Un banner publicitario exitoso puede ser la clave para un evento exitoso. Ya sea que estés promocionando un festival grande, un concierto o un evento local, el enfoque visual es crucial para captar la atención de posibles visitantes. En esta guía, aprenderás cómo crear un banner impresionante para publicaciones en Facebook en Photoshop. No necesitas plantillas extensas ni materiales de stock; todo lo que necesitas son algunos conocimientos básicos de Photoshop y un poco de creatividad.
Principales conclusiones
- El formato correcto para los banners de Facebook es 2400 x 1260 píxeles.
- Un fondo atractivo con efectos de viñeta puede aumentar el atractivo visual.
- La creación de tus propios patrones puede darle un toque especial a tu banner.
- Utiliza diferentes fuentes y tamaños para una legibilidad y estética óptimas.
- Los ajustes de tono y los efectos son cruciales para una imagen armoniosa en general.
Instrucciones paso a paso
Establecer tamaño del banner
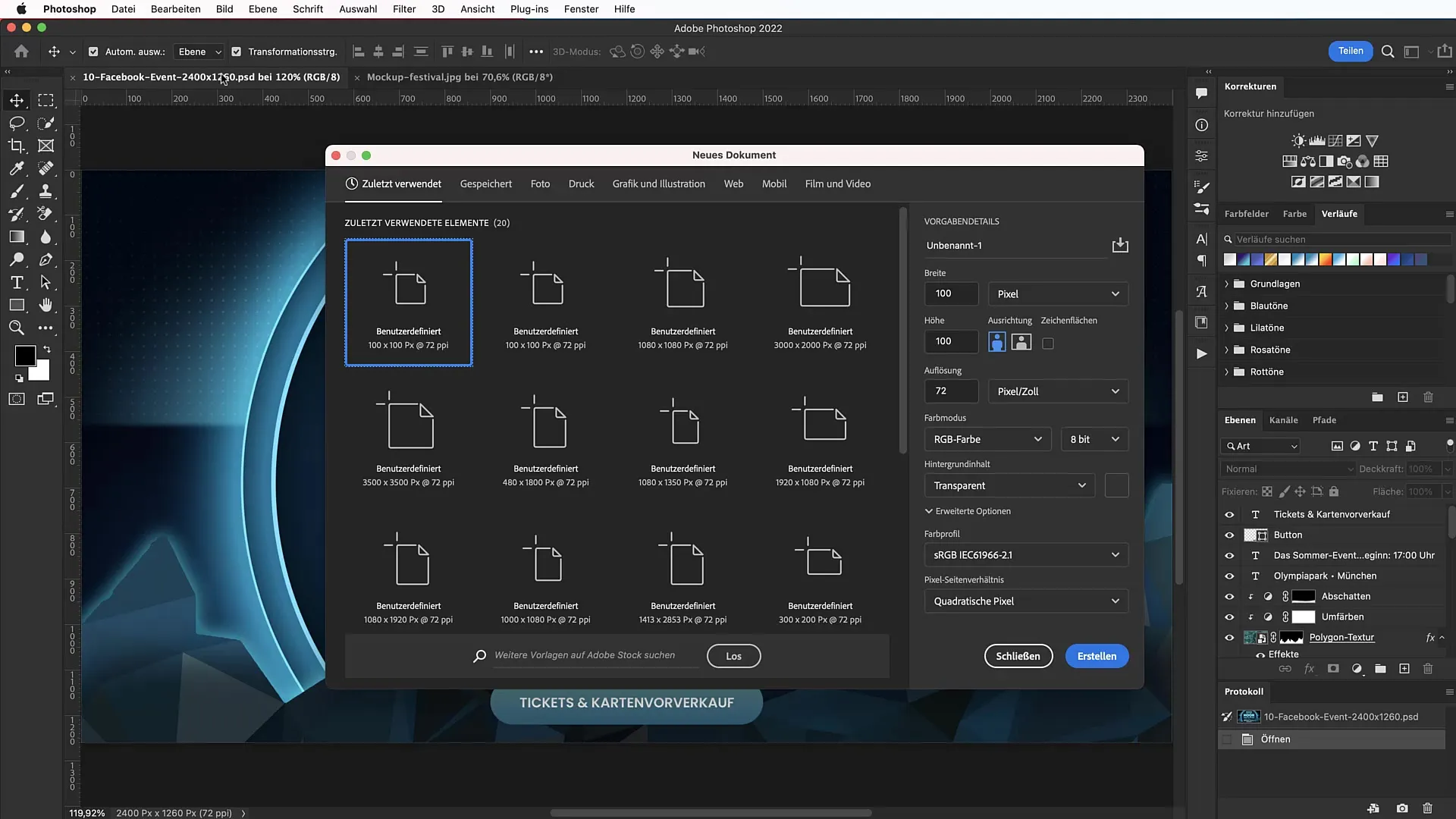
Abre Photoshop y crea un nuevo documento. Utiliza el atajo Cmd/Ctrl + N e introduce un ancho de 2400 píxeles y un altura 1260 píxeles. Este formato cumple con los requisitos para las imágenes de publicación de Facebook y la cabecera de eventos.

Agregar color de fondo
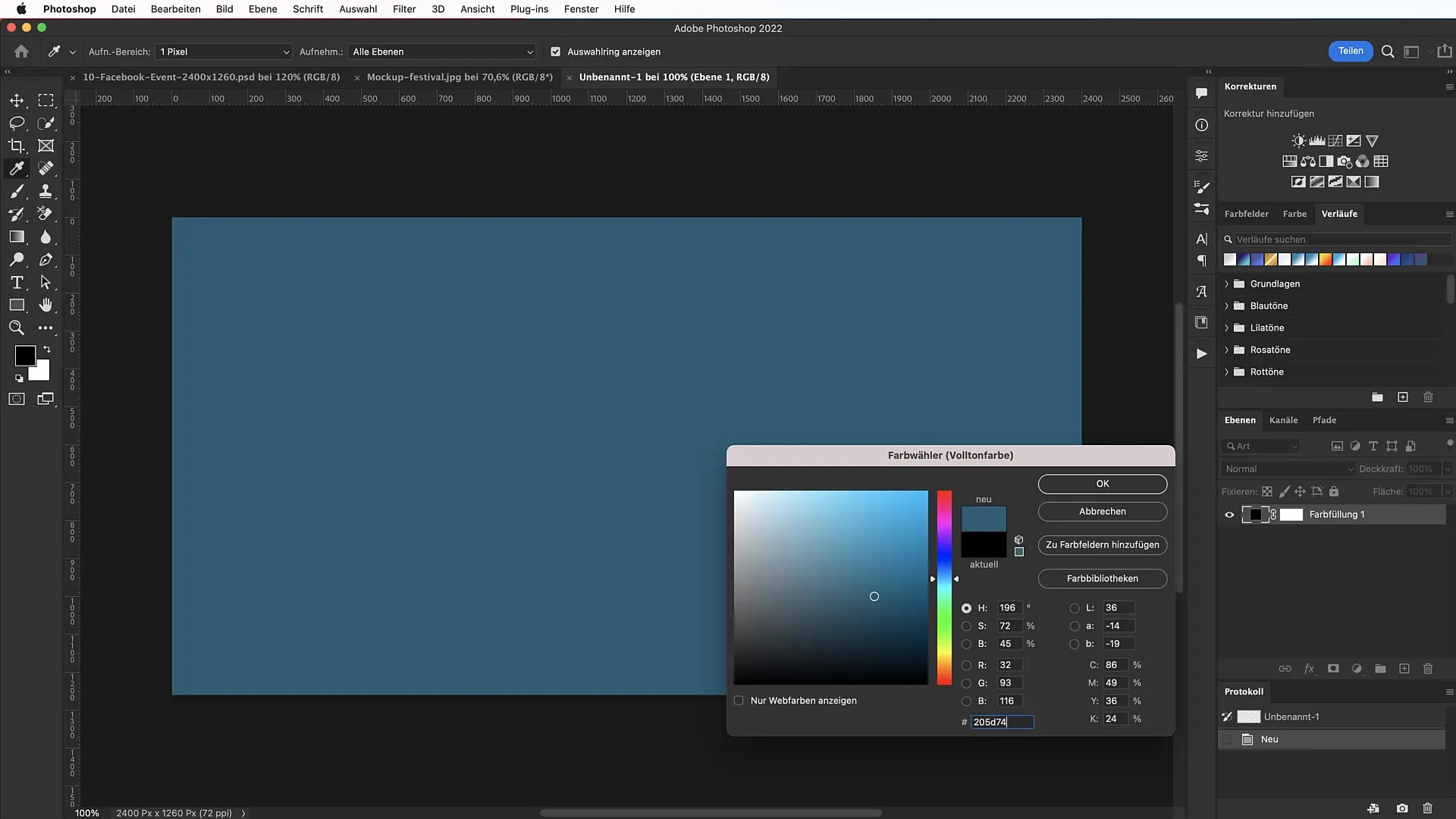
Para hacer el banner más dinámico, añade un color de fondo. Ve a las configuraciones de área de color y elige el código hexadecimal #205d74. Este suave tono de azul servirá como fondo. Elimina la máscara de capa que se crea automáticamente, ya que no es necesaria.

Crear viñeta
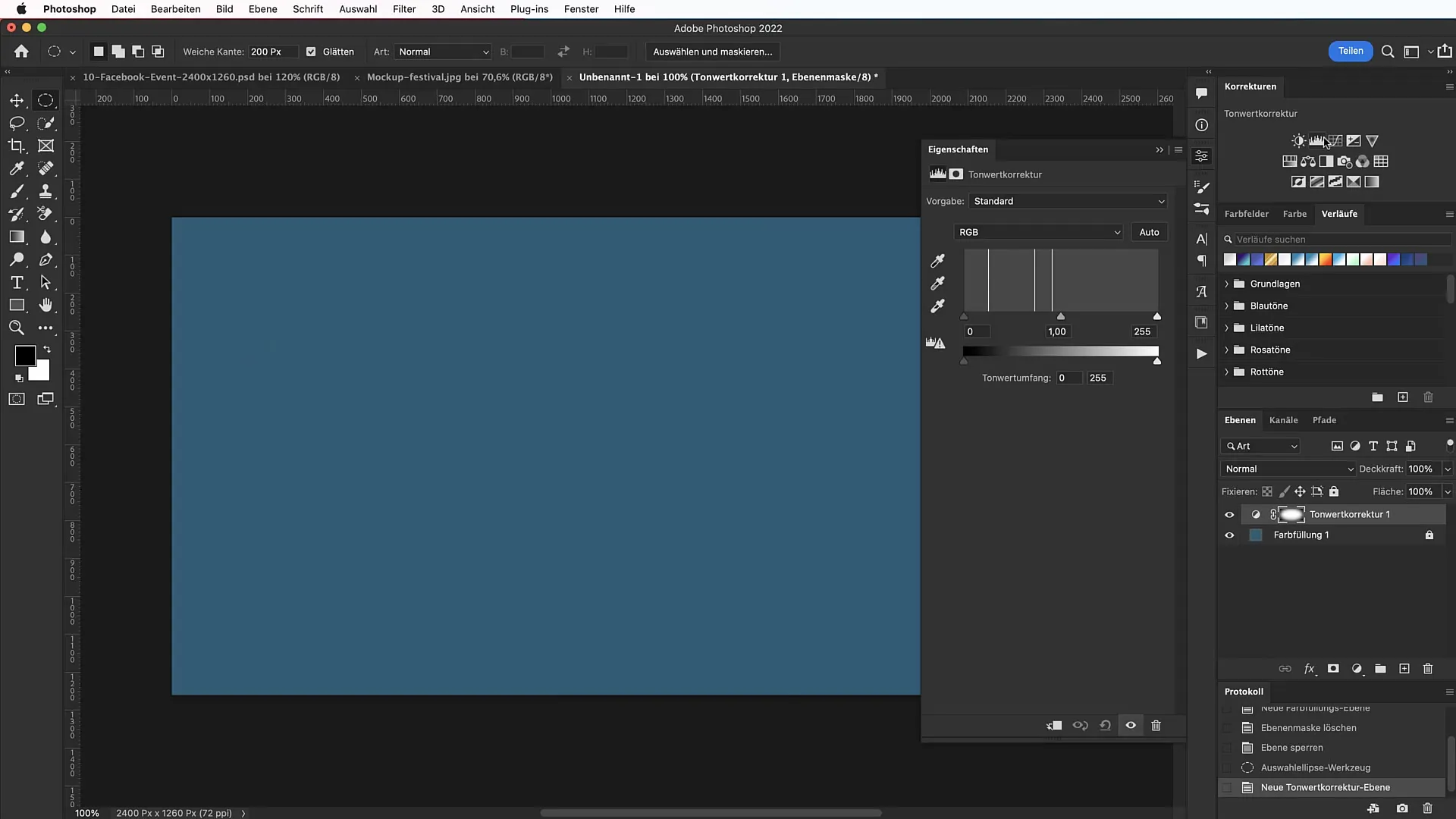
Para darle profundidad a la imagen, crea una viñeta. Selecciona la herramienta de selección y dibuja un círculo con bordes suaves (200 píxeles). Luego, ve a la corrección selectiva y ajusta las sombras y los medios para personalizar la viñeta a tu gusto. Para invertir la viñeta, utiliza el botón de invertir bajo la máscara de capa.

Crear patrón para el fondo
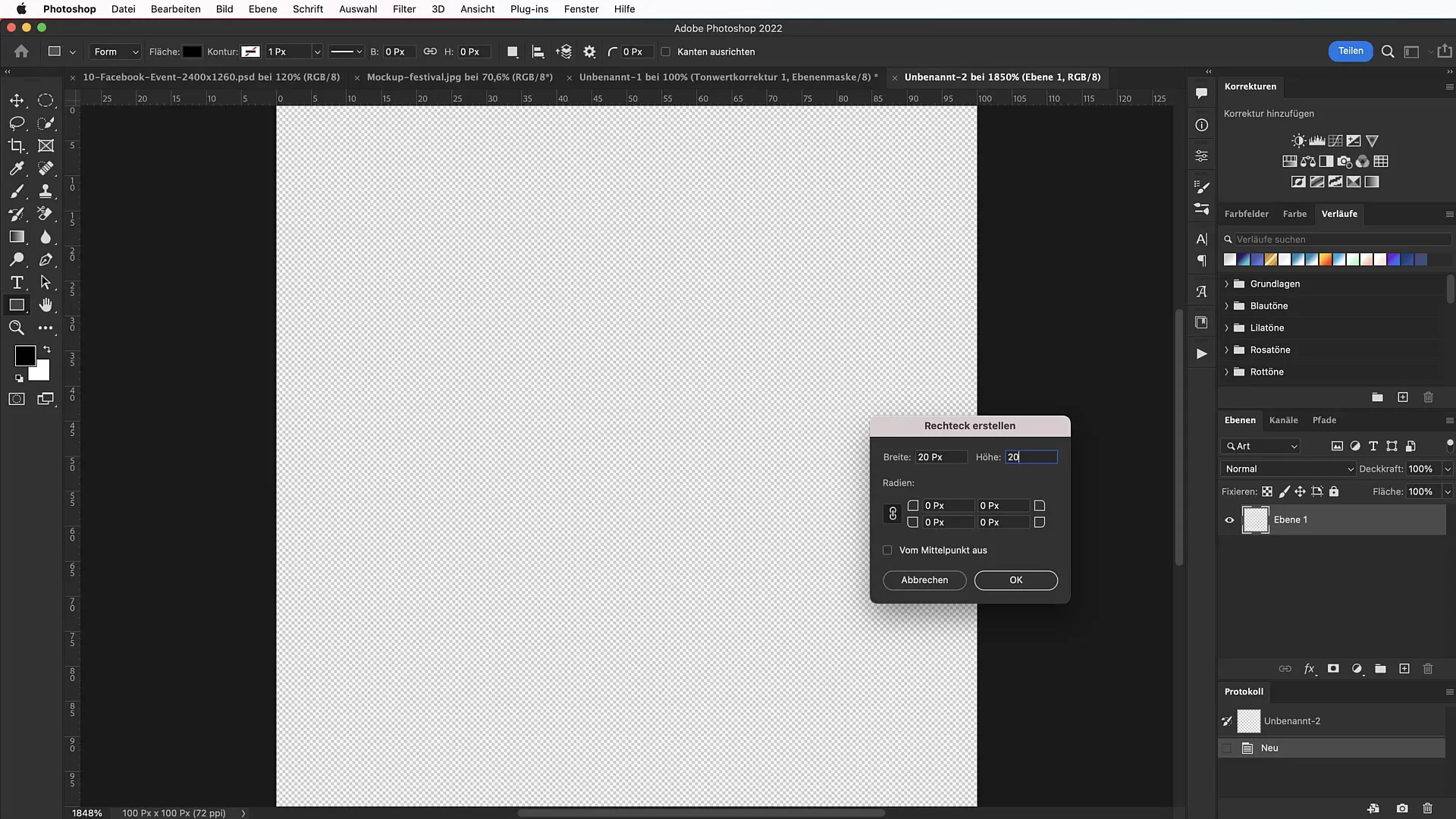
Ahora, es momento de crear un patrón para el fondo. Abre un nuevo archivo con 100 píxeles de ancho y alto. Utiliza la herramienta de rectángulo para crear un pequeño cuadrado de 20 píxeles de ancho y alto. Asegúrate de establecer las esquinas redondeadas en 5 píxeles. Selecciona todo y ve a "Editar" > "Definir patrón". Esto será tu patrón de puntos.

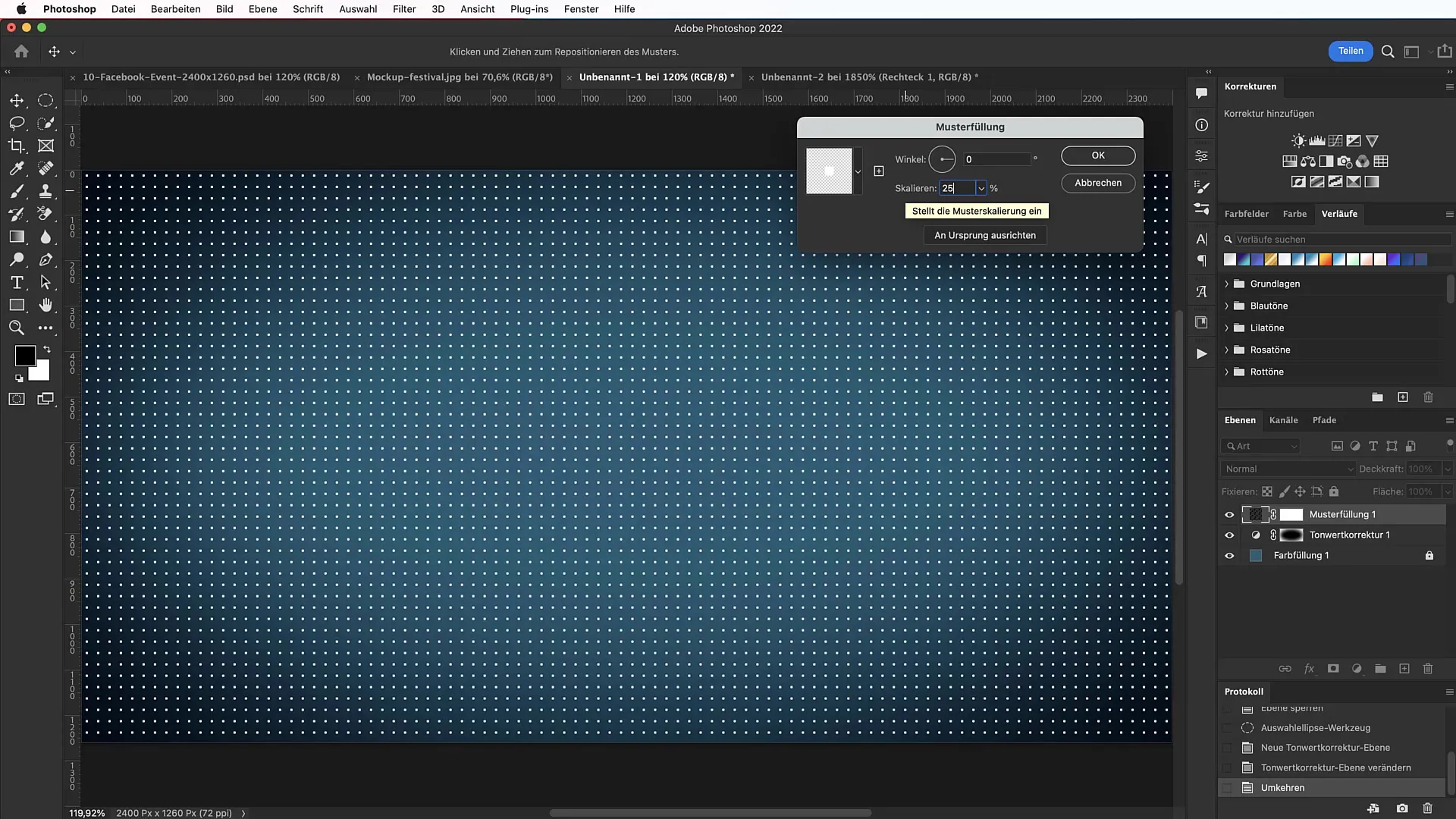
Aplicar el patrón de fondo
Vuelve a tu documento de trabajo. Crea una nueva capa y selecciona el relleno de patrón. Escala el patrón al 25 % para integrarlo sutilmente en el fondo. Establece el modo de fusión en "luz suave" para darle más profundidad y transiciones de color suaves a toda la composición.

Refinar viñeta
Usa la herramienta pincel para oscurecer aún más las esquinas. Establece la opacidad del pincel al 50 % y oscurece las áreas que no deben destacar tanto en la imagen general.

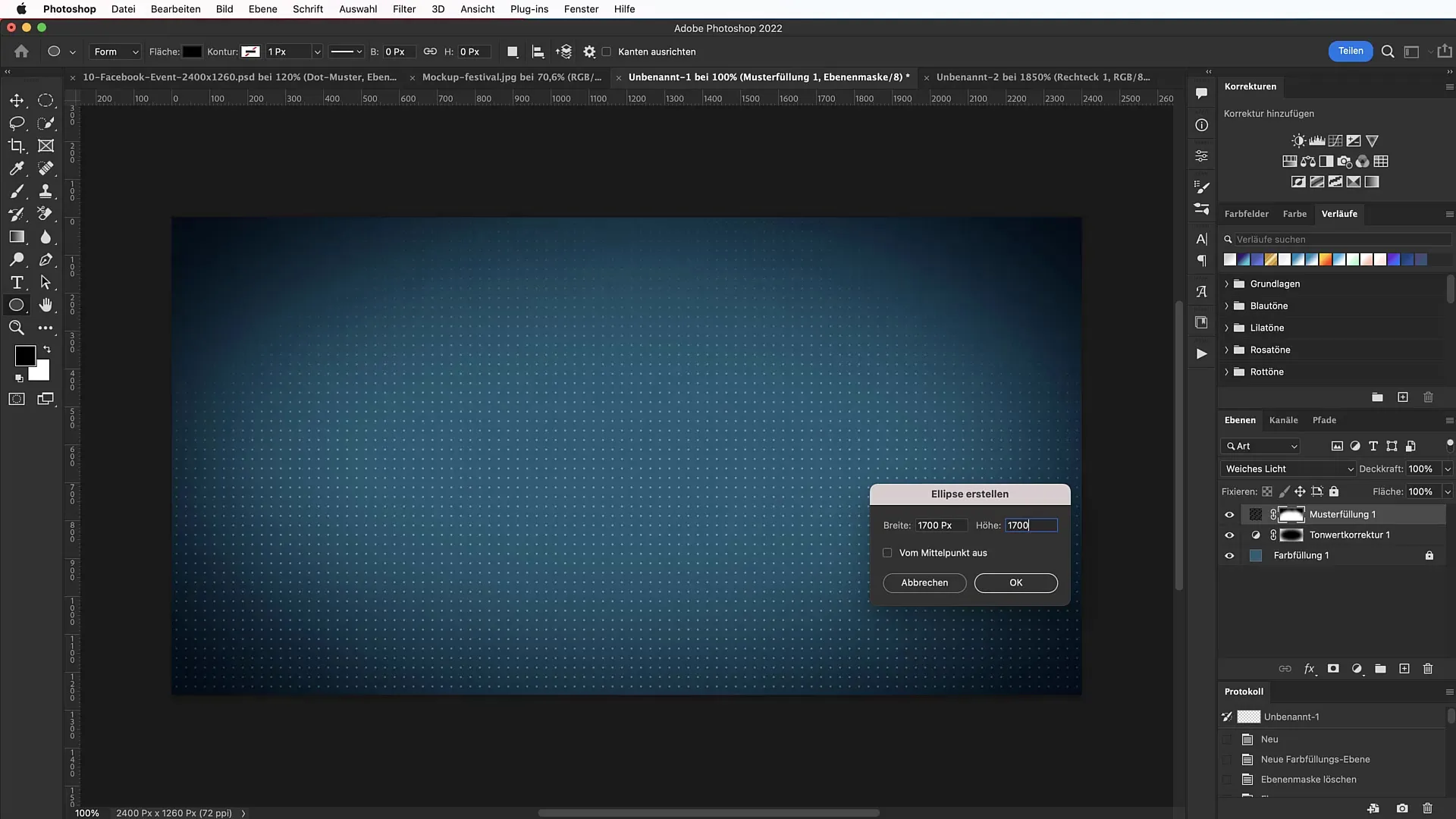
Crear un círculo grande
Selecciona la herramienta elipse y dibuja un círculo gigante con un diámetro de 1700 píxeles en el centro del banner. Etiqueta este círculo como "Bigfoot" centrándolo con Cmd + A.

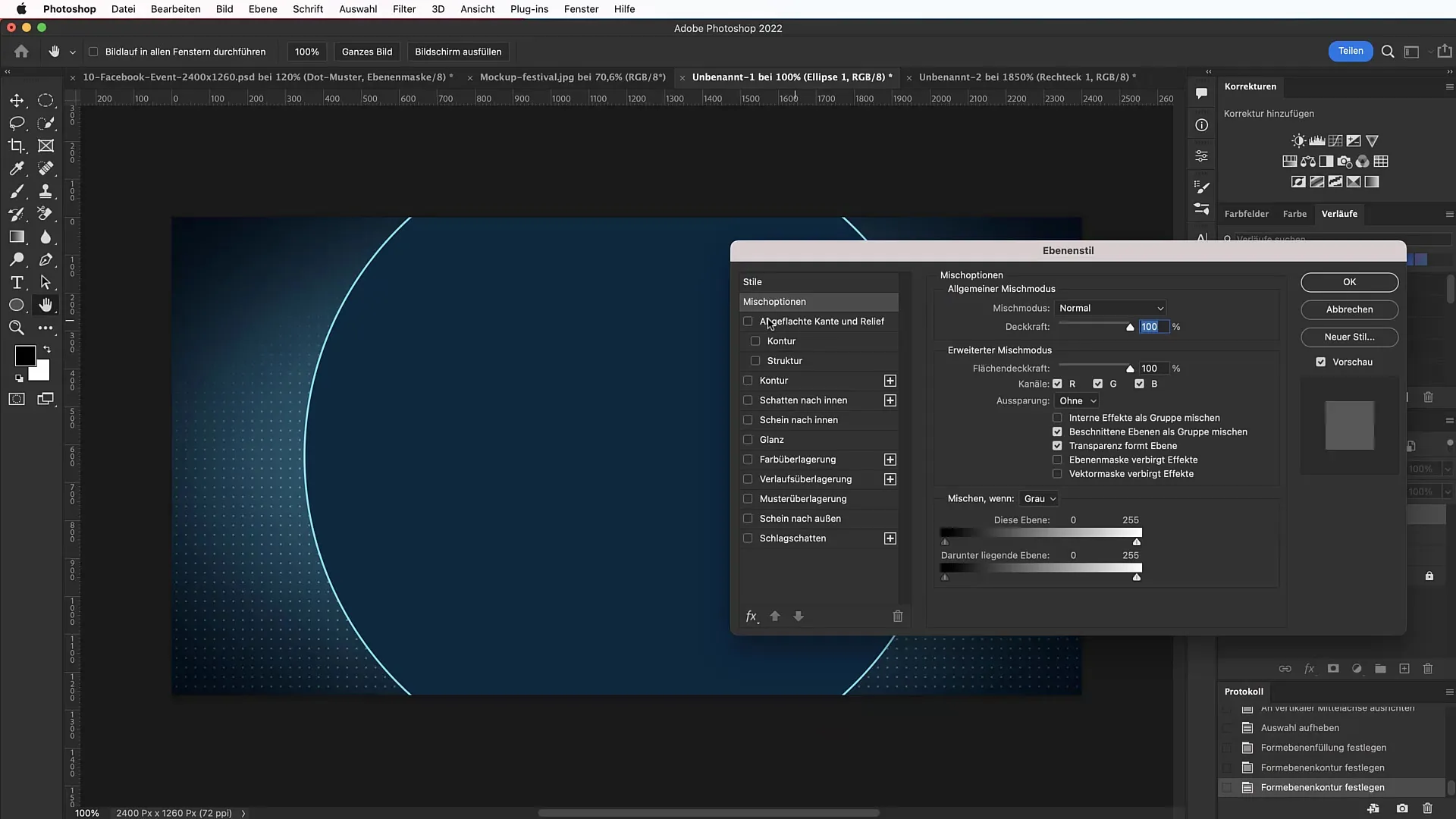
Ajustar color y contorno
Dale al círculo grande un nuevo color con el código hexadecimal #03283f. Agrega un contorno suave seleccionando las opciones de relleno y eligiendo un código de color negro para la sombra exterior. Establece el ángulo en 105° y el tamaño en 166 píxeles para un efecto 3D discreto pero efectivo.

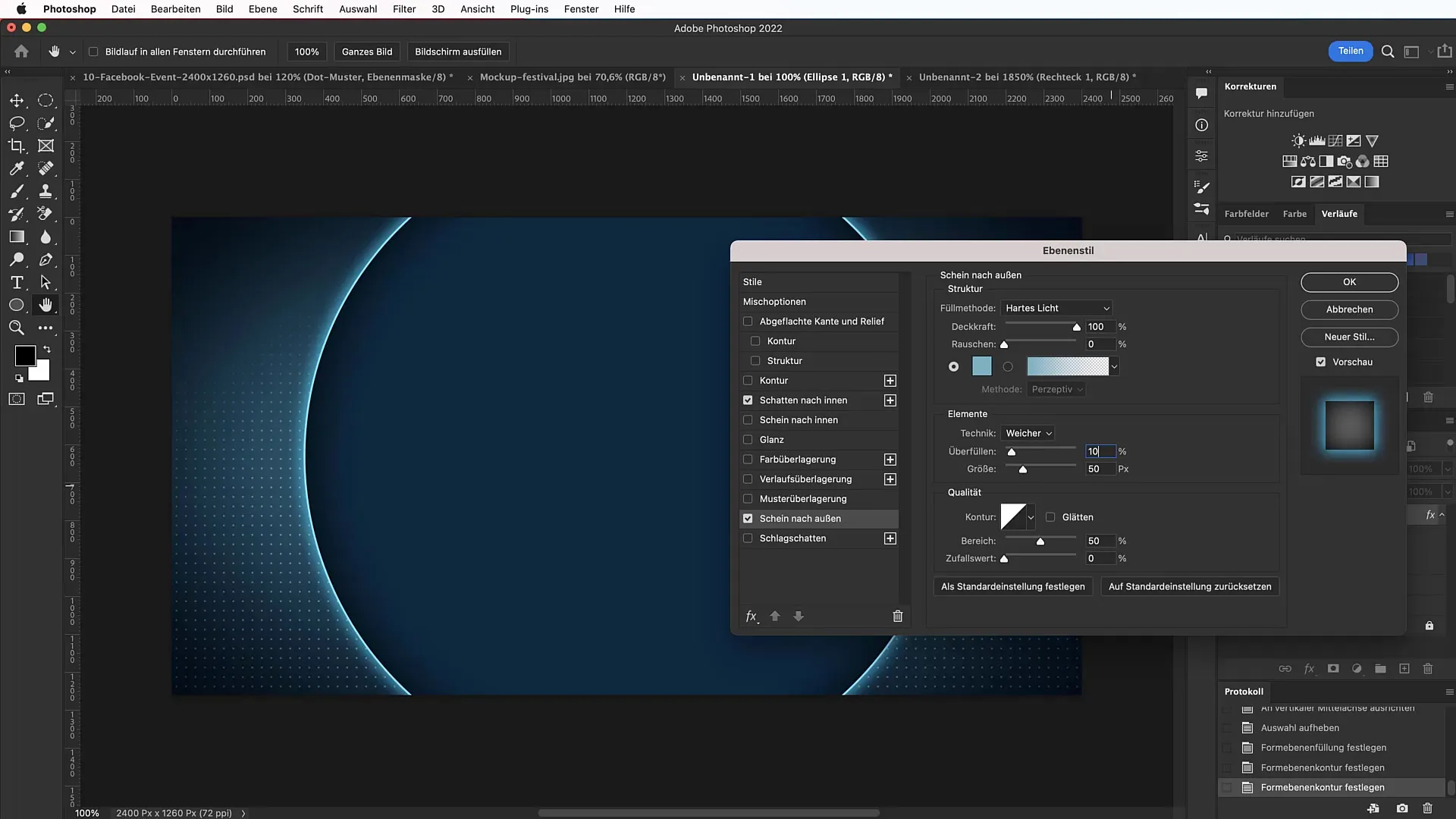
Añadir brillo exterior
Activa en las opciones de relleno el brillo exterior con una opacidad del 100 % y un tamaño de 200 píxeles. Esto le dará a tu banner el efecto de brillo deseado.

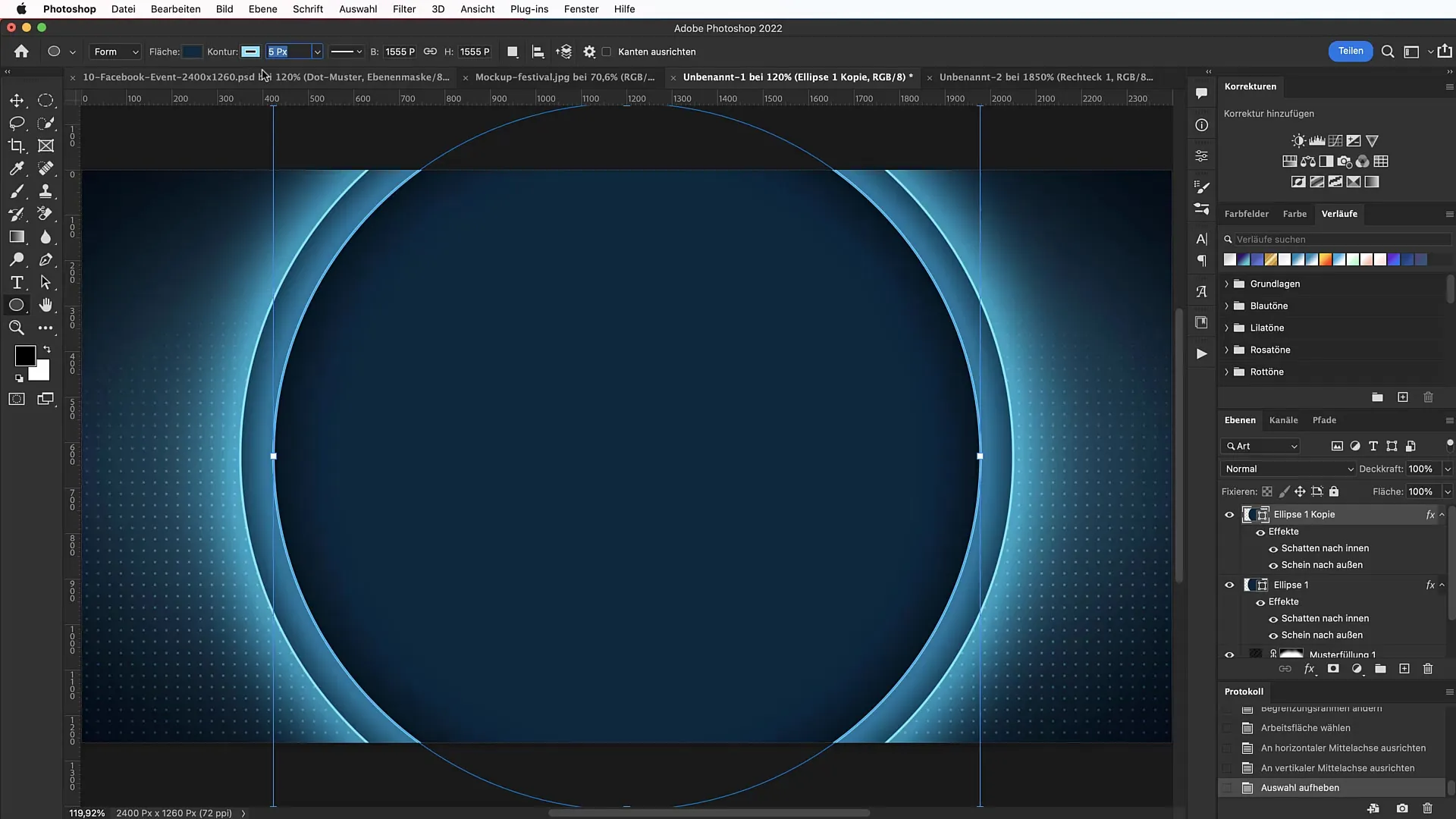
Crear segundo círculo más pequeño
Duplica el círculo grande haciendo clic en el símbolo de más en la paleta de capas. Reduce el nuevo círculo en 145 píxeles (es decir, a un diámetro de 1555 píxeles) y centrarlo de nuevo. Este deberá tener un contorno más fuerte, establece el tamaño en 10 píxeles.

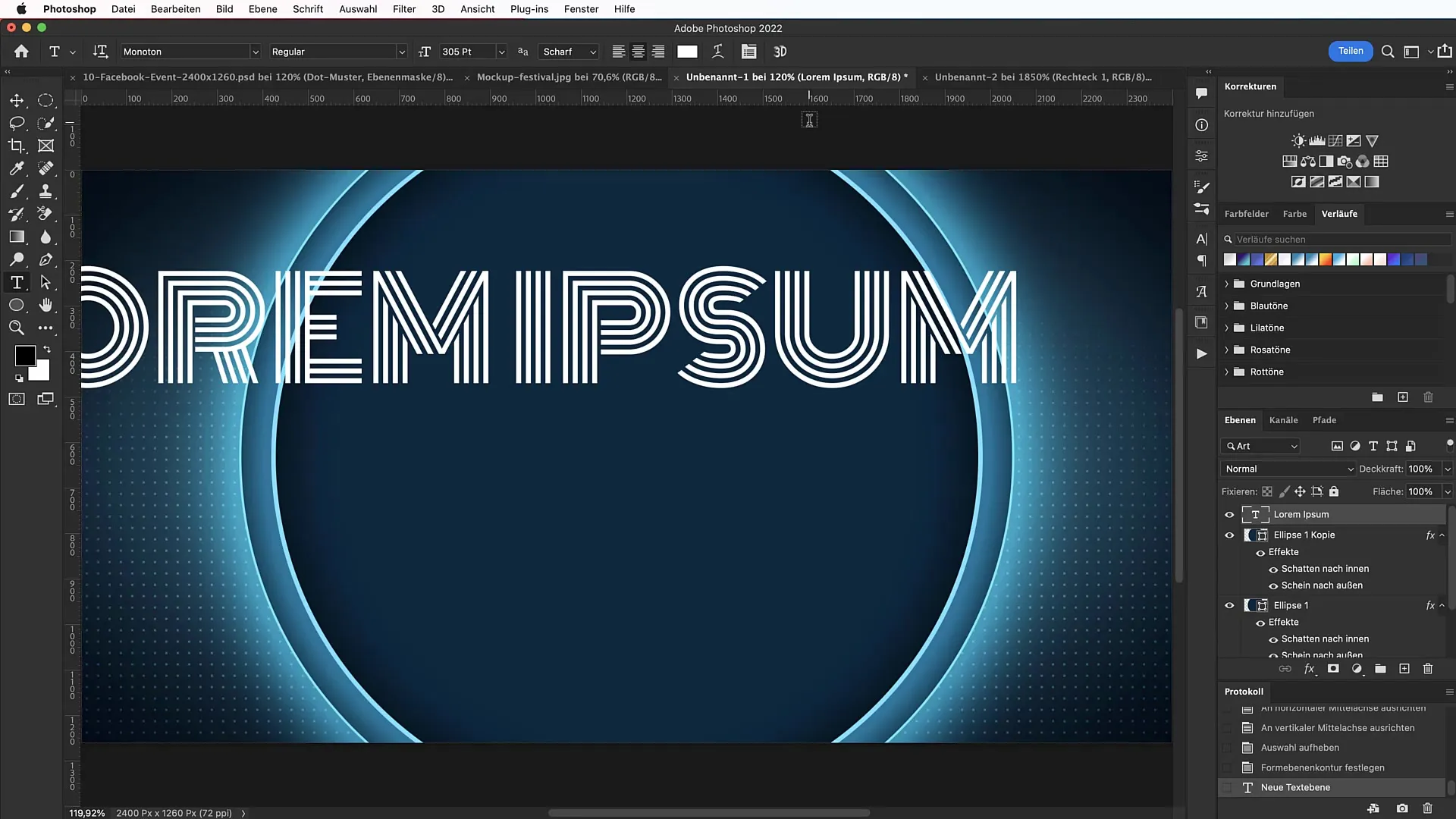
Añadir nombre del evento
Agrega con la herramienta de texto la palabra "Moon" con un tamaño de 305 puntos. Selecciona la fuente "Monoton" de Google Fonts. Dale un color brillante y ajusta las opciones de relleno para crear un brillo exterior.

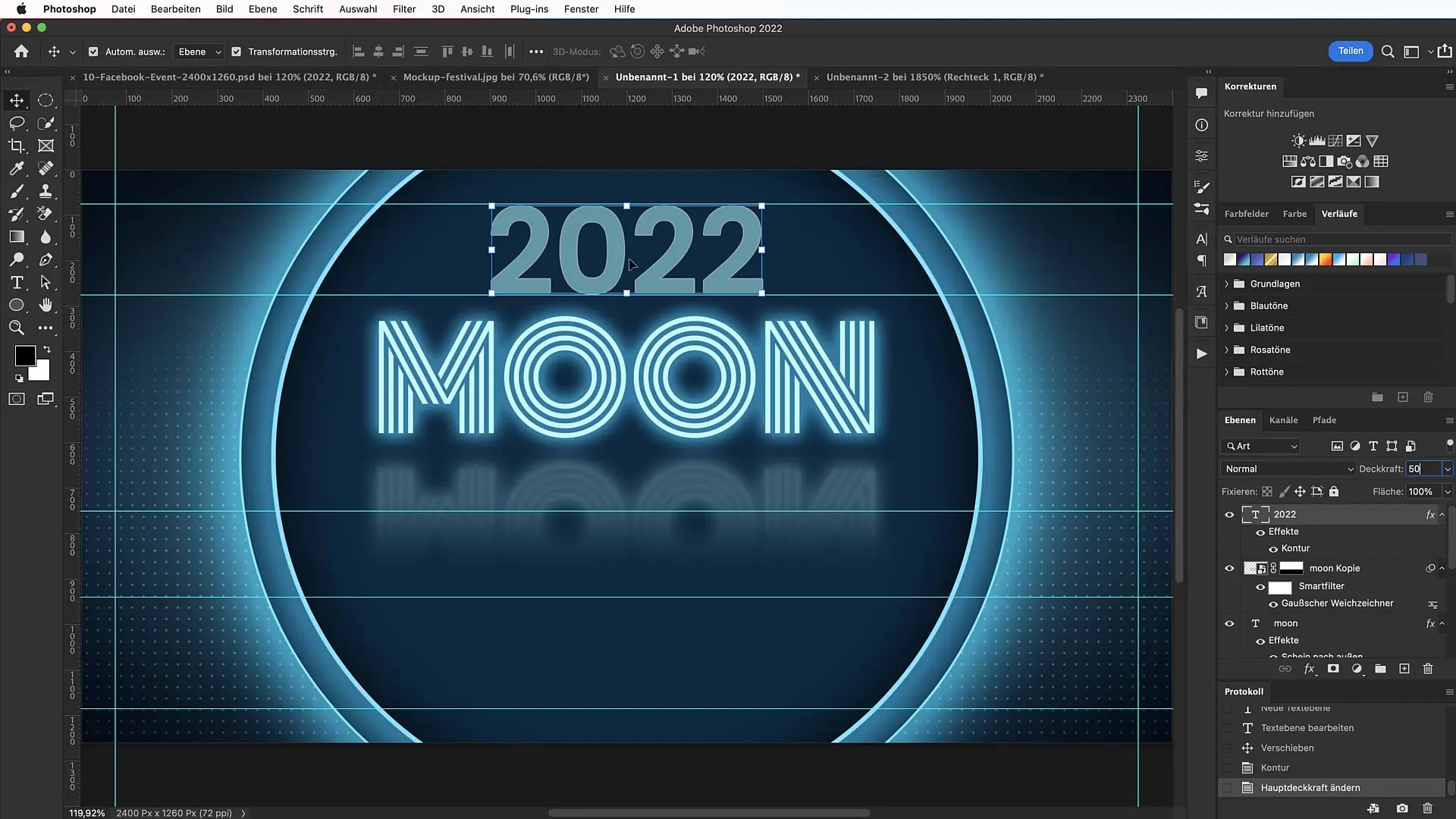
Año y descripción
Crea una nueva capa de texto para el año "2022" con un tamaño de 260 puntos. Reduce la opacidad del texto para que parezca menos dominante, y añade también un brillo exterior aquí.

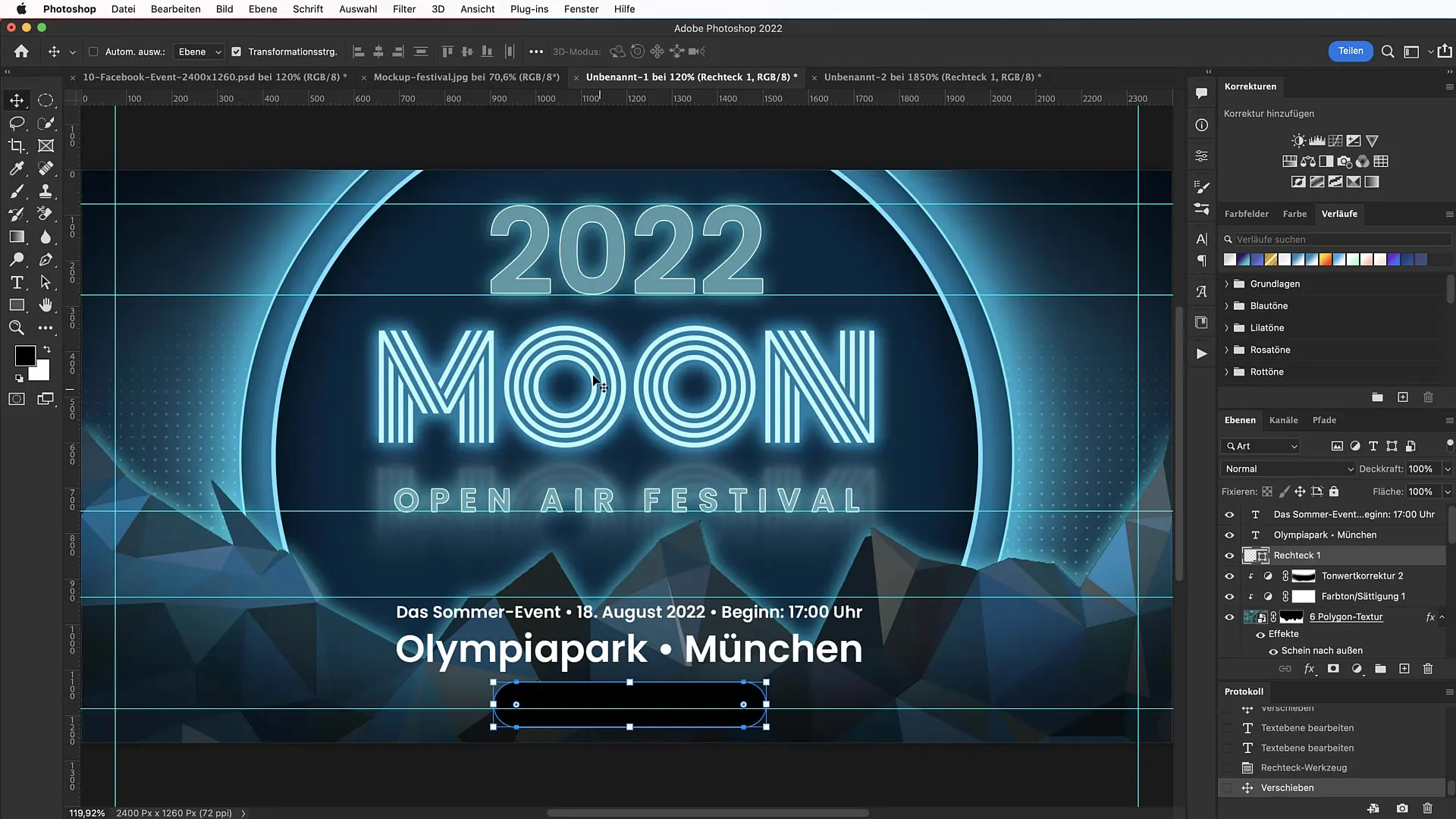
Crear botón
Crea ahora un botón en el lado izquierdo con la herramienta de rectángulo. Establece las dimensiones en 600 píxeles de ancho y 100 píxeles de alto. Utiliza esquinas redondeadas para una apariencia atractiva.

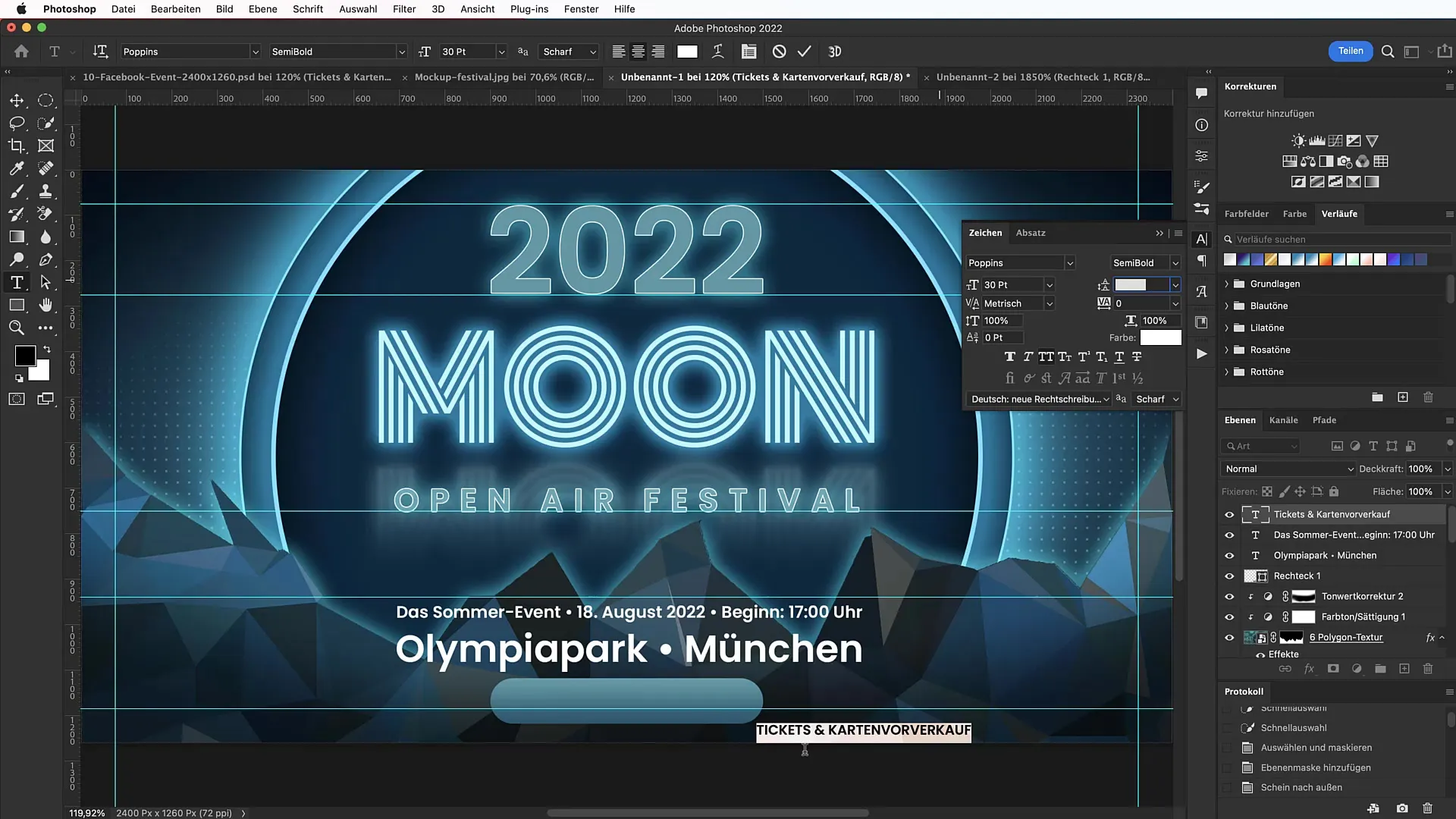
Texto en el botón
En el botón, agrega el texto "Tickets und Karten Vorverkauf", selecciona un tamaño de fuente de 30 puntos y activa las mayúsculas. Este texto debe destacarse para atraer la atención.

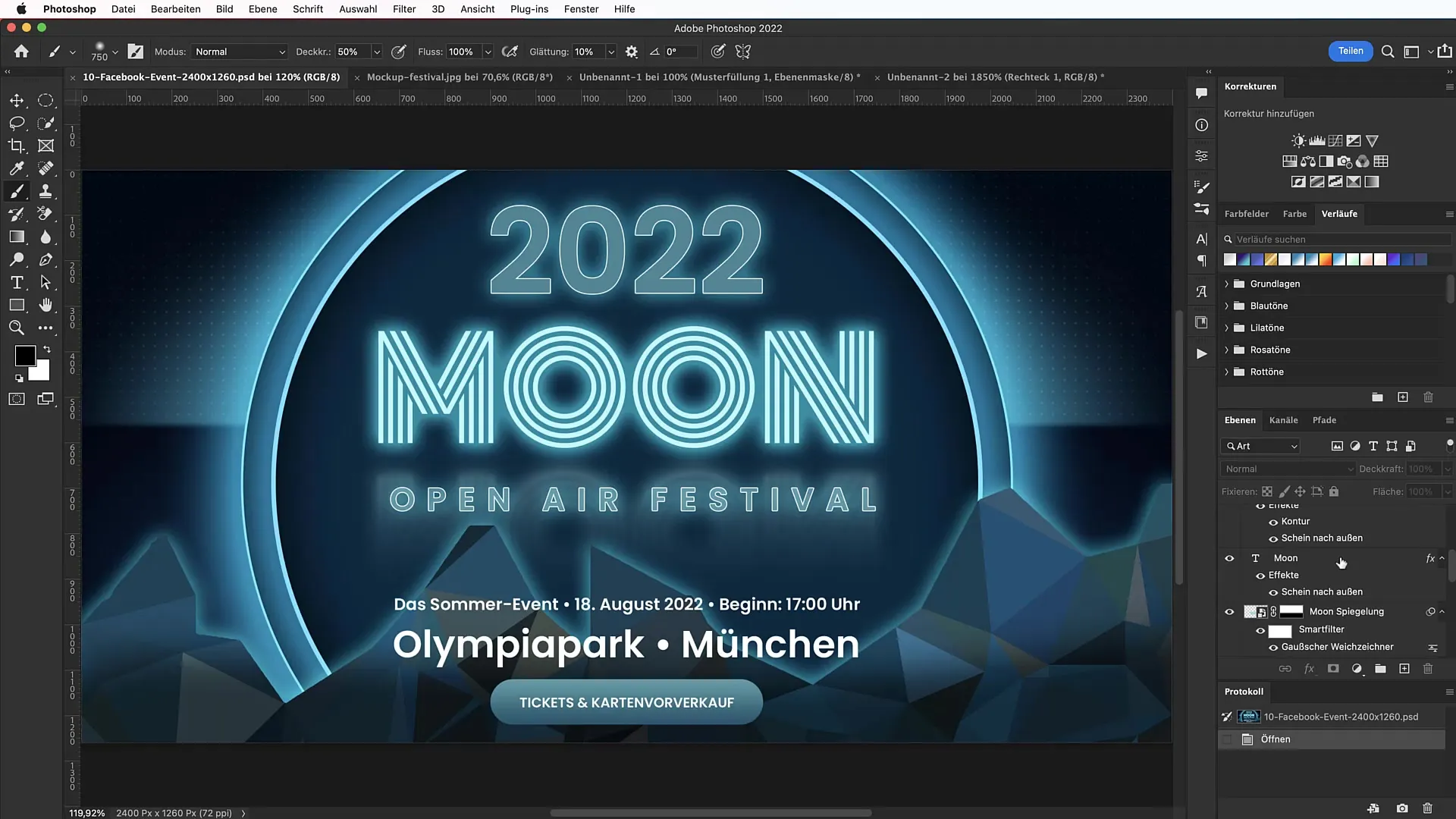
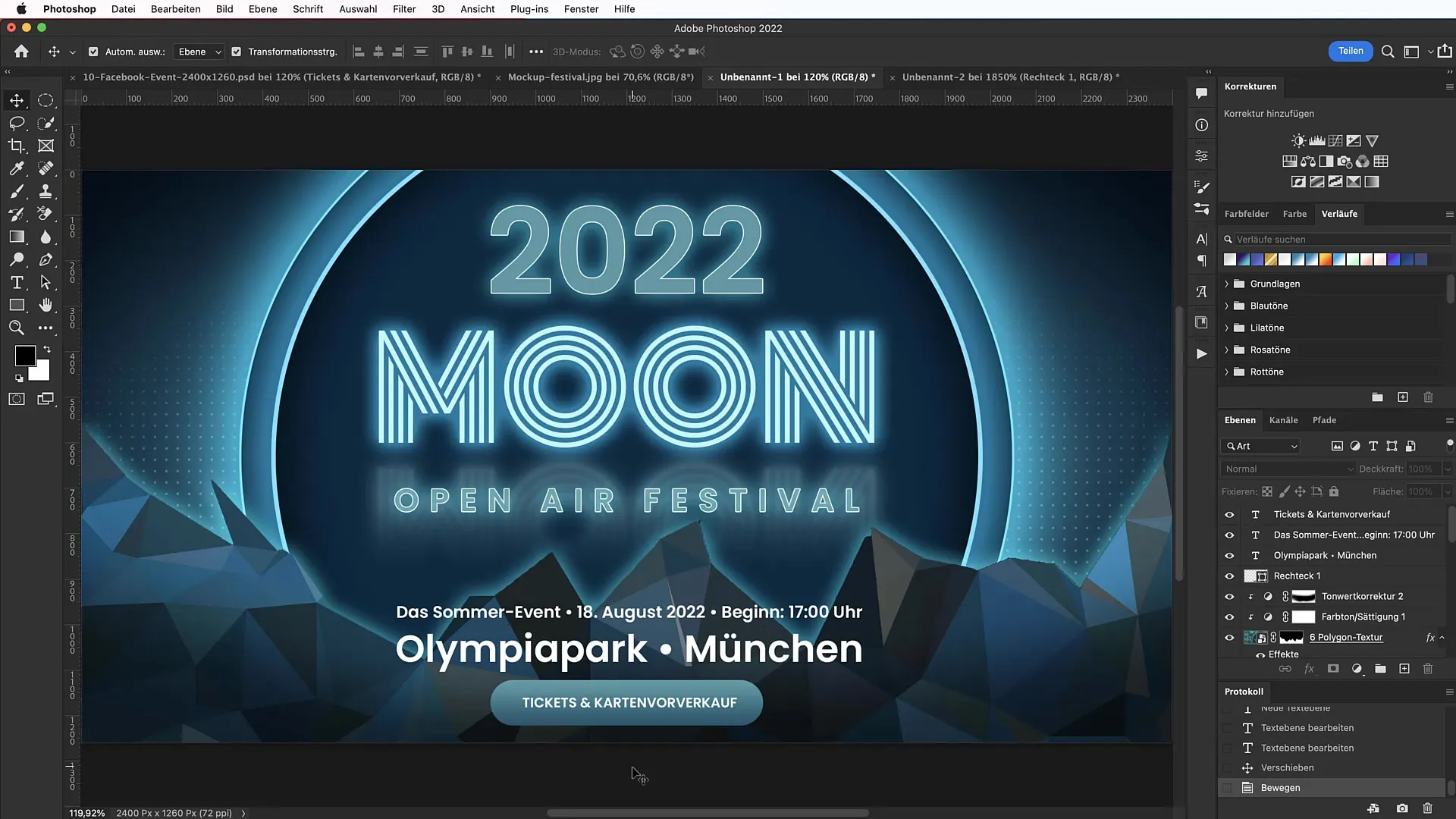
Finalización del banner
Realiza los últimos ajustes para tu imagen final. Verifica espacios y alineaciones para asegurarte de que todo funcione armoniosamente. Guarda tu banner y estará listo para Facebook.

Resumen
En este tutorial has aprendido cómo crear un atractivo banner publicitario para eventos de Facebook. Has visto todos los pasos, desde la creación del fondo hasta el uso de efectos y la implementación final. Ya sea para un festival o un concierto, estos conocimientos son versátiles y te ayudarán a alcanzar una amplia audiencia.
Preguntas frecuentes
¿Cuál es el tamaño recomendado para un banner de Facebook?El tamaño recomendado para un banner de Facebook es de 2400 x 1260 píxeles.
¿Qué colores son los mejores para un banner?Utiliza colores suaves y contrastantes para crear atractivo visual. Un bonito tono de azul como #205d74 es muy efectivo.
¿Cómo puedo añadir un brillo exterior?Haz clic derecho en la capa, elige "Opciones de relleno" y activa el brillo exterior.
¿Dónde puedo encontrar fuentes de texto especiales?Puedes descargar fuentes de texto en Google Fonts buscando el nombre deseado y luego instalándolas.
¿Puedo crear mis propios patrones en Photoshop?Sí, puedes crear tus propios patrones creando un pequeño archivo, guardándolo como patrón y luego aplicándolo.

