En este tutorial, quiero mostrarte cómo crear un efecto de texto realmente genial que parece un poco recortado. Es muy fácil - si sabes cómo.
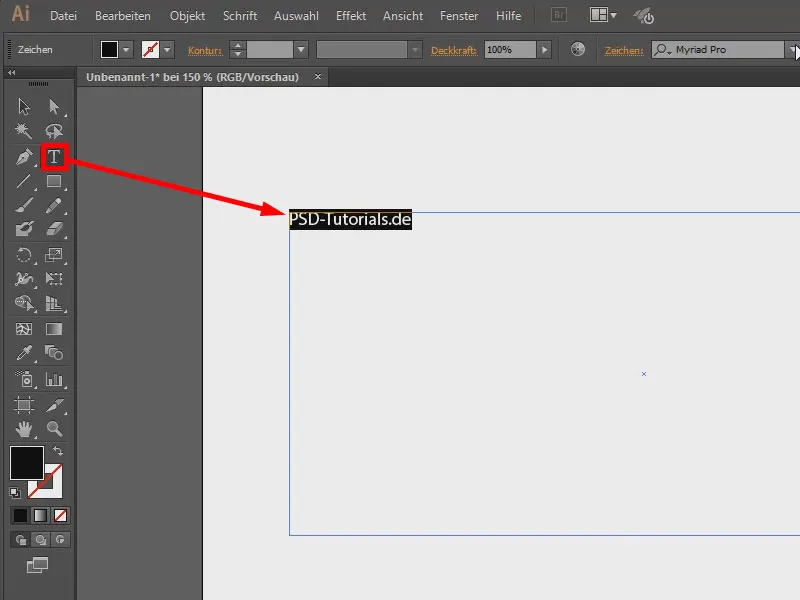
Creo un campo de texto y escribo en él "PSD-Tutorials.de", por ejemplo. Aquí cambio la fuente.
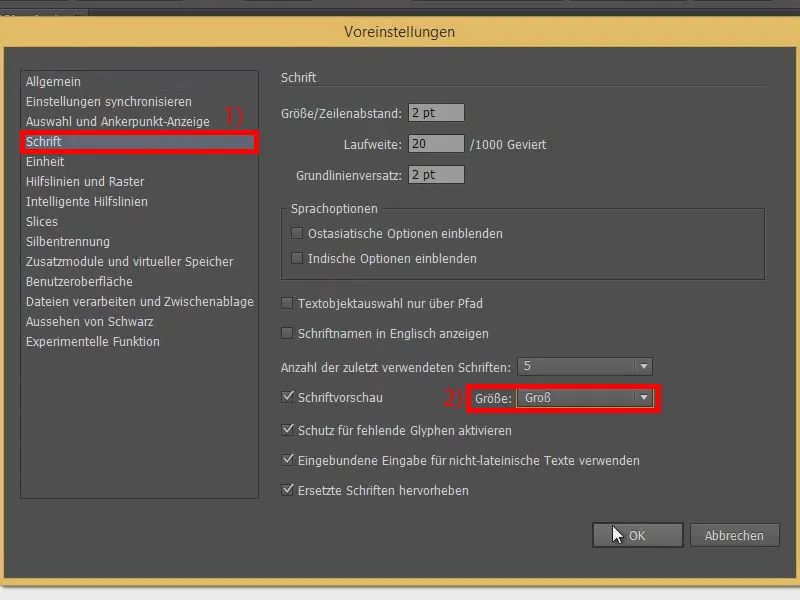
Puedo acceder a la configuración por defecto con Ctrl+K. Para la fuente (1), primero puedo decir que la vista previa debe ser grande (2).

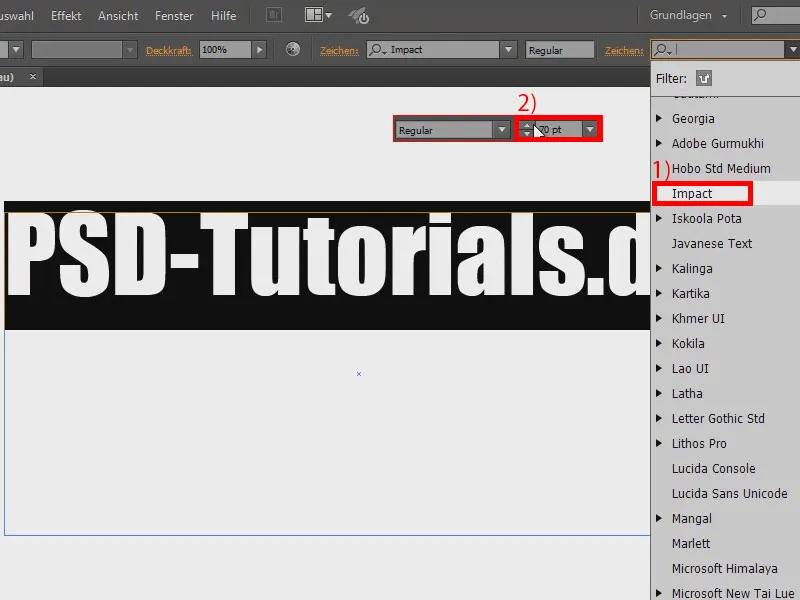
Esto me da una vista previa ligeramente más grande de las fuentes. Luego elijo una fuente bonita, por ejemplo esta de aquí (1). La hago más grande manteniendo pulsada la tecla Mayúsy aumentándola en pasos de 10 (2).
Ahora puedo rotarlo todo. El problema es que cuando hago esto, sólo se rota el cuadro de texto, pero no el texto.
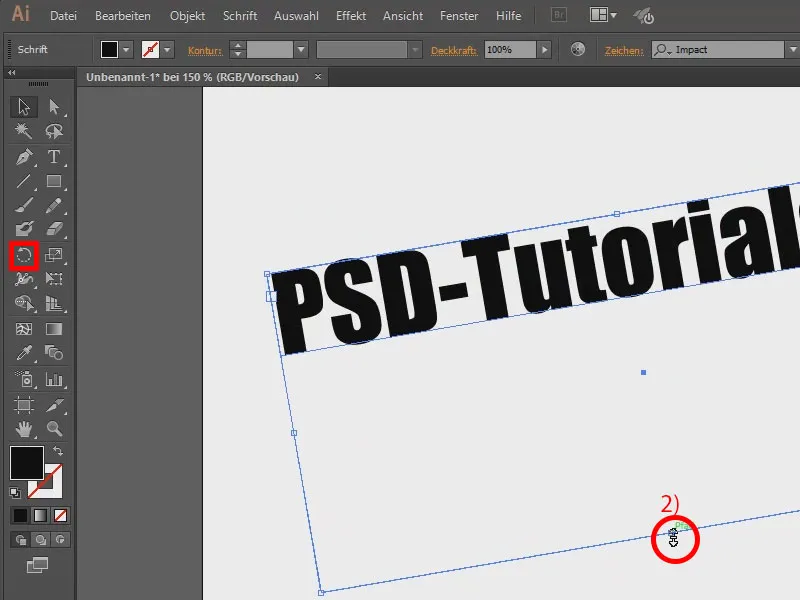
Por eso utilizo la herramienta rotar(1). Aquí (2) puedo hacer el cuadro de texto un poco más pequeño haciendo doble clic sobre él.
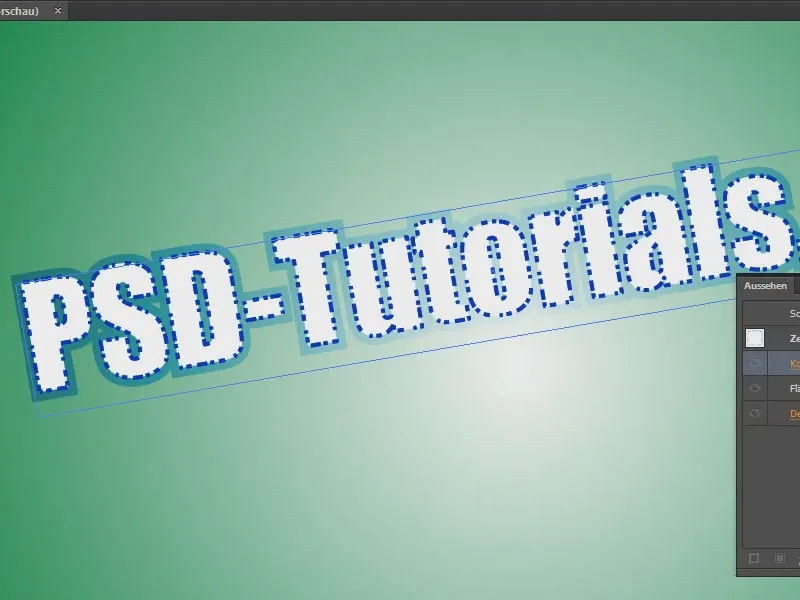
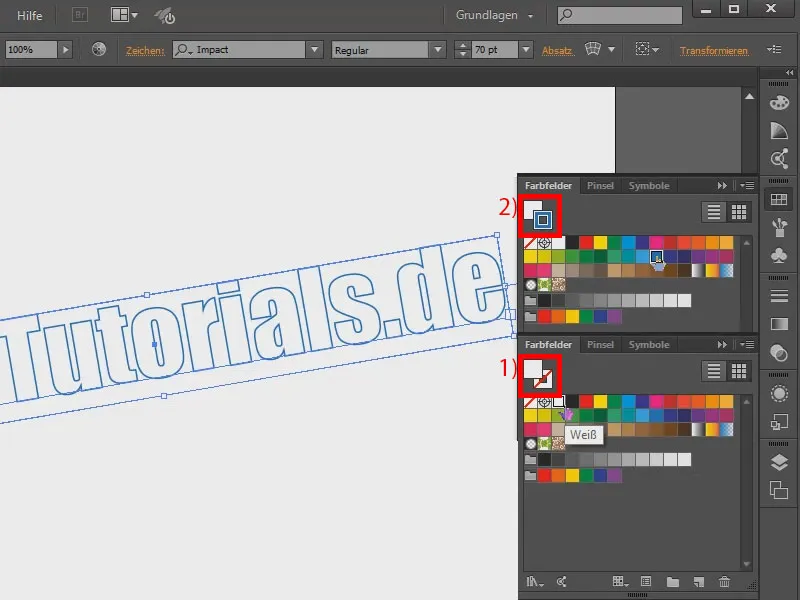
Color: relleno el texto con blanco (1) y establezco el contorno en azul (2).
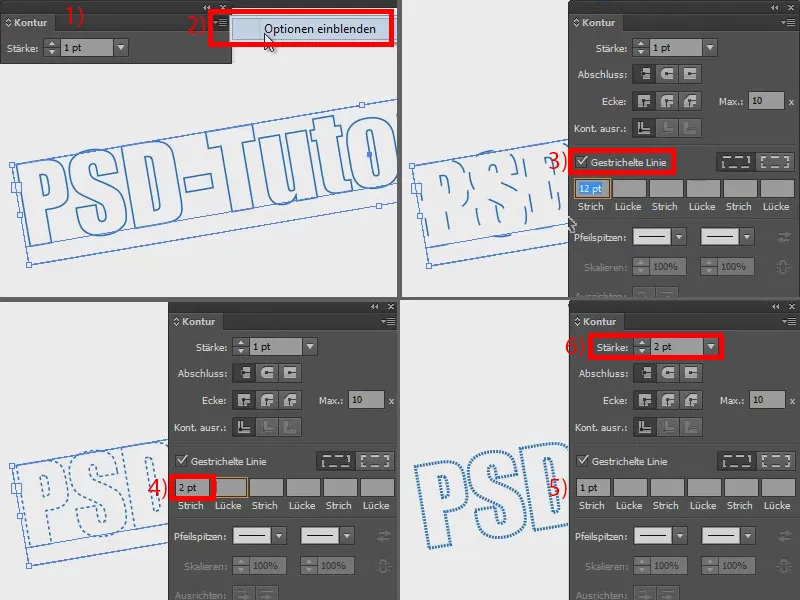
Ahora el contorno debe ser discontinuo. Para ello, entro en el panel de control delcontorno (1). No hay mucho que ver, así que voy a Mostrar opciones (2). Así está mejor.
Ahora también puedo seleccionar la línea discontinua aquí (3). Aún no se ve muy bien, pero si la pongo a 2 pt (4), por ejemplo, se ve mejor. Con 1 pt queda aún más fina (5). Lo dejaré así. Hago las líneas un poco más fuertes y las pongo a 2 pt (6).
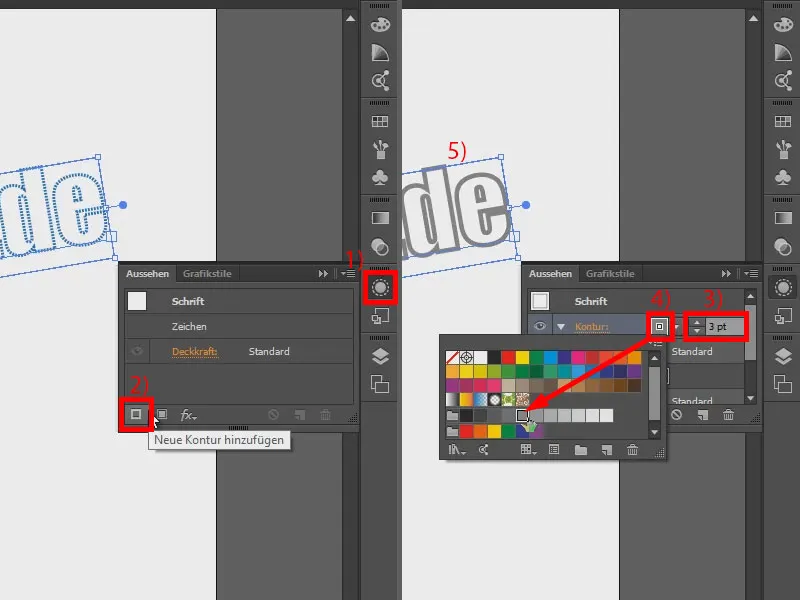
Para que se vea aún más atrevido, quiero un contorno doble. Para ello, voy al panel Apariencia(1) y hago clic en Añadir nuevo contorno (2). Le doy más anchura (3) y establezco el color en gris (4). Ahora el problema es el siguiente: El contorno gris cubre mi contorno discontinuo (5).
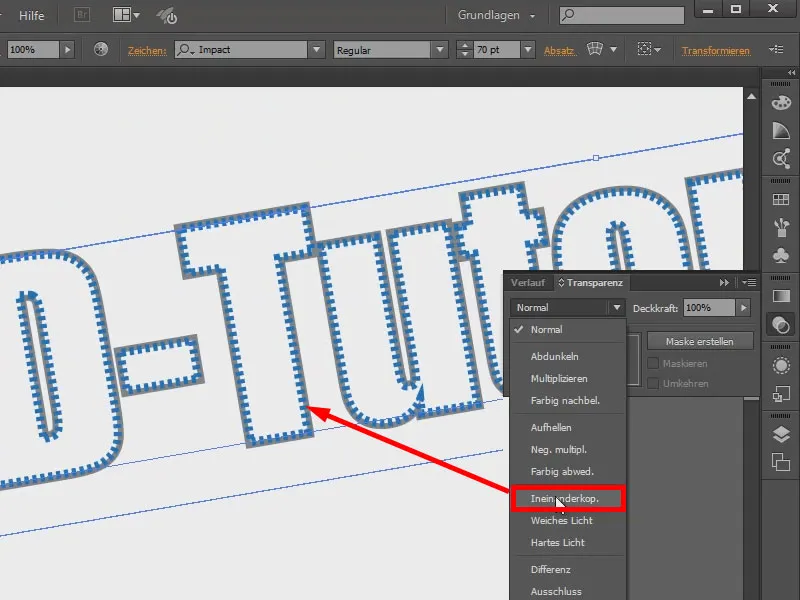
Lo cambio yendo a mi panel de control de transparenciasy configurando el conjunto para que se copie el uno en el otro. Voy a hacer un poco de zoom para que lo veas mejor. Por supuesto, también puedes probar otros métodos de fusión, luz suave, diferencia... Pero creo que copiar uno en el otro funciona bastante bien.
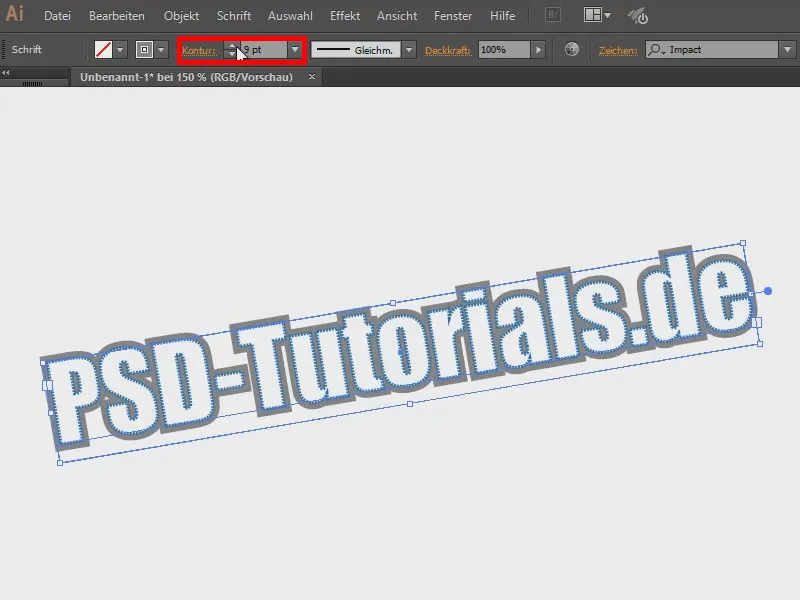
Ahora añadiré un poco más de contorno.
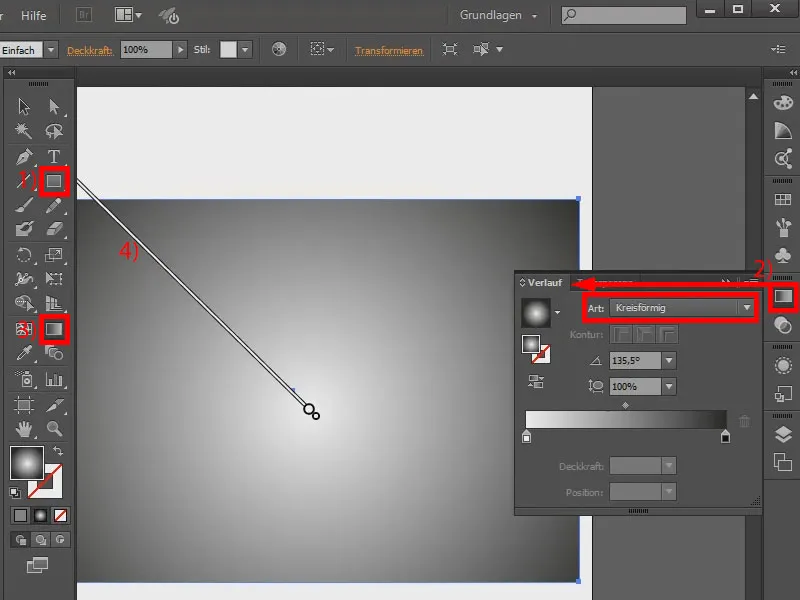
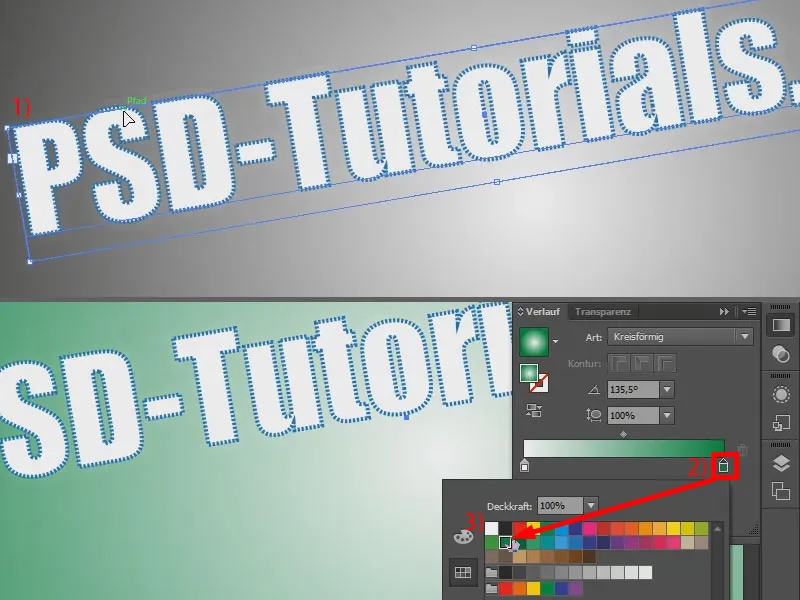
Ahora me gustaría tener un fondo. Creo un área (1) con un degradado. Voy al panel de degradado (2), selecciono Circular y luego arrastro aquí para que quede un poco más bonito (activo 3 y ajusto con 4). Ahora haz clic con el botón derecho del ratón y colócalo en el fondo mediante Organizar.
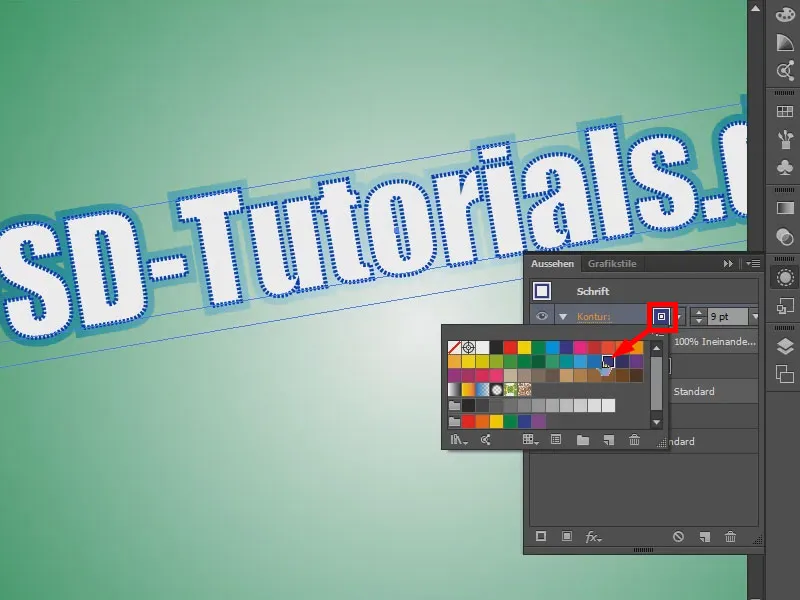
El efecto ya está completo. Sin embargo, apenas se ve el contorno gris porque el fondo ya es gris (1). Podría colorearlo haciendo doble clic aquí (2) y utilizando un bonito degradado verde, por ejemplo (3). Sin embargo, el contorno se sigue difuminando...
... así que también podría utilizar un color diferente, por ejemplo azul.
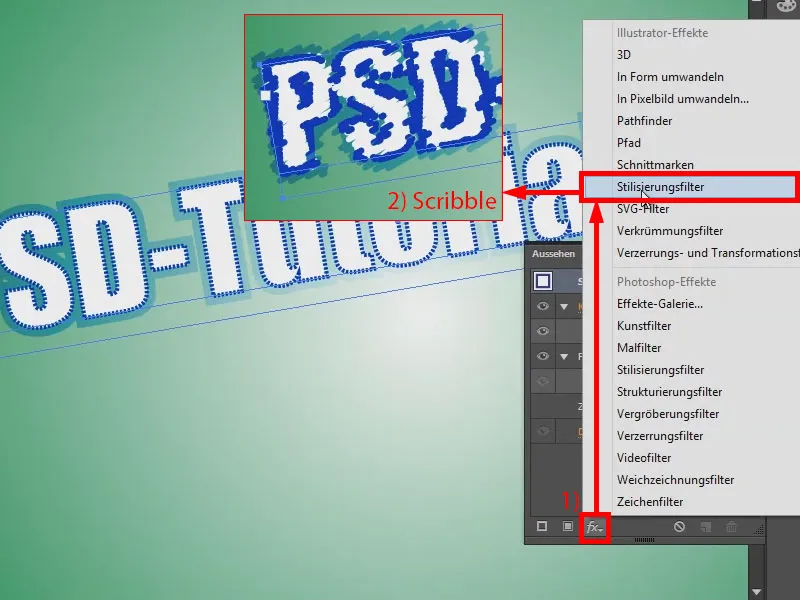
Podrías añadir aún más efectos. Por ejemplo: Voy a hacer clic en el símbolo fx(1) y bajo los filtros de estilización en Scribble (2). Entonces parece un poco pintado. Así que puedes combinar cosas geniales para crear efectos de texto geniales.
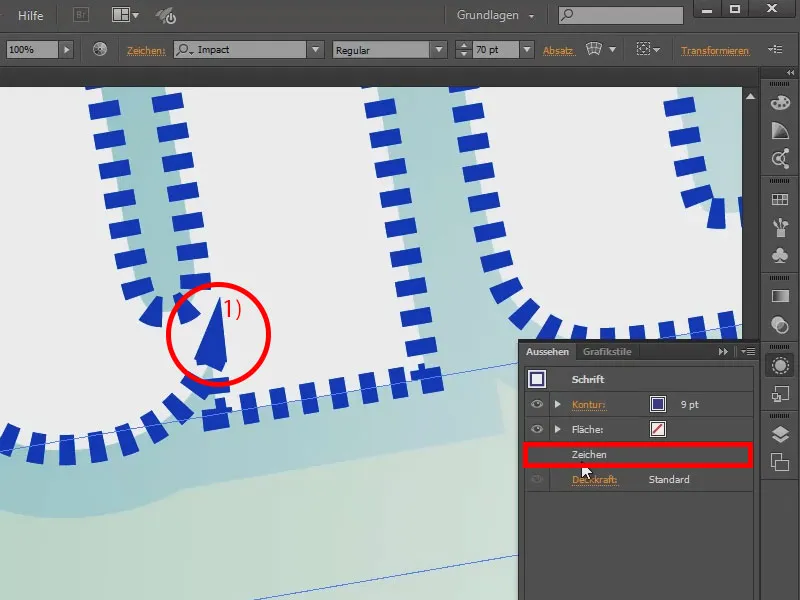
Otro pequeño truco: cuando hago zoom, hay lugares en los que no se ve muy bien (1). Es por eso que voy por caracteres aquí (2), ...
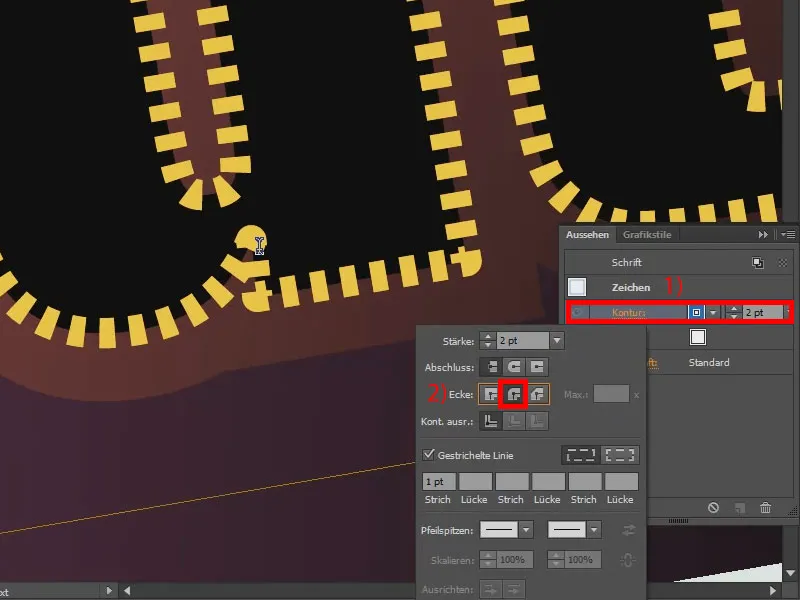
... y en el panel de control de contorno(1) digo que quiero esquinas red ondeadas (2).
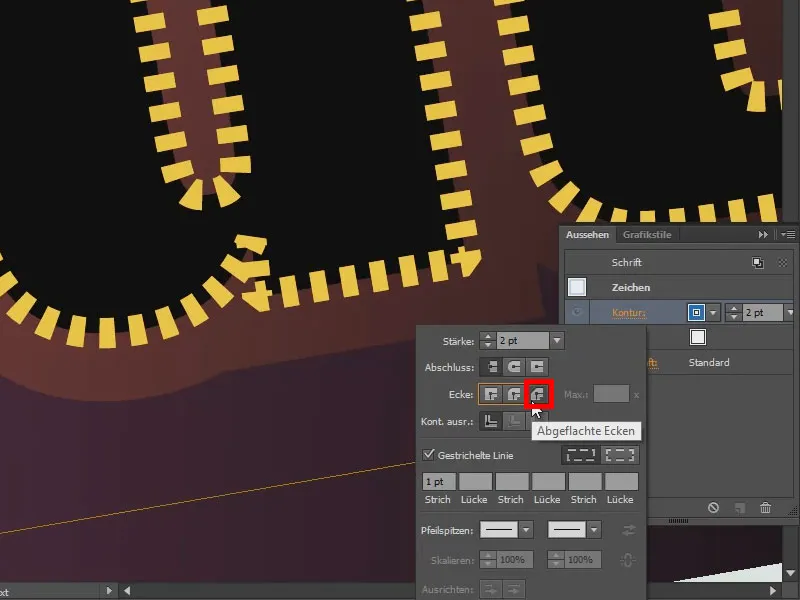
O uso el borde aplanado, entonces la transición es aún más fácil de ver.
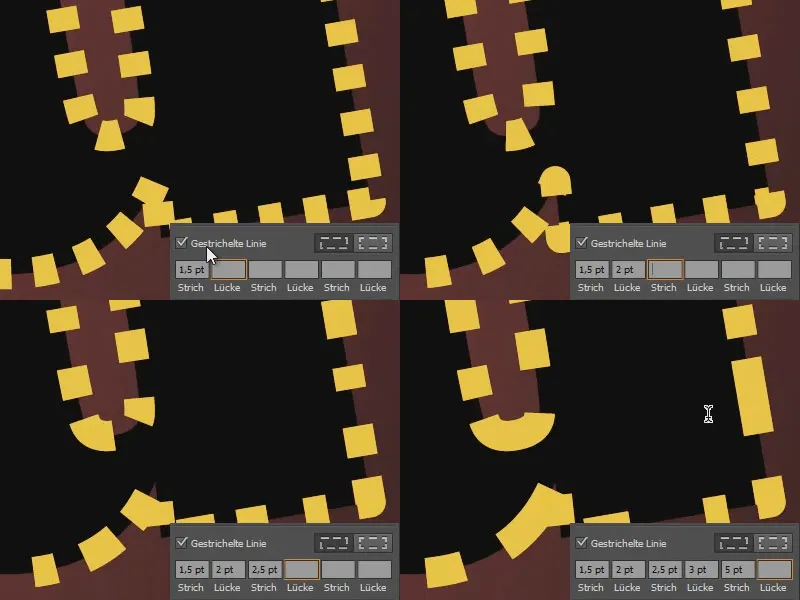
Por supuesto, también puedo jugar con los parámetros de trazo y separación hasta que me guste. Todo funciona.
Pruébalo. Puedes hacer grandes cosas con él.