La diseño de texto a menudo puede marcar la diferencia entre una buena y una gran imagen. En Paint.NET tienes muchas opciones para creativamente personalizar y resaltar tu contenido de texto. Esta guía te llevará a través de las diferentes funciones de Paint.NET, con las que puedes seleccionar fuentes, colorear texto y agregar efectos como sombras. ¡Vamos a sumergirnos!
Conclusiones más importantes
- La elección de la fuente y el tamaño de la misma es crucial para la legibilidad y la estética.
- El texto siempre debe ser creado en una nueva capa para facilitar su edición.
- Diferentes efectos de texto pueden cambiar significativamente la impresión visual de tu texto.
Instrucciones paso a paso
Crear una nueva capa para el texto
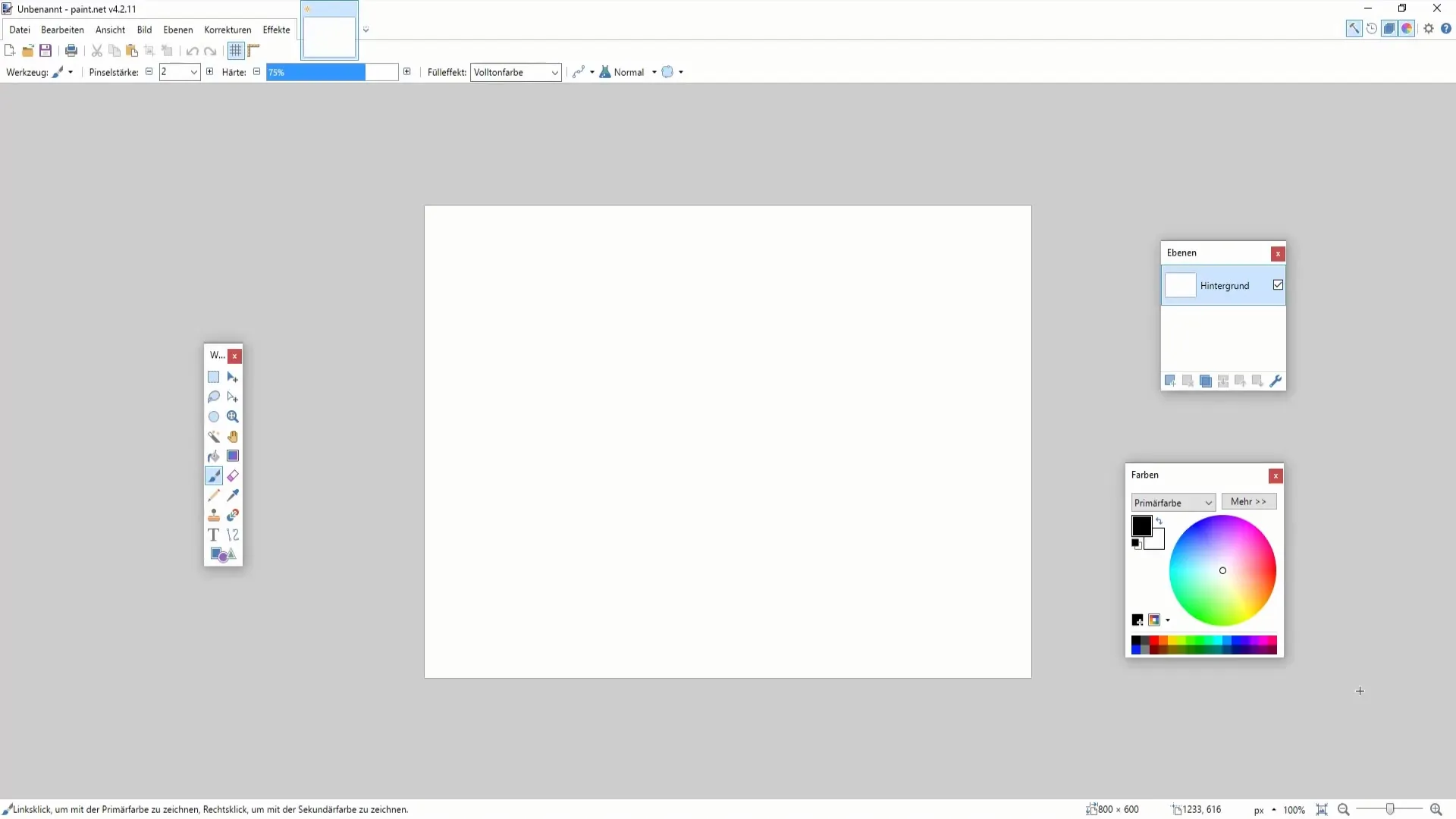
Comienza asegurándote de seleccionar una nueva capa antes de ingresar tu texto. Esto te permitirá editar fácilmente el texto más adelante sin afectar la capa de fondo. Para seleccionar una nueva capa, ve al menú "Capas" y haz clic en "Nueva capa".

Usar la función de texto
Ahora que tienes una nueva capa, selecciona la función de texto en la barra de herramientas. Haz clic en el lugar de tu imagen donde deseas colocar el texto. Aquí puedes establecer el tamaño de la fuente para asegurarte de que el texto sea legible. Un ejemplo de un tamaño de fuente adecuado podría ser 50pt.
Seleccionar fuentes de texto
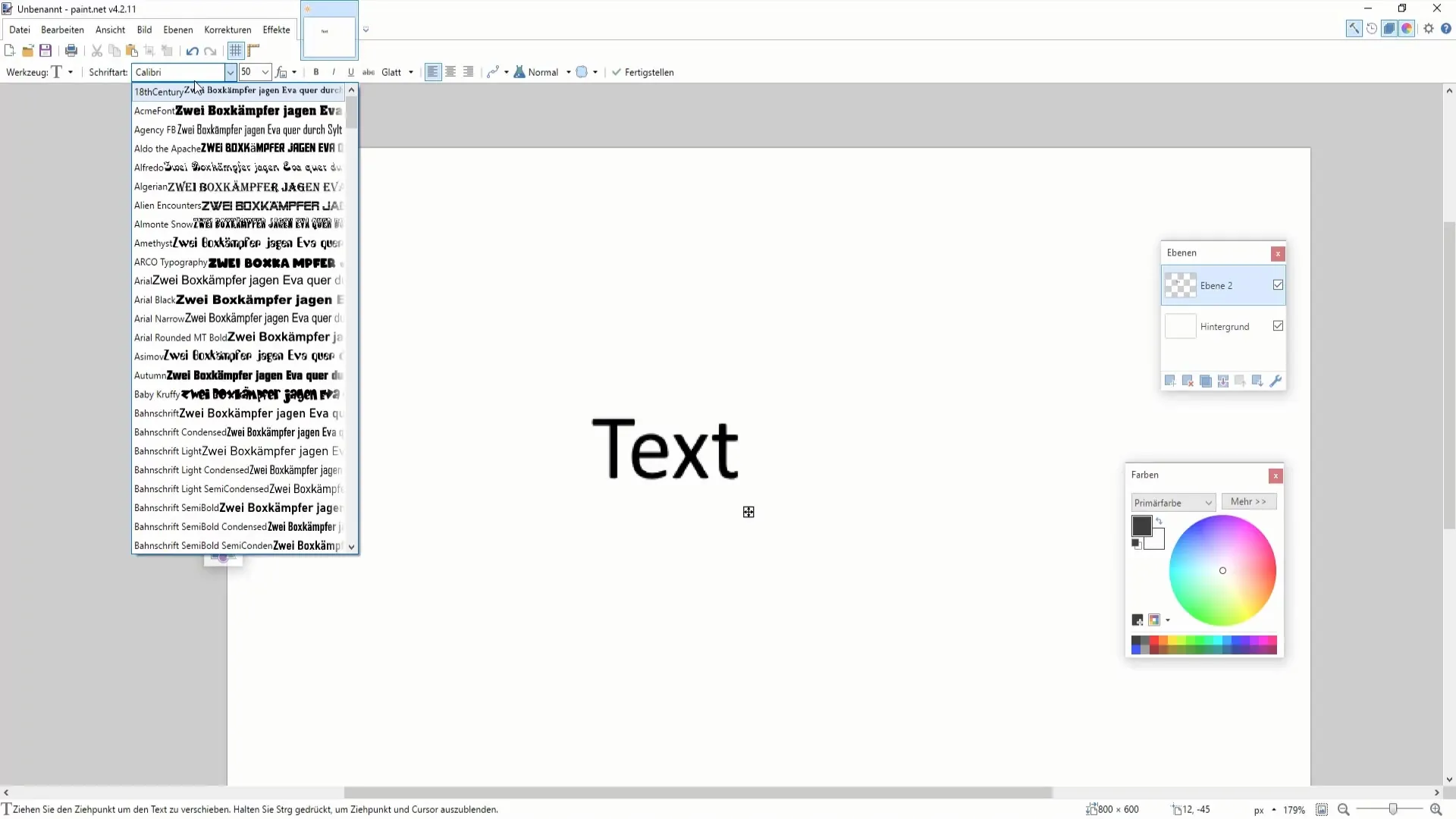
Después de colocar el texto, puedes probar diferentes fuentes de texto. Para ello, haz clic en la selección de fuentes en la herramienta de texto y desplázate por las opciones disponibles. Elige una fuente de texto que se ajuste a tu proyecto. Puedes adaptar la fuente tanto a un diseño lúdico como a uno serio, según sea necesario.

Aplicar formatos de texto
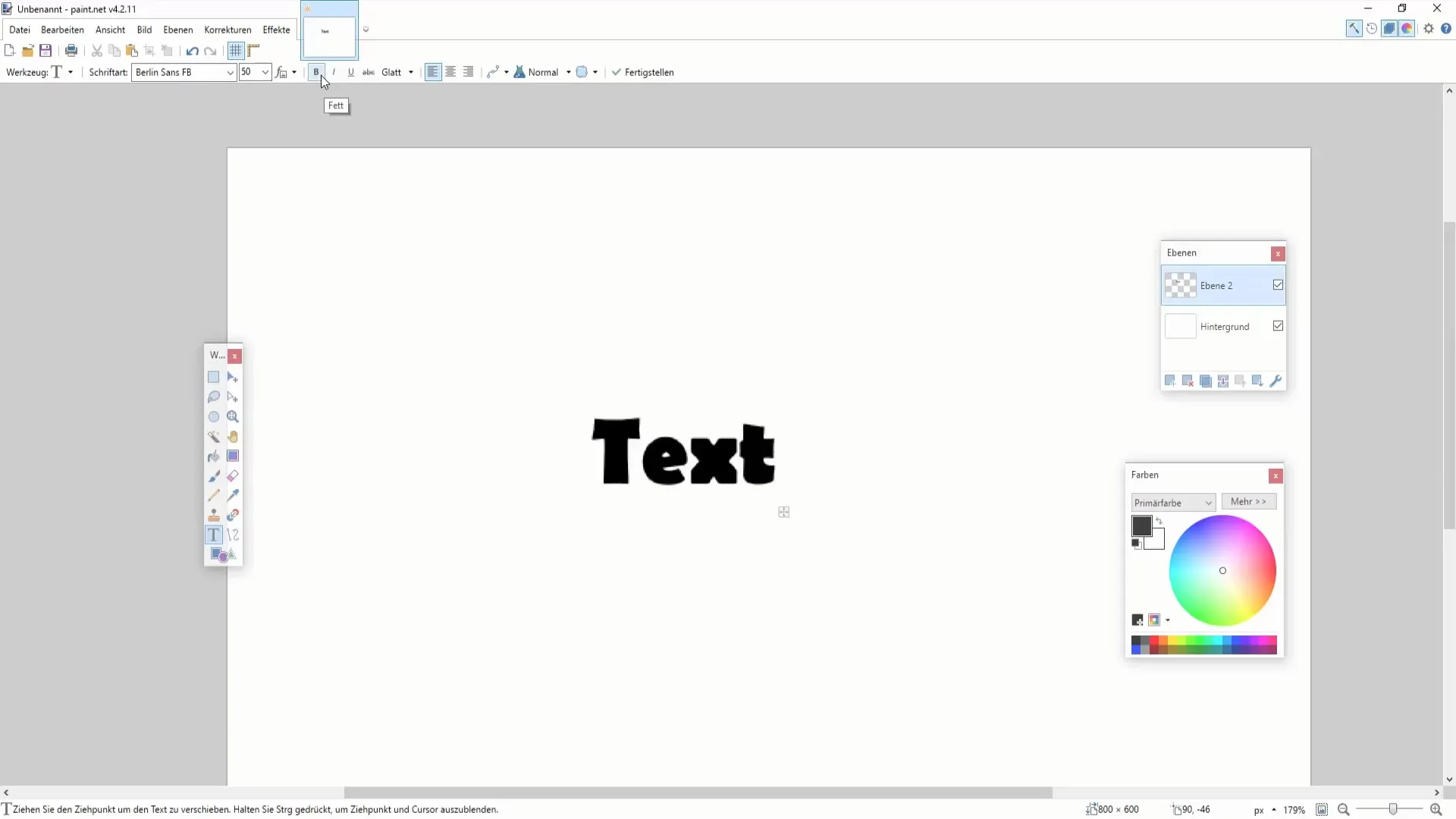
Para darle más expresión a tu texto, puedes aplicar diferentes formatos. Puedes poner el texto en negrita, cursiva o subrayado, similar a los programas de procesamiento de texto. Estas opciones se encuentran en el menú de herramientas de texto. Recuerda asegurarte de descargar todas las variantes (negrita, cursiva) de las fuentes al descargar, de lo contrario, no todas las opciones estarán disponibles.

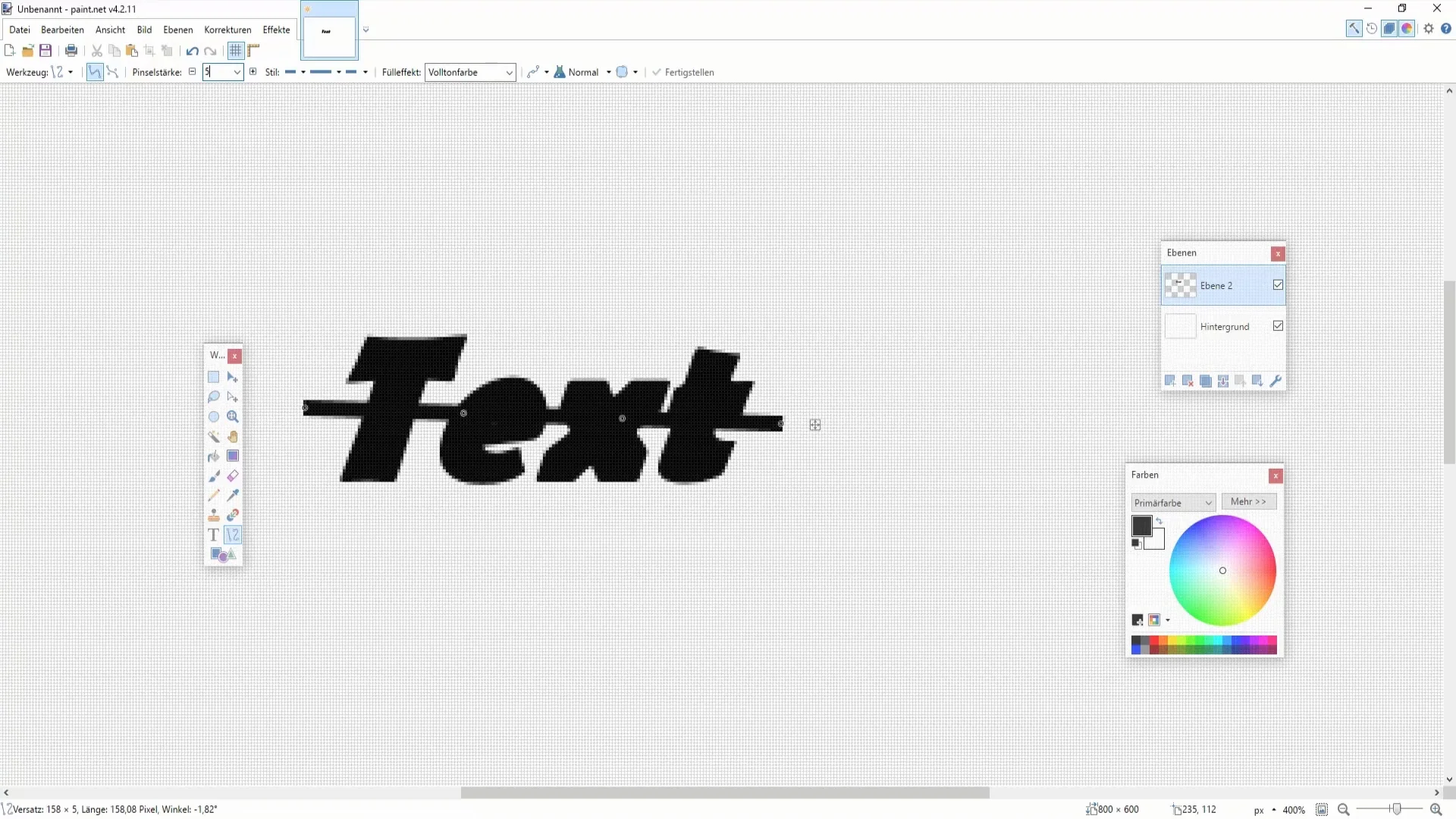
Subrayar o ajustar el texto
Si es necesario, también puedes subrayar tu texto. Simplemente selecciona la herramienta de pincel y ajusta el tamaño del pincel. Luego, arrastra de izquierda a derecha sobre el texto para subrayarlo. Este método le dará a tu texto un aspecto individual y te dará más control sobre el resultado final.

Ajustar contornos y transiciones
Para acentuar los contornos de tu texto o crear transiciones suaves, puedes ajustar la nitidez del texto. El menú te ofrece la posibilidad de hacer que los bordes sean nítidos o suaves. Asegúrate de que las transiciones suaves suelen lucir más agradables.

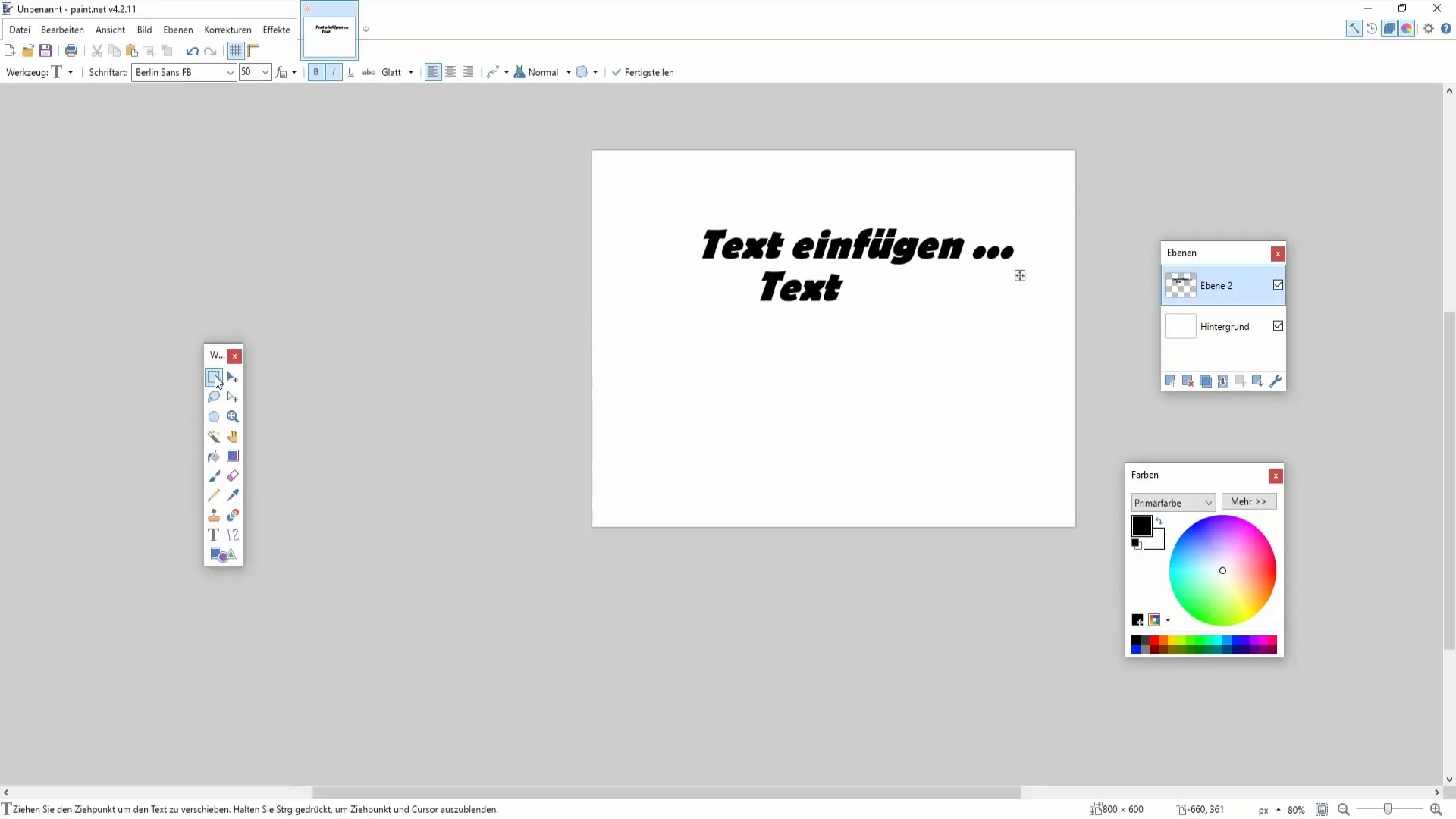
Centrar y mover el texto
Cuando agregues más texto, es importante alinearlos correctamente. Puedes alinear tu texto en el centro, a la derecha o a la izquierda. Para mover el texto, mantén presionado el botón izquierdo del ratón y arrastra el texto a su nueva posición. Esto te da la libertad de optimizar el diseño de tu proyecto.

Copiar y girar el texto
¿Quieres duplicar tu texto? Selecciona el texto y utiliza la función de cortar y pegar. Esto colocará el texto en una nueva capa nuevamente. Luego puedes girar este texto adicionalmente o ajustarlo a escala para crear diseños interesantes.
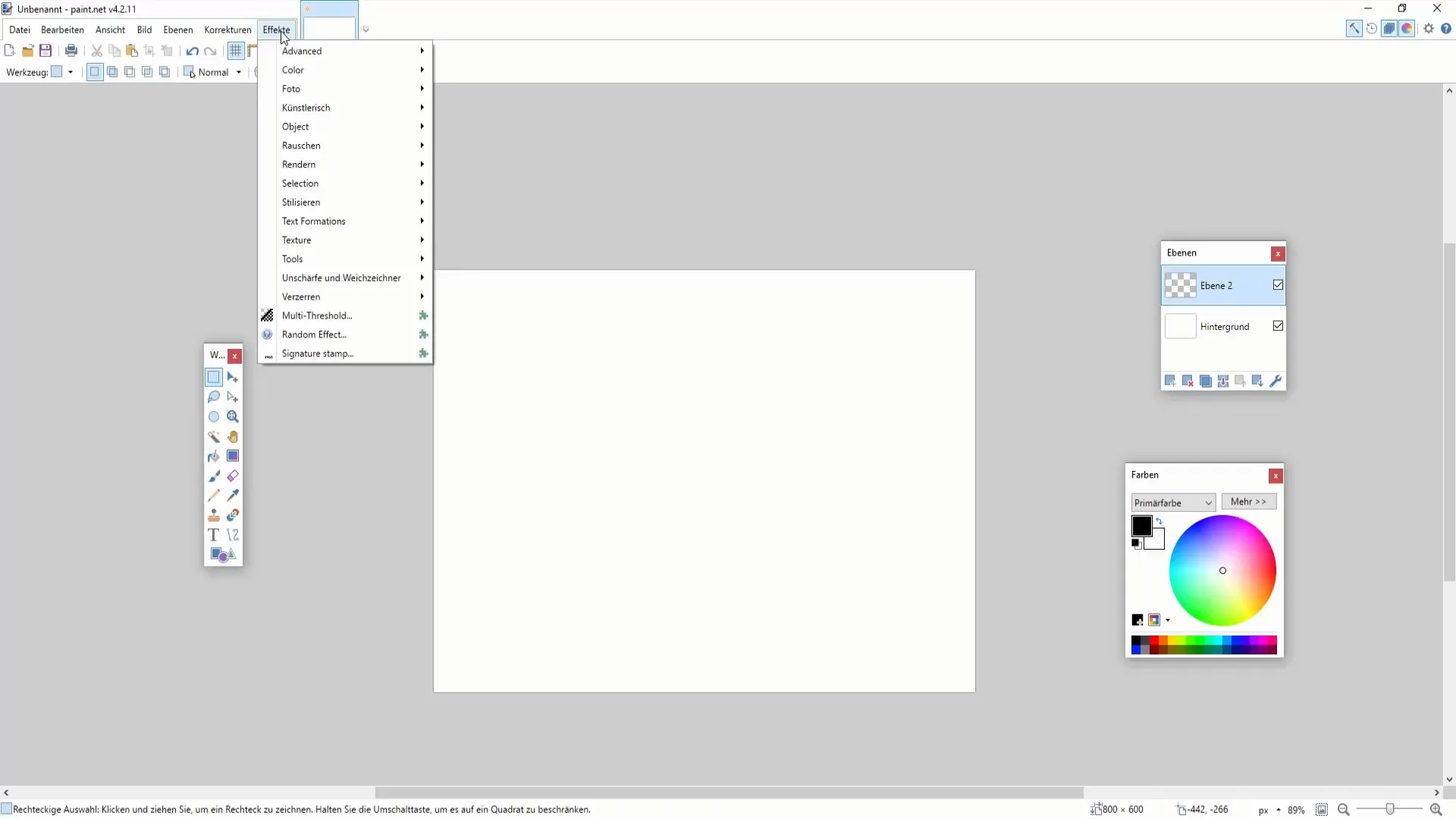
Colorear el texto y agregar sombras
Finalmente, vamos a colorear el texto y añadir una sombra. Selecciona el texto y ve a la configuración de color para elegir el color deseado. Para la sombra, puedes crear una nueva capa, duplicar el texto, desplazarlo un poco y colorearlo en un tono más oscuro. Esto creará un atractivo efecto 3D.

Resumen
En este tutorial has aprendido cómo diseñar y ajustar textos y fuentes de manera efectiva en Paint.NET. Desde la selección de la fuente hasta la aplicación de formatos y diferentes efectos, tienes las herramientas para mejorar y ser creativo con tus textos. Experimenta con diferentes opciones para obtener los mejores resultados en tus proyectos.
Preguntas frecuentes
¿Cómo creo una nueva capa?Puedes crear una nueva capa haciendo clic en "Nueva capa" en el menú de capas.
¿Cómo elijo una fuente?Haz clic en la selección de fuentes en la herramienta de texto y desplázate por las opciones disponibles.
¿Puedo tachar el texto?Sí, puedes tachar textos utilizando la herramienta de pincel y pasándola sobre el texto.
¿Cómo añado una sombra a mi texto?Puedes añadir una sombra duplicando el texto y colocándolo en una nueva capa.
¿Puedo cambiar el tamaño de la fuente después?Sí, selecciona el texto y ajusta el tamaño de la fuente en la herramienta de texto.