Un efecto de brillo hace que el texto y los diseños brillen y le da a tus diseños un aspecto impresionante. En lugar de crear el efecto desde cero cada vez, puedes grabarlo en Photoshop como una acción y aplicarlo a otros proyectos con un solo clic. En este tutorial te muestro cómo crear paso a paso un efecto de brillo y guardarlo como una acción para ahorrar tiempo y lograr resultados uniformes. ¡Empecemos y optimicemos tus procesos creativos!
Paso 1:
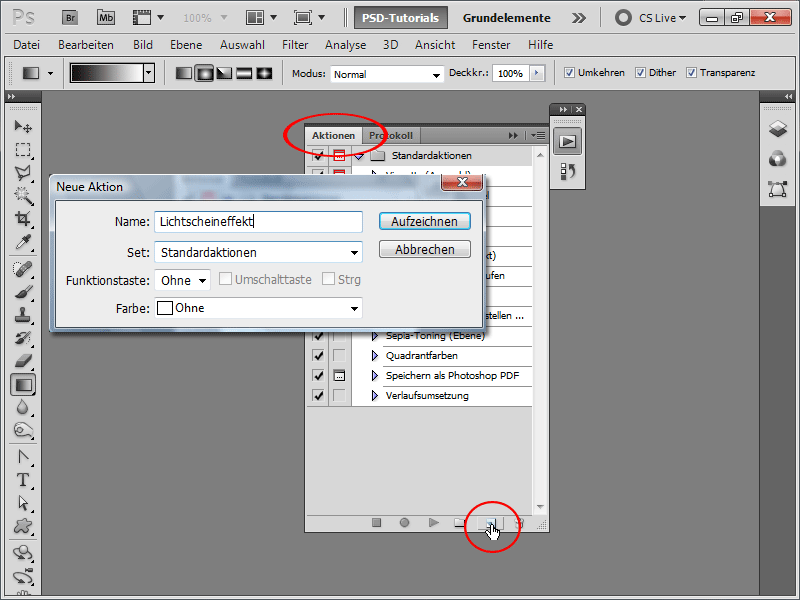
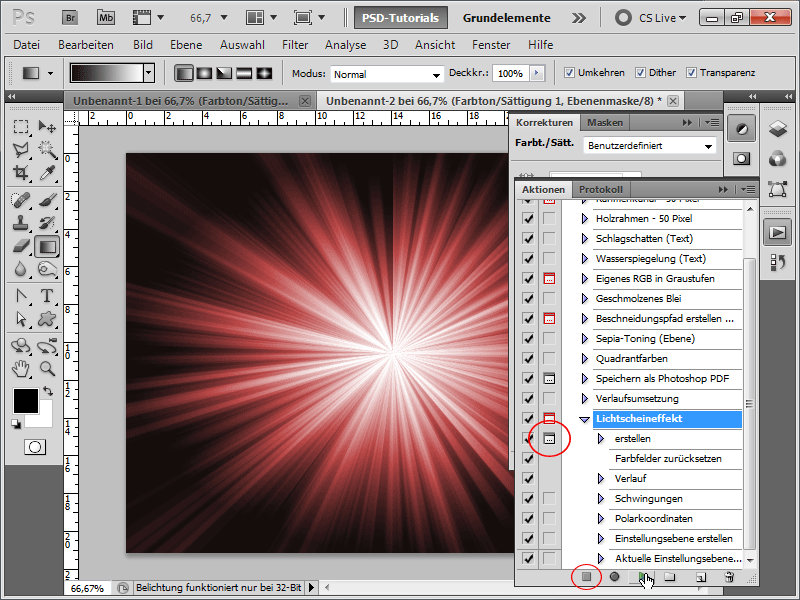
Para poder crear la acción con un clic más tarde, grabo una acción. Para ello, abro mi panel de acciones, hago clic en el símbolo Nuevo y le doy el nombre "Efecto de brillo".

Paso 2:
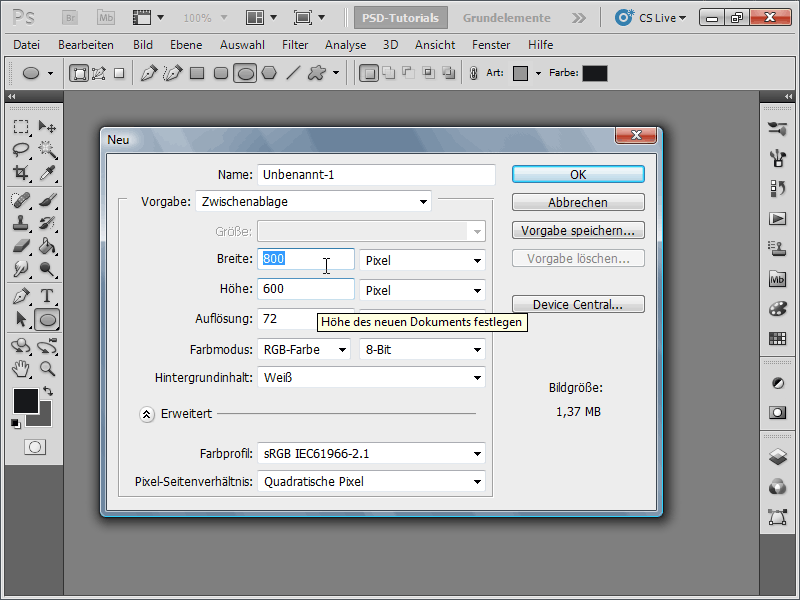
Creo un documento con un tamaño de 800x600 píxeles, aunque el tamaño en realidad no importa.
Paso 3:
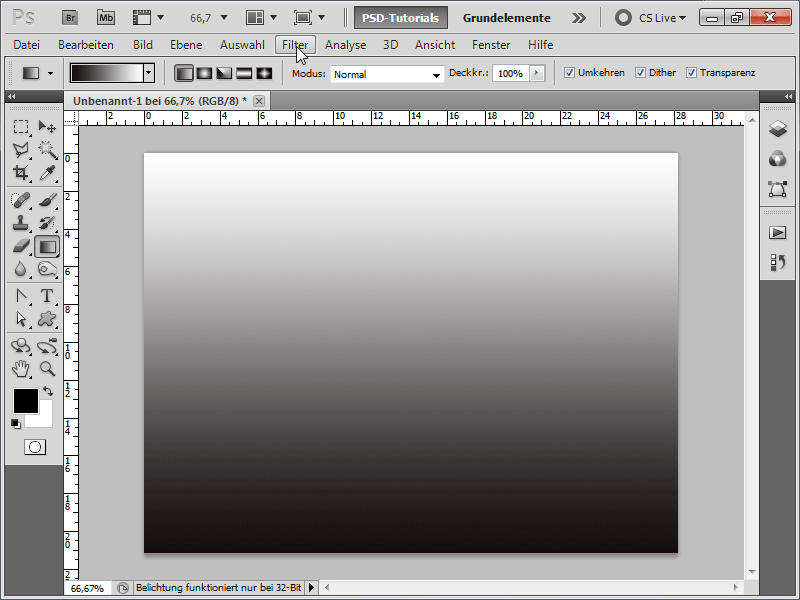
Presiono la tecla D para restablecer los colores predeterminados y luego aplico un degradado.
Paso 4:
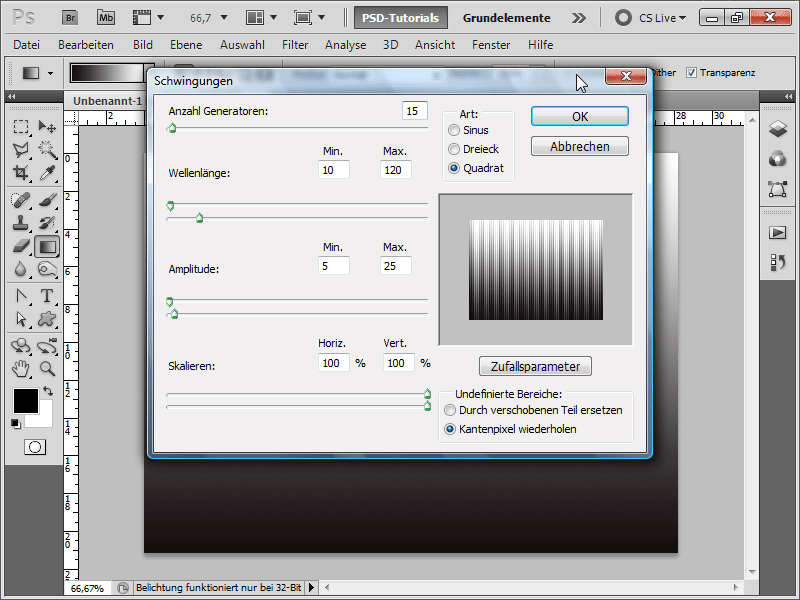
A continuación, voy a Menú>Filtro>Distorsionar y elijo Ondas, configurando los siguientes valores:
Paso 5:
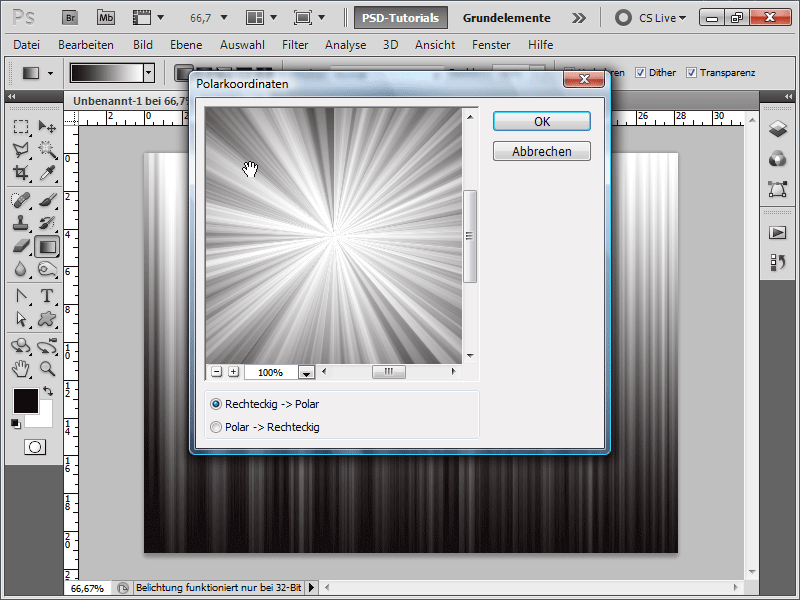
Luego selecciono Menú>Filtro>Distorsionar y elijo Coordenadas polares, realizando la siguiente configuración:
Paso 6:
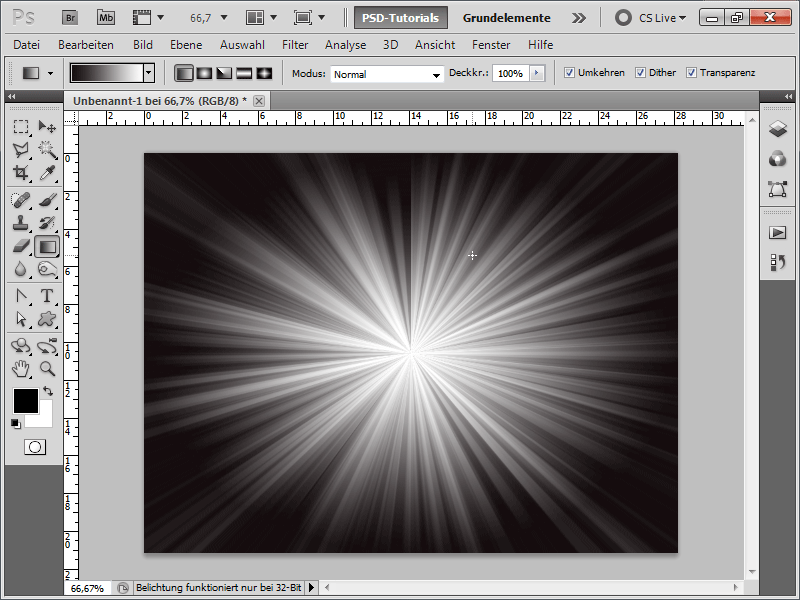
El efecto resultante ya se ve bastante bien.
Paso 7:
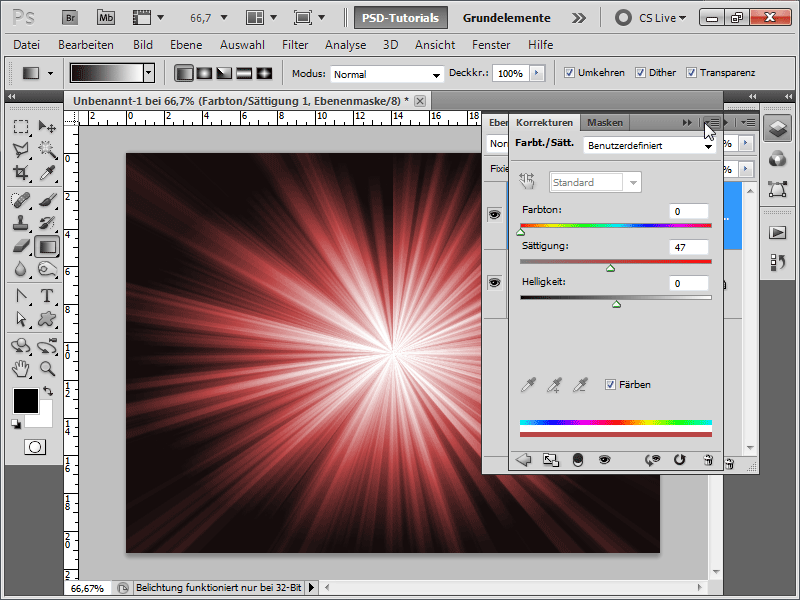
Añado una capa de Ajuste de tono/saturación para darle color a mi efecto.
Paso 8:
Ahora puedo finalizar la grabación de mi acción y reproducirla en cualquier momento. Consejo: Si quiero aplicar el efecto de forma individual en diferentes tamaños, hago clic en la columna a la derecha de la casilla (Activar/desactivar diálogo) antes de hacer clic en crear. Esto mostrará siempre un cuadro de diálogo al reproducir la acción, donde podré definir los valores del documento y luego la acción continuará automáticamente. 
Paso 9:
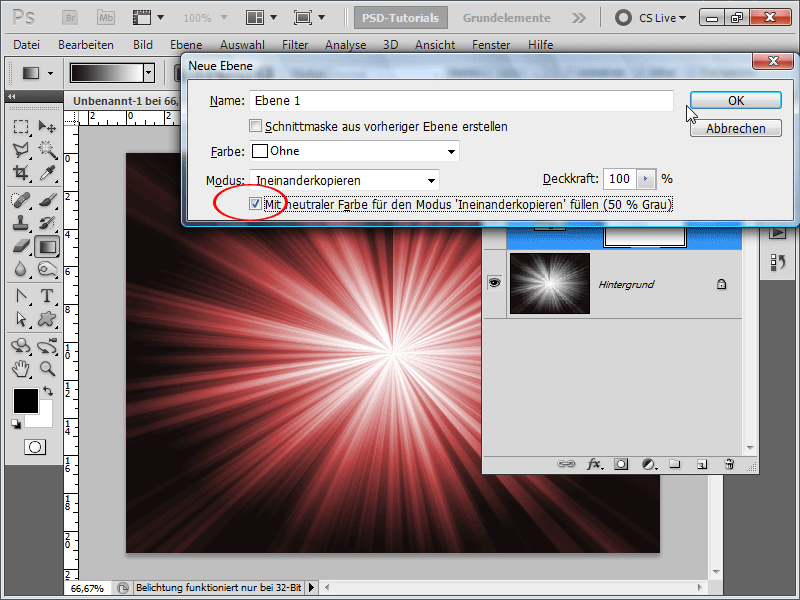
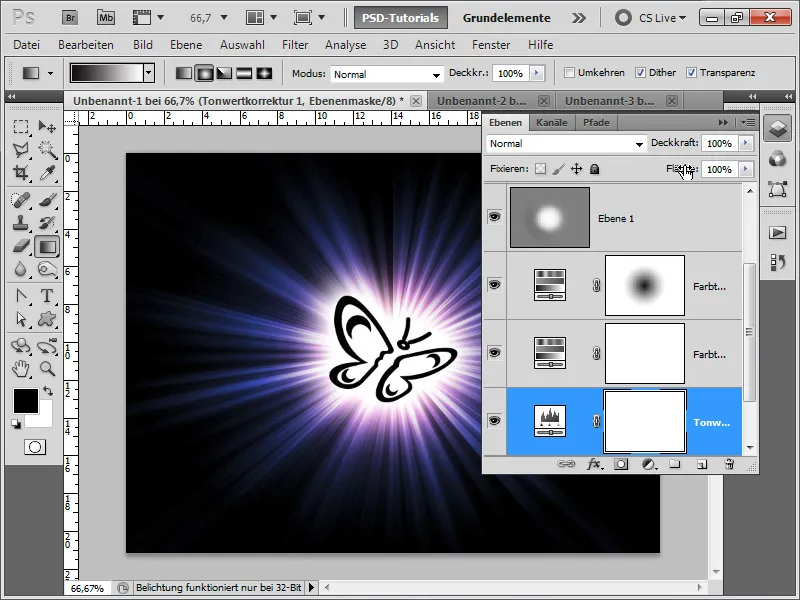
Puedo mejorar aún más el efecto si ajusto los colores en el centro del efecto para que sean más claros. La forma más fácil de hacerlo es creando una nueva capa con Ctrl+Shift+N, luego cambiando el modo a Sobreexposición lineal y marcando la casilla de Con el color neutro para el modo....
Paso 10:
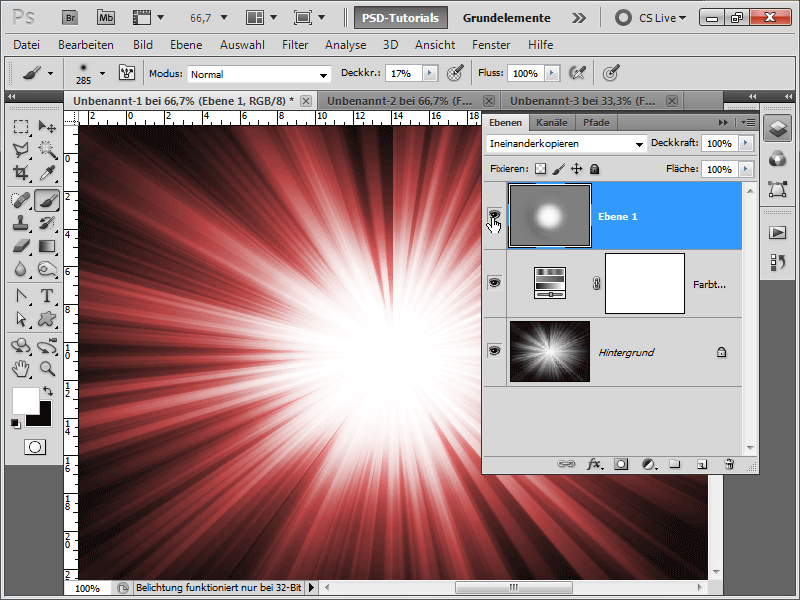
Al pintar con un pincel suave y grande de color blanco en mi capa gris, la capa subyacente se volverá más clara.
Paso 11:
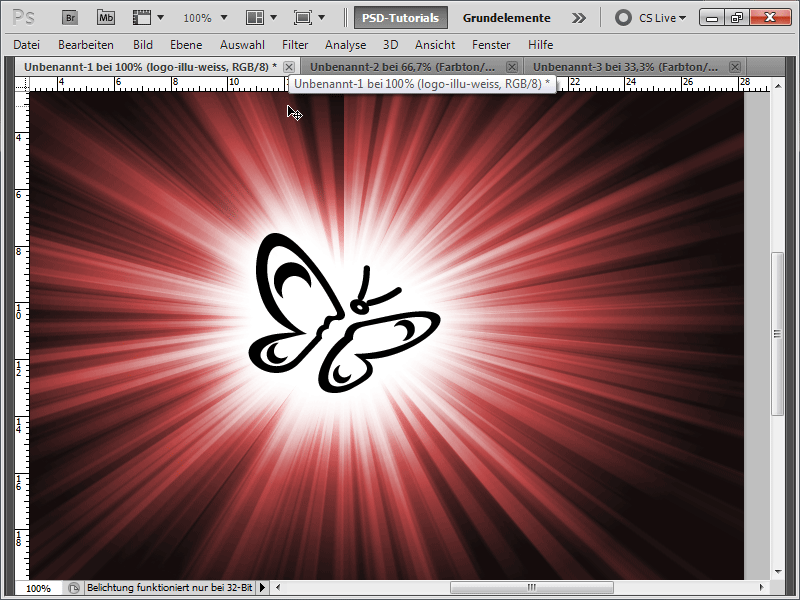
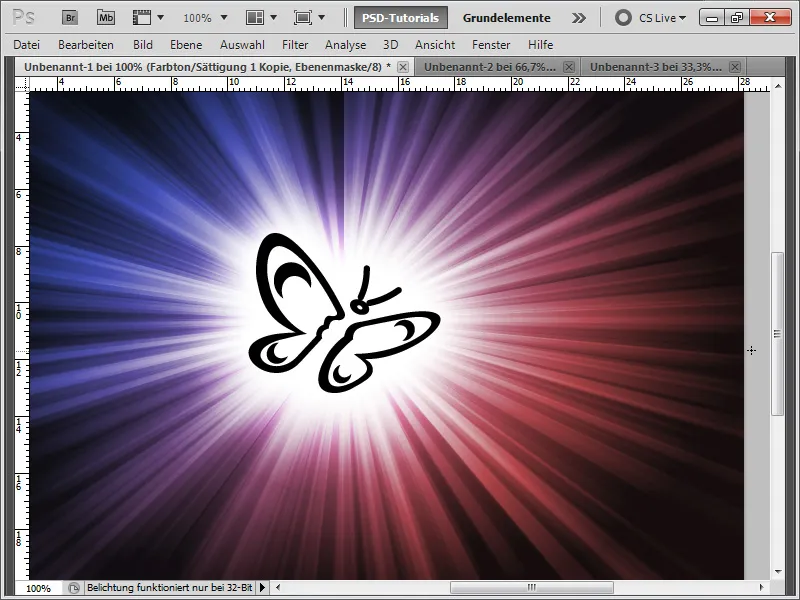
Ahora añado un logotipo en el centro. A esto le agrego un brillo exterior de color blanco.
Paso 12:
Si duplico la capa de Tono/saturación, la configuro en azul y luego añado un degradado en la máscara, el resultado se ve mucho mejor.
Paso 13:
También puedo refinar más el efecto creando una capa de Corrección selectiva y moviendo ligeramente el control deslizante.
Paso 14:
El efecto final se verá así:
Paso 15:
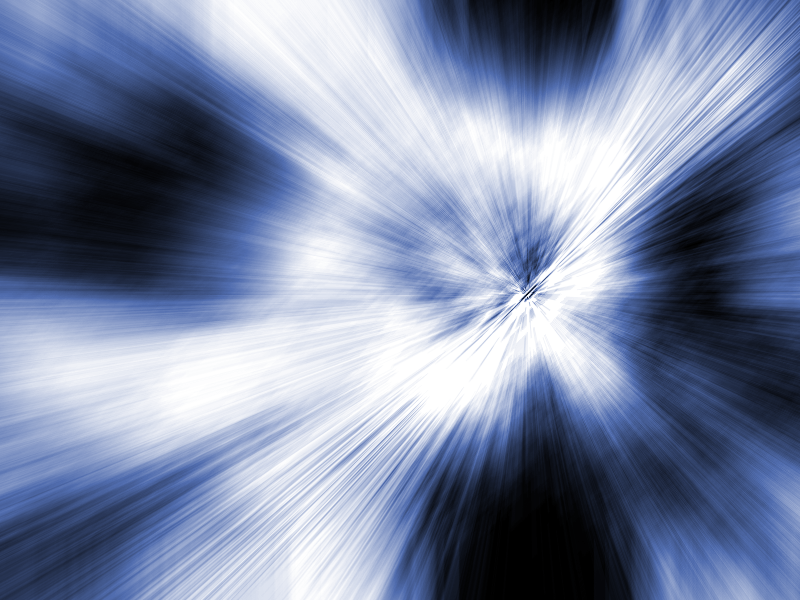
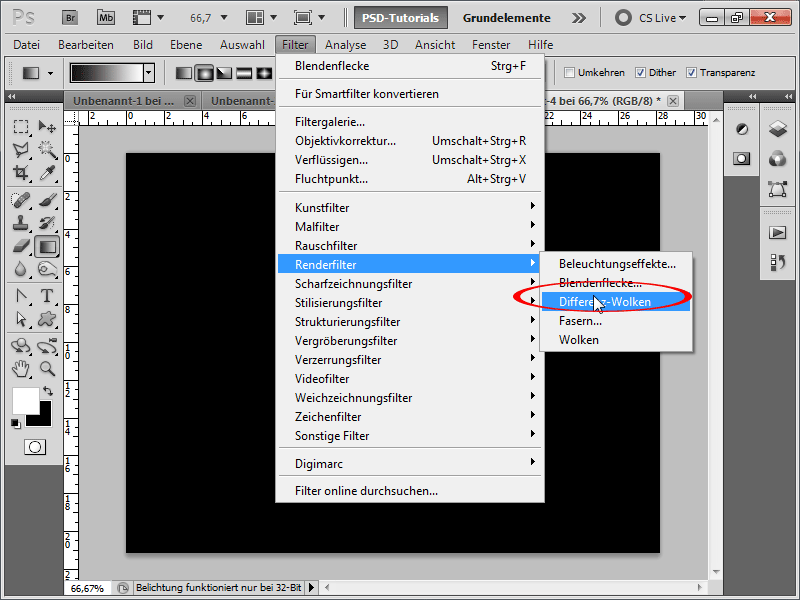
Y como es tan bonito, voy a explicar brevemente otro efecto. Para ello, crearé un nuevo documento y luego colorearé la capa de fondo de negro. Después, iré a Menú>Filtro>Filtro de renderizado>Nubes de diferencia.
Paso 16:
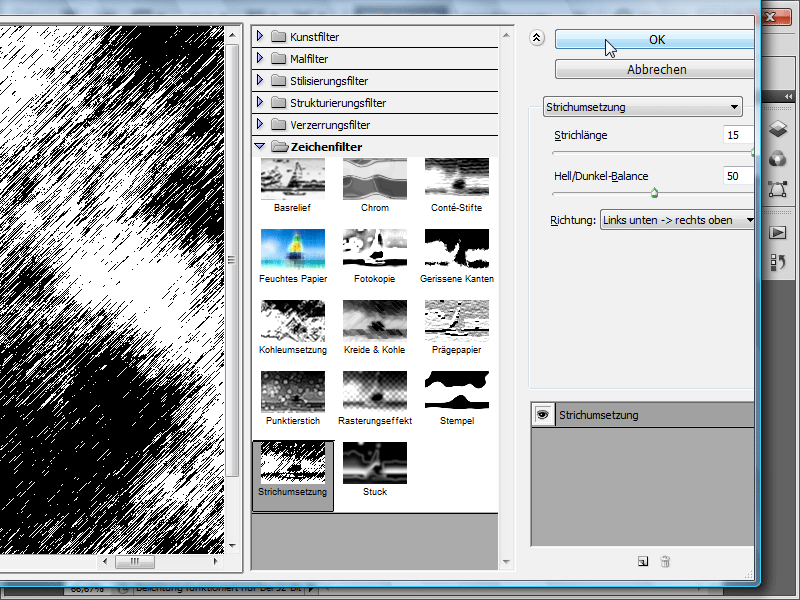
A continuación, seleccionaré el Filtro de dibujo y aplicaré la Conversión a trazo.
Paso 17:
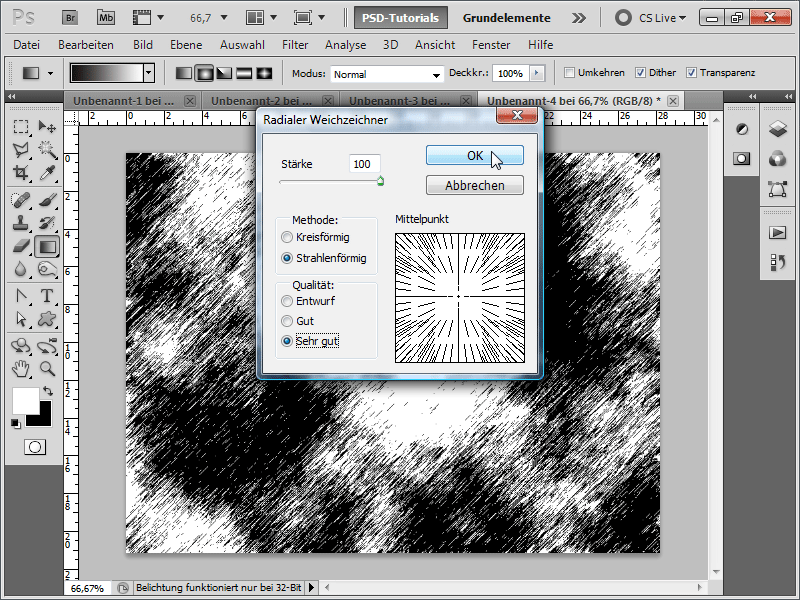
Y ahora viene el filtro crucial: Menú>Filtro>Filtro de desenfoque>Desenfoque radial. Aquí ajustaré la Intensidad a 100 y el Método a Radial, así como la Calidad a Muy buena.
Paso 18:
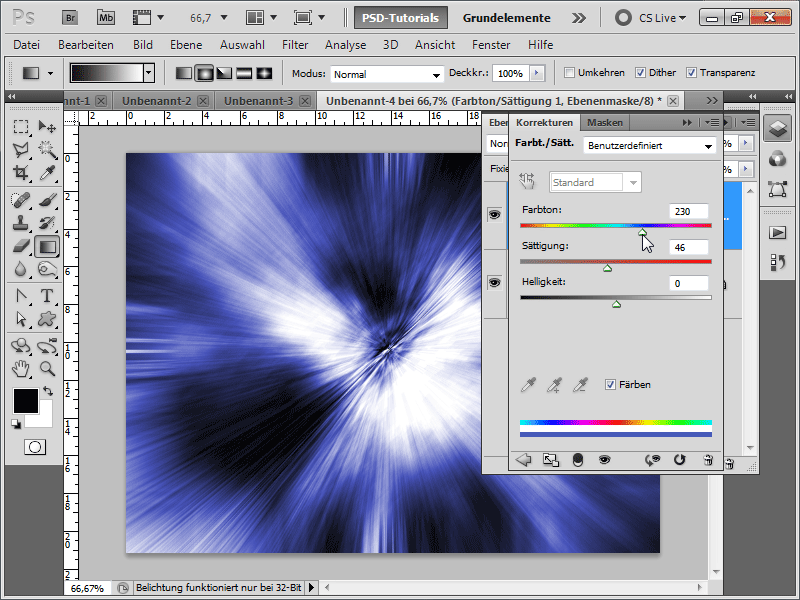
Al igual que con el efecto anterior, aquí también puedo usar una Capa de ajuste de Tono/Saturación para añadir un poco de color al juego.
Paso 19:
El resultado podría ser como sigue: