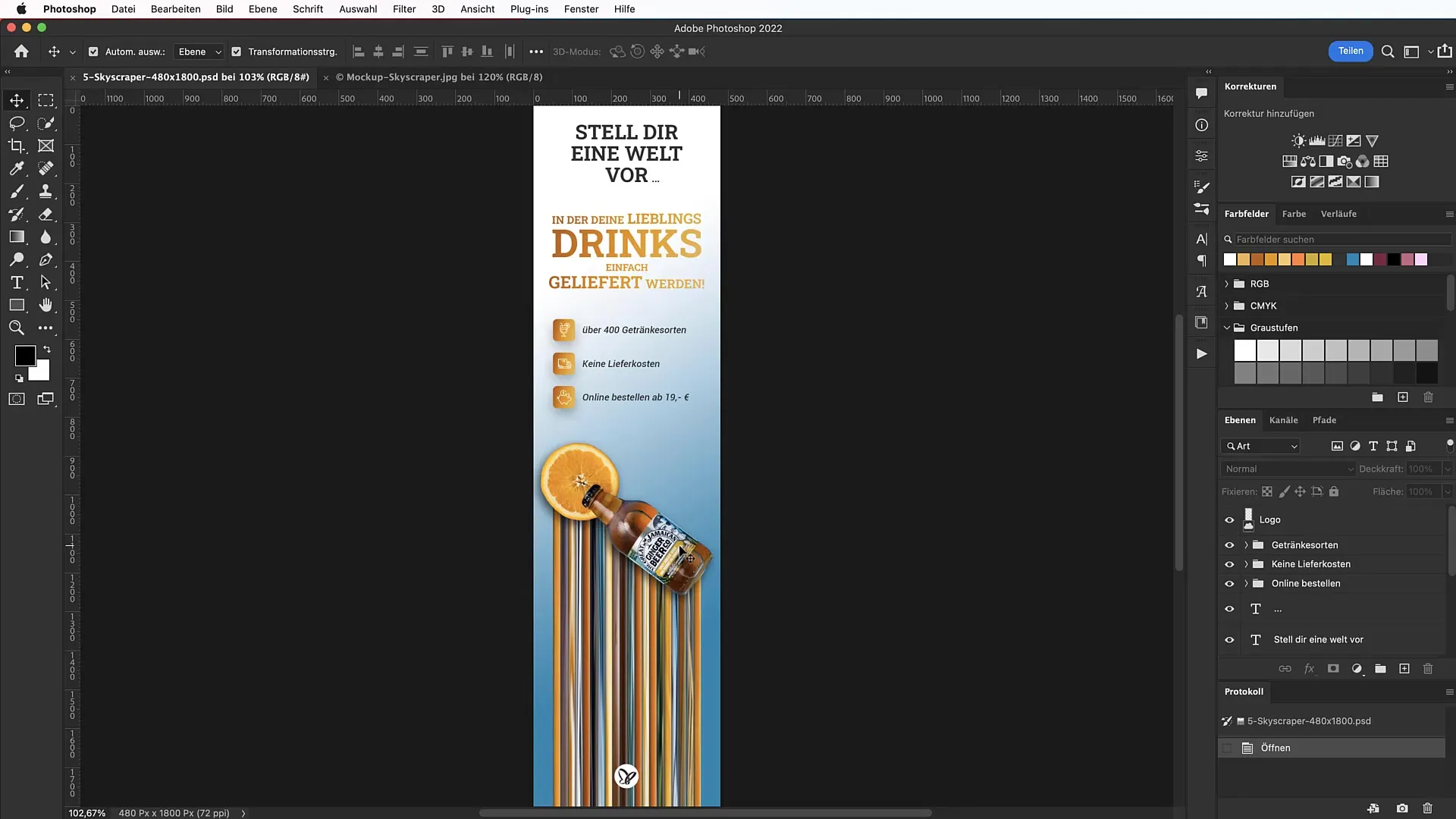
El diseño de banners publicitarios ofrece una emocionante oportunidad para combinar creatividad y habilidades de diseño. Especialmente llamativos son los Skyscraper-Banner, que se colocan en los márgenes de las páginas web. En este tutorial aprenderás cómo crear un Skyscraper con un fascinante efecto fundido en Photoshop que captará todas las miradas. Con un efecto de color largo y las fuentes correctas, crearás un banner que no solo luzca atractivo, sino que también haga publicidad efectiva.
Principales conclusiones:
- Las dimensiones del recorte del banner son flexibles y ajustables.
- Una selección y máscara específicas son fundamentales para el efecto.
- Las sombras y degradados de color otorgan profundidad y dimensión al banner.
- La elección de una fuente adecuada es crucial para la legibilidad y la efectividad.
Instrucciones paso a paso
Primero abre Photoshop y crea un nuevo archivo usando la combinación de teclas "Command + N" o "Ctrl + N". Establece las dimensiones en 480 píxeles de ancho y 1800 píxeles de alto. Estas dimensiones son adecuadas para el Skyscraper, aunque puedes variarlas según tus necesidades.

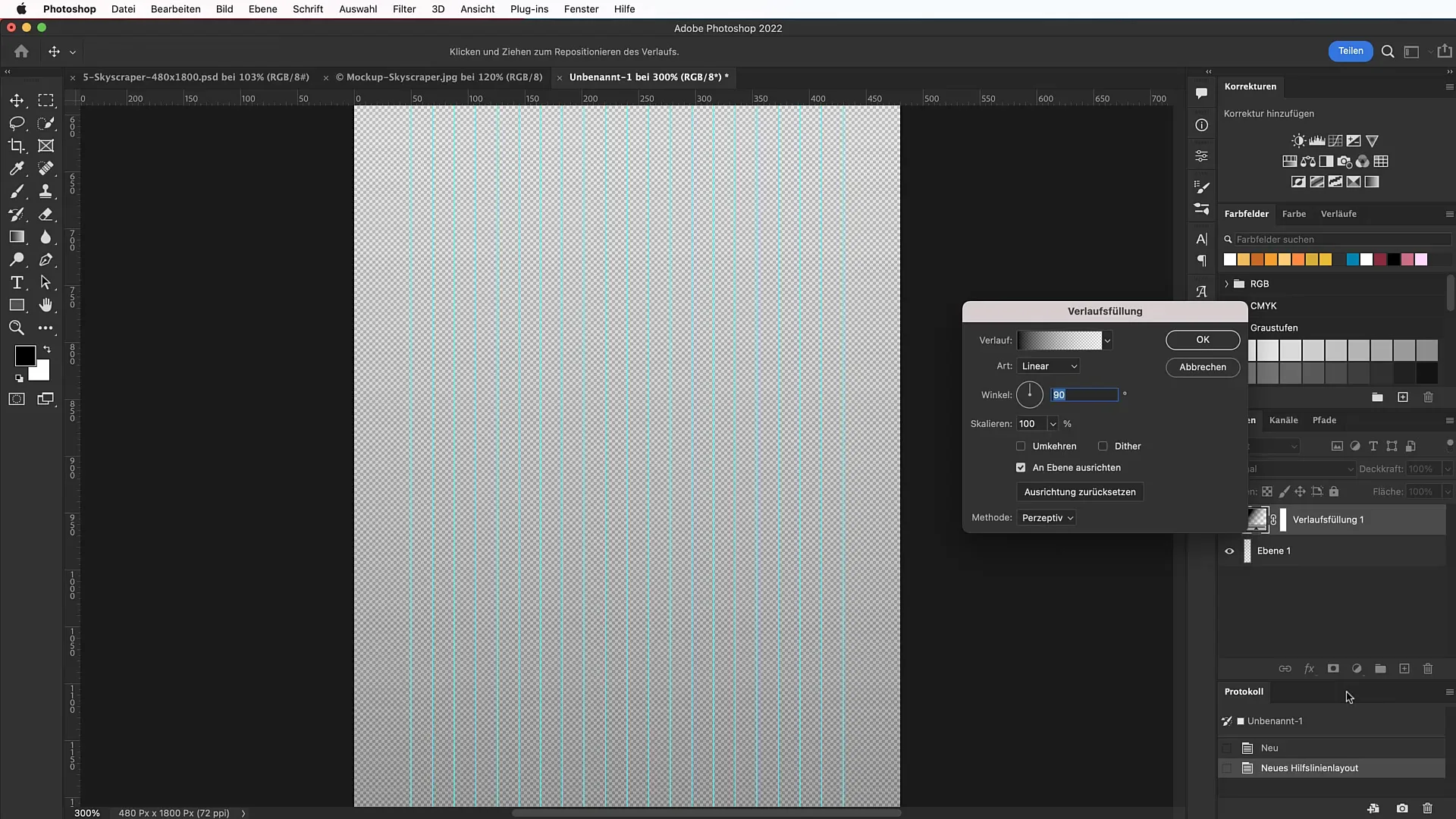
Antes de comenzar con el diseño, crea una cuadrícula de líneas guía. Ve a "Ver" y selecciona "Cuadrícula de líneas guía". Activa las opciones de los márgenes y especifica que haya un espaciado de 50 píxeles en la parte superior, izquierda y derecha. También activa 20 columnas, contando desde el borde izquierdo del marco.

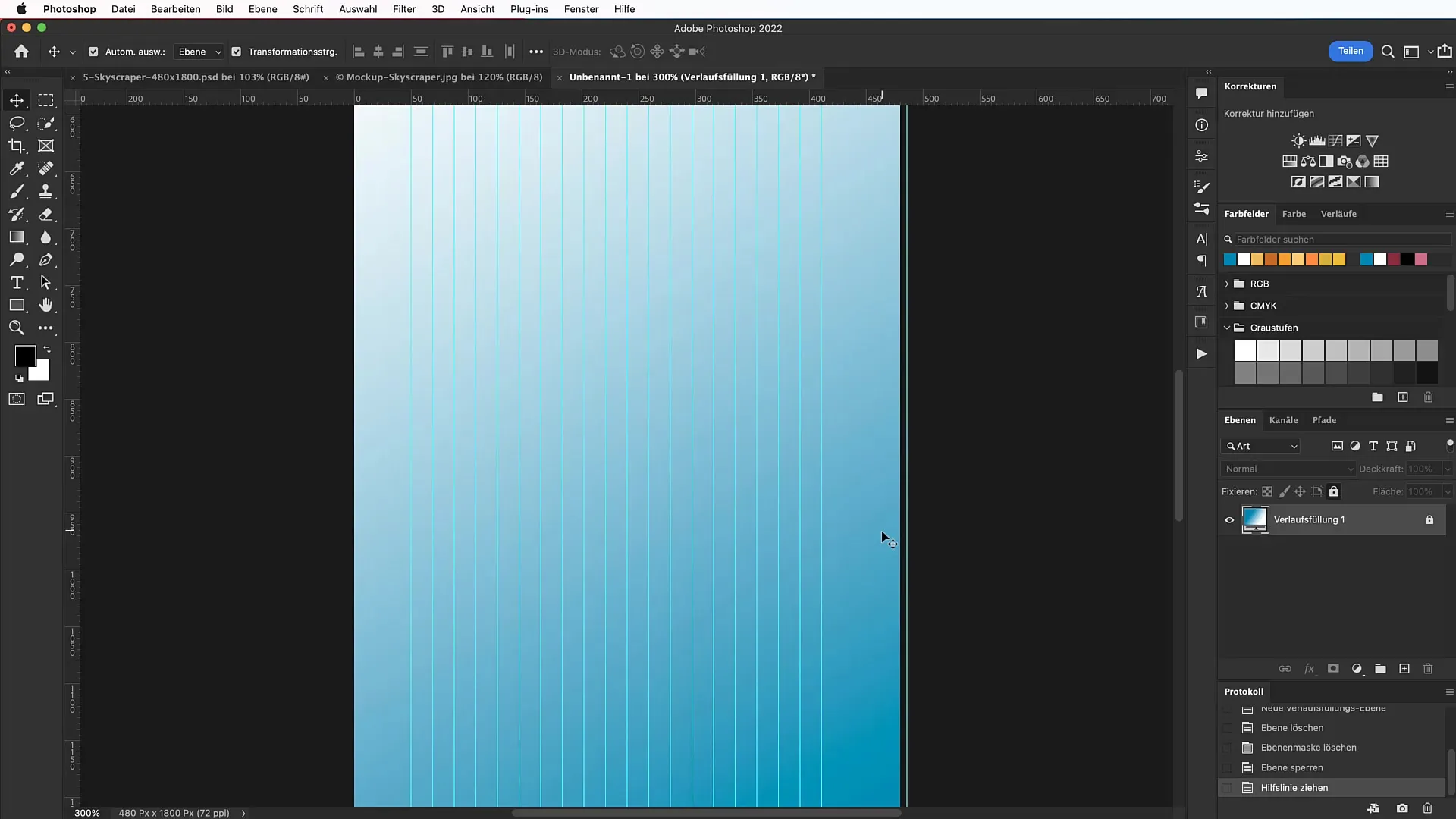
Ahora crea un degradado de color para darle más dimensión al fondo. Abre el panel de degradado y selecciona el código de color 0885b1 para un azul suave a la izquierda y blanco puro a la derecha. Establece el ángulo del degradado en 120° para lograr un aspecto interesante.

Para evitar que las líneas guía se muevan accidentalmente, ve a "Ver" y activa la función "Bloquear líneas guía". Esto te ayudará a evitar situaciones frustrantes mientras diseñás.

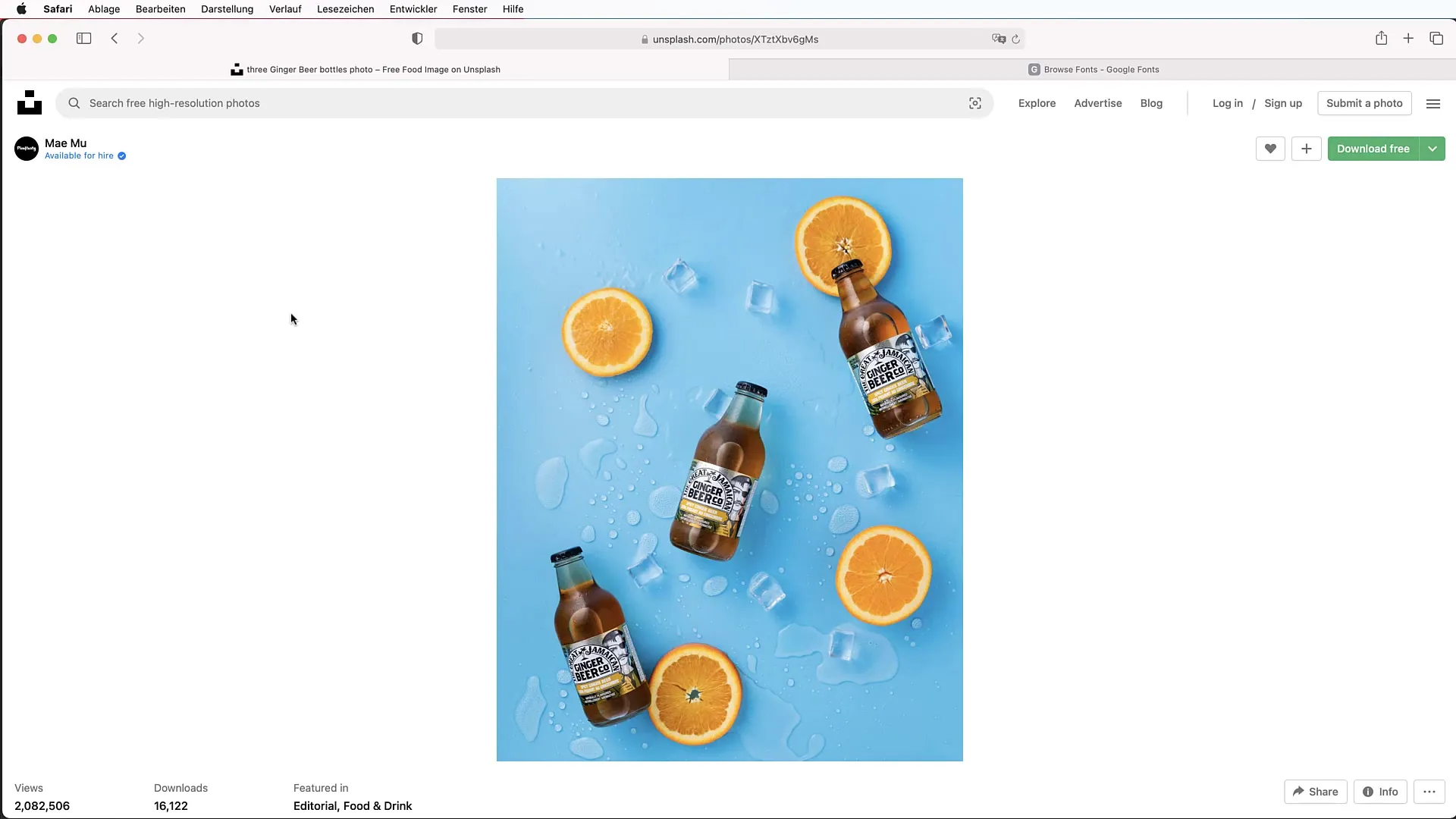
Ahora necesitas un motivo llamativo. Busca una imagen atractiva en unsplash.com u otra plataforma. Descarga la imagen y ábrela en Photoshop. Utiliza la herramienta de selección rápida para elegir el objeto deseado, como una botella u otro objeto que se adapte bien a tu Skyscraper.

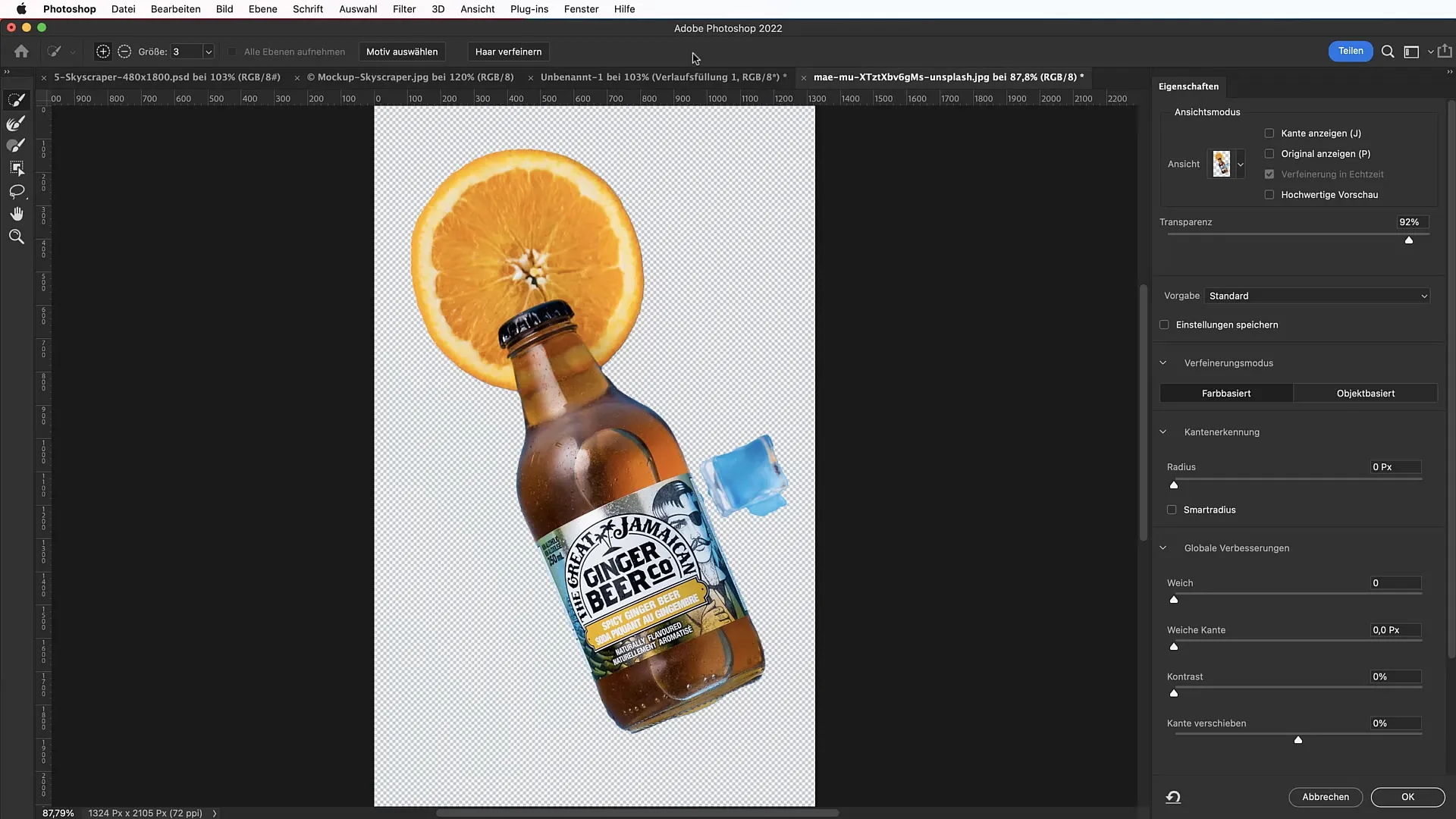
Una vez que hayas utilizado la herramienta de selección, ve a "Seleccionar y mascarar" para refinar la selección. Elimina las partes no deseadas seleccionando el símbolo de resta y pasando sobre el área que no deseas. Para optimizar los bordes, ajusta la suavidad y el contraste a aproximadamente un 10%.

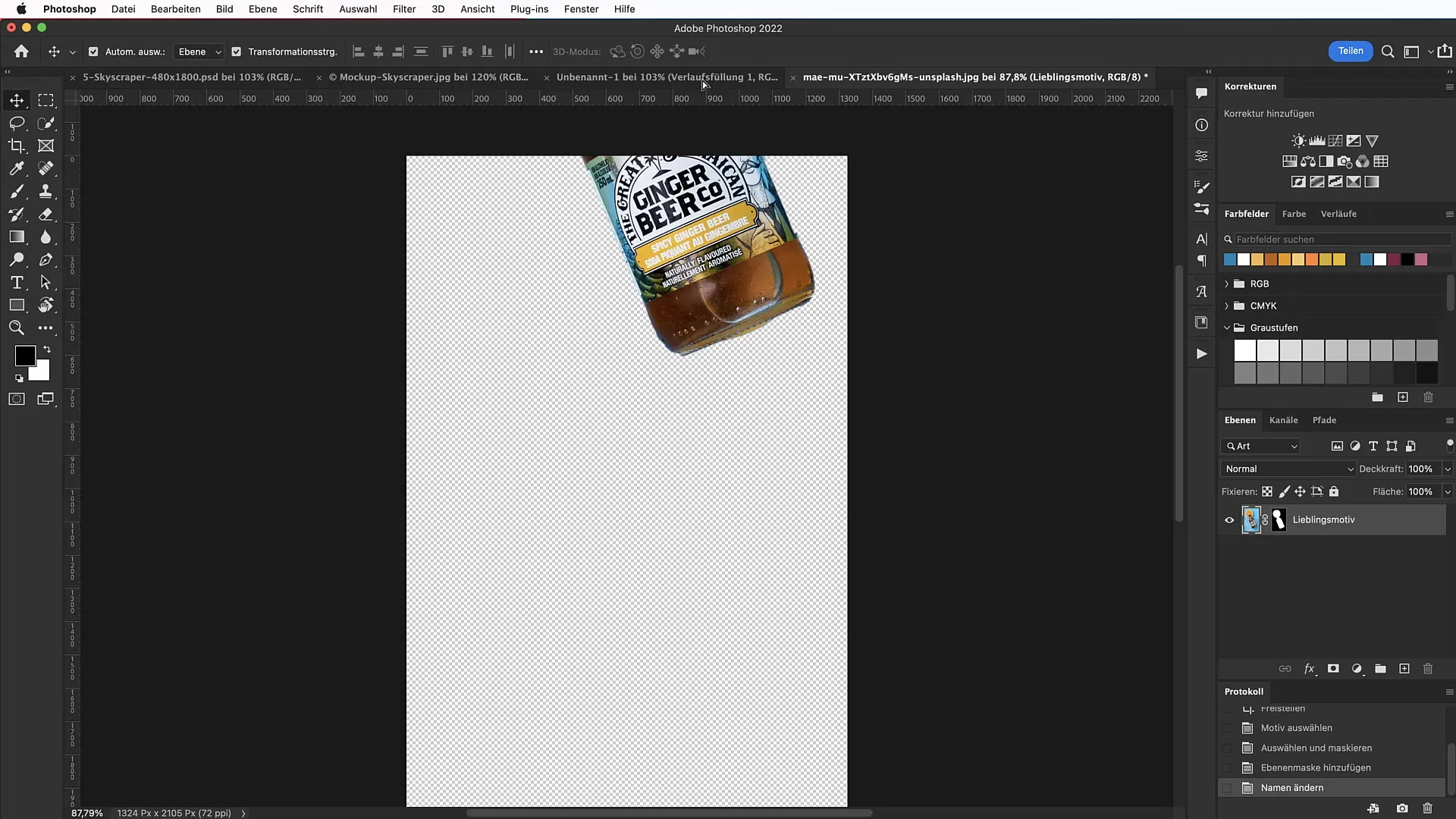
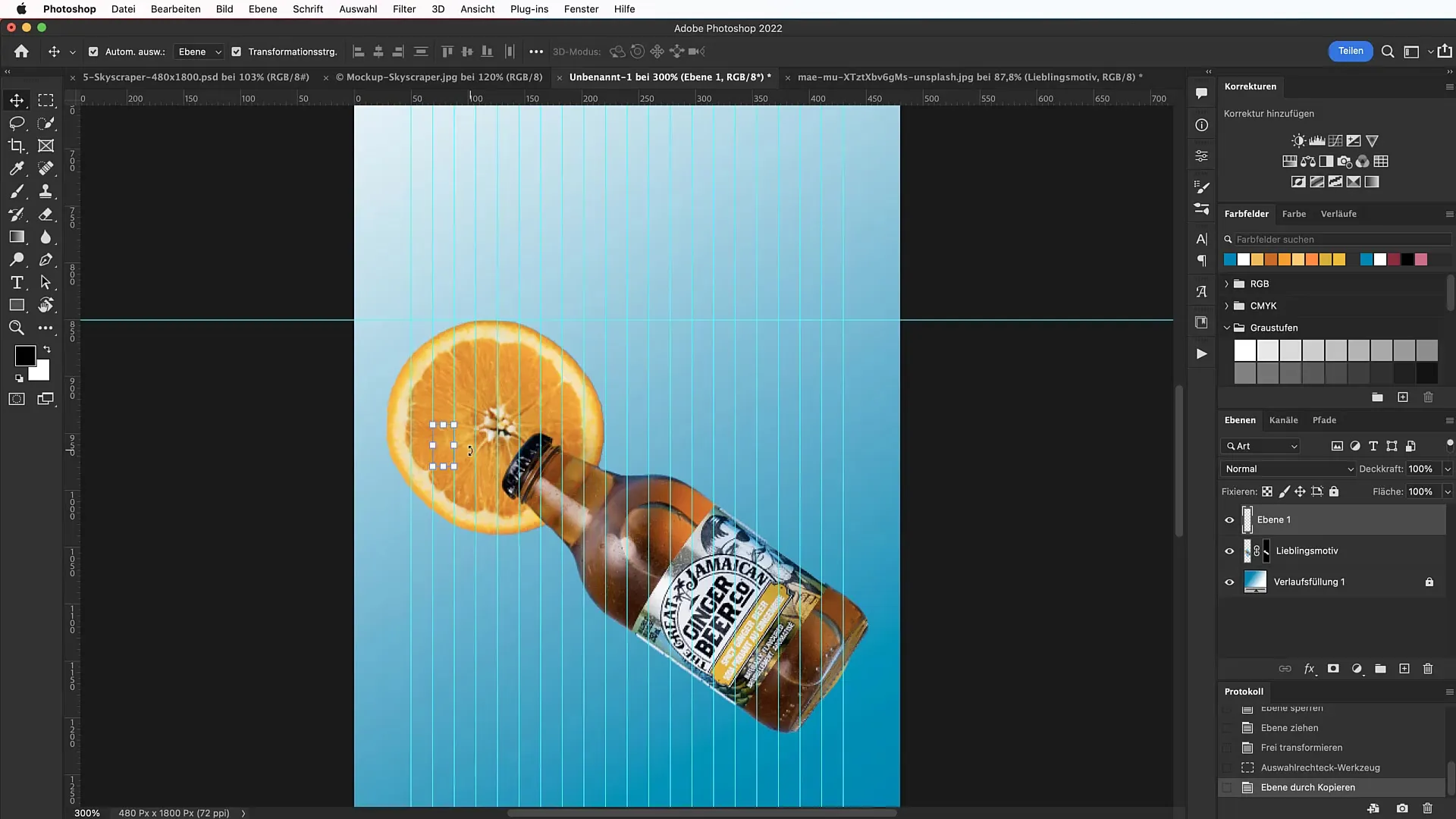
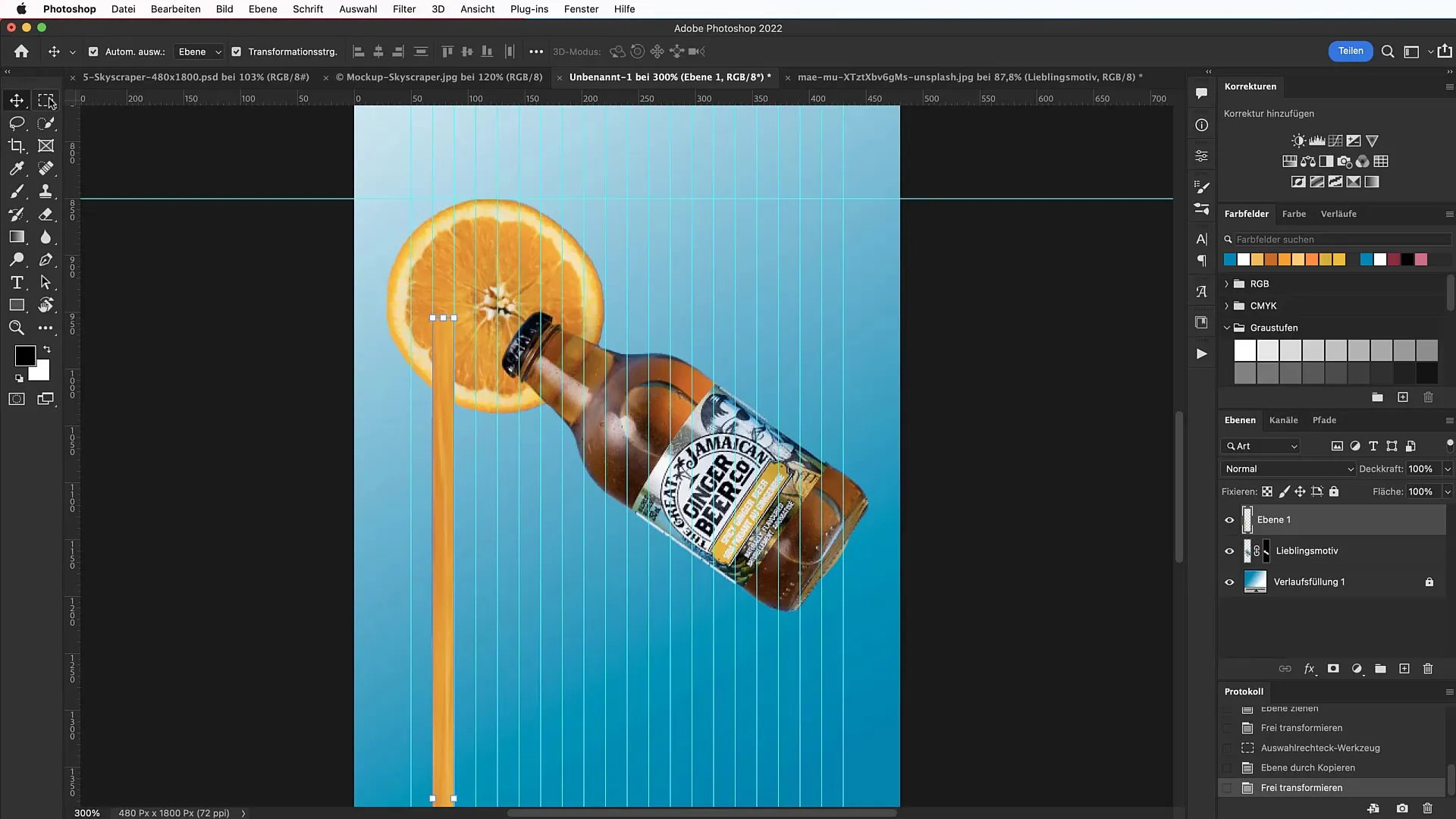
Una vez satisfecho con la selección, haz clic en "Máscara de capa" y arrastra el motivo recortado a tu nueva área de trabajo. Mantén presionadas las teclas Opción y Shift para escalar proporcionalmente el motivo. Colócalo de forma atractiva y asegúrate de que se solape adecuadamente con las líneas guía.

Ahora crearás el característico efecto de fusión. Selecciona la herramienta de rectángulo de selección y dibuja un rectángulo sobre el motivo. Utiliza la función de copia "Command + J" para mover esta área a una nueva capa. Arrastra la parte inferior del rectángulo hacia abajo con la herramienta de desplazamiento para lograr el degradado de fusión.

Para refinar el efecto, experimenta con diferentes selecciones de color y crea diferentes rectángulos de selección. Sigue siempre los mismos pasos en un ritmo constante para garantizar transiciones consistentes. Agregar múltiples capas superpuestas intensificará el aspecto vistoso.

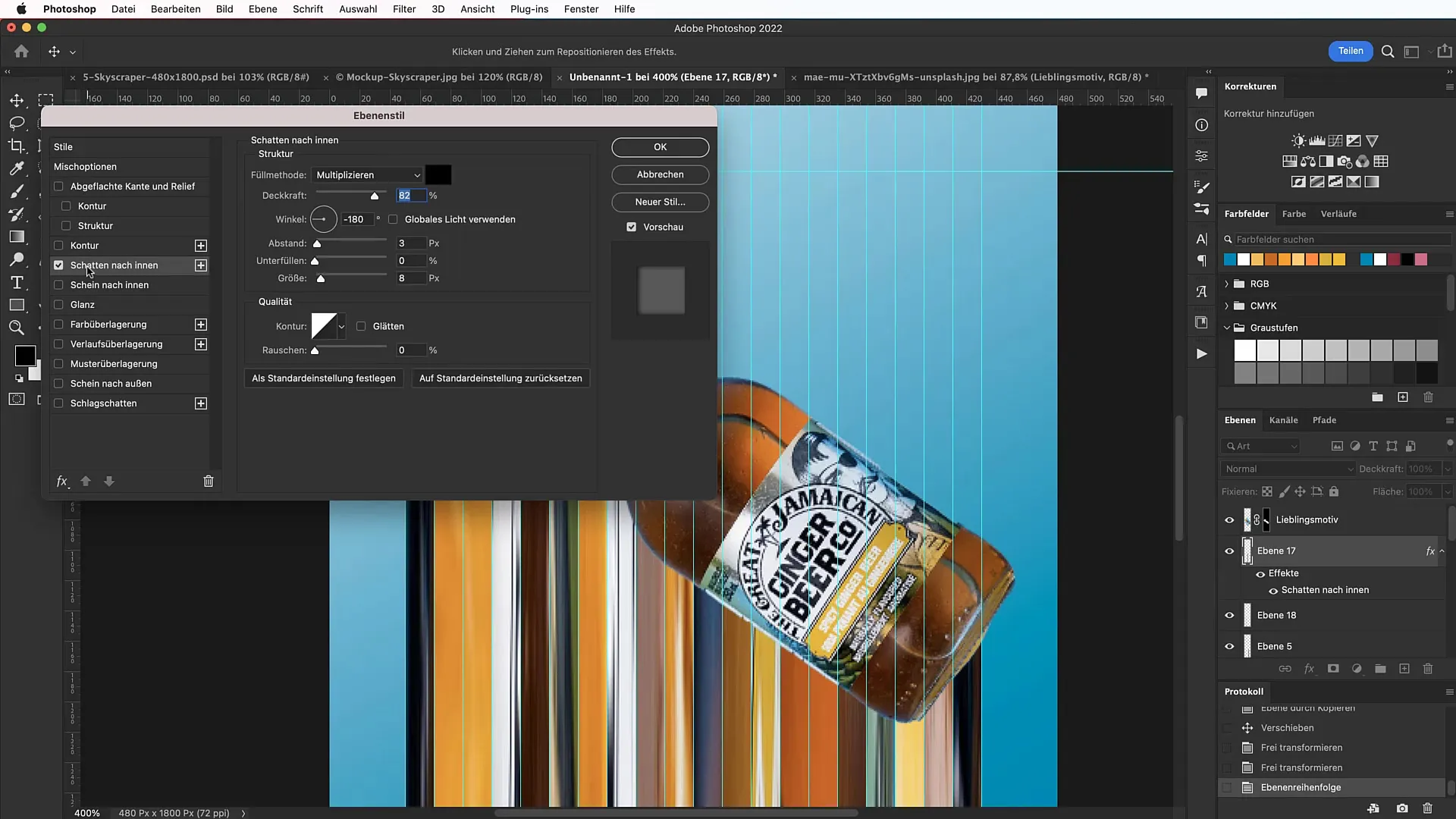
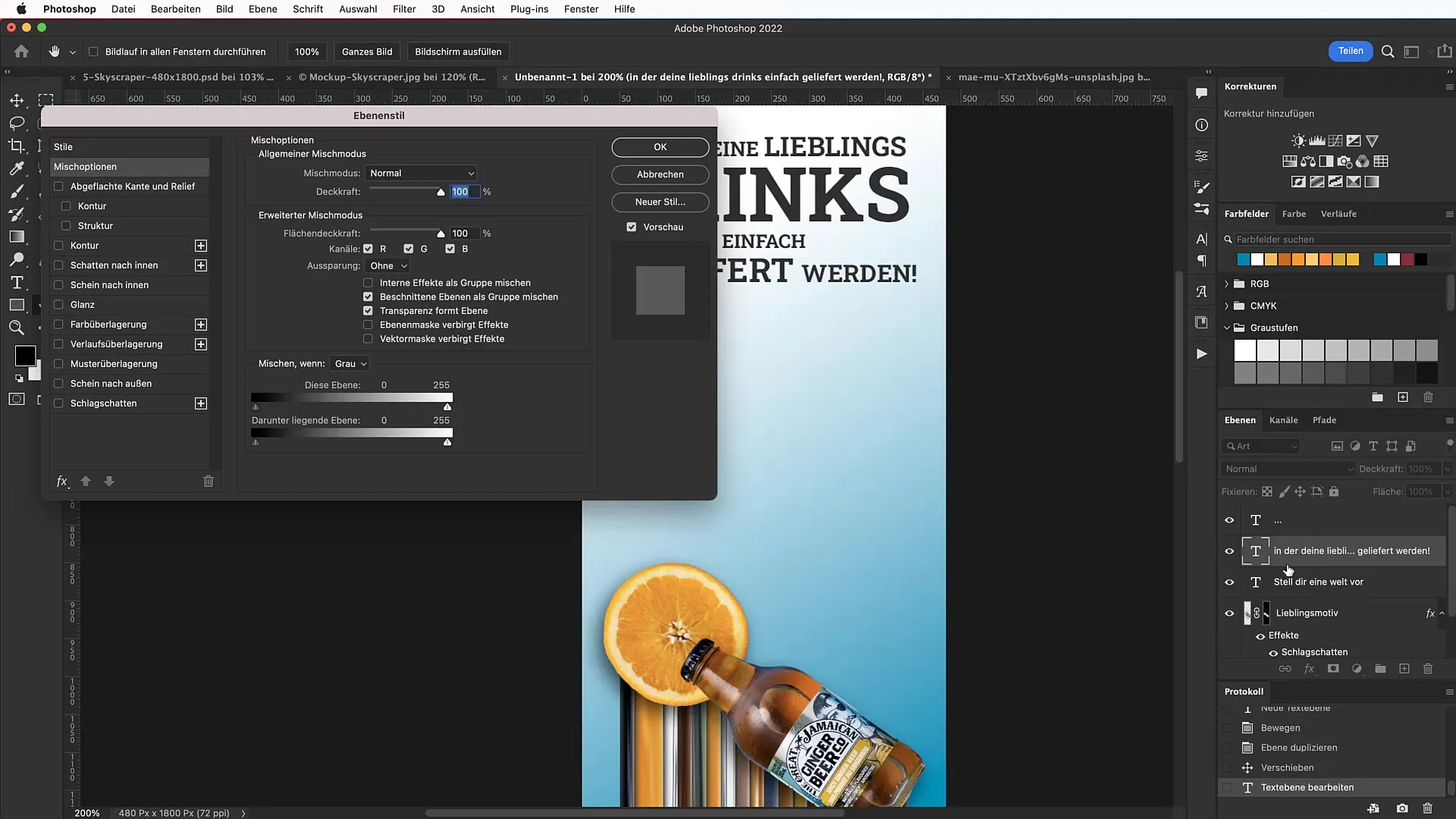
Una vez satisfecho con el resultado, ajusta las sombras y las opciones de relleno. Ve a las opciones de relleno para tu capa superior y activa la profundidad de sombra interna y externa. Ajusta los valores para lograr el efecto deseado y hacer que tu banner sea más vibrante.

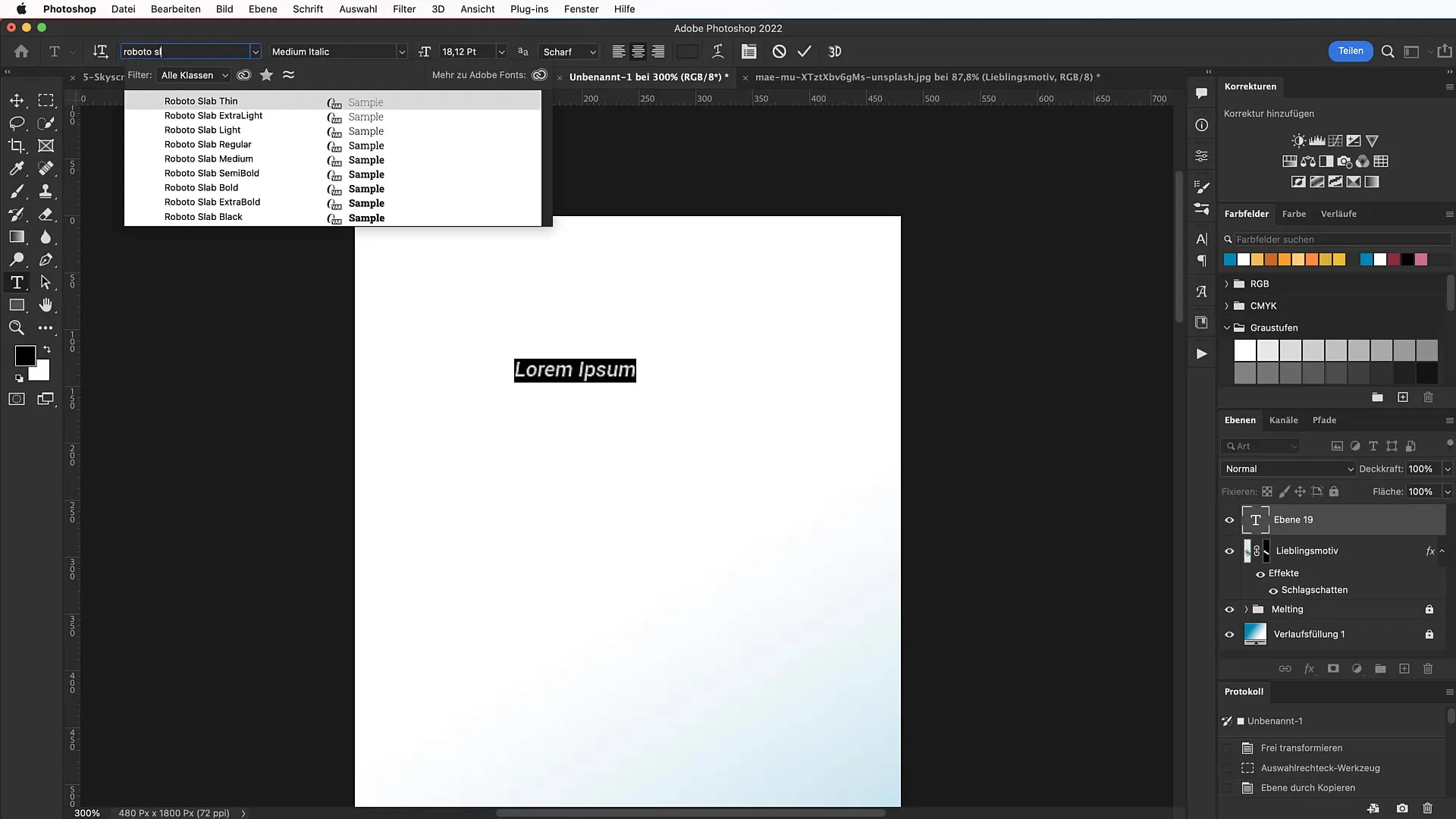
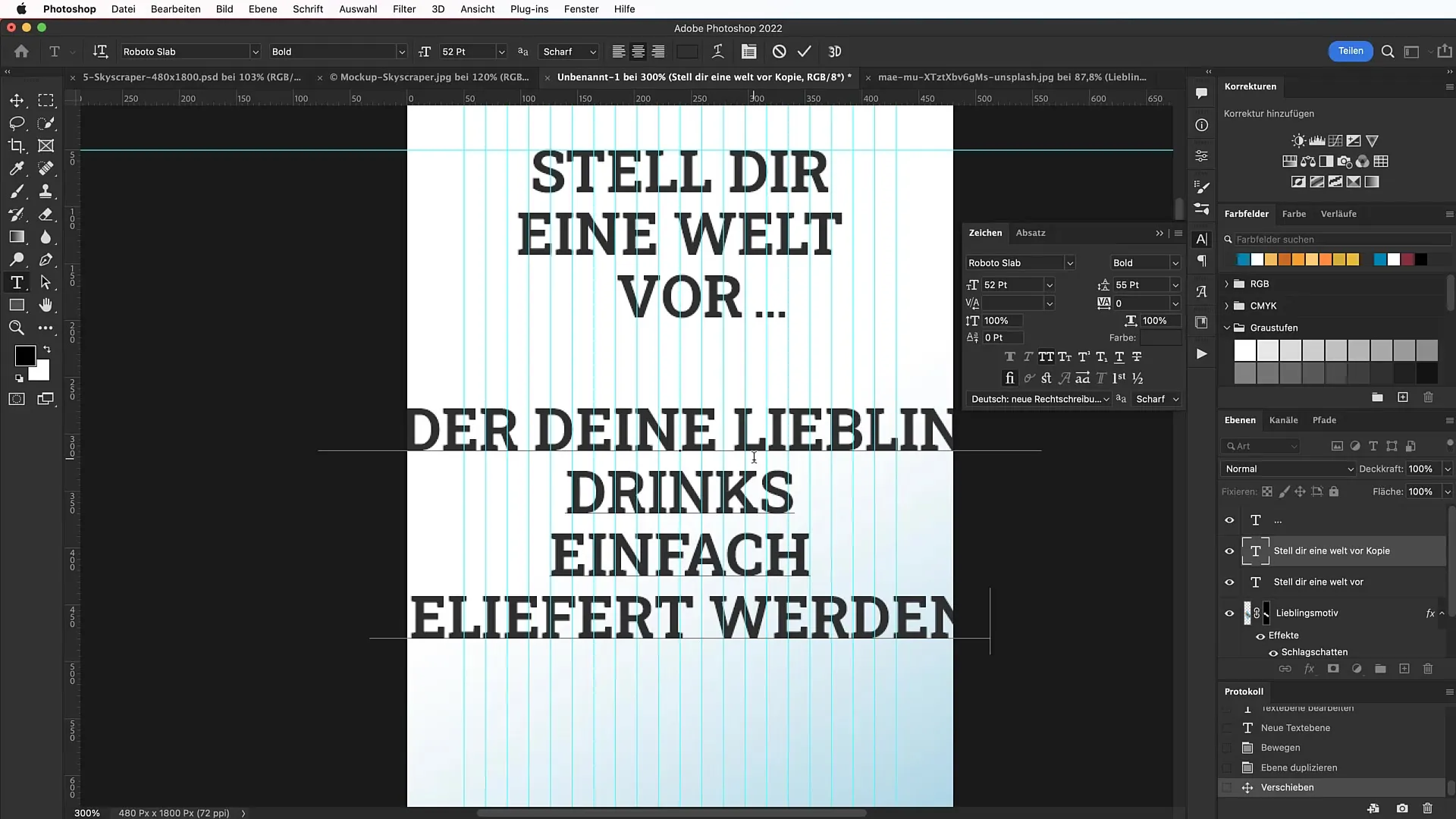
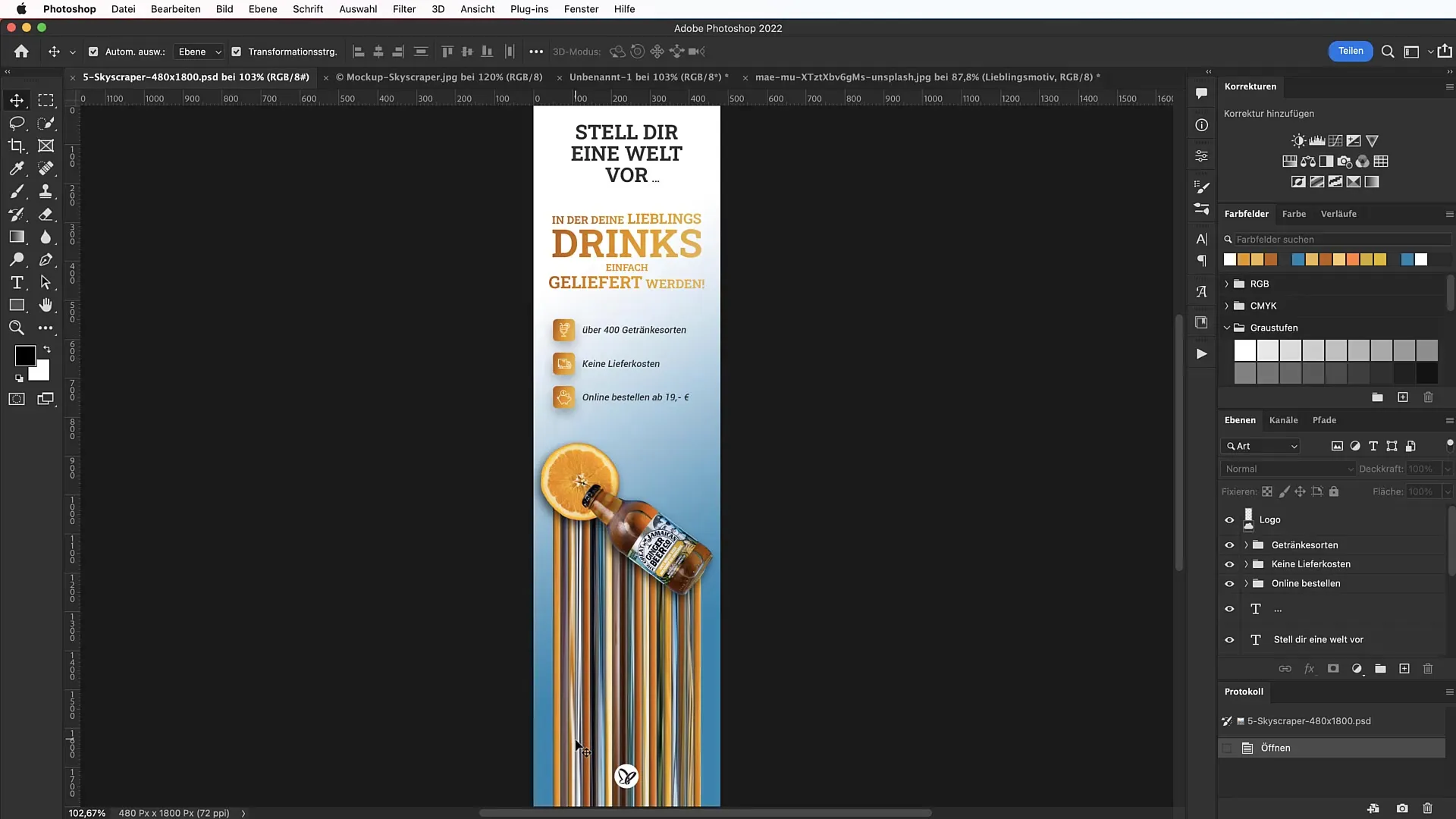
En el siguiente paso entra en juego el texto. Utiliza la fuente Roboto Slab, que puedes encontrar en Google Fonts. Haz clic en el área que deseas diseñar con la herramienta de texto y elige la fuente y el tamaño. Recuerda que el tamaño de la fuente debe ser adecuado para la legibilidad y la apariencia general del banner.

Para hacer el diseño un poco más dinámico, agrega diferentes estilos de texto. Añadir un eslogan llamativo u una llamada a la acción puede mejorar significativamente la efectividad de tu banner.

Recuerda que los colores del texto deben armonizar con los colores de tu diseño. Un degradado de colores en el texto puede resaltarlo y hacerlo lucir dinámico.

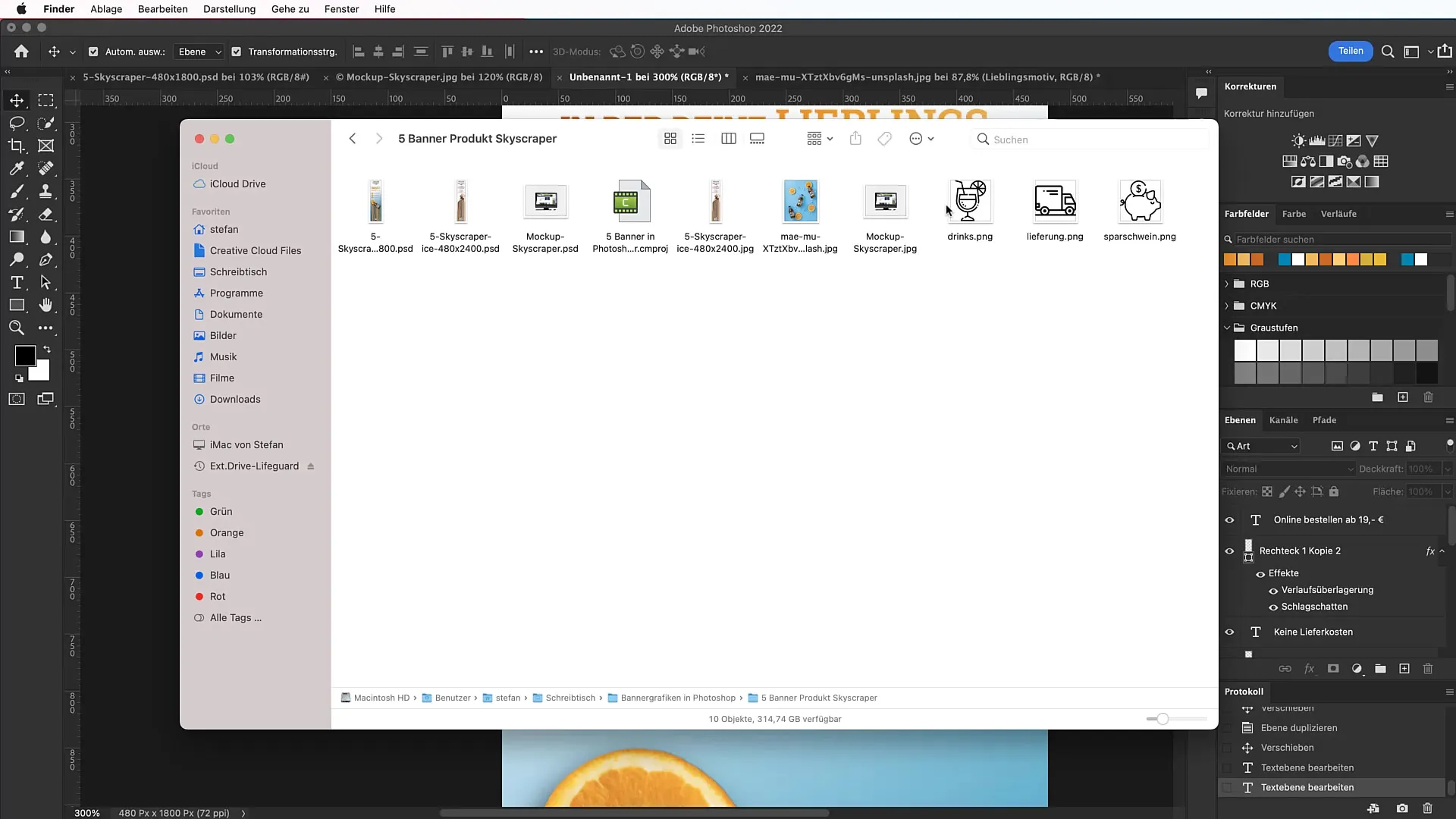
Los toques finales incluyen los iconos. Utiliza sitios web como tutkit.com o flaticon.com para encontrar iconos apropiados. Descárgalos, escálalos y colócalos estratégicamente alrededor de tu texto para apoyar el mensaje.

Resumen
Con estos pasos has aprendido cómo crear un impresionante banner de rascacielos con un efecto especial derretido. Recuerda adaptar tus consideraciones creativas a los principios del diseño para obtener los mejores resultados posibles.

Preguntas frecuentes
¿Cómo puedo ajustar el tamaño del banner?Puedes ajustar el ancho y la altura del archivo del banner en cualquier momento, siempre y cuando te asegures de que el producto se integra bien en el diseño.
¿Dónde puedo encontrar imágenes gratuitas para mi banner?Sitios web como unsplash.com ofrecen imágenes gratuitas que puedes utilizar con fines comerciales.
¿Cómo puedo aplicar sombra a mi texto?Selecciona la capa con el texto, ve a las opciones de relleno y activa la sombra. Ajusta la opacidad y el tamaño según sea necesario.
¿Qué fuente se recomienda para los banners?La fuente Roboto Slab es una buena elección, ya que es llamativa y fácil de leer.
¿Cómo puedo combinar textos e iconos de forma armoniosa?Asegúrate de que los colores tanto de tu texto como de tus iconos armonicen entre sí y no arrojen sombras, para que el diseño se mantenga estructurado.


