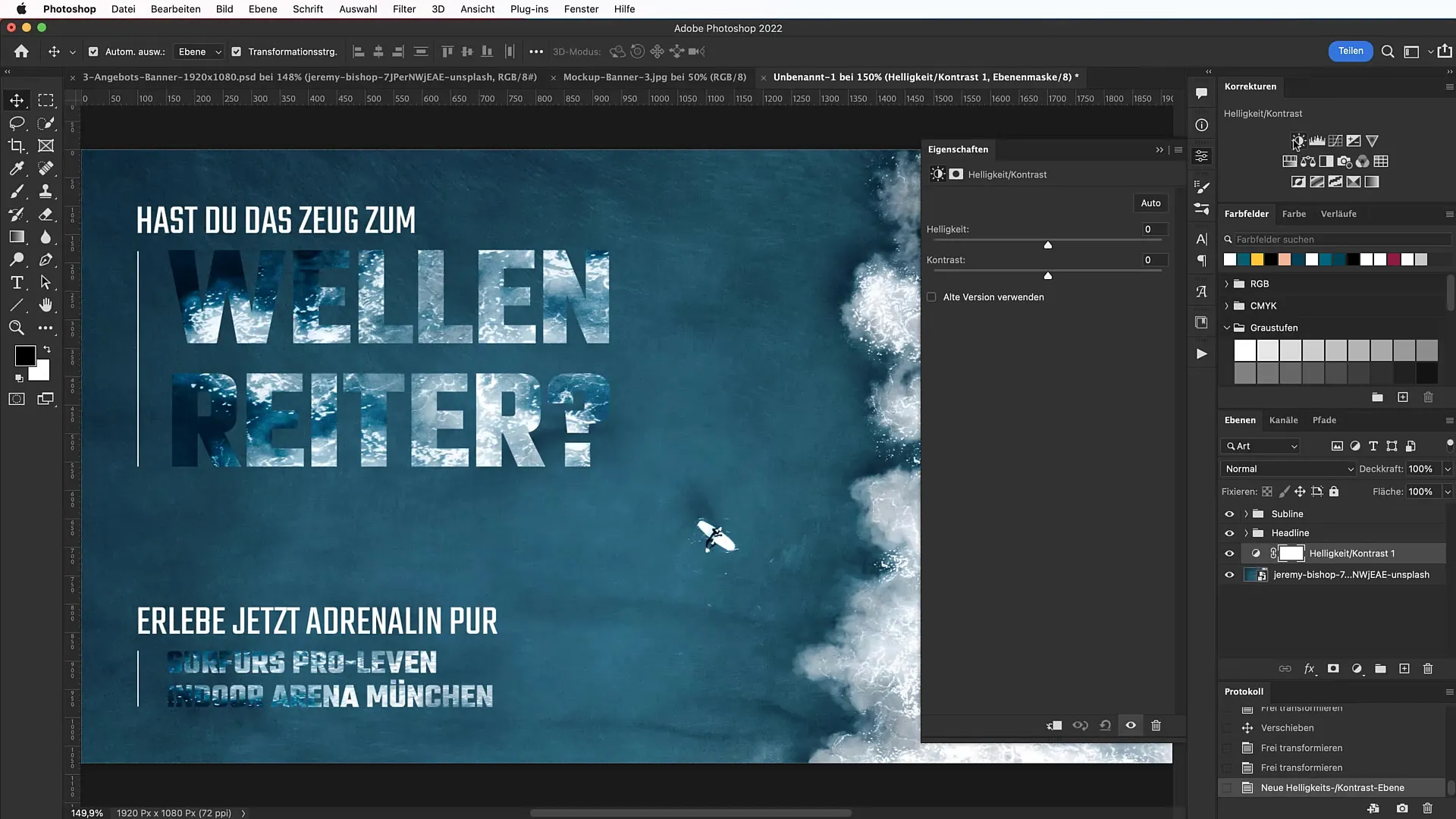
Ajustar brillo y contraste
Para dirigir el enfoque hacia la información importante, trabaja con el brillo y el contraste. Crea una capa de ajuste de brillo y ajústala para que los detalles de fondo no distraigan, sino que apoyen el texto.

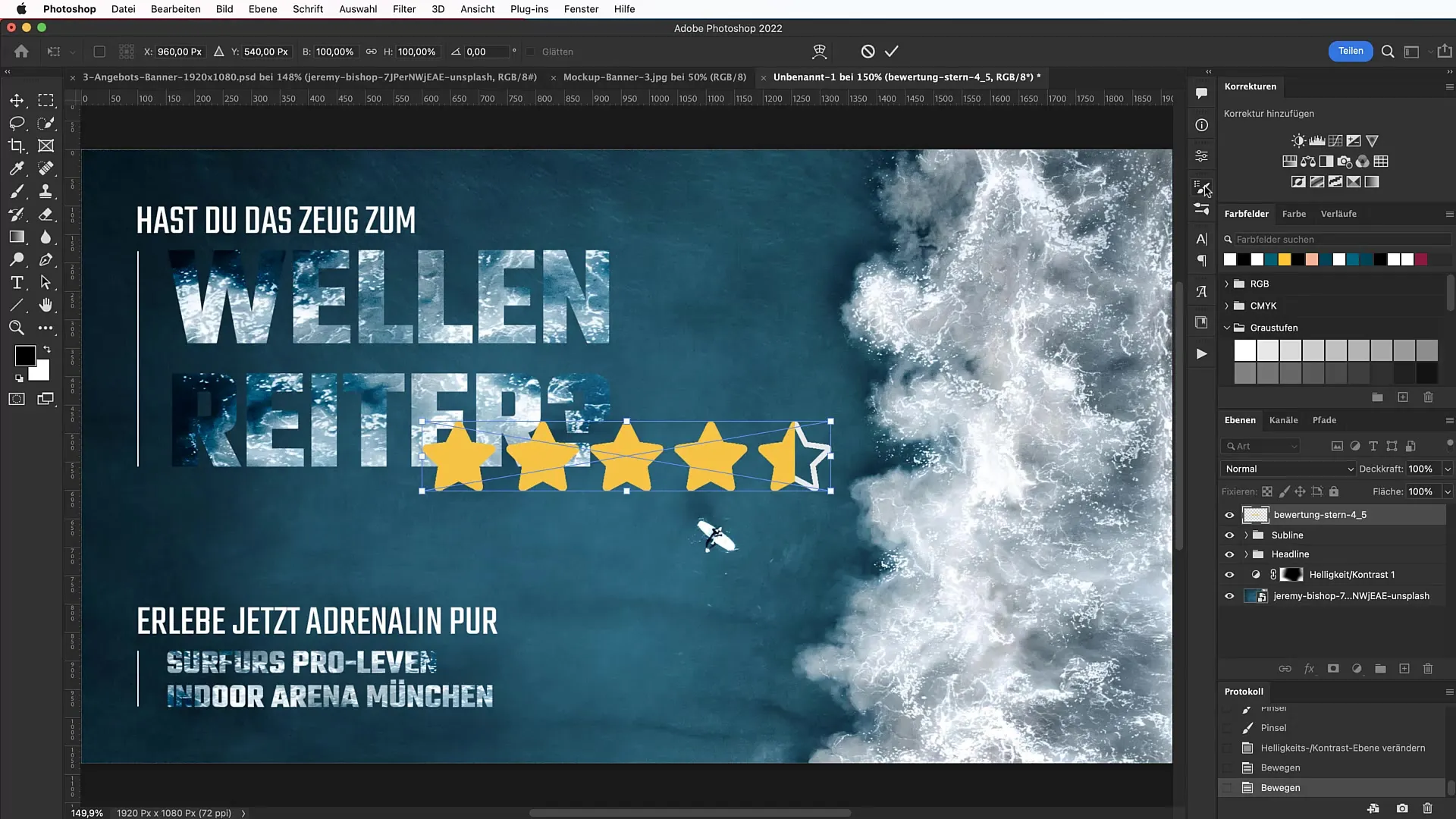
Agregar un sistema de valoración
Ahora es el momento de integrar un sistema de evaluación. Ve a www.tutkit.com y descarga el archivo PNG para valoraciones de estrellas. Luego, posiciona las estrellas en la parte inferior de tu banner y ajusta el tamaño según sea necesario para que encajen bien en el diseño.

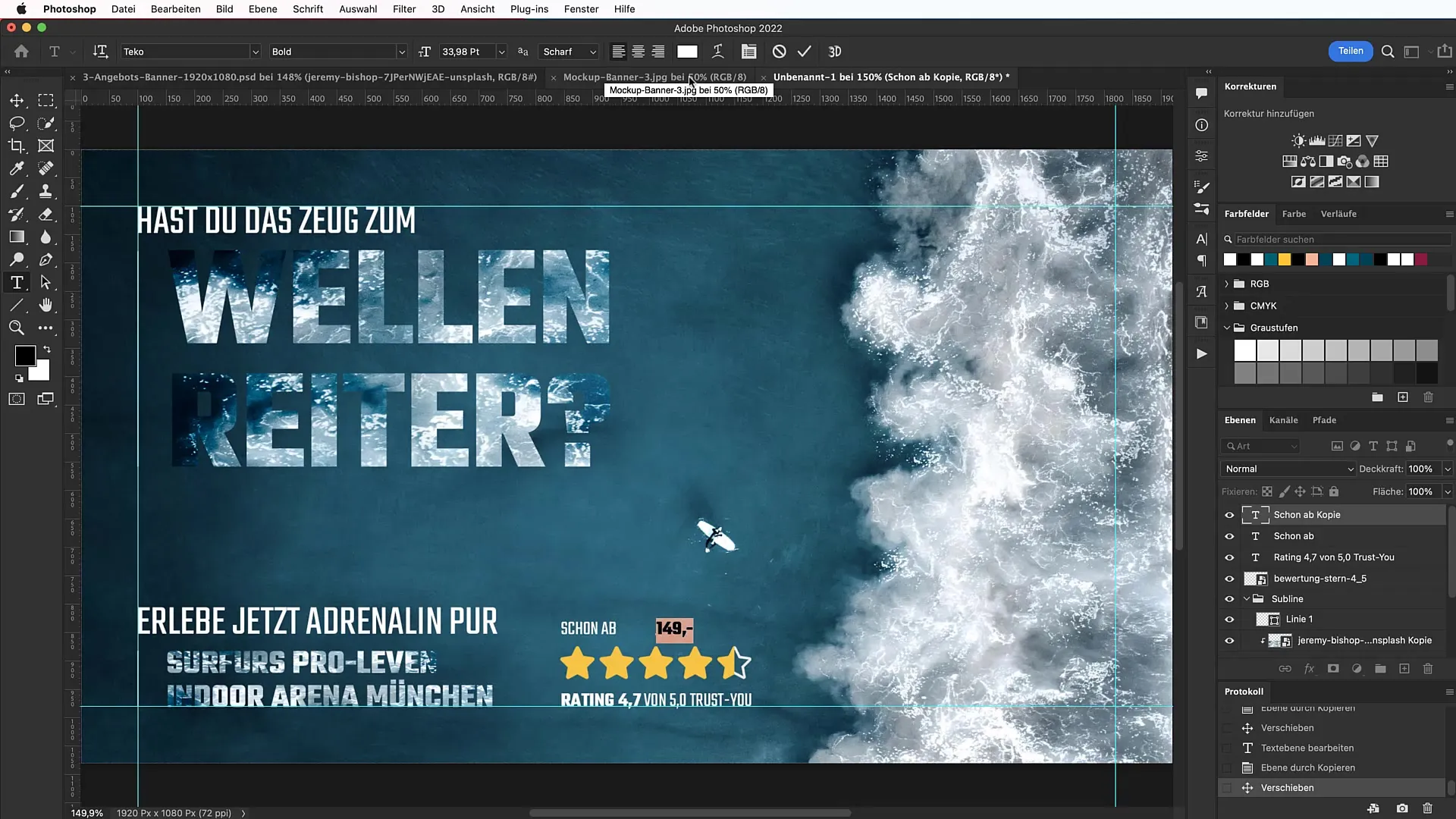
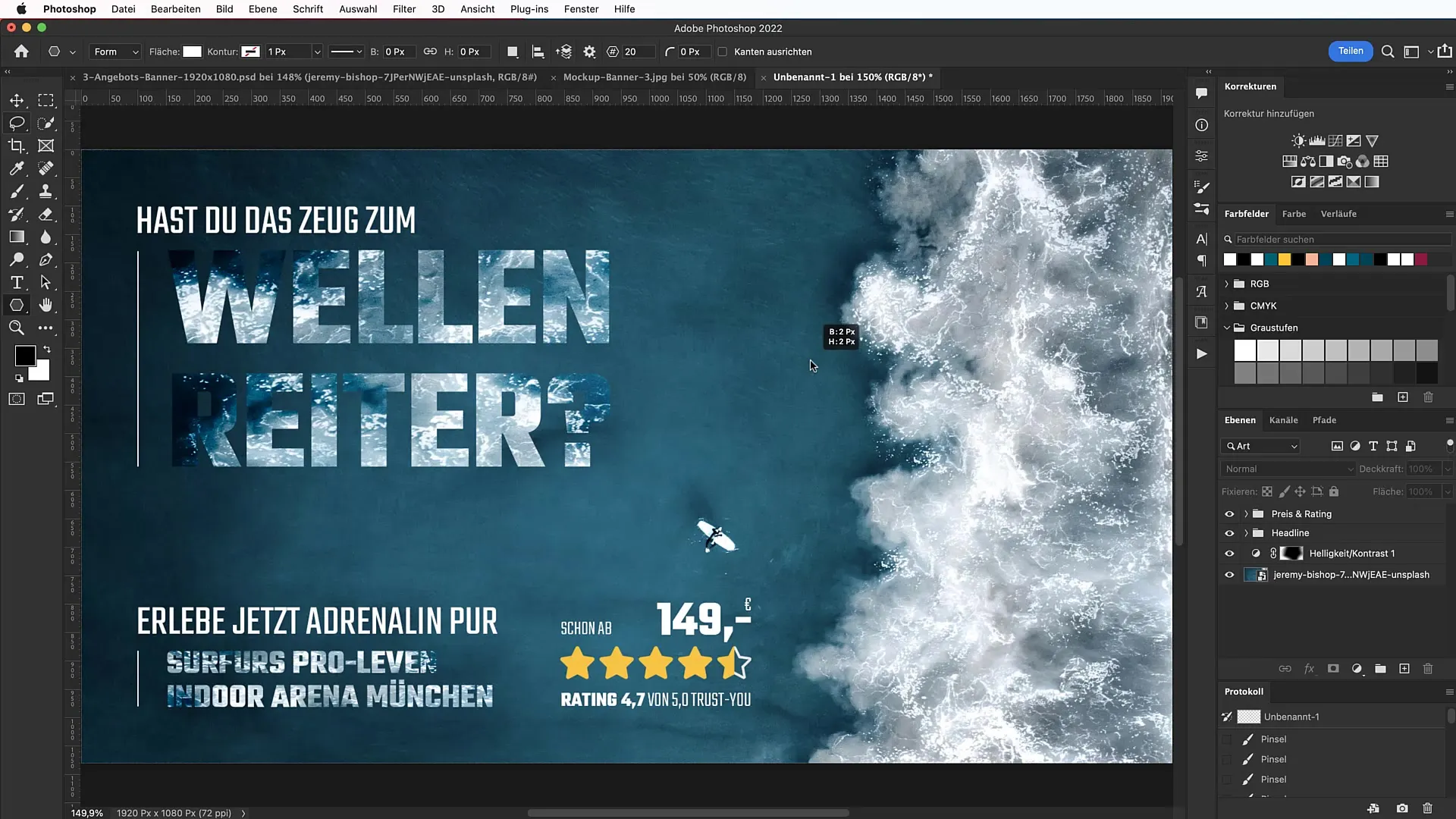
Indicación de precio y finalización
Agrega ahora la indicación de precio, como por ejemplo "199 €". Colócala de manera que sea visualmente impactante y se corresponda con todos los demás elementos del banner. Asegúrate de que todos los elementos estén bien alineados y en una relación armoniosa entre sí.

Crear insignia para ofertas
Por último, crea una insignia para ofertas especiales o acciones. Utiliza la herramienta de polígono para crear una forma adecuada que llame la atención. Luego, elige un color de alto contraste para resaltar aún más la insignia.

Resumen
Ahora has aprendido cómo diseñar un banner publicitario atractivo en Photoshop. Con los elementos visuales adecuados, una tipografía atractiva y el uso de un sistema de evaluación, permanecerás en la mente de tus clientes. Utiliza los pasos aprendidos para crear banners creativos y efectivos que presenten óptimamente tu oferta.
Preguntas frecuentes
¿Cómo puedo descargar la fuente Teko?Puedes descargar e instalar la fuente Teko desde www.fonts.google.com.
¿Cómo añado marcas de guía en Photoshop?Ve a "Ver", luego a "Nuevo diseño de guías" y ajusta las distancias.
¿Cómo puedo girar una imagen en Photoshop?Selecciona la imagen y ve a "Editar" y luego a "Transformar" > "Rotar".
¿Dónde puedo encontrar imágenes gratuitas para mis banners?Unsplash es una plataforma recomendada para imágenes gratuitas.
¿Cómo puedo usar columnas y líneas en mi banner?Utiliza la herramienta de línea para crear líneas divisorias limpias y claras en tu banner.


