La creatividad y la claridad son esenciales cuando se trata de diseñar banderas publicitarias. En este tutorial, se te guiará a través de los pasos para crear una impresionante bandera en Photoshop, caracterizada por una tipografía minimalista. Nos centraremos en reducir elementos innecesarios para dirigir efectivamente la atención del espectador. Empecemos y exploremos los fundamentos para diseñar una bandera publicitaria única.
Principales conclusiones
- La tipografía puede funcionar como un elemento estilístico central y debería ser el foco principal.
- Textos claros y destacados son cruciales para la conexión con los lectores.
- Un diseño de líneas guía optimizado garantiza una colocación precisa.
- Esquinas redondeadas y un diseño de fondo estructurado aumentan la atracción visual.
- Los colores y fuentes utilizados deben ser consistentes con la identidad de la marca.
Instrucciones paso a paso
Para diseñar una bandera atractiva, sigue estos pasos con cuidado y presta atención a los detalles.
Paso 1: Configurar el documento
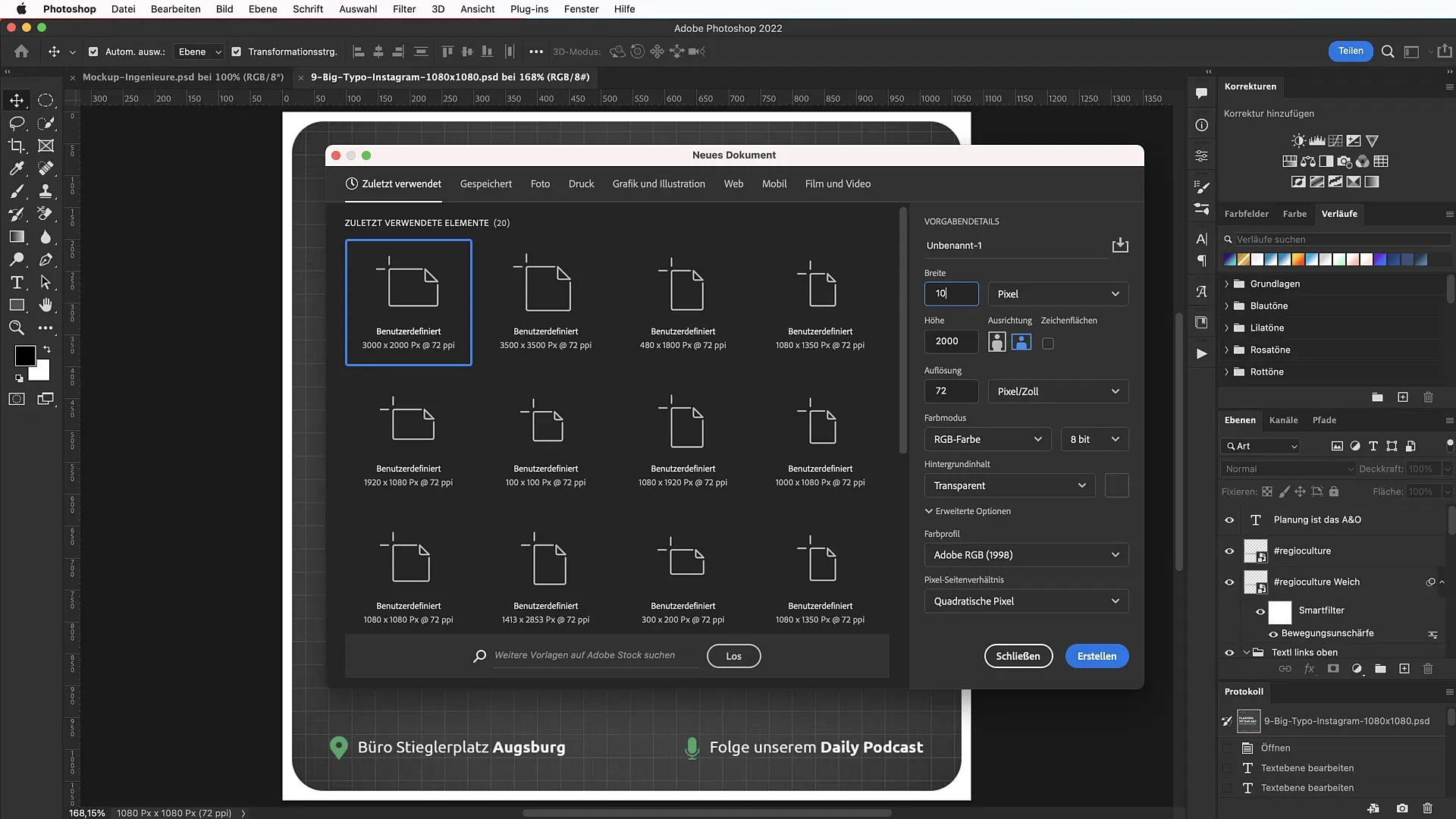
Abre Photoshop y crea un nuevo documento. Esto se hace con la combinación de teclas Comando (Command) + N. Asegúrate de que las dimensiones sean de 1080 x 1080 píxeles.

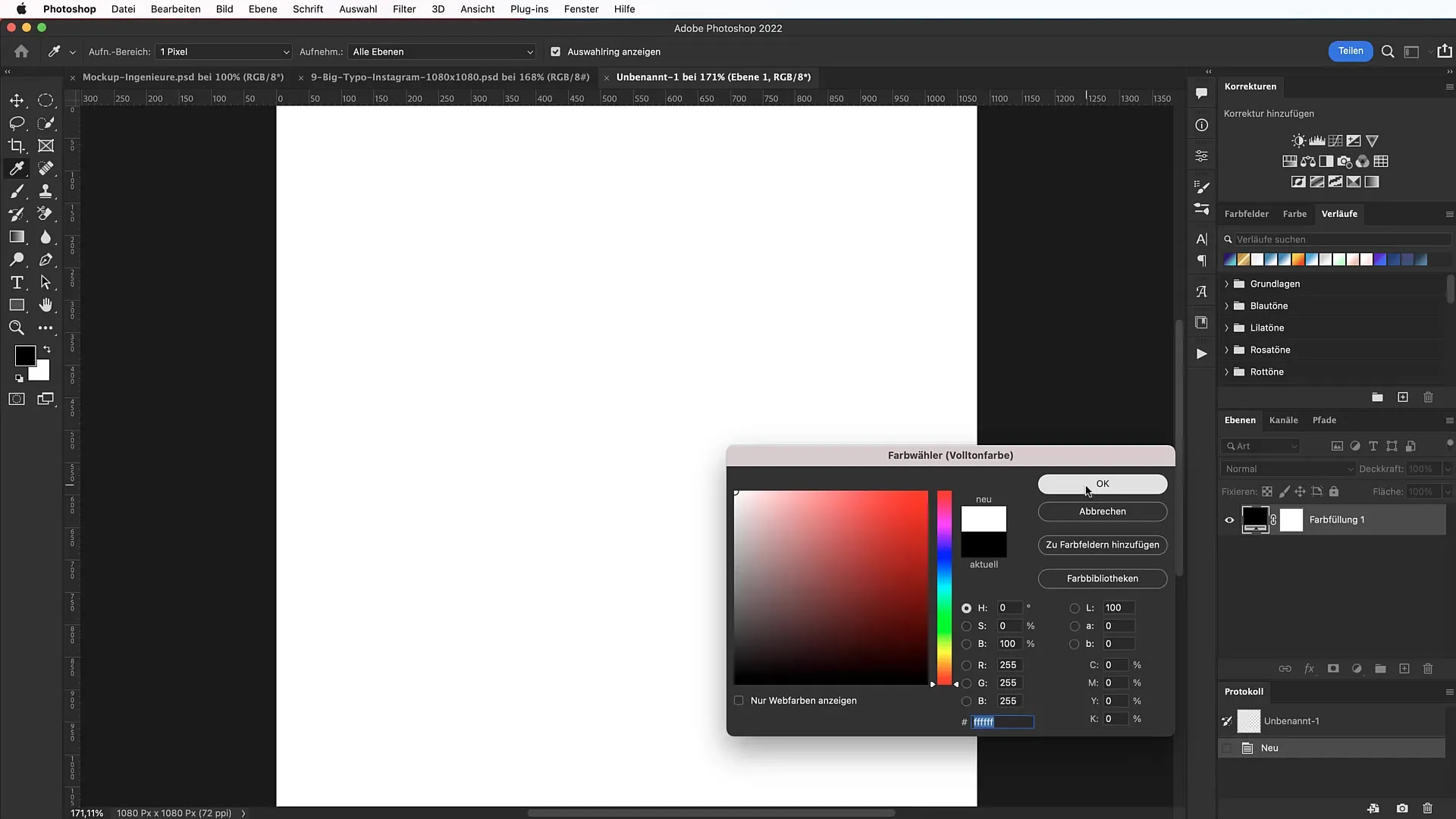
En el siguiente paso, elige un fondo blanco agregando una nueva capa de ajuste de color. Establece el código Hex en #FFFFFF y bloquea la capa.

Paso 2: Crear un diseño de líneas guía
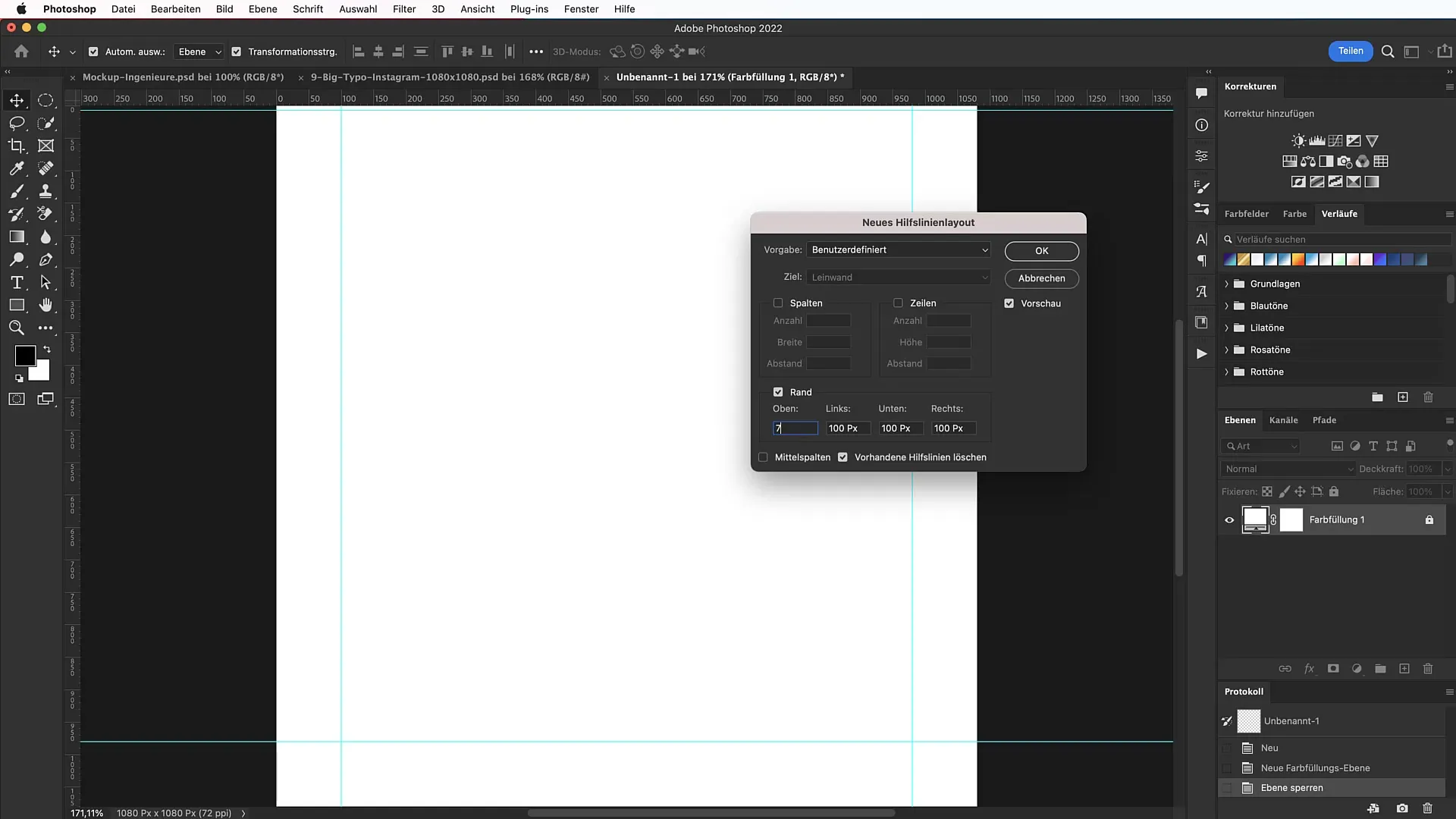
Un diseño de líneas guía es útil para organizar los diferentes elementos de manera óptima. Ve a Ver > Nueva disposición de líneas guía y elige un margen de 75 píxeles en todos los lados para definir la "Zona segura".

Puedes mostrar u ocultar las líneas guía en cualquier momento con Comando +;.
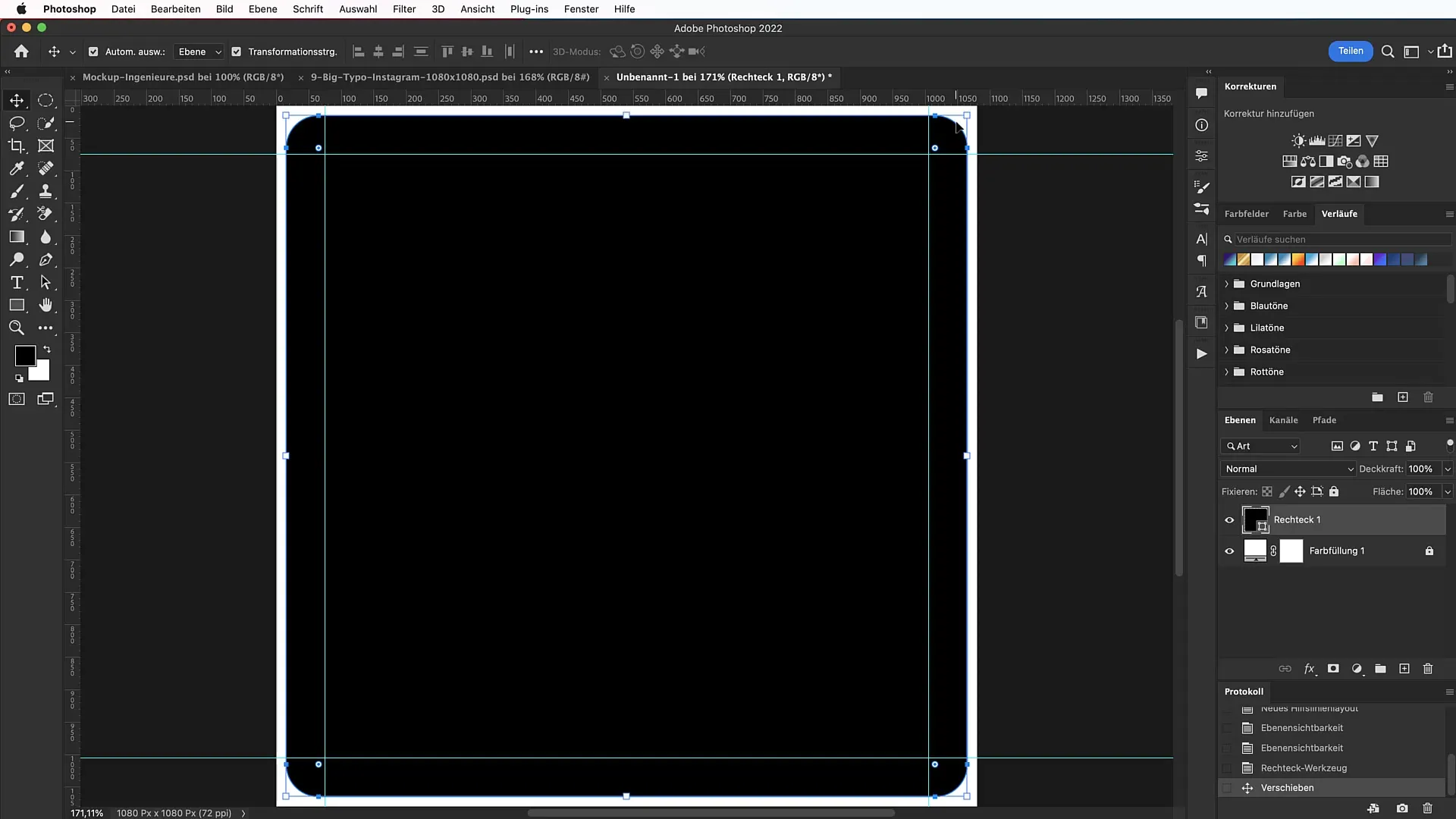
Paso 3: Crear un rectángulo con esquinas redondeadas
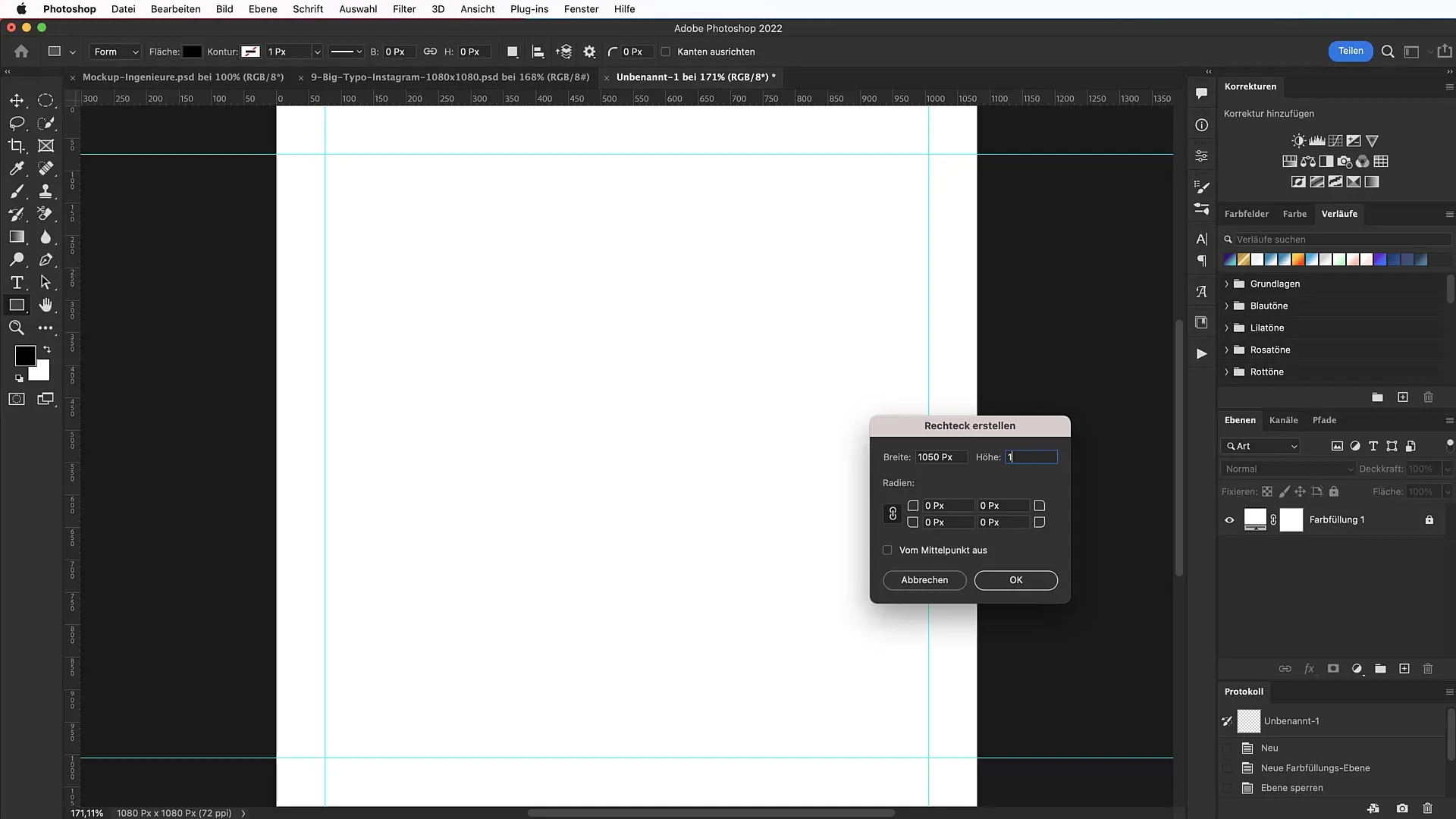
Selecciona la herramienta Rectángulo (U) y dibuja un rectángulo con un ancho y alto de 1050 píxeles. Asegúrate de que las esquinas tengan un radio de 50 píxeles para lograr un aspecto atractivo.

Una vez que hayas creado tu rectángulo, colócalo en el centro de tu documento. Las líneas guía te ayudarán a posicionarlo fácilmente.

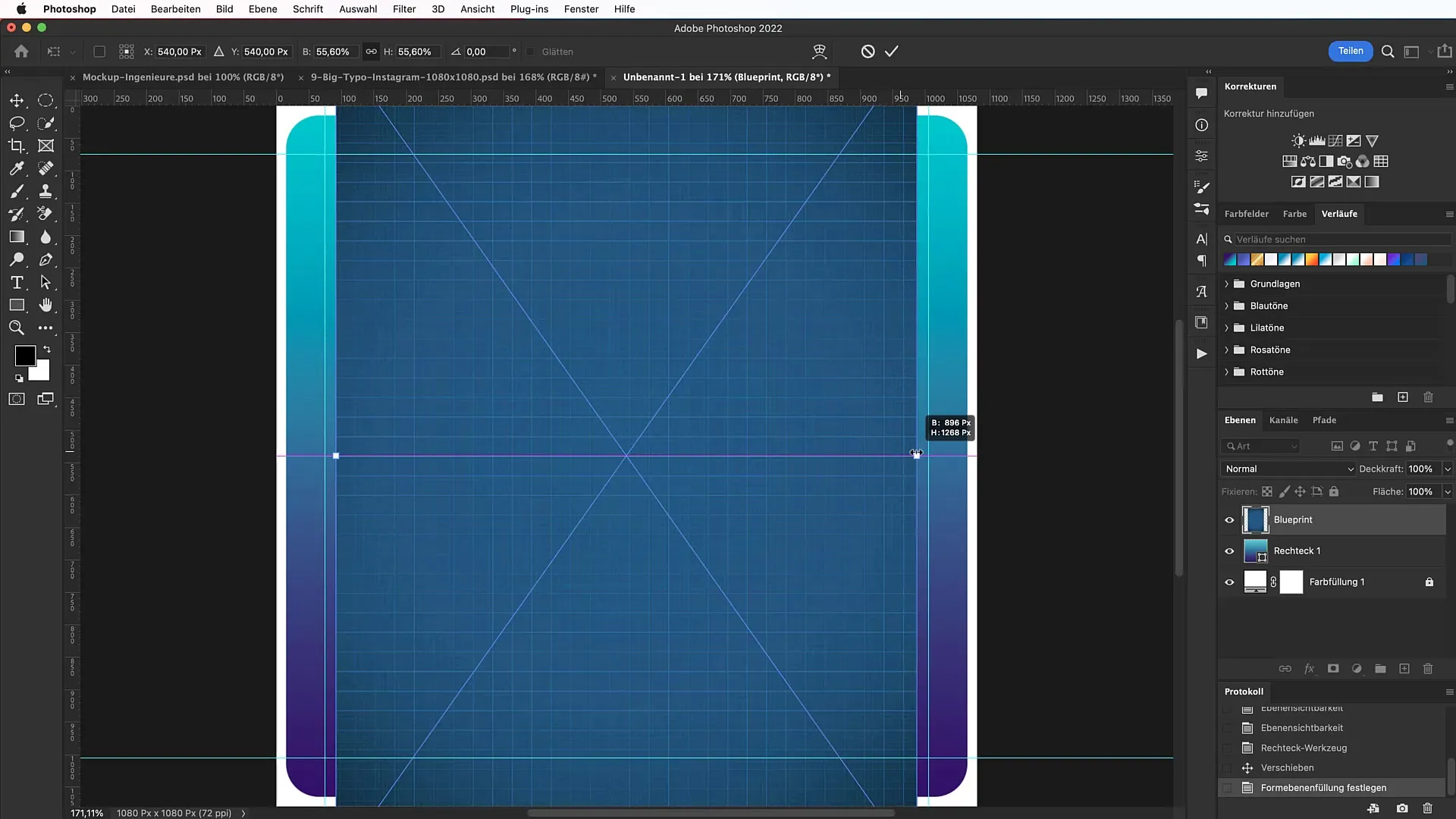
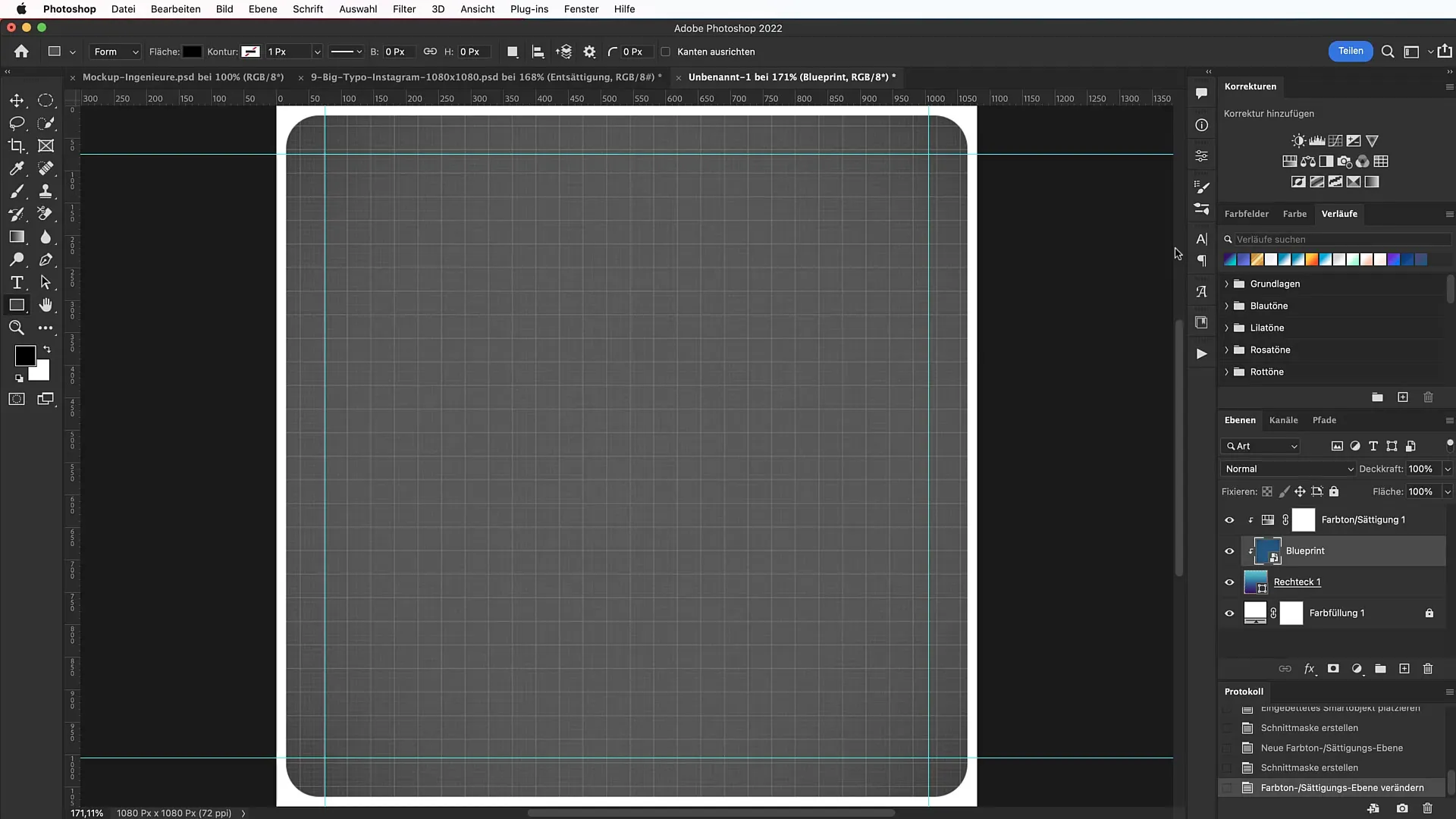
Paso 4: Agregar estructura de fondo
Para darle más profundidad a la bandera, puedes agregar una estructura de papel. Puedes conseguir esto en sitios como tutkit.com. Después de descargar el archivo deseado, simplemente arrástralo al documento y crea una máscara de recorte, haciendo clic con Opción entre las dos capas.

Reduce gradualmente la saturación a -100 para lograr una paleta de colores adecuada.

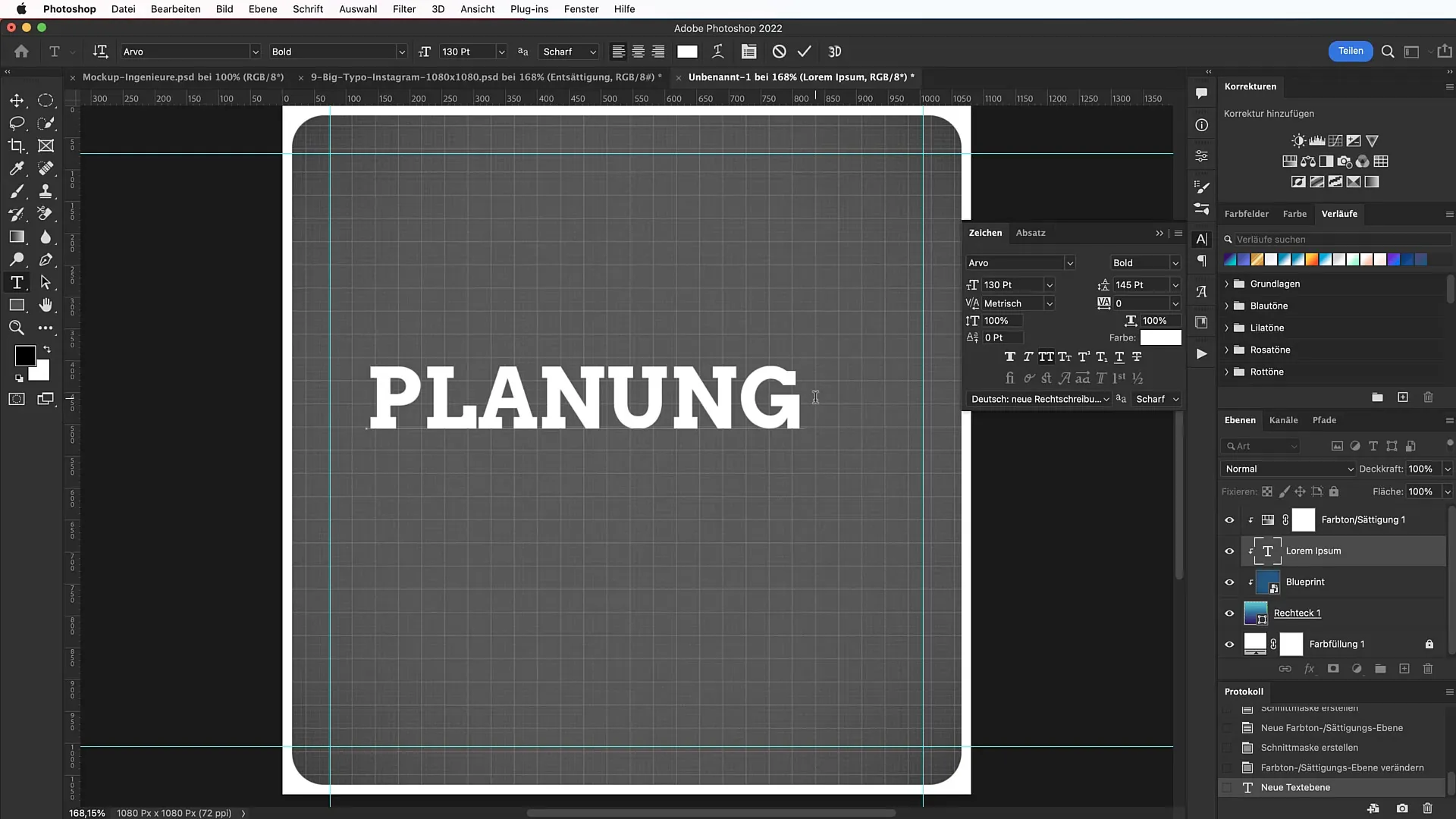
Paso 5: Agregar texto
Selecciona la herramienta Texto (T) y escribe tu eslogan destacado que sea crucial para tu bandera. Para este paso, utiliza la fuente "Arvo" con un tamaño de 130 puntos. El texto debe ser conciso y memorable.

Coloca tu texto cuidadosamente en el lugar correcto y asegúrate de la simetría para garantizar un diseño visualmente atractivo.
Paso 6: Integrar un hashtag
Ahora crea un hashtag copiando el mismo texto y moviéndolo al lugar correcto en la bandera. Utiliza un tamaño de fuente más pequeño de 82 puntos y ajusta el color a la identidad de tu empresa.
Paso 7: Agregar íconos
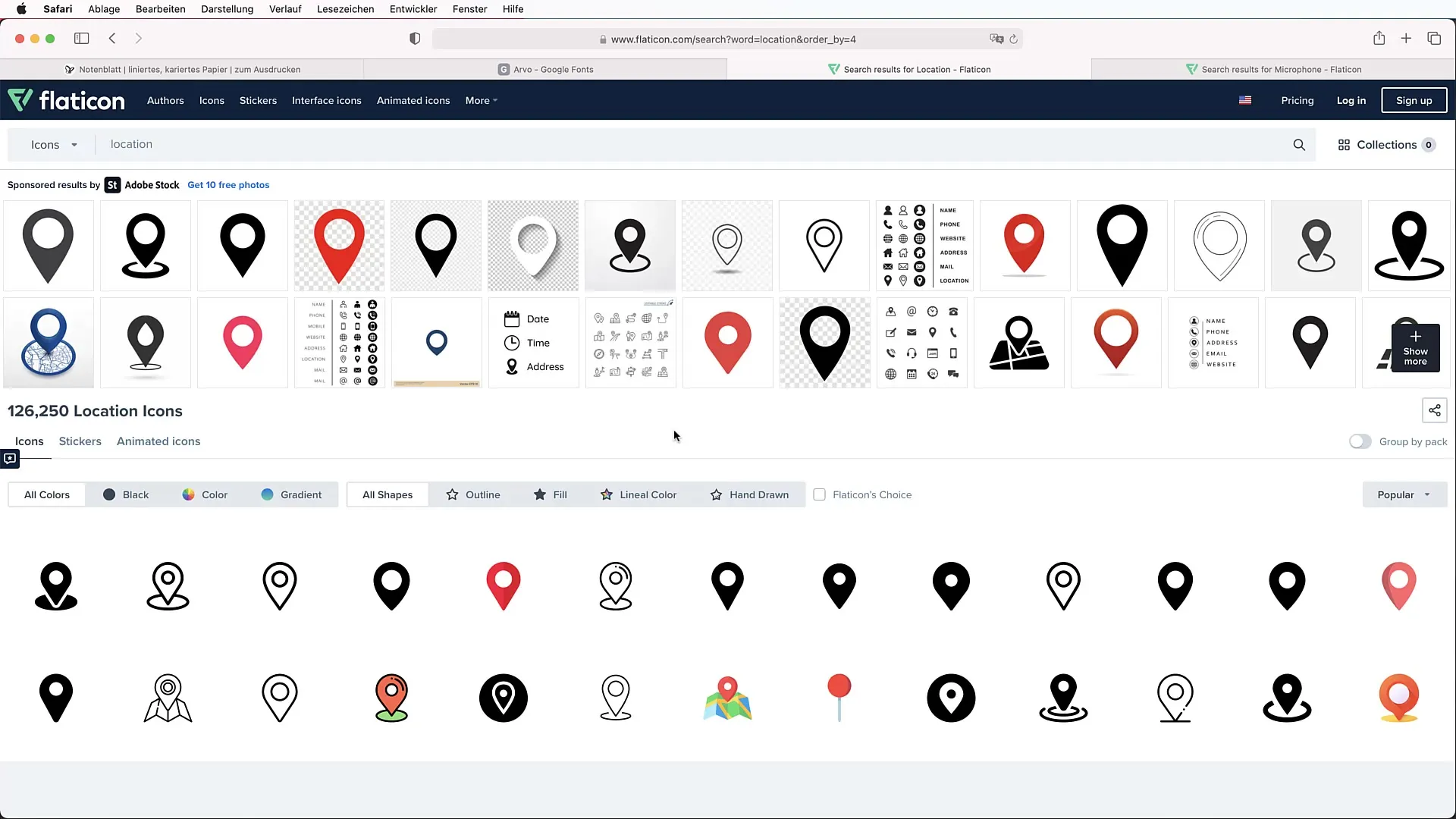
Para refinar el diseño aún más, agrega iconos que se relacionen con el contenido de tu banner. Puedes encontrar iconos adecuados en flaticon.com. Importa los iconos arrastrándolos y soltándolos en tu documento y escálalos manteniendo presionada la tecla Shift para mantener las proporciones.

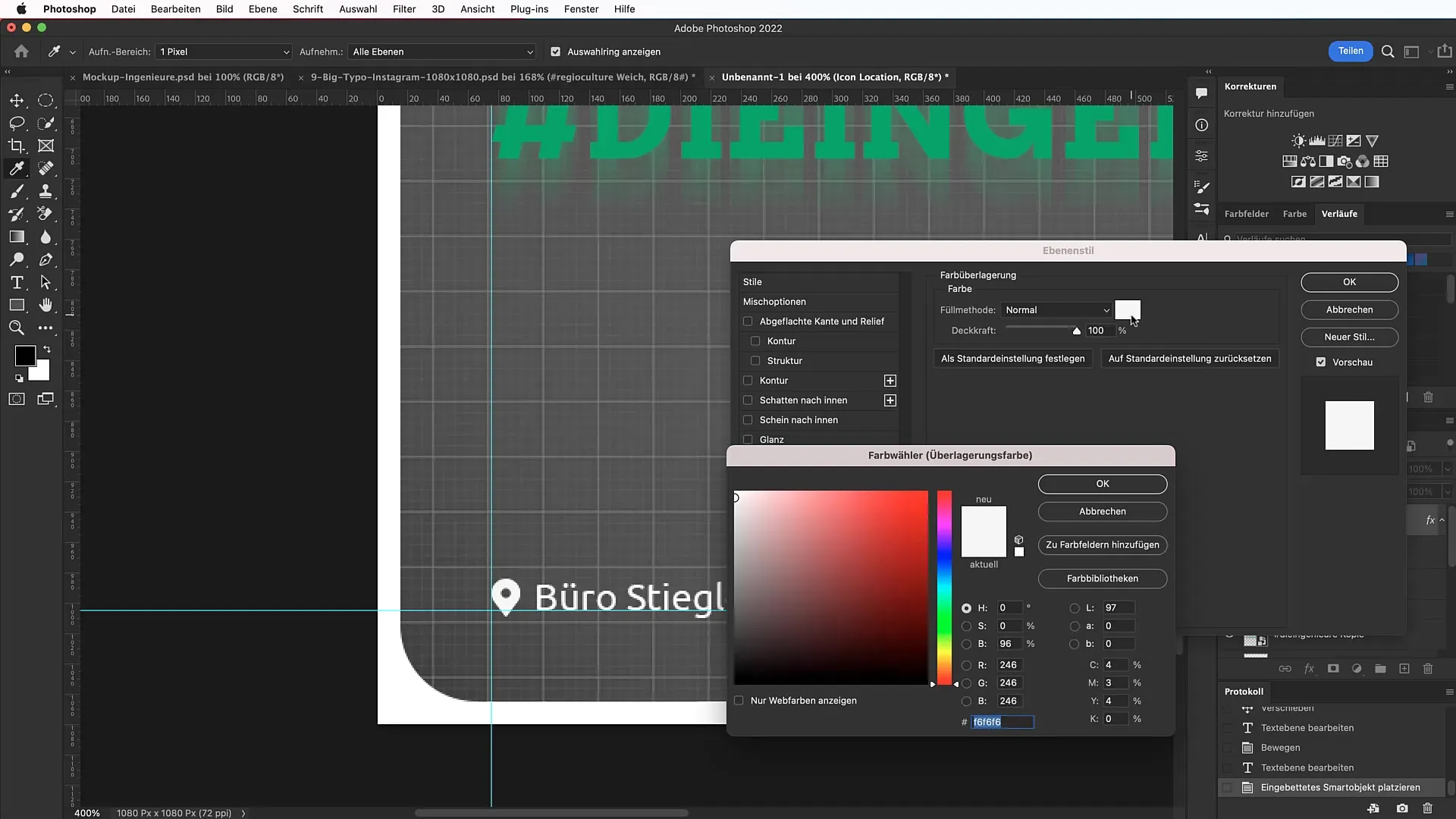
Cambia el color de los iconos a tu verde corporativo a través de las opciones de relleno.

Paso 8: Información de texto adicional
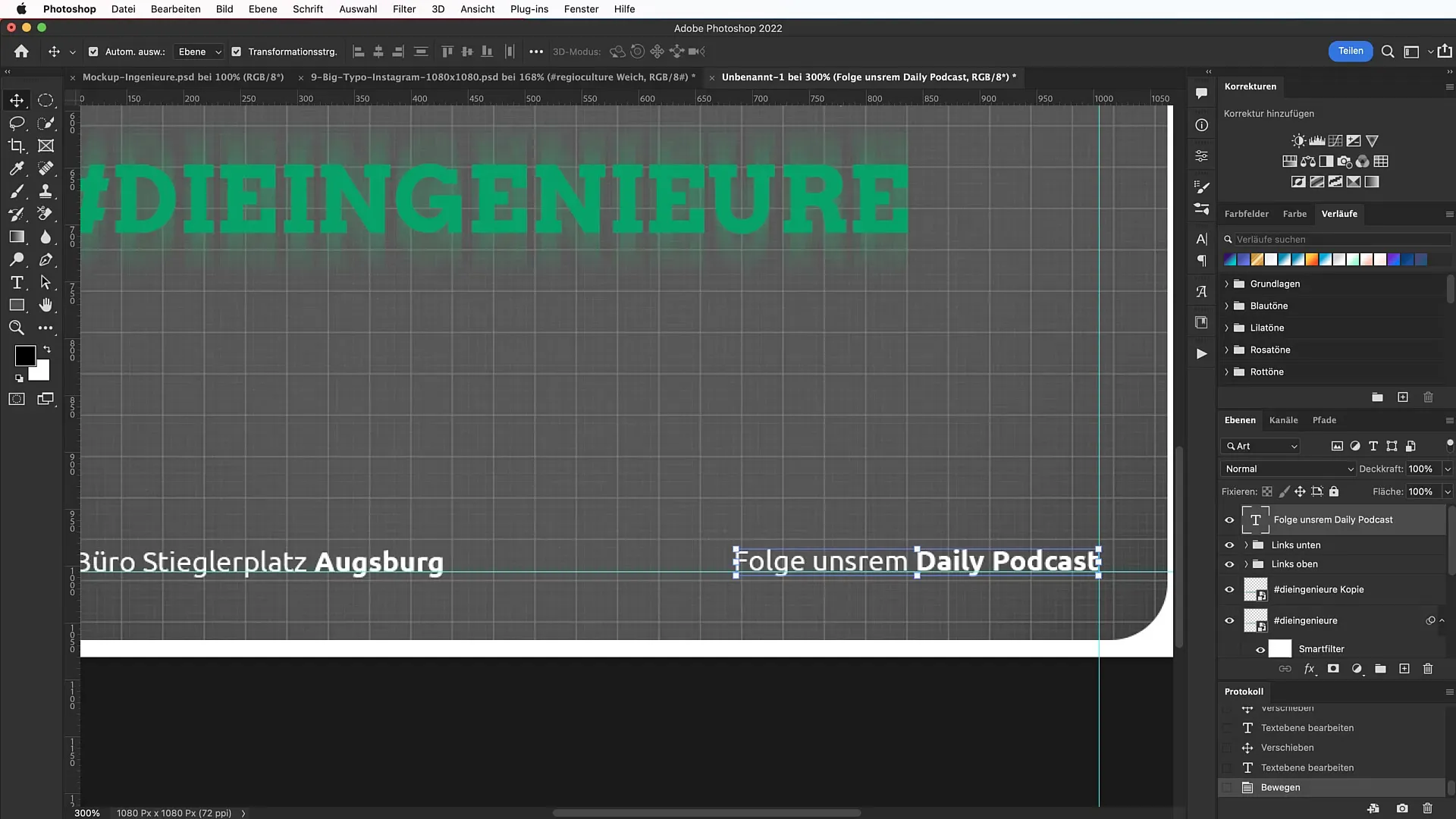
Agrega más información de texto para completar tu banner. Asegúrate de usar diferentes estilos de fuente para crear un contraste interesante. Formatea adecuadamente y combina las fuentes de manera que armonicen entre sí.

Paso 9: Agregar viñeta
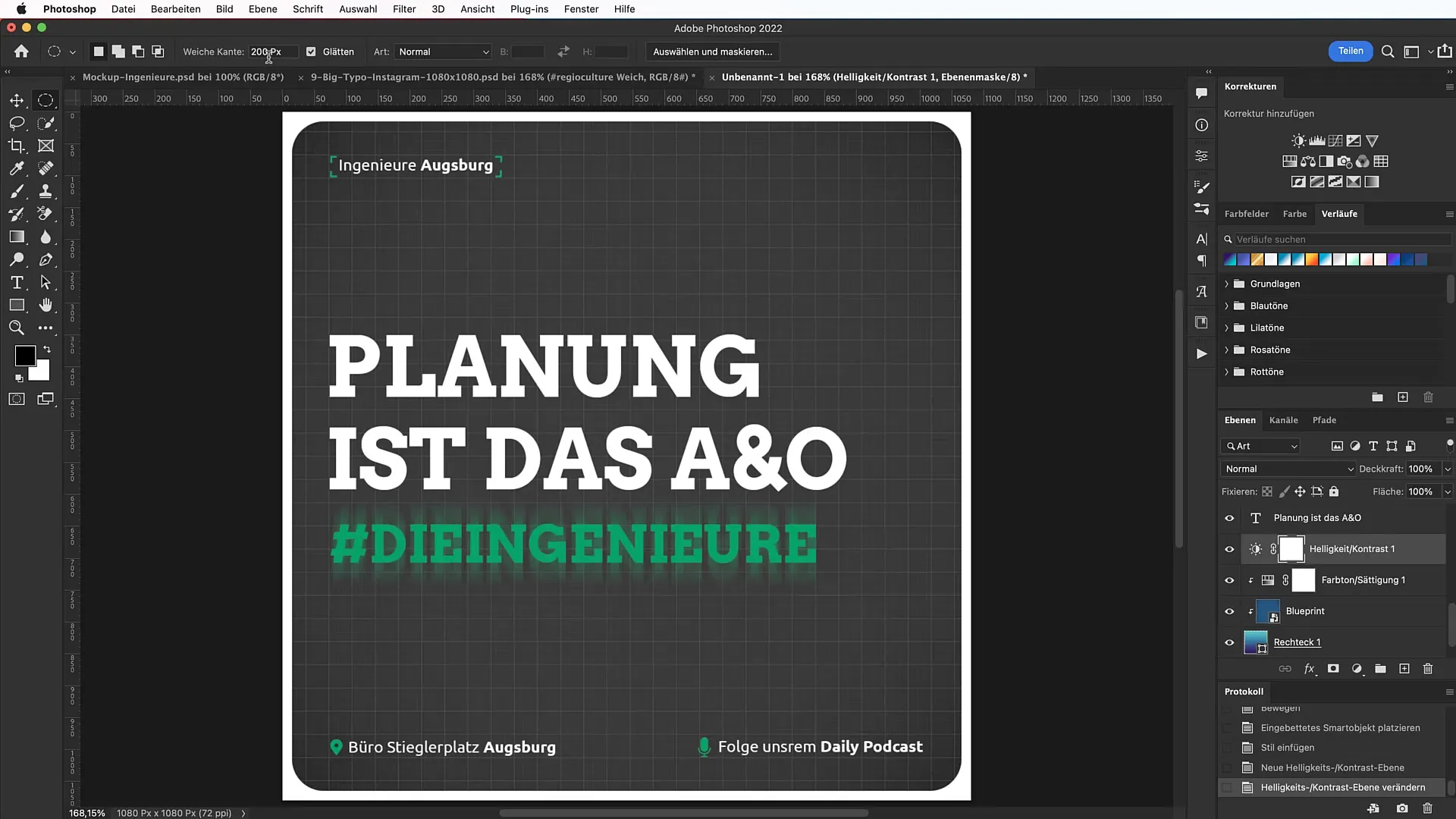
Para darle un efecto dramático al banner, puedes aplicar una viñeta. Crea una nueva capa de ajuste de Brillo/Contraste y trabaja con una selección circular para lograr una transición suave.

Paso 10: Realizar ajustes finales
Revisa todo el diseño y haz ajustes finales según sea necesario. Asegúrate de que todo sea legible y que la composición visual general no se pierda.

Resumen
Con estos pasos, has aprendido los fundamentos para crear un impresionante banner publicitario en Photoshop. Al centrarte en una tipografía clara y un diseño bien pensado, puedes asegurarte de que tu banner llame la atención deseada. Utiliza los consejos de esta guía para ser creativo y comunicar tu mensaje de manera efectiva.
Preguntas frecuentes
¿Cuál es lo más importante en el diseño de un banner?La tipografía debe ser clara y atractiva para llamar la atención.
¿Dónde puedo encontrar fuentes para mi diseño?Fonts.google.com ofrece una variedad de fuentes gratuitas.
¿Cómo puedo ajustar los colores de mis iconos?Utiliza las opciones de relleno en Photoshop para cambiar el color de los iconos.
¿Cómo puedo asegurarme de que mi texto sea legible?Presta atención al contraste y la simetría en el diseño para aumentar la legibilidad.
¿Puedo crear fondos sin necesidad de archivos adicionales?Sí, a menudo los degradados simples son suficientes para crear un fondo atractivo.


